模拟身份验证器并调试 WebAuthn
使用 WebAuthn 工具创建基于软件的虚拟验证器并与之交互,而不是在网站或应用中使用物理验证器调试 Web 身份验证。
通过使用 WebAuthn 工具,无需依赖物理验证器即可执行以下操作:
- 模拟验证器。
- 自定义验证器的属性。
- 检查验证器的状态。
可以使用 WebAuthn 工具模拟验证器和调试 Web 身份验证 API。
设置 WebAuthn 工具
转到使用 WebAuthn 的网页。 例如,在新的浏览器窗口或选项卡中打开以下演示网站: try-webauthn.appspot.com。
登录到网站。
要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
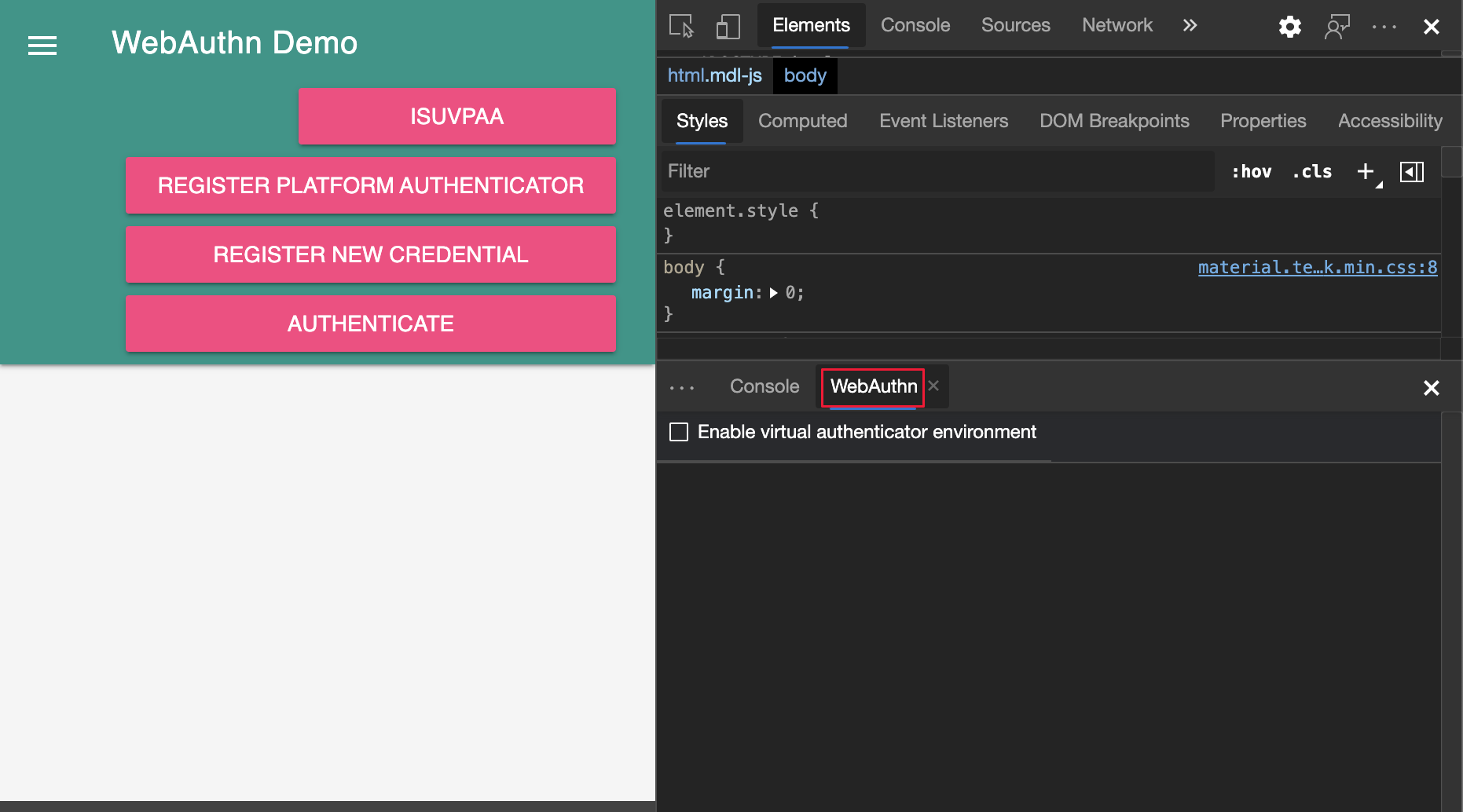
在 DevTools 的main工具栏上,选择“WebAuthn”选项卡。如果该选项卡不可见,请单击“更多选项卡 (
 ) 按钮,或者单击“更多工具 (
