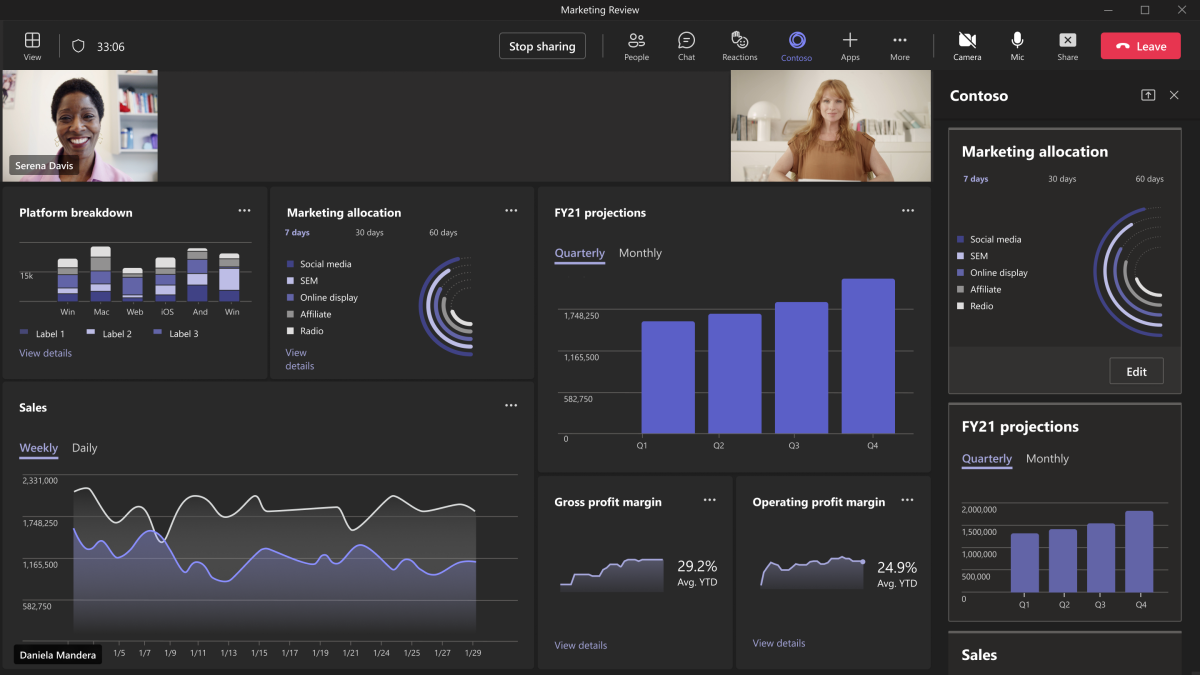
会议的“生成”选项卡
每个团队都有不同的方式来传达和协作任务。 若要完成这些不同的任务,请使用会议应用自定义 Teams。 为 Teams 会议启用应用,并将应用配置为在其应用清单中的会议范围内可用。
Teams 会议中的选项卡
选项卡允许会议参与者访问会议内特定空间中的服务和内容。 如果你不熟悉 Microsoft Teams 选项卡开发,请参阅 Teams 的生成选项卡。
在创建会议选项卡之前,请务必了解可用于面向会议聊天视图、会议详细信息视图、会议侧面板视图和会议阶段视图的图面。
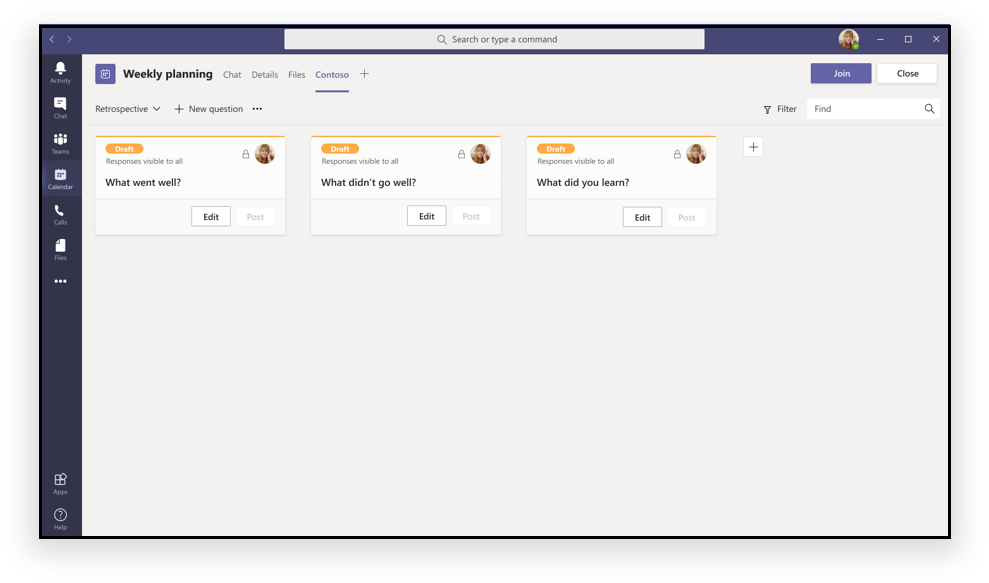
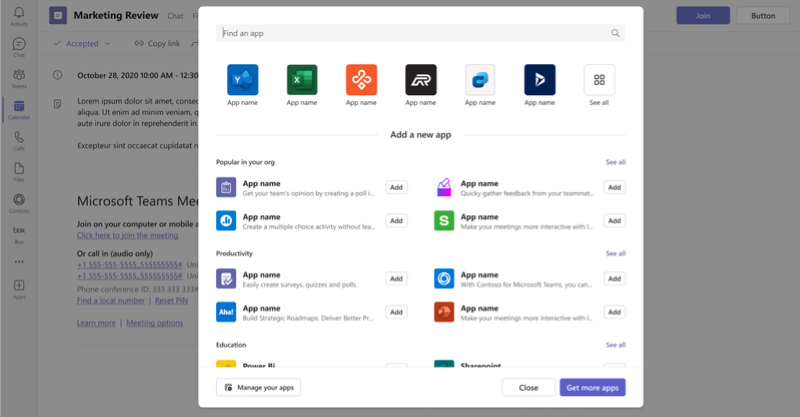
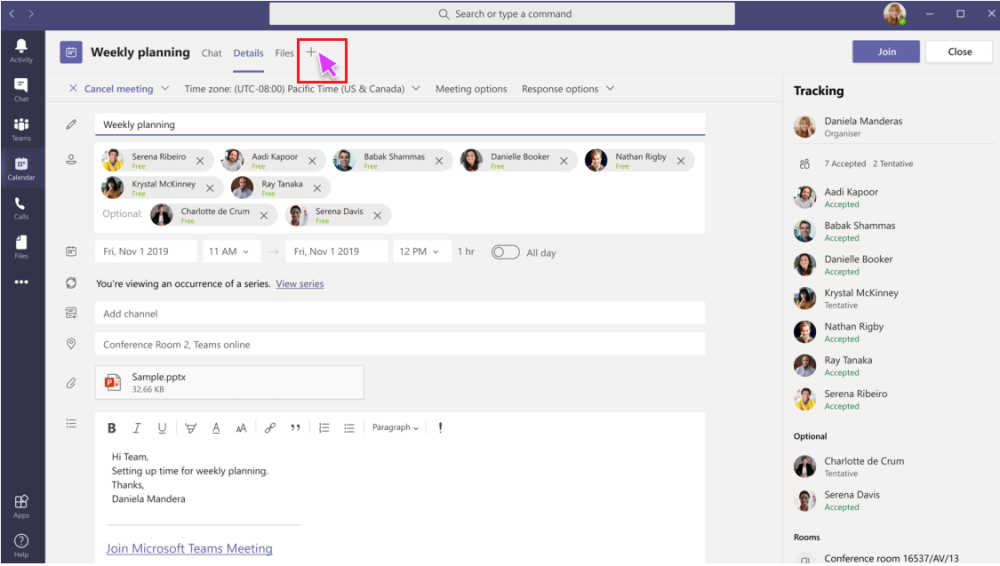
会议详细信息视图
在日历中,选择要向其添加选项卡的会议。
选择“ 详细信息 ”选项卡,然后选择
 。 此时会显示应用库。
。 此时会显示应用库。
在应用库中,选择要添加的应用,并根据需要执行步骤。 选项卡将添加到会议详细信息页。
会议聊天视图
在 Teams 聊天面板中,选择会议聊天视图。
选择,
 此时会显示应用库。
此时会显示应用库。在应用库中,选择要添加的应用,并根据需要执行步骤。 选项卡将添加到会议聊天。
会议侧面板视图
会议期间,可以从 Teams 会议窗口中选择“应用”
