案例研究 - 我在 HoloLens 设计团队的第一年
自 2016 年 1 月加入 HoloLens 设计团队起,我就从 2D 平面世界逐渐转向了 3D 世界。 加入团队前,我在 3D 设计方面的经验很少。 如中国谚语所说,千里之行,始于足下,但对我来说,第一步就是飞跃!

从 2D 飞跃到 3D
“我觉得自己就像在不懂如何驾驶汽车的情况下坐上了驾驶座。 我不知所措,战战兢兢,但非常专注。”
— Hae Jin Lee
在过去的一年里,我尽可能快地掌握了各种技能和知识,但仍有很多东西要学。 现在,我在视频教程中记下了 4 个观察结果,记录了我从 2D 向 3D 交互设计师的转变。 我希望我的经历能够激励其他设计师实现向 3D 的飞跃。
Good-bye frame. Hello 空间/剧情 UI
设计海报、杂志、网站或应用屏幕时,定义框架(通常是矩形)一直都是一个问题。 除非是使用 HoloLens 或其他 VR 设备阅读本文,否则你都是通过框架所保护的 2D 屏幕从外部阅读本文的。 内容对你来说是外部的。 但是,混合现实头戴显示设备消除了框架,使你身处内容之中,从内到外查看和了解内容。
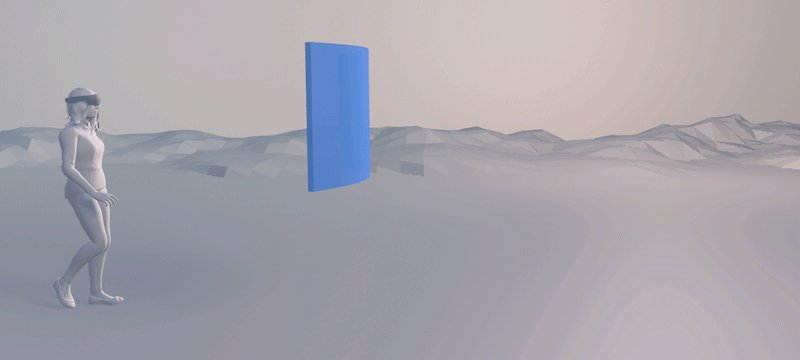
