自定义密码显示按钮
password Microsoft Edge 中的输入类型包括密码显示按钮。 若要确保正确输入密码,用户可以单击 密码显示 按钮或按 Alt+F8 以显示密码字段中的字符。 可以删除密码显示控件,或自定义控件样式。
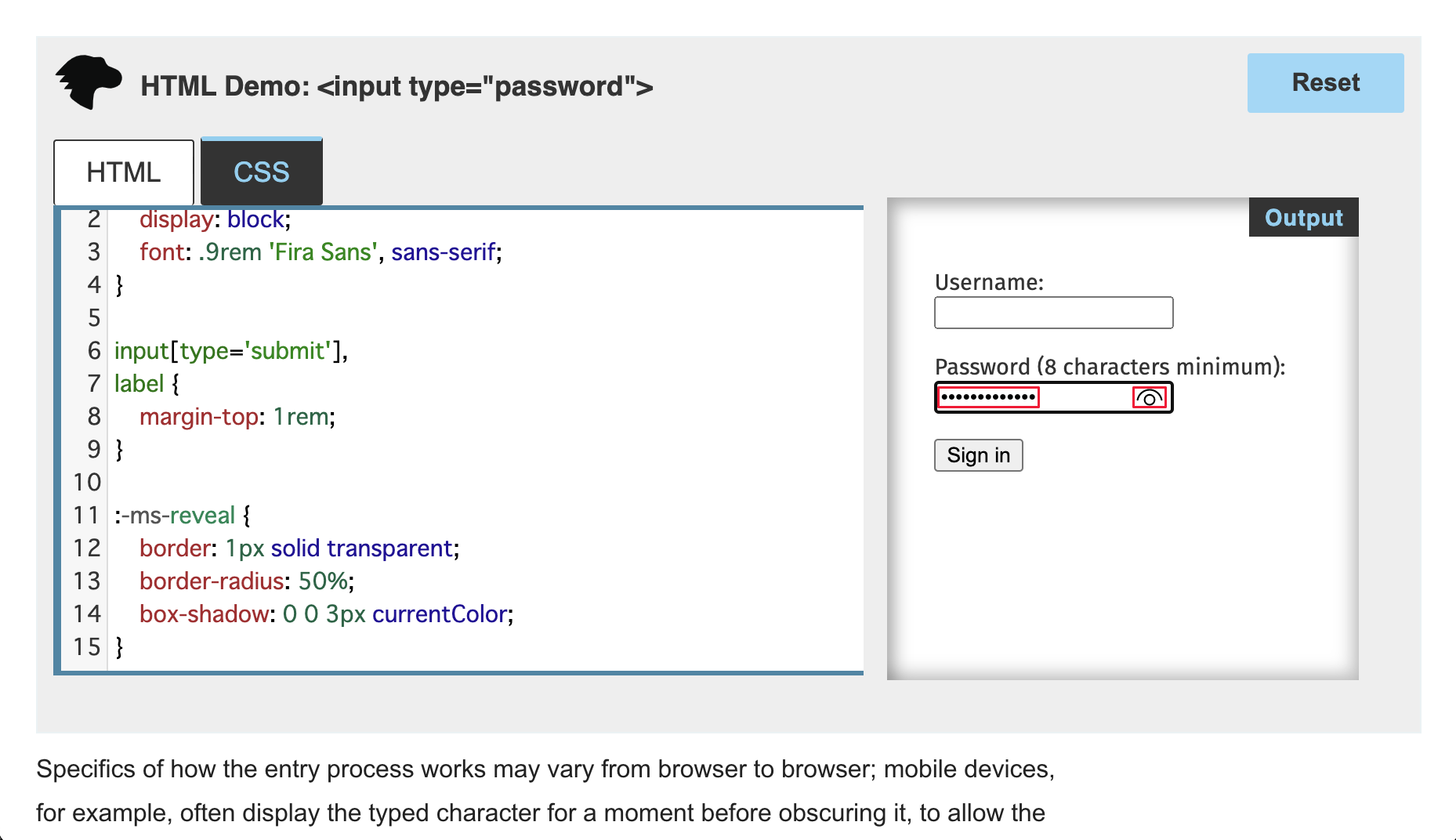
默认情况下, “密码显示 ”按钮处于关闭状态,因此,在 密码 字段中,点将替换用户输入的字符。 密码显示按钮显示在密码字段的右侧,显示为眼形图标:

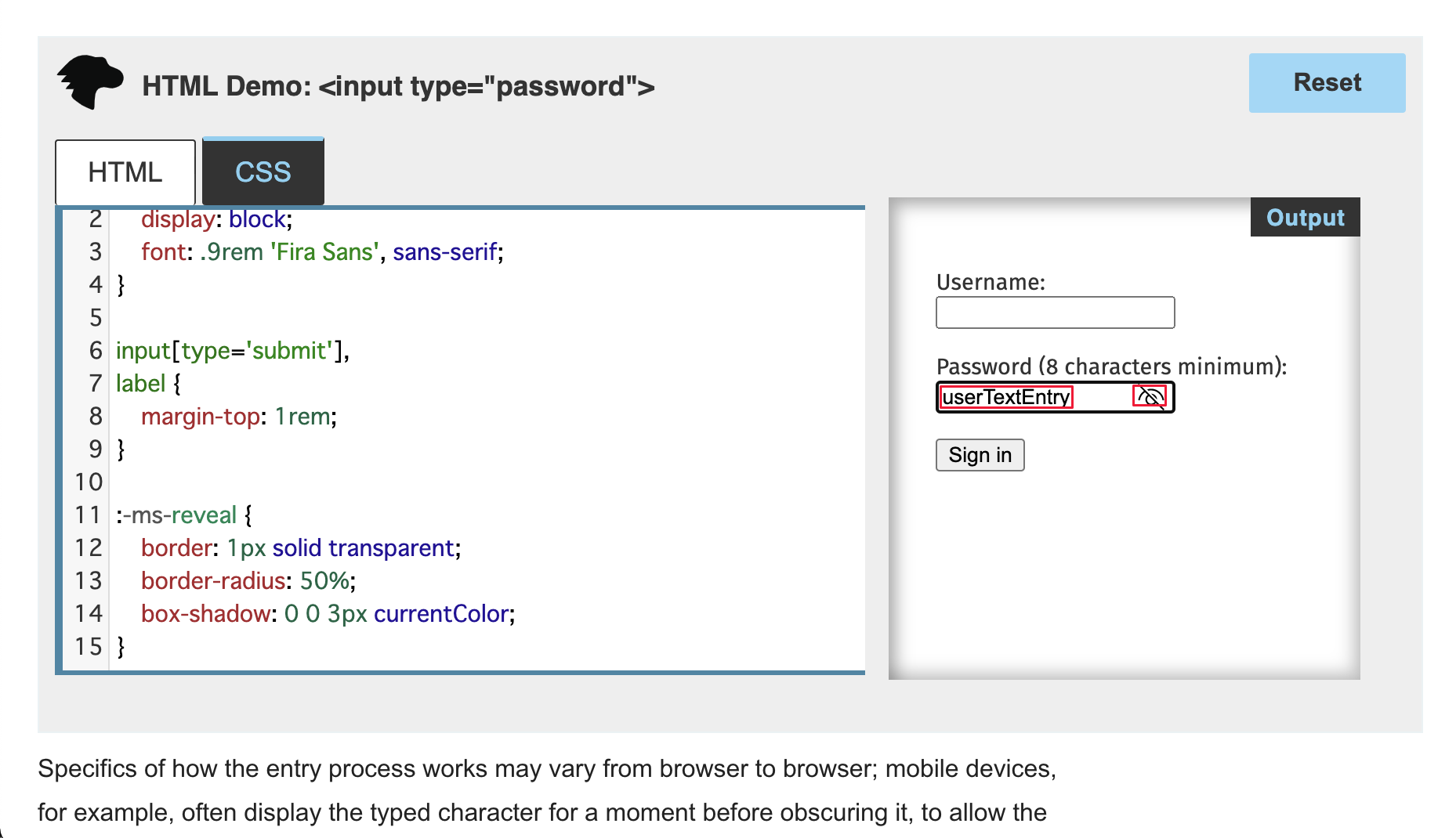
当用户单击 密码显示 按钮将其打开时,会显示密码文本,并且眼睛图标将更改为具有斜杠:

默认情况下,密码显示按钮插入到设置为 "password"的所有 HTML input 元素type的阴影 DOM 中。 从 Microsoft Edge 版本 87 开始,用户或 企业 可以全局禁用此功能。 Web 设计人员和开发人员应期望大多数 Microsoft Edge 用户具有默认体验。
删除密码显示控件
作为网页作者,可以通过面向::-ms-reveal伪元素来完全删除密码显示按钮:
::-ms-reveal {
display: none;
}
但是,应考虑利用 密码显示 按钮。 本机 密码显示 按钮在行为中内置了重要的 安全措施 。
