快速入门指南
使用 Dice Roller 示例开始使用 Live Share SDK,该示例旨在基于计算机的 localhost 上的 Live Share SDK 快速运行 Dice Roller 示例 。

注意
本指南逐步讲解如何在浏览器中本地使用 Live Share。 若要详细了解如何在 Teams 会议中使用 SDK,请试用我们的 Agile Poker 教程。
设置开发环境
若要开始,请安装:
- Node.js:Live Share SDK 支持 Node.js LTS 版本 12.17 及更高版本。
- 最新版本的 Visual Studio Code。
- Git
构建并运行 Dice Roller 应用
转至 Dice Roller 示例应用。
克隆 Live Share SDK 存储库以测试示例应用:
git clone https://github.com/microsoft/live-share-sdk.git运行以下命令以转到 Dice Roller 示例应用文件夹:
cd live-share-sdk\samples\javascript\01.dice-roller运行以下命令以安装依赖项包:
npm install运行以下命令以启动客户端和本地服务器:
npm start新的浏览器选项卡将打开一个
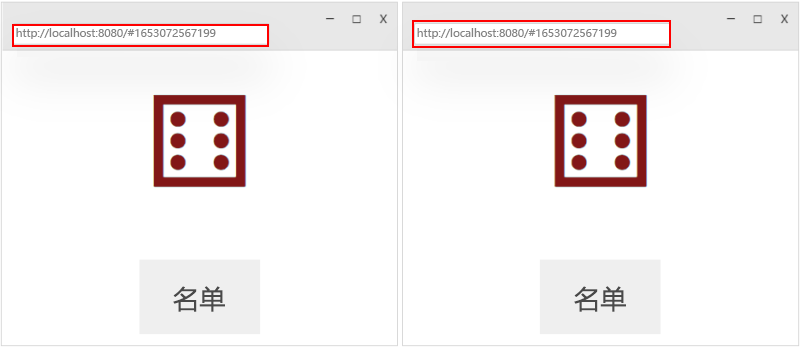
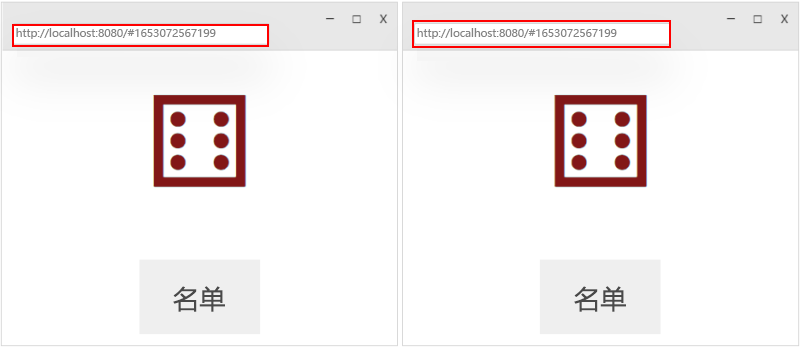
http://localhost:8080URL,并显示 Dice Roller 游戏。复制浏览器中的完整 URL(包括 ID),并将 URL 粘贴到新窗口或其他浏览器中。
将打开第二个用于 Dice Roller 应用程序的客户端。
打开两个窗口,然后在一个窗口中选择“滚动”按钮。 两个客户端中的骰子状态都会发生变化。

恭喜!你已了解如何使用 Live Share SDK 构建和运行应用。
后续步骤
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