树视图
注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指南原则上仍然适用,但演示和示例并不反映我们 当前的设计指南。
使用树视图,用户可以使用单选或多选来查看分层排列的对象集合并与之交互。
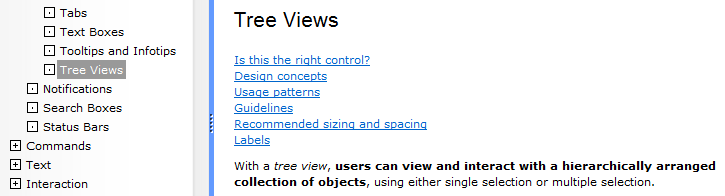
在树中,包含数据的对象称为叶节点,包含其他对象的对象称为容器节点。 单个最顶层容器节点称为根节点。 用户可以通过单击加号和减号展开器按钮来展开和折叠容器节点。

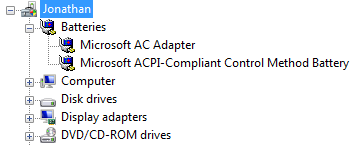
典型的树视图。
这是正确的控件吗?
拥有分层数据并不意味着必须使用树视图。 通常,列表视图是一个更简单但更强大的选择。 列表视图:
- 支持多个不同的视图。
- 支持按“详细信息”视图中的任何列对数据进行排序。
- 支持将数据组织成组,形成两级层次结构。
若要使用列表视图,可以使用以下技术平展分层信息:
删除根节点(如果存在),因为它通常不是必需的。
使用列表视图组、选项卡、 下拉列表或 可展开标题 替换顶级容器。

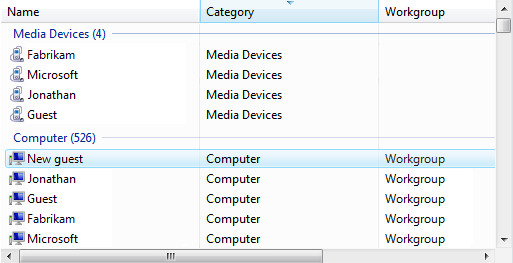
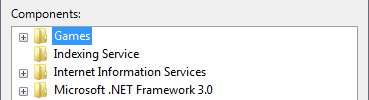
在此示例中,列表视图组用于顶级容器。

在此示例中,选项卡用于顶级容器

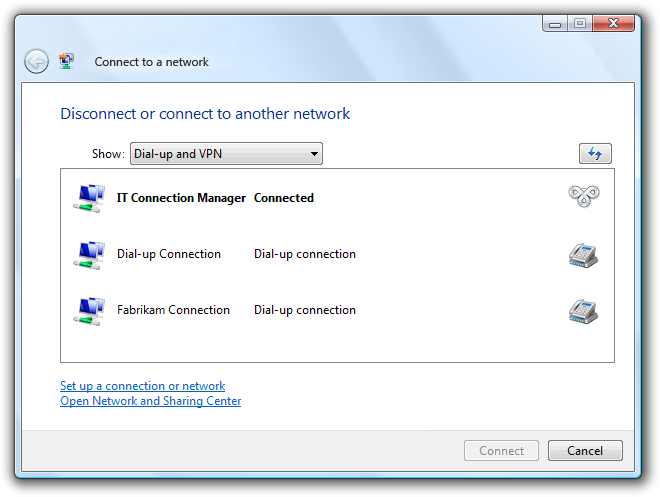
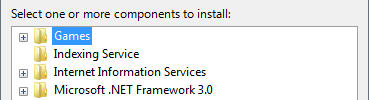
在此示例中,下拉列表用于顶级容器。
如果关联的控件显示所选容器的内容,该控件可以显示层次结构的较低级别。