 ,将应用添加到会议。
,将应用添加到会议。
在应用库中,选择要添加的应用,并根据需要执行步骤。 应用将添加到会议侧面板。

若要在会议端面板中加载的应用上出现新活动时通知会议参与者,可以启用应用图标标记。 有关详细信息,请参阅 为 Teams 应用启用应用图标标记。
到会议侧面板的深层链接
注意
- Teams 桌面客户端中的会议侧面板的深层链接仅在 公共开发人员预览版中可用。
- Teams 移动客户端中会议侧面板的深层链接已正式发布。
可以创建可在会议侧面板中打开的选项卡应用的深层链接。 当会议中的用户选择深层链接时,它将在会议阶段打开会议侧面板。 如果用户在会议之前或之后选择了深层链接,则深层链接将分别在会议前或会议后选项卡中打开。
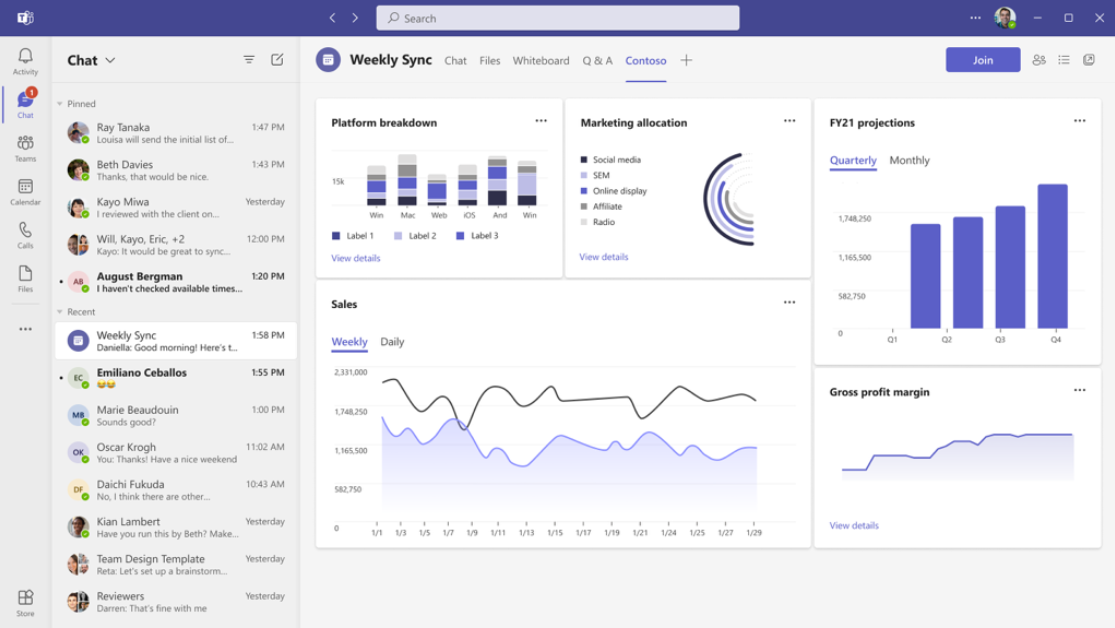
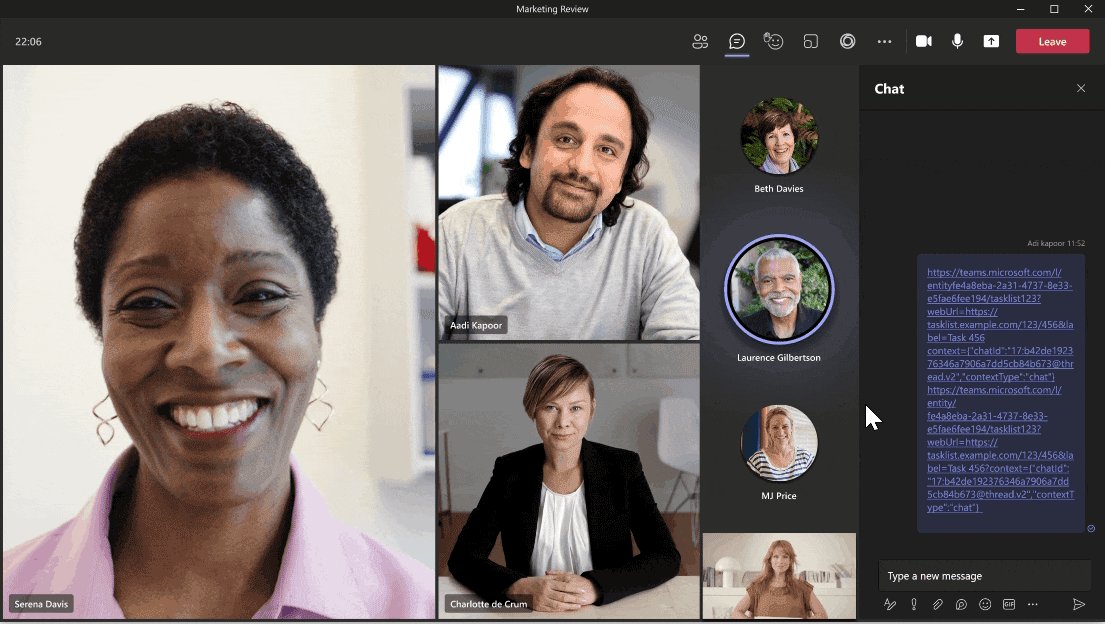
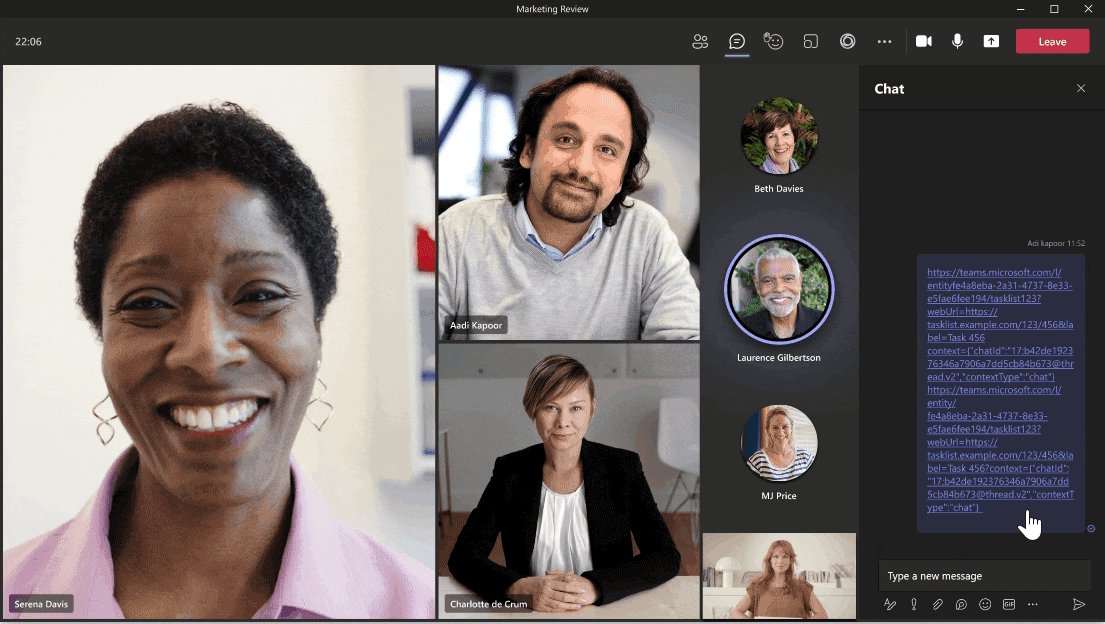
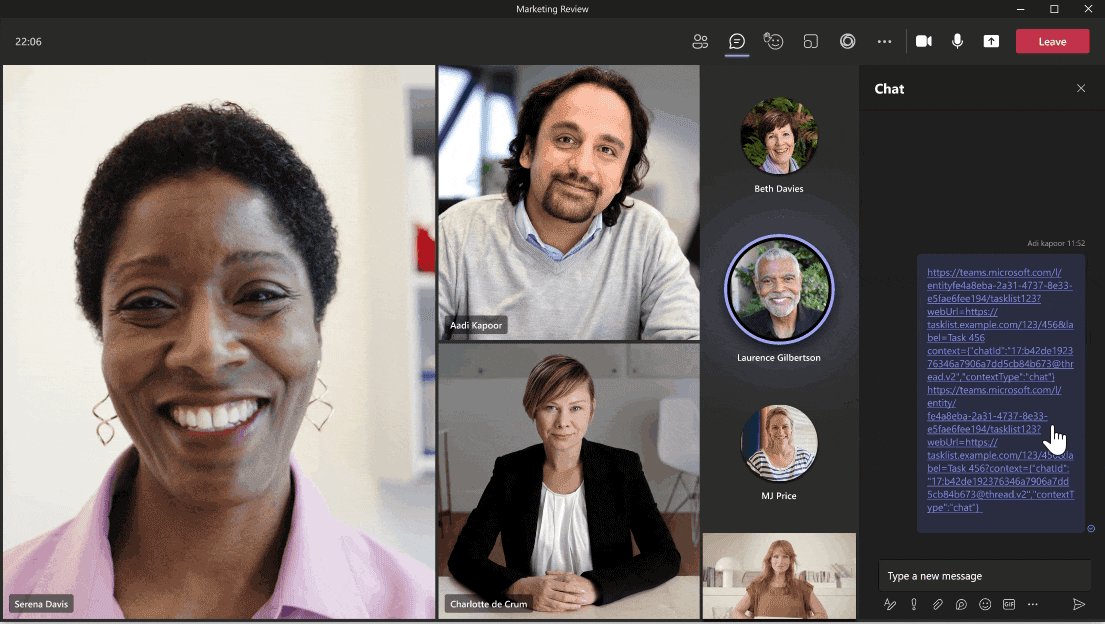
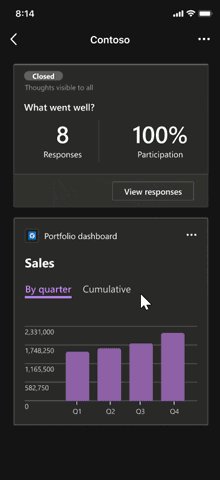
下面显示了 Teams 桌面客户端的会议侧面板中的深层链接:

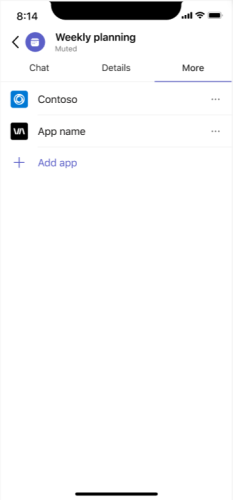
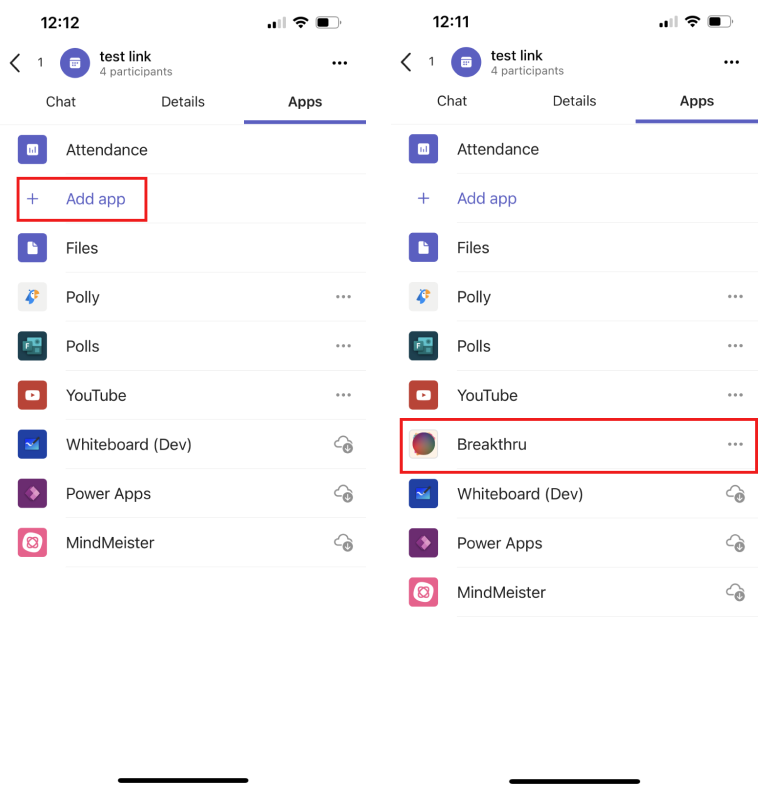
