查看缓存数据
本指南介绍如何使用 DevTools 检查 缓存 数据。
若要检查 HTTP 缓存数据,请在“网络”工具中使用“网络日志”的“大小”列。 请参阅检查网络活动中的日志网络活动。
查看缓存数据
按 F12 或 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 打开 DevTools。
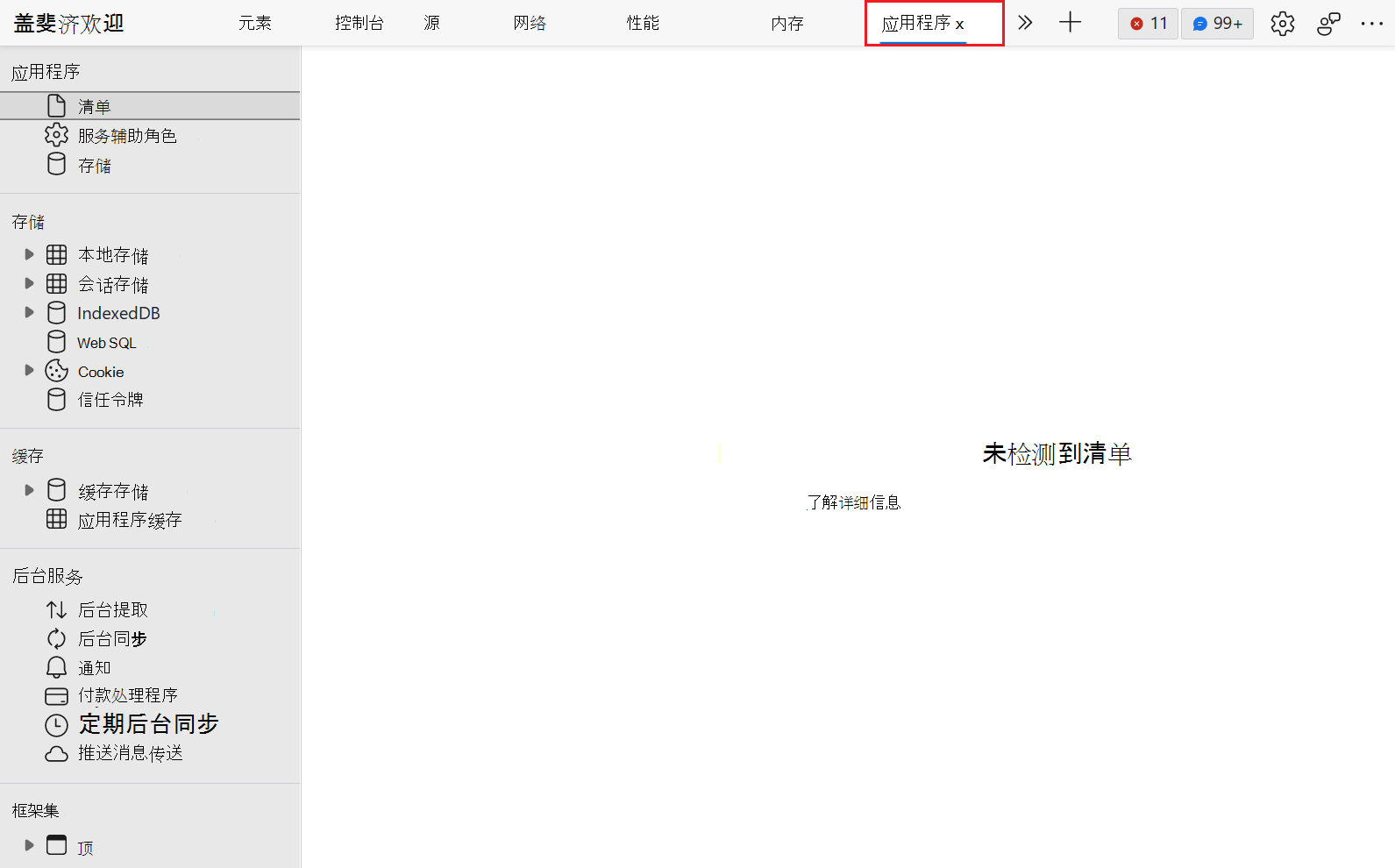
在 DevTools 的 “活动栏”上,选择“ 应用程序 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮,然后单击“ 