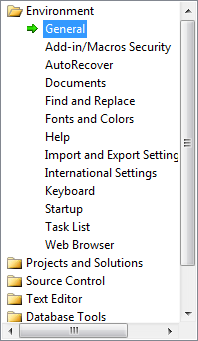
在此示例中,低级别容器显示在文档窗口中。
如果需要显示两个以上级别的层次结构 (不包括根节点) ,则必须使用树视图。
若要确定树视图是否为正确的控件,请考虑以下问题:
- 数据是否分层? 如果不是,请使用其他控件。
- 层次结构是否至少有三个级别 (不包括根) ? 如果没有,请考虑列表视图组、选项卡、下拉列表或可展开标题等替代项。
- 这些项是否具有辅助数据? 如果是这样,请考虑在“详细信息”视图模式下使用列表视图,以充分利用辅助数据。
- 较低级别的数据是否与独立子任务相关? 如果是这样,请考虑在关联的控件或单独的窗口中显示信息, (使用 命令按钮 或 链接) 显示。
- 目标用户是否高级? 高级用户更熟练地使用树。 如果应用程序面向新手用户,请避免使用树视图。
- 这些项是否具有大多数用户都熟悉的单一自然分层分类? 如果是这样,则数据非常适合树视图。 如果需要多个视图或排序,请改用列表视图。
- 用户是否需要在某些但不是所有方案中查看较低级别的数据,还是某些情况下(但不是所有时间)? 如果是这样,则数据非常适合树视图。
注意
有时,使用列表视图实现看起来像树视图的控件。 在这种情况下,请根据使用情况而不是实现来应用准则。
设计概念
树旨在组织数据并使其易于查找,但很难使树中的数据易于发现。 在决定树视图及其组织时,请记住以下原则。
可预测性和可发现性
树视图基于对象之间的关系。 当对象形成清晰、众所周知的互斥关系时,树效果最佳,其中每个对象都映射到单个易于确定的容器。
一个重要问题是对象可以出现在不同的节点中。 例如,用户希望在何处找到播放音乐、具有大型硬盘并使用 USB 端口的硬件设备? 可能位于多个不同容器节点中的任何一个中,例如多媒体、存储、USB,并且可能位于硬件资源中。 一种解决方案是将每个对象放在单个最合适的容器下,而不考虑情况:另一种方法是将每个对象置于应用的所有容器下。 前者促进简单、干净的层次结构,后者提升可发现性,每个都有优点和潜在问题。
用户可能并不完全了解树的布局,但在与树交互一段时间后,他们将形成关系的精神模型。 如果该心理模型不正确,则会导致混淆。 例如,假设可以在多媒体、存储和 USB 容器中找到音乐播放器。 此安排可提高可发现性。 如果用户首先在多媒体中找到设备,则用户可能会得出结论,所有设备(如音乐播放器)都显示在多媒体容器中。 然后,用户将期望类似的设备(如数码相机)出现在多媒体容器中,如果不是这样,则会感到困惑。
设计树时,面临的挑战是平衡可发现性和可预测用户模型,以尽量减少混淆。
广度与深度
可用性研究表明, 用户更成功地在宽阔的树中查找对象,而不是在深树中查找对象,因此在设计树时,应首选广度而不是深度。 理想情况下,树不应超过四个级别, (不计算根节点) 并且最常访问的对象应出现在前两个级别。
其他原则
- 当用户找到他们要查找的内容时,他们就会停止查找。 由于不需要,因此他们不会查看可能在其他位置找到对象的位置。 这些用户可能假定他们找到的第一个路径是唯一的路径。
- 用户在大型复杂树中查找对象时遇到问题。 用户不会执行详尽的手动搜索来查找此类树中的对象;一旦他们认为自己付出了合理的努力,他们就会停止。 因此,大型复杂树需要用其他访问方法(如字词搜索、索引或筛选)进行补充。
- 某些程序允许用户创建自己的树。 虽然这种自行设计的树可能与用户的心理模型保持一致,但它们往往被随意创建,维护不善。 例如,虽然文件系统、电子邮件程序和收藏夹列表通常存储类似的信息类型,但用户很少费心以相同的方式组织它们。
如果你只做一件事...