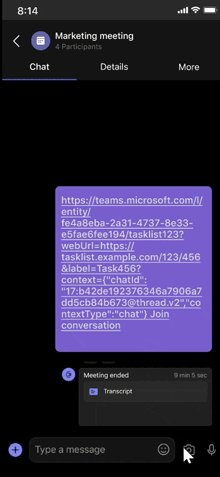
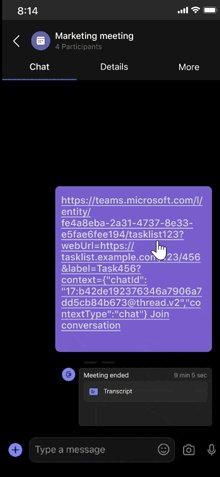
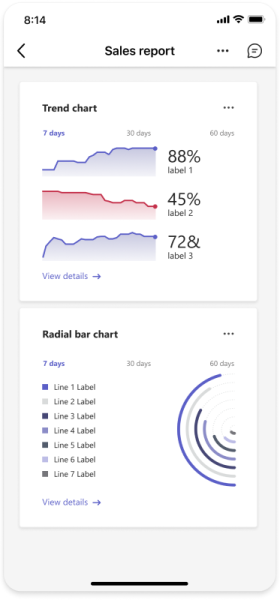
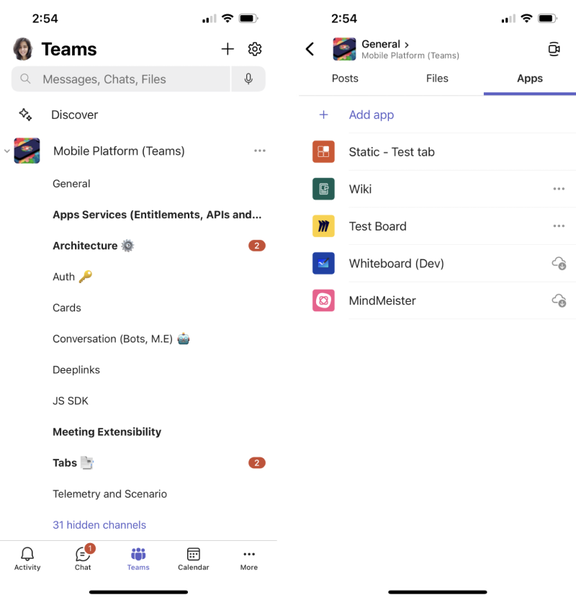
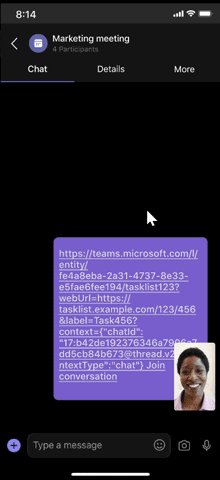
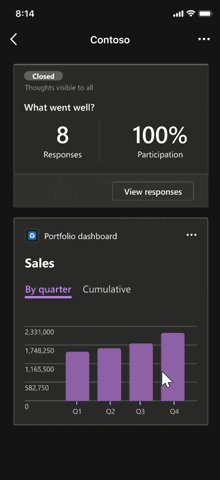
下面显示了 Teams 移动客户端中会议侧面板中的深层链接:

有关深层链接格式,请参阅 深层链接。
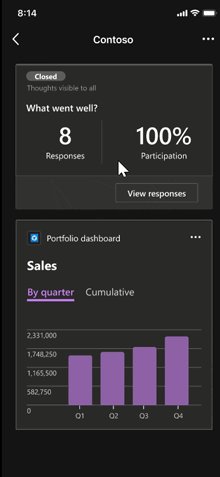
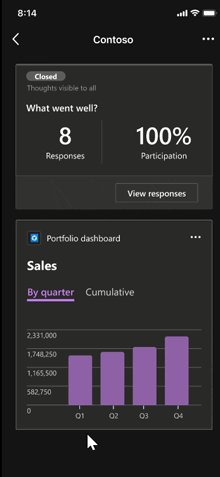
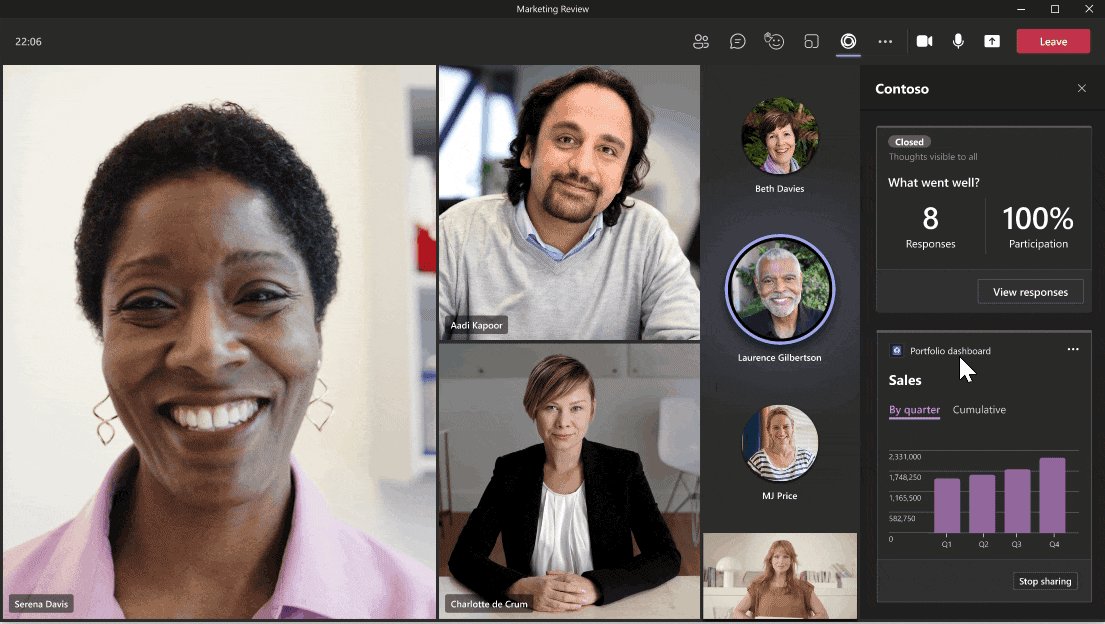
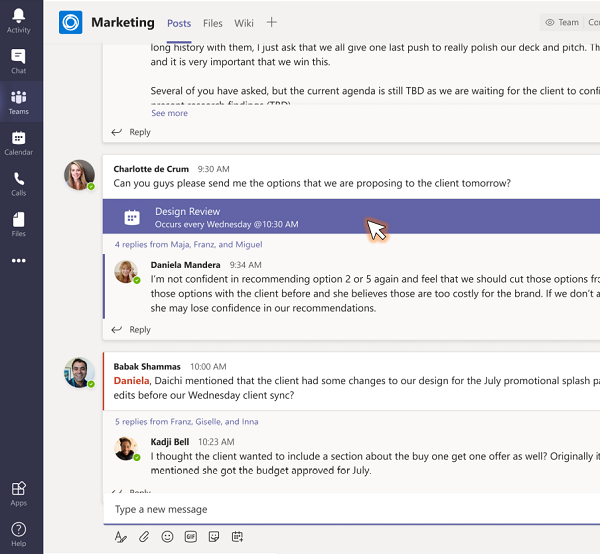
会议阶段视图
将选项卡添加到会议侧面板后,现在可以选择加入全局应用共享。
这会导致会议中的每个参与者在舞台上呈现选项卡。
频道会议中的应用
公共计划的频道会议具有与其父团队相同的应用列表。 将应用安装到频道会议也会使其在父团队中可用,反之亦然。
但是,频道会议中的选项卡实例与频道本身中的选项卡是分开的。 例如,假设开发通道有一个 Polly 选项卡。如果在该频道中创建站立会议,则在向会议显式添加选项卡之前,该会议将没有 Polly 选项卡。
