查看和调试媒体播放器信息
使用 媒体 工具查看信息并调试每个浏览器选项卡的媒体播放器。
打开媒体工具
媒体工具是 DevTools 中用于检查网页媒体播放器的main位置。
要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
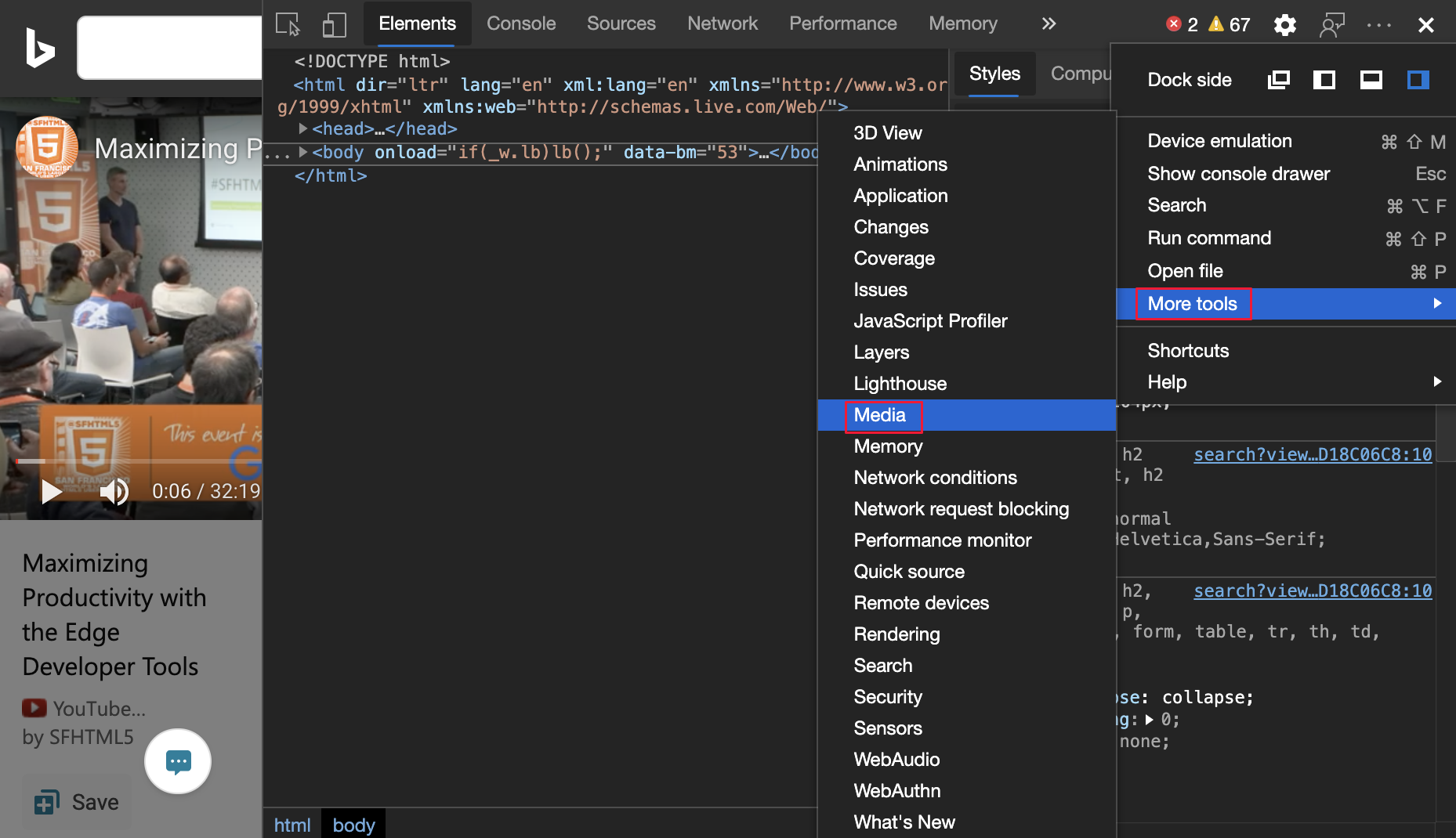
