备选布局视图
本主题介绍如何使用资源限定条件对布局进行版本控制。 例如,可以创建一个布局版本,仅在设备处于横屏模式时使用,创建另一个布局版本,仅在设备处于竖屏模式时使用。
创建备选布局
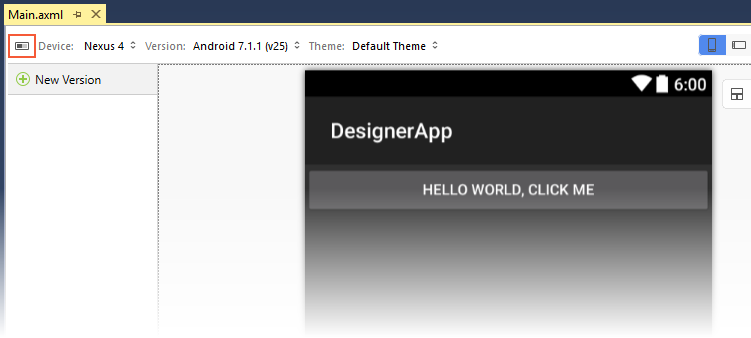
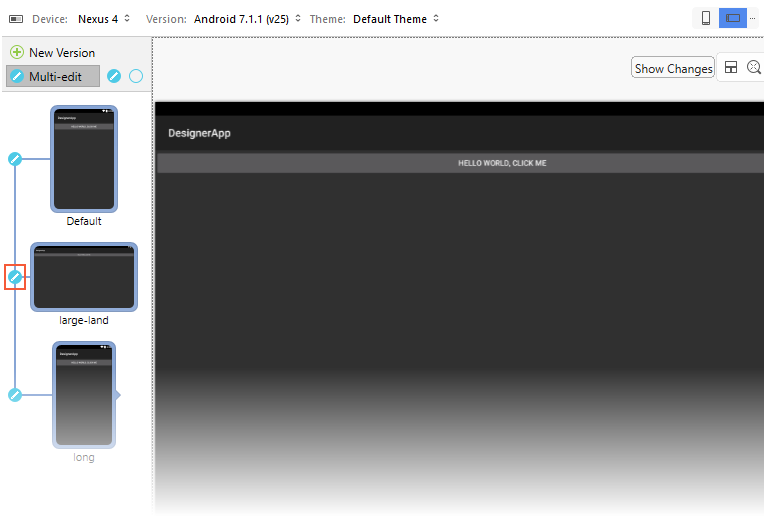
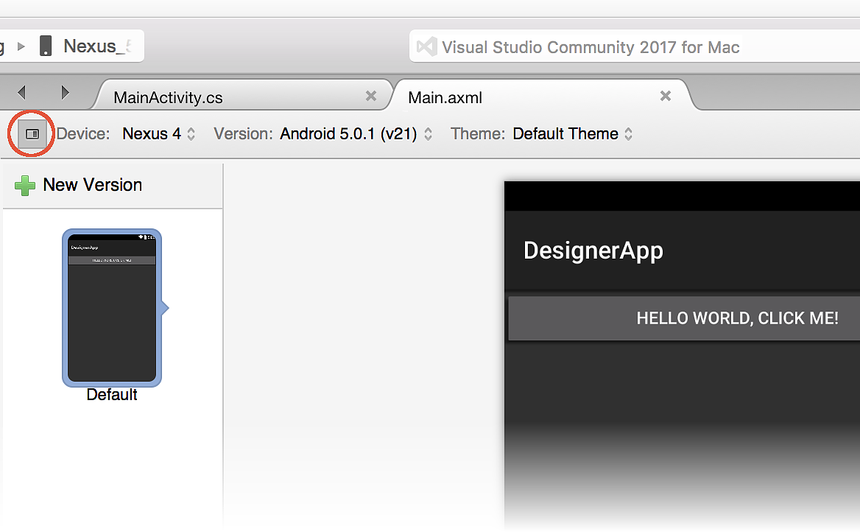
单击“备选布局视图”图标(位于“设备”左侧)时,将打开一个预览窗格,列出项目中可用的备选布局。 如果没有备选布局,将显示“默认”视图:
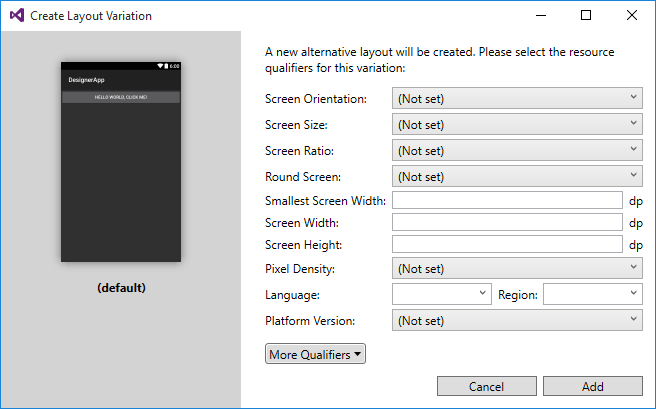
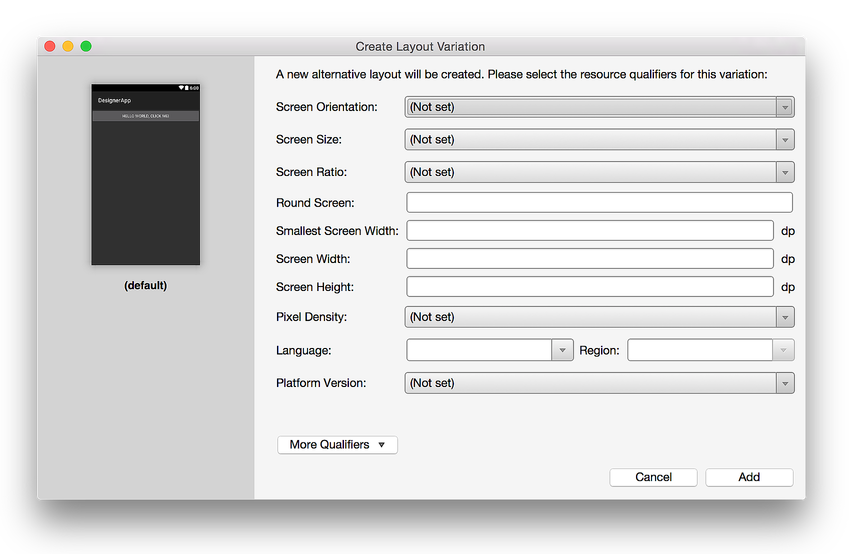
单击“新建版本”旁边的绿色加号时,将打开“创建布局变体”对话框,以便为此布局变体选择资源限定条件:
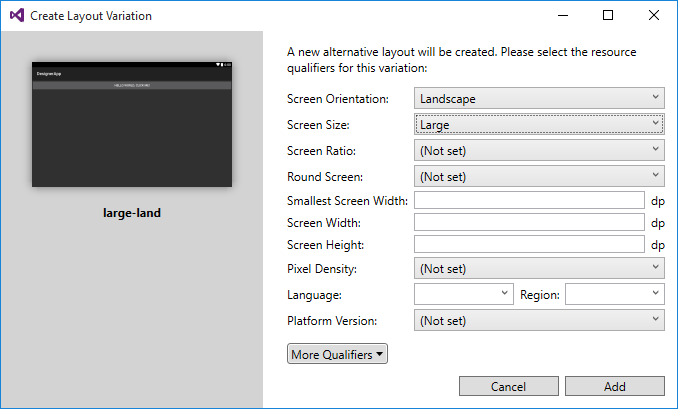
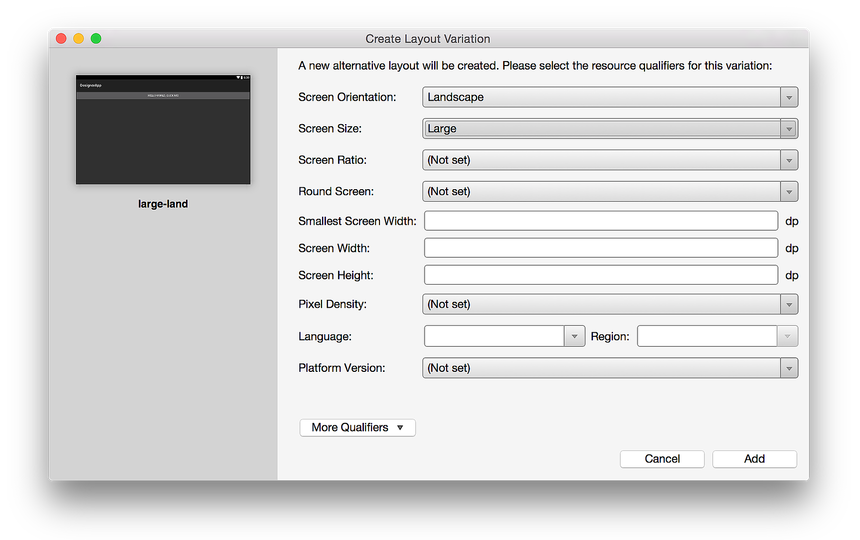
在以下示例中,“屏幕方向”的资源限定条件设置为“横屏”,“屏幕大小”更改为“大”。 这将创建一个名为“大横屏”的新布局版本:
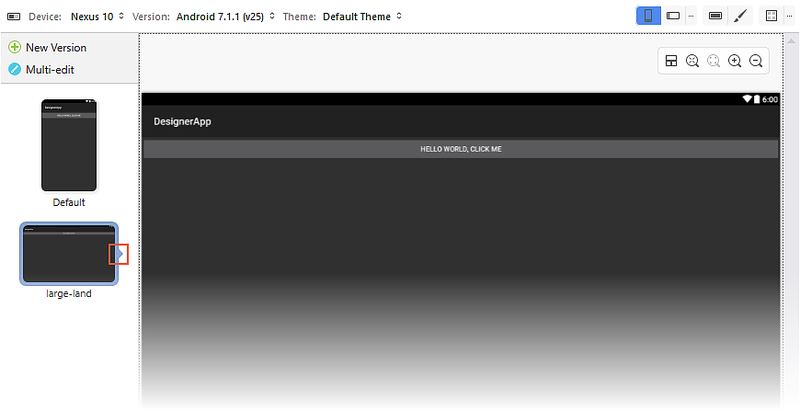
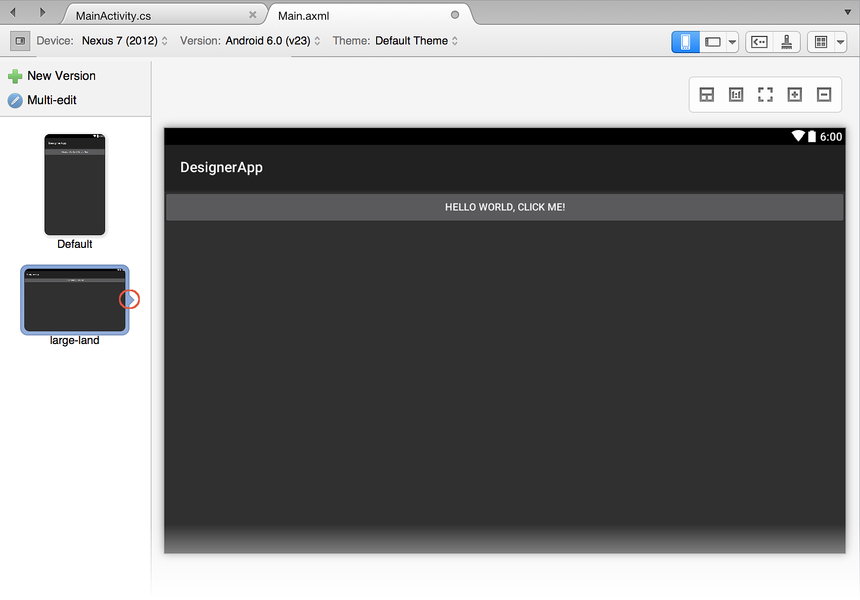
请注意,左侧的预览窗格会显示所选资源限定条件的效果。 单击“添加”可创建备选布局,并将设计器切换到该布局。 “备选布局视图”预览窗格通过右侧小指针指示设计器中加载的布局,如以下屏幕截图所示:
编辑备选布局
创建备选布局时,通常需要对布局的所有分支版本进行单一更改。 例如,可能想要在所有布局中将按钮文本更改为黄色。 如果有大量布局,并且需要将单个更改传播到所有版本,那么维护可能会很快变得繁琐且容易出错。