) 按钮,或者单击“更多工具 ( ) 按钮。
) 按钮。此时会打开 WebAuthn 工具:

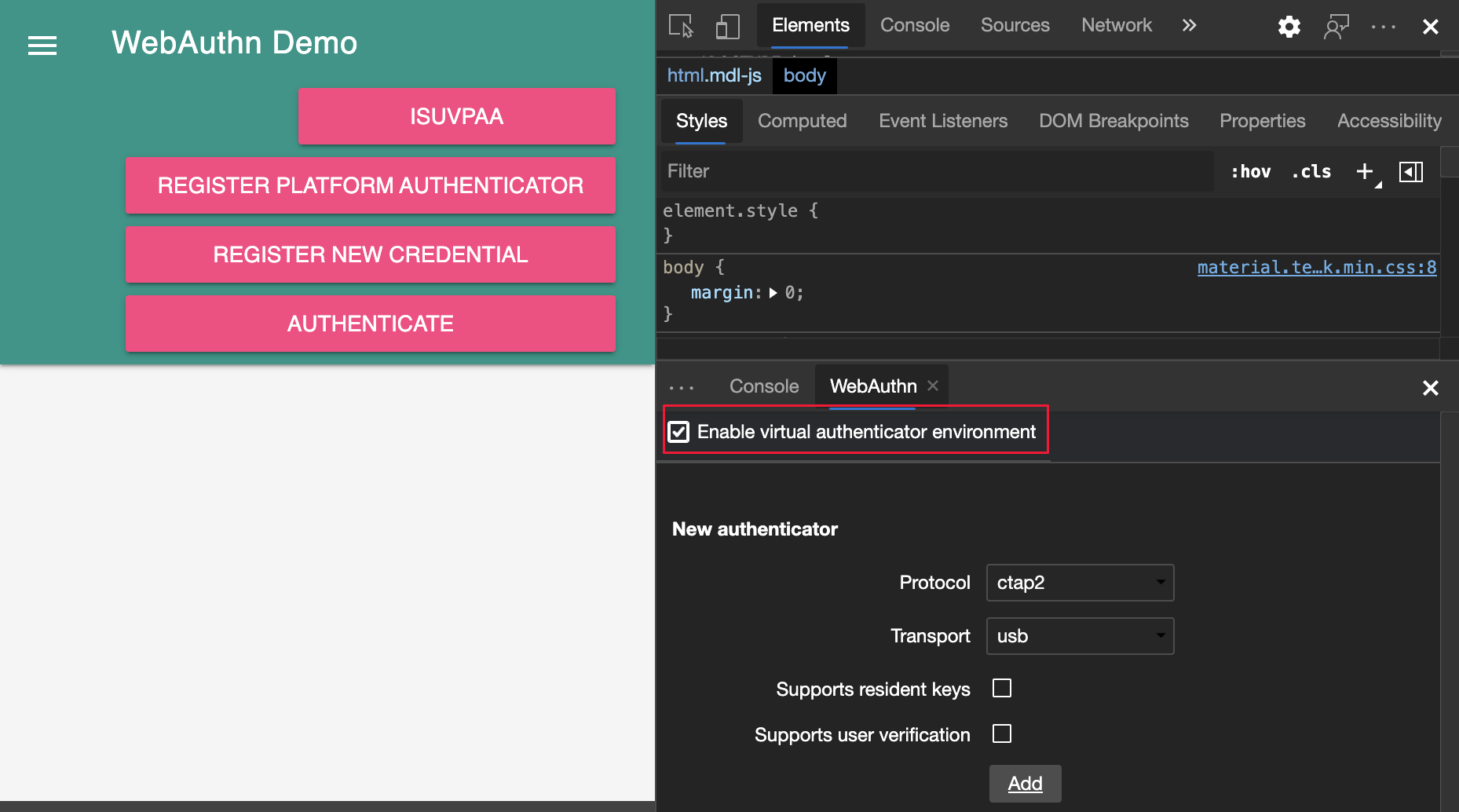
在 WebAuthn 工具中,选中 “启用虚拟验证器环境 ”复选框。 将显示名为 “新建验证器” 的新部分:

在 “新建验证器 ”部分中,配置以下选项:
选项 值 详细信息 Protocolctap2 或 u2f 虚拟验证器用于编码和解码的协议 