为联机会议提供商Create Outlook 加载项
设置联机会议是 Outlook 用户的核心体验,使用 Outlook 创建 Teams 会议很容易。 但是,使用非 Microsoft 服务在 Outlook 中创建联机会议可能很麻烦。 通过实现此功能,服务提供商可以简化其 Outlook 外接程序用户的联机会议创建和加入体验。
重要
Outlook 网页版、Windows (经典版和具有 Microsoft 365 订阅的) ) 、Mac、Android 和 iOS (中 支持此功能。
本文介绍如何设置 Outlook 加载项,使用户能够使用联机会议服务组织和加入会议。 在本文中,我们将使用虚构的联机会议服务提供商“Contoso”。
设置环境
完成 Outlook 快速入门 ,在其中使用 Office 加载项的 Yeoman 生成器创建外接程序项目。
配置清单
配置清单的步骤取决于在快速入门中选择的清单类型。
打开 manifest.json 文件。
在“authorization.permissions.resourceSpecific”数组中找到 第一个 对象,并将其“name”属性设置为“MailboxItem.ReadWrite.User”。 完成后,它应如下所示。
{ "name": "MailboxItem.ReadWrite.User", "type": "Delegated" }在“validDomains”数组中,将 URL 更改为
"https://contoso.com",这是虚构联机会议提供商的 URL。 完成后,数组应如下所示。"validDomains": [ "https://contoso.com" ],将以下 对象添加到“extensions.runtimes”数组。 对于此代码,请注意以下事项。
- 邮箱要求集的“minVersion”设置为“1.3”,因此运行时不会在不支持此功能的平台和 Office 版本上启动。
- 运行时的“id”设置为描述性名称“online_meeting_runtime”。
- “code.page”属性设置为将加载函数命令的无 UI HTML 文件的 URL。
- “lifetime”属性设置为“short”,这意味着运行时在选择函数命令按钮时启动,并在函数完成时关闭。 (在某些情况下,运行时在处理程序完成之前关闭。请参阅 Office Add-ins.) 中的运行时
- 有一个操作来运行名为“insertContosoMeeting”的函数。 你将在后面的步骤中创建此函数。
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "formFactors": [ "desktop" ] }, "id": "online_meeting_runtime", "type": "general", "code": { "page": "https://contoso.com/commands.html" }, "lifetime": "short", "actions": [ { "id": "insertContosoMeeting", "type": "executeFunction", "displayName": "insertContosoMeeting" } ] }将“extensions.ribbons”数组替换为以下内容。 关于此标记,请注意以下几点。
- 邮箱要求集的“minVersion”设置为“1.3”,因此功能区自定义项不会出现在不支持此功能的平台和 Office 版本上。
- “contexts”数组指定功能区仅在会议详细信息组织者窗口中可用。
- 会议详细信息组织者窗口的默认功能区选项卡上 (将有一个自定义控件组,) 标记为 Contoso 会议。
- 该组将有一个标记为 “添加 Contoso 会议”的按钮。
- 按钮的“actionId”已设置为“insertContosoMeeting”,这与在上一步中创建的操作的“id”匹配。
"ribbons": [ { "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "scopes": [ "mail" ], "formFactors": [ "desktop" ] }, "contexts": [ "meetingDetailsOrganizer" ], "tabs": [ { "builtInTabId": "TabDefault", "groups": [ { "id": "apptComposeGroup", "label": "Contoso meeting", "controls": [ { "id": "insertMeetingButton", "type": "button", "label": "Add a Contoso meeting", "icons": [ { "size": 16, "url": "icon-16.png" }, { "size": 32, "url": "icon-32.png" }, { "size": 64, "url": "icon-64_02.png" }, { "size": 80, "url": "icon-80.png" } ], "supertip": { "title": "Add a Contoso meeting", "description": "Add a Contoso meeting to this appointment." }, "actionId": "insertContosoMeeting", } ] } ] } ] } ]
添加移动支持
打开 manifest.json 文件。
在“extensions.ribbons.requirements.formFactors”数组中,添加“mobile”作为项。 完成后,数组应如下所示。
"formFactors": [