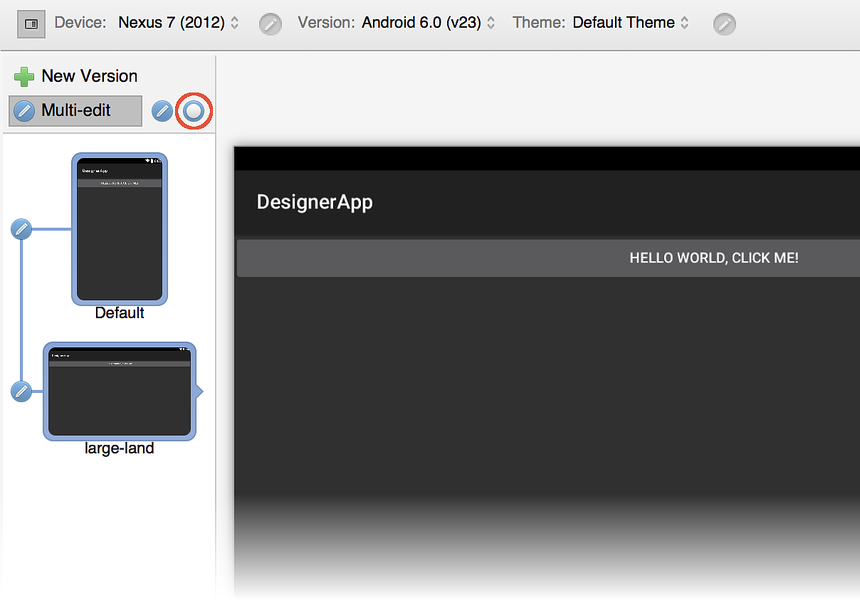
为了简化多个布局版本的维护,设计器提供了一种“多编辑”模式,用于在一个或多个布局中传播更改。 有多个布局时,会显示“多编辑”图标:
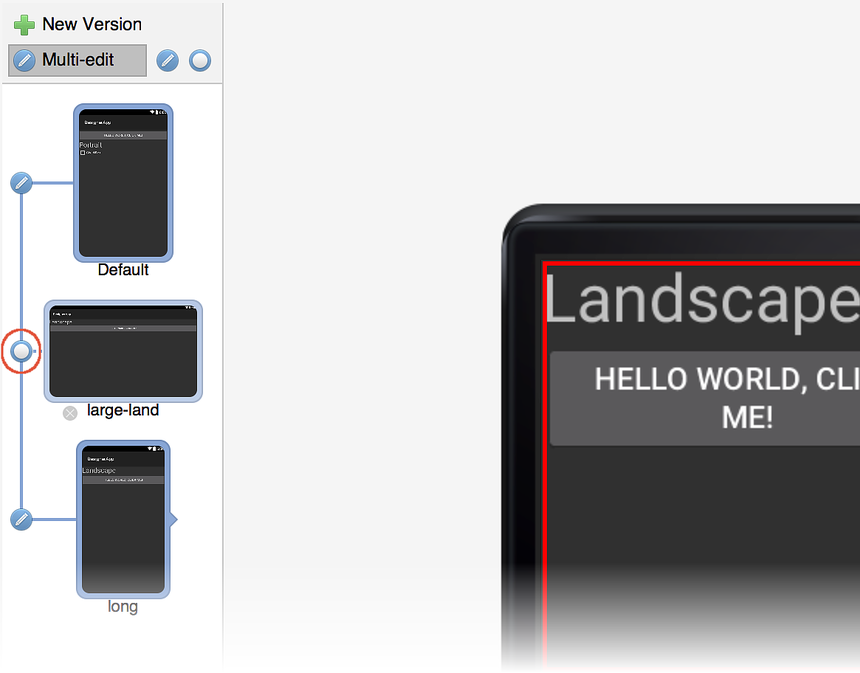
单击“多编辑”图标时,会出现一些线条,指示布局之间存在关联(如下所示);也就是说,对一个布局进行更改时,该更改将传播到所有关联的布局。 单击以下屏幕截图中所示的圆圈图标,可以取消所有布局之间的关联:
如果你有两个以上的布局,可以选择性地切换每个布局预览左侧的编辑按钮,从而决定要关联在一起的布局。 例如,如果想要对三个布局中的第一个和最后一个布局进行单一更改,那么首先应取消中间布局的关联,如下所示:
在此示例中,对“默认”布局或“竖屏”布局所做的更改将传播到其他布局,但不会传播到“大横屏”布局。
多编辑示例