仔细权衡使用树视图的优点和缺点。 具有分层排列的数据并不意味着需要使用树视图。
使用模式
树视图具有多种使用模式:
| 使用情况 | 示例 |
|---|---|
| 仅包含容器节点的树视图 用户可以一次查看一个容器并与之交互。 |
通常,这些树视图具有显示所选容器内容的关联控件,因此用户一次只能与一个容器交互。  在此示例中,树视图只有容器节点。 所选节点的内容显示在关联的列表视图控件中。 |
| 包含容器和叶节点的树视图 用户可以查看容器和离开并与之交互。 |
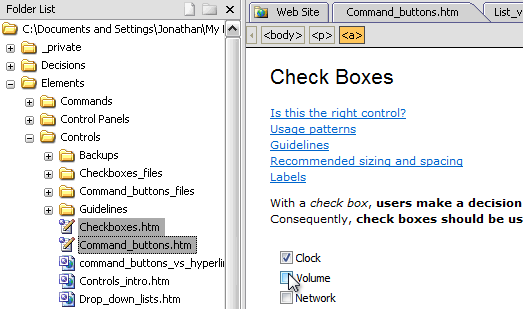
通常,这些树视图具有一个关联的控件,用于显示所选容器或叶的内容。 允许用户与叶子交互通常有必要支持多个选择。  在此示例中,树视图同时具有容器节点和叶节点。 由于支持多个选择,因此使用关联控件中的 选项卡 显示打开的项的内容。 或者,树视图可以有一个有条理的列表,其中容器是标题,叶子是选项。  在此示例中,树叶是选项,容器是选项类别。 |
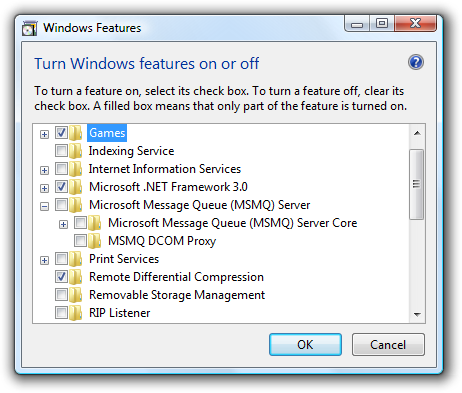
| 复选框树视图 用户可以选择任意数量的项,包括无项。 |
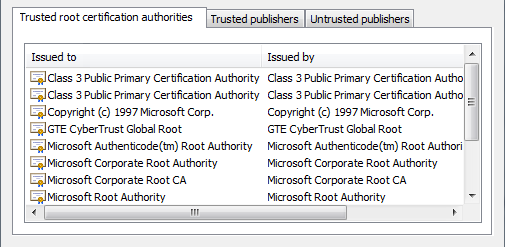
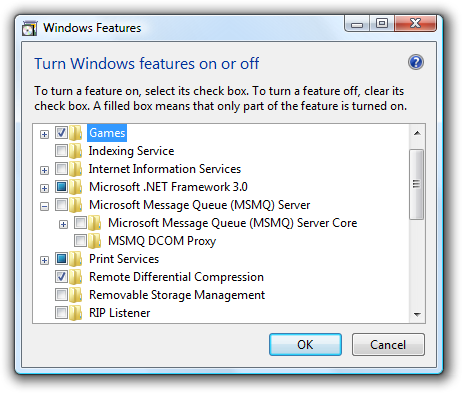
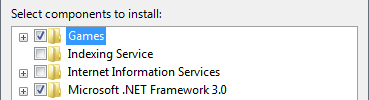
检查框清楚地指示可以进行多重选择。 当多个选择是必需的或常用时,请使用此树模式。  在此示例中,检查框树视图允许打开或关闭功能选择。 |
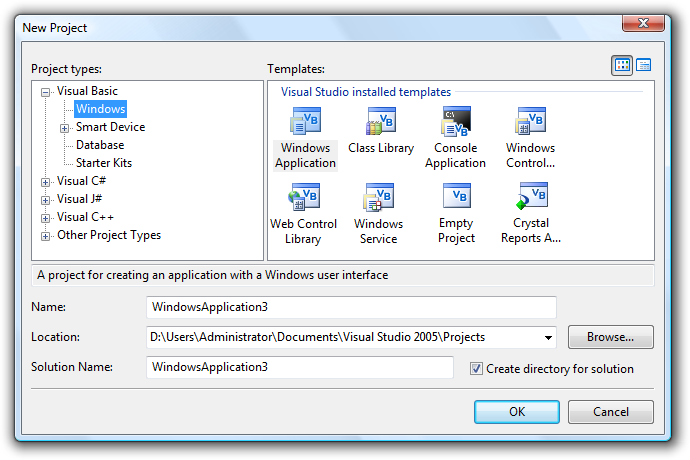
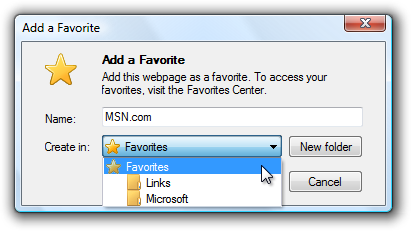
| 树视图生成器 用户可以通过一次添加一个容器或叶并选择性地设置顺序来创建树。 |
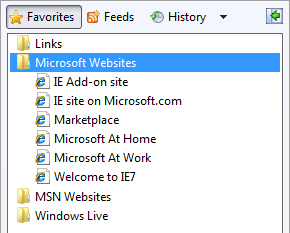
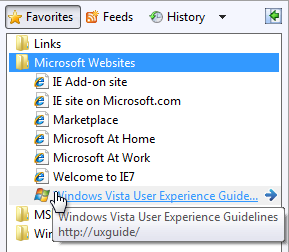
用户可创建或修改许多树。 某些树是使用上下文菜单和拖放 ((例如 Windows 资源管理器) 中的文件夹)就地生成的,而其他树则使用专用对话框 (生成,例如 windows Internet Explorer) 中的收藏夹列表。  在 Internet Explorer 的此示例中,用户可以使用对话框生成自己的收藏夹列表。 |
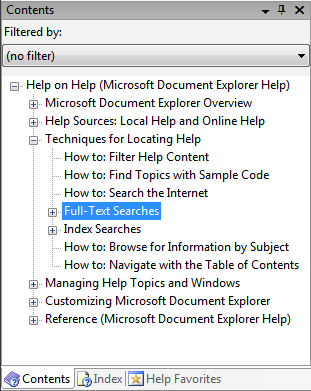
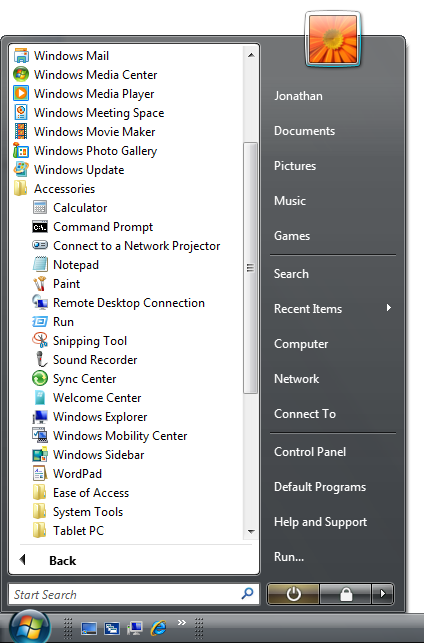
| 具有备用访问方法的树视图 用户可以通过使用分层树以外的其他方式查找对象。 |
如前所述,用户在大型复杂树中查找对象时遇到问题,因此应使用其他访问方法(如单词搜索、索引或筛选)来补充此类树。  在此示例中,用户还可以使用目录、索引和收藏夹来访问信息。 对于某些用户,索引和搜索选项卡可能比内容选项卡更有用。  在此示例中,Windows“开始”菜单还允许用户通过在“搜索”框中键入部分名称来访问程序、文件和网页。 |
准则
呈现
在容器中,按逻辑顺序对项进行排序。 按字母顺序对名称进行排序,数字按数字顺序排序,日期按时间顺序排序。
使用 Always Show Selection 属性 ,以便用户可以轻松确定所选项,即使控件没有输入焦点也是如此。
如果树充当目录,请使用 Single Expand 属性来简化树的管理。 这样,仅扩展树的相关部分。
避免显示空树。 如果用户创建树,请使用用户可能需要的说明或示例项初始化树。