在 DevTools 的main工具栏上,选择“媒体”选项卡。如果该选项卡不可见,请单击“更多选项卡 (
 ) 按钮,或者单击“更多工具 (
) 按钮,或者单击“更多工具 ( ) 按钮。
) 按钮。
查看媒体播放器信息
导航到具有媒体播放器的网页,例如以下网页。
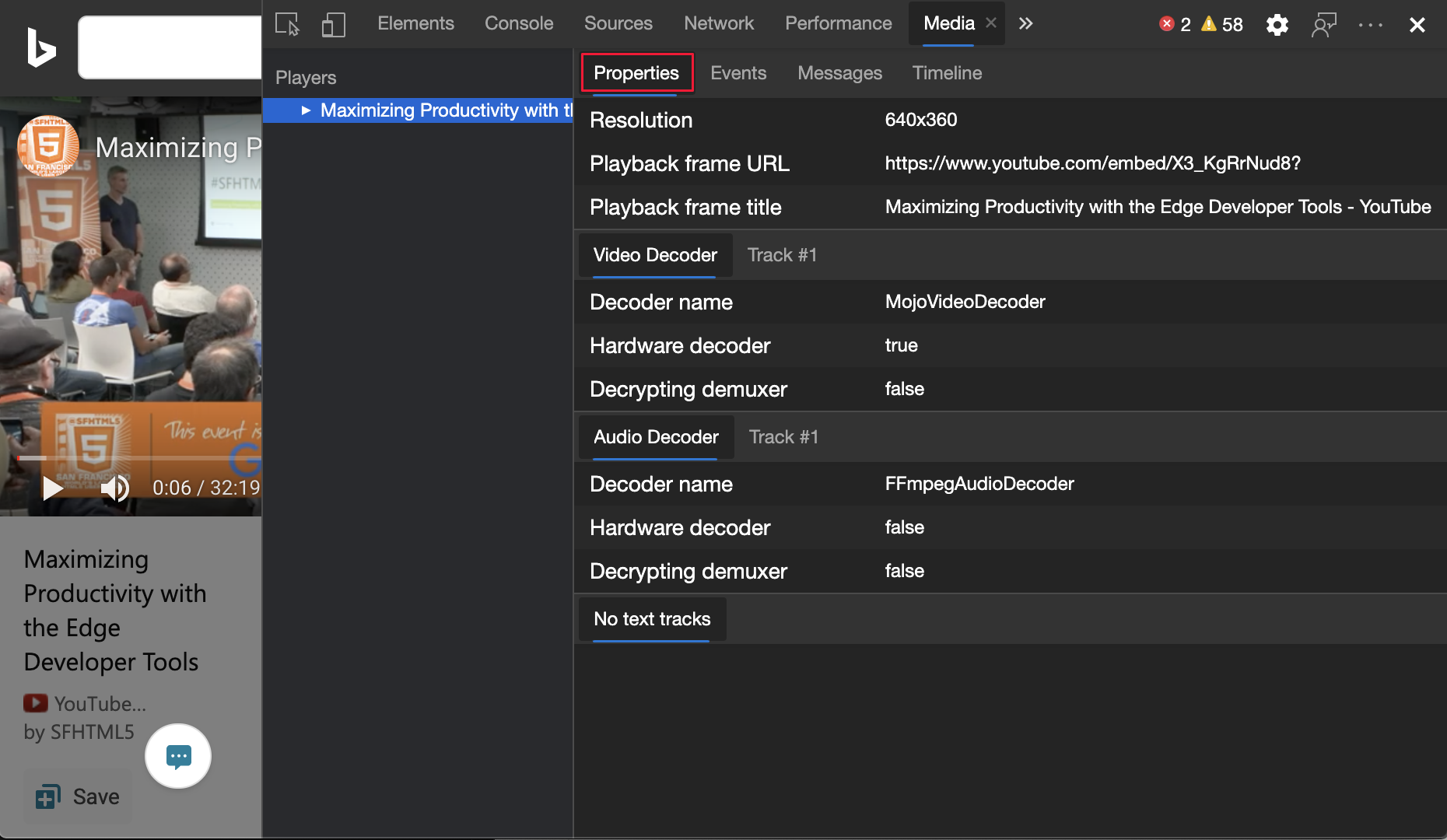
