联系人卡片
联系人卡片显示联系人(Windows 用来表示用户和企业的机制)的信息,例如姓名、电话号码和地址。 联系人卡片还允许用户编辑联系人信息。 可以选择显示紧凑式联系人卡片或包含更多信息的完整联系人卡片。
重要 API:ShowContactCard 方法、ShowFullContactCard 方法、IsShowContactCardSupported 方法、Contact 类
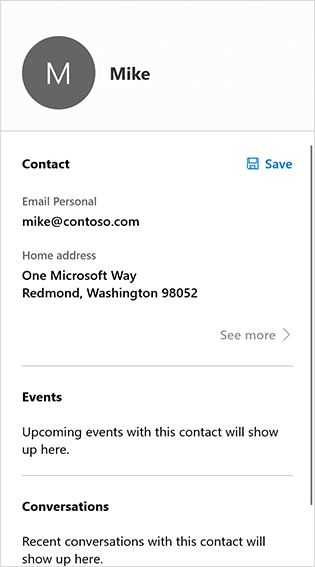
有两种显示联系人卡片的方式:
- 以标准联系人卡片方式显示在可轻型消除的浮出控件中,当用户在联系人卡片外部单击时联系人卡片消失。
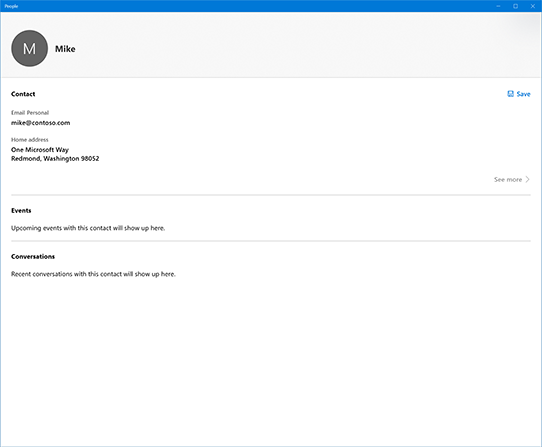
- 以完整联系人卡片方式显示,占用更多空间,并且不可轻型消除,用户必须单击“关闭” 才能关闭它。


这是正确的控件吗?
想要显示联系人的联系人信息时,请使用联系人卡片。 如果只想显示联系人的姓名和头像,请使用个人图片控件。
显示标准联系人卡片
通常,显示联系人卡片是因为用户单击了某些内容,例如按钮或个人图片控件。 我们不希望隐藏该元素。 为避免隐藏它,我们需要创建一个 Rect 来描述该元素的位置和大小。
让我们创建一个实用工具函数来实现此功能,稍后将使用该函数。
// Gets the rectangle of the element public static Rect GetElementRectHelper(FrameworkElement element) { // Passing "null" means set to root element. GeneralTransform elementTransform = element.TransformToVisual(null); Rect rect = elementTransform.TransformBounds(new Rect(0, 0, element.ActualWidth, element.ActualHeight)); return rect; }通过调用 ContactManager.IsShowContactCardSupported 方法确定你是否能显示联系人卡片。 如果不支持,会显示一条错误消息。 (此示例假设将为了响应单击事件而显示联系人卡片。)
// Contact and Contact Managers are existing classes private void OnUserClickShowContactCard(object sender, RoutedEventArgs e) { if (ContactManager.IsShowContactCardSupported()) {使用你在步骤 1 中创建的实用工具函数获取触发该事件的控件的边界(这样我们就不会用联系人卡片覆盖它)。
Rect selectionRect = GetElementRect((FrameworkElement)sender);获取要显示的 Contact 对象。 此示例只是创建一个简单的联系人,但你的代码应检索实际联系人。
// Retrieve the contact to display var contact = new Contact(); var email = new ContactEmail(); email.Address = "jsmith@contoso.com"; contact.Emails.Add(email);通过调用 ShowContactCard 方法显示联系人卡片。
ContactManager.ShowFullContactCard( contact, selectionRect, Placement.Default); } }
下面是完整的代码示例:
// Gets the rectangle of the element
public static Rect GetElementRect(FrameworkElement element)
{
// Passing "null" means set to root element.
GeneralTransform elementTransform = element.TransformToVisual(null);
Rect rect = elementTransform.TransformBounds(new Rect(0, 0, element.ActualWidth, element.ActualHeight));
return rect;
}
// Display a contact in response to an event
private void OnUserClickShowContactCard(object sender, RoutedEventArgs e)
{
if (ContactManager.IsShowContactCardSupported())
{
Rect selectionRect = GetElementRect((FrameworkElement)sender);
// Retrieve the contact to display
var contact = new Contact();
var email = new ContactEmail();
email.Address = "jsmith@contoso.com";
contact.Emails.Add(email);
ContactManager.ShowContactCard(
contact, selectionRect, Placement.Default);
}
}
显示完整联系人卡片
要显示完整联系人卡片,请调用 ShowFullContactCard 方法而不是 ShowContactCard。
private void onUserClickShowContactCard()
{
Contact contact = new Contact();
ContactEmail email = new ContactEmail();
email.Address = "jsmith@hotmail.com";
contact.Emails.Add(email);
// Setting up contact options.
FullContactCardOptions fullContactCardOptions = new FullContactCardOptions();
// Display full contact card on mouse click.
// Launch the People’s App with full contact card
fullContactCardOptions.DesiredRemainingView = ViewSizePreference.UseLess;
// Shows the full contact card by launching the People App.
ContactManager.ShowFullContactCard(contact, fullContactCardOptions);
}
检索“实际”联系人
本文中的示例创建一个简单联系人。 在实际应用中,你可能希望检索现有联系人。 有关说明,请参阅联系人和日历文章。
相关文章
- 联系人和日历
- Contact cards sample(联系人卡片示例)
- 个人图片控件
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
