Xamarin.Forms 地图多边形和折线
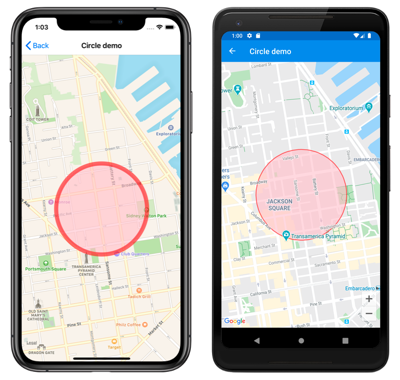
Polygon、Polyline 和 Circle 元素支持突出显示地图上的特定区域。 Polygon 是可以包含描边和填充颜色的完全闭合形状。 Polyline 是一条未完全封闭某区域的线条。 Circle 突出显示地图的圆形区域:
Polygon、Polyline 和 Circle 类派生自 MapElement 类,该类公开以下可绑定属性:
StrokeColor是确定线条颜色的Color对象。StrokeWidth是确定线条宽度的float对象。
Polygon 类定义其他可绑定属性:
FillColor是确定多边形背景色的Color对象。
此外,Polygon 和 Polyline 类都定义 GeoPath 属性,该属性是指定形状点的 Position 对象的列表。
Circle 类定义以下可绑定属性:
Center是定义圆心(以纬度和经度表示)的Position对象。Radius是定义圆半径(以米、千米或英里为单位)的Distance对象。FillColor是确定圆周内颜色的Color属性。
注意
如果未指定 StrokeColor 属性,笔划将默认为黑色。 如果未指定 FillColor 属性,填充将默认为透明。 因此,如果未指定这两个属性,则形状将具有黑色轮廓,没有填充。
创建多边形
通过将 Polygon 对象实例化并添加到地图的 MapElements 集合中,可以将其添加到地图中。 这可以通过以下操作以 XAML 实现:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<maps:Position>
<x:Arguments>
<x:Double>47.6368678</x:Double>
<x:Double>-122.137305</x:Double>
</x:Arguments>
</maps:Position>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
等效 C# 代码如下:
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
// instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromHex("#1BA1E2"),
FillColor = Color.FromHex("#881BA1E2"),
Geopath =
{
new Position(47.6368678, -122.137305),
new Position(47.6368894, -122.134655),
new Position(47.6359424, -122.134655),
new Position(47.6359496, -122.1325521),
new Position(47.6424124, -122.1325199),
new Position(47.642463, -122.1338932),
new Position(47.6406414, -122.1344833),
new Position(47.6384943, -122.1361248),
new Position(47.6372943, -122.1376912)
}
};
// add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
指定 StrokeColor 和 StrokeWidth 属性可自定义多边形的轮廓。 FillColor 属性值与 StrokeColor 属性值匹配,但已指定 Alpha 值,使其透明,从而可以通过形状显示底层地图。 GeoPath 属性包含 Position 对象的列表,该对象定义多边形点的地理坐标。 将 Polygon 对象添加到 Map 的 MapElements 集合后,它将呈现在地图上。
注意
Polygon 是完全闭合的形状。 如果第一个点和最后一个点不匹配,它们将自动连接。
创建折线
通过将 Polyline 对象实例化并添加到地图的 MapElements 集合中,可以将其添加到地图中。 这可以通过以下操作以 XAML 实现:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Blue"
StrokeWidth="12">
<maps:Polyline.Geopath>
<maps:Position>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</maps:Position>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Color.Blue,
StrokeWidth = 12,
Geopath =
{
new Position(47.6381401, -122.1317367),
new Position(47.6381473, -122.1350841),
new Position(47.6382847, -122.1353094),
new Position(47.6384582, -122.1354703),
new Position(47.6401136, -122.1360819),
new Position(47.6403883, -122.1364681),
new Position(47.6407426, -122.1377019),
new Position(47.6412558, -122.1404056),
new Position(47.6414148, -122.1418647),
new Position(47.6414654, -122.1432702)
}
};
// add the polyline to the map's MapElements collection
map.MapElements.Add(polyline);
指定 StrokeColor 和 StrokeWidth 属性可自定义线。 GeoPath 属性包含 Position 对象的列表,该对象定义折线点的地理坐标。 将 Polyline 对象添加到 Map 的 MapElements 集合后,该对象将呈现在地图上。
创建圆
通过将 Circle 对象实例化并添加到地图的 MapElements 集合中,可以将其添加到地图中。 这可以通过以下操作以 XAML 实现:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<maps:Position>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</maps:Position>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
...
</maps:Map>
</ContentPage>
等效 C# 代码如下:
using Xamarin.Forms.Maps;
// ...
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Position(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromHex("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromHex("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
Circle 在地图上的位置由 Center 和 Radius 属性的值确定。 Center 属性定义圆心(以纬度和经度表示),而 Radius 属性以米为单位定义圆的半径。 指定 StrokeColor 和 StrokeWidth 属性可自定义圆的轮廓。 FillColor 属性值指定圆周内的颜色。 两个颜色值都指定了一个 alpha 通道,使底层地图可以通过圆显示。 将 Circle 对象添加到 Map 的 MapElements 集合后,该对象将呈现在地图上。
注意
GeographyUtils 类包含 ToCircumferencePositions 扩展方法,该方法将 Circle 对象(定义 Center 和 Radius 属性值)转换为构成圆周的纬度和经度坐标的 Position 对象列表。
 下载示例
下载示例