自定义控件样式
可以改为修改 密码显示 按钮的样式以更好地匹配网站的视觉语言,而不是完全删除控件。 以下代码片段提供了此类样式的示例:
::-ms-reveal {
border: 1px solid transparent;
border-radius: 50%;
box-shadow: 0 0 3px currentColor;
}
设置 密码显示 按钮样式时,请记住以下事项:
眼睛图标实现为背景图像。 若要向 密码显示 按钮添加背景色,请使用 CSS
background-color属性而不是background速记属性。可以调整 密码显示 按钮的大小和规模。
注意
浏览器隐藏密码输入控件边界之外的任何溢出。
目前,没有状态选择器可用于设置 密码显示 按钮的切换状态的样式。
控件的可见性
在用户向密码字段中输入文本之前,密码显示按钮不可用。 为了帮助保护用户的密码输入安全,浏览器在以下情况下取消了该按钮:
如果焦点从 密码 字段移开,浏览器将删除 密码显示 按钮。
如果脚本修改 密码 字段,浏览器将删除 密码显示 按钮。
如果删除了 密码显示 按钮,用户必须删除 密码 字段的内容,才能再次显示 密码显示 按钮。 如果用户离开未锁定的设备,此行为会阻止某人对显示密码进行细微调整。
如果使用 密码 管理器自动填充 密码 字段,则密码显示按钮不可用。