3D 应用启动器设计指南
当你戴上 Windows Mixed Reality 沉浸式 (VR) 头戴显示设备时,你就会进入 Windows Mixed Reality 主页。 该主页被想象成坐落于悬崖上的房屋,四周环绕着山水,但你可以选择其他环境,甚至创建自己的环境。 在该主页的空间内,用户可以随意安排和组织他们关心的 3D 对象和应用。 3D 应用启动器是用户混合现实房屋中的“物理”对象,他们可以选择它来启动应用。

Floaty Bird 3D 应用启动器示例(虚构应用)
3D 应用启动器创建过程
创建 3D 应用启动器的过程分为 3 个步骤:
设计概念
奇妙而又熟悉
你的应用启动器所在的 Windows Mixed Reality 环境部分是熟悉的,部分是奇妙/科幻的。 最佳启动器遵循这一领域的规则。 考虑如何从你的应用中获取熟悉且有代表性的对象,但要偏离一些实际现实规则。 神奇的结果会出现。
直观
当你查看应用启动器时,其目的(启动你的应用)应该很明显并且不会造成任何混淆。 例如,确保你的启动器是你的应用的一个显而易见的代表,以免与悬崖小屋中的一件装饰品混淆。 你的应用启动器应邀请人员触摸/选择它。

Fresh Note 3D 应用启动器示例(虚构应用)
主比例
3D 应用启动器位于悬崖小屋中,它们的默认大小应使空间中的其他“物理”对象合乎情理。 如果你将启动器置于诸如室内植物或某个家具附近,则就大小而言,它应让人感觉如在家中。 一个好的起点是看看它在 30 立方厘米时的样子,但请记住,用户可以根据需要放大或缩小它。
可拥有
应用启动器应感觉就像一个人会很高兴在其空间中拥有的对象。 他们实际上会用这些东西包围自己,因此启动器应感觉就像用户认为值得寻找并保留在附近的东西。

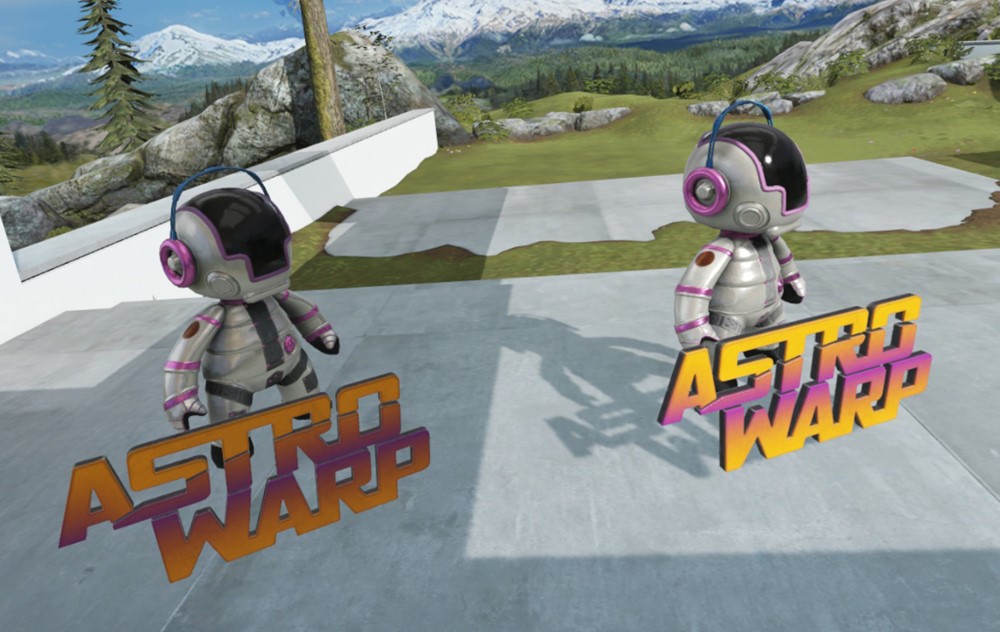
Astro Warp 3D 应用启动器示例(虚构应用)
可识别
你的 3D 应用启动器应立即向看到它的人表达“你的应用品牌”。 如果你的应用中有明星人物或显著可识别的对象,我们建议将其用作设计的重要部分。 在混合现实世界中,一个对象会引起用户更多的兴趣,而不仅仅是一个徽标。 可识别对象可以快速、清晰地传达品牌信息。
体积
你的应用得到的不仅仅是将你的徽标置于平面上并到此为止。 你的启动器应感觉就像用户空间中令人兴奋的 3D 物理对象。 一个很好的方法是想象你的应用将在梅西百货感恩节大游行中出现一个气球。 问问你自己,当沿着大街走时,什么会让人们真正惊叹? 什么从所有视角看起来都很棒?
 仅徽标
仅徽标
 使用人物可提高辨识度
使用人物可提高辨识度
 平面方法,平平无奇,比较无趣
平面方法,平平无奇,比较无趣
 空间立体法可更好地展示你的应用
空间立体法可更好地展示你的应用
适用于良好 3D 模型的使用技巧
- 规划你的应用启动器的维度时,拍摄大约 30 厘米的立方体。 因此,大小比例为 1:1:1。
- 模型必须少于 10,000 个多边形。 详细了解三角形计数和详细级别 (LOD)
- 在沉浸式头戴显示设备上测试。
- 尽可能在模型的几何图形中构建细节,不要依赖纹理来获取细节。
- 构建“水密”闭合几何图形。 没有未建模的孔。
- 在你的对象中使用天然材料。 想象一下在现实世界中精心制作它。
- 确保你的模型在不同的距离和尺寸下都能很好地读取。
- 模型准备就绪后,请阅读导出资产的准则。