Transportusb、nfc、ble或internal虚拟验证器模拟与客户端通信的所选传输,以获取特定凭据的断言。 请参阅 Authenticator Transport Enumeration Supports resident keys使用复选框打开 (或关闭) 如果 Web 应用依赖于常驻密钥 (也称为客户端可发现凭据) 启用。 请参阅 常驻密钥要求枚举。 Supports user verification使用复选框打开 (或关闭) 如果 Web 应用依赖于使用手势形式(如触摸加引脚代码、密码输入或生物识别)的本地授权,请启用。 请参阅 用户验证 单击“添加”按钮。
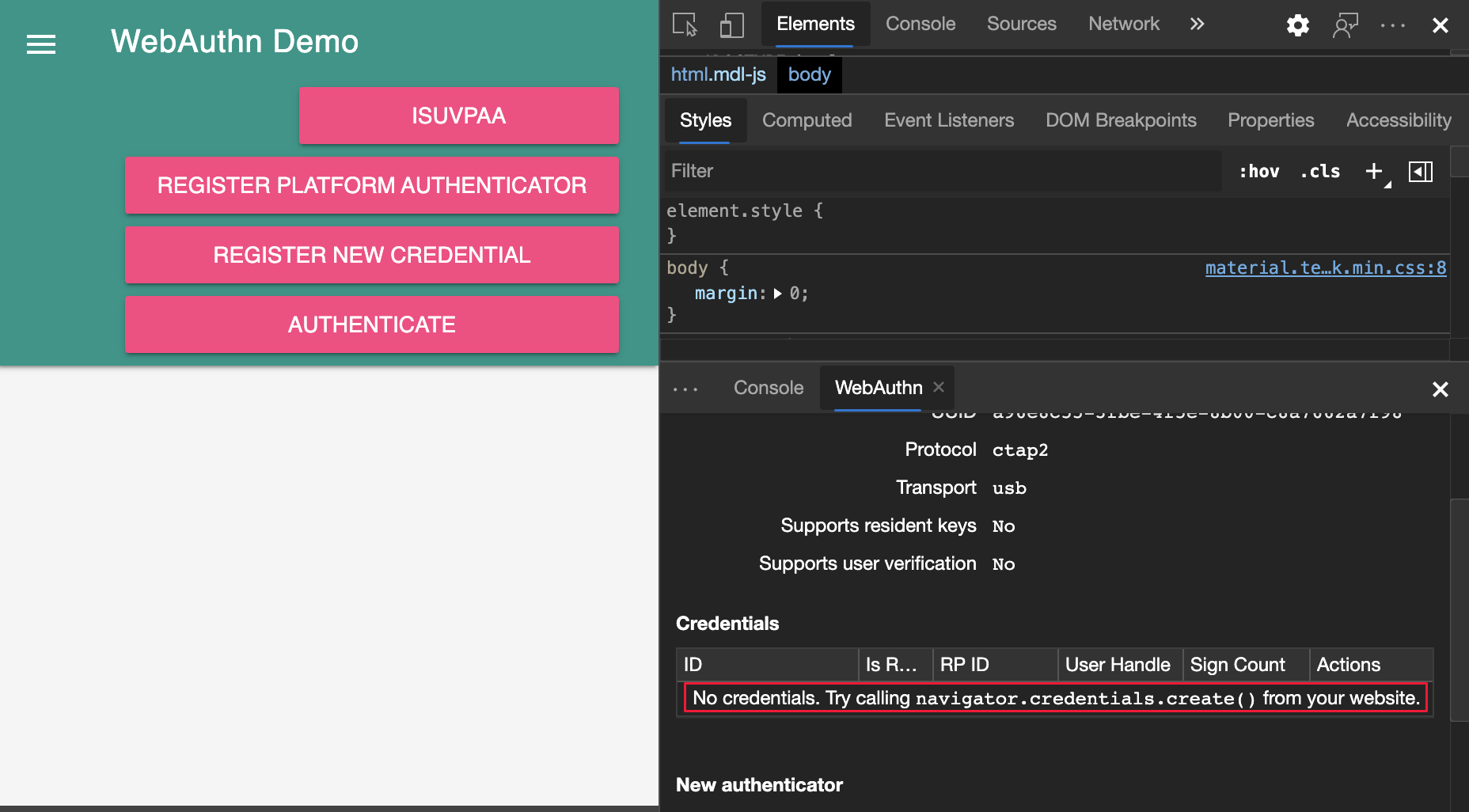
将显示新创建的验证器的新部分:

Authenticator 部分包括凭据表。 在凭据注册到验证器之前,表为空:

注册新凭据
注册新凭据:
在演示网站上,单击“ 注册新凭据”。
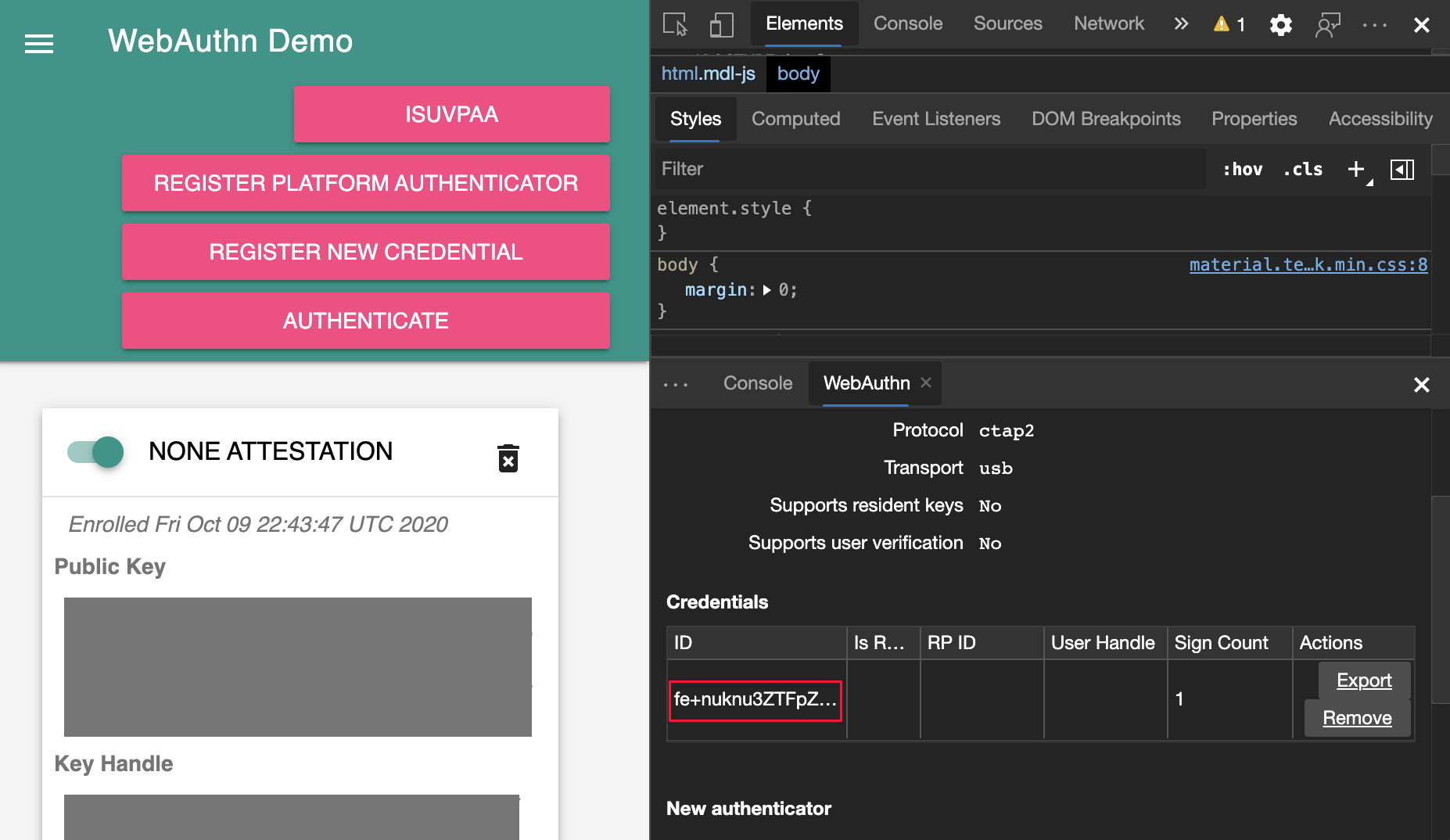