应用程序”。 默认情况下, 通常会打开“清单 ”窗格:
) 按钮,然后单击“ 应用程序”。 默认情况下, 通常会打开“清单 ”窗格:
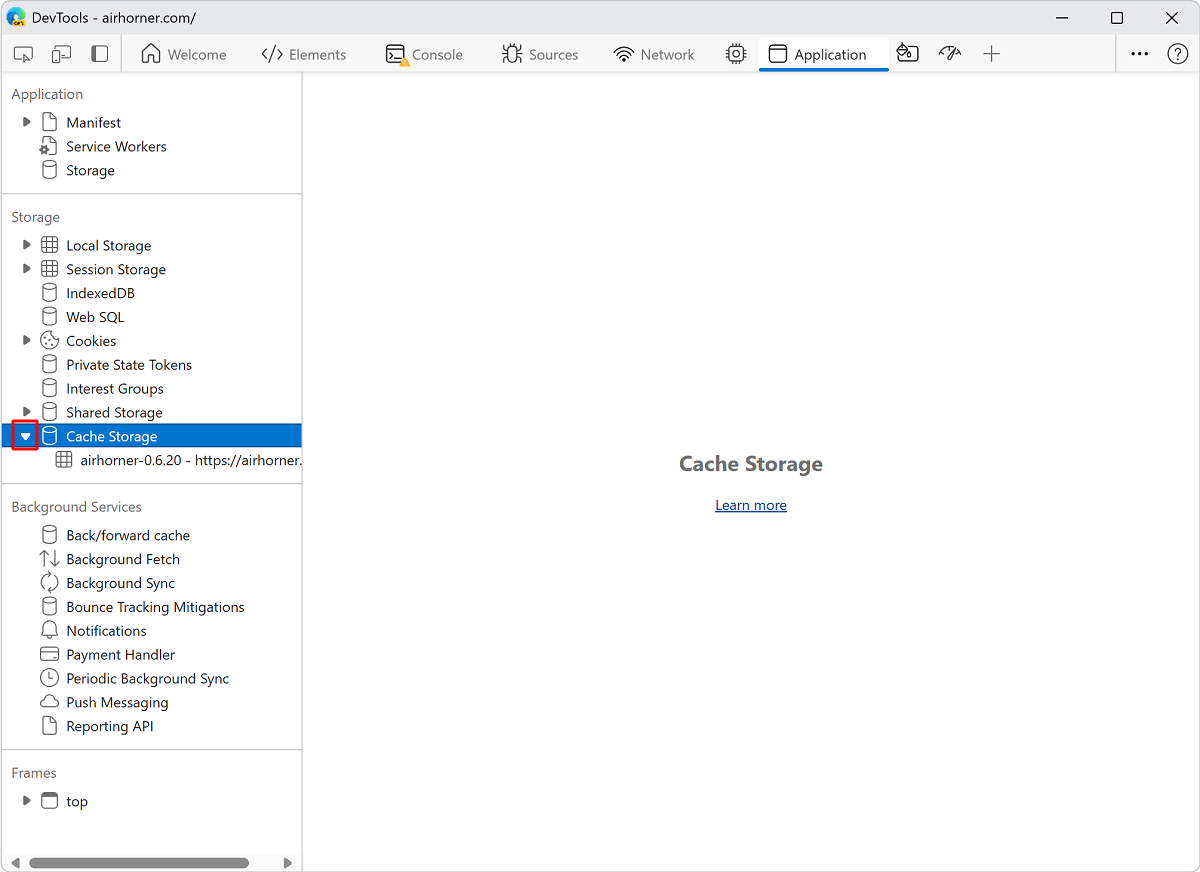
展开 “缓存存储 ”部分以查看可用的缓存:

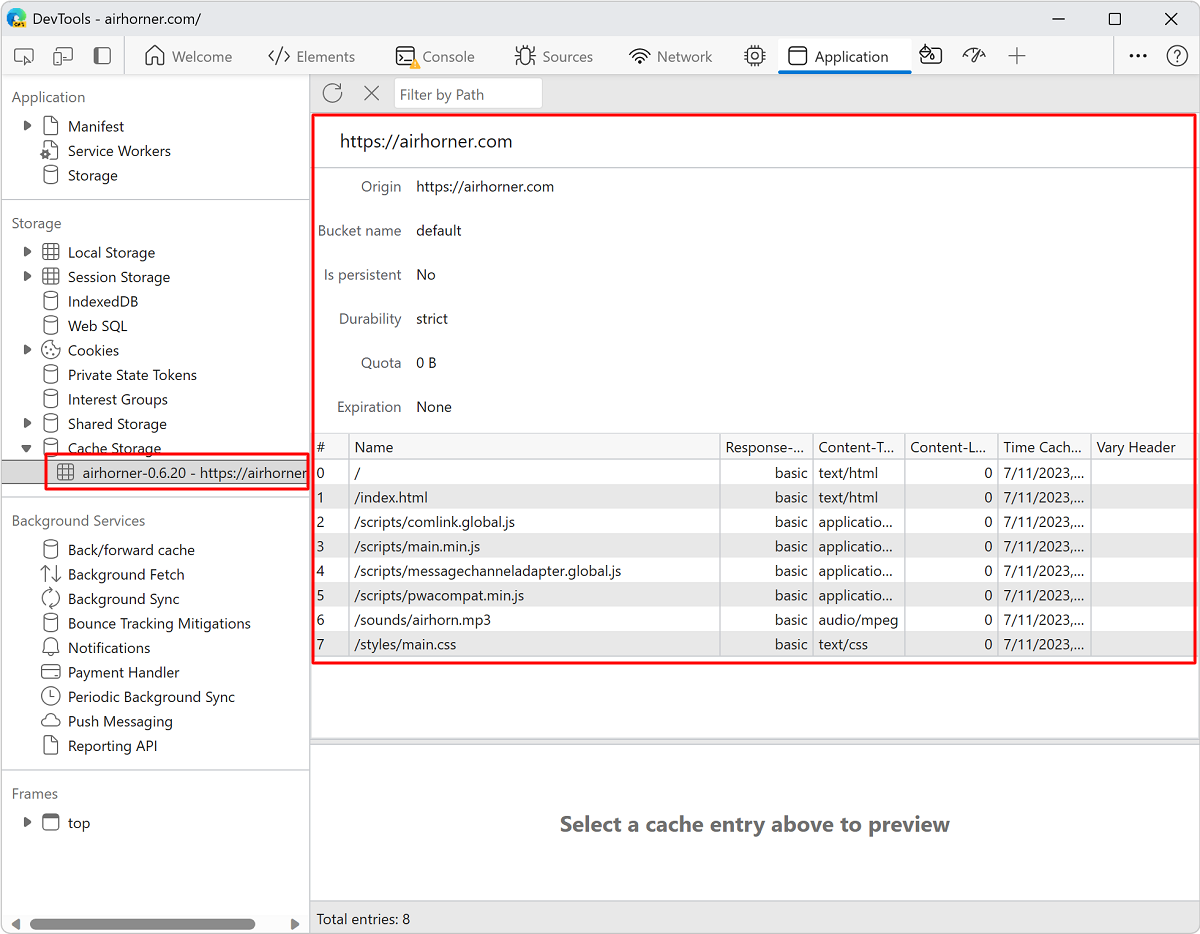
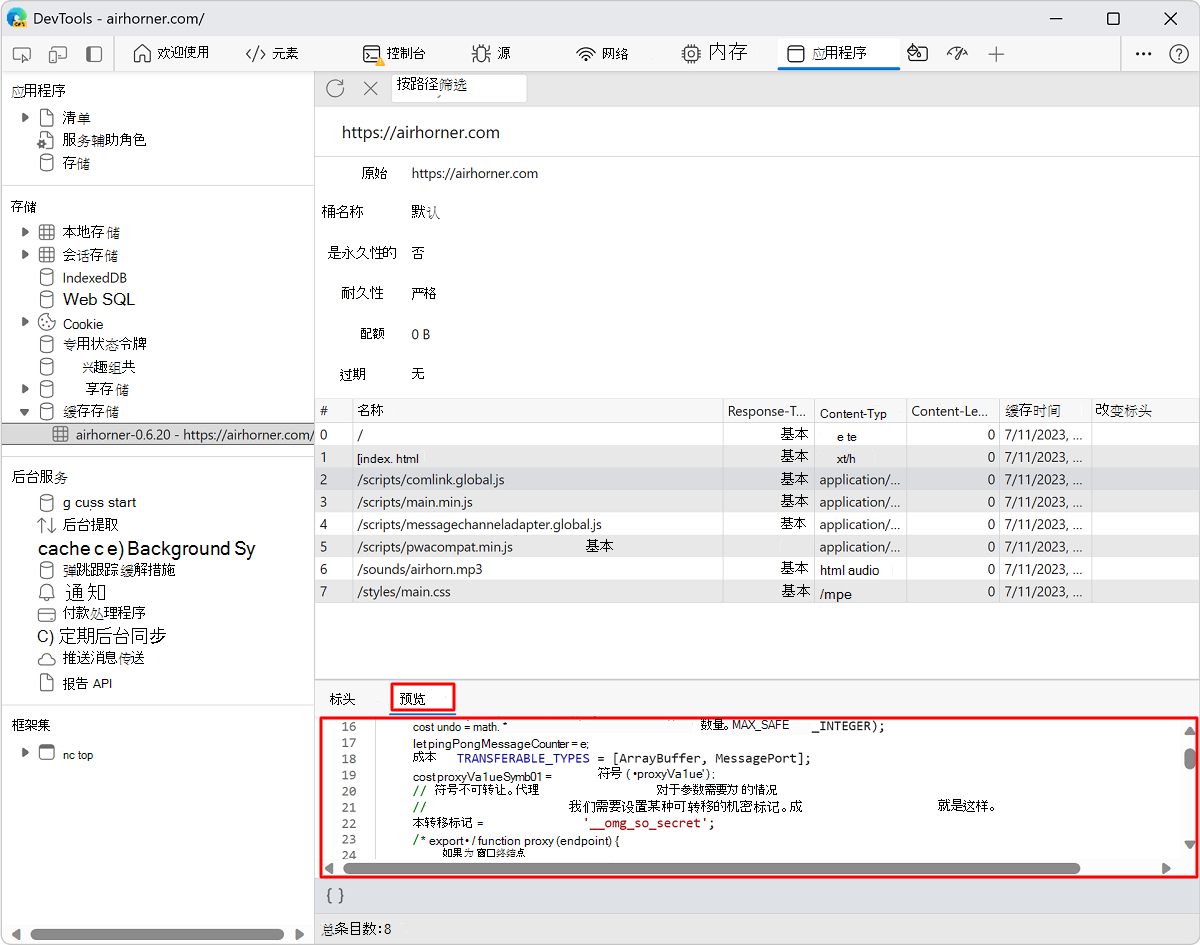
单击缓存以查看内容:

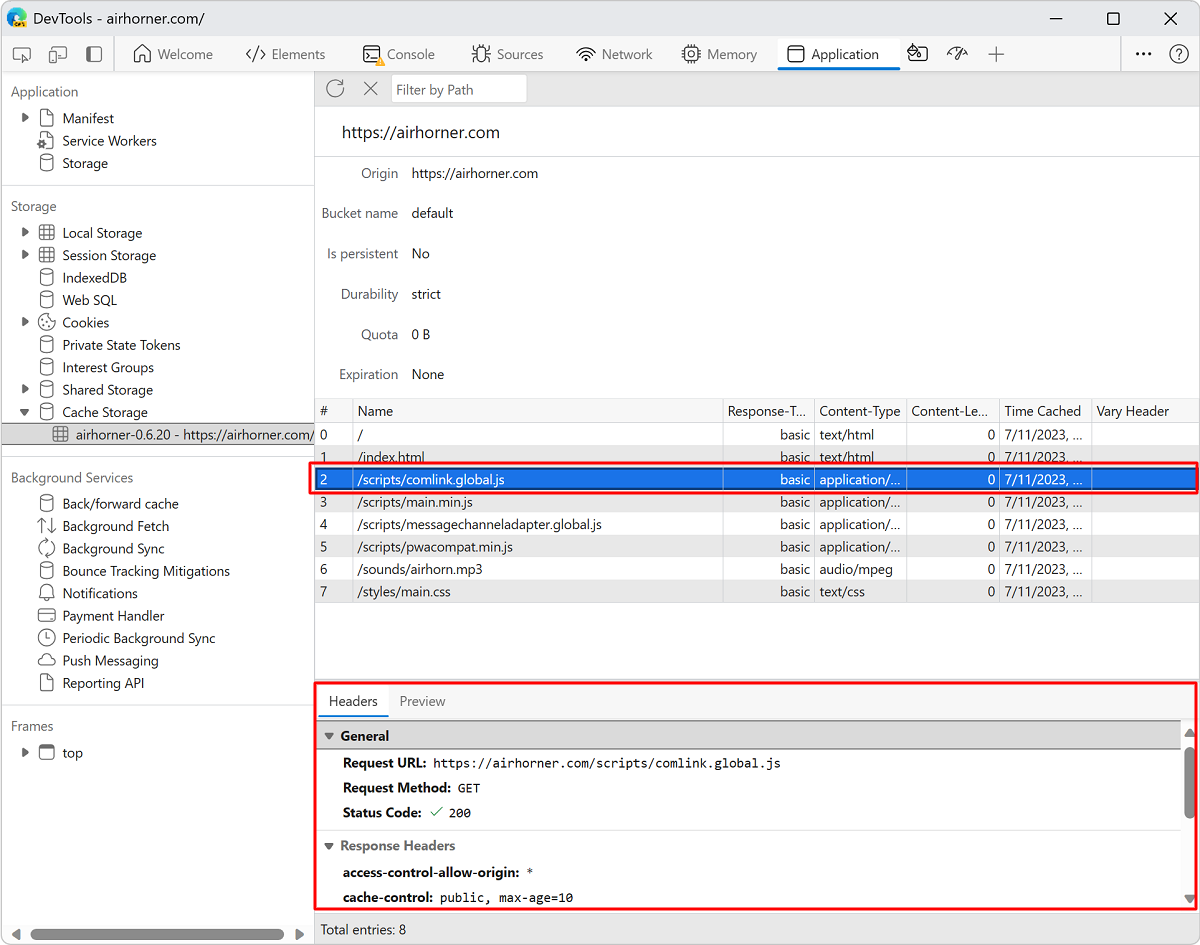