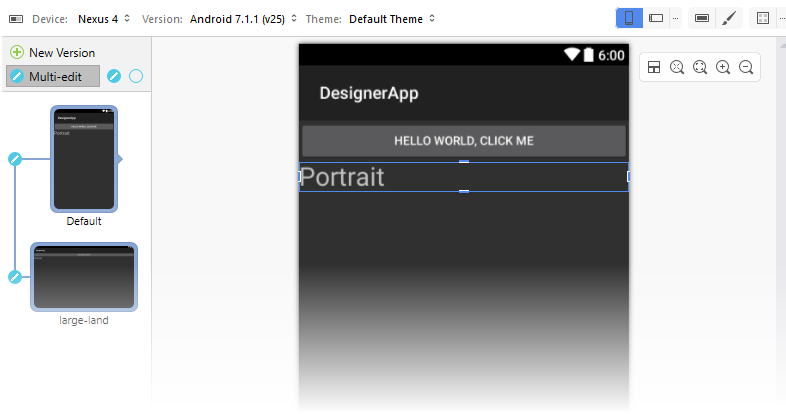
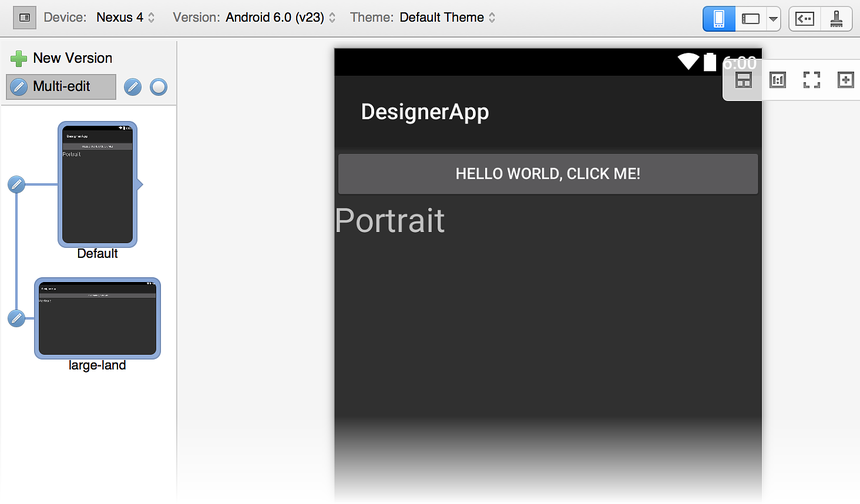
通常,对一个布局进行更改时,相同的更改将传播到所有其他关联的布局。 例如,将新的 TextView 小组件添加到“默认”布局并将其文本字符串更改为 后,所有关联的布局都将进行相同的更改Portrait。 以下是在“默认”布局中的效果:
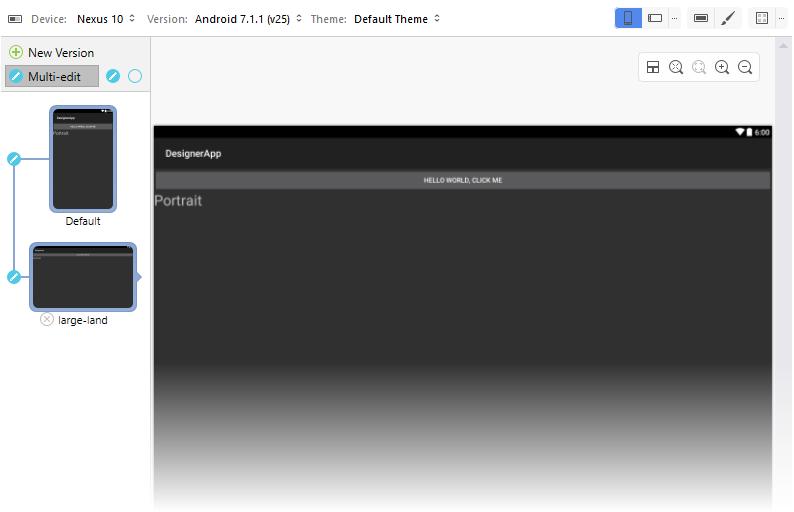
TextView 还会添加到“大横屏”布局视图中,因为它关联到了“默认”布局:
但是,如果只想对一个布局进行局部更改(也就是说,你不想将更改传播到任何其他布局),该怎么办呢? 要做到这一点,必须在修改之前取消关联要更改的布局,后续会进行相关介绍。
进行局部更改
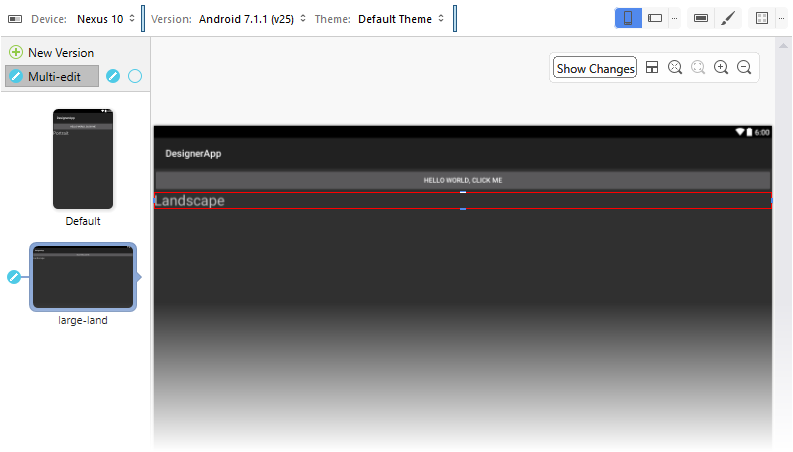