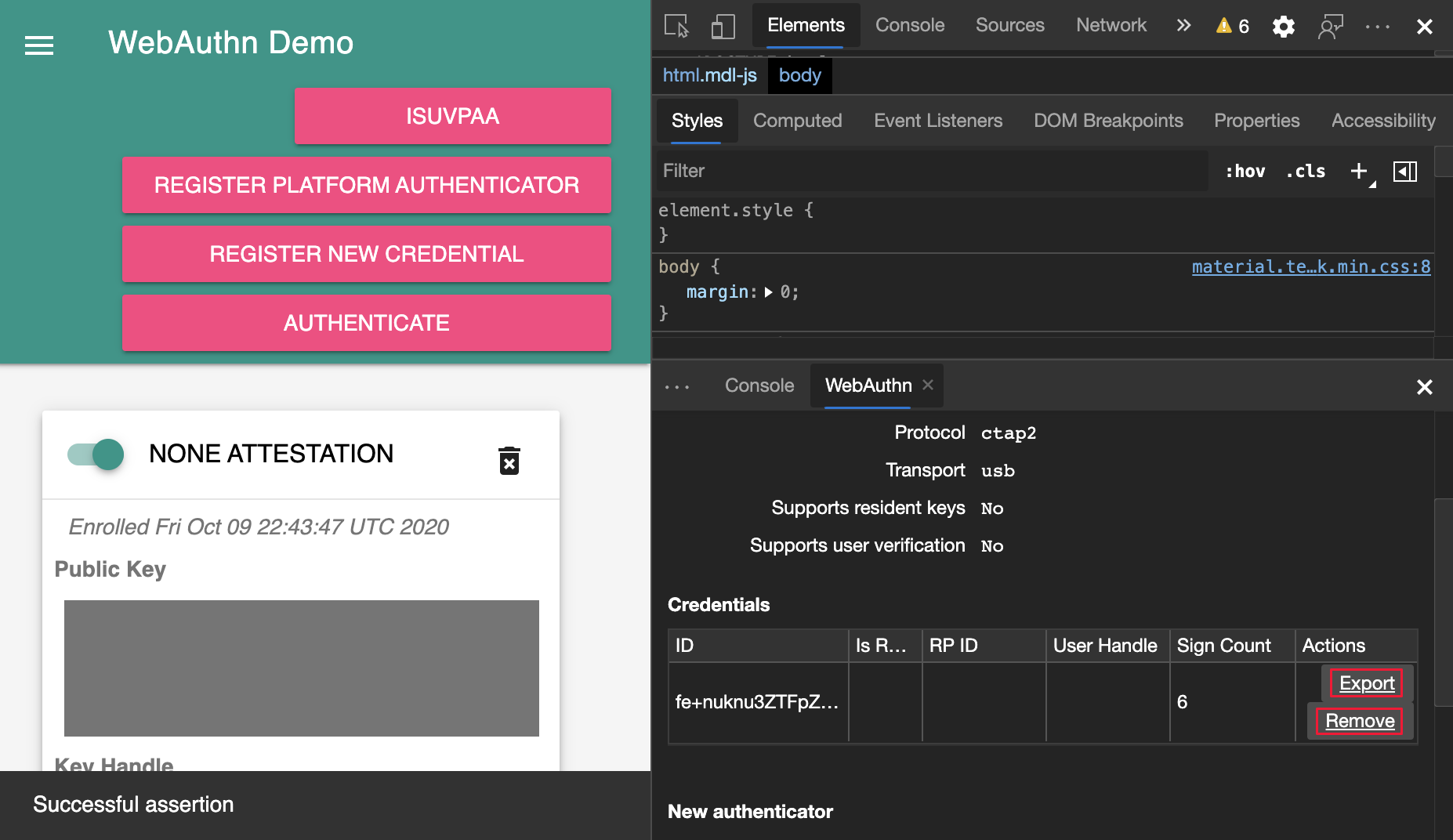
现在,新凭据已添加到 WebAuthn 工具中的 凭据 表中:

在演示网站上,单击“ 身份验证” 按钮。 验证凭据表中凭据的“签名计数”是否增加了 1,这标志着 authenticatorGetAssertion 操作成功。
有关 Web 身份验证 API 在注册新凭据时执行的操作的详细信息,请参阅 创建新凭据。
导出和删除凭据
若要导出或删除凭据,请单击“ 导出 ”或“ 删除” 按钮。

