DevTools (Microsoft Edge 94) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
在 Web 上搜索控制台错误
在 Web 中从 DevTools 中搜索 控制台 错误。 在 控制台中,许多错误现在在“Web”按钮上显示“ 搜索此消息 ”,显示为放大镜。 在 “Web”按钮上选择“搜索此邮件 ”时,浏览器中将打开一个新选项卡,并显示错误的搜索结果:
![]()
请参阅 在 Web 上搜索控制台错误消息字符串。
适用于Visual Studio Code的 DevTools 扩展包括最新的工具、主题支持和有用的链接
在适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展的最新版本中,我们发布了以下更新或新功能:
- 共享用于基于浏览器的 DevTools 的相同基本代码。
- 支持随Visual Studio Code一起提供的主题。
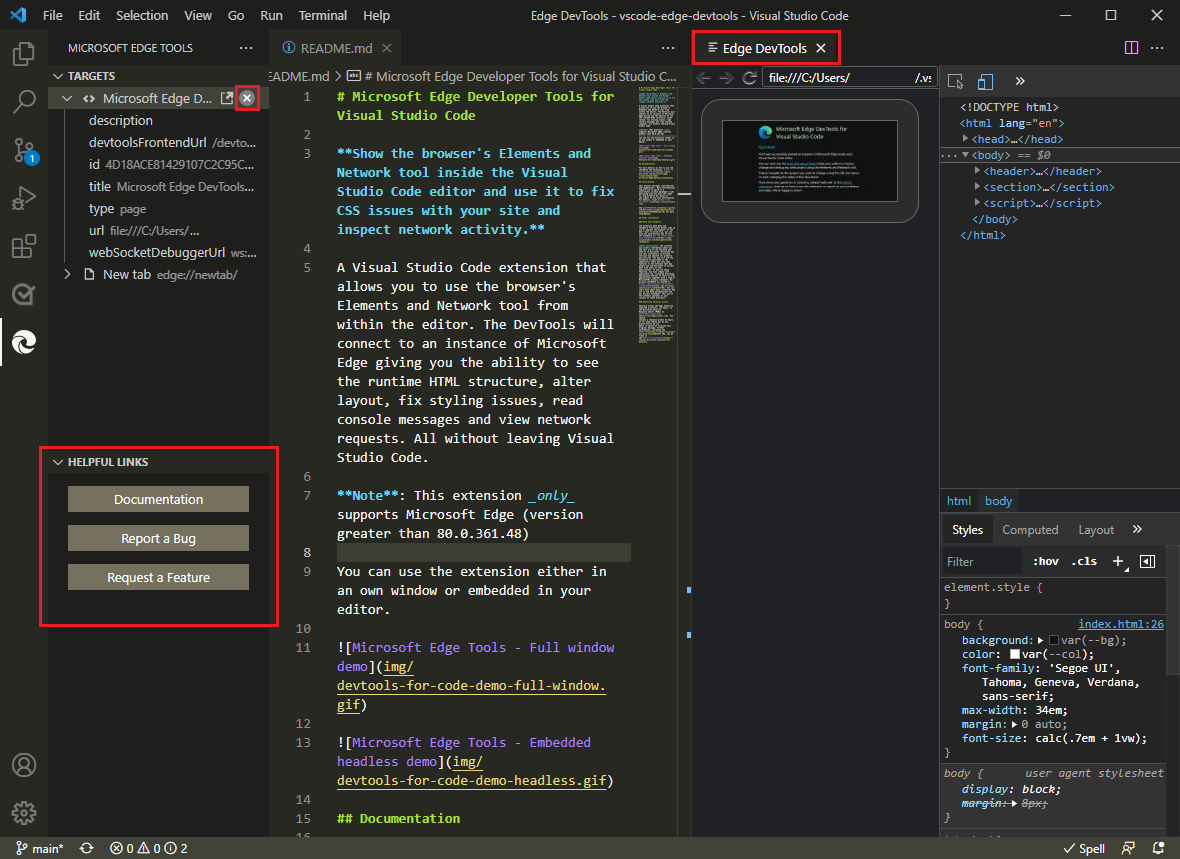
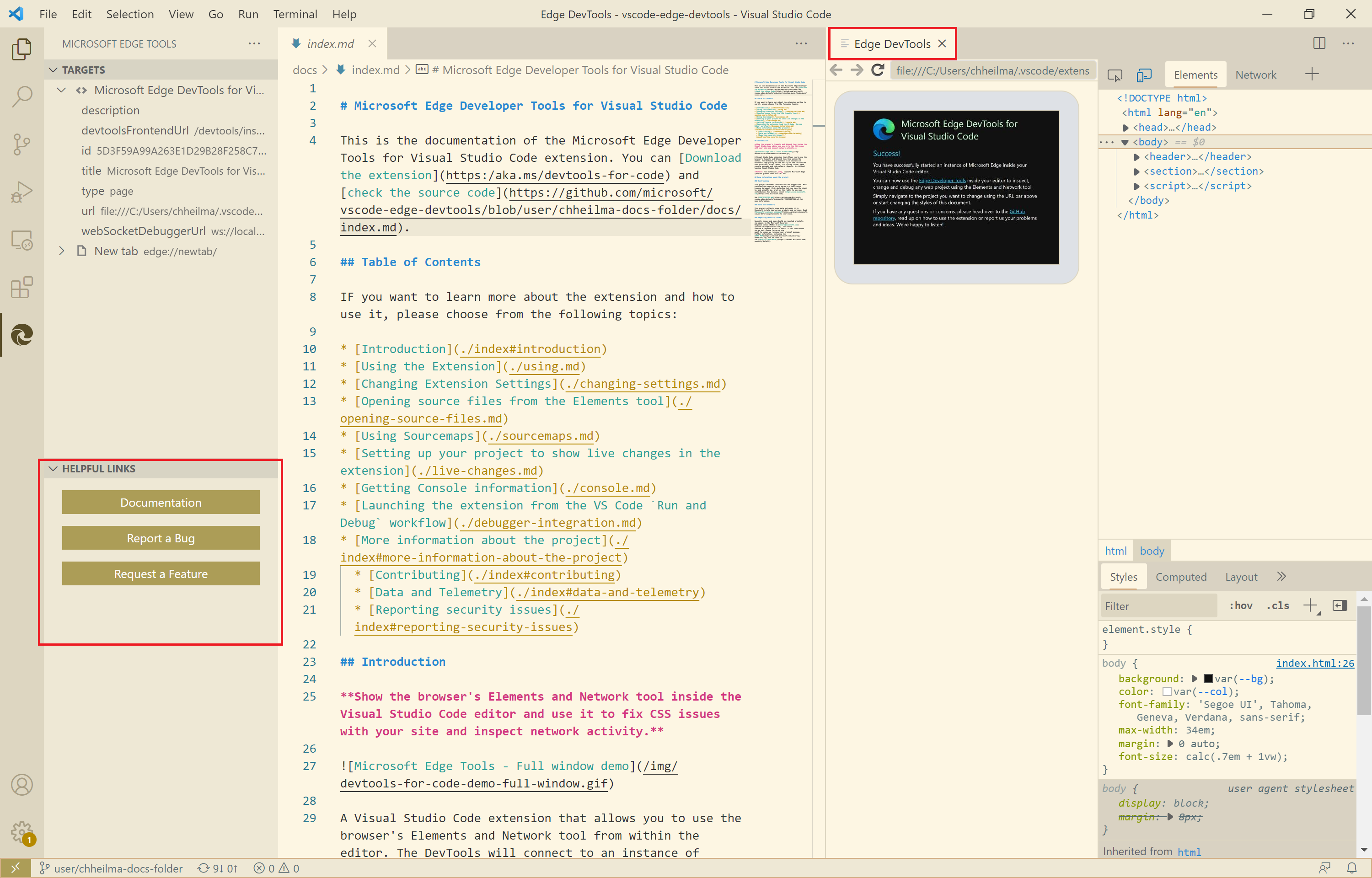
- 在 Microsoft Edge Tools 边栏中添加“有用链接”部分,其中包含“文档”、“报告 Bug”和“请求功能”按钮。
- 在 Microsoft Edge 工具>目标窗格中添加关闭实例 (
X) 按钮,以关闭扩展打开的浏览器。 - 添加了对远程工作区的 JavaScript 调试器连接的支持。
在Visual Studio Code内运行的扩展,匹配Visual Studio Code的深色主题,以及新的“有用链接”边栏:

