在 XAML 设计器中将对象组织到布局容器中
本文介绍用于 XAML 设计器的版式面板和控件。
想象你希望对象出现在页面上的哪个位置 - 诸如图像、按钮和视频等对象。 也许你希望它们出现在行和列中、在单个行中(垂直或水平)或在固定位置中。
在考虑好页面的显示情况后,请选择布局面板。 所有页面都从一个布局面板开始,因为你需要某个容器来向其中添加对象。 默认情况下为 Grid,但可以进行更改。
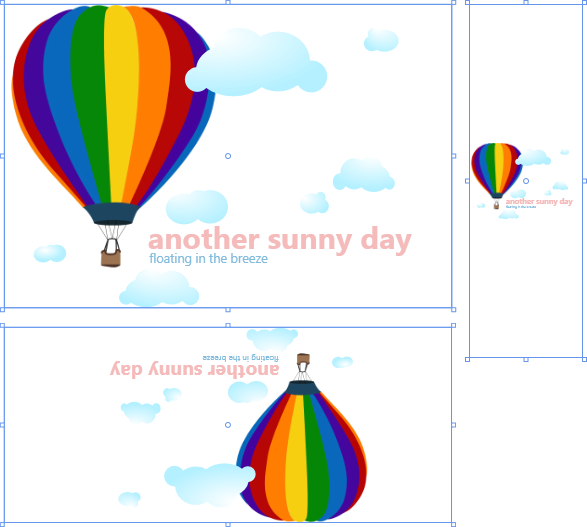
布局面板可帮助你在页面上排列对象,但是它们的作用不仅于此。 它们可以帮助你针对不同屏幕大小和分辨率进行设计。 当用户运行你的应用时,布局面板中的所有对象都会调整大小以匹配用户设备的屏幕空间。 当然,如果你不希望布局这样做,则可以为布局的一部分或整个布局重写该行为。 可以使用高度和宽度属性对此进行控制。
布局面板
通过选择这些布局面板之一来开始设计你的页面。 页面可以具有多个布局面板。 例如,可从 Grid 布局面板开始,然后将一个 StackPanel 添加到 Grid 中的某个区域,即可在该元素中垂直排列控件。
以下布局面板是最常用的,不过还有一些其他布局面板。 在 Visual Studio 的“工具箱”中或 Blend for Visual Studio 的“资产”面板中可以找到它们。
网格
在行和列中排列对象。

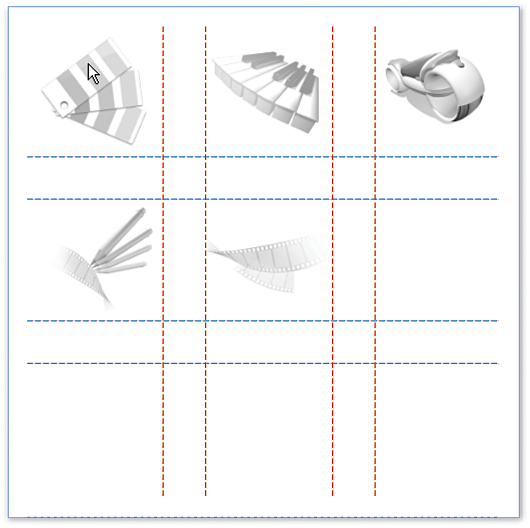
UniformGrid
将对象排列到相等或统一的网格区域中。 此面板非常适用于排列图像的列表。
(仅适用于 WPF 项目。)

画布
按任何所需方式排列对象。 当用户运行你的应用时,这些元素将在屏幕上具有固定位置。

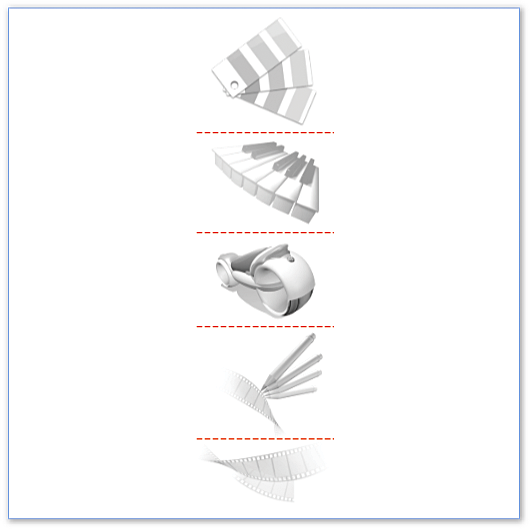
StackPanel
在单个行中水平或垂直排列对象。

WrapPanel
按顺序从左到右排列对象。 面板最右边空间不足时,它会将内容换行到下一行,并采用从左到右、从上到下的换行顺序。 还可以使自动换行面板的方向垂直,以便对象从上到下、从左到右排列。
(仅适用于 WPF 项目。)

DockPanel
排列对象,使它们停留或停靠在面板的一个边缘。
(仅适用于 WPF 项目。)

观看短片:![]() WPF - DockPanel
WPF - DockPanel
布局控件
也可以向布局控件添加对象。 布局控件功能不如布局面板那么丰富,在某些情况中这些控件可能很有用。
以下布局控件是最常用的,不过还有一些其他布局控件。 在 Visual Studio 的“工具箱”中或 Blend for Visual Studio 的“资产”面板中可以找到它们。
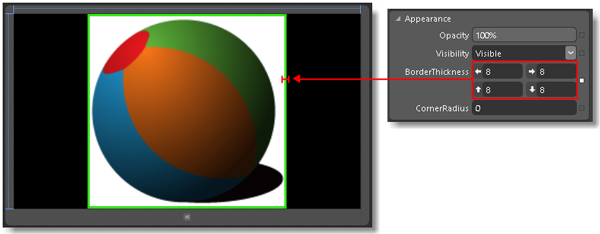
边框
围绕创建边框、背景或两者。 只能将一个对象添加到边框。 如果要将边框或背景应用于多个对象,请将布局面板添加到边框。 然后,将对象添加到该面板或控件。

弹出项
在窗口中向用户显示信息或选项。 只能将一个对象添加到弹出项。 默认情况下,弹出项包含一个 Grid,但是可以更改。
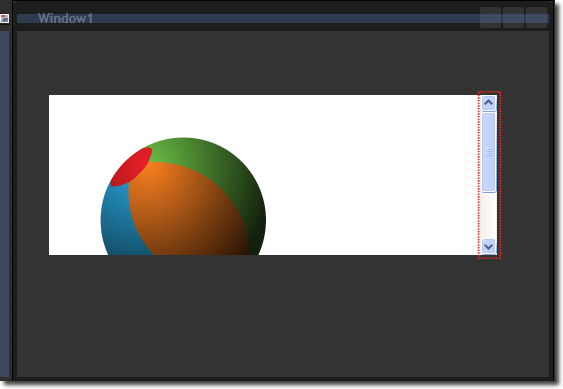
ScrollViewer
使用户可以向下滚动页面或页面区域。 只能将一个对象添加到 ScrollViewer,因此添加 Grid 或 StackPanel 等布局面板很有必要。

Viewbox
采用与缩放控件十分类似的方式扩展对象。 只能将一个对象添加到 Viewbox。 如果要将该效果应用于多个对象,请将布局面板添加到 ViewBox,然后将控件添加到该布局面板。