近处菜单 - MRTK3

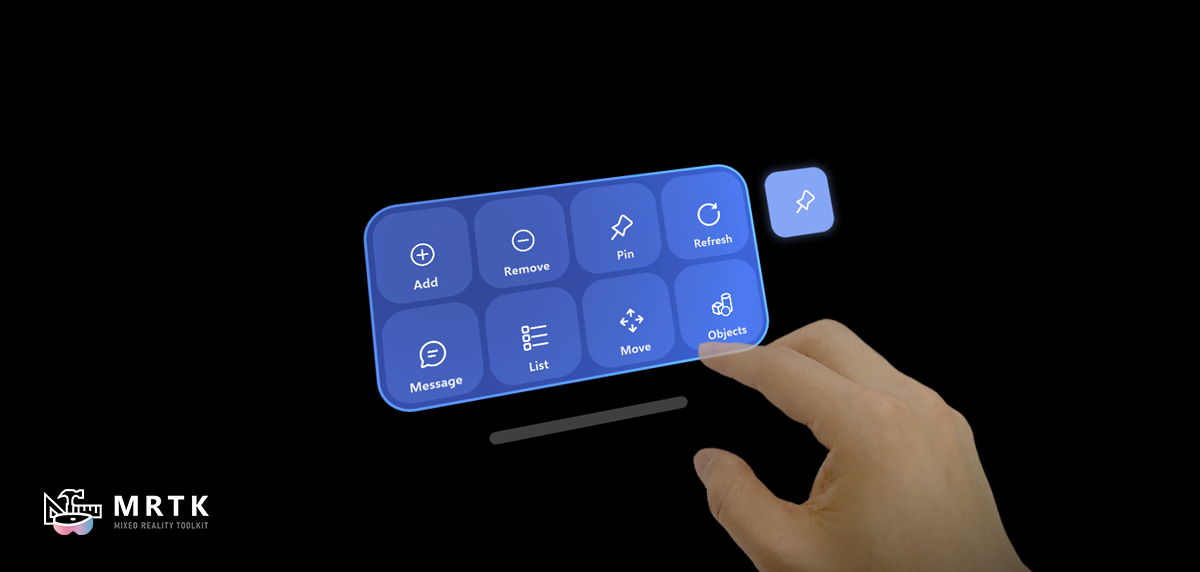
“近处菜单”是一组 UI 元素的常见模式,它可以操作和移动,还可以跟随用户。 由于它与用户是松散耦合的,因此不会干扰用户与目标内容的交互。 用户可以使用“固定”按钮来锁定/解锁菜单。 该菜单可以被抓取并置于世界中特定的位置。
交互行为
- 跟随:菜单随你移动,并保持在与用户距离 30-60 厘米的范围内,确保实现跟踪交互。
- 固定:通过使用“固定”按钮,可以全局锁定并释放菜单。
- 抓取和移动:菜单始终是可抓取和可移动的。 无论先前处于何种状态,在抓取并释放菜单时,菜单都将被固定(世界锁定)。