"desktop",
"mobile"
]
- 在“extensions.ribbons.contexts”数组中,添加
onlineMeetingDetailsOrganizer为项。 完成后,数组应如下所示。
"contexts": [
"meetingDetailsOrganizer",
"onlineMeetingDetailsOrganizer"
],
- 在“extensions.ribbons.tabs”数组中,找到“builtInTabId”为“TabDefault”的选项卡。 将子“customMobileRibbonGroups”数组添加到其中, (作为现有“groups”属性) 的对等方。 完成后,“tabs”数组应如下所示:
"tabs": [
{
"builtInTabId": "TabDefault",
"groups": [
<-- non-mobile group objects omitted -->
],
"customMobileRibbonGroups": [
{
"id": "mobileApptComposeGroup",
"label": "Contoso Meeting",
"controls": [
{
"id": "mobileInsertMeetingButton",
"label": "Add Meeting",
"buttonType": "MobileButton",
"actionId": "insertContosoMeeting",
"icons": [
{
"scale": 1,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 1,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 1,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 2,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 2,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 2,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 3,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 3,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 3,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
}
]
}
]
}
]
}
]
提示
若要了解有关 Outlook 外接程序清单的详细信息,请参阅 Office 加载项清单 和在 移动设备上的 Outlook 中添加对外接程序命令的支持。
实现添加联机会议详细信息
在本部分中,了解加载项脚本如何更新用户的会议以包含联机会议详细信息。 以下内容适用于所有受支持的平台。
在同一快速入门项目中,在代码编辑器中打开文件 ./src/commands/commands.js 。
将 commands.js 文件的全部内容替换为以下 JavaScript。
// 1. How to construct online meeting details. // Not shown: How to get the meeting organizer's ID and other details from your service. const newBody = '<br>' + '<a href="https://contoso.com/meeting?id=123456789" target="_blank">Join Contoso meeting</a>' + '<br><br>' + 'Phone Dial-in: +1(123)456-7890' + '<br><br>' + 'Meeting ID: 123 456 789' + '<br><br>' + 'Want to test your video connection?' + '<br><br>' + '<a href="https://contoso.com/testmeeting" target="_blank">Join test meeting</a>' + '<br><br>'; let mailboxItem; // Office is ready. Office.onReady(function () { mailboxItem = Office.context.mailbox.item; } ); // 2. How to define and register a function command named `insertContosoMeeting` (referenced in the manifest) // to update the meeting body with the online meeting details. function insertContosoMeeting(event) { // Get HTML body from the client. mailboxItem.body.getAsync("html", { asyncContext: event }, function (getBodyResult) { if (getBodyResult.status === Office.AsyncResultStatus.Succeeded) { updateBody(getBodyResult.asyncContext, getBodyResult.value); } else { console.error("Failed