远程调试 Surface Duo 仿真器
本文介绍从 Microsoft Edge 桌面实例在 Surface Duo 模拟器上的 Microsoft Edge 应用中远程调试 Web 内容的过程。 有关在 Surface Duo 设备上调试的信息,请按照远程 调试 Android 设备的指南进行操作。
开始之前
- 在运行 Surface Duo 模拟器之前安装 Surface Duo SDK。 请参阅 获取 Surface Duo SDK。
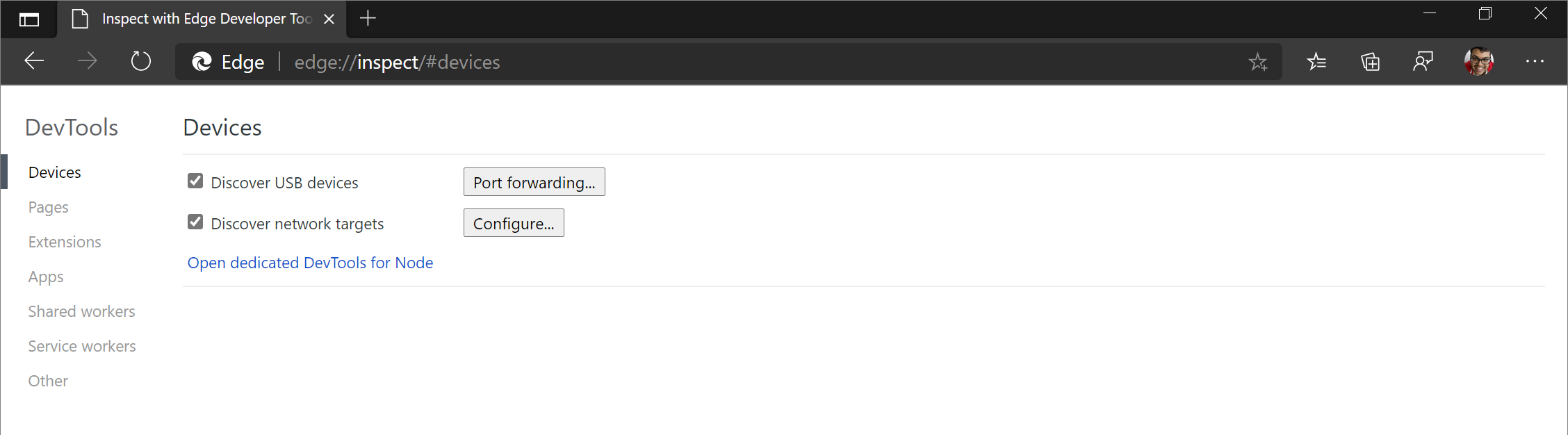
步骤 1:转到 edge://inspect
- 打开 Microsoft Edge 的桌面实例,然后转到
edge://inspect:

如果页面 edge://inspect 无法识别 Surface Duo 仿真器,请重启模拟器。
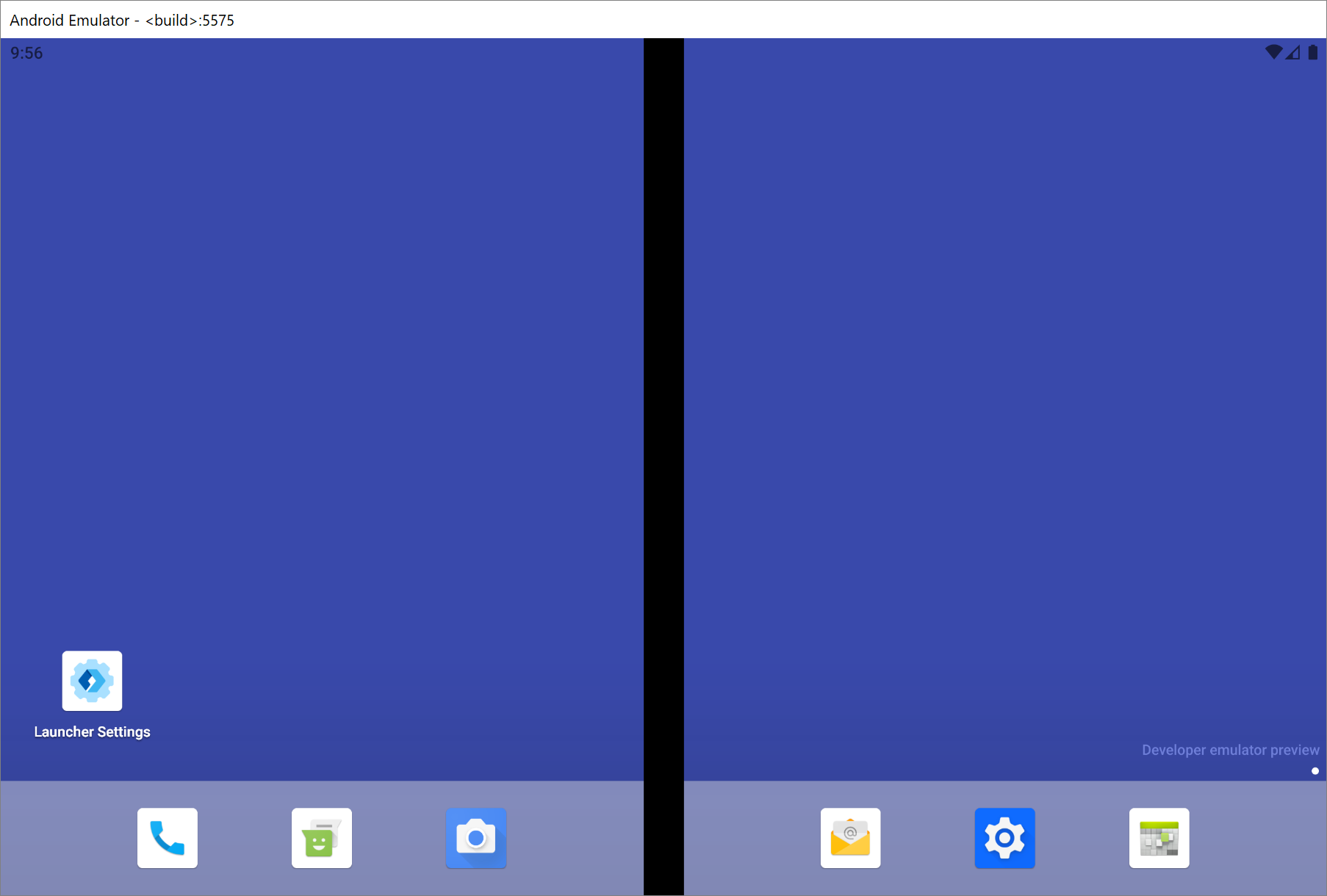