在公共计划的频道会议中,添加会议选项卡后,可以在会议详细信息页中选择会议对象来访问选项卡。

注意
在移动设备上,匿名用户无法访问计划的公共频道会议中的应用。
Outlook 中的会议应用
Microsoft Outlook 应用清单版本 1.13 或更高版本中也支持 Teams 会议中的选项卡。 可以生成会议选项卡应用,这些应用可配置并添加到从 Outlook for Windows 安排的 Teams 会议。 有关详细信息,请参阅 将 Teams 会议应用扩展到 Outlook。
高级选项卡 API
TeamsJS 是一个丰富的库,用于使用 JavaScript 创建选项卡。 使用最新的 TeamsJS (V.2.0 或更高版本) 在 Teams、Microsoft 365 应用和 Outlook 中工作。 有关详细信息,请参阅 Teams JavaScript 客户端库。
框架上下文
Microsoft Teams JavaScript 库公开在 getContext API 中加载会议选项卡 URL 的 frameContext。 frameContext 的可能值为 content、task、setting、remove、sidePanel 和 meetingStage。 这允许你根据应用呈现的位置生成自定义体验。 例如,在 meetingStage 中显示以协作为中心的特定 UI,在聊天选项卡中显示不同的会议准备 UI, content () 。 有关详细信息,请参阅 getContext API。
