创建用于管理项目的画布应用
备注
本文属于介绍如何将 Power Apps、Power Automate 和 Power BI 与 SharePoint Online 结合使用的系列教程。 请确保已阅读系列介绍,了解总体情况以及相关下载内容。
在此任务中,我们将从头开始构建画布应用。 使用此应用,用户可以分配项目经理并更新项目详细信息。 将看到第一个应用中的一些相同控件和公式,但这次更多的是自己构建应用。 虽然此过程更加复杂,但将能学到更多知识,所以我们认为这样的取舍很公平。
Power Apps Studio 快速回顾
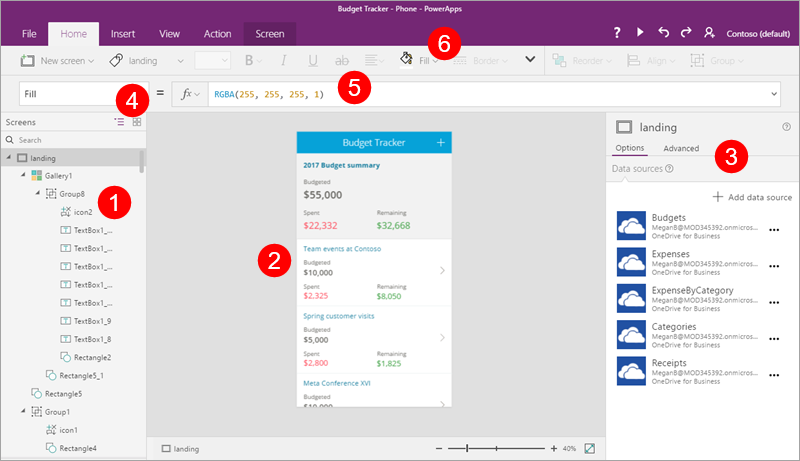
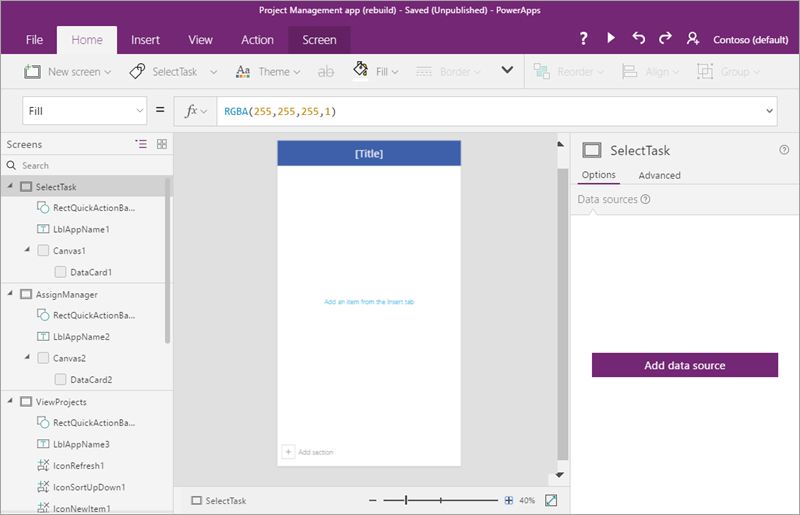
Power Apps Studio 有三个窗格和一个功能区,可以在其中创建应用,就像在 PowerPoint 中创建幻灯片一样:
- 左侧导航栏:可以显示所有应用屏幕和控件的分层视图,也可以显示屏幕缩略图
- 中间窗格:包含正在处理的应用屏幕
- 右侧窗格:可用于设置布局和数据源等选项
- “属性”下拉列表:可用于选择向其应用公式的属性
- 编辑栏:可用于添加公式来定义应用行为(就像在 Excel 中一样)
- 功能区:可用于添加控件和自定义设计元素

步骤 1:创建屏幕
在进行上面的回顾后,我们将开始构建应用。
创建应用
创建一个具有电话布局且名称为“项目管理应用”的空白画布应用。
向应用添加四个屏幕
在这一步中,我们将为应用创建四个空白屏幕。 我们将使用不同的屏幕布局,具体视屏幕的用途而定。 稍后,我们将添加下面这些屏幕。
| 屏幕 | 用途 |
|---|---|
| SelectTask | 起始屏幕;可转到其他屏幕 |
| AssignManager | 向已获准的项目分配经理 |
| ViewProjects | 查看包含摘要信息的项目列表 |
| UpdateDetails | 查看和更新项目的详细信息 |
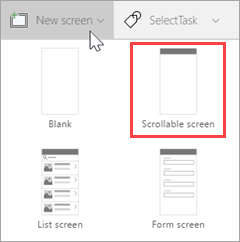
在主页选项卡上,依次单击或点击 NewScreen 和可滚动屏幕。

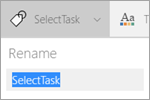
将屏幕重命名为 SelectTask。

创建和重命名其他屏幕:
- 依次单击或点击 NewScreen 和可滚动屏幕。 将屏幕重命名为 AssignManager。
- 依次单击或点击 NewScreen 和列表屏幕。 将屏幕重命名为 ViewProjects。
- 依次单击或点击 NewScreen 和窗体屏幕。 将屏幕重命名为 UpdateDetails。
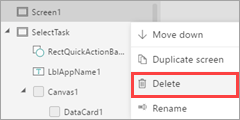
选择 Screen1 旁边的省略号 (. . .),再单击或点击删除。

此时,应用应如下图所示。

步骤 2:连接到使用 Microsoft Lists 创建的列表
在这一步中,我们将连接项目详细信息列表。 虽然我们在此应用中只使用一个列表,但可以很容易地连接两个列表(若要扩展应用的话)。
在左侧导航栏中,单击或点击 SelectTask 屏幕。
在右侧窗格中,单击或点击添加数据源。

单击或点击新建连接。

单击或点按 SharePoint。

选择直接连接(云服务),再单击或点击创建。

输入 SharePoint URL,再单击或点击前往。

选择项目详细信息列表,再单击或点击连接。

此时,右侧窗格中的数据源选项卡显示已创建的连接。

步骤 3:生成“SelectTask”屏幕
在这一步中,我们将使用 Power Apps 提供的一些控件、公式和格式化选项,提供一种可转到应用中其他屏幕的途径。
更新标题并插入介绍性文字
在左侧导航栏中,选择 SelectTask 屏幕。
在中间窗格中,选择默认 [标题],再在编辑栏中将 Text 属性更新为 "Contoso Project Management"。

在插入选项卡上,单击或点击标签,再将标签向下拖到顶部横幅下方。

在编辑栏中,为此标签设置下列属性:
Color 属性 = DarkGray
Size 属性 = 18
Text 属性 = "Click or tap a task to continue..."

添加两个导航按钮
在插入选项卡上,单击或点击按钮,再将按钮拖到标签下方。

在编辑栏中,为此按钮设置下列属性:
OnSelect 属性 = Navigate(AssignManager, Fade)。 运行应用并单击此按钮时,将转到应用中的第二个屏幕,并在切换屏幕时采用淡化效果。
Text 属性 = "Assign Manager"
重设按钮大小以容纳文本。

插入另一个按钮,属性如下:
OnSelect 属性 = Navigate(ViewProjects, Fade)。
Text 属性 = "Update Details"

备注
虽然此按钮的标签为更新详细信息,但会先转到 ViewProjects 屏幕,以选择要更新的项目。
运行应用
虽然应用尚不能执行许多操作,但可以根据需要运行应用:
单击或点击 SelectTask 屏幕(应用始终以 Power Apps Studio 预览模式中的选定屏幕为起始屏幕)。
单击或点按
 ,运行应用。
,运行应用。单击或点击一个按钮,转到其他屏幕。
单击或点按
 ,关闭应用。
,关闭应用。
步骤 4:生成“AssignManager”屏幕
在这一步中,我们将使用库来显示所有已获准但尚未分配有经理的项目。 我们将添加其他控件,以便用户可以分配经理。
备注
虽然稍后将在应用中生成支持编辑项目的所有字段(包括经理字段)的页面,但生成这样的屏幕也很棒。
保存到目前为止所做的更改。
在左侧导航栏中,单击或点击 AssignManager 屏幕。
更新标题并插入介绍性文字
将 [标题] 更改为分配经理。
添加具有以下属性的标签:
Color 属性 = DarkGray
Size 属性 = 18
Text 属性 = "Select a project, then assign a manager"

添加用于返回到“SelectTask”屏幕的后退箭头
单击或点击屏幕顶部附近的蓝色条。
在插入选项卡上,依次单击或点击图标和向左。

将此箭头移到蓝色条的左侧,并设置下列属性:
Color 属性 = White
Height 属性 = 40
OnSelect 属性 = Navigate(SelectTask, Fade)
Width 属性 = 40

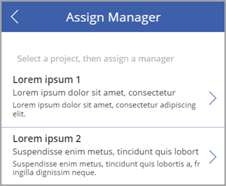
添加和修改库
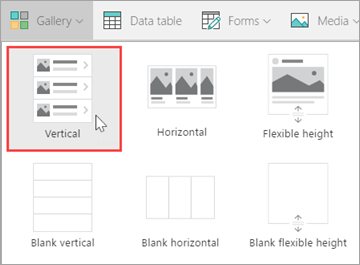
在插入选项卡上,依次单击或点击库和垂直。

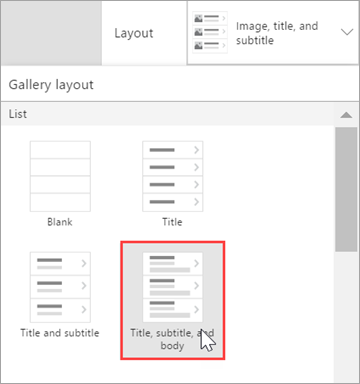
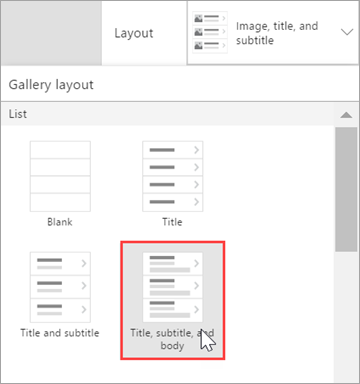
从右侧窗格的布局菜单中选择标题、副标题和正文。

此时,库拥有正确的布局,但仍显示默认示例文本。 接下来,我们将解决此问题。

为此库设置下列属性:
BorderThickness 属性 = 1
BorderStyle 属性 = Dotted
Items 属性 = Filter('Project Details', PMAssigned="Unassigned")。 库中仅包含没有分配经理的项目。

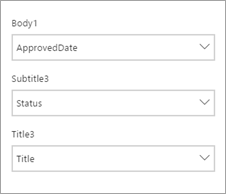
在右侧窗格中,将字段更新为与以下列表一致:
ApprovedDate
状态
职位

适当重设库中标签大小,并从库中首项中删除箭头(无需从此库转到任何位置)。

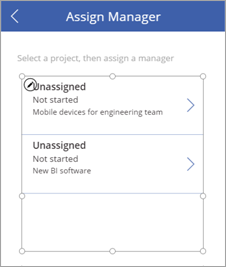
此时,屏幕应如下图所示。

更改选定项的颜色
选择库,并将 TemplateFill 属性设置为 If (ThisItem.IsSelected=true, Orange, White)。
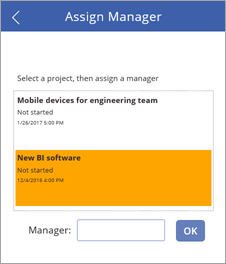
在库中选择一项。 此时,屏幕应如下图所示。

添加用于提交项目经理分配的标签、文本输入框和“确定”按钮
单击或点击一直在处理的库外部。
在插入选项卡上,单击或点击标签。 将此标签拖到库下面的左侧位置上。 为此标签设置下列属性:
Size 属性 = 20
Text 属性 = "Manager:"

在插入选项卡上,依次单击或点击文本和文本输入。 将此文本输入框拖到库下面的中心位置上。 为此下拉框设置下列属性:
Default 属性 = ""
Height 属性 = 60
Size 属性 = 20
Width 属性 = 250

在插入选项卡上,单击或点击按钮。 将此按钮拖到库下面的右侧位置上。 为此按钮设置下列属性:
Height 属性 = 60
OnSelect 属性 = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text})。 有关详细信息,请参阅公式详解。
此公式用于更新项目详细信息列表,同时设置“PMAssigned”字段值。
Size 属性 = 20
Text 属性 = "OK"
Width 属性 = 80

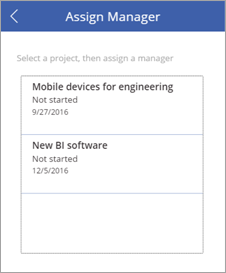
此时,完成的屏幕应如下图所示。

步骤 5:生成“ViewProjects”屏幕
在这一步中,我们将更改 ViewProjects 屏幕上库的属性。 此库显示项目详细信息列表中的项。 先在此屏幕上选择一项,再在 UpdateDetails 屏幕上编辑详细信息。
在左侧导航栏中,单击或点击 ViewProjects 屏幕。
将 [标题] 更改为查看项目。
在左侧导航栏中,单击或点击 ViewProjects 下的 BrowserGallery1。
从右侧窗格的布局菜单中选择标题、副标题和正文。

此时,库拥有正确的布局,但仍显示默认示例文本。

选择“刷新”按钮
 ,并将 OnSelect 属性设置为 Refresh('Project Details')。
,并将 OnSelect 属性设置为 Refresh('Project Details')。选择“新建项”按钮
 ,并将 OnSelect 属性设置为 NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None)。
,并将 OnSelect 属性设置为 NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None)。
添加用于返回到“SelectTask”屏幕的后退箭头
在左侧导航栏中,单击或点击 AssignManager 屏幕。
选择并复制在此屏幕中添加的后退箭头。
将箭头粘贴到 ViewProjects 屏幕中,再将它放置在“刷新”按钮的左侧。

后退箭头的所有属性都会随之转移,包括 OnSelect 属性 Navigate(SelectTask, Fade)。
更改“BrowseGallery1”库的数据源
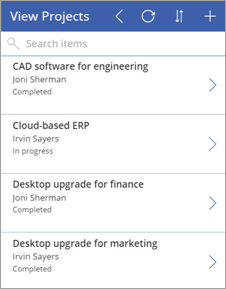
选择 BrowseGallery1 库,并将库的 Items 属性设置为 SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending))。
这会将库的数据源设置为项目详细信息列表,并按标题字段进行搜索和排序。
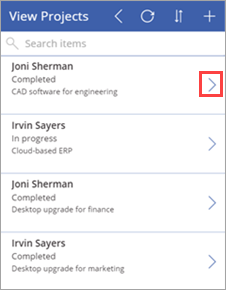
选择第一个库项中的
 , 将 OnSelect 属性设置为 Navigate(UpdateDetails, None)。
, 将 OnSelect 属性设置为 Navigate(UpdateDetails, None)。
在右侧窗格中,将字段更新为与以下列表一致:
状态
PMAssigned
职位

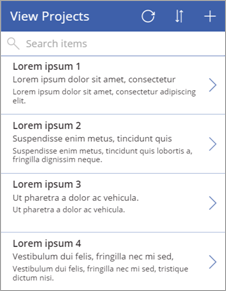
此时,完成的屏幕应如下图所示。

步骤 6:生成“UpdateDetails”屏幕
在这一步中,我们将把 UpdateDetails 屏幕上的编辑窗体与我们的数据源相连,并更改一些属性和字段。 在此屏幕上,可以编辑在 View Projects 屏幕上选择的项目的详细信息。
在左侧导航栏中,单击或点击 UpdateDetails 屏幕。
将 [标题] 更改为更新详细信息。
在左侧导航栏中,单击或点击 UpdateDetails 下的 EditForm1。
为此窗体设置下列属性:
DataSource 属性 = 'Project Details'
Item 属性 = BrowseGallery1.Selected
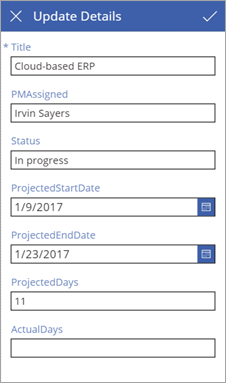
在仍选择此窗体的情况下,在右侧窗格中单击或点击选中以下字段的复选框,顺序如下:
标题
PMAssigned
状态
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

选择“取消”按钮
 ,并将 OnSelect 属性设置为 ResetForm(EditForm1); Back()。
,并将 OnSelect 属性设置为 ResetForm(EditForm1); Back()。选择”保存“按钮
 , 并查看 OnSelect 公式 - SubmitForm(EditForm1)。 由于我们使用的是“编辑窗体”控件,因此可以使用 Submit(),而不是我们之前使用的 Patch()。
, 并查看 OnSelect 公式 - SubmitForm(EditForm1)。 由于我们使用的是“编辑窗体”控件,因此可以使用 Submit(),而不是我们之前使用的 Patch()。
此时,完成的屏幕应如下图所示(如果字段为空白,请务必在 View Projects 屏幕上选择一项)。

步骤 7:运行应用
至此,应用已创建完成,我们将运行应用,看看它能否正常运行。 我们将在 SharePoint 站点上添加应用链接。 虽然可以在浏览器中运行应用,但可能必须先共享应用,然后其他人才能运行。 有关详细信息,请参阅共享应用。
添加应用链接
在 Office 365 应用启动程序中,单击或点击 Power Apps。

在 Power Apps 中,依次单击或点击项目管理应用旁边的省略号 (. . .) 和打开。

复制浏览器中的应用地址 (URL)。

在 SharePoint 中,单击或点击编辑链接。

单击或点击 (+) 链接。

输入“项目管理应用”,再粘贴应用地址。

依次单击或点击确定和保存。

向项目分配经理
至此,应用已位于 SharePoint 站点中,我们将担任项目审批者的角色,查找任何没有分配经理的项目,并向其中一个项目分配经理。 然后,我们将担任项目经理的角色,添加一些有关已分配给我们的项目的信息。
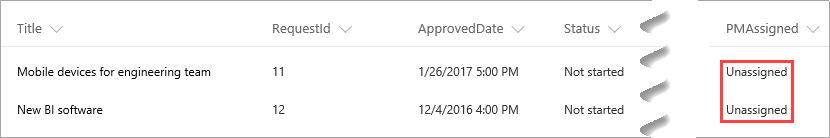
首先,我们将查看 SharePoint 中的项目详细信息列表。 两个项目的 PMAssigned 列的值为 Unassigned。 我们将在应用中查看这两个项目。

单击或点击已创建的应用链接。
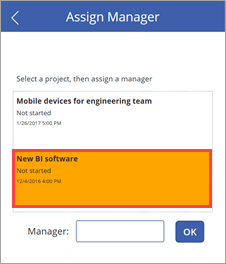
在第一屏上,单击或点击分配经理。

在分配经理屏幕上,可以看到列表中的两个未分配项目。 选择新建 BI 软件项目。

在经理文本输入框中,输入“Joni Sherman”,再单击确定。
此更改已应用于列表,并且库会进行刷新,因此只会显示剩余未分配的项目。

返回到列表,并刷新页面。 可以看到,项目条目现已更新为包含项目经理姓名。

更新项目详细信息
单击或点按
 , 返回到第一个屏幕,然后单击或点按更新详细信息。
, 返回到第一个屏幕,然后单击或点按更新详细信息。
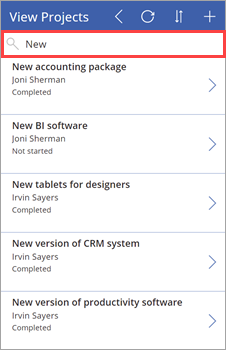
在 View Projects 屏幕上的搜索框中输入“新建”。

单击
 (针对新 BI 软件项项)。
(针对新 BI 软件项项)。
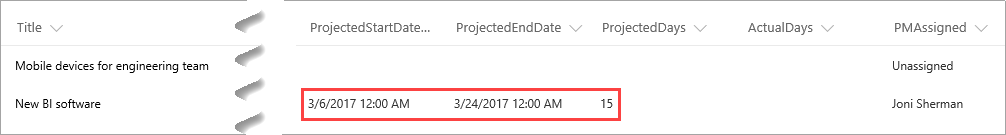
在更新详细信息屏幕上,设置以下值:
ProjectedStartDate 字段 = "3/6/2017"
ProjectedEndDate 字段 = "3/24/2017"
ProjectedDays 字段 = "15"

单击或点按
 将更改应用于列表。
将更改应用于列表。关闭应用,再返回到列表。 可以看到,项目条目现已更新为包含更改后的日期和天数。

公式详解
这是第二个有关 Power Apps 公式的选读部分。 在第一个公式详解部分中,我们探究了 Power Apps 为三屏应用中的浏览库生成的公式之一。 在本次详解中,我们将探究对第二个应用的 AssignManager 屏幕使用的公式。 公式如下:
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
此公式有何用途? 在库中选择一项并单击确定按钮后,此公式便会更新项目详细信息列表,将 PMAssigned 列设置为在文本输入框中指定的值。 此公式使用以下函数来实现用途:
在此公式中结合使用这些函数后的情况如下:
单击确定按钮后,将调用 Patch 函数来更新项目详细信息列表。
在 Patch 函数中,LookUp 函数标识要更新项目详细信息列表中的哪一行。 为此,它会比较选定库项的 ID 与列表中的 ID。 例如,ID 为 12 表示应更新新建 BI 软件的条目。
至此,Patch 函数包含正确的 ID,可以将 PMAssigned 字段更新为 TextInput1.Text 中的值。
后续步骤
本系列教程的下一步是创建用于分析项目的 Power BI 报表。
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