创建投票示例
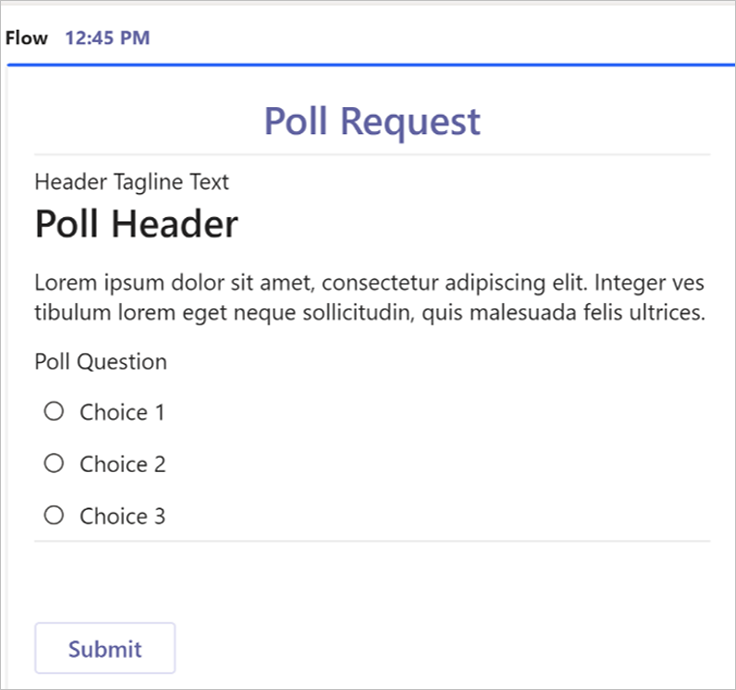
创建投票示例是一个自适应卡输入表单,旨在向 Microsoft Teams 提交投票。 替换此卡片中的显示文本,以自定义投票。 利用此自适应卡,您可以根据卡使用者的投票值或投票计数中给定的响应来采取不同的决策路径。

输入/输出和注释
| 动态令牌名称 | 占位符文本 | 注释: |
|---|---|---|
| 职务 | 显示文本 | |
| acHeaderTagLine | 显示文本 | |
| acHeader | 显示文本 | |
| acPollQuestion | 显示文本 | |
| acPollChoices | 响应输出 单选为单选按钮 |
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Poll Request",
"id": "Title",
"spacing": "Medium",
"horizontalAlignment": "Center",
"size": "ExtraLarge",
"weight": "Bolder",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "Header Tagline Text",
"id": "acHeaderTagLine",
"separator": true
},
{
"type": "TextBlock",
"text": "Poll Header",
"weight": "Bolder",
"size": "ExtraLarge",
"spacing": "None",
"id": "acHeader"
},
{
"type": "TextBlock",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ",
"id": "acInstructions",
"wrap": true
},
{
"type": "TextBlock",
"text": "Poll Question",
"id": "acPollQuestion"
},
{
"type": "Input.ChoiceSet",
"placeholder": "Select from these choices",
"choices": [
{
"title": "Choice 1",
"value": "Choice 1"
},
{
"title": "Choice 2",
"value": "Choice 2"
},
{
"title": "Choice 3",
"value": "Choice 3"
}
],
"id": "acPollChoices",
"style": "expanded"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"id": "btnSubmit"
}
]
}