to get HTML body."); getBodyResult.asyncContext.completed({ allowEvent: false }); } } ); } // Register the function. Office.actions.associate("insertContosoMeeting", insertContosoMeeting); // 3. How to implement a supporting function `updateBody` // that appends the online meeting details to the current body of the meeting. function updateBody(event, existingBody) { // Append new body to the existing body. mailboxItem.body.setAsync(existingBody + newBody, { asyncContext: event, coercionType: "html" }, function (setBodyResult) { if (setBodyResult.status === Office.AsyncResultStatus.Succeeded) { setBodyResult.asyncContext.completed({ allowEvent: true }); } else { console.error("Failed to set HTML body."); setBodyResult.asyncContext.completed({ allowEvent: false }); } } ); }
测试和验证
按照常规指南测试和验证加载项,然后在 Outlook 网页版、Windows (经典版或新版 (预览版) ) 或 Mac 上旁加载清单。 如果加载项还支持移动设备,请在旁加载后在 Android 或 iOS 设备上重启 Outlook。 旁加载加载项后,创建一个新会议,并验证是否已将 Microsoft Teams 或 Skype 切换开关替换为你自己的。
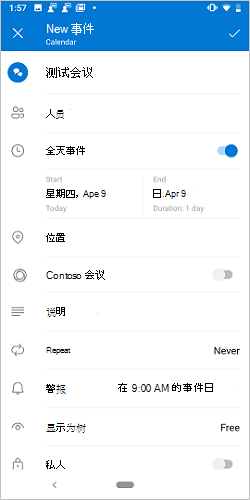
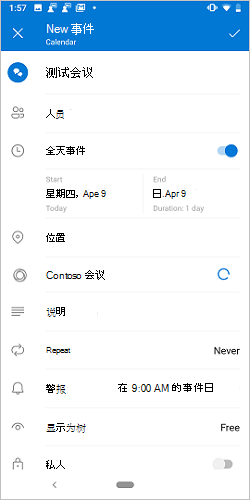
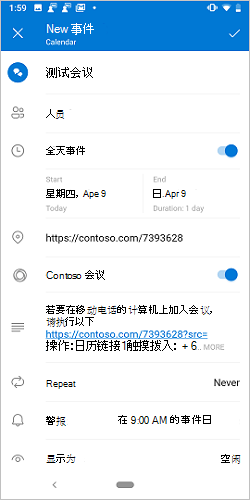
Create会议 UI
作为会议组织者,在创建会议时,应会看到类似于以下三个图像的屏幕。
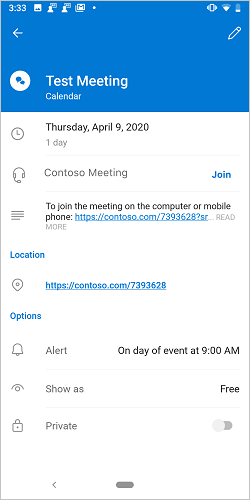
加入会议 UI
作为会议与会者,在查看会议时,应会看到类似于下图的屏幕。
重要
“加入”按钮仅在 Outlook 网页版、Mac、Android、iOS 和新的 Outlook on Windows (预览版) 中受支持。 如果只看到会议链接,但在受支持的客户端中看不到“ 加入 ”按钮,则可能是你的服务的联机会议模板未在我们的服务器上注册。 有关详细信息,请参阅 注册联机会议模板 部分。
注册联机会议模板
注册联机会议加载项是可选的。 仅当你想要在会议中显示“ 加入 ”按钮以及会议链接时,它才适用。 开发联机会议加载项并想要注册它后,请使用以下指南创建 GitHub 问题。 我们将联系你以协调注册时间线。
重要
“加入”按钮仅在 Outlook 网页版、Mac、Android、iOS 和新的 Outlook on Windows (预览版) 中受支持。
- Create新的 GitHub 问题。
- 将新问题的 标题 设置为“Outlook:为 my-service 注册联机会议模板”,并将
my-service替换为服务名称。 - 在问题正文中,将现有文本替换为在本文前面实现添加联机会议详细信息部分中的 或类似变量中设置
newBody的字符串。 - 单击“ 提交新问题”。

可用 API
以下 API 可用于此功能。
- 约会组织者 API
- Office.context.mailbox.item.body (Body.getAsync、 Body.setAsync)
- Office.context.mailbox.item.end (Time)
- Office.context.mailbox.item.loadCustomPropertiesAsync (CustomProperties)
- Office.context.mailbox.item.location (Location)
- Office.context.mailbox.item.optionalAttendees (收件人)
- Office.context.mailbox.item.requiredAttendees (收件人)
- Office.context.mailbox.item.start (Time)
- Office.context.mailbox.item.subject (Subject)
- Office.context.roamingSettings (RoamingSettings)
- 处理身份验证流
限制
存在一些限制。
- 仅适用于联机会议服务提供商。
- 只有管理员安装的加载项会显示在会议撰写屏幕上,并替换默认的 Teams 或 Skype 选项。 用户安装的加载项不会激活。
- 加载项图标应采用灰度,使用十六进制代码
#919191或其等效的其他 颜色格式。 - 约会组织者 (撰写) 模式中仅支持一个函数命令。
- 加载项应在一分钟的超时期限内更新约会表单中的会议详细信息。 但是,例如,在打开加载项进行身份验证的对话框中花费的任何时间都排除在超时期限之外。
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