单击某个资源以查看表下方部分中的 HTTP 标头:

单击“ 预览 ”查看资源的内容:

若要详细了解缓存数据存储配额,请参阅调试渐进式Web 应用一文的配额使用情况部分。
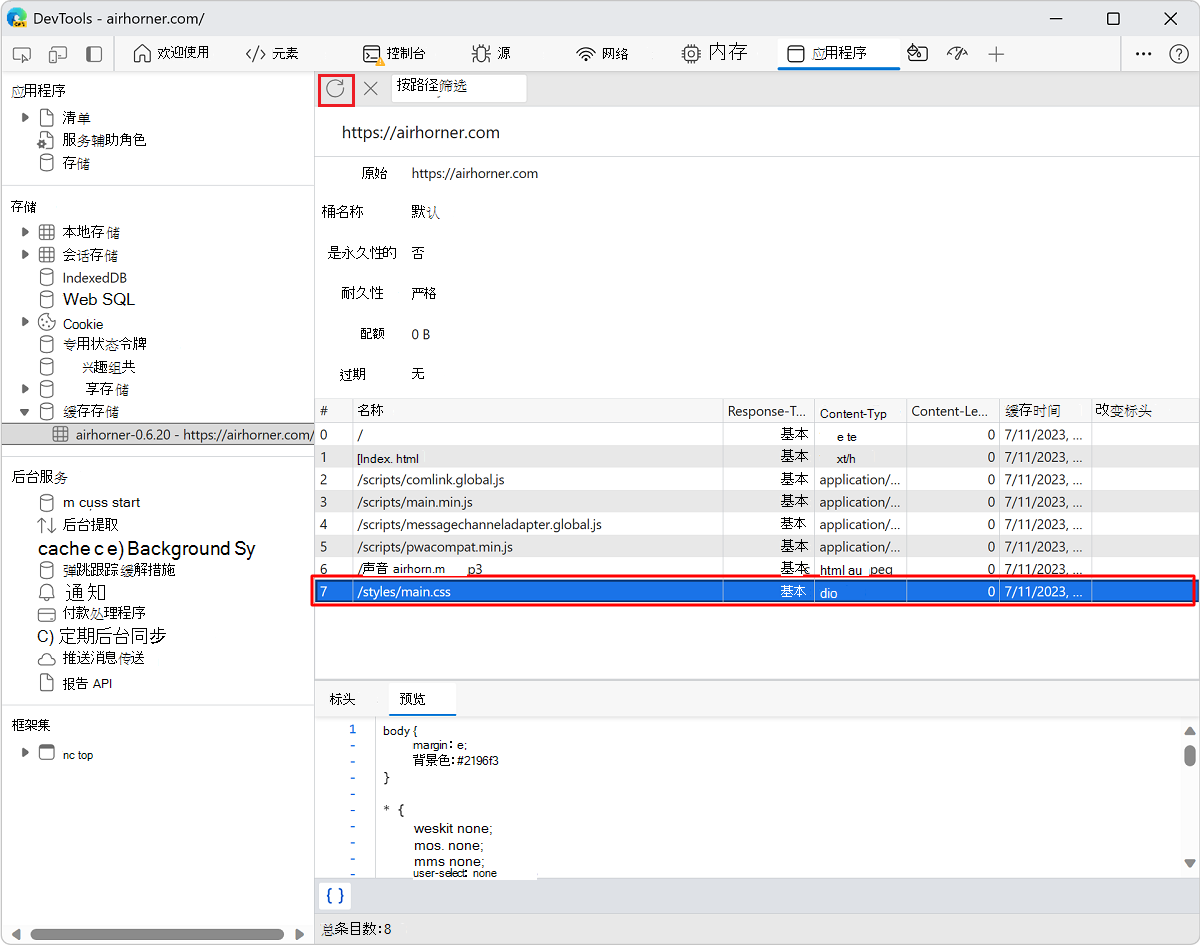
刷新资源
单击要刷新的资源。 DevTools 会突出显示它以指示它已选中。