纹理中包含微妙细节的模型
要避免的内容
- 不要使用高对比度的细节或小而繁杂的图案和纹理。
- 不要使用薄几何图形,它在远处效果不佳,并且会严重混叠。
- 不要让模型的某些部分过多超出 1:1:1 的大小比例。 它会产生缩放问题。

避免高对比度、小而繁杂的图案
如何处理字体
- 建议你的字体占应用启动器的大约 1/3(或更多)。 字体是让人们觉得你的启动器实际上是一个启动器的主要因素,如果它是内容充实的就太好了。
- 避免使字体超宽 - 尝试将其保持在应用启动器核心维度的范围内(差不多)。
- 可以使用平面字体,但从某些角度和在某些环境中可能难以查看。 你可以考虑将它放在一个实体对象或背景上,以帮助解决此情况。
- 为你的字体添加维度,这在 3D 中感觉很好。 将字体侧面的底纹着色为不同、更深的颜色可帮助提高可读性。
 在某些环境下,如果采用没有背景的平面字体,某些角度的观看效果较差
在某些环境下,如果采用没有背景的平面字体,某些角度的观看效果较差
 具有内置背景的类型效果不错
具有内置背景的类型效果不错
 如果侧面有阴影,挤压类型效果良好
如果侧面有阴影,挤压类型效果良好
可以使用的字体颜色
- 白色
- 黑
- 明亮的半饱和颜色

可以使用的字体颜色
要避免的颜色
导致问题的字体颜色包括:
- 中间色调
- 灰色
- 过饱和的颜色或不饱和的颜色

导致问题的字体颜色
照明
应用启动器的照明来自悬崖小屋环境。 请务必在整个房屋中的多个位置测试启动器,以便它在明亮处和阴暗处看起来都不错。 好消息是,如果你已遵循本文档中的其他设计指南,那么对于悬崖小屋中的大多数照明,你的启动器应处于良好状态。
测试你的启动器在环境中各种灯光下的效果的好地方是工作室、媒体室、室外和后院(带草坪的混凝土区域)的任何地方。 另一个很好的测试是,将它置于半明半暗的地方,并查看它的效果。

确保启动器在明亮处和阴暗处看起来都不错
纹理
创作纹理
3D 应用启动器的最终格式将是一个 .glb 文件,该文件是使用 PBR(基于物理的渲染)管道制作的。 这可能是一个复杂的过程 - 如果尚未聘请技术艺术家,现在是个好时机。 如果你是一位勇敢的 DIY 爱好者,在开始之前,花时间研究并学习 PBR 技术语以及发生的情况有助于避免常见错误。

Fresh Note 3D 应用启动器示例(虚构应用)
推荐的创作工具
建议使用 Adobe Substance Painter 创作最终文件。 如果你不熟悉在 Substance Painter 中创作 PBR 着色器,请参阅教程。
(或者,也可以使用 3D-Coat、Quixel Suite 2 或 Marmoset Toolbag,如果你更熟悉其中一种。)
最佳实践
- 如果你的应用启动器对象是针对 PBR 创作的,那么将其转换为悬崖小屋环境应该很简单。
- 我们的着色器需要金属/粗糙度工作流程,虚幻 PBR 着色器是一个近似的摹本。
- 导出纹理时,请记住建议的纹理大小。
- 请确保生成用于实时照明的对象,这意味着:
- 避免烘焙阴影 - 或绘制的阴影
- 避免纹理中的烘焙照明
- 使用 PBR 材料创作包之一获取为着色器生成的正确地图