示例场景和预制件
NearMenuExamples.unity 场景演示了各种大小的近处菜单配置示例。 你可以找到作为预制件的菜单示例。

结构
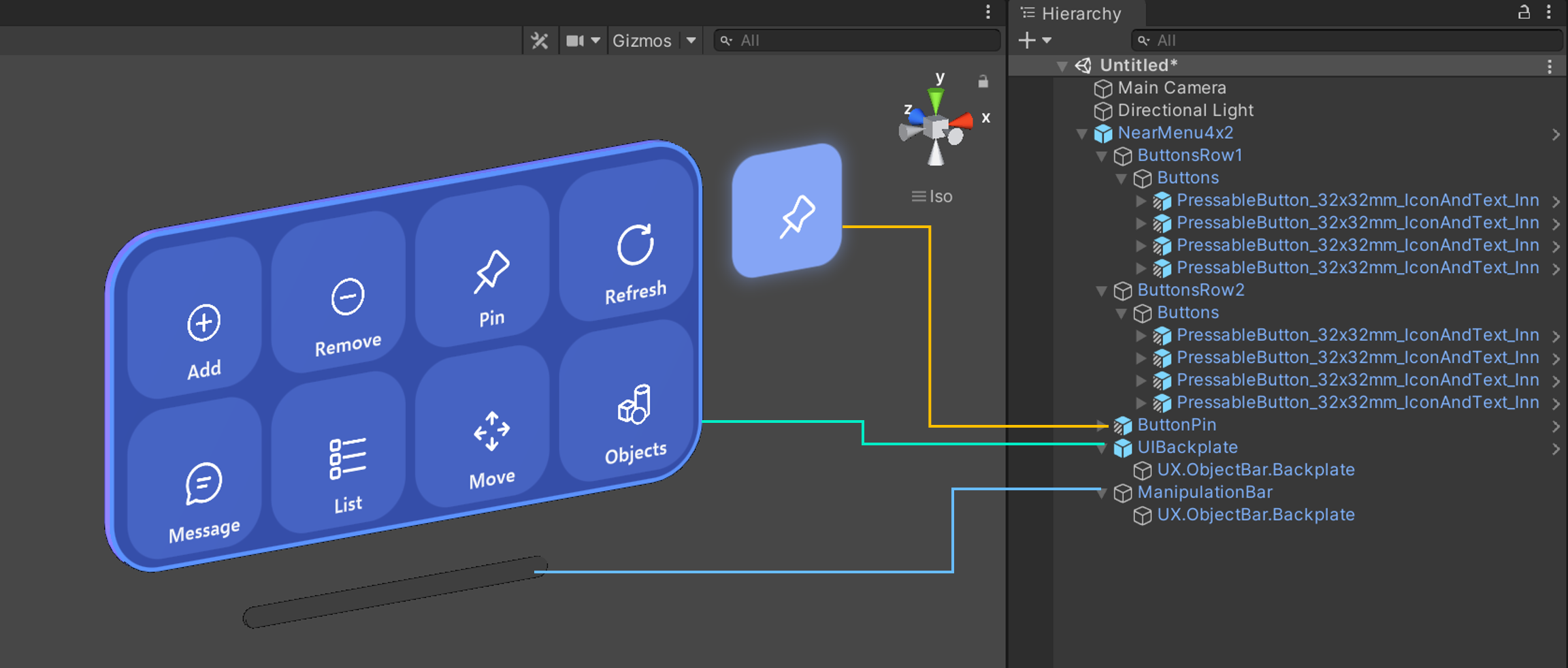
近处菜单预制件由以下 MRTK 组件构成。
- PressableButton_32x32mm 预制件
- 对象栏:网格中的多个按钮布局
- 对象操控器:抓取和移动菜单
- 径向视图求解器:跟随 (tag-along) 行为

脚本
跟随行为是使用 RadialView 求解器脚本实现的。
