在画布应用中添加和配置控件
将各种 UI 元素添加到画布应用中,然后直接在属性选项卡的工具栏或编辑栏中配置其各方面外观和行为。 这些 UI 元素称为“控件”,配置的各方面外观和行为称为“属性”。
先决条件
添加和选择控件
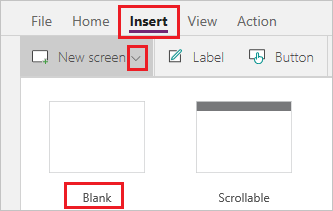
在插入选项卡上,执行以下步骤之一:
- 选择标签或按钮添加这些类型的控件之一。
- 选择控件的类别,然后选择要添加的控件的类型。
例如,选择新屏幕,然后选择空白将空白屏幕添加到您的应用中。 (屏幕是一种控件,可以包含其他类型的控件。)

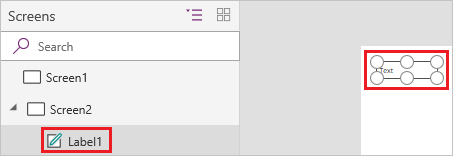
新屏幕名为 Screen2,显示在左侧导航窗格中。 此窗格显示应用中控件的分层列表,以便您可以轻松找到和选择每个控件。

要演示此列表的工作方式,请在插入选项卡上选择标签。新控件将显示在分层列表中的 Screen2 下。

在屏幕上,默认情况下,标签会被一个带六个图柄的框围绕。 无论选择哪个控件,都会有这类框围绕。 如果通过单击或点击屏幕来选择屏幕(但在标签外部),此框会从标签上消失。 要再次选择标签,可以单击或点击标签,也可以在控件的分层列表中单击或点击标签的名称。
重要
您始终必须先选择一个控件,然后才能对其进行配置。
重命名控件
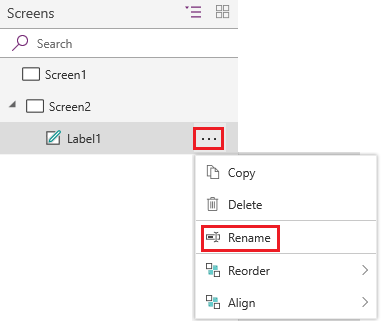
在控件的分层列表中,将鼠标悬停在要重命名的控件上,选择出现的省略号按钮,然后选择重命名。 然后,您可以键入一个唯一的便于记忆的名称,以简化应用的构建。

删除控件
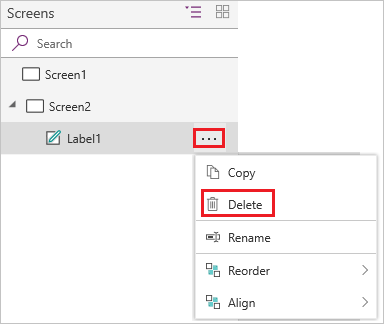
在控件的分层列表中,将鼠标悬停在要删除的控件上,选择出现的省略号按钮,然后选择删除。 要删除不是屏幕的控件,您还可以在画布上选择该控件,然后按删除键。

将屏幕重新排序
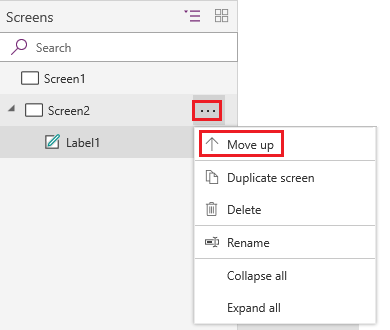
在控件的分层列表中,将鼠标悬停在您要上移或下移的屏幕上,选择出现的省略号按钮,然后选择上移或下移。

移动和调整控件大小
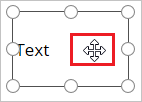
要移动控件,选中它,将鼠标悬停在控件中心,让四方向箭头出现,然后将控件拖到其他位置。

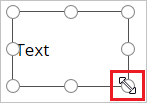
若要调整控件的大小,选中它,将鼠标悬停在选择框内的任何一个图柄上,让双方向箭头出现,然后拖动手柄。

更改标签或按钮的文本
选择一个标签或按钮,双击控件中显示的文本,然后键入所需的文本。

备注
如本主题后面所述,您还可以通过修改编辑栏中的 Text 属性来更改此文本。
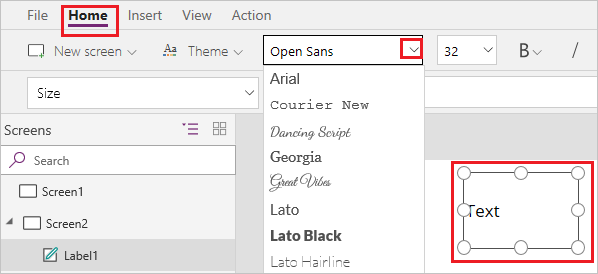
在工具栏中配置控件
与直接配置控件相比,在工具栏中配置控件可以指定更多不同类型的选项。
例如,您可以选择一个标签,选择主页选项卡,然后更改标签中文本的字体。

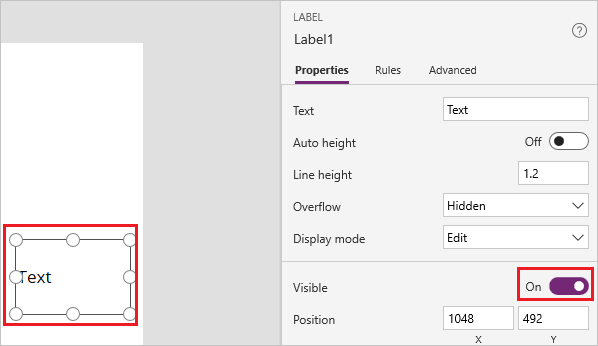
在“属性”选项卡中配置控件
通过使用属性选项卡,您可以指定比通过工具栏配置控件更多的选项。
例如,您可以选择一个控件,然后通过更改其 Visible 属性来显示或隐藏它。

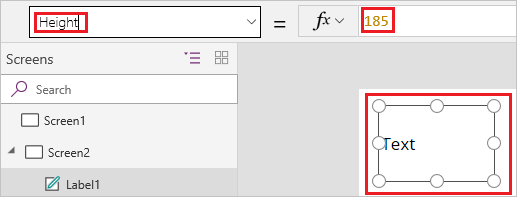
在编辑栏中配置控件
除了从工具栏或在属性选项卡中直接配置控件外,还可以通过在属性列表中选择一个属性,然后在编辑栏中指定一个值来配置控件。 使用这种方法,可以按字母顺序搜索属性,并能指定更多类型的值。
例如,您可以选择一个标签,然后通过以下方式对其进行配置:
通过在属性列表中选择 X 或 Y,然后在编辑栏中指定其他数字来移动它。

通过在属性列表中选择 Height 或 Width,然后在编辑栏中指定其他数字来调整它的大小。

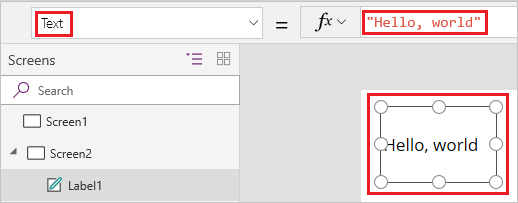
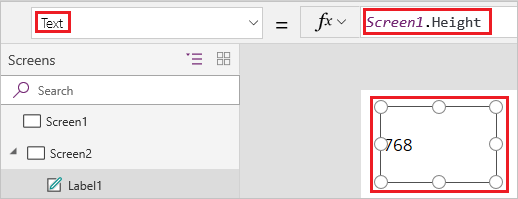
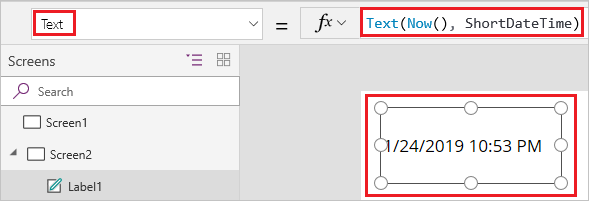
通过在属性列表中选择 Text,然后在编辑栏中指定文字字符串、表达式或公式的任意组合来更改它的文本。
文字字符串被引号括住,会在您键入时完全显示。 "Hello, world" 就是一个文字字符串。

表达式不包含函数,通常基于另一个控件的属性。 Screen1.Height 是一个显示 Screen1 高度的表达式。

公式包含一个或多个函数。 Now 函数返回您当地时区的当前日期和时间,Text 函数确定日期、时间和货币等值的格式。

公式通常比此示例复杂得多,所以它们可以更新数据、对其进行排序、筛选并执行其他操作。 有关详细信息,请参阅公式参考。
后续步骤
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