在 Power BI Desktop 中使用报表主题
适用范围: Power BI Desktop
Power BI 服务
借助 Power BI Desktop 报表主题,可以将设计更改应用于整个报表,如使用公司颜色、更改图标集或应用新的默认视觉对象格式。 在你应用某个报表主题后,报表中的所有视觉对象都会使用选定主题中的颜色和格式作为其默认设置。 本文后面部分将介绍少数例外情况。
可以通过转到“视图”功能区来选择报表主题。 在“主题”部分中,选择下拉箭头,然后选择所需的主题。 可用主题与在其他 Microsoft 产品(如 Microsoft PowerPoint)中看到的主题类似。

两种类型的报表主题:
内置报表主题提供各种预定义的配色方案。 可直接从 Power BI Desktop 菜单选择内置报表主题。
自定义报表主题提供对报表主题诸多方面的精细控制,如本文后面的自定义报表主题中所述。 可以通过调整当前主题,然后将其另存为自定义主题,或者使用 JSON 文件创建自己的自定义主题来创建自定义报表主题。
应用报表主题的方法
要向 Power BI Desktop 报表应用报表主题,可以从以下选项中进行选择:
- 从 Power BI Desktop 内置的可用内置报表主题进行选择。
- 使用“自定义主题”对话框自定义主题。
- 导入自定义主题 JSON 文件。
注意
只能在 Power BI Desktop 中应用主题。 不能将主题应用于 Power BI 服务中的现有报表。
应用内置报表主题
要从可用的内置报表主题中进行选择,请执行这些操作。 有关每个主题的默认颜色序列,请参阅内置报表主题表。
在“视图”功能区上,选择“主题”旁边的下拉箭头。
从所显示的下拉菜单上的主题中进行选择,包括新的“辅助功能主题”。

报表主题现已应用到报表。
还可以通过从“主题”下拉菜单中选择“主题库”来浏览 Power BI 社区成员创建的主题集合。

可以从库中选择主题,并下载其相关 JSON 文件。
若要安装下载的文件,请在“主题”下拉菜单中选择“浏览主题”,转到下载的 JSON 文件的保存位置,并选择该位置以将主题作为新主题导入 Power BI Desktop。
成功后,Power BI 会显示一个对话框,指示导入成功。

内置报表主题
下表显示可用的内置报表主题。
| 内置报表主题 | 默认颜色序列 |
|---|---|
| 默认值 |  |
| Highrise |  |
| 主管人员 |  |
| 边界 |  |
| 创新 |  |
| 开花手势 |  |
| 潮汐 |  |
| Temperature |  |
| 太阳能 |  |
| 散开 |  |
| 暴风 |  |
| 经典 |  |
| 城市公园 |  |
| 教室 |  |
| 色盲适用 |  |
| 电气 |  |
| 高对比度 |  |
| 日落 |  |
| 黄昏 |  |
| 可访问的默认主题 | 
|
| 可访问的城市公园 | 
|
| 可访问的潮汐 | 
|
| 可访问的中性主题 | 
|
| 可访问的兰花 | 
|
自定义报表主题
可以通过直接在 Power BI Desktop 中进行自定义或通过报表主题 JSON 文件,来自定义和标准化“可视化效果”窗格的“格式”部分中列出的大部分元素。 目的是让用户能够完全精细地控制报表的默认外观。
可以通过下列方式来自定义报表主题:
在 Power BI Desktop 中自定义和保存主题
若要直接在 Power BI Desktop 中自定义主题,可以选择一个比较喜欢的主题,然后进行一些调整。 首先,选择比较喜欢的主题,然后执行以下步骤:
在“视图”功能区中,选择“主题”下拉按钮,然后选择“自定义当前主题”。