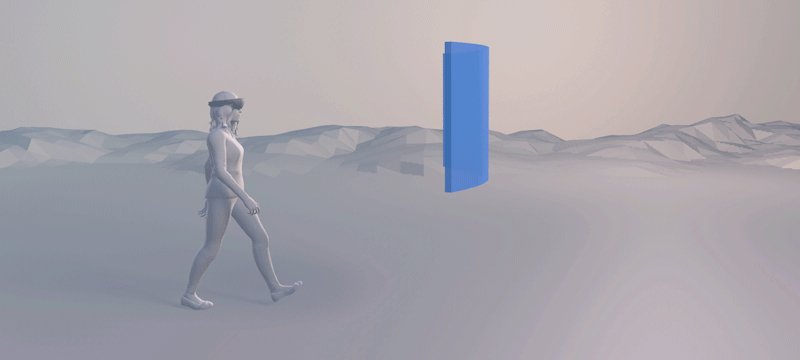
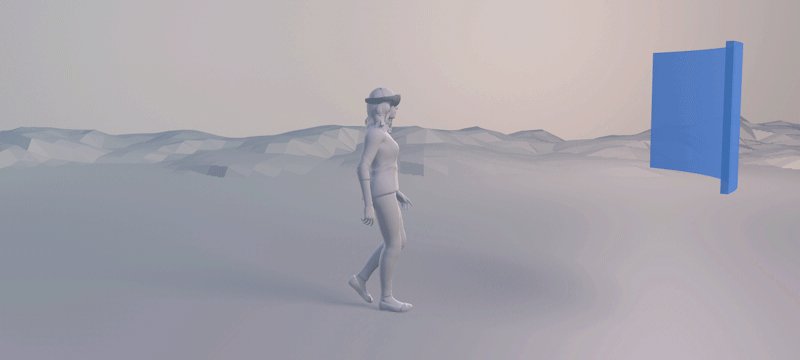
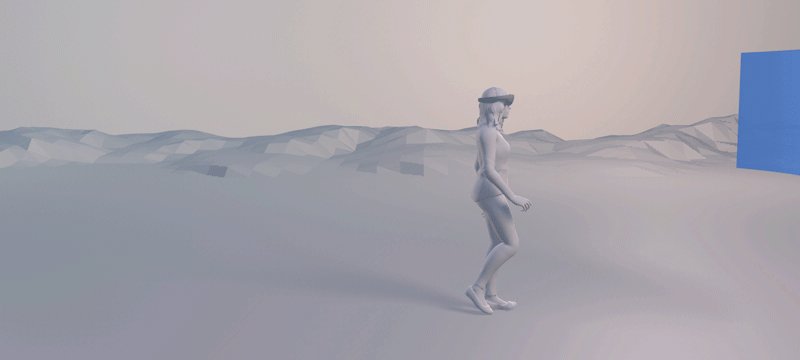
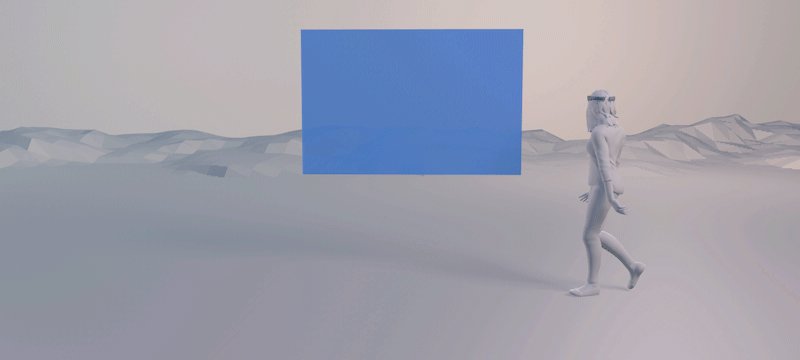
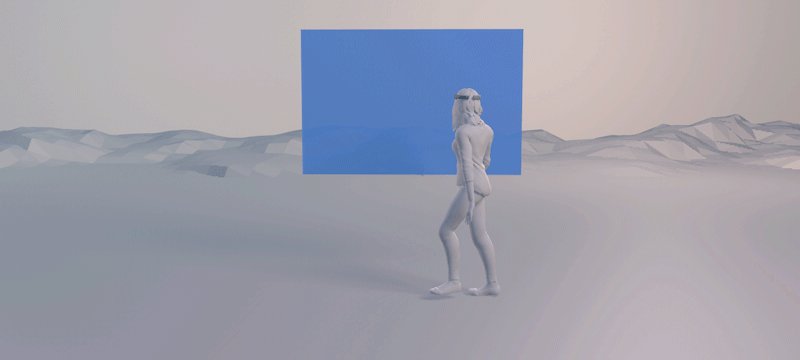
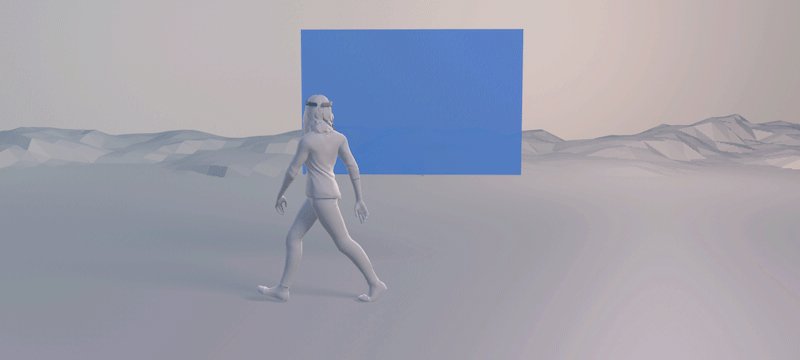
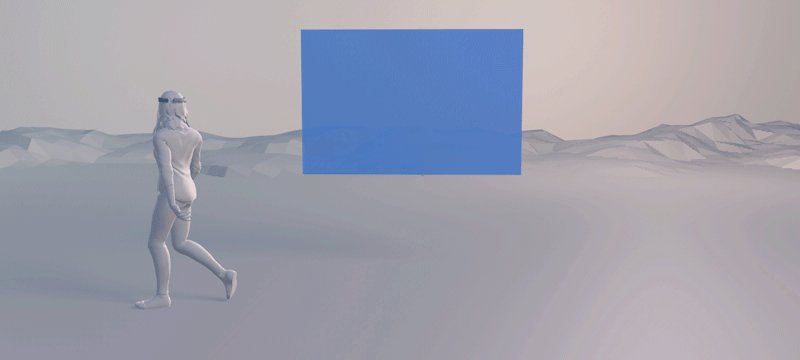
在概念上,我明白这一点,但一开始我犯了一个错误,就是简单地将 2D 思维转移到 3D 空间。 这样做显然效果不佳,因为 3D 空间有自己的独特属性,例如视图变化(基于用户的头部运动)和针对用户舒适度的其他要求(基于设备的属性和使用的对象)。 例如,在 2D UI 设计空间中,将 UI 元素锁定在屏幕角落非常常见,但这种 HUD(平视显示)风格的 UI 在 MR/VR 体验中并不自然;它会妨碍用户浸入空间,并引起用户不适。 这就像你的镜片上有一颗烦人的灰尘,你会很想将它清理掉。 随着时间的推移,我认识到在 3D 空间中放置内容并添加身体锁定行为让内容以相对固定的距离跟随用户会更自然。

