从 Web 应用共享到 Teams
第三方网站可使用启动器脚本将“共享到 Teams”按钮添加到其网页上。 选择“共享到 Teams”按钮时,它会在弹出窗口中启动“共享到 Teams”体验。 这使你无需切换上下文,即可将链接直接共享给任何人或任何 Microsoft Teams 频道。
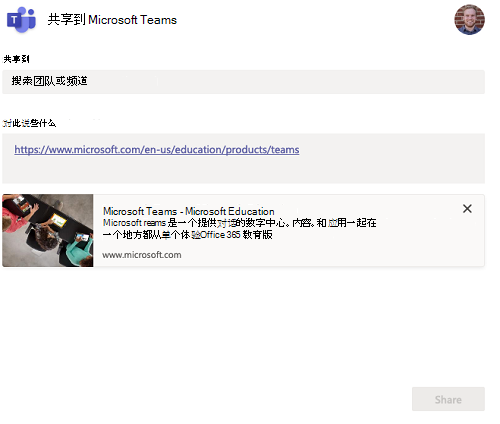
下图显示了“共享到 Teams”预览体验的弹出窗口:

注意
- 仅支持桌面版 Microsoft Edge 和 Google Chrome。
- 不支持使用免费增值或来宾帐户。
还可以为通过 Web 应用、个人应用或选项卡中托管的“共享到 Teams”按钮共享的链接添加链接展开。有关详细信息,请参阅 链接展开。
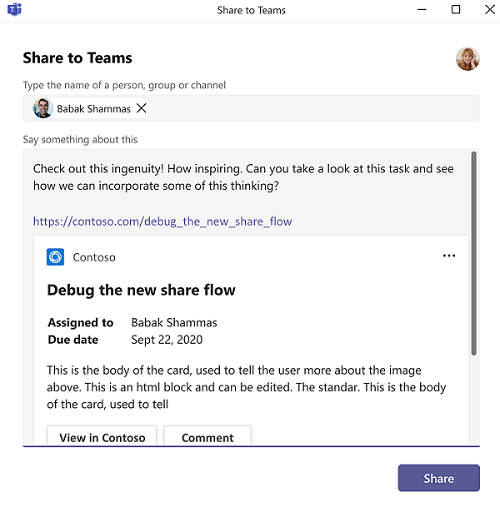
下图显示了通过“共享到 Teams”按钮的链接展开体验:

本文指导你如何为网站创建和嵌入“共享到 Teams”按钮,如何创建网站预览,以及如何将“共享”扩展到Teams 教育版。
观看以下视频,了解如何嵌入“共享到 Teams”按钮:
嵌入“共享到 Teams”按钮
在网页上添加
launcher.js脚本。<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>使用
teams-share-button类属性和“在data-href属性中共享”链接在网页上添加 HTML 元素。<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>完成此操作后,Teams 图标将添加到网站。 下图显示了“共享到 Teams”图标:

或者,如果希望“共享到 Teams”按钮的不同图标大小,请使用
data-icon-px-size属性。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>如果共享链接需要用户身份验证,并且要共享的链接中的 URL 预览在 Teams 中呈现效果不佳,则可以通过将 属性设置为
false来data-preview禁用 URL 预览。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>若要在撰写框中显示所选邮件,可以在 属性中
data-msg-text定义文本。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>如果页面动态呈现内容,可使用
shareToMicrosoftTeams.renderButtons()方法来强制 Share 在管道中的适当位置呈现。
创建网站预览
将网站共享到 Teams 时,插入到所选频道中的卡片包含网站预览。 可通过确保将适当的元数据添加到要共享的网站(如 data-href URL)来控制此预览的行为。
若要显示预览:
- 必须包含缩略图,或同时包含标题和说明。 为获得最佳结果,请包括全部三项。
- 共享 URL 不需要身份验证。 如果需要身份验证,可以共享它,但不会创建预览版。
下表概述了必要的标记:
| 值 | Meta 标记 | Open Graph |
|---|---|---|
| 标题 | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| 说明 | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| 缩略图 | 无。 | <meta property="og:image" content="http://example.com/image.jpg"> |
可使用 HTML 默认版本或 Open Graph 版本。
“共享到 Teams”教育版
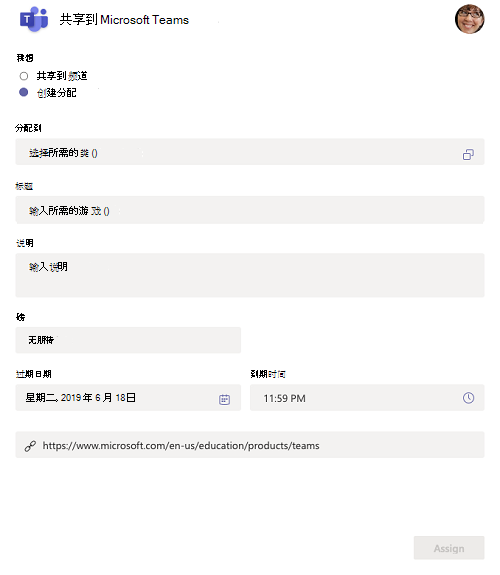
对于使用“共享到 Teams”按钮的教师,还有一个附加选项 Create an Assignment ,可用于基于共享链接在所选团队中快速创建作业。 下图显示了“共享到 Teams”教育版:

完整 launcher.js 定义
| 属性 | HTML 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|---|
| href | data-href |
string | 不适用 | 要共享的内容的 href。 |
| preview | data-preview |
Boolean(作为字符串) | true |
是否显示要共享的内容的预览。 |
| iconPxSize | data-icon-px-size |
number(作为字符串) | 32 |
要呈现的“共享到 Teams”按钮的大小(以像素为单位)。 |
| msgText | data-msg-text |
string | 不适用 | 要在消息撰写框中的链接前面插入的默认文本。 最大字符数为 200。 |
| assignInstr | data-assign-instr |
string | 不适用 | 要在分配“说明”字段中插入的默认文本。 最大字符数为 200。 |
| assignTitle | data-assign-title |
string | 不适用 | 要在分配“标题”字段中插入的默认文本。 最大字符数为 50。 |
方法
shareToMicrosoftTeams.renderButtons(options)
options(可选):{ elements?: HTMLElement[] }
目前,所有共享按钮都呈现在页面上。 如果向可选 options 对象提供一系列元素,这些元素将呈现为共享按钮。
设置默认表单值
可选择将“共享到 Teams”表单上的以下字段设置为默认值:
- 提供描述:
msgText - 分配说明:
assignInstr - 分配标题:
assignTitle
示例
以下示例中给出了默认表单值:
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