步骤 2:启动 Surface Duo 仿真器
- 启动 Surface Duo 仿真器。 模拟器显示仿真器上运行的两个不同的屏幕:

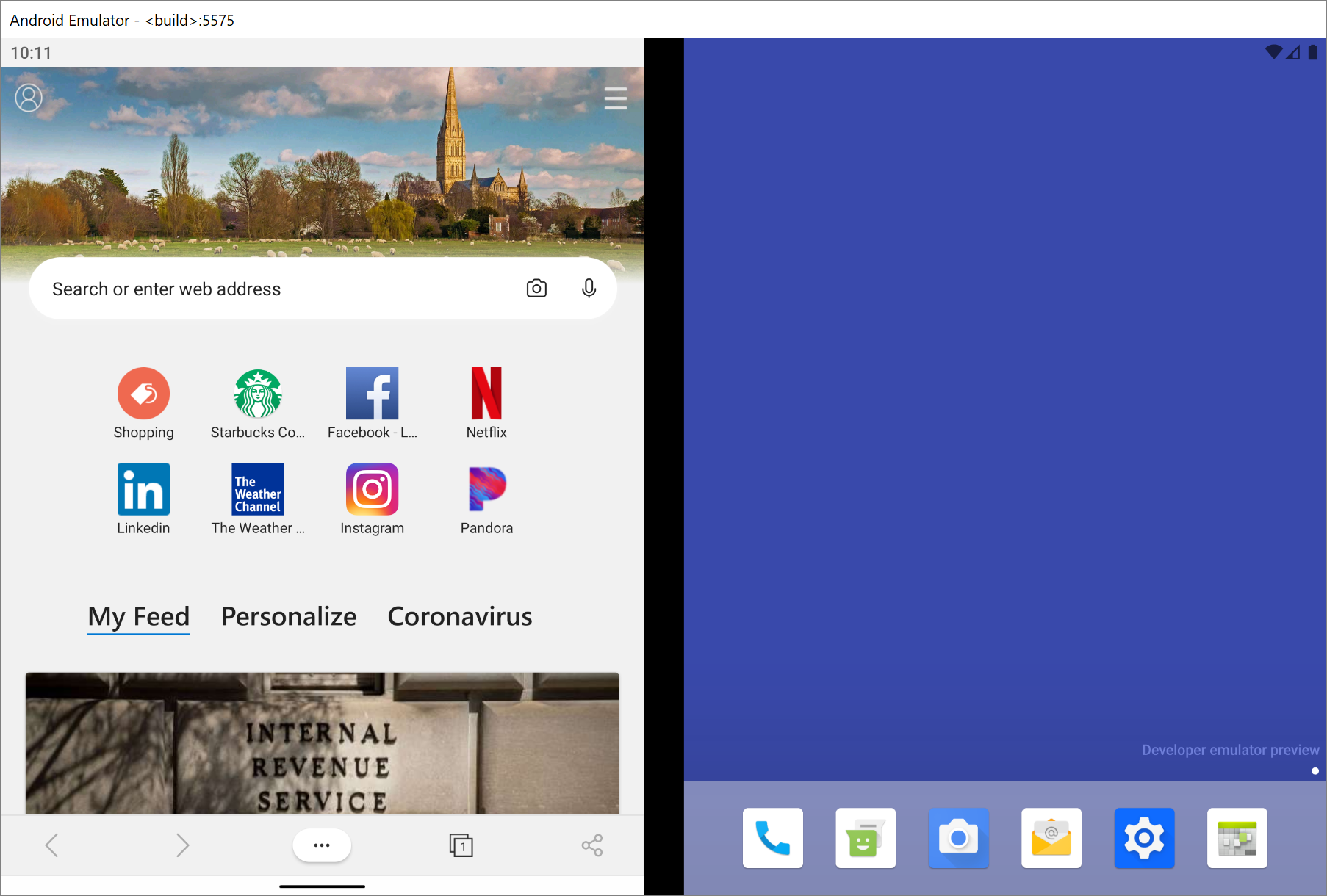
步骤 3:在 Surface Duo 仿真器上的 Microsoft Edge 中加载 Web 内容
在任一屏幕上,在 Surface Duo 模拟器 的“收藏夹”托盘上向上轻扫以显示应用抽屉。
单击“ Edge ”启动 Microsoft Edge 应用:

在 Microsoft Edge 应用中,转到要调试的网站或应用。
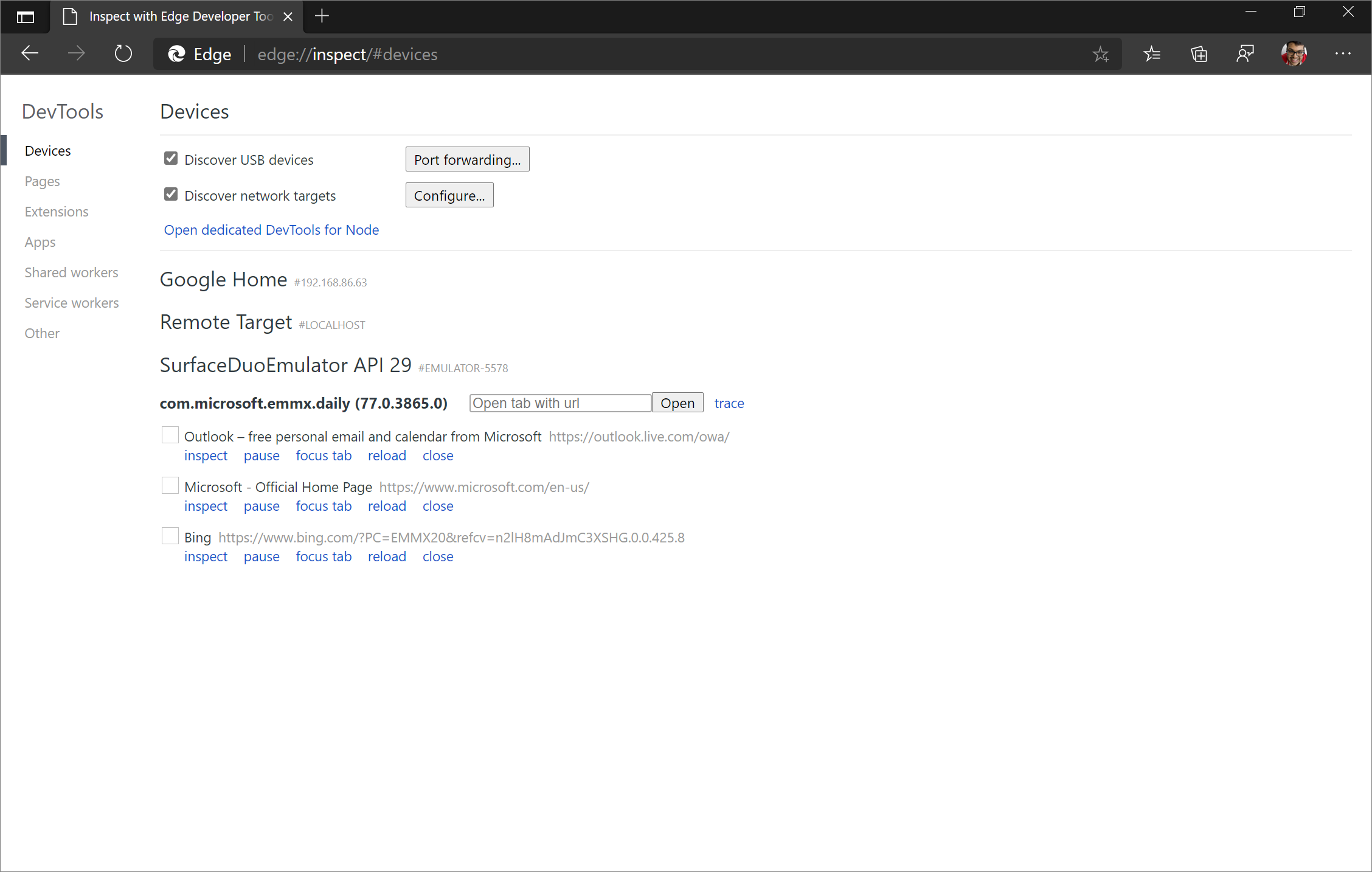
步骤 4:从 Surface Duo 仿真器调试 Web 内容
切换回 Microsoft Edge 的桌面实例。
页面
