密码框
密码框是指出于隐私目的隐藏所键入的字符的文本输入框。 密码框的外观类似文本框,区别在于它在已输入文本的位置呈现占位符。 可配置占位符。

默认情况下,密码框向用户提供了查看其密码的方法,即按下显示按钮。 你可以禁用显示按钮,或提供显示密码的替代机制,如复选框。
这是正确的控件吗?
使用 PasswordBox 控件收集密码或其他隐私数据,如身份证号。
有关选择正确的文本控件的详细信息,请参阅文本控件文章。
建议
- 如果密码框的用途不甚清楚,请使用标签或占位符文本。 无论文本输入框是否具有值,标签都可见。 占位符文本显示在文本输入框内,并在输入值后立即消失。
- 针对可输入值的范围,为密码框提供适当的宽度。 单词长度因语言而异,因此如果希望应用世界通用,请将本地化考虑在内。
- 不要紧挨密码输入框放置另一个控件。 密码框具有密码显示按钮,供用户验证已键入的密码。紧挨密码输入框放置其他控件会使用户在尝试与其他控件交互时,不小心显示其密码。 为了防止出现这种情况,请在输入框中的密码和另一个控件之间设置一些间距,或者将另一个控件放在下一行中。
- 请考虑为帐户创建显示两个密码框:一个用于新密码,第二个用于确认新密码。
- 仅为登录显示单个密码框。
- 当密码框用于输入 PIN 时,请考虑在输入最后一个数字后立即提供即时响应,而不是使用确认按钮。
示例
密码框具有多种状态,包括以下明显的状态。
处于闲置状态的密码框可以显示提示文本,以使用户知道它的用途:

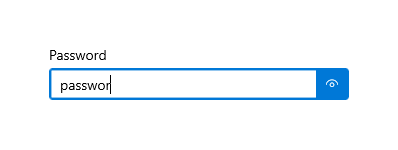
当用户在密码框中键入时,默认行为是显示隐藏正在输入的文本的项目符号:

按右侧的“显示”按钮可粗略地看到正在输入的密码:

UWP 和 WinUI 2
重要
本文中的信息和示例针对使用 Windows 应用 SDK 和 WinUI 3 的应用进行优化,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请参阅 UWP API 参考。
本部分包含你在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:PasswordBox 类、 Password 属性、 PasswordChar 属性、 PasswordRevealMode 属性、 PasswordChanged 事件
- 打开 WinUI 2 库应用,查看 PasswordBox 的实际应用。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。 WinUI 2.2 或更高版本包含此控件的新模板,该模板使用圆角。 有关详细信息,请参阅圆角半径。
创建密码框
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
使用 Password 属性获取或设置 PasswordBox 的内容。 你可以在 PasswordChanged 事件的处理程序中执行此操作,以便在用户输入密码时执行验证。 或者,你可以使用其他事件(如按钮 Click),以在用户完成文本输入后执行验证。
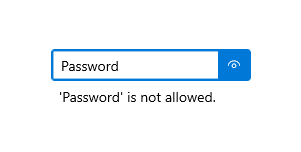
下面是密码框控件的 XAML,演示了 PasswordBox 的默认外观。 当用户输入密码时,通过检查以判断它是否为文本值“Password”。 如果是,则向用户显示一条消息。
<StackPanel>
<PasswordBox x:Name="passwordBox" Width="200" MaxLength="16"
PasswordChanged="passwordBox_PasswordChanged"/>
<TextBlock x:Name="statusText" Margin="10" HorizontalAlignment="Center" />
</StackPanel>
private void passwordBox_PasswordChanged(object sender, RoutedEventArgs e)
{
if (passwordBox.Password == "Password")
{
statusText.Text = "'Password' is not allowed as a password.";
}
else
{
statusText.Text = string.Empty;
}
}
下面是运行此代码且用户输入“Password”时的结果。

密码字符
通过设置 PasswordChar 属性,你可以更改用于屏蔽密码的字符。 此处使用英镑符号替换默认项目符号。
<PasswordBox x:Name="passwordBox" Width="300" PasswordChar="#"/>
结果如下所示。

标头和占位符文本
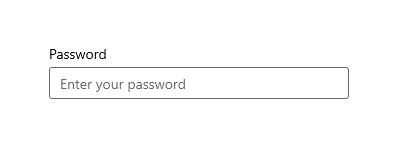
你可以使用 Header 和 PlaceholderText 属性为 PasswordBox 提供上下文。 这在你拥有多个框时(例如在更改密码的窗体上)非常有用。
<PasswordBox x:Name="passwordBox" Width="200" Header="Password" PlaceholderText="Enter your password"/>

最大长度。
通过设置 MaxLength 属性,指定用户可输入的最大字符数。 不存在指定最小长度的属性,但你可以在应用代码中检查密码长度并执行任何其他验证。
密码显示模式
PasswordBox 具有内置按钮,用户按下该按钮可显示密码文本。 下面是用户操作的结果。 当用户释放该按钮时,密码会自动重新隐藏。

速览模式
默认情况下,会显示密码显示按钮(或“速览”按钮)。 用户必须持续按住按钮来查看密码,以便保持较高级别的安全性。
PasswordRevealMode 属性值不是确定用户能否看到密码显示按钮的唯一因素。 其他因素包括控件所示宽度是否大于最小值、PasswordBox 是否具有焦点以及文本输入字段是否至少包含一个字符。 密码显示按钮仅在 PasswordBox 首次接收焦点并且在用户输入一个字符后显示。 如果 PasswordBox 失去焦点后又重新获得焦点,除非已清除密码并从头开始输入字符,否则显示按钮将不会再次显示。
隐藏和可见模式
其他 PasswordRevealMode 枚举值(Hidden 和 Visible)会隐藏密码显示按钮,并允许你以编程方式管理是否掩盖密码。
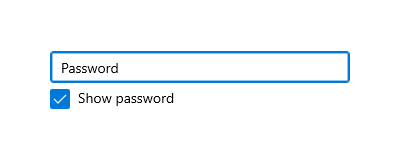
若要始终掩盖密码,请将 PasswordRevealMode 设置为 Hidden。 如果你不需要始终掩盖密码,可以提供自定义 UI,使用户在 Hidden 和 Visible 之间切换 PasswordRevealMode。 例如,可以使用复选框来切换是否遮盖密码,如下例所示。 你还可以使用其他控件(例如 ToggleButton)以使用户切换模式。
此示例展示了如何使用 CheckBox 使用户切换 PasswordBox 的显示模式。
<StackPanel Width="200">
<PasswordBox Name="passwordBox1"
PasswordRevealMode="Hidden"/>
<CheckBox Name="revealModeCheckBox" Content="Show password"
IsChecked="False"
Checked="CheckBox_Changed" Unchecked="CheckBox_Changed"/>
</StackPanel>
private void CheckBox_Changed(object sender, RoutedEventArgs e)
{
if (revealModeCheckBox.IsChecked == true)
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Visible;
}
else
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Hidden;
}
}
此 PasswordBox 的外观如下所示。

为文本控件选择正确的键盘
若要帮助用户使用触摸键盘或软输入面板 (SIP) 输入数据,你可以将文本控件的输入范围设置为与期望用户输入的数据类型匹配。 PasswordBox 仅支持 Password 和 NumericPin 输入范围值。 将忽略任何其他值。
有关如何使用输入范围的详细信息,请参阅使用输入范围更改触摸键盘。
获取示例代码
- WinUI 库示例 - 以交互式格式查看所有 XAML 控件。
相关文章
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
