了解画布应用的数据窗体布局
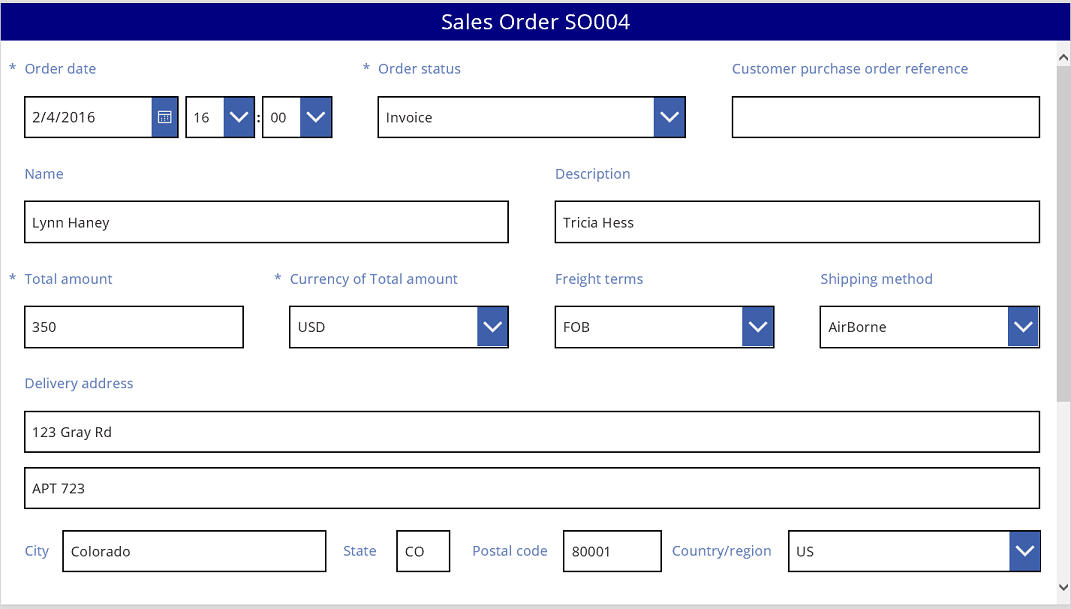
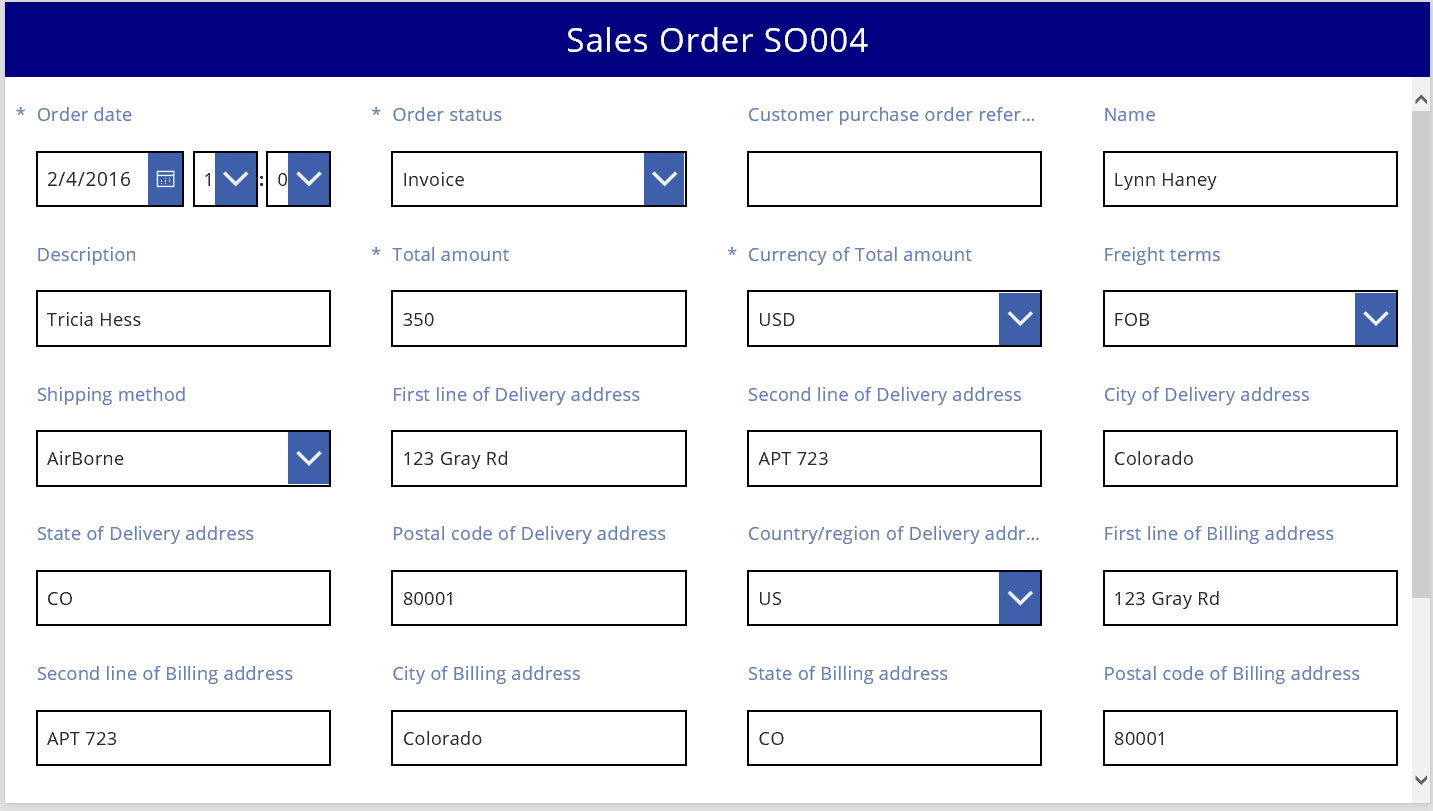
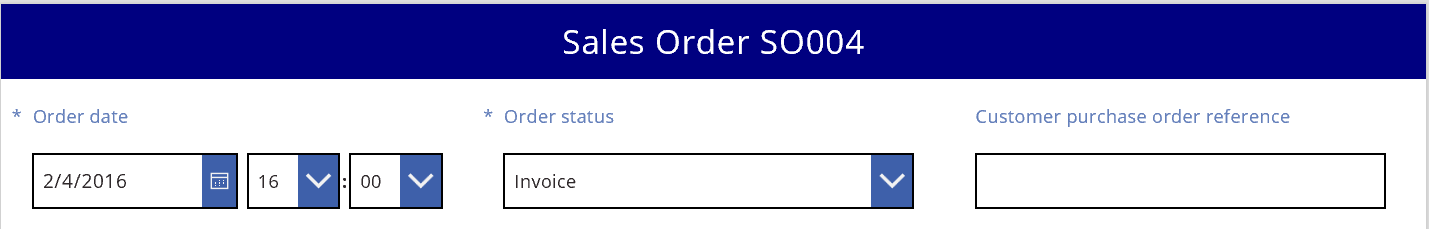
在 Power Apps 中生成画布应用时,轻松创建美观高效的窗体。 例如,假设记录销售订单的基本窗体如下:

本教程中,我们将逐步介绍如何创建此窗体。 另外,我们还将介绍一些高级主题,如动态调整字段大小以填充可用空间。
开始之前
如果您是初次接触 Power Apps(或者仅自动生成过应用),则在深入了解本文前请从头开始构建一个应用。 通过从头开始生成一个应用,会让您熟悉本文中提及但未加说明的必备概念,例如添加数据源和控件。
撰写本文时,假设您有一个名为销售订单的数据源,其包含上图中的字段。 如果您有 Power Apps 每用户、每应用或试用许可证以及系统管理员或系统定制员权限,您可以在 Microsoft Dataverse 中创建表并添加类似的字段。
添加库
从头开始创建平板电脑应用,然后添加您的数据源。
本文中介绍的所有内容同样也适用于手机布局,不同之处在于,手机应用通常只有一个垂直列。
添加垂直的 库 控件,并将其 Items属性设置为 'Sales order'。
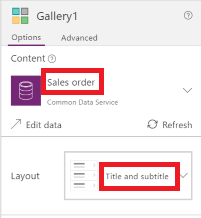
(可选)若要与本教程中的示例一致,请将库的布局设置为仅显示标题和副标题。

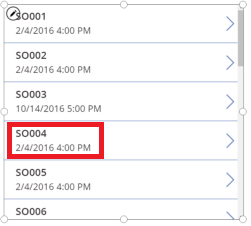
在库中,单击或点击 SO004。

此记录将显示在您按照本文后续步骤构建的窗体中。
添加标题栏
添加一个放置窗体的空白屏幕。
在本教程之外,可以将 库 和 编辑窗体 控件放置在同一个屏幕上,但将其放在单独屏幕上时可使用的空间会更多。
在新屏幕的顶部,添加一个 标签 控件,将其 Text 属性设置为此表达式:
"Sales Order " & Gallery1.Selected.SalesOrderId该标签将显示您在库中选择的记录的销售订单号。
(可选)将该标签的格式设置如下:
将其 Align 属性设置为 Center。
将其 Size 属性设置为 20。
将其 Fill 属性设置为 Navy。
将其 Color 属性设置为 White。
将其 Width 属性设置为 Parent.Width。
将其 X 和 Y 属性设置为 0。

添加窗体
添加一个 编辑窗体 控件,然后移动并调整控件大小,以使其填充标签下方的屏幕。
在后续步骤中,通过使用右窗格(而非公式栏)将窗体控件连接到销售订单数据源。 如果使用公式栏,该窗体将默认不显示任何字段。 始终可以通过在右窗格中选择一个或多个复选框来显示所需的任意字段。
在右侧窗格中,依次单击或点击未选定数据源旁边的向下箭头和销售订单。
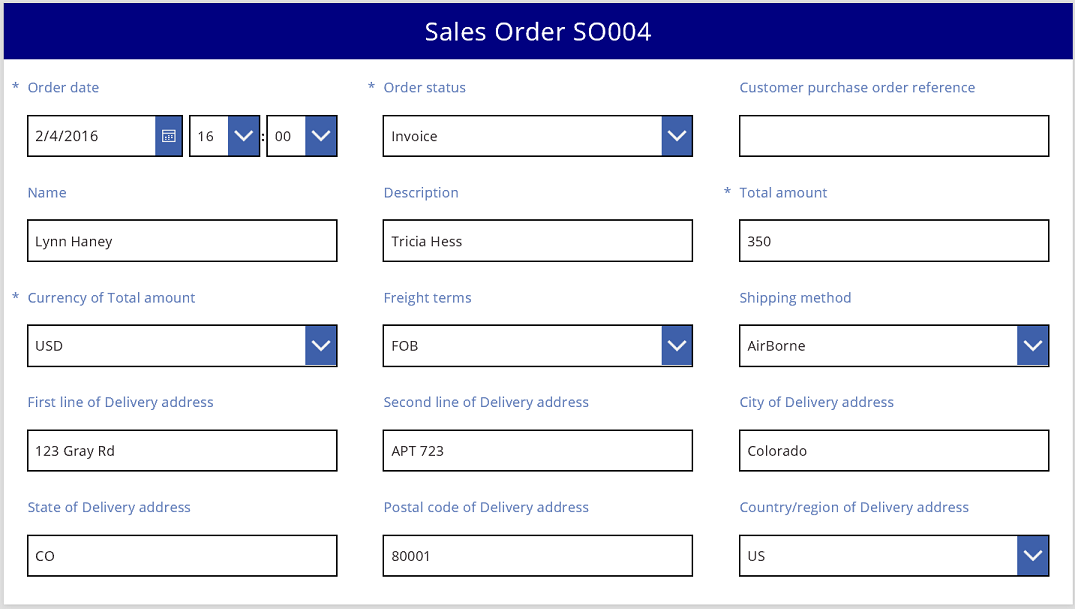
销售订单数据源中的默认字段集将以简洁的三列布局显示。 但是许多为空,可能需要一些时间才能到达其最终位置。
将该窗体的 Item 属性设置为 Gallery1.Selected。
此窗体会显示您在库中所选的记录,但是默认的字段集可能与您在最终产品中所需的内容不一致。
在右窗格中,通过取消选中其复选框隐藏以下各个字段:
- 销售订单 ID
- 客户
- 销售员
- 客户联系人
通过将订单状态字段拖到左侧,然后将其拖到客户采购订单参考字段的另一侧来移动它。
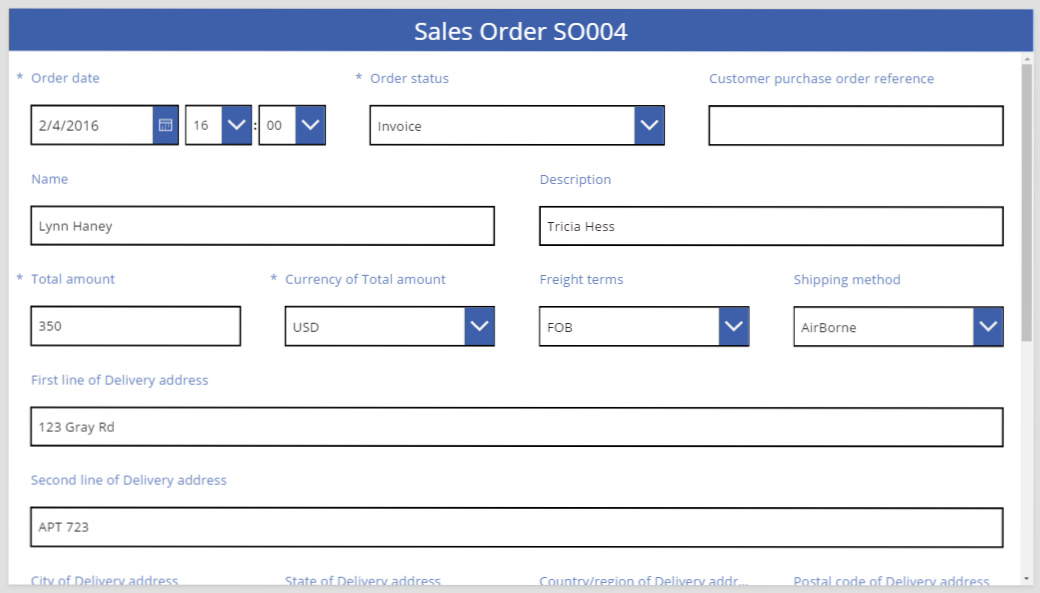
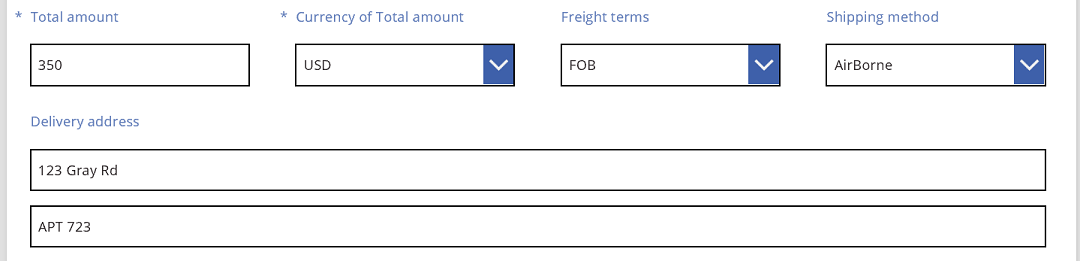
屏幕应类似于下面的示例:

选择一个数据卡
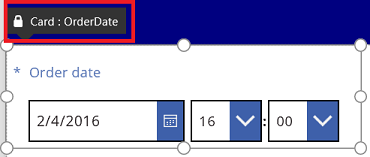
显示的每个字段都在窗体上有对应的数据卡。 此卡包含一组字段标题控件、一个输入框、一个星号(在字段为必填项时显示)和一个验证错误消息。
还可以直接在窗体上选择卡。 在选中一个卡时,其上方将显示黑色标题。

备注
若要删除卡片(而不仅仅是隐藏它),请选择卡片,再按 Delete。
排列列中的卡
默认情况下,平板电脑应用中的窗体包含三列,手机应用中包含一列。 您不仅可以指定窗体包含的列数,还可以指定所有卡是否要适应列边框内部的大小。
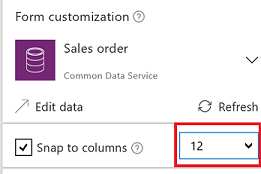
在此图中,选中对齐到列复选框后,窗格中的列数从三列更改为四列。 窗体中的卡自动进行排列以适应新布局的大小。

跨多个列调整卡大小
根据各个卡中的数据,可能需要让某些卡适应单个列的大小,让其他卡跨越多个列。 如果卡包含的数据多于想要在单个列中显示的内容,可以将卡选中,然后拖动其选择框左或右边框处的握柄来将卡加宽。 拖动握柄时,卡将“对齐”到列边界。
若要使设计更为灵活但保持某些结构,可以将列数增加到 12。 进行此更改后,可以轻松地将各个卡配置为跨越整个窗体、半个窗体、三分之一窗体、四分之一窗体、六分之一窗体等。 我们来看一下实际操作。
在右窗格中,将窗体中的列数设置为 12。

窗体没有发生明显变化,但是当拖动左或右握柄时对齐点会变多。
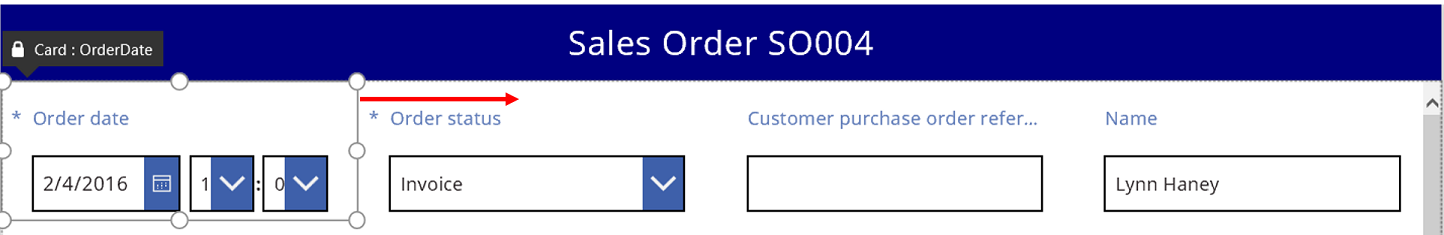
通过将右侧对齐点上的握柄向右侧拖来增加订单日期卡的宽度。
该卡跨越了窗体的 12 列中的四个(或窗体的 1/3),而非仅跨越窗体的 12 列中的三个(或窗体的 1/4)。 当通过一个对齐点来增加卡的宽度时,卡将多跨越一个 1/12 的窗体空间。

对订单状态和客户采购订单参考卡重复执行上述步骤。

调整名称和说明卡的大小,使其占据窗体的六列(或 1/2)。
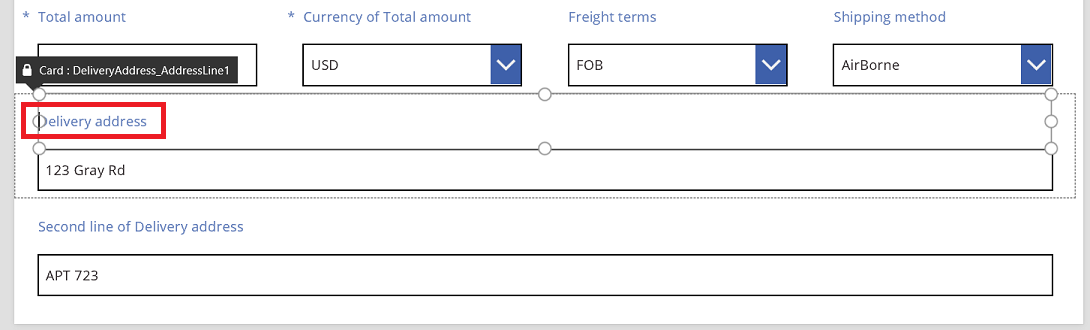
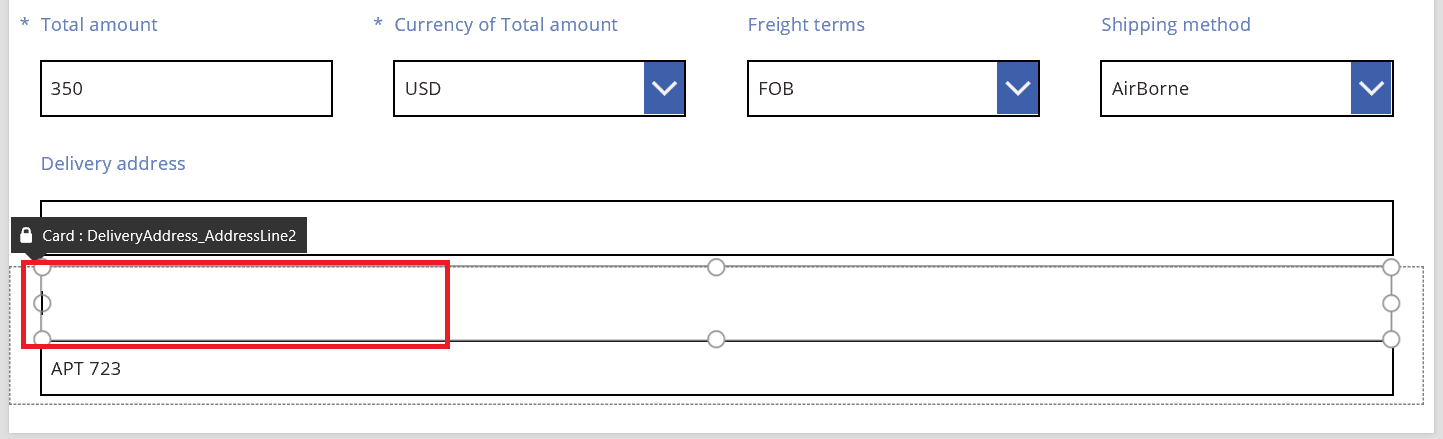
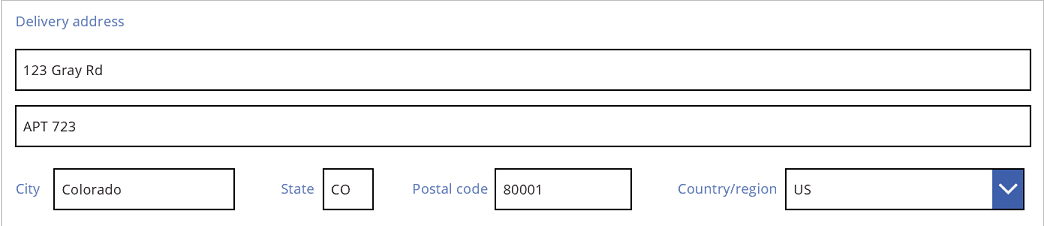
让“交货地址”的前两行完全横跨整个窗体:
全部已完成。 我们已生成所需窗体,让各行的列数不同:

操纵卡中的控件
交货地址包含多条信息,建议将这些信息组合在一起,以方便用户查看。 虽然每个字段都留在自己的数据卡中,但我们可以在数据卡中控制控件,使它们更完美地组合在一起。
选择交货地址的第一行卡,选择该卡内的标签,然后删除文本中的前三个字词。

选择交货地址的第二行卡,选择该卡内的标签,然后删除其中的所有文本。
很容易就可以删除标签控件,在很多情况下效果都很好。 但公式可能会依赖当前控件。 更安全的方法是,删除文本或将此控件的 Visible 属性设置为 false。

在同一个卡中,将文本输入框移到标签之上,以减少第一行和第二行地址之间的空间。
卡内容占据的空间减少后卡的高度将缩减。

现在,我们将重点处理第三行地址。 与刚才的操作类似,我们将缩短这些数据卡中每个标签的文本,并将文本输入框排列到每个标签的右侧。 下面介绍如何对州/省/自治区/直辖市卡执行这些操作:
| 步骤 | 描述 | 结果 |
|---|---|---|
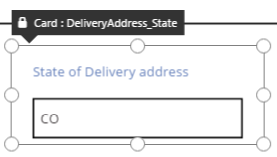
| 1 | 选中州/省/自治区/直辖市卡,以使其周围出现握柄。 |  |
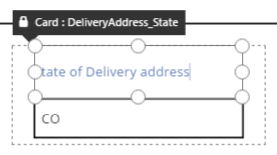
| 2 | 选中该卡中的标签,以使其周围出现握柄。 |  |
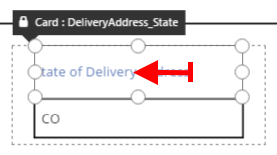
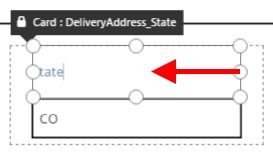
| 3 | 将光标移到文本右侧,然后删除不需要的部分。 |  |
| 4 | 使用两端的握柄,设定“标签”控件的大小,以适应新的文本大小。 |  |
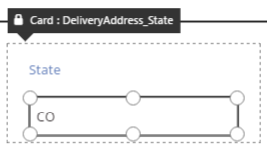
| 5 | 选择此卡中的“文本输入”控件。 |  |
| 6 | 使用两侧的握柄,根据需要设定“文本输入”控件的大小。 |  |
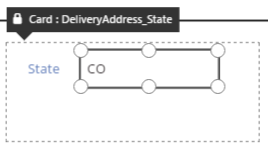
| 7 | 将文本输入框向上拖到“标签”控件的右侧,然后拖放该文本输入框。 |  |
| 州/省/自治区/直辖市卡的修改现已完成。 |  |
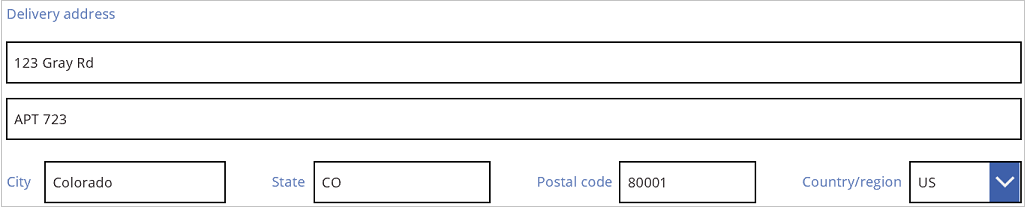
生成的完整第三行地址如下所示:

许多卡一开始就对属性使用了动态公式。 例如,我们在上面移动并调整大小的 文本输入 控件就包含以父级宽度为依据的 Width 属性。 移动控件或调整其大小后,这些动态公式将被替换为静态值。 如果需要,可以使用公式栏还原动态公式。
禁用“对齐到列”
有时,可能需要进一步控制,而标准的 12 列无法实现这一点。 在这种情况下,可以禁用对齐到列,然后手动设置数据卡的位置。 窗体将继续对齐 12 列,不过在开始调整大小或重新放置后,您还是可以按住 Alt 或 Ctrl+Shift 键来替代捕捉点。 有关详细信息,请参阅替代行为键盘快捷方式。
在我们的示例中,构成第三行地址的四个组件的宽度完全相同。 不过,这可能并不是最佳布局,因为城市名称长于州/省/自治区/直辖市缩写,并且“国家/地区”的文本输入框较短,这是由于其标签长度所致。 若要优化此空间,请在右窗格中禁用对齐到列,然后在开始调整大小和放置这些卡片后,按住 Alt 或 Ctrl+Shift 键。
仔细定位后,每个字段的大小适当,字段水平间距匀称:

综合而言,启用与禁用对齐到列后,行为上有哪些不同?
| 行为 | “贴靠列”已启用 | “贴靠列”已禁用 |
|---|---|---|
| 调整大小后贴靠到 | 选择的列数: 1、2、3、4、6 或 12 |
12 列 |
| 可以替代调整大小贴靠 | 否 | 是,在开始调整大小后使用 Alt 或 Ctrl+Shift 键 |
| 数据卡在各行间自动重新布局(稍后将对此进行详细介绍) | 是 | 否 |
设置宽度和高度
与 Power Apps 中的所有内容一样,窗体布局受数据卡控件属性约束。 如前面所述,可以通过将控件拖到不同的位置或拖动握柄来调整控件的大小,从而更改这些属性的值。 不过,有时也会需要更精准地了解并控制这些属性,尤其是在使用公式生成动态窗体时。
基本布局:X、Y 和 Width
X 和 Y 属性控制卡的位置。 处理原始画布上的控件时,这些属性生成的是绝对位置。 在窗体中,这些属性的含义就不同了:
- X:行内顺序。
- Y:行号。
与画布上的控件类似,Width 属性指定的是数据卡的最小宽度(很快将会对下限进行详细介绍)。
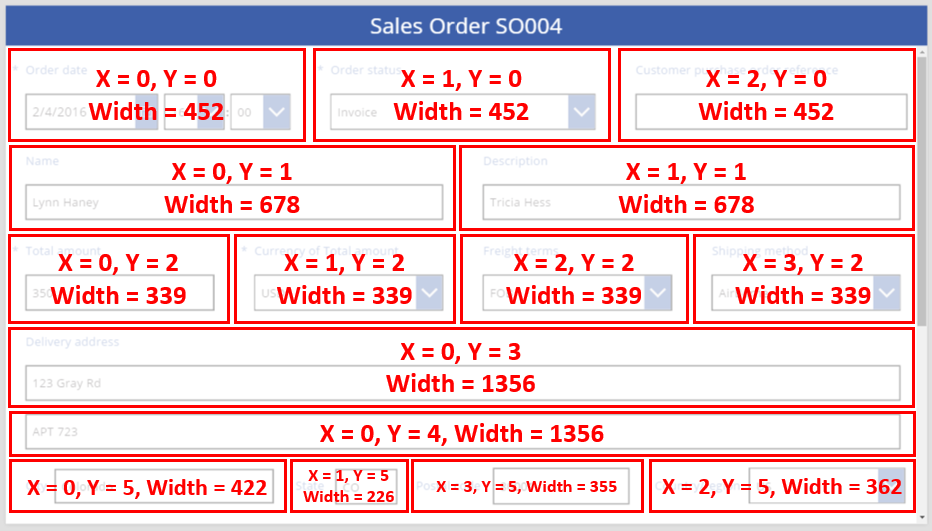
让我们来看看窗体中卡的 X、Y 和 Width 属性:

溢出行
如果某行上的数据卡过宽而无法适应此行,会怎么样? 通常情况下,不必担心这种可能性。 如果已启用对齐到列,这三个属性会自动进行调整,以便所有内容都能很好地适应行,而不会溢出。
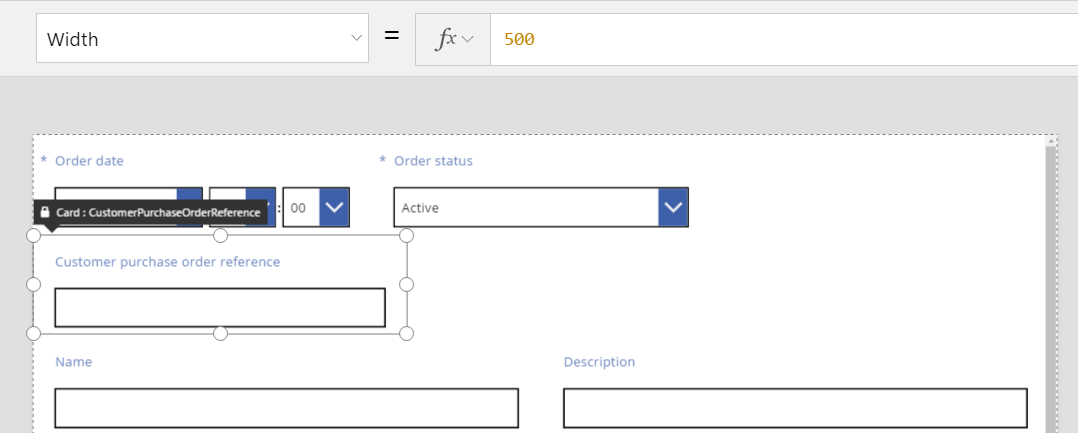
不过,如果已禁用对齐到列或公式中的 Width 以一张或多张数据卡为依据,则可能会发生行溢出。 在这种情况下,数据卡会自动换行,以便有效地创建其他行。 例如,我们会将客户采购订单参考数据卡(第一行中的第三项)的 Width 属性手动更改为 500:

最上面一行中的三张数据卡不再适应水平空间,并且创建了其他行,以将溢出内容自动换行。 所有这些数据卡的 Y 坐标仍保持 0 不变,而名称和说明数据卡的 Y 坐标也仍为 1。 具有不同 Y 值的卡不会跨行合并。
可以使用此行为创建完全动态的布局,即数据卡根据 Z 顺序进行排列,尽可能填充所在行,然后再移到下一行。 若要达到此效果,请为所有数据卡设置相同的 Y 值,再使用 X 表示数据卡的顺序。
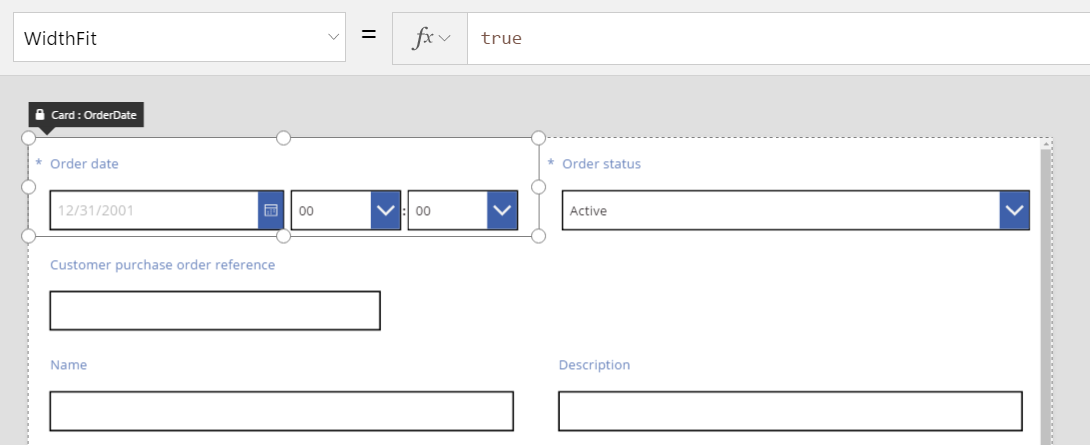
填充空间:WidthFit
上一示例中的溢出导致第一行中第二张订单状态卡后面有空间。 为了填充此空间,我们可以手动调整两张剩余数据卡的 Width 属性,但此方法会很麻烦。
作为备选方法,可以使用 WidthFit 属性。 如果某行中的一张或多张数据卡将此属性设置为 true,则此行上的任何剩余空间都会被数据卡均分。 正因为此行为,我们在前面提到,数据卡的 Width 属性为最小,而显示的宽度可能会更大。 此属性不会使卡片缩,只会使其扩大。
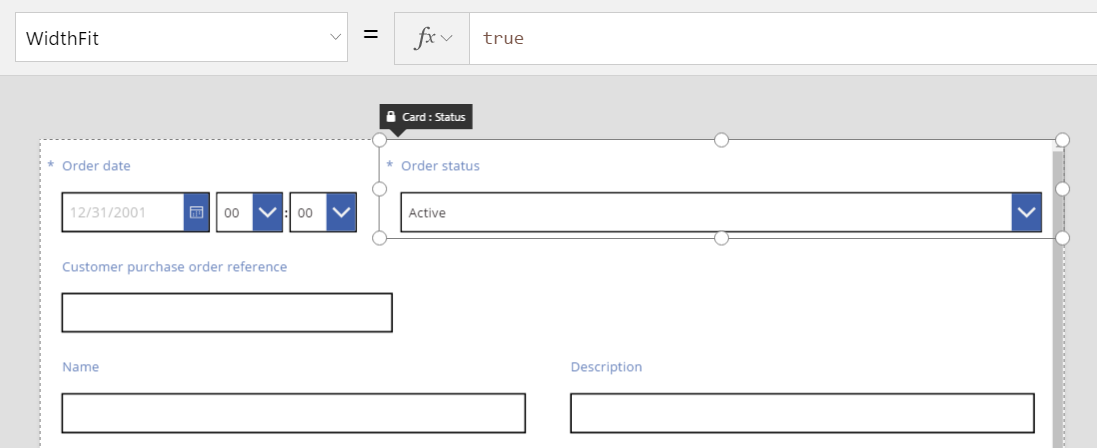
如果将订单状态卡上的 WidthFit 设置为 true,其将填充可用空间,而第一张卡将保持不变:

如果我们也将订单日期卡上的 WidthFit 设置为 true,那么这两张数据卡将均分可用空间:

这些数据卡的握柄将 WidthFit 带来的额外宽度考虑在内,而不考虑 Width 属性规定的最小宽度。 如果已启用 WidthFit,那么控制 Width 属性可能会引起混淆;建议禁用“WidthFit”,更改 Width 属性,再重新启用“WidthFit”。
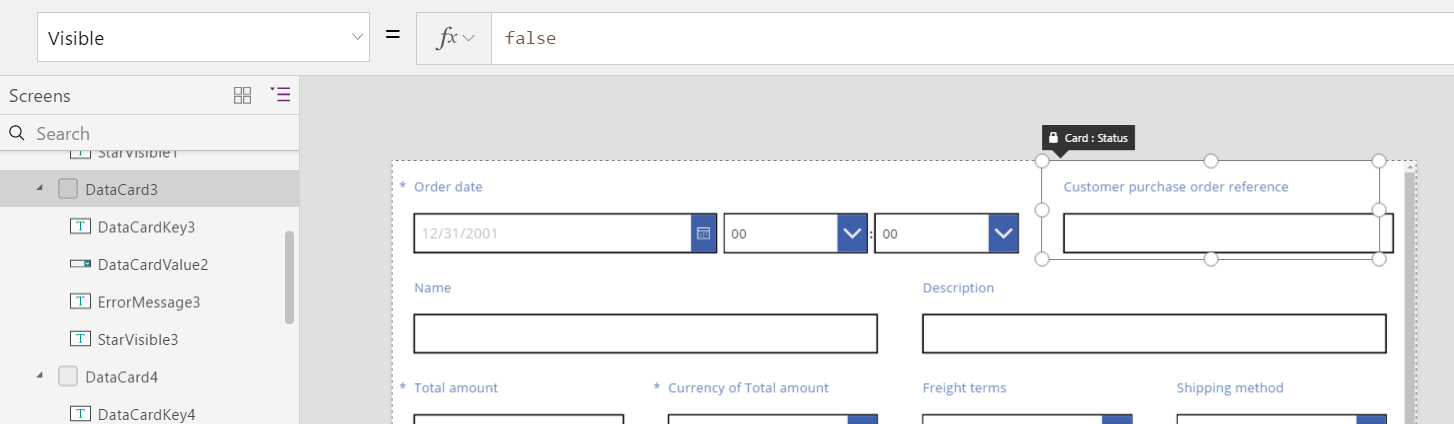
WidthFit 何时有用? 如果某字段只在特定情况下才使用,则可以将它的 Visible 属性设置为 false,这样此行上的其他数据卡便会自动填充它周围的空间。 建议使用公式,以便仅在另一个字段包含特定值时显示字段。
此时,我们将订单状态字段的 Visible 属性设置为静态 false:

在有效删除第二张数据卡的情况下,第三张数据卡现在可以恢复与第一张数据卡位于同一行。 第一张数据卡仍将 WidthFit 设置为 true,因此,只有它会扩展宽度来填充可用空间。
由于订单状态不可见,因此,不能像在画布上一样轻松选择它。 但是,可以在屏幕左侧的控件层次列表中选择任何可见或不可见的控件。
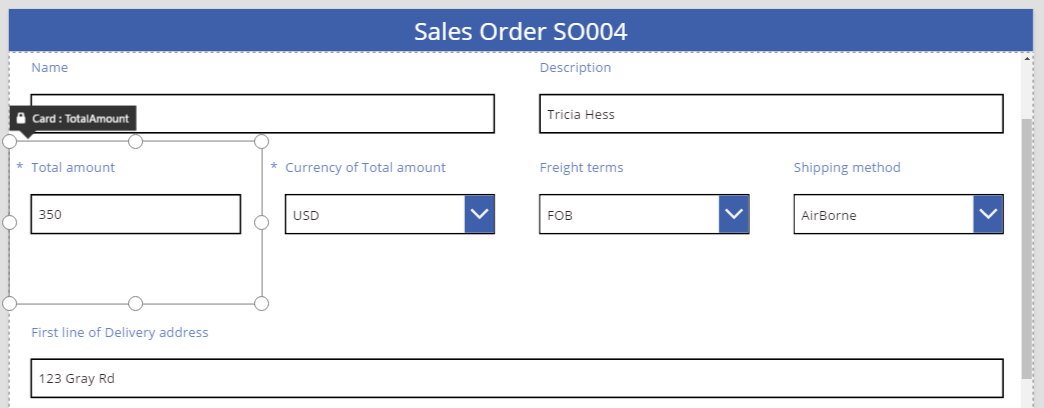
高度
Height 属性约束每张数据卡的高度。 对于 Height,数据卡也有等同于 WidthFit 的属性,并且始终设置为 true。 假定存在 HeightFit 属性,但是请勿在产品中寻找它,因为尚未发布此类属性。
因为无法禁用此行为,所以更改数据卡的高度可能比较棘手。 行中的所有数据卡都与最高数据卡等高。 看到的行可能会如下所示:

哪张数据卡决定了行高? 在上图中,虽然选择了显得很高的总金额数据卡,但它的 Height 属性值为 80(与第一行的高度相同)。 若要缩减行高,必须缩减该行中高度最大的卡的 Height 属性,并且只有查看每个卡片的 Height 属性才能识别出高度最大的卡。
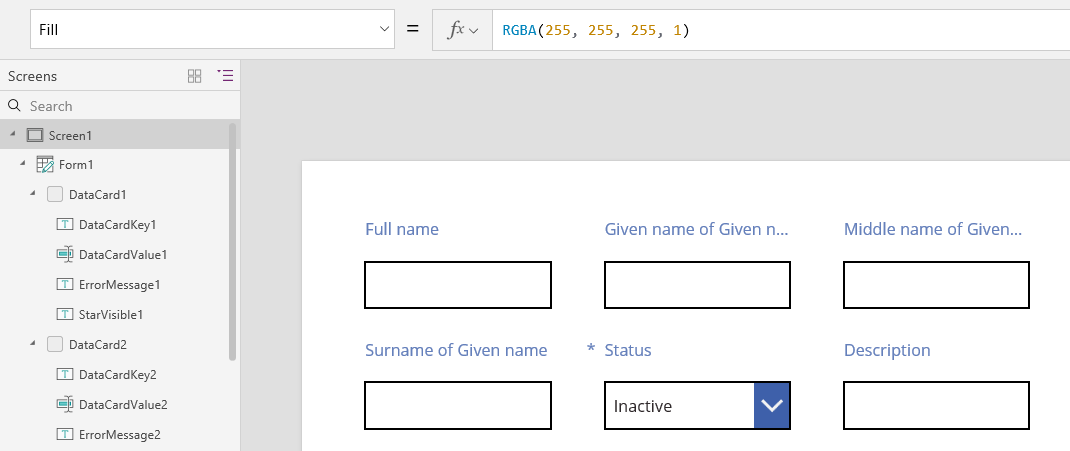
AutoHeight
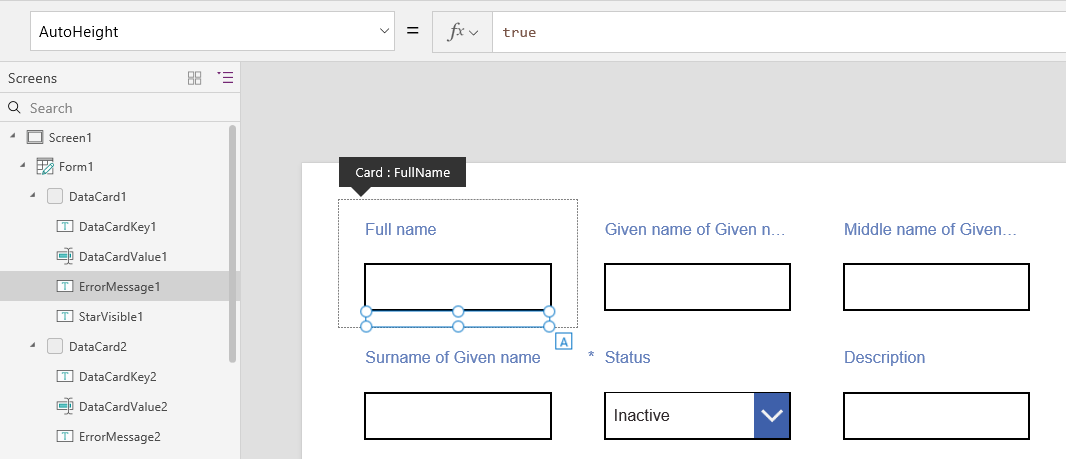
如果卡包含的控件将 AutoHeight 属性设置为 true,则该卡也可能高于您所需的高度。 例如,许多卡都包含一个标签,以便在字段值导致验证问题时显示错误消息。
如果没有任何文本要显示(无错误),那么此标签的高度将折叠为零。 如果对此不甚了解,就不会知道此类标签的存在,而此类标签应该如下所示:

在屏幕左侧,控件列表显示 ErrorMessage1,这就是我们的“标签”控件。 更新应用时,可以选择此控件,指定其高度并显示握柄来通过它们设置控件的位置和大小。 蓝色框中的“A”指明控件已将 AutoHeight 设置为 true:

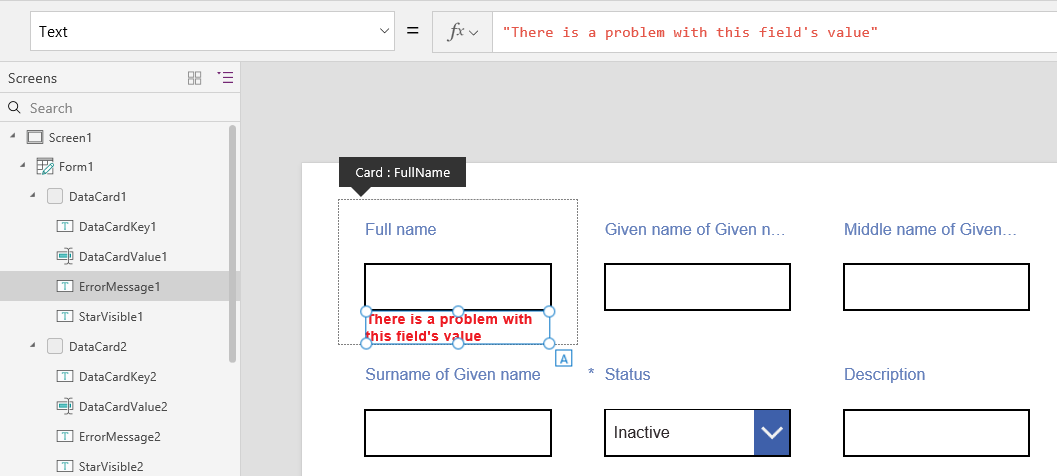
此控件的 Text 属性设置为 Parent.Error,用于获取基于验证规则的动态错误消息。 为了便于说明,我们将以静态方式设置此控件的 Text 属性,这会令其变高(进而令数据卡变高)来适应文本长度:

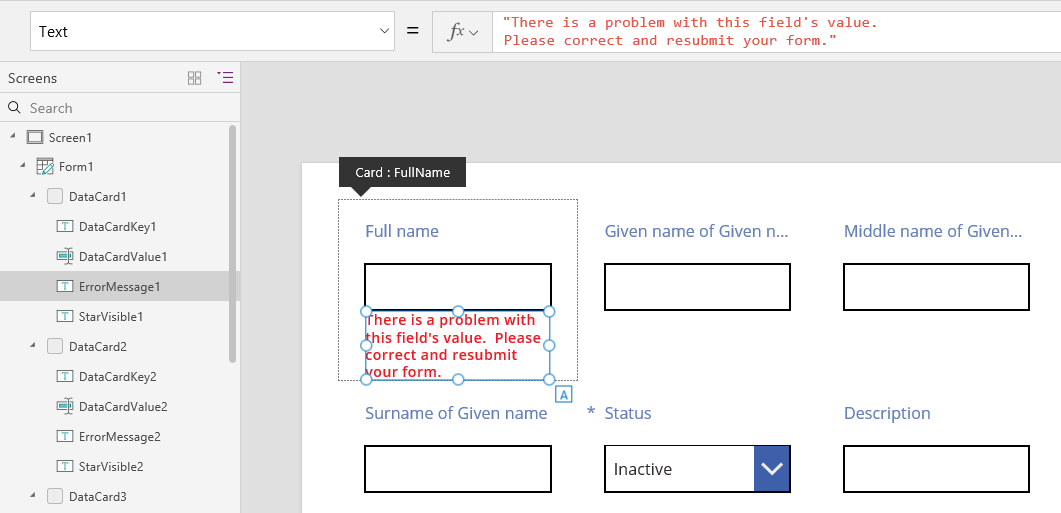
我们将加长一点错误消息,此控件和数据卡会再次变高以适应文本长度。 行整体变高,但仍保持数据卡之间的垂直对齐方式:

反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