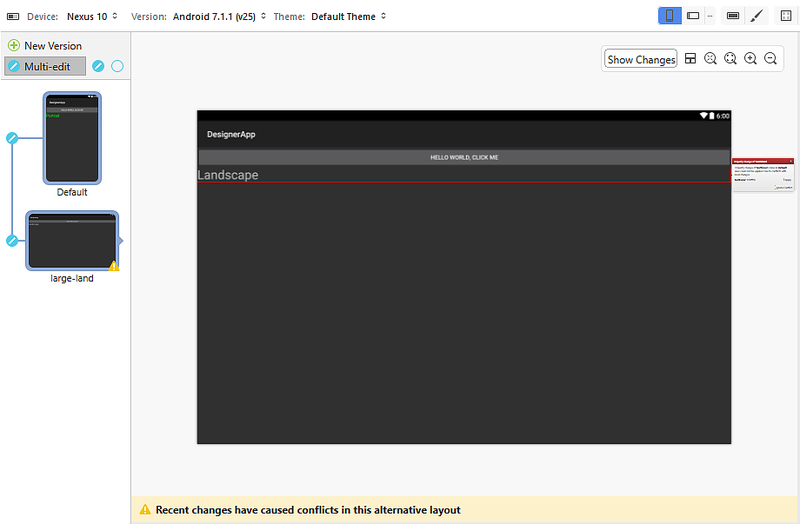
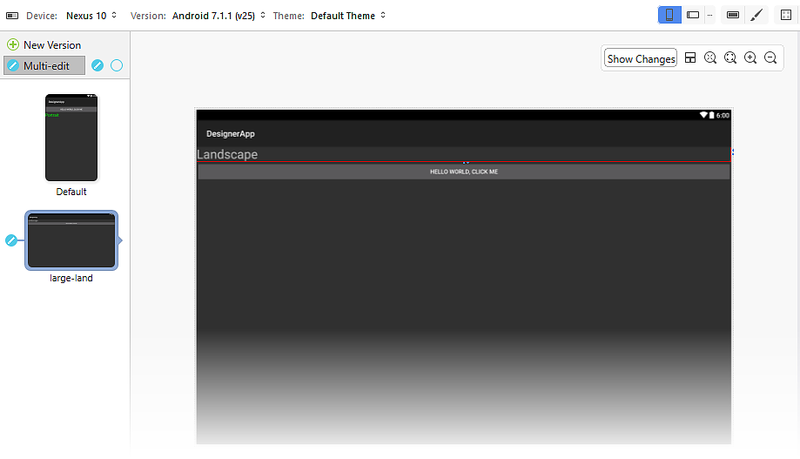
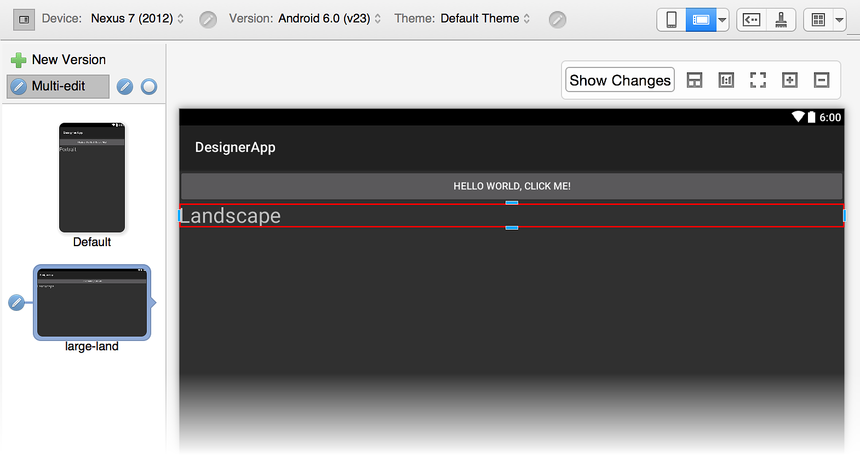
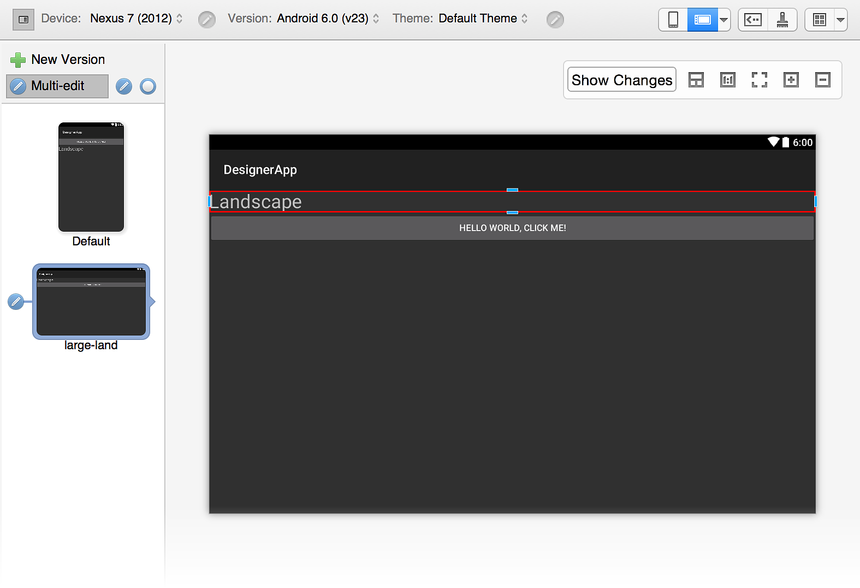
假设我们希望两个布局都添加 TextView,但我们也希望将“大横屏”布局中的文本字符串更改为 Landscape,而不是 Portrait。 如果在两个布局处于关联状态时对“大横屏”进行此更改,则更改将传播回“默认”布局。 因此,在进行更改之前,必须先取消两个布局的关联。 当我们将“大横屏”中的文本修改为 Landscape 时,设计器会用红色框标记此更改,指示此更改是对“大横屏”布局的局部更改,不会传播回“默认”布局:
单击“默认”布局进行查看时,TextView 文本字符串仍设置为 Portrait。
处理冲突