此时将显示一个对话框,你可以在其中对当前主题进行更改,然后将你的设置另存为新主题。

可以在以下类别中找到可自定义的主题设置,并反映在“自定义主题”窗口中:
- 名称和颜色:主题名称和颜色设置包括主题颜色、情绪颜色、不同颜色和结构化颜色(高级)。
- 文本:文本设置包括字体系列、字号和颜色,可为标签、标题、卡和 KPI 以及选项卡标题设置主要文本类默认设置。
- 视觉对象:视觉对象设置包括背景、边框、标头和工具提示。
- 页面:页面元素设置包括壁纸和背景。
- 筛选器窗格:筛选器窗格设置包括背景色、透明度、字体和图标颜色、大小、筛选器卡。
进行更改后,选择“应用并保存”以保存主题。 现在可以将主题用于当前报表并将其导出。
以这种方式自定义当前主题快速且轻松。 不过,还可以对主题进行更精细的调整,而这需要修改主题的 JSON 文件。
提示
可以使用“自定义主题”对话框中的控件自定义最常见的报表主题选项。 要进行更多控制,可以导出主题的 JSON 文件,并通过修改该文件中的设置来手动进行精细调整。 可以重命名该 JSON 文件,并在以后导入它。
更新基本主题
Power BI 对主题进行了更改,包括作为新基础主题的一部分的格式设置的新默认值。 为了不干扰现有报表,这些更改不会传播到自定义主题。 如果已自定义内置主题,则在不更新基本主题的情况下,可能无法看到报表的问题修复或更新。
若要查看是否使用过时的主题,请在“视图”功能区上选择“主题”下拉按钮,然后选择“自定义当前主题”。 如果主题已过期,主题顶部会显示一个横幅,建议你更新到最新的基本主题。
选择“更新主题”以查看更改,然后选择“应用”。

导入自定义报表主题文件
还可以通过执行以下步骤来导入自定义报表主题文件:
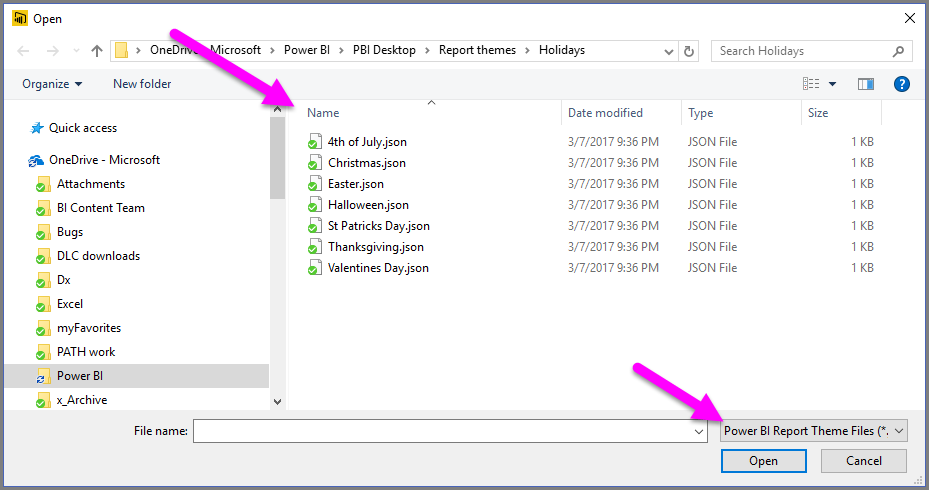
在“视图”功能区上,选择“主题”下拉按钮>“浏览主题”。

此时将显示一个窗口,可用于转到 JSON 主题文件。
在下图中,可以看到节日主题文件。 请查看 3 月节日主题的示例选择,即“St Patricks Day.json”。