在 “播放器 ”菜单下,会显示一个媒体播放器。
单击播放器。 “ 属性” 面板显示媒体播放器的属性。

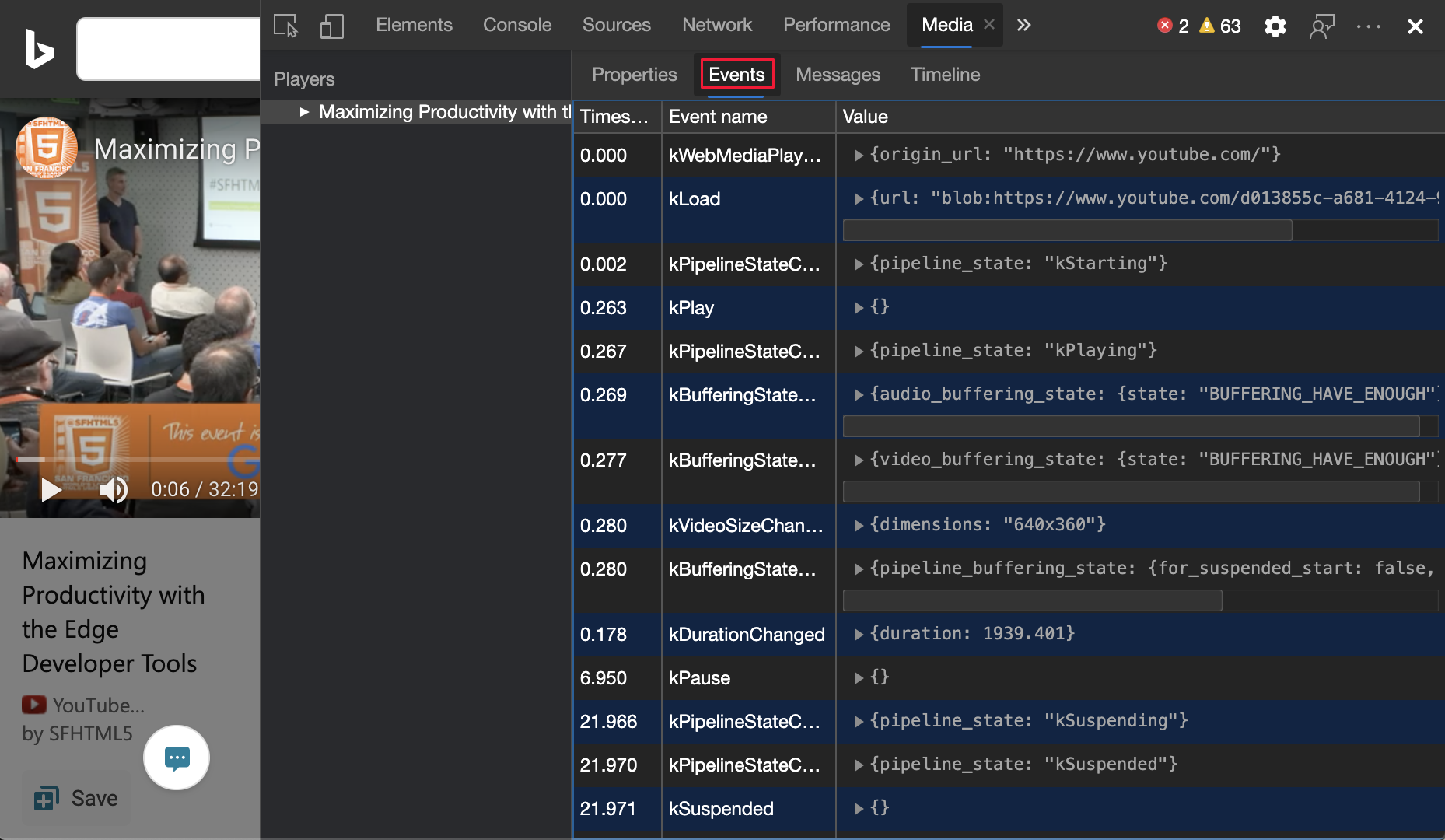
若要查看所有媒体播放器事件,请单击“ 事件 ”面板。

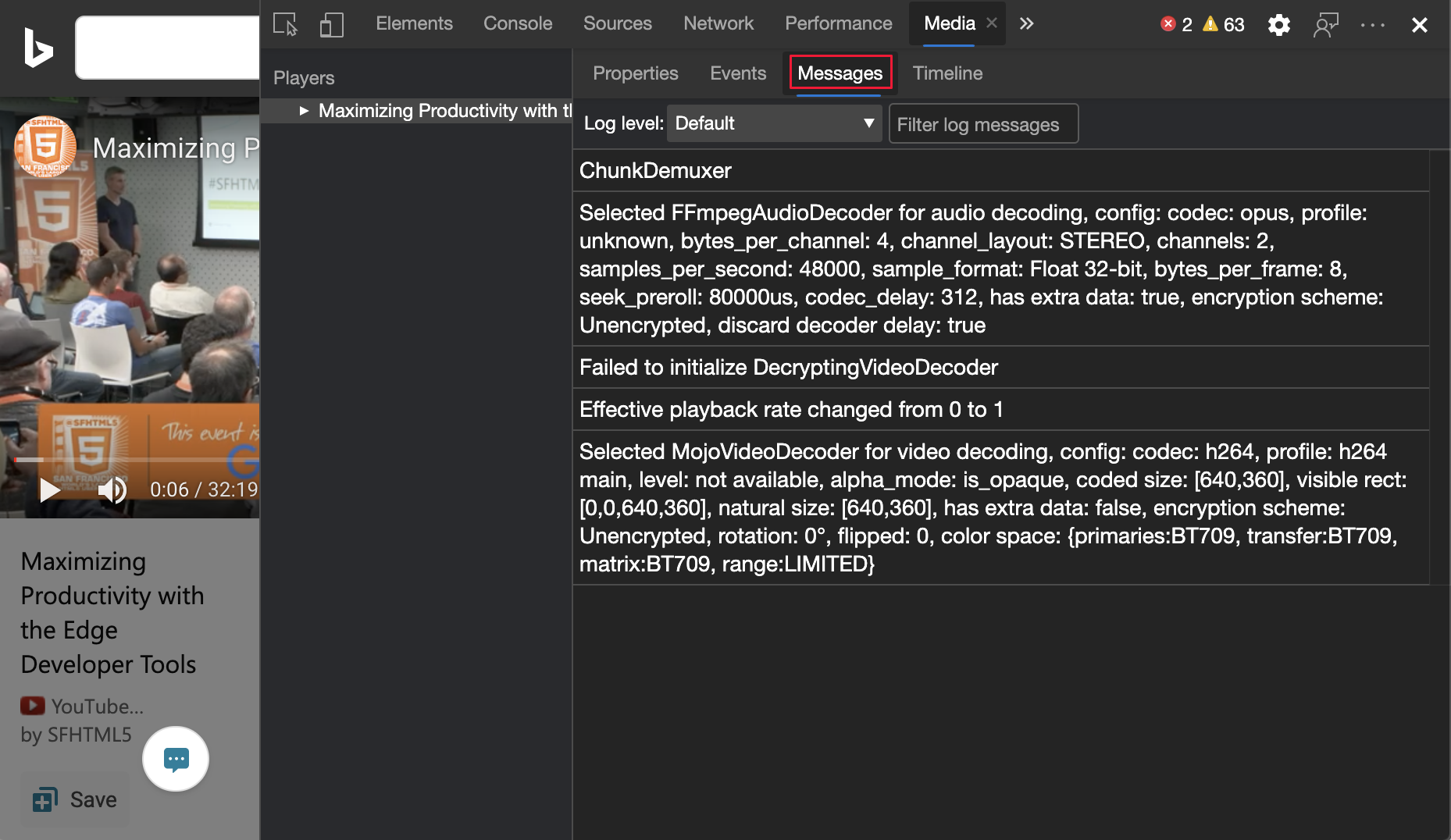