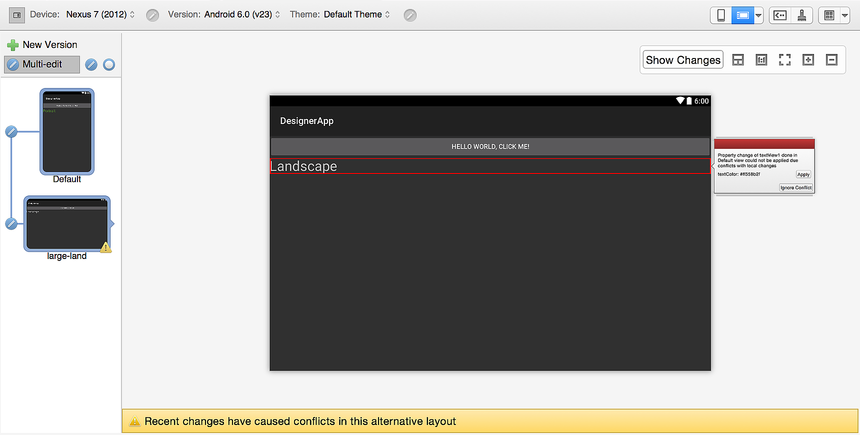
如果决定将“默认”布局中的文本颜色更改为绿色,关联的布局上将会显示一个警告图标。 单击该布局可打开布局,以显示冲突。 导致冲突的小组件会以红色框突出显示,并显示以下消息:最近的更改导致此备选布局中发生冲突。
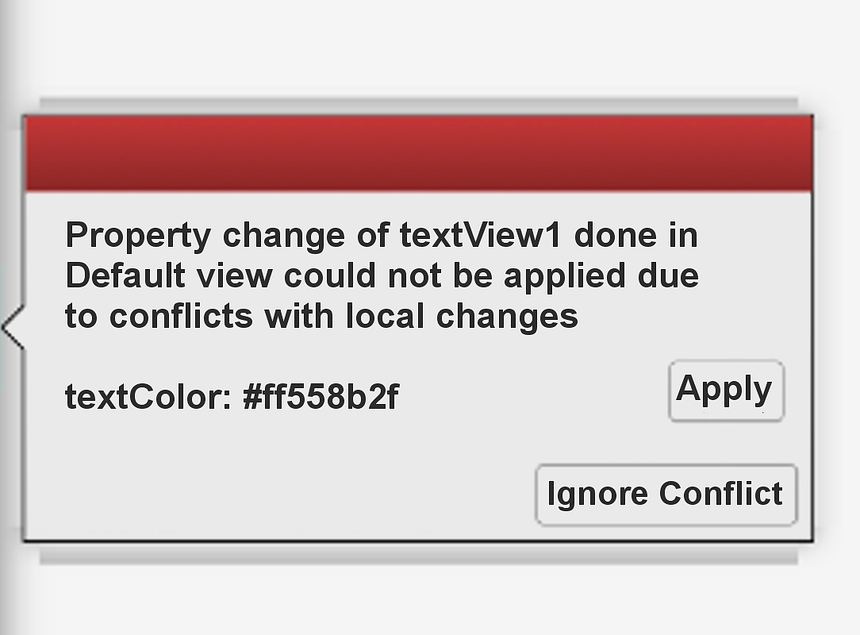
小组件右侧会显示一个冲突框,用于说明冲突:
冲突框会显示已更改的属性列表,并列出其值。 单击“忽略冲突”后,属性更改将仅应用于此小组件。 单击“应用”会将属性更改应用于此小组件以及关联的“默认”布局中的对应小组件。 如果应用了所有属性更改,则会自动丢弃冲突。
查看组冲突
属性更改不是引起冲突的唯一根源。 插入或删除小组件时,也可以检测到冲突。 例如,当取消“大横屏”布局与“默认”布局的关联,并且“大横屏”布局中的 TextView 被拖放到 Button 上方时,设计器将标记移动的小组件以指示冲突:
但是,Button 上没有标记。 虽然 Button 的位置已更改,但 Button 不会显示特定于“大横屏”配置的已应用更改。
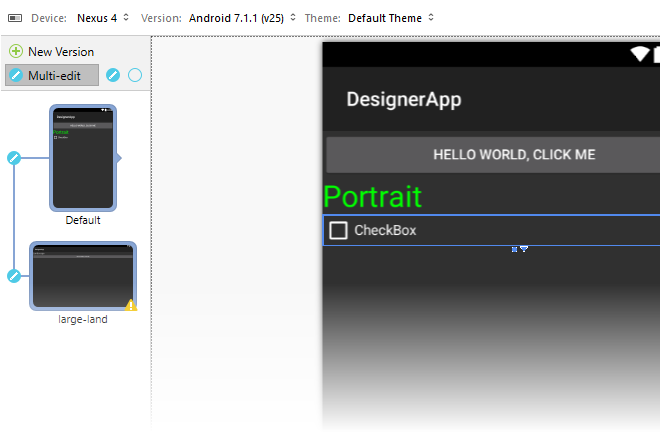
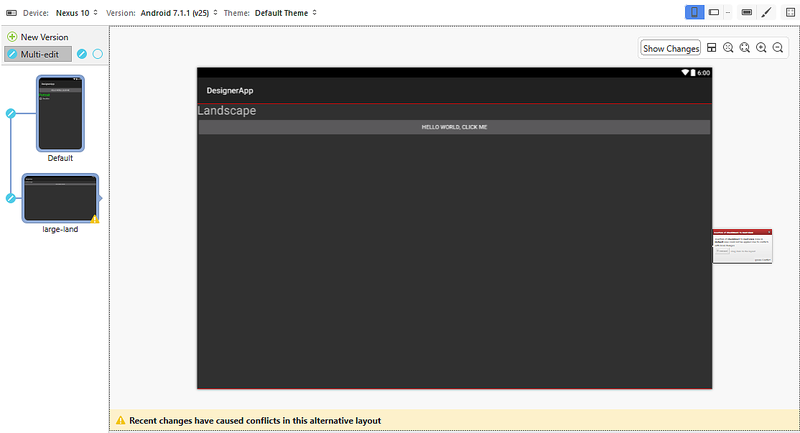
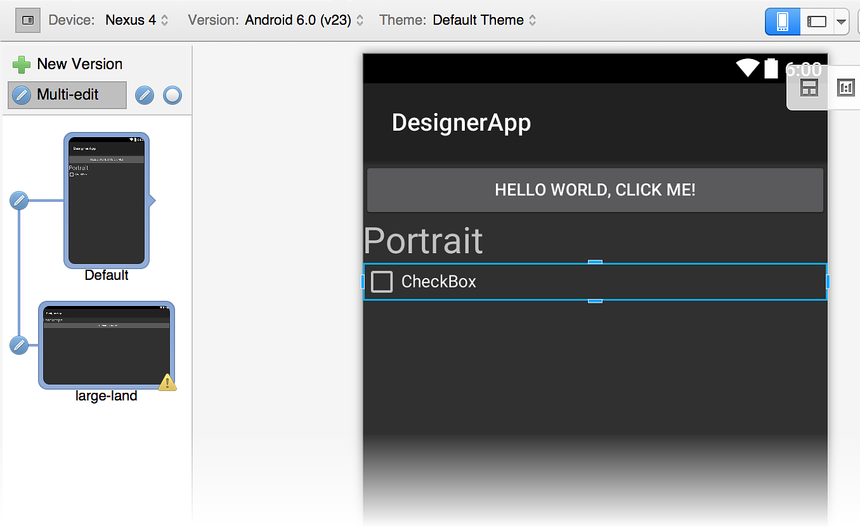
如果在“默认”布局中添加 CheckBox,则会生成另一个冲突,并在“大横屏”布局上显示一个警告图标:
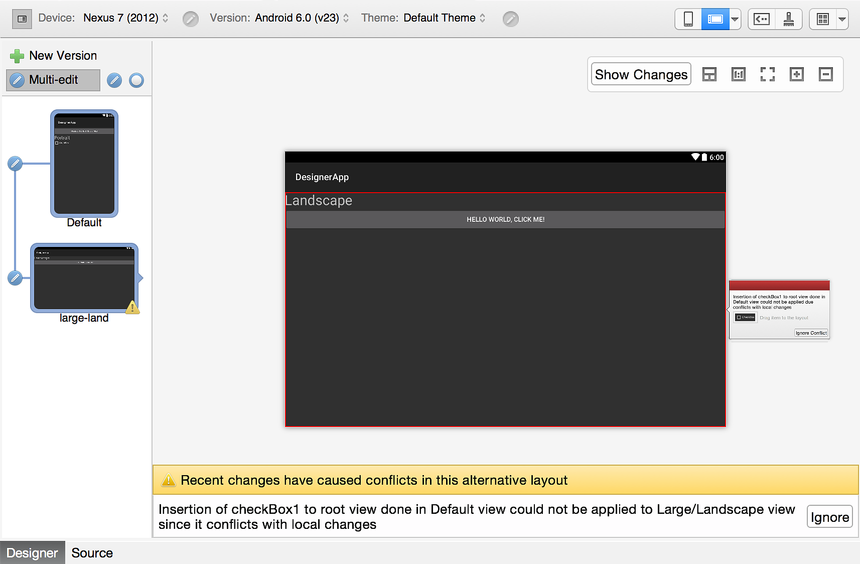
单击“大横屏”布局可显示冲突。 将显示以下消息:最近的更改导致此备选布局中发生冲突:
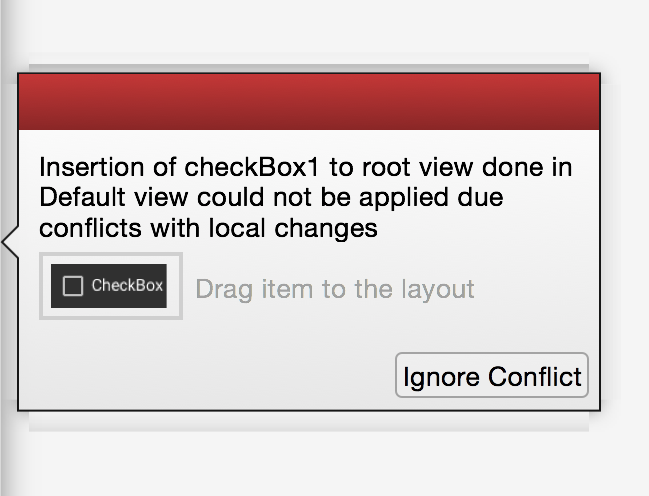
此外,冲突框将显示以下消息:
添加 CheckBox 会导致冲突,因为“大横屏”布局在包含它的 LinearLayout 中发生了更改。 但是,在这种情况下,冲突框会显示刚刚插入到“默认”布局中的小组件 (CheckBox)。
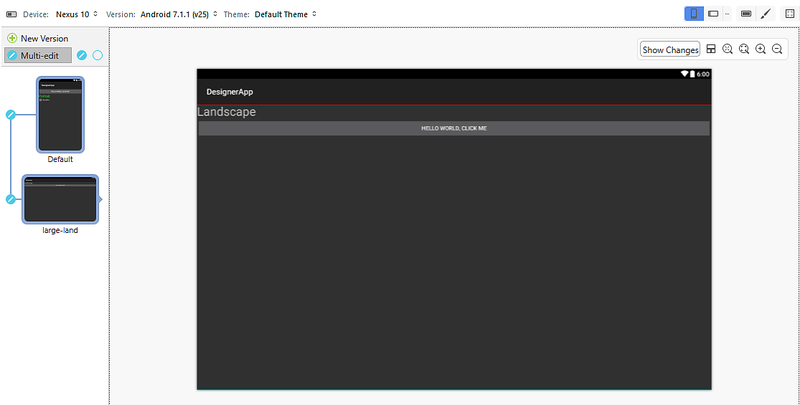
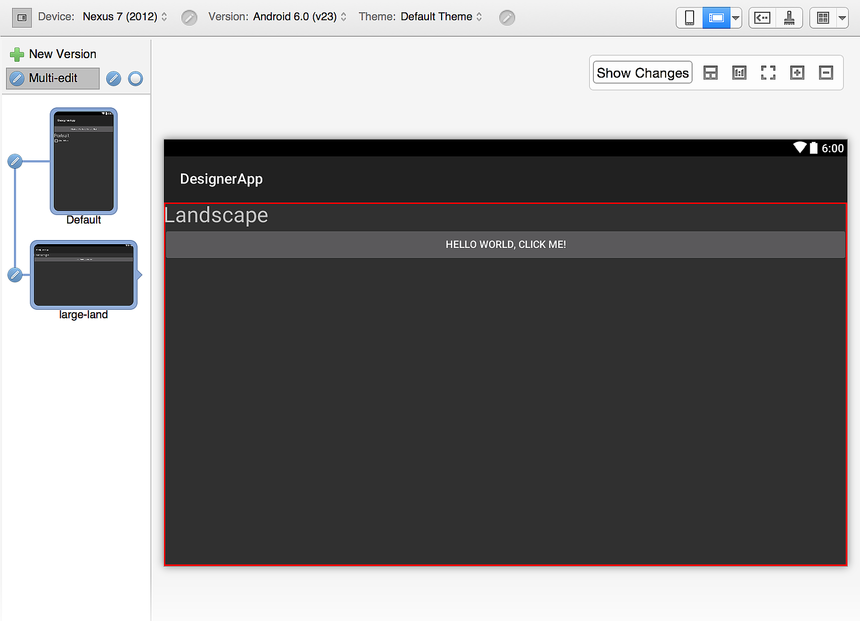
如果单击“忽略冲突”,设计器将解决冲突,从而允许将冲突框中显示的小组件拖放到缺少该小组件的布局中(在本例中为“大横屏”布局):
如上一示例中的 Button 所示,CheckBox 没有红色更改标记,因为在“大横屏”布局中只有 LinearLayout 发生了应用的更改。
冲突持久性
冲突会以 XML 注释的形式保留在布局文件中,如下所示:
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
因此,当项目关闭并重新打开时,所有冲突仍将存在,甚至是那些被忽略的冲突。