成功加载主题文件后,Power BI Desktop 将显示成功消息。

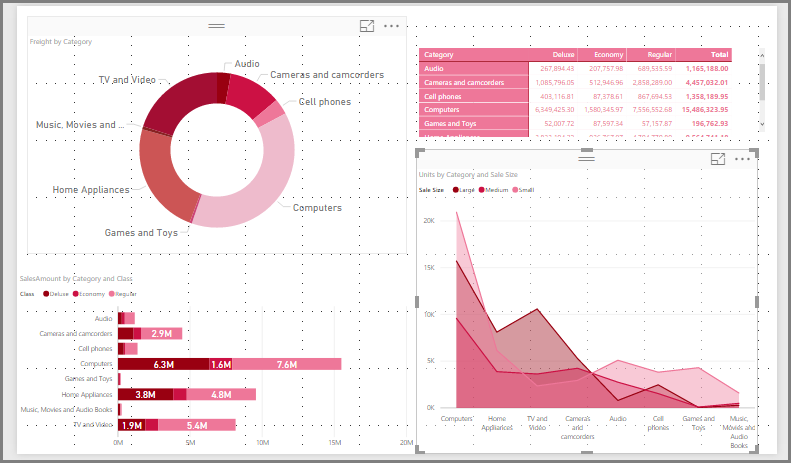
请参阅本文中的示例报告主题 JSON 文件部分,以继续浏览 St Patricks Day.json 文件。
如何在报表中保留报表主题颜色
将报表发布到 Power BI 服务时,报表主题颜色也会随之一同发布。 “格式”窗格的“颜色”部分反映了报表主题。
要查看报表主题中的可用颜色,请执行以下操作:
选择报表画布或画布上的视觉对象之一。
在“可视化效果”窗格的“格式”部分中,选择“颜色”。
此时会打开报表主题的“主题颜色”调色板。

例如,在应用“圣帕特里克节”报表主题中的大量绿色和棕色后,可以查看主题颜色。 导入和应用的报表主题包含这些颜色。
调色板中的颜色与当前主题相关。 例如,假设你为数据点选择首行的第三个颜色。 稍后,若更改为其他主题,该数据点的颜色会自动更新为新主题首行的第三个颜色,就像在 Microsoft Office 中更改主题时看到的情况一样。
设置报表主题将更改整个报表的视觉对象中使用的默认颜色。 Power BI 维护着一个包含数百种颜色的列表,以确保视觉对象拥有可在报表中显示的大量独特颜色。 当 Power BI 将颜色分配给视觉对象的序列时,将在分配序列颜色时选择颜色。 导入主题时,将重置数据序列的颜色映射。
动态系列
Power BI 跟踪动态序列的颜色,并在其他视觉对象中对值使用相同的颜色。 在动态序列中,视觉对象中呈现的序列数可能会根据度量、值或其他方面而变化。 例如,如果在报表中显示按地区划分的利润,则所拥有的销售区域数可能是五个,也可能是九个。 区域数是动态的,因此被视为动态序列。
动态系列的各个成员在读取时会从数据调色板中声明颜色。 例如,如果一个视觉对象具有“利润(按区域)”的成员集,并且第二个视觉对象也具有“利润(按区域)”的成员集,但该成员集不相交,则完成其数据请求的第一个视觉对象将保留较早的颜色。 由于单个动态序列成员的颜色不是显式存储的,因此该行为可能会导致颜色外观随机变化,具体取决于首先加载的视觉对象。 你始终可以使用格式设置窗格将特定成员分配到特定颜色:详细了解如何更改单个数据点的颜色。
静态系列
相反,对于静态序列,序列数及其顺序是已知的。 例如,利润和收入是静态序列 。 在静态序列中,Power BI 通过主题调色板中的索引分配颜色。 可以通过从“数据颜色”下的格式设置窗格中选择一种颜色来替代默认颜色分配。 可能需要更改切片器选择才能查看所有潜在的序列值,并设置其颜色。 如果使用“属性”窗格为单个视觉对象显式设置颜色,则导入的主题不会应用到这些显式定义的颜色中的任何一种。
若要撤消显式颜色应用并允许将主题应用于显式选择的颜色,请在显式设置视觉对象颜色的“数据颜色”部分使用“还原为默认设置”。
无法在报表中保留报表主题颜色的情况
假设使用颜色选取器中的“自定义颜色”选项将自定义颜色集或单个颜色应用于视觉对象中的特定数据点。 应用报表主题时,该主题不会替代自定义数据点颜色。
或者假设你要使用“主题颜色”部分设置数据点颜色。 在应用新报表主题后,这些颜色不会更新。 若要恢复默认颜色(以便在应用新报表主题时更新颜色),可以在颜色选取器中选择“重置为默认值”或从“主题颜色”调色板中选择一个颜色。