身体锁定

外部环境锁定
Fragments:出色的剧情 UI 示例
Fragments 是由 Asobo Studio 为 HoloLens 开发的第一人称犯罪惊悚类游戏,展示了出色的剧情 UI。 在该游戏中,用户将扮演主角,一个试图解开谜团的侦探。 解开这个谜团的关键线索散布在用户的物理房间中,并且通常嵌入在虚构物体中,并不独立存在。 相较于身体锁定 UI,这种剧情 UI 往往更难以发现,因此 Asobo 团队巧妙地使用了许多线索来吸引用户的注意力,包括虚拟角色的凝视方向、声音、光线和引导(例如指向线索位置的箭头)。

Fragments - 剧情 UI 示例
关于剧情 UI 的观察结果
空间 UI(身体锁定和外部世界锁定)和剧情 UI 各有优缺点。 我鼓励设计师尽可能多地尝试 MR/VR 应用,培养自己对各种 UI 放置方法的理解力和敏感性。
拟物化和神奇交互的重新回归
拟物化,是一种模仿现实世界物体形状的数字界面,在过去 5 到 7 年的设计行业内一直处于“遇冷”状态。 当 Apple 最终选择在 iOS 7 中使用扁平化设计时,拟物化作为一种界面设计方法似乎终于消亡了。 但随后,一种新的媒介 MR/VR 头戴显示设备上市,似乎又让拟物化起死回生。 : )
作业模拟器:拟物化 VR 设计示例
作业模拟器是 Owlchemy Labs 开发的一款奇思妙想的游戏,是最常见的拟物化 VR 设计示例之一。 在这款游戏中,玩家会传送到未来场景,在该场景中机器人取代了人力,人类则参观博物馆,体验以下四种工作之一并完成相应的日常工作:汽车修理工、美食厨师、商店店员或办公室职员。
拟物化的好处显而易见。 这款游戏中的环境和物体令人熟悉,可帮助首次接触 VR 的用户在虚拟空间中感觉更加舒适和更加真实。 它还通过将熟悉的知识和行为与物体和玩家的相应物理反应联系起来,让玩家感觉自己有控制权。 例如,如果要喝一杯咖啡,玩家只需走到咖啡机前,按下按钮,抓住杯柄并向嘴倾斜,这些与现实世界中的行为一样。

工作模拟器
由于 MR/VR 仍然是一种处于开发阶段的媒介,因此需要使用一定程度的拟物化来深入浅出地解释 MR/VR 技术,将其介绍给世界各地的更多受众。 此外,使用拟物化或真实感表现可能有利于手术模拟或飞行模拟等特定类型的应用程序。 由于这些应用旨在开发和完善可直接应用于现实世界的特定技能,因此模拟越接近现实世界,知识的可迁移性就越强。
请记住,拟物化只是一种方法。 MR/VR 世界的潜力远不止于此,设计师应努力创造神奇的超自然交互,一种仅在 MR/VR 世界中能够实现的全新交互。 首先,请考虑为普通物体注入神奇的力量,让用户能够实现他们的基本愿望,包括远距传动和查看所有信息。

哆啦 A 梦的魔法门(左)和红宝石鞋(右)
关于 VR 中拟物化的观察结果
从《哆啦A梦》中的“任意门”到《绿野仙踪》中的“红宝石鞋”,再到《哈利波特》中的“活点地图”,具有魔力的普通物体在流行的虚构作品中比比皆是。 这些神奇的物体帮助我们建立现实世界与虚构世界之间的联系,以及实际和可能之间的联系。 请记住,设计神奇或超现实的物体时,需在功能性和娱乐性之间取得平衡。 抵御诱惑,避免只图新奇而创造完全神奇的物体。
了解不同的输入方法
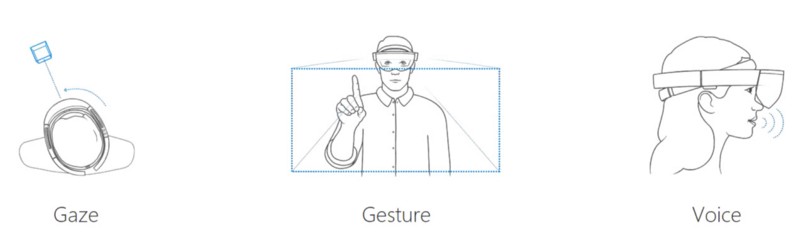
当我使用 2D 媒介进行设计时,我必须专注于输入的触摸、鼠标和键盘交互。 在 MR/VR 设计空间中,身体成为了界面,用户拥有更多输入方法选择:包括语音、凝视、手势、6 自由度控制器,以及可以更直观和更直接地与虚拟对象建立连接的手套。

