查看和编辑会话存储
若要查看、编辑和删除 sessionStorage 键值对,请使用 应用程序 工具。
查看 sessionStorage 键和值
若要查看域的 sessionStorage 键值对,请执行以下操作:
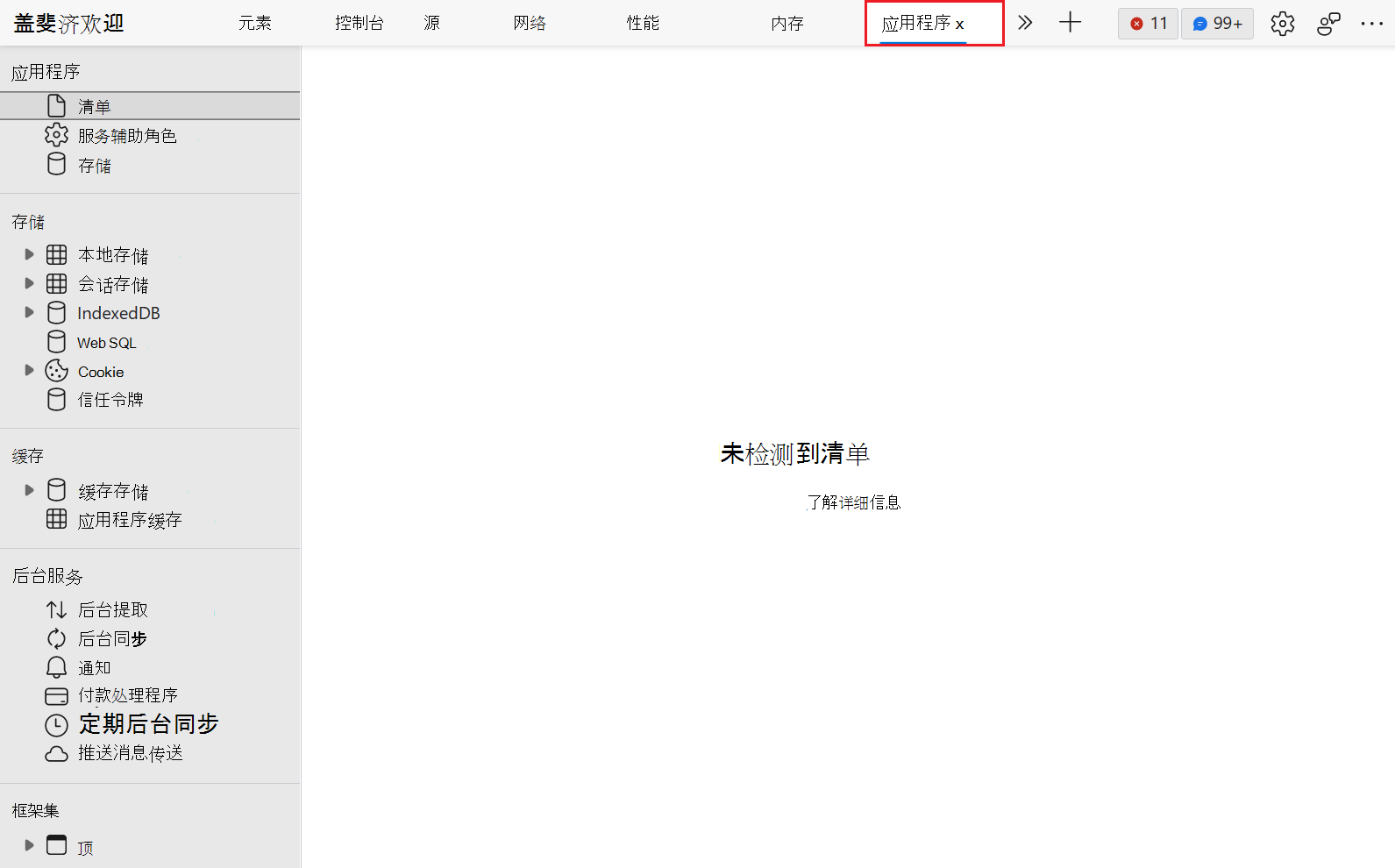
在 DevTools 中,单击“ 应用程序 ”选项卡以打开 “应用程序” 工具。 默认情况下会显示 “清单” 面板:

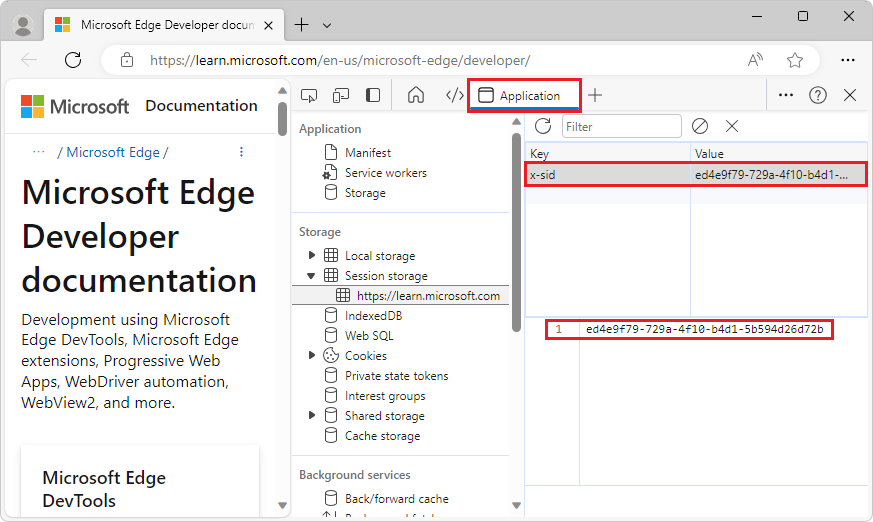
在左侧的 “存储 ”部分中,展开 “会话存储”:

在左侧的 “会话存储 ”中,选择一个域。 域的键值对列在右上角:

选择键值表的一行。 所选键的值显示在键值表下方:

创建新的会话存储键值对
若要为会话存储添加新的键/值对,请执行以下操作:
在 DevTools 的 “应用程序 ”工具中,在左侧的“ 存储 ”部分中,展开“ 会话存储”,然后选择一个域。 有关详细信息,请参阅上面的 查看 sessionStorage 键和值。
在右侧的 “键/值 ”表中,双击空键/值行,进入编辑模式。
在行的 “键 ”字段中,输入一个键。
在行的 “值 ”字段中,输入键的值。
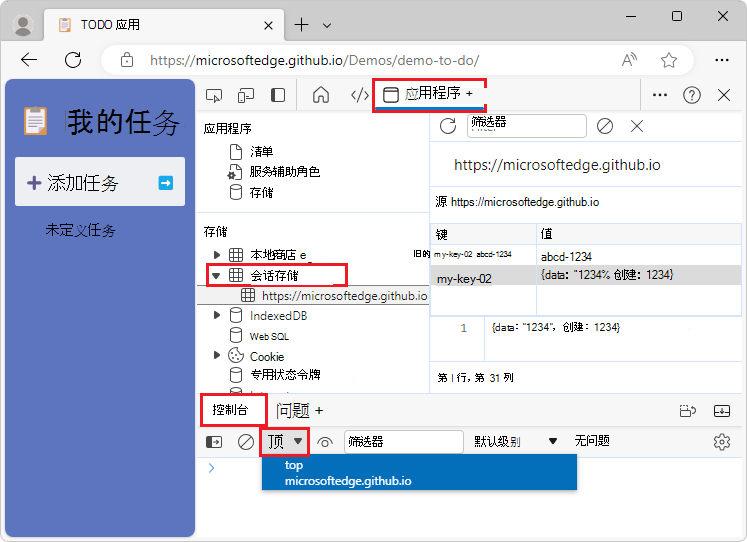
按 Enter,或单击空白区域。 然后,该值还会显示在键/值表下方:

编辑 sessionStorage 键或值
编辑会话存储的键/值对:
在 DevTools 的 “应用程序 ”工具中,在左侧的“ 存储 ”部分中,展开“ 会话存储”,然后选择一个域。 有关详细信息,请参阅上面的 查看 sessionStorage 键和值。
在右侧的 “键/值 ”表中,双击“ 键 ”或“ 值 ”列中的单元格以编辑该键或值:

删除 sessionStorage 键值对
删除会话存储的键/值对:
在 DevTools 的 “应用程序 ”工具中,在左侧的“ 存储 ”部分中,展开“ 会话存储”,然后选择一个域。 有关详细信息,请参阅上面的 查看 sessionStorage 键和值。
在右侧的 “键/值 ”表中,选择键值对以突出显示它。
按
Delete,或单击“ 删除所选 ( ) 按钮,或右键单击该行,然后选择 ”删除”。
) 按钮,或右键单击该行,然后选择 ”删除”。
删除域的所有 sessionStorage 键值对
删除域的会话存储的所有键/值对:
在 DevTools 的 “应用程序 ”工具中,在左侧的“ 存储 ”部分中,展开“ 会话存储”,然后选择一个域。 有关详细信息,请参阅上面的 查看 sessionStorage 键和值。
单击“ 全部清除 (
 ) 按钮。
) 按钮。
从控制台与 sessionStorage 交互
可以在 控制台中运行 JavaScript 表达式和语句, 并且控制台 有权访问页面的 JavaScript 上下文,包括 的 sessionStorage。
若要使用控制台进行交互sessionStorage,请执行以下操作:
在 DevTools 中,选择 控制台 工具。 例如,按 Esc 可显示 “快速视图 ”面板,该面板始终包含 “控制台 ”选项卡。
如果要访问
sessionStorage所在页面以外的域的键值对,请使用 JavaScript 上下文 菜单更改 控制台的 JavaScript 上下文:
在此方案中, 顶部下方列出了多个域。
在控制台中输入
sessionStorageJavaScript 表达式:
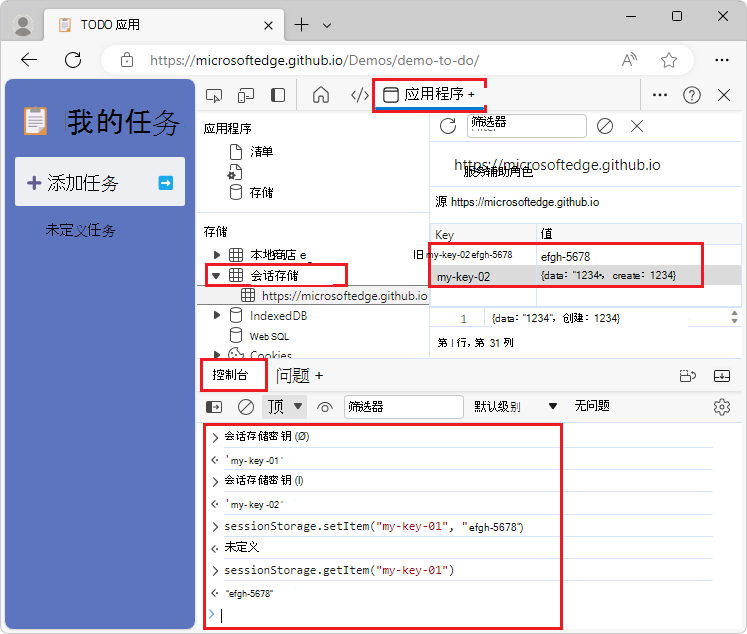
上面的屏幕截图显示了以下 JavaScript 表达式和生成的输出:
> sessionStorage.key(0) <· 'my-key-01' > sessionStorage.key(1) <· 'my-key-02' > sessionStorage.setItem("my-key-01", "efgh-5678") <· undefined > sessionStorage.getItem("my-key-01") <· 'efgh-5678'使用 控制台输入 JavaScript 分配表达式时, 键/值 对表将更新。
注意
此页面的部分内容是基于 Google 创建和 共享 的工作进行的修改,并根据 Creative Commons 署名 4.0 国际许可中所述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