单击“ 刷新 (
 ) :
) :
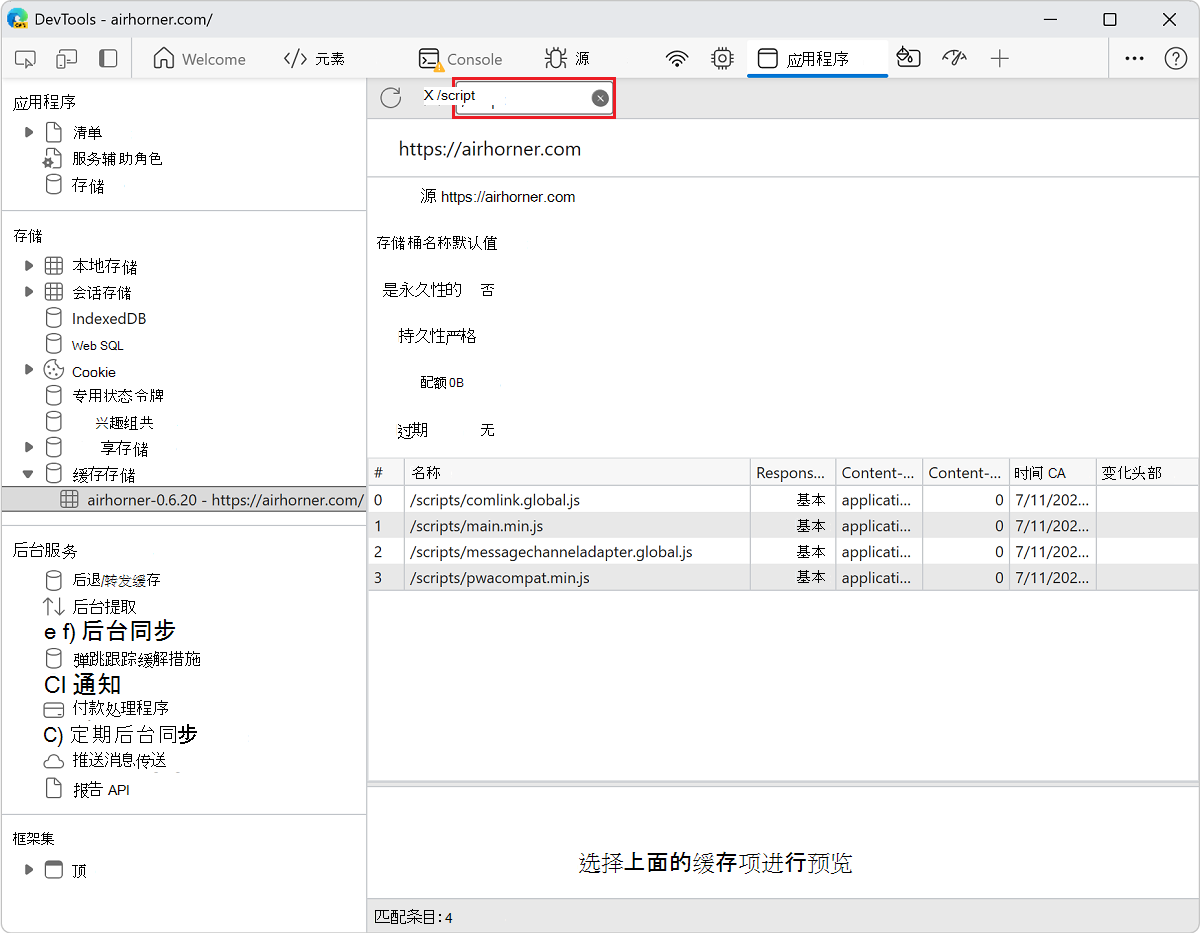
筛选资源
使用 “按路径筛选 ”文本框筛选出与所提供的路径不匹配的任何资源:

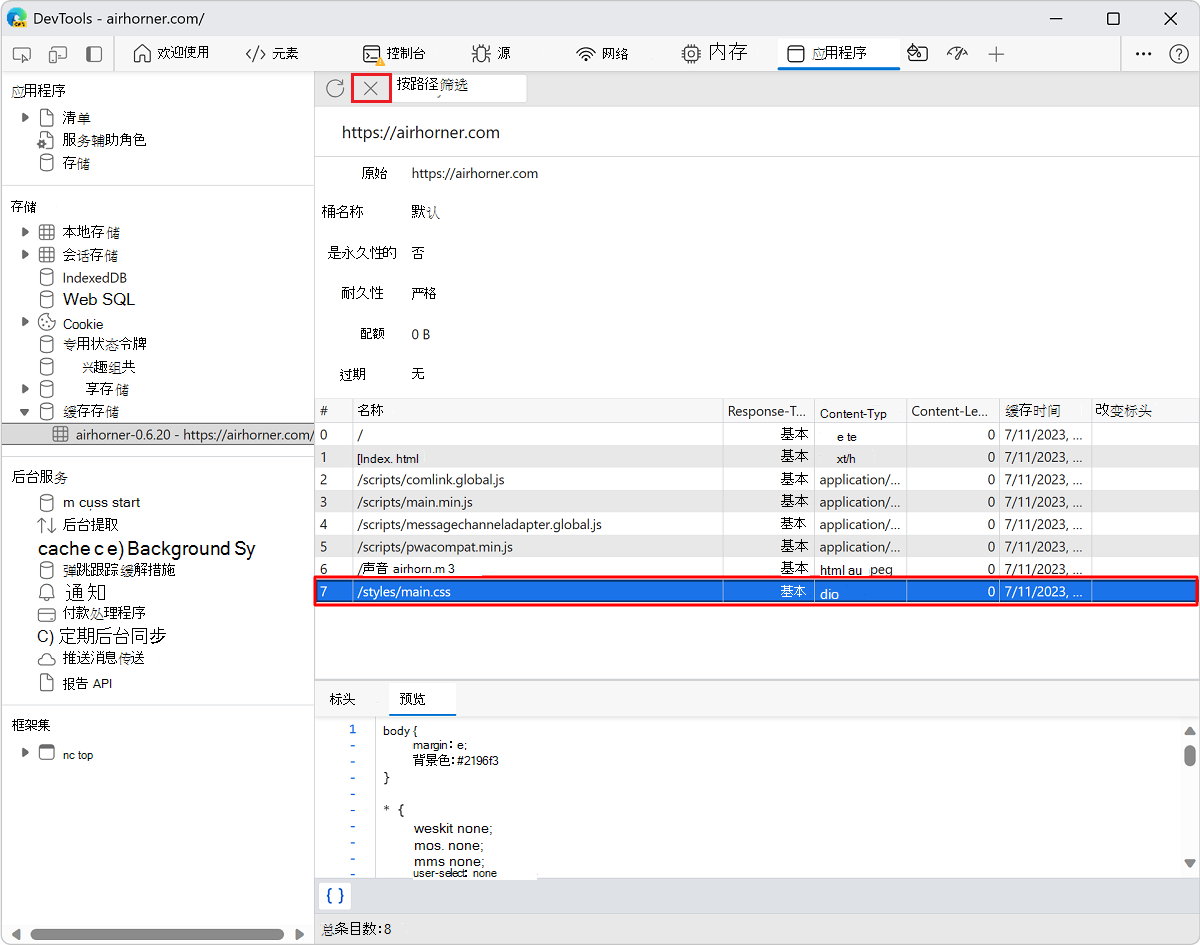
