Web 範本做為元件
可以建立網站範本並將其用作網頁中的元件,以讓製作者使用這些可重複使用的元件,並提供符合需求的參數。
身為開發人員,您可以建立網站範本來提供特定功能,讓製作者在設計網頁時可以設定這些功能。
例如,您可以將下列元件 (和其他元件) 建立為可在設計工作室中設定的 網站範本元件:
- 具有對應的位置清單
- 浮動切換顯示
- 影像或影片庫
若要將元件新增至網頁,您可以使用網頁版 Visual Studio Code來編輯頁面,並將 Liquid 包括物件新增至頁面複本:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
範例:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
建立網站範本元件
若要建立可讓製作者傳遞參數的網站範本元件,您需要在網站範本中新增 {% manifest %} 標籤。 資訊清單區段說明了您可以設定用來傳遞並供網站範本程式碼使用的參數。
此資訊清單是 JSON 物件,定義了在設計工作室中顯示的網站範本屬性:類型、顯示名稱、描述、資料表和參數。 這些網站範本屬性可用來彌補專業開發人員和低程式碼編輯之間的差距。 這些參數與開發人員在其來原始程式碼中使用的變數有關,低程式碼開發人員可以設定其值。
資訊清單支援的屬性
| 資訊清單屬性 | 描述: |
|---|---|
| 類型 | 必須是功能或配置。 配置:透過設計工作室中的新增區段程序,新增網站範本元件。 功能:透過設計工作室中的新增元件程序,新增網站範本元件。 |
| displayName | 要在設計工作室中呈現的網站範本元件的自訂名稱。 |
| description | 網站範本元件的描述。 |
| 資料表 | Dataverse 表的陣列,製作者可以用其直接瀏覽至資料工作區,以編輯資料表設定或記錄。 這些資料表必須使用其邏輯名稱列出。 |
| 參數 | 具有定義屬性的參數: 識別碼:符合網站範本程式碼中使用的變數和 Liquid 包含標記。 displayName:設計工作室中的自訂名稱。 描述:透過工具提示呈現的簡短文字,為使用該元件的製作者提供上下文。 |
範例:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
寫入網站範本程式碼
如果您想要擴充現有的現成網站範本,建議您建立網站範本的複本,並擴充複本以保留原始程式碼並防止資料遺失。
所有參數都做為字串傳遞。 在程式碼中,建議您視需要將參數值轉換成所需的類型。 您可以使用 Liquid 篩選來轉換參數。
範例:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
在網頁上設定網站範本元件
建立網站範本元件 (含資訊清單區段) 時,您可以將相應的 Liquid 參考新增至網頁複本 (使用網頁版 Visual Studio Code、Visual Studio Code、入口網站管理應用程式或其他方法) 傳遞各種參數,如下例所示:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
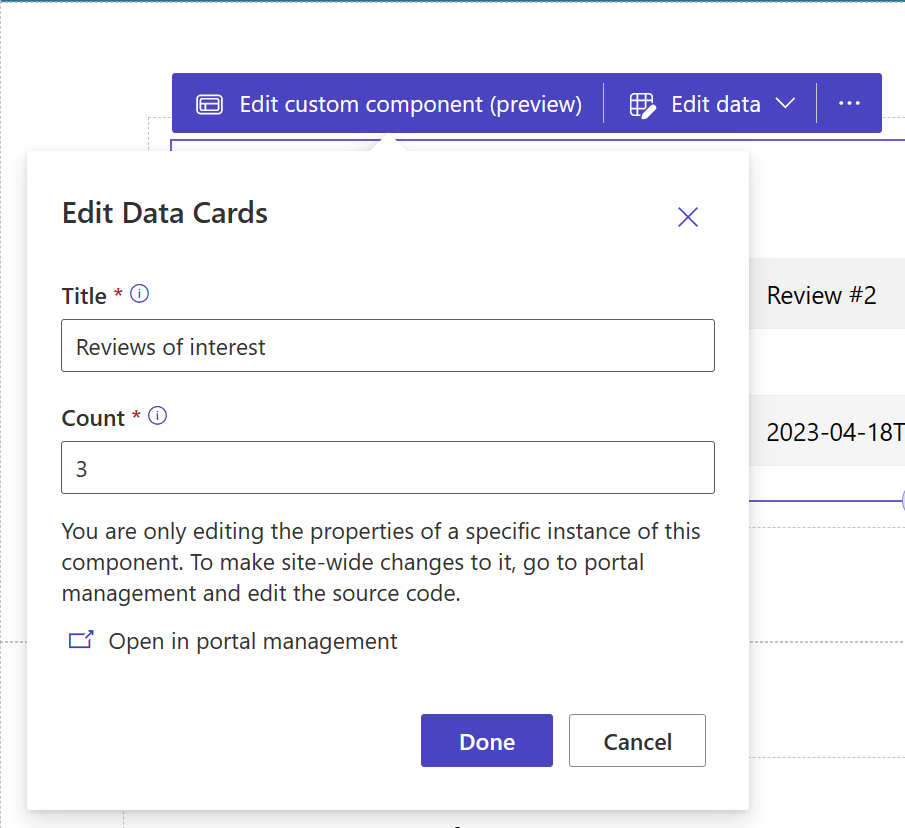
您可以直接在設計工作室中設定參數。 透過這種方式讓專業開發人員可以使用網站範本建立進階元件,低程式碼製作者可以使用設計工作室進行設定。

限制和已知問題
不支援將網站範本元件嵌套至其他網站範本元件。