在此示例中,列表最初显示示例。
如果用户没有理由折叠容器节点,请不要使容器节点可折叠。 这样做会增加不必要的复杂性。
如果加载性能存在问题,则默认情况下仅显示树的第一级和第二级容器。 然后,当用户扩展树中的分支时,可以按需加载其他数据。
如果用户展开或折叠容器,请保留该状态,以便在下次显示树视图时生效,除非用户可能希望从默认状态开始。 持久性应基于每个树视图和每个用户。
如果高级容器具有类似的内容,请考虑使用视觉线索来区分它们。
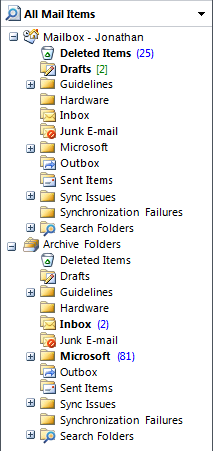
不正确:

在此示例中,邮箱和存档文件夹具有类似的内容。 进一步扩展树后,用户就很难知道他们在树中的位置,从而导致混淆。 在不同部分中使用略有不同的图标可以解决此问题。
重新考虑连接线。 尽管这些线条清楚地显示容器节点和叶节点之间的关系,但它们会添加视觉混乱,而不会显著帮助理解。 具体而言,当节点紧密在一起时,它们没有帮助,当节点相距太远,需要滚动时它们也无济于事。
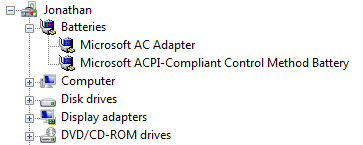
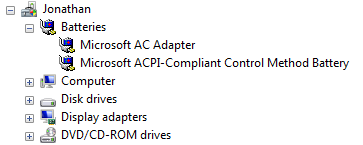
正确:

良好:

连接线对帮助理解没有什么帮助。
交互
请考虑提供双击行为。 双击应具有与选择项和执行其默认命令相同的效果。
使双击行为变得冗余。 应始终存在具有相同效果的命令按钮或上下文菜单命令。
如果某个项目需要进一步的说明, 请在信息提示中提供说明。

在此示例中,信息提示提供了更多信息。
提供相关命令的上下文菜单。 此类命令包括剪切、复制、粘贴、删除或删除、重命名和属性。
禁用树视图时,还要禁用任何关联的标签和命令按钮。
树组织
- 使用大多数用户都熟悉的自然分层结构。
- 如果无法使用此类结构,请尝试在可发现性和可预测用户模型之间实现平衡,以最大程度地减少混淆。
- 若要安全地提高可发现性,请在出现时将项放置在多个容器中:
- 该项目与 (的任何其他类似项目无关,因此用户不会因为不正确的关联) 而感到困惑。
- (只有几个此类冗余位置的项,因此树不会在) 膨胀。
- 使用运行良好的最简单的分层结构。 为此,请执行以下操作:
- 将最常访问的对象放在树的前两个级别, (不计算根节点) ,并将不太常访问的对象放置在层次结构的更远位置。
- 消除不必要的容器或合并冗余的中间级别容器。
- 首选广度而不是深度。 理想情况下,树的级别不应超过四个级别,并且最常访问的对象应出现在前两个级别中。
- 确定是否确实需要根节点。 如果用户需要使用根节点) 的上下文菜单对整个树 (执行命令,请提供根节点。 否则,如果没有树,树更简单且更易于使用。
- 如果树具有替代访问方法(如单词搜索或索引),请通过专注于最有用的内容来优化树的浏览。 使用替代访问方法时,树的内容不必是全面的。 简化树可让用户更轻松地查找最有用的内容。
复选框树视图
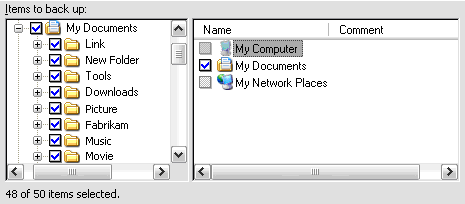
在列表下方显示所选项的数量,尤其是在用户可能选择多个项时。 此反馈可帮助用户确认其选择是否正确。