还支持Visual Studio Code中的浅色主题:

另请参阅:
使用Visual Studio Code主题时,现在会显示断点图标
在 Microsoft Edge 版本 93 中,可以将 Visual Studio Code 中使用的主题应用于 DevTools 扩展。 有关此功能的详细信息,请参阅 将颜色主题应用于 DevTools。
以前,在 DevTools 中使用 Visual Studio Code 中的主题时,源工具中代码左边距上的断点图标不会显示。 从 Microsoft Edge 94 开始,断点图标现在按预期显示:
![]()
另请参阅:
使用键盘导航到“更多工具”按钮
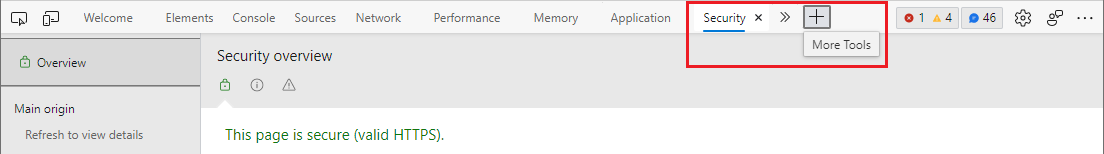
以前,当工具栏具有焦点时,无法使用键盘上的箭头键导航到 DevTools 中的“ 更多工具 (+) ”按钮。 使用箭头键时,到达工具栏中的最后一个工具后,焦点循环回到第一个工具,或显示“ 更多选项卡 ”菜单。
从 Microsoft Edge 版本 93 开始,当焦点位于工具栏上时,可以使用箭头键选择 “更多选项卡 (>>) ”按钮和“ 更多工具” 按钮:

另请参阅:
注意
此页面的部分内容是基于 Google 创建和 共享 的工作进行的修改,并根据 Creative Commons 署名 4.0 国际许可中所述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen (开发人员大使 Chrome DevTools) 创作。