为 Teams 会议启用选项卡
使用相关的上下文属性更新 应用清单 ,以配置不同的选项卡视图。 会议应用功能使用 部分下 configurableTabs 的范围和上下文数组在应用清单中声明。
范围
范围定义谁可以访问应用。
groupchatscope 使应用在组范围内可用,并使应用能够添加到呼叫或会议 (安排的私人会议或即时会议) 。teamscope 使你的应用在团队范围内可用,并使你的应用能够添加到团队、频道或计划的频道会议中。
上下文
属性 context 确定应用在安装和配置后在特定视图中是否可用。 下面是可用于所有值或部分值 context 属性的值:
| 值 | 说明 |
|---|---|
| channelTab | 团队频道标题中的选项卡。 |
| privateChatTab | 一组用户之间的群聊标头中的选项卡,而不是在团队或会议的上下文中。 |
| meetingChatTab | 计划会议的一组用户之间群组聊天标题中的选项卡。 可以指定 meetingChatTab 或 meetingDetailsTab 以确保应用在移动设备中工作。 |
| meetingDetailsTab | 日历会议详细信息视图标题中的选项卡。 可以指定 meetingChatTab 或 meetingDetailsTab 以确保应用在移动设备中工作。 |
| meetingSidePanel | 通过统一栏(U 栏)打开的会议内面板。 |