许多 Power BI 视觉对象将不会应用于报表主题。
可以立即使用的自定义报表主题文件
想开始使用报表主题吗? 请查看主题库中的自定义报表主题或以下现成的自定义报表主题 JSON 文件(可以下载它们并将其导入到 Power BI Desktop 报表):
波形主题。 宣布首次推出报表主题的博客文章引入了此报表主题。 下载 Waveform.json。

色盲友好主题。 对于存在视觉障碍的人士而言,此报表主题更易于阅读。 下载 ColorblindSafe-Longer.json。

“情人节”主题。

下面提供了“情人节”主题 JSON 文件的代码:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
还可以从下面的一些补充报表主题入手:
报表主题可以让 Power BI Desktop 报表通过缤纷色彩来展示你、你的组织或当前季节或假日。
报表主题的更多源
以下 GitHub 存储库具有 JSON 主题文件中所有不同组件的示例 JSON:Power BI 主题模板。
此外,请尝试在必应上搜索“Power BI 主题生成器”。
导出报表主题
你可以将当前应用的报表主题直接从 Power BI Desktop 导出到 JSON 文件。 导出报表主题之后,可以在其他报表中重用它。 通过此选项,可以导出大部分内置主题的 JSON 文件。 基本主题(“经典”和“默认”)是唯一的例外情况,导入其他主题时其他主题要基于它们生成。
要从 Power BI Desktop 导出当前应用的主题,请执行以下操作:
选择“视图”,然后选择“主题”下拉菜单。