在此示例中,所选项的数目显示在树下方。 显然,未选择两个项目。
如果可能存在许多项,并且有可能选择或清除所有这些项,请添加“全部选择”和“清除所有命令”按钮。
使用混合状态检查框指示部分选择容器中的项。
正确:

在此示例中,混合状态检查框用于指示部分选择。
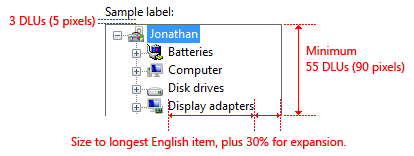
建议的大小和间距

建议调整树视图控件的大小和间距。
选择树视图宽度, 避免在树完全展开时对大多数项进行水平滚动。
额外包含 30% 以适应本地化。
选择可消除不必要的垂直滚动的树视图高度。 请考虑将树视图 (甚至更长一些,以便如果有可用空间) 这样做会减少对垂直滚动条的需求。
不正确:

在此示例中,使树视图稍微宽一些且更长,在大多数情况下会消除滚动条。 在此特定树中,一次只能打开一个容器。
如果用户从放大树视图中获益,请使树视图及其父窗口可调整大小。 这样做允许用户根据需要调整树视图大小。
标签
控件标签
所有树视图都需要标签。 将标签编写为单词或短语,而不是句子,以冒号结尾,并使用 静态文本。
分配唯一的访问密钥。 有关分配指南,请参阅 键盘。
使用句式大写。
将标签置于控件上方,并将标签与控件的左边缘对齐。
对于多选树视图,请编写标签,以便明确可以进行多选。 复选框树视图标签可能不太明确。
不正确:

在此示例中,标签不提供有关多选的信息。
良好:

在此示例中,标签清楚地指示可以进行多重选择。
最好:

在此示例中,检查框清楚地指示可以选择多个选项,因此标签不必是显式的。
数据文本
- 使用句式大写。
说明性文本
如果需要添加有关树视图的说明性文本,请将其添加到标签上方。 使用带有结尾标点符号的完整句子。
使用句式大写。
有用的补充说明应保持简短,但不是必需的。 将此信息放在标签和冒号之间的括号中、main指令后面(如果使用而不是标签)或控件下方。

在此示例中,补充说明位于 控件下方。
文档
引用树视图时:
- 使用确切的标签文本(包括其大写),但不要包含访问键下划线或冒号。 如果上下文需要与常规列表进行区分,请包含单词列表或分层列表。
- 对于树项,请使用确切的项文本,包括其大写。
- 仅在编程和其他技术文档中将树视图引用为树视图。 在其他位置,请使用列表或分层列表,因为术语树对大多数用户感到困惑。
- 若要描述用户交互,请对数据使用 select,并展开和折叠加号和减号按钮。
- 如果可能,请使用粗体文本设置标签和树项的格式。 否则,仅当需要时,才将标签和项置于引号中以防止混淆。
示例:在 “内容 ”列表中,选择“ 用户界面设计”。
引用树视图中的检查框时:
- 使用确切的标签文本(包括其大写),并在框中包含单词检查。 不要包括访问键下划线。
- 若要描述用户交互,请使用选择和清除。
- 如果可能,请使用粗体文本设置标签的格式。 否则,仅在需要时将标签置于引号中以防止混淆。
示例:在“要备份的项目”列表中,选择“我的文档检查框。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