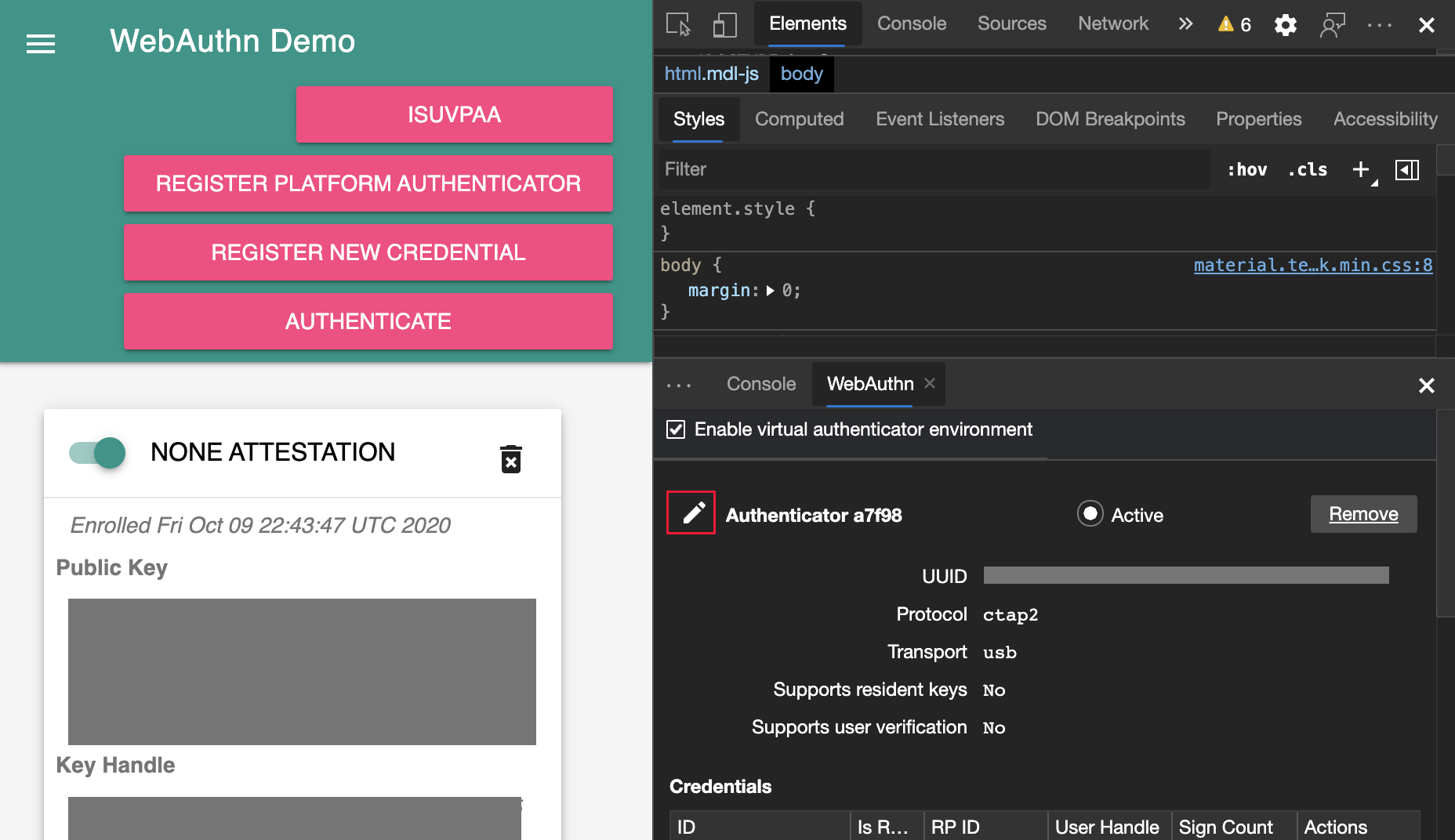
重命名验证器
重命名验证器:
在验证器名称旁边,单击“ 编辑” 按钮。
编辑名称,然后按 Enter 保存更改。

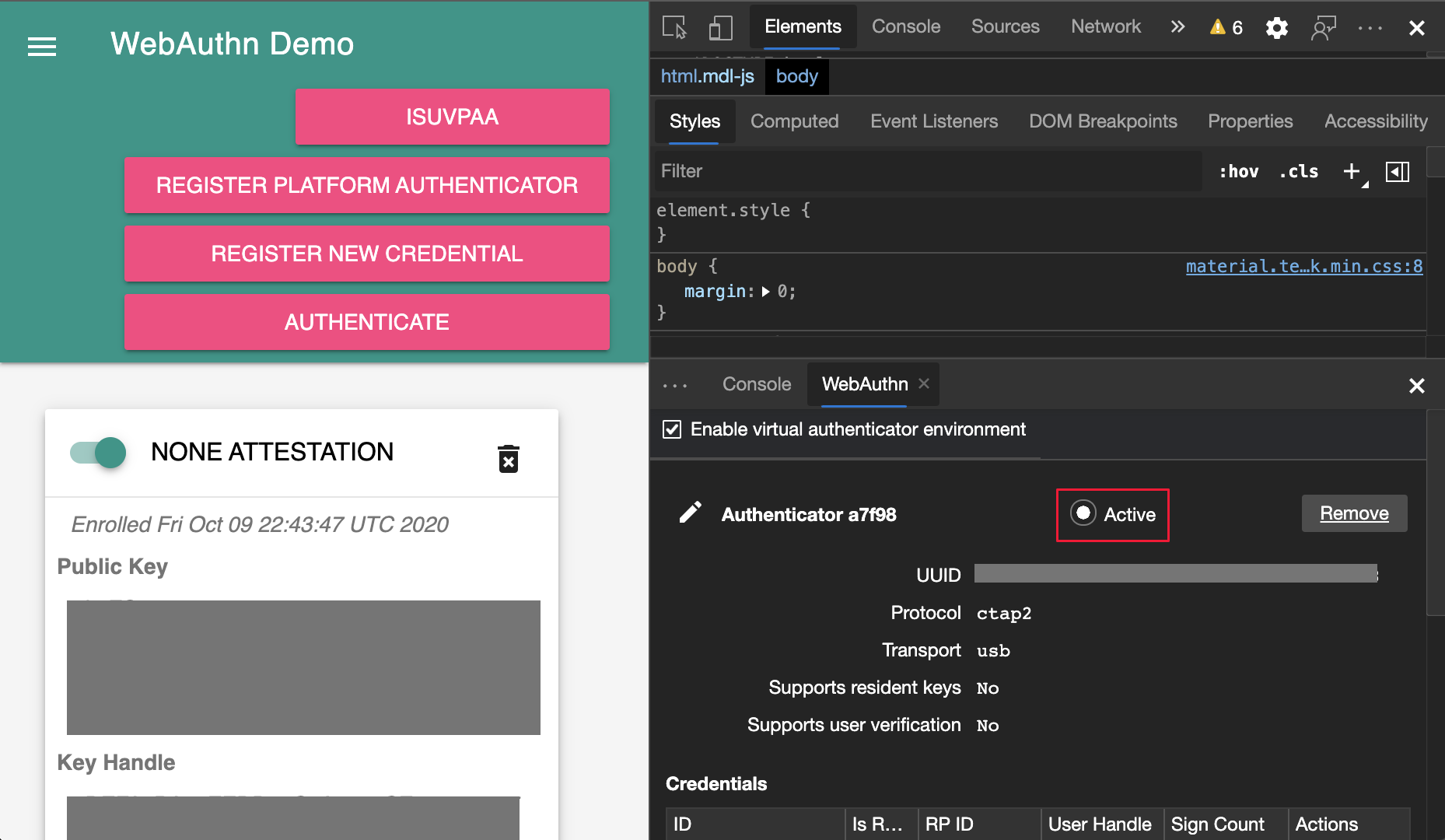
设置活动验证器
新创建的验证器会自动激活。 若要使用另一个虚拟验证器,请单击验证器旁边的 “活动 ”单选按钮。