若要查看媒体播放器消息日志,请单击“ 消息 ”面板。 可以按日志级别或字符串筛选消息。

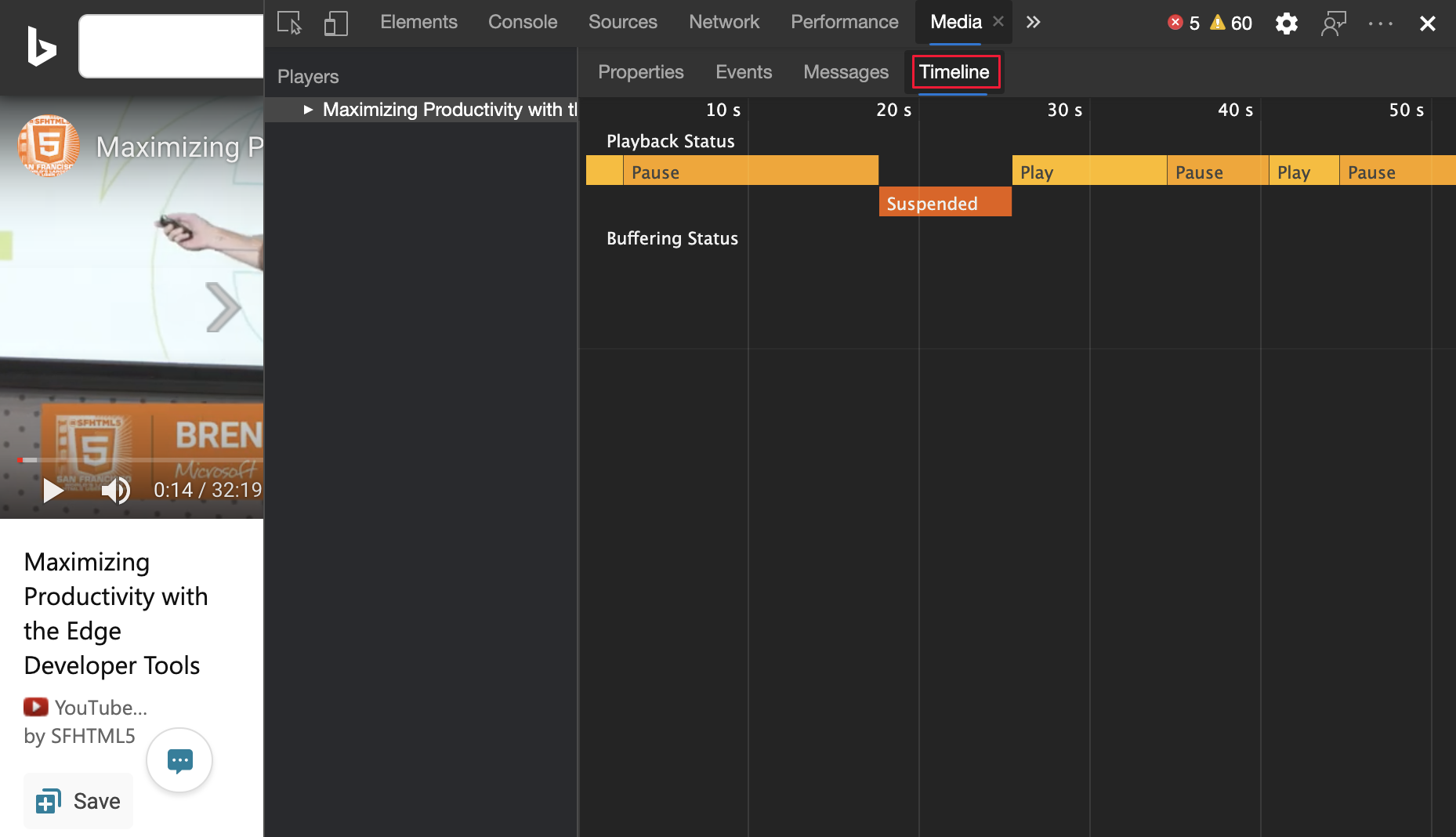
在 “时间线” 面板上,媒体播放和缓冲区状态实时显示。

远程调试
从 Windows 或 macOS 计算机查看 Android 设备上的媒体播放器信息。