edge://inspect现在显示 SurfaceDuoEmulator,其中包含在 Surface Duo 仿真器上运行的打开选项卡或 PWA 的列表:
在模拟器上运行的打开选项卡列表中,单击包含要调试的 Web 内容的选项卡上的“ 检查 ”。 DevTools 将在新窗口中打开。
单击“切换截屏 (
 ,在 DevTools 窗口中查看 Surface Duo 仿真器的 Web 内容。
,在 DevTools 窗口中查看 Surface Duo 仿真器的 Web 内容。
现在可以使用 Microsoft Edge DevTools 在 Surface Duo 模拟器上调试 Web 内容:

故障排除
如果 SurfaceDuoEmulator 未显示在页面上edge://inspect,请尝试在 Surface Duo Emulator 上的 Microsoft Edge 应用中打开或关闭选项卡。
有关其他故障排除步骤,请参阅 Android 设备的故障排除部分。
铰链如何影响 Web 内容的布局
如果跨仿真器中的两个屏幕跨 Microsoft Edge 应用 ,则截屏视频将反映应用的新大小,但不会反映铰链。
若要了解铰链如何影响 Web 内容的布局,请使用 Surface Duo 仿真器 而不是截屏。
其他资源
Web 是适用于可折叠和双屏新类设备的绝佳平台,因为你可以一次编写 HTML、CSS 和 JavaScript,并在单屏、双屏和可折叠设备之间显示出色。 请参阅以下其他资源,开始为这些新设备构建 Web 内容。
Surface Duo 开发人员文档 - 有关在双屏设备上创建应用的文档。
适用于可折叠设备上的启发式体验的 Web 平台基元 - 适用于新 API 的 Microsoft Edge Web 平台解释器,用于在可折叠和双屏设备上生成 Web 体验。
如何为网站和 Web 应用构建双屏体验 - Microsoft 365 开发人员日会话的录制。