向画布应用添加列表框、下拉列表、组合框或单选按钮
在画布应用中显示一列数据(例如,包含多列的表中的数据),便于用户选择列表中的一项或多项。
- 添加便于用户选择多个选项的列表框。
- 添加占用较少屏幕空间的下拉列表或组合框。
- 添加一组可实现特定设计效果的单选按钮。
虽然本主题以列表框和单选按钮为重点,但相同的原则也适用于下拉列表。
先决条件
创建简单列表
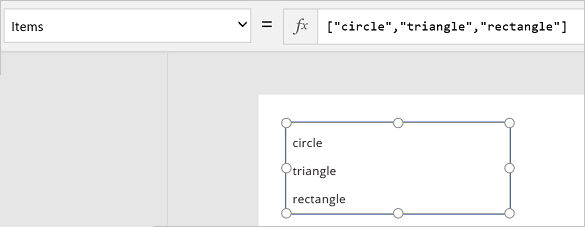
添加列表框控件,将它命名为 MyListBox,并将它的 Items 属性设置为以下表达式:
["circle","triangle","rectangle"]设计器的外观与下图类似:

在插入选项卡上,依次选择图标和圆形,再将圆形移到 MyListBox 下面:

添加三角形和矩形,再将这些形状在 MyListBox 下面排成一行:

将以下形状的 Visible 属性设置为以下函数:
形状 将 Visible 函数设置为 圆圈 If("circle" in MyListBox.SelectedItems.Value, true)三角形 If("triangle" in MyListBox.SelectedItems.Value, true)矩形 If("rectangle" in MyListBox.SelectedItems.Value, true)按住 Alt 键的同时,选择 MyListBox 中的一个或多个形状。
仅显示所选的形状。
上述步骤使用了表达式来创建项列表。 可以将此应用于业务中的其他元素。 例如,可使用下拉列表控件来显示产品图像、产品说明等。
添加单选按钮
在主页选项卡上,依次选择新建屏幕和空白。
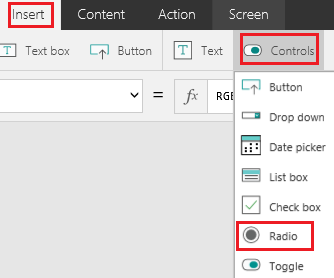
在插入选项卡上,选择控件,然后选择单选按钮。

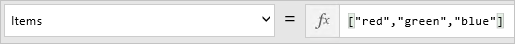
将单选按钮控件重命名为 Choices,并将其 Items 属性设置为此公式:
["red","green","blue"]
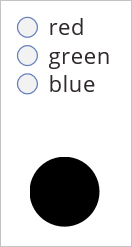
如有需要,可将控件大小重设为显示所有选项。
在插入选项卡上,选择图标,然后选择圆形。
将圆圈的 Fill 属性设置为下面的函数:
If(Choices.Selected.Value = "red", Red, Choices.Selected.Value = "green", Green, Choices.Selected.Value = "blue", Blue)在此公式中,圆形根据所选单选按钮更改其颜色。
将圆形移到单选按钮控件下面,如此示例所示:

按住 Alt 键的同时,选中不同单选按钮,以更改圆形的颜色。
将项目添加到现有列表
添加 按钮 控件,将其命名为“btnReset”。
不知道如何添加、命名和配置控件?
将 btnReset 上的 OnSelect 属性设置为下面的公式:
ClearCollect(MyItems, {value: "circle"},{value: "triangle"},{value: "rectangle"})将 btnReset 上的 Text 属性设置为
"Reset"。添加名为 lbItems 的列表框控件,将其 Items 属性设置为
MyItems。按住 Alt 键的同时,按重置按钮。
备注
应使用“MyItems”集合中的项填充列表框。
排列列表框和按钮,使它们垂直排列。

添加**文本输入** 控件,然后将其命名为“txtAdd”。
将 txtAdd 的 Text 属性设置为
""。添加 按钮 控件,将其命名为“btnAdd”。
将 btnAdd 的 Text 属性设置为
"Add"。将 btnAdd 的 OnSelect 属性设置为以下公式:
Collect(MyItems,{value: txtAdd.Text}); Reset(txtAdd)备注
- collect 函数会将文本输入中的文本添加为集合中的一个项。
- 重置函数会将文本输入重置为默认状态。
排列 txtAdd 和 btnAdd,以便它们垂直排列在 lbItems 和 btnReset 下面。

通过按 F5 来预览应用。
向 txtAdd 文本输入控件添加文本值。
按“添加”按钮。
备注
应使用 MyItems 集合中的项填充列表框。
(可选)从现有列表中移除项
添加 按钮 控件,将其命名为“btnDelete”。
将 btnDelete 的 Text 属性设置为
"Delete"。将 btnDelete 的 OnSelect 属性设置为以下公式:
Remove(MyItems, lbItems.Selected)排列 btnDelete,使其垂直排列在 btnReset 下面

通过按 F5 来预览应用。
按“重置”按钮重置列表框。
按列表框中的项以选择此项。
- 按“删除”按钮删除项。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