| meetingStage | 可将来自 meetingSidePanel 的应用共享到会议阶段。 不能在 Teams 会议室客户端中使用此应用。 |
为会议配置选项卡应用
会议中的应用可以使用以下上下文: meetingChatTab、 meetingDetailsTab、 meetingSidePanel和 meetingStage。 会议参与者安装应用并在会议中配置选项卡后,给定会议的应用的所有目标其他上下文将开始呈现该选项卡。
以下代码片段是 Teams 会议的应用中使用的可配置选项卡的示例:
"configurableTabs": [
{
"configurationUrl": "https://contoso.com/teamstab/configure",
"canUpdateConfiguration": true,
"scopes": [
"team",
"groupchat"
],
"context":[
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab",
"meetingSidePanel",
"meetingStage"
]
}
]
其他示例
如果未指定选项卡,则 (的默认上下文) 为:
"context":[
"channelTab",
"privateChatTab",
"meetingChatTab",
"meetingDetailsTab"
]
若要防止应用显示在非会议群组聊天中,必须设置以下上下文:
"context":[
"meetingSidePanel",
"meetingChatTab",
"meetingDetailsTab"
]
仅适用于会议内侧面板体验:
"context":[
"meetingSidePanel"
]
按用户类型分类的功能兼容性
下表提供了用户类型,并列出了每个用户可以访问会议中的选项卡的功能:
| 用户类型 | 计划会议或即时日历会议 | 一对一通话 | 群组呼叫 | 计划的频道会议 |
|---|---|---|---|---|
| 租户内 | 允许所有角色进行交互。 除“与会者”外,允许创建、更新或删除。 |
允许交互和创建、更新或删除。 与联盟用户进行通话的租户内用户无法进行交互以及创建、更新或删除。 |
允许交互和创建、更新或删除。 与联盟用户进行通话的租户内用户无法进行交互以及创建、更新或删除。 |
允许除与会者之外的所有角色进行交互和创建、更新或删除。 |
| Guest | 只能交互 | 只能交互 | 只能交互 | 只能交互 |
| 联合或外部 | 只能交互 | 不可用 | 不可用 | 只能交互 |
| 匿名 | 只能交互 | 不可用 | 不可用 | 不可用 |
代码示例
| 示例名称 | Description | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 会议应用 | 演示如何使用会议令牌生成器应用请求令牌。 令牌按顺序生成,以便每个参与者都有公平的机会参与会议。 在 Scrum 会议和 Q&A 会话等情况下,令牌非常有用。 | View | View | View |
| 会议阶段示例 | 用于在会议阶段显示用于协作的选项卡的示例应用。 | View | View | View |
| 会议侧面板 | 演示如何在会议侧面板中添加议程的示例应用。 | View | View | 不适用 |
| 会议内通知 | 演示如何使用机器人实现会议内通知。 | View | View | View |
| 会议内文档签名 | 演示如何实现文档签名 Teams 应用。 包括将特定应用内容共享到阶段、Teams SSO 和特定于用户的阶段视图。 | View | NA | NA |
| 会议选项卡 | 此示例显示应用 Stageview,会议侧面板选项卡中的“将 Teams 会议音频呼叫静音/取消静音”。 | View | View | View |
注意
- Teams 桌面客户端支持 (侧面板和会议阶段) 的会议应用。
- 仅当 启用了开发人员预览版时,才支持 Teams Web 客户端中的会议应用 (侧面板和会议阶段) 。
分步指南
- 按照 分步准则 在 Teams 会议中生成会议令牌。
- 按照 分步指南 在 Teams 会议中生成会议侧面板。
- 按照 分步指南 在 Teams 会议中共享会议阶段视图。
- 按照 分步指南 在 Teams 会议中生成会议内通知。
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