删除资源
单击要删除的资源。 DevTools 会突出显示它以指示它已选中。
单击 “删除所选 (
 ) :
) :
删除所有缓存数据
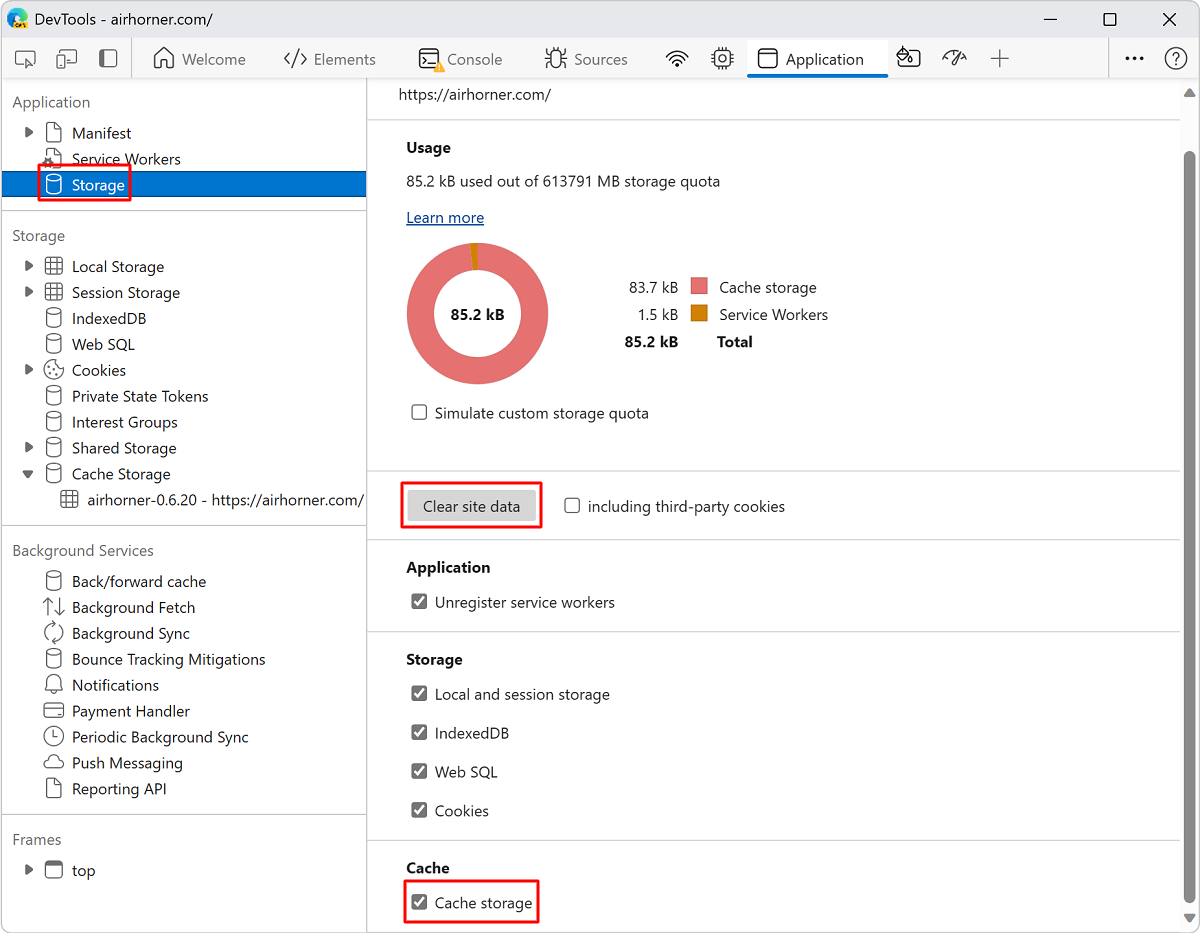
在 应用程序 工具中,单击“ 存储”。
确保选中“ 缓存存储 ”复选框。
单击“ 清除站点数据 ”按钮:

注意
此页面的部分内容是基于 Google 创建和 共享 的工作进行的修改,并根据 Creative Commons 署名 4.0 国际许可中所述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