HoloLens 中的可用输入
“一切事物都有其最适合的,以及最不适合的。”
— Bill Buxton
例如,在 HMD 设备上使用裸手和相机传感器进行手势输入,可以使用户不必手握控制器或穿戴汗湿的手套,但频繁使用会导致肢体疲劳(即大猩猩手臂)。 此外,用户必须将手保持在视线范围内;如果相机捕捉不到手,则无法使用手。
语音输入擅长处理复杂任务,因为它允许用户使用一个命令(例如,“展示 Laika 工作室制作的电影。”)来切入嵌套的菜单,并且与其他模式结合使用时也非常具有成本效益(例如,“正面朝我”命令会使用户正在注视的全息影像朝向用户)。 但是,语音输入在嘈杂的环境中可能无法正常运作,也可能不适合非常安静的环境。
除了手势和语音之外,手持跟踪控制器(例如 Oculus touch、Vive 等)也是非常常用的输入方法,因为这些方法易于使用、准确、可利用人的本体感受并且可提供被动的触觉提示。但是,以上好处的代价是无法裸手,需进行全手指跟踪。

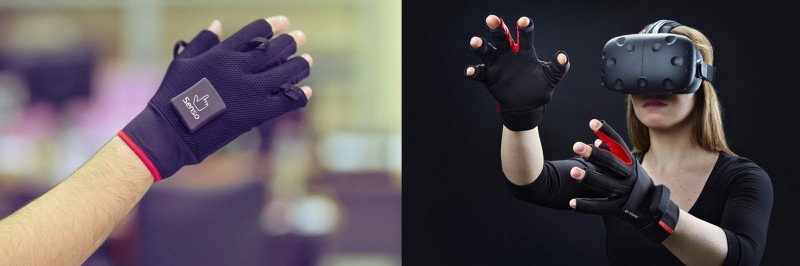
Senso(左)和 Manus VR(右)
虽然不如控制器受欢迎,但由于 MR/VR 浪潮,手套正在再次出现发展势头。 最近,通过将 EEG 或 EMG 传感器集成到头戴显示设备(例如 MindMaze VR),大脑/思维输入已开始作为虚拟环境的接口受到关注。
关于输入方法的观察结果
这些只是市场上可供 MR/VR 使用的部分输入设备。 设备将不断增加,直到行业成熟并就最佳做法达成一致为止。 在此之前,设计师应对新的输入设备保持了解,并精通其特定项目的特定输入方法。 设计师需在限制范围内寻找创造性的解决方案,同时还要发挥出设备的优势。
绘制场景并使用头戴显示设备进行测试
当我在 2D 中设计时,我基本只绘制内容。 但是,在混合现实空间中,这是不够的。 我必须绘制出整个场景才能更好地设想用户与虚拟对象之间的关系。 为了帮助进行空间思考,我开始在 Cinema 4D 中绘制场景,有时还会在 Maya 中创建用于原型制作的简单资产。 加入 HoloLens 团队前,我从未使用过任何一种程序,现在我仍然是一个新手,但使用这些 3D 程序确实帮助我逐渐熟悉了新术语,例如着色器和 IK(逆运动学)。
“无论我在 3D 中绘制的场景多么逼真,使用头戴显示设备时的实际体验几乎都与绘制场景完全不同。 因此,使用目标头戴显示设备测试场景非常重要。” — Hae Jin Lee
对于 HoloLens 原型制作,我尝试了混合现实教程中的所有教程。 然后,我开始使用 Microsoft 为开发人员提供的 HoloToolkit.Unity 来加快全息应用程序的开发。 当我遇到问题停滞不前时,我将我的问题发布到了 HoloLens 问题解答论坛。
对 HoloLens 原型制作有了基本的了解后,我想为其他非编码人员提供帮助,让他们能够独立进行原型制作。 所以,我制作了一个视频教程,教授如何使用 HoloLens 开发简单的炮弹。 我简单解释了基本概念,所以即使你对 HoloLens 开发完全没有经验,你也应该能够理解。
我为像我这样的非程序员制作了这个简单教程。
对于 VR 原型制作,我在 VR Dev School 学习了课程,还在 Lynda.com 学习了创建虚拟现实的 3D 内容。 在 VR Dev school,我学习了更深入的编码知识,而通过 Lynda 课程,我简单了解了如何为 VR 创建资产。
飞跃
一年前,我觉得这一切都令人不知所措。 而现在我可以告诉你,努力完全值得。 MR/VR 仍然是一个非常初期的媒介,有很多值得研究的可能性等待实现。 能够在设计未来方面发挥一份微小的作用,我感觉备受鼓舞和幸运。 希望你能和我一道开启 3D 空间之旅!
关于作者
 |
Hae Jin Lee UX Designer @Microsoft |