若要设置远程调试,请参阅 远程调试 Android 设备入门。
远程查看媒体播放器信息。
隐藏和显示媒体播放器
有时,你在一个网页上运行多个媒体播放器,或者使用相同的浏览器选项卡浏览不同的网页,每个网页都有媒体播放器。
可以隐藏 (或显示每个媒体播放器) ,以便更轻松地进行调试:
使用相同的浏览器选项卡浏览到多个不同的视频网页。
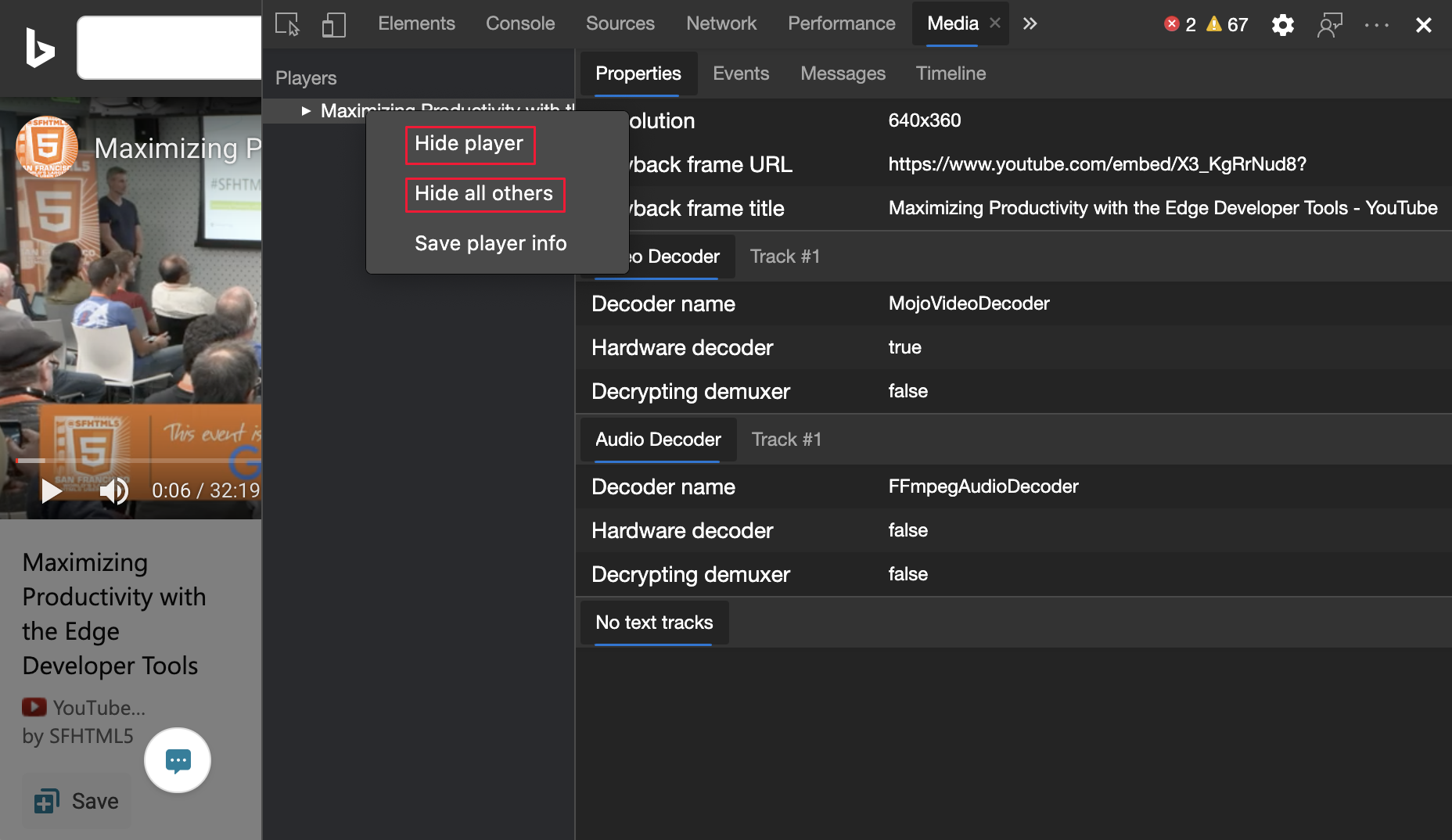
隐藏媒体播放器:
- 若要隐藏单个媒体播放器,请右键单击媒体播放器,然后选择“ 隐藏播放器”。
- 若要隐藏所有其他媒体播放器,请右键单击媒体播放器,然后选择“ 隐藏所有其他媒体播放器”。

导出媒体播放器信息
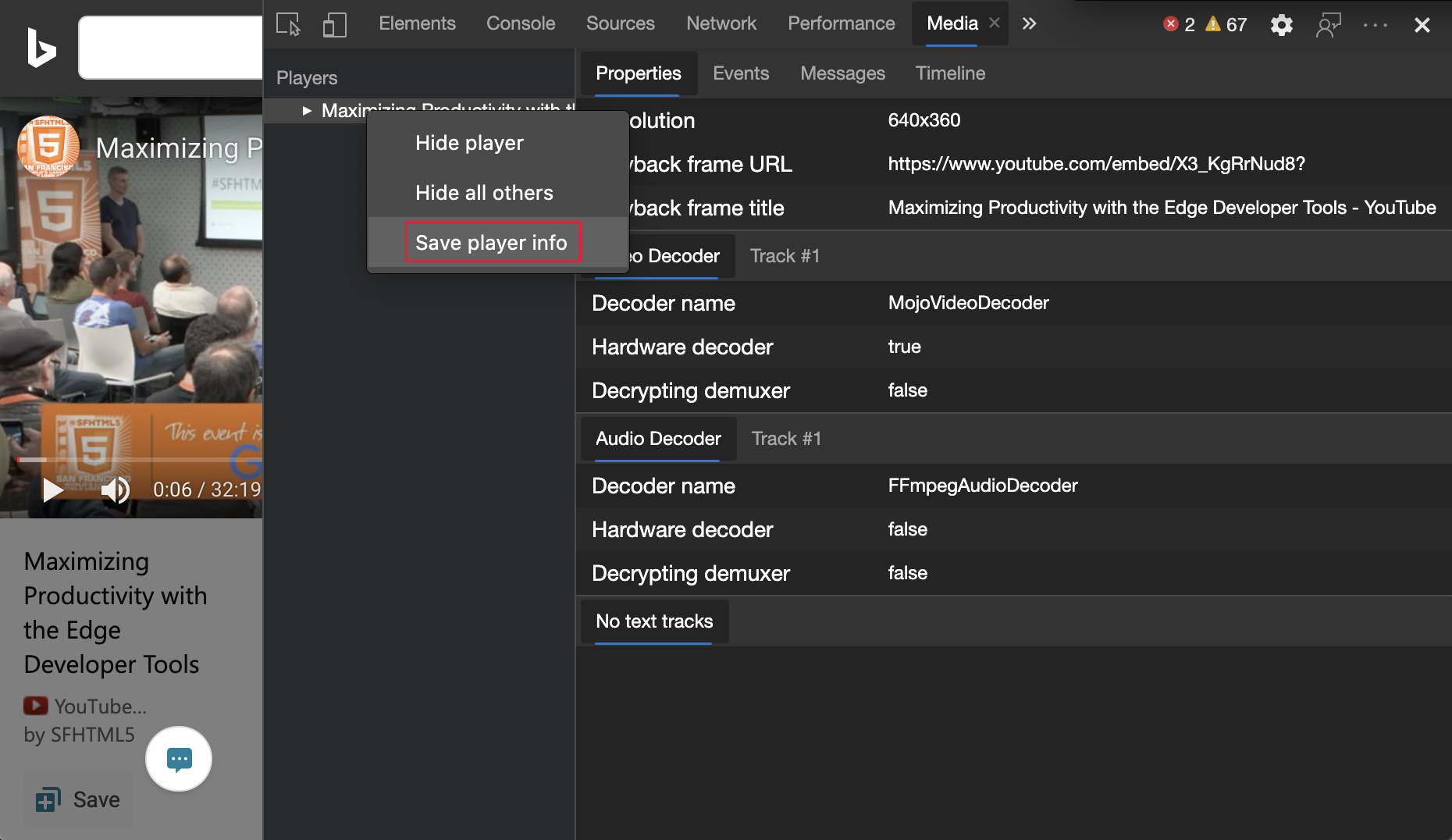
- 若要将媒体播放器信息下载为 JSON 文件,请右键单击媒体播放器,然后选择“ 保存播放器信息”。

注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面位于 此处,并由 Jecelyn Yeen \(开发人员支持者,Chrome DevTools\)制作。