DevTools 在任何时间点仅支持一个活动的虚拟验证器。 如果删除活动验证器,则不会自动激活另一个验证器。

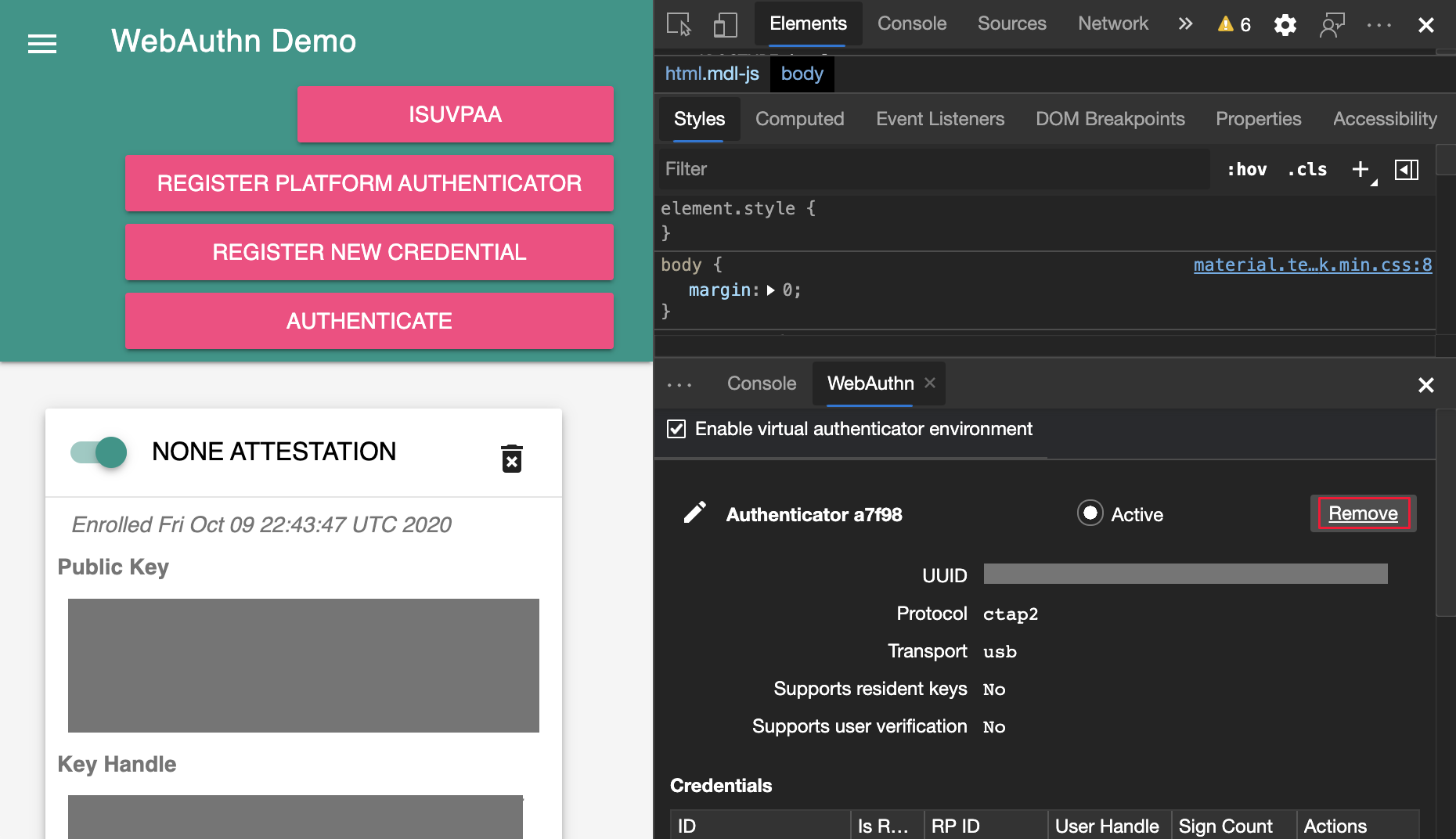
删除虚拟验证器
若要删除虚拟验证器,请单击验证器旁边的“ 删除 ”按钮。

注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面位于 此处,并由 Jecelyn Yeen \(开发人员支持者,Chrome DevTools\)制作。
