记录和重播用户流并衡量性能
使用 录制器 工具在打开 DevTools 的浏览器窗口或选项卡中记录一系列步骤,然后自动重播步骤,还可以选择测量性能。
何时使用录制器工具
如果要通过在浏览器中自动重播一系列用户交互来加速重复任务,请使用 录制器 工具。
录制器工具记录用户交互,例如鼠标单击、键盘输入和页面导航事件,并允许你自动重播交互。 还可以使用 录制器 工具测量运行时性能,同时重播录制的用户交互。 录制 器 工具允许记录任意数量的用户流,并根据需要多次重播它们。
对于本文的其余部分,我们将使用 录制器 工具自动向演示 TODO 应用添加任务。
打开录制器工具
在新选项卡或窗口中打开 TODO 应用 。
要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ 记录器 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮,然后选择“ 录制器”。 此时会打开 “录制器 ”工具:
) 按钮,然后选择“ 录制器”。 此时会打开 “录制器 ”工具:
记录用户流
若要开始录制新的用户流,请执行以下操作:
单击“ 创建新录制”。
在 “录制名称”下,输入录制的名称,例如“添加 TODO 任务”。
单击“录制器”工具底部的“开始录制”:

在呈现的网页中,与页面交互。 例如,在“添加任务输入”框中输入“ 任务 1”,然后按 Enter。 多次重复这些步骤。
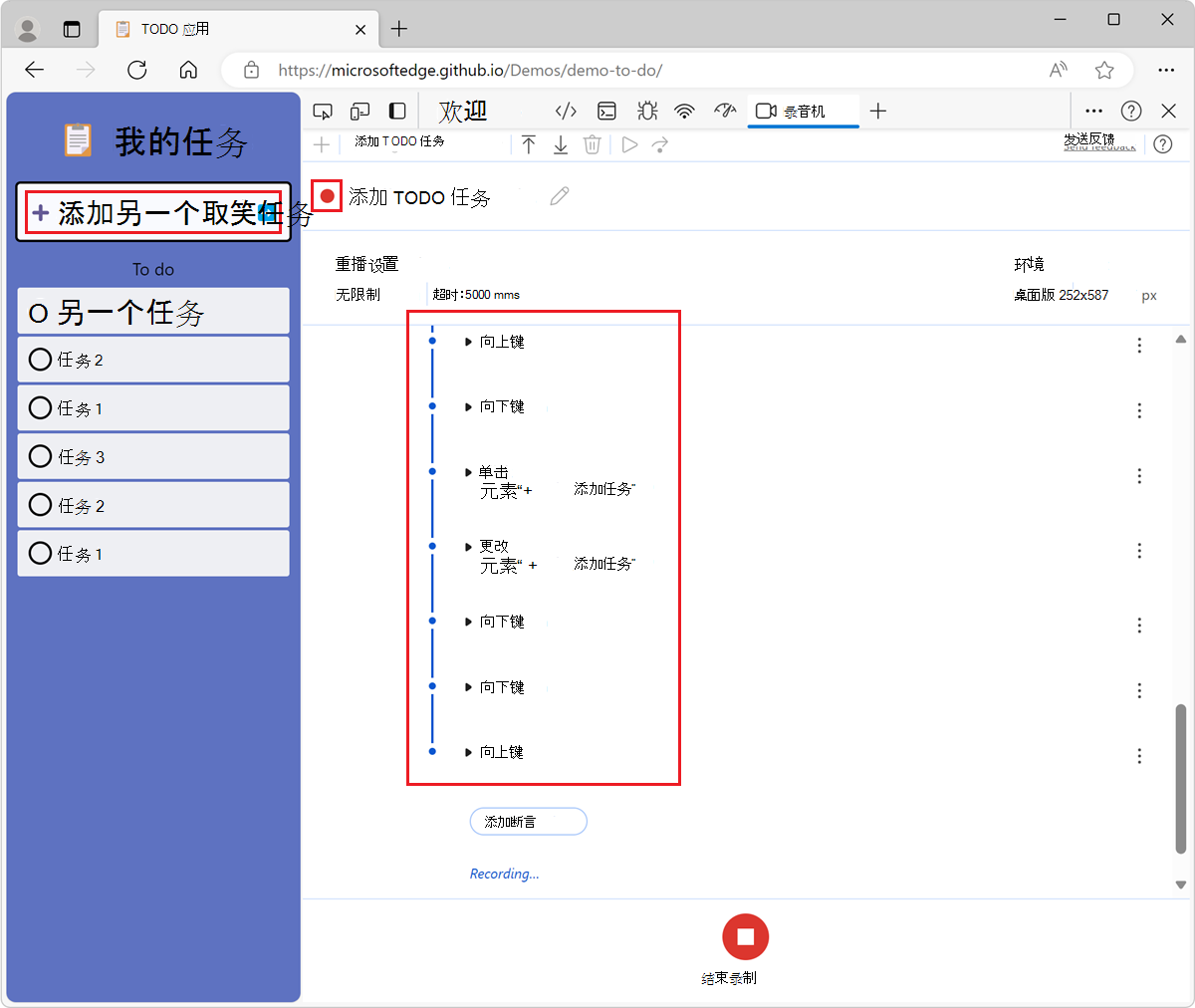
录制名称旁边会显示一个红色圆圈,指示录制正在进行中。 录制器工具记录你的交互,并将它们显示为步骤列表:

若要停止录制,请在录制的交互列表底部单击“ 结束录制 ”按钮。
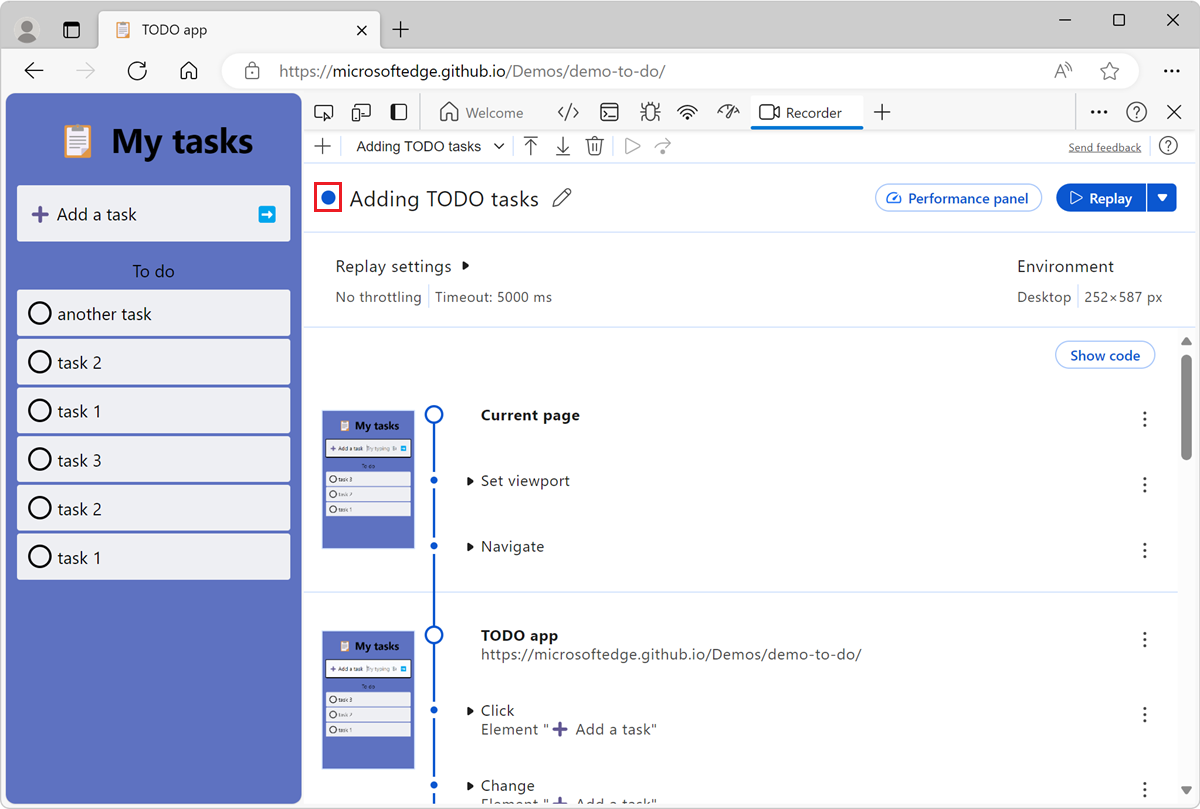
录制停止,录制名称旁边的圆圈变为蓝色,表示录制已完成:

记录其他用户流
若要录制新的用户流,请在停止记录上一个用户流之后:
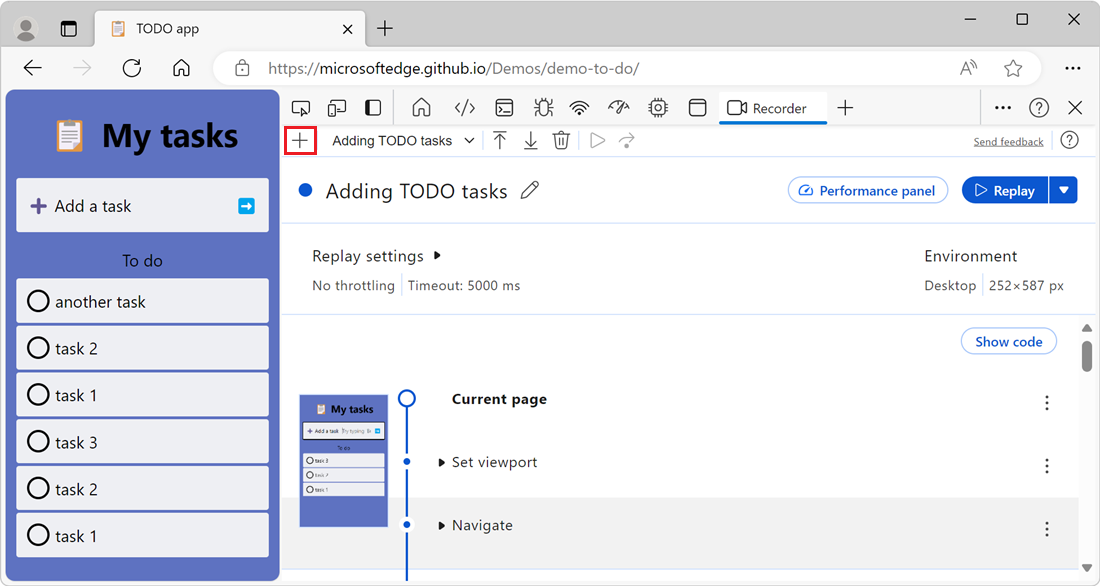
单击“录制器”工具左上角的“创建新录制 (
 ) 按钮:
) 按钮:
重复上述 记录用户流中的步骤。
重播用户流
可以从记录的用户流列表中重播用户流,也可以在查看给定用户流的详细信息时重播用户流。
若要查看录制的用户流列表,请单击 记录器 工具工具栏顶部的下拉菜单,然后选择 2 个录制 () 。 标签可能会显示不同数量的录制,具体取决于你录制的录音数。
若要查看给定用户流的详细信息,请单击 记录器 工具工具栏顶部的下拉列表,然后单击用户流的名称。
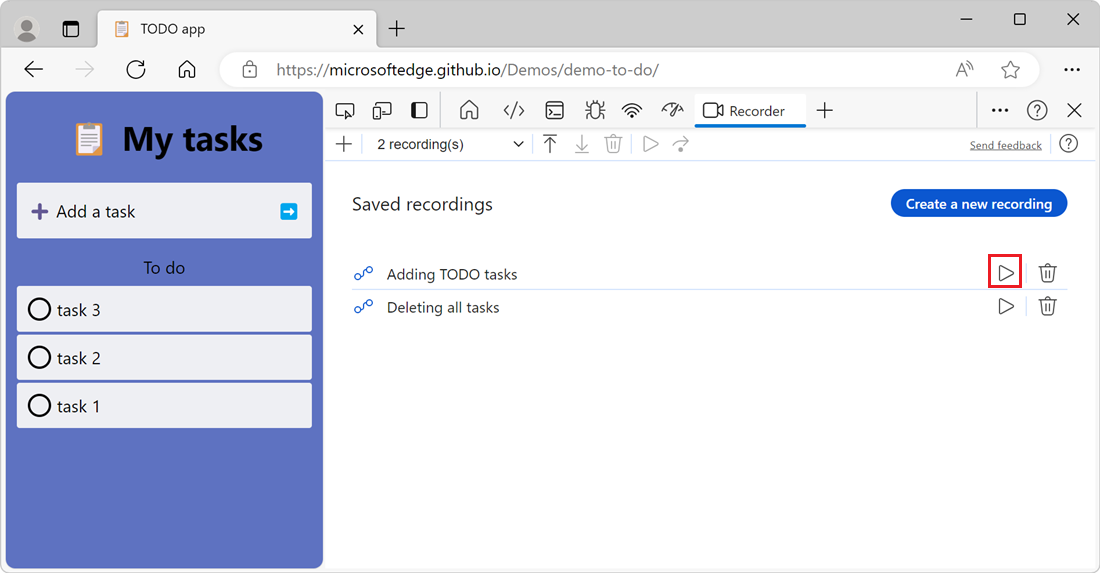
重播录制列表中的用户流
单击 录制旁边的“播放录制 ”按钮:

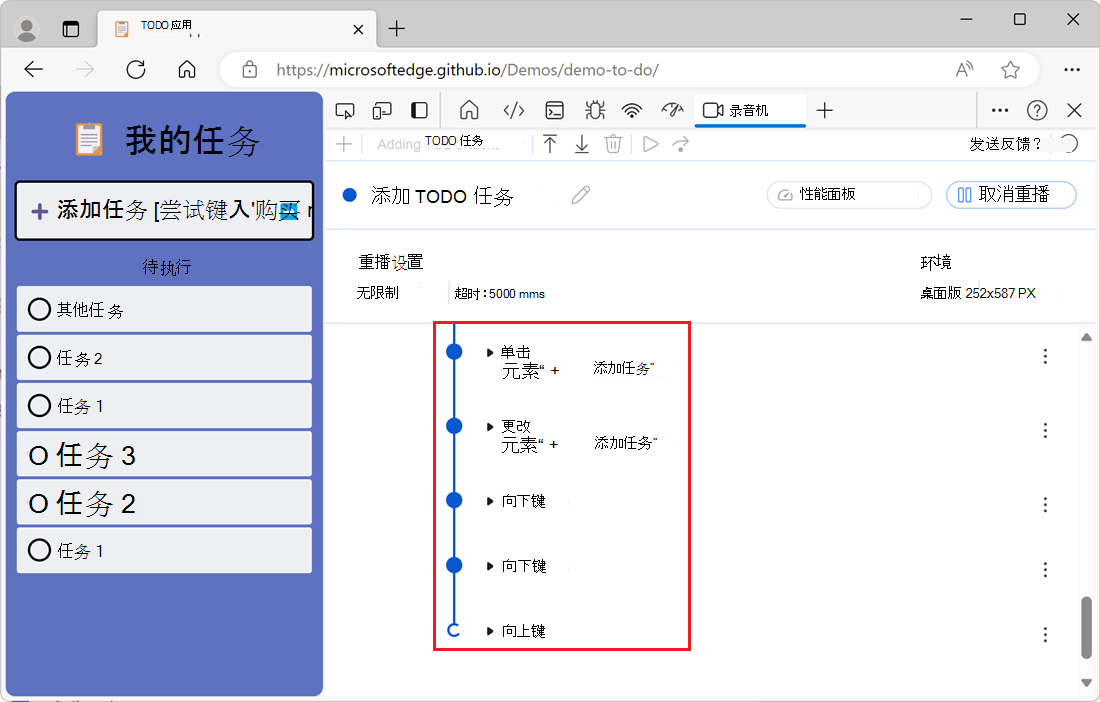
等待 录制器 工具重播以前录制的用户交互。 录制器工具中会显示正在重播的步骤的动画:

重播完成后,动画停止, 录制器 工具将显示录制的步骤。
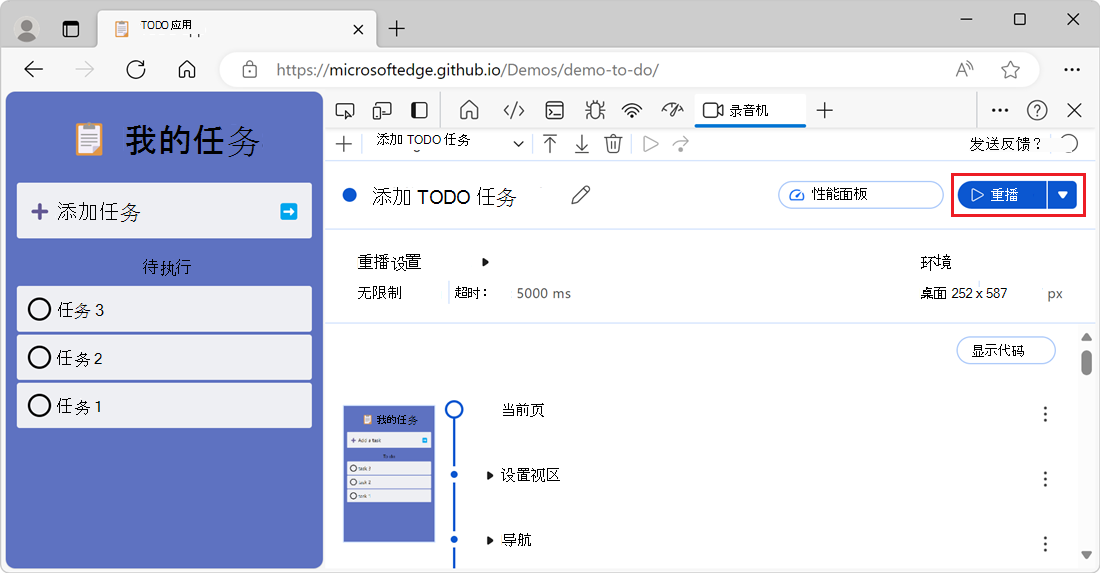
从录制重播用户流
单击录制器工具右上角的“重播”按钮:

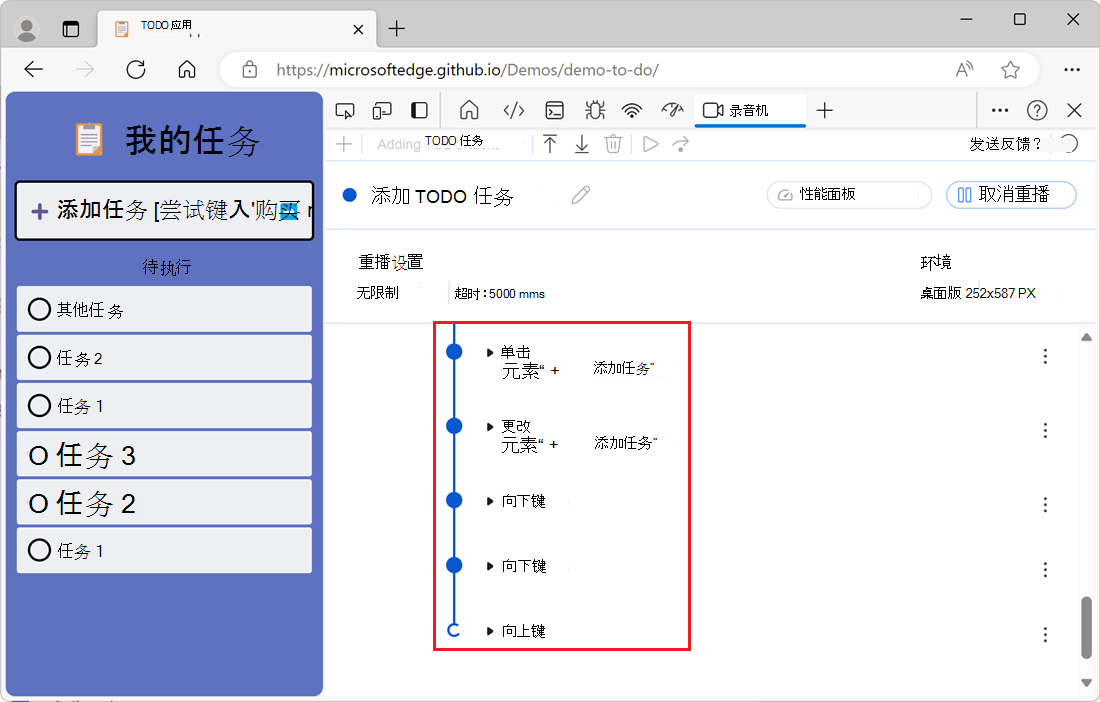
等待 录制器 工具重播以前录制的用户交互。 录制器工具中会显示正在重播的步骤的动画:

重播完成后,动画停止, 录制器 工具将显示录制的步骤。
缓慢重播用户流以调查问题
若要查看在重播用户交互时呈现的页面中发生的情况,请降低重播速度。 默认情况下, 录制器 工具会尽可能快地重播用户流。
若要降低重播速度,请:
单击“录制器”工具右上角“重播”旁边的下拉箭头,然后从下拉菜单中选择一个速度,例如“慢”、“非常慢”或“极慢”:

使用断点在重播用户流时暂停
若要在用户流的特定点检查呈现的网页,请使用断点暂停重播。
若要向用户流添加断点,请执行以下操作:
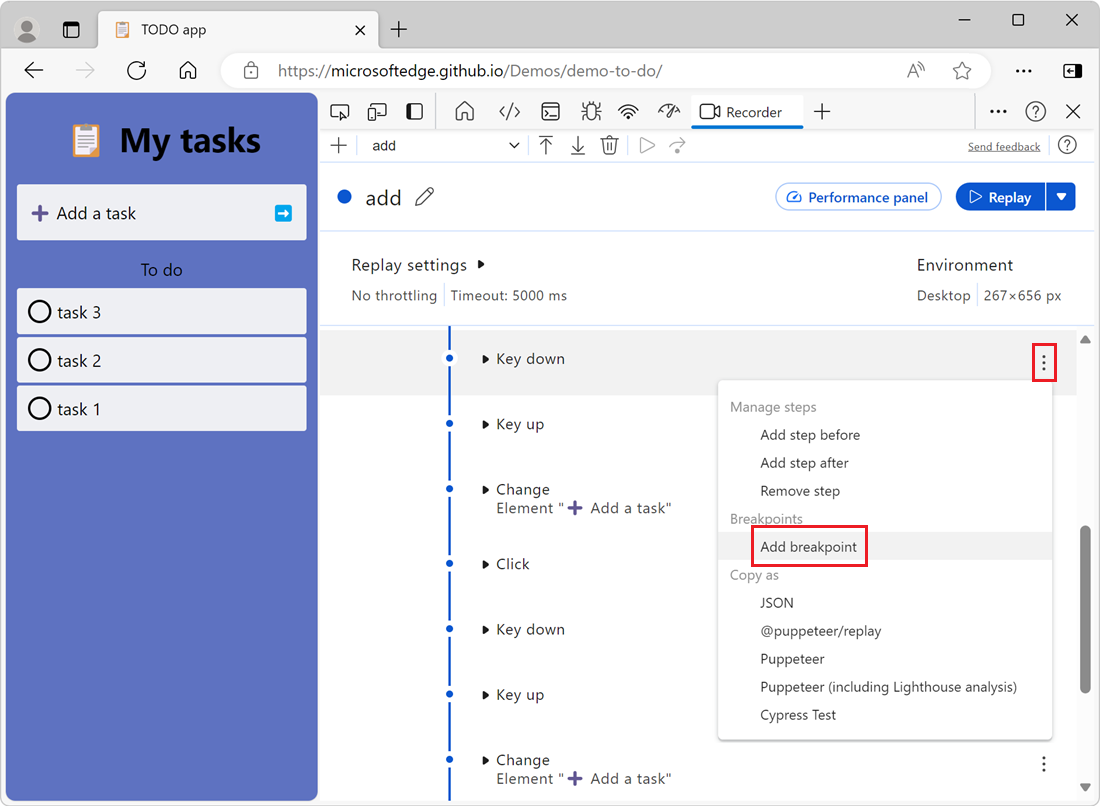
在要暂停的流步骤旁边,单击“ 打开步骤操作 ” (
 ) 按钮 ,然后选择“ 添加断点”:
) 按钮 ,然后选择“ 添加断点”:
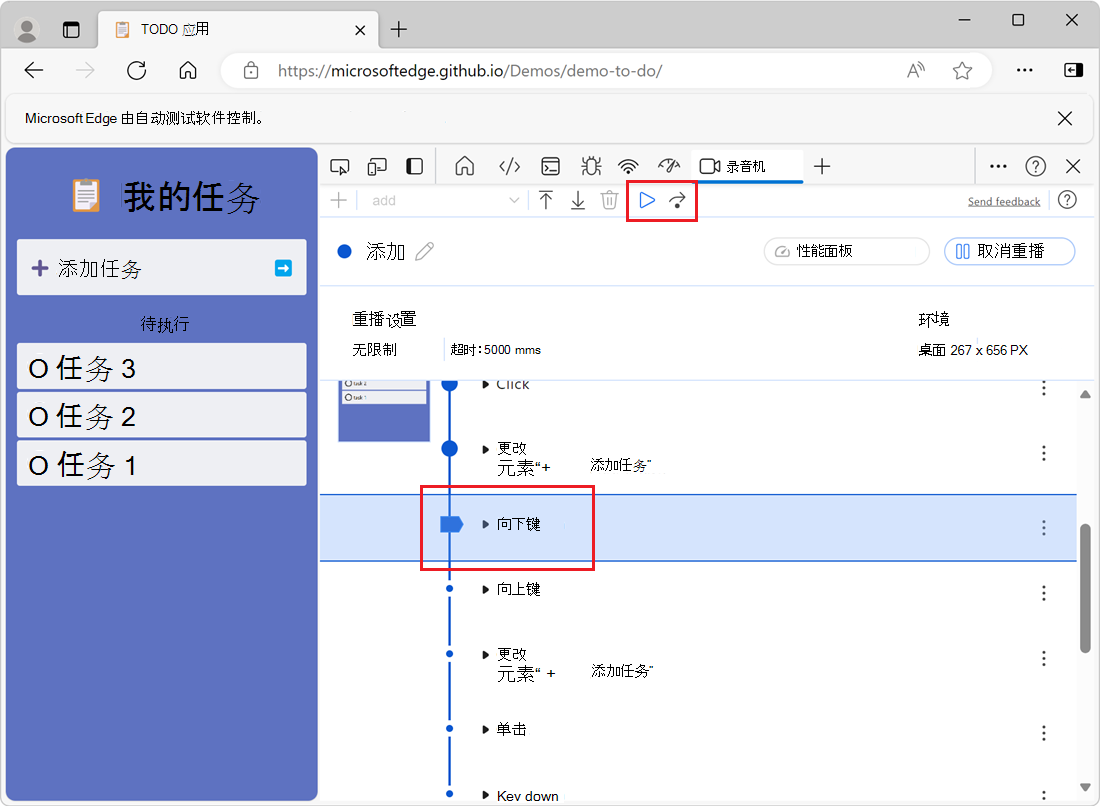
若要启动用户流,请单击“录制器”工具右上角的“重播”。
重播在到达具有断点的步骤时暂停。 工具栏中还提供了 “继续 ”和“ 执行一步 ”按钮:

单击“ 执行一个步骤 ”按钮执行下一步并再次暂停,或单击“ 继续 ”按钮继续重播,直到到达下一个断点 (或用户流) 结束。
衡量性能
若要测量网站在重播一系列用户交互时运行的速度,请使用 录制器 工具。 通过记录一次用户流,可以多次重播录制内容,同时努力提高网站的运行时性能。
若要记录新的用户流,请按照 记录用户流中的步骤操作。
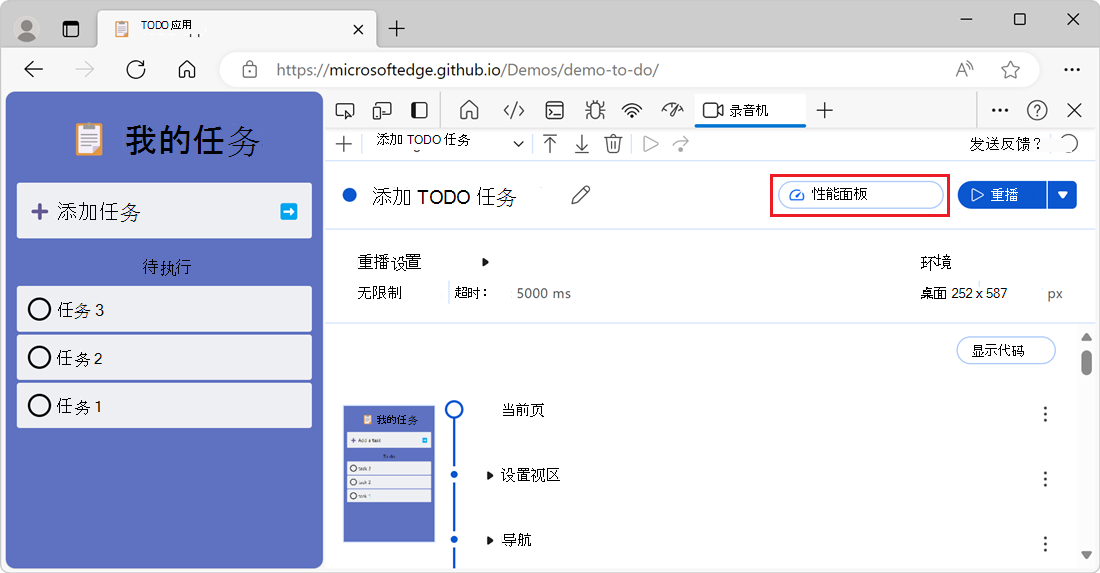
若要在测量性能时重播用户流,请单击录制器工具右上角的“性能”面板:

等待 录制器 工具重播以前录制的用户交互。
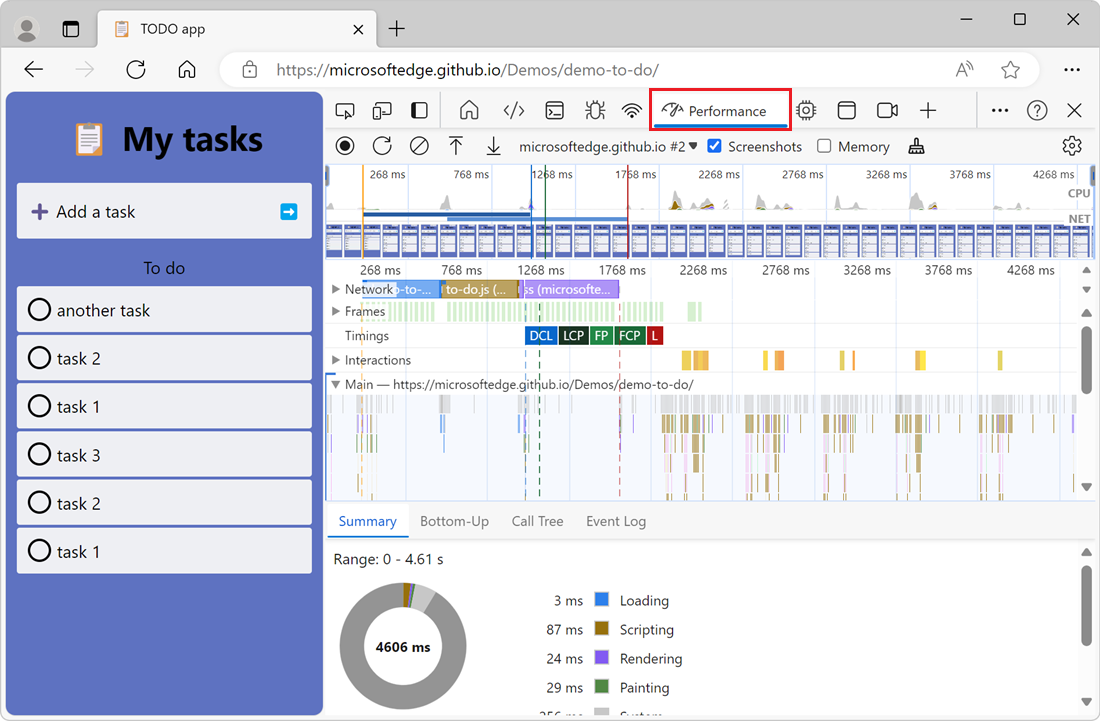
“性能”工具将打开,并在重播用户交互时显示网站性能的记录:

编辑用户流的步骤
录制用户流后,可以编辑用户流的步骤。 例如,可以添加新步骤、删除现有步骤或编辑步骤的详细信息。
添加新步骤
若要向现有用户流添加新步骤,请执行以下操作:
单击“ 打开步骤操作 (要添加新步骤之前或之后的步骤旁边的
 ) 按钮,然后选择” 之前添加步骤 “或” 添加步骤之后“ :
) 按钮,然后选择” 之前添加步骤 “或” 添加步骤之后“ :
按照以下 编辑步骤 中的说明操作,编辑添加的新步骤的详细信息。 新步骤暂时名为 Wait for 元素。
编辑步骤
编辑现有步骤的详细信息:
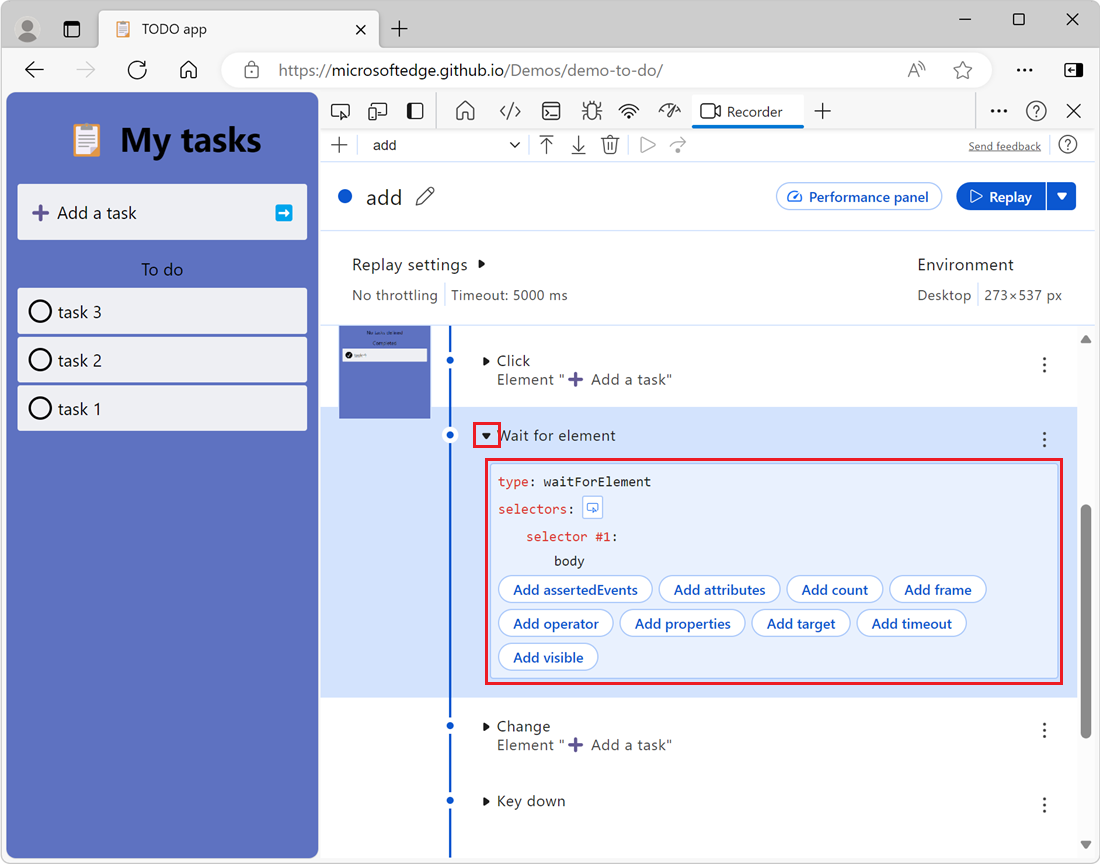
若要打开要编辑的步骤的详细信息部分,请单击三角形 (步骤旁边的
 ) 按钮”。 步骤的详细信息部分随即打开:
) 按钮”。 步骤的详细信息部分随即打开:
编辑步骤的详细信息,例如步骤 的类型 、步骤适用的 DOM 元素 选择器 或步骤的属性。 以下部分列出了各种类型的步骤及其属性。 更改会自动保存。
更改步骤的类型
若要在编辑步骤的详细信息时更改步骤的类型,请执行以下操作:
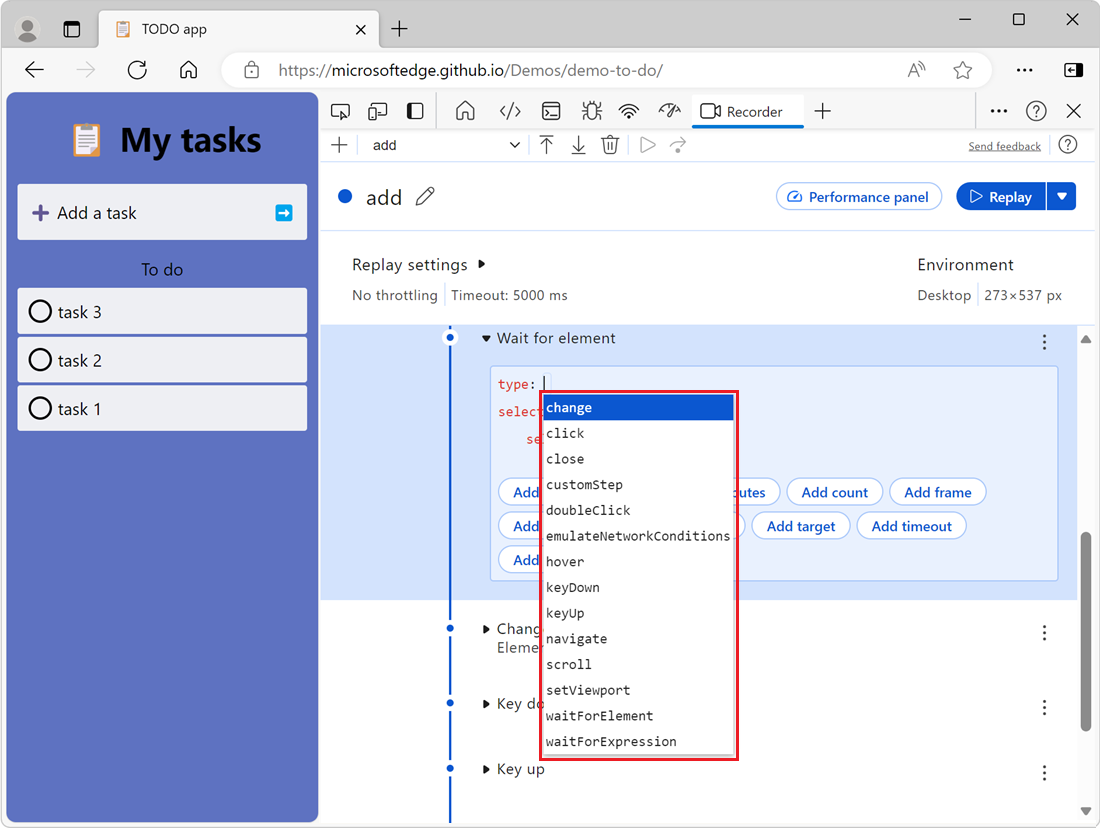
单击 键入旁边的输入框。 例如,如果要编辑的步骤的类型为 waitForElement,请单击包含 waitForElement 值的输入框。
删除输入框的内容,然后从显示的下拉菜单中选择要使用的新步骤类型:

编辑用户流中的步骤时,可以使用以下类型的步骤。 每个步骤类型都有一个适用于该步骤的属性列表。
| 步骤类型 | 描述 | 属性 |
|---|---|---|
change |
更改表单输入字段的值。 | 选择器:查找此步骤所应用到的元素的方法。 value:将表单输入字段设置为的值。 |
click |
单击元素。 | 选择器:查找此步骤适用的元素的方法。 offsetX/offsetY:离要单击的元素左上角有多远。 |
close |
关闭浏览器窗口。 | 无。 |
doubleClick |
双击元素。 | 选择器:查找此步骤所应用到的元素的方法。 offsetX/offsetY:要双击元素左上角的距离。 |
emulateNetworkConditions |
模拟不同的网络条件。 | 下载/upload:下载和上传速度(以字节/秒为单位)。 延迟:从请求发送到接收的响应的最小延迟(以毫秒为单位)。 |
hover |
模拟指针悬停在元素上。 | 选择器:查找此步骤所应用到的元素的方法。 |
keyDown |
向下按一个键。 | 选择器:查找此步骤所应用到的元素的方法。 键:按哪个键。 |
keyUp |
松开按下的键。 | 选择器:查找此步骤所应用到的元素的方法。 密钥:要发布的键。 |
navigate |
导航到其他网页。 | url:要导航到的页面的 URL。 |
scroll |
滚动到网页中的某个位置。 | X/y:在页面中滚动到的位置的可选水平和垂直坐标。 |
setViewport |
更改视区大小、设备像素比率和功能。 | 宽度/height:视区的大小。 deviceScaleFactor:设备像素比率。 isMobile:视区是否为移动设备视区。 hasTouch:视区是否支持触摸事件。 isLandscape:视区是否处于横向方向。 |
waitForElement |
等待网页中存在一个元素或多个元素。 | 选择器:查找此步骤所应用到的元素的方法。 |
waitForExpression |
等到 JavaScript 表达式的计算结果为 true。 |
表达式:要计算的 JavaScript 表达式。 |
编辑步骤选择器
许多步骤类型都有 一个选择器 属性,该属性指定该步骤应用于的 DOM 元素。 例如,步骤 click 具有 一个选择器 属性,用于定义在用户流运行该步骤时单击页面中的哪个元素。
选择器属性是一个或多个选择器的列表。 列表中的每个选择器都可以是查找页面中元素的不同方式。 记录器工具按顺序尝试列表中的每个选择器,直到在页面中找到与选择器匹配的元素。
选择器可以是以下任一类型:
- CSS 选择器,例如
#my-element-with-id或.my-class。 - 一个 XPath 选择器,前缀为
xpath/,例如xpath//html/body/form/div/label。 - 元素的文本内容,前缀为
text/,例如text/Add a task。
可以通过以下任一方法编辑步骤选择器:
在呈现的网页中选择元素。
手动添加、删除或修改选择器。
若要通过选择呈现网页中的元素来编辑选择器,请单击“ 选择页面中的元素”以更新选择器,然后单击要选择的呈现网页中的元素。 记录器工具更新选择器列表以匹配所选元素:

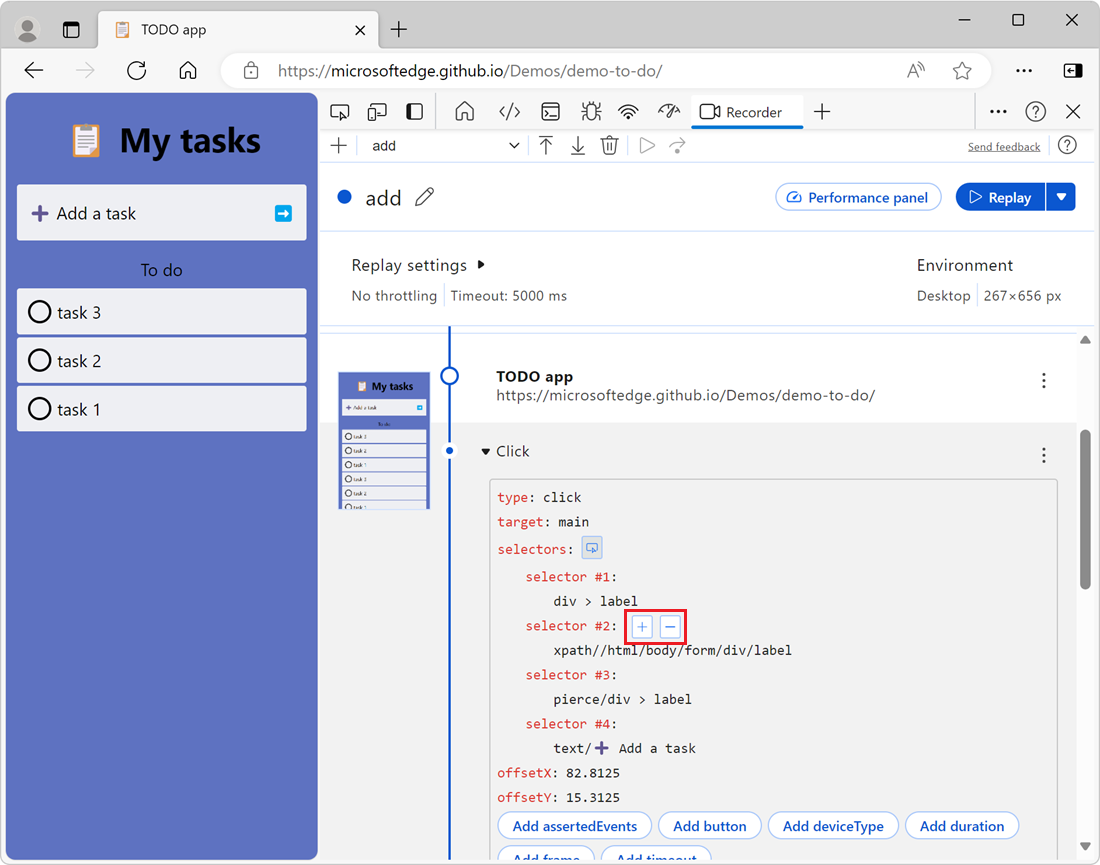
可以手动添加、删除或修改选择器:
若要添加或删除选择器,请在 “选择器”下,将鼠标悬停在选择器上,然后单击“ 添加选择器 ”或“ 删除选择器”:

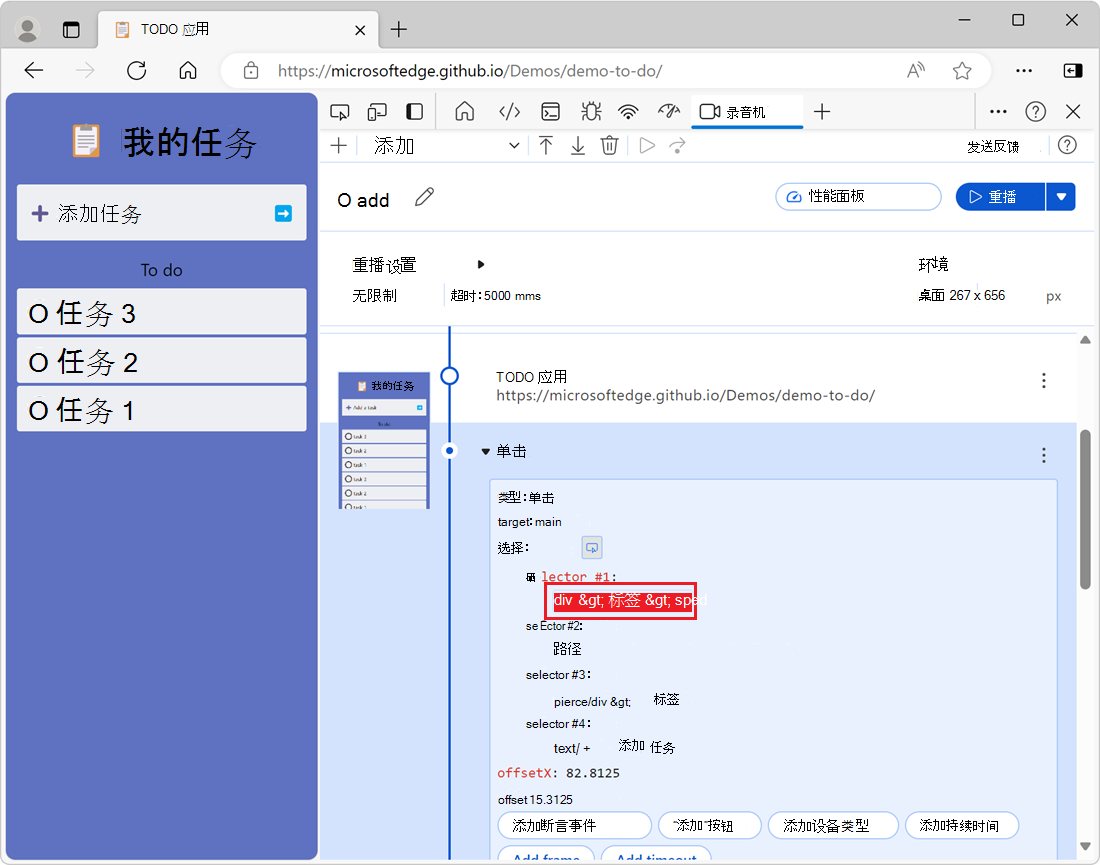
若要修改选择器的值,请在 “选择器”下单击包含选择器值的输入框,然后输入选择器的新值:

删除步骤
若要从现有用户流中删除步骤,请执行以下操作:
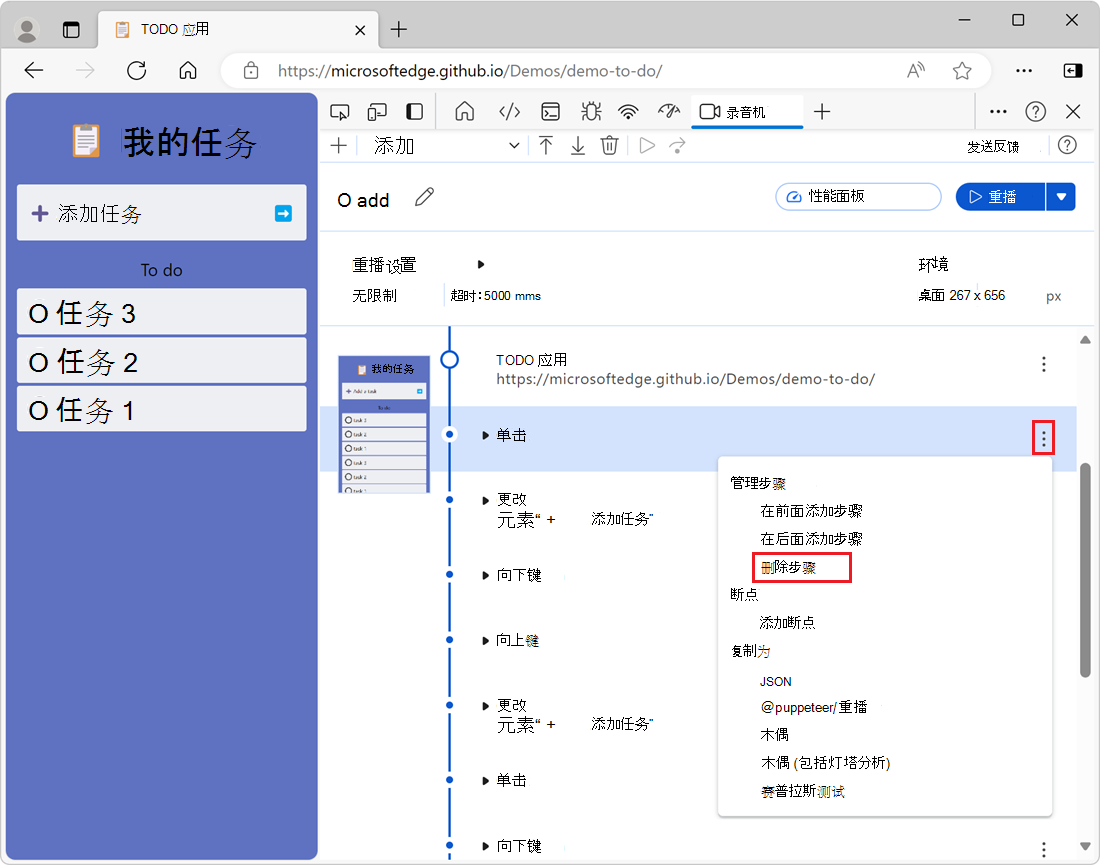
单击要删除 的步骤旁边的“打开步骤操作 ” (
 ) 按钮,然后选择“ 删除步骤”:
) 按钮,然后选择“ 删除步骤”:
删除用户流
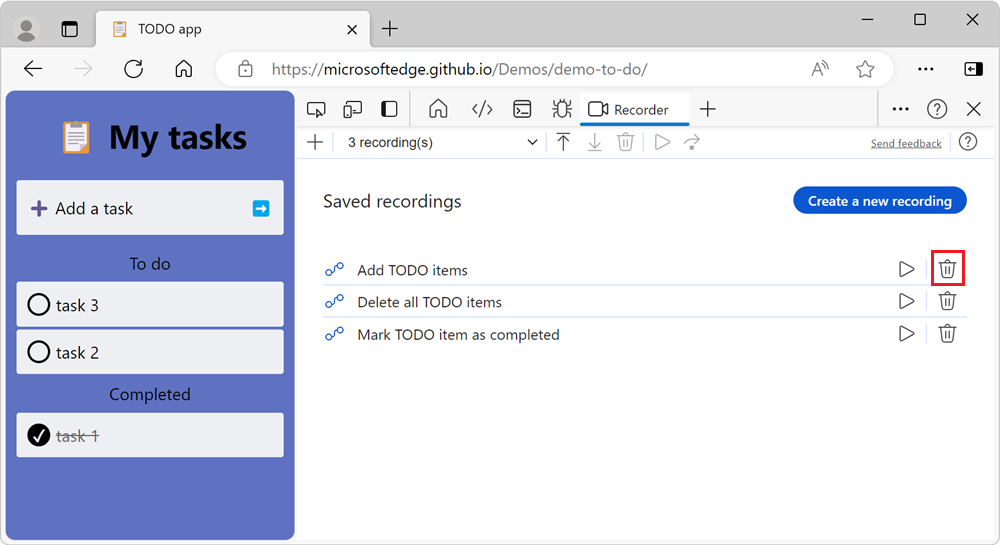
若要删除以前录制的用户流,请在查看录制内容列表时单击“ 删除录制 ” (要删除的 ![]() ) :
) :

将用户流导出和导入为文件
若要与他人共享用户流,请将记录的用户流导出为 JSON 文件。 例如,共享用户流可以通过运行与你相同的步骤集来帮助其他人重现 bug。
将用户流导出为文件
若要与其他人共享用户流,请将用户流导出为 JSON 文件:
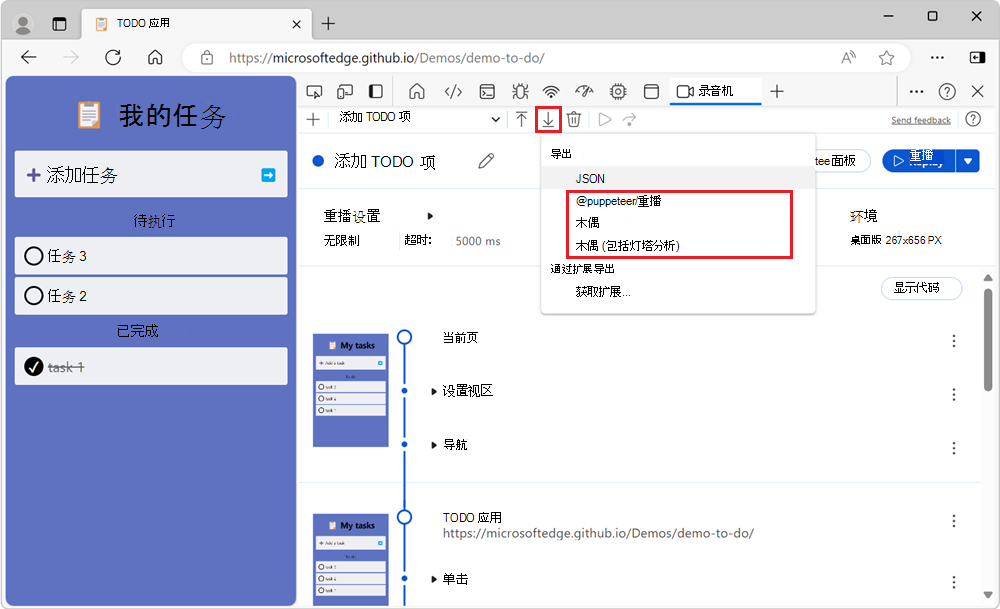
查看用户流的步骤时,单击“录制器”工具工具栏中的“导出 (
 ) 按钮,然后选择“JSON”:
) 按钮,然后选择“JSON”:
选择要保存文件的位置。 文件使用用户流的名称和扩展名
.json保存。
从文件导入用户流
若要从 JSON 文件导入用户流,请执行以下操作:
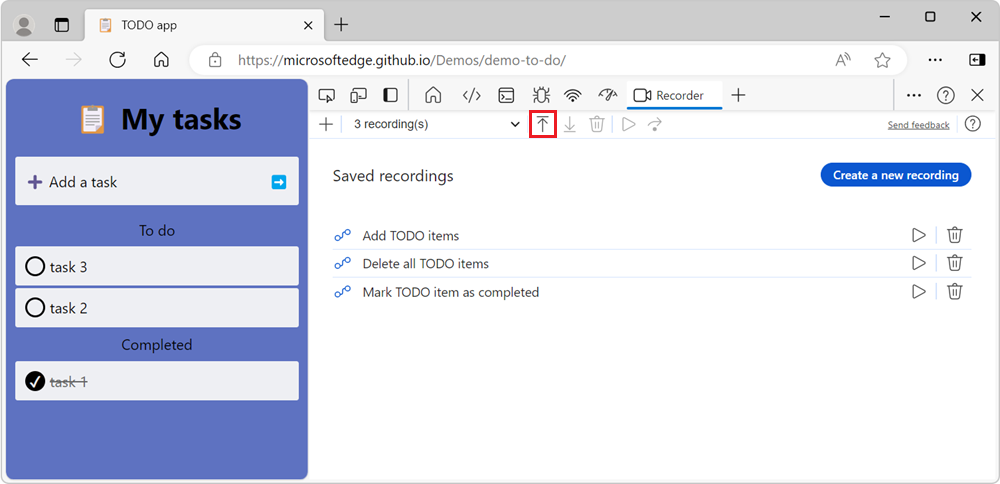
在 “录制器 ”工具工具栏中,单击“ 导入录制 (
 ) 按钮:
) 按钮:
在打开的文件选择器对话框中,选择用户流 JSON 文件,然后单击“ 打开 ”按钮。 用户流已导入,并显示在 录制工具 的录制列表中。
导出用于测试自动化的用户流
若要生成测试脚本并使用测试自动化框架自动运行它,请将用户流导出为 .js 测试脚本文件,如下所示: