创建 React 应用
在这个 5-10 分钟的 Visual Studio 集成开发环境 (IDE) 简介中,你可以创建并运行简单的 React 前端 Web 应用程序。
先决条件
确保安装以下内容:
- Visual Studio 2022 或更高版本。 请转到 Visual Studio 下载页,进行免费安装。
- npm (https://www.npmjs.com/),随 Node.js 提供
- npx (https://www.npmjs.com/package/npx)
创建应用
在“开始”窗口中(选择“文件”>“开始窗口”并打开),选择“新建项目”。

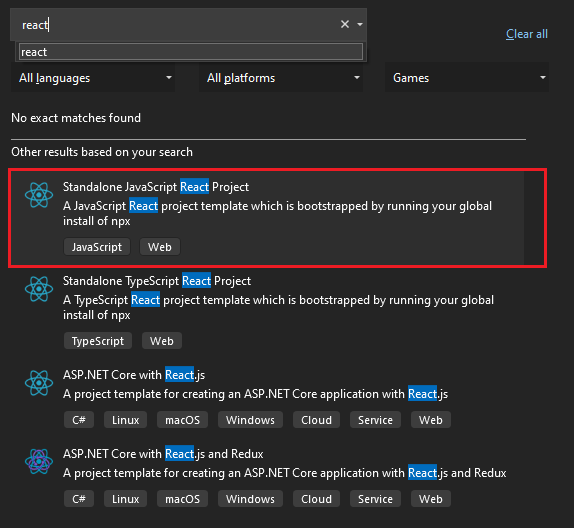
在顶部的搜索栏中搜索“React”,然后根据偏好选择“独立 JavaScript React 项目”或“独立 TypeScript React 项目”。

为你的项目和解决方案命名。
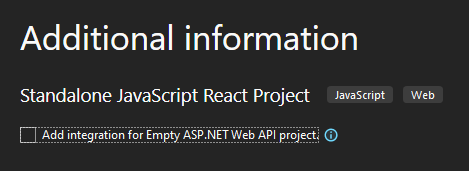
如果之前选择了“独立 JavaScript React 模板”,转到“其他信息”窗口时,请不要选中“为空的 ASP.NET Web API 项目添加集成”选项。 如果添加了 ASP.NET Core 项目,此选项将文件添加到 React 模板,以便稍后可以与 ASP.NET Core 项目挂钩。

选择“创建”,然后等待 Visual Studio 创建项目。
请注意,创建 React 项目需要一些时间,因为此时运行的 create-react-app 命令也运行 npm install 命令。
查看项目属性
使用默认项目设置可以生成和调试项目。 但是,如果需要更改设置,请右键单击解决方案资源管理器中的项目,选择“属性”,然后转到“生成”或“调试”部分。
注意
launch.json 存储与“调试”工具栏中的“开始”按钮关联的启动设置。 目前,launch.json 必须位于 .vscode 文件夹下。
生成项目
选择“生成”>“生成解决方案”以生成项目 。
启动项目
按 F5 或选择窗口顶部的“开始”按钮,你将看到命令提示,例如:
- VITE v4.4.9 在 780 毫秒内准备就绪
注意
检查消息的控制台输出,例如指示你更新 Node.js 版本的消息。
接下来,你会看到基本 React 应用!
后续步骤
对于 ASP.NET Core 集成:
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