在下拉菜单的底部附近,选择“保存当前主题”。
在“另存为”对话框中,转到要用于保存该 JSON 文件的目录,然后选择“保存”。
报表主题 JSON 文件格式
在最基本的层面上,主题 JSON 文件只有一个必需行:name。
{
"name": "Custom Theme"
}
除 name 之外的所有其他参数都是可选的,这意味着你只需添加专门想要设置主题文件格式的属性。 其他属性继续使用 Power BI 的默认值。
在报表主题 JSON 文件中,仅定义想要更改的格式设置。 未在 JSON 文件中指定的设置将恢复为 Power BI Desktop 默认设置。
创建 JSON 文件时,可以指定所有图表都使用字号 12,指定某些视觉对象使用特定字体系列,或禁用特定图表类型的数据标签。 通过使用 JSON 文件,可创建用于标准化图表和报表的报表主题文件,以方便组织报表保持一致。
导入主题文件时,Power BI 会对其进行验证,以确保它可以成功读取其完整内容。 如果 Power BI 发现它无法理解的字段,会显示一条消息,告知你主题文件无效,并邀请你使用更正的主题文件重新导入。 Power BI 还会发布用于在公共位置检查主题文件的架构,每当我们在 Power BI 中更改主题文件时都会自动对其进行更新,以便你可以确保主题文件始终处于最新状态。
Power BI 基于 JSON 架构验证自定义主题。 此 JSON 架构可供下载,用于支持 JSON 验证的 IDE,这有助于识别可用的格式设置选项并突出显示无效的主题格式。 更多信息请见报表主题 JSON 架构存储库。
注意
在“自定义主题”对话框中修改自定义 JSON 报表主题是安全的。 该对话框不会修改它无法控制的主题设置,会就地更新对报表主题进行的更改。
主题文件有四个主要组件:
以下各节详细介绍其中的每个步骤。
设置主题颜色
在 name 下,可以添加以下与基本数据颜色相关的属性:
dataColors:十六进制颜色代码确定如何对表示 Power BI Desktop 视觉对象数据的形状进行着色。 可以视需要在此列表中添加任意数量的颜色。 使用此列表中的所有颜色后,如果视觉对象仍需要更多颜色,它会使用饱和度/色调调整稍微旋转主题调色板,并反复循环以生成不重复的唯一颜色。good、neutral、bad:这些属相设置瀑布图和 KPI 视觉对象使用的状态颜色。maximum、center、minimum、null:这些颜色设置“条件格式”对话框中的各种渐变色。
定义这些颜色的基本主题可能如下所示:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
设置结构颜色
接下来,可以添加各种颜色类,如 background 和 firstLevelElements。 这些颜色类设置报表中的元素(如轴网格线)的结构化颜色、突出显示颜色和视觉对象元素的背景色。
下表显示可以设置格式的六个颜色类。 颜色类名称对应于“自定义主题”对话框中“名称和颜色”部分的“高级”子部分中的名称。
| 颜色类首选名称 | 也称作 | 格式 |
|---|---|---|
| firstLevelElements | foreground | 标签背景色(在数据点外时) 趋势线颜色 文本框默认颜色 表和矩阵值以及总计字体颜色 数据条轴颜色 卡片数据标签 仪表标注值颜色 KPI 目标颜色 KPI 文本颜色 切片器项颜色(处于焦点模式时) 切片器下拉菜单项字体颜色 切片器数字输入字体颜色 切片器标题字体颜色 散点图比率线颜色 折线图预测线颜色 地图引导线颜色 筛选器窗格和卡片文本颜色 新式视觉对象工具提示文本和图标颜色(预览版) |
| secondLevelElements | foregroundNeutralSecondary | “浅色”次要文本类 标签颜色 数据标签颜色 轴标签颜色 表和矩阵标题字体颜色 仪表目标和目标引导线颜色 KPI 趋势轴颜色 切片器颜色 切片器项字体颜色 轮廓颜色 折线图悬停颜色 多行卡片标题颜色 功能区图表笔划颜色 形状地图边框颜色 按钮文本字体颜色 按钮图标线条颜色 按钮轮廓颜色 |
| thirdLevelElements | backgroundLight | 轴网格线颜色 表和矩阵网格颜色 切片器标题背景色(处于焦点模式时) 多行卡片轮廓颜色 形状填充颜色 仪表弧背景色 应用的筛选器卡片背景色 已禁用按钮填充颜色(当背景为 FFFFFF 时)已禁用按钮轮廓颜色(当背景为 FFFFFF 时) |
| fourthLevelElements | foregroundNeutralTertiary | 图例灰显颜色 卡片类别标签颜色 多行卡片类别标签颜色 多行卡片栏颜色 漏斗图转换率笔划颜色 已禁用按钮文本字体颜色 已禁用按钮图标线条颜色 |
| background | 标签背景色(在数据点内部时) 切片器下拉菜单项背景色 环形图笔划颜色 树状图笔划颜色 组合图背景色 按钮填充颜色 筛选器窗格和可用筛选器卡片背景色 新式视觉对象工具提示背景颜色(预览版) |
|
| secondaryBackground | backgroundNeutral | 表和矩阵网格轮廓颜色 形状地图默认颜色 功能区图表功能区填充颜色(“匹配系列”选项处于关闭状态时) 已禁用按钮填充颜色(当背景色不为 FFFFFF 时)。 已禁用按钮轮廓颜色(当背景色不为 FFFFFF 时)。 新式视觉对象工具提示分隔线和悬停颜色(预览版) |
| tableAccent | 表和矩阵网格轮廓颜色(当存在时)。 |
设置颜色类的主题示例如下:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
提示
如果使用与“白色”background 样式上的典型“黑色”firstLevelElements 不同的深色主题或其他彩色主题,请为其他结构化颜色和主要文本类颜色设置值。 这会确保具有标签背景的图表上的数据标签与期望样式匹配,可读,以及使轴网格线可见。
设置格式化文本默认值
接下来,可以将文本类添加到 JSON 文件。 文本类类似于颜色类,但允许你更新整个报表中文本组的字号、字体颜色和字体系列。
只需设置 12 个类中的四个类(称为“主要类”),即可更改报表中的所有文本格式。 可以在“自定义主题”对话框中的“文本”部分下设置这四个主要类:“常规”对应于“label”,“标题”对应于“title”,“卡和 KPI”对应于“callout”,“选项卡标题”对应于“header”。
其他文本类(称为“次要类”)会自动从其关联的主要类派生其属性。 通常情况下,与主要类相比,次要类会选择较浅的文本颜色阴影,或以百分比表示较大或较小的文本大小。
以标签类为例。 标签类的默认格式设置是:Segoe UI #252423(深灰色),12 磅字体。 此类用于设置表和矩阵中值的格式。 通常,表或矩阵中的总计具有类似的格式,但使用粗体标签类加粗,以突出它们。但无需在主题 JSON 中指定该类。 Power BI 会自动执行此操作。 若决定在主题中指定使用 14 磅字体的标签,则无需同时更新粗体标签类,因为它继承此标签类的文本格式设置。
下表显示了:
- 四个主要文本类及其格式和默认设置。
- 每个次要类及其格式和相对于主要类而言独一无二的默认设置。
| 主要类 | 次要类 | JSON 类名称 | 默认设置 | 关联的视觉对象 |
|---|---|---|---|---|
| 标注 | 不适用 | 标注 | DIN #252423 45 磅 |
卡片数据标签 KPI 指示器 |
| 标题 | 不适用 | 标头 | Segoe UI Semibold #252423 12 磅 |
关键影响因素标题 |
| 标题 | title | DIN #252423 12 磅 |
类别轴标题 值轴标题 多行卡片标题* 切片器标题 |
|
| - | 大标题 | largeTitle | 14 磅 | 视觉对象标题 |
| 标签 | 标签 | Segoe UI #252423 10 磅 |
表和矩阵列标题 矩阵行标题 表和矩阵网格 表和矩阵值 |
|
| - | 半粗体 | semiboldLabel | Segoe UI Semibold | 关键影响因素配置文件文本 |
| - | 大 | largeLabel | 12 磅 | 多行卡片数据标签 |
| - | 小 | smallLabel | 9 pt | 参考线标签* 切片器数据范围标签 切片器数字输入文本样式 切片器搜索框 关键影响因素影响文本 |
| - | 浅色 | lightLabel | #605E5C | 图例文本 按钮文本 类别轴标签 漏斗图数据标签 漏斗图转换率标签 仪表目标 散点图类别标签 切片器项 |
| - | 加粗 | boldLabel | Segoe UI Bold | 矩阵小计 矩阵总计 表总计 |
| - | 大和浅 | largeLightLabel | #605E5C 12 磅 |
卡片类别标签 仪表标签 多行卡片类别标签 |
| - | 小和浅 | smallLightLabel | #605E5C 9 pt |
数据标签 值轴标签 |
* 带有星标的项目会基于报表主题的第一个数据颜色。
可以使用 bold 布尔值设置来调整格式。 若要使文本加粗,请使用以下设置:
bold:truetitleBold:true
提示
文本类的“浅色”变体从上面定义的结构化颜色获取浅色颜色。 如果要创作 dark theme,请设置颜色的 firstLevelElements(与主要文本颜色匹配)、secondLevelElements(与文本的预期“浅色”颜色匹配)和 background(与第一级和第二级元素颜色形成足够的对比)。
请查看仅设置主要文本类的以下示例主题:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
次要类继承自主要类,因此无需在主题文件中设置它们。 但如果不喜欢继承规则(例如,如果不想要粗体总计),则可以在主题文件中显式设置次要类的格式,就像可以设置主要类的格式一样。
设置视觉对象属性默认值 (visualStyles)
若要创建扩展格式的 JSON 文件,并能更精细地控制报表中所有视觉对象格式设置,则向 JSON 文件添加 visualStyles 部分,以嵌套格式设置具体内容。 请参阅 visualStyles 部分的以下示例:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
在 visualName 和 cardName 部分中,使用特定视觉对象和卡片名称。 当前,styleName 始终为星号 (*),但在将来的版本中,你可以为视觉对象创建不同的样式,并为其命名(类似于表和矩阵样式功能)。 propertyName 是格式设置选项,propertyValue 是该格式设置选项的值。
对于 visualName 和 cardName,若要将此设置应用于包含属性的所有视觉对象或卡片,请使用星号并使用引号括起来(“*”)。 如果视觉对象和卡片名称使用星号,则可以高效地在报表中全局应用设置,如所有视觉对象中所有文本的字号或特定字体系列。
请查看通过视觉样式设置几个属性的以下示例:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
本示例做出如下设置:
- 在任何位置打开自动换行。
- 将具有类别轴的所有视觉对象的网格线样式设置为虚线。
- 为可用和应用的筛选器卡片设置某些格式(请注意,使用“$id”设置不同版本的筛选器卡片的格式)。
- 将散点图的气泡大小设置为 -10。
注意
只需指定要调整的格式设置元素。 未包含在 JSON 文件中的任何格式设置元素都将恢复为它们的默认值和设置。
查找要设置的视觉对象属性
报表主题架构可帮助你确定哪些属性可用于设置报表主题的样式。 通过将架构用作主题文件中的本地引用,可以使用 IDE 的自动完成功能来识别可用的格式设置选项。
例如,使用 Visual Studio Code 对 JSON 架构的支持,我们可以使用从架构存储库下载并放置在同一文件夹中的“reportThemeSchema.json”定义主题,如下所示:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
定义后,可以在 Visual Studio Code 中使用自动完成来了解可用的结构和可用的格式设置选项。 使用组合键 Ctrl + 空格键 显式触发自动完成。 说明弹出窗口将显示格式设置项的显示名称和说明,如其在“格式设置”窗格中所示(如果可用):

设置值的提示
下面是有关设置值的一些有用提示。
布尔值为 true 或 false。
字符串必须用双引号括起来,如“这是一个字符串”。
数字只以值本身表示,不用引号括起来。
使用
dateTime时,日期必须是用单引号括住的 ISO 日期(以“datetime”开头)。 请参阅以下示例:"datetime'2022-10-05T14:48:00.000Z'"
使用自定义十六进制代码替换
FFFFFF的颜色使用以下格式。 可以接受 3 位或 6 位十六进制值:{ "solid": { "color": "#FFFFFF" } }
可以通过将菜单选项设置为窗格中的任何选项来使用枚举设置下拉菜单的格式,例如,RightCenter(对于图例位置),或 Data value, percent of total(对于饼图数据标签)。 枚举通常格式化为字符串。
示例报表主题 JSON 文件
下面显示了完整的 St Patricks Day.json 文件:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
此报表主题 JSON 文件包含以下行:
name:报表主题名称。 此字段是唯一的必填字段。dataColors:要对 Power BI Desktop 视觉对象数据使用的十六进制颜色代码列表。 可以视需要在此列表中添加任意数量的颜色。background、foreground和tableAccent:颜色类。 借助颜色类,可以一次在报表中设置许多结构化颜色。
可以复制此 JSON 并将其用作基础,创建自己的自定义报表主题文件并将其导入。 若想要仅调整报表的基本颜色,则更改文件中的名称和十六进制代码。
注意事项和限制
如果使用原始主题之一、“经典”主题或你基于其中一个主题导入的自定义主题,则主题对话框的文本部分不可用于配置。
受此限制影响的内置主题包括以下主题:
- 经典
- 城市公园
- 教室
- 色盲适用
- 电气
- 高对比度
- 日落
- 黄昏
如果使用一个受影响的主题,并且无需修改文本设置,则可以安全地使用对话框中的其他选项卡,而不会出现问题。 但是,如果要将文本类与一个受影响的主题结合使用,则具有以下选项:
- 启用文本类的最快且最简单的方法是选择默认主题选项。
- 如果要保留当前自定义主题,请启用文本选项卡:
- 导出当前主题。
- 选择默认主题。
- 导入第一步中导出的自定义主题。
报表中的文本看起来会有所不同,但是能够访问主题对话框中的文本选项卡。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