- 移动和旋转 Lerp 时间设置为 0.5,以便延迟平滑移动,这带来了舒适的牵引体验。
- 使用固定垂直位置会将菜单放置在用户头戴显示设备下方 35 厘米处,使用户能够专注于目标内容。
- 最小和最大距离会将菜单放置在离用户 30-60 厘米之间的距离处,以便进行舒适的近距离交互。

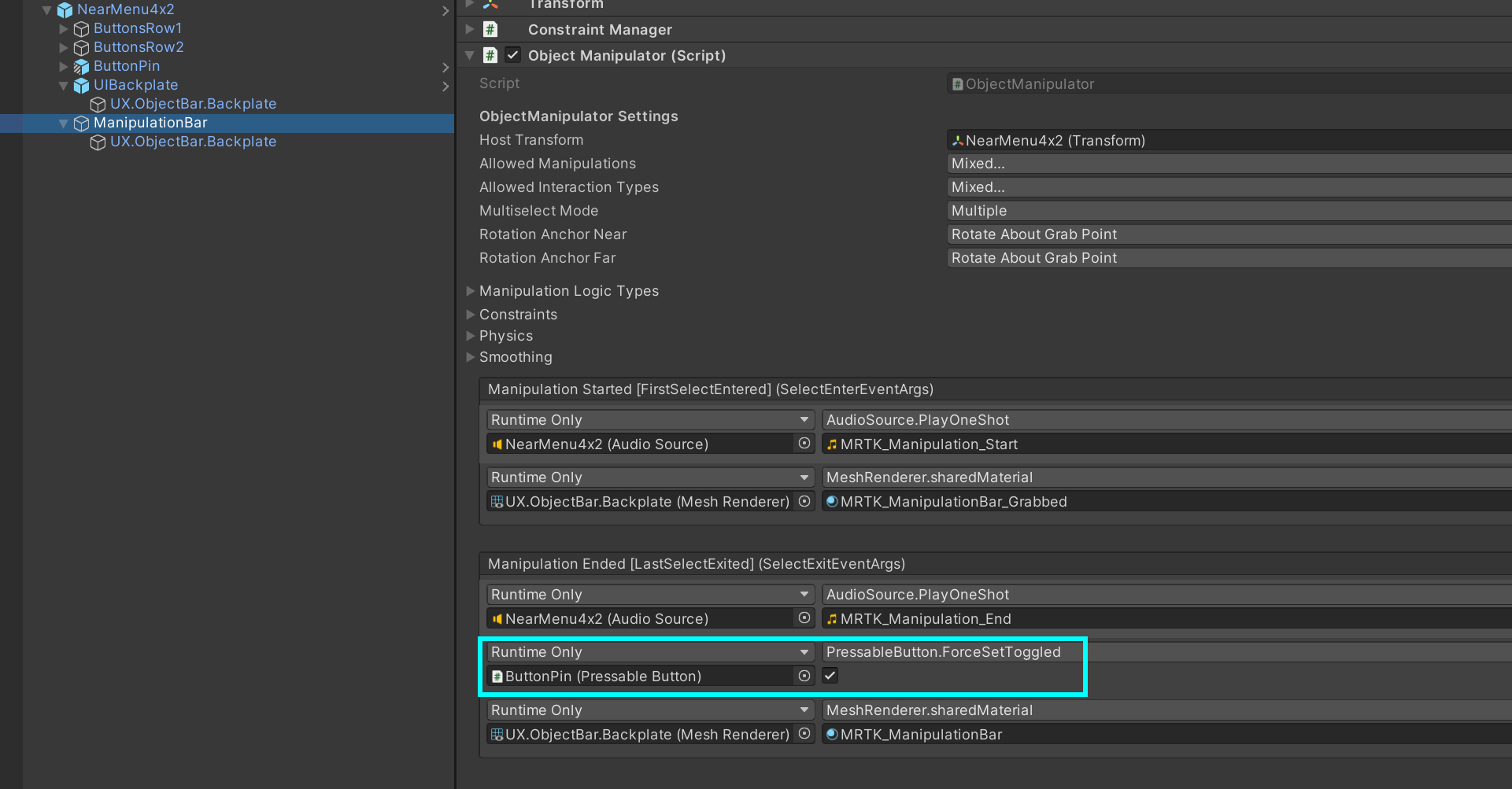
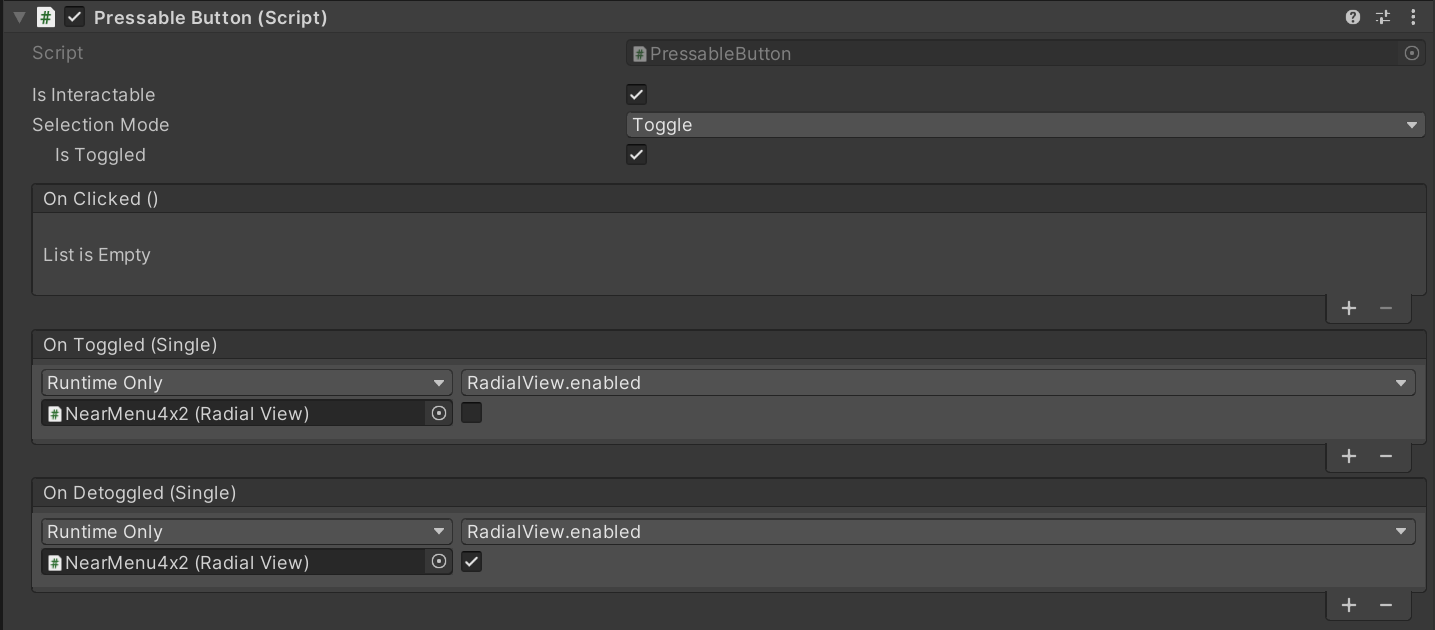
当用户抓取操作栏时,它会触发固定按钮的 ForceSetToggled,这会切换 RadialView。 这会使菜单的以下行为启动/停止。