Viva Connections儀表板網頁元件
Viva Connections是專為推動員工參與而設計的整合式體驗。 部署Viva Connections時,您將設定儀表板並使用卡片將不同物件的資源結合在一起,以完整檢視完成一般工作所需的一切。 例如,[儀表板] 可能包含一張卡片,其中可讓使用者存取自助餐廳菜單、課表、報告、班次排程、HR 原則等等。
發佈儀表板之後,您可以使用儀表板網頁元件在 SharePoint 首頁網站上顯示它。 如果您想要新增、移除或重新排序卡片,必須編輯 [首頁] 網站上的現有儀表板。 若要瞭解如何建立或編輯儀表板,請參閱建立Viva Connections儀表板。
新增 [儀表板] 網頁組件
若要新增 [儀表板] 網頁組件,請先確定您現在處於 編輯 模式。 若要這樣做,請選取 SharePoint 首頁右上方的 [ 編輯 ]。
在 [編輯] 模式中,請執行下列步驟:
將滑鼠停留在您想要放置網頁組件的區段四周,然後選取 圓形的 +。
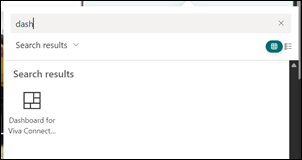
在網頁元件搜尋方塊中,輸入儀表板以快速尋找並選取Viva Connections網頁元件的儀表板。

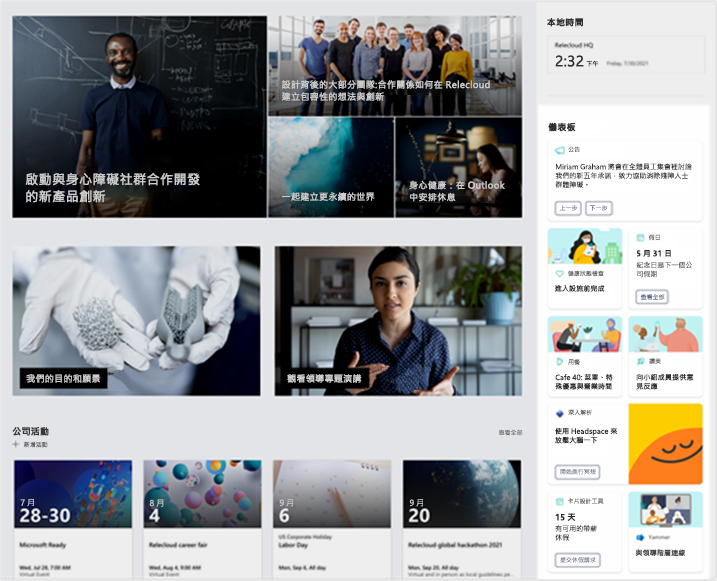
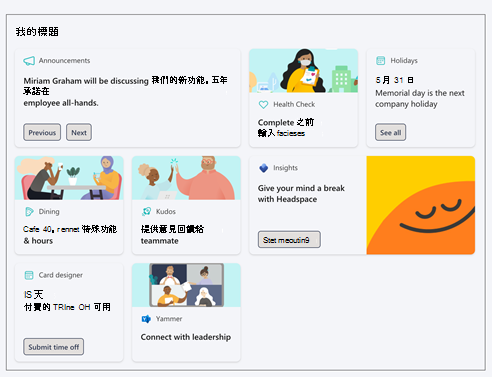
網頁元件會新增至您的頁面,其中會填入您網站上現有儀表板的卡片,如下列範例所示:儀表板位於右側的垂直欄中:

您可以選擇性地變更 [儀表板] 的標題,方法是透過在網頁組件中選取 [儀表板],然後輸入您自己的標題。
![螢幕顯示出可讓您編輯 [儀表板] 的標題選項。](../media/connections/editing-title-of-dashboard.png)
若要移動網頁組件,請選取 移動網頁組件 圖示,並將網頁組件拖曳至頁面上的不同區段或欄位。
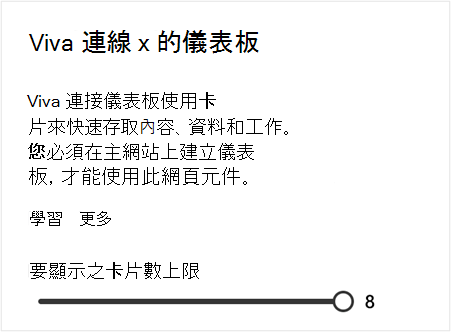
若要設定在網頁組件上顯示的卡片數目上限,請選取 編輯網頁元件 鉛筆圖示。
使用滑桿指出要顯示的卡片數目上限。

注意事項
當可使用的卡片數量多於網頁組件所設定的最大數量時,使用者可以選取 [查看全部] 以查看其餘的卡片。
設定卡片計數的閾值之後,請選取 [發佈] 或 [重新發佈],讓具有新放置的 [儀表板] 網頁組件可以使用頁面。
其他資訊
沒有可顯示的卡片時,[儀表板] 網頁組件會隱藏:當 [儀表板] 作者針對特定觀眾鎖定卡片,而特定觀眾以外的人員在檢視頁面時,可能不會顯示任何卡片。 例如,如果所有卡片都是針對您的開發群組,只有開發群組中的人員會看到 [儀表板]。
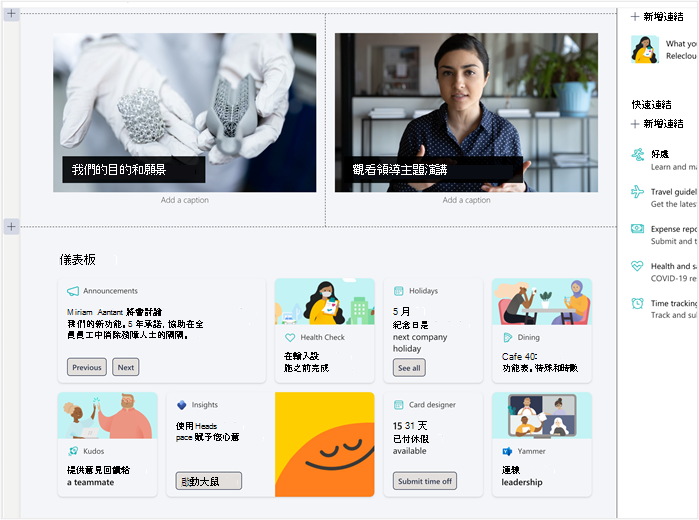
建議您在垂直區段中使用儀表板網頁元件:雖然建議使用垂直區段,但是網頁元件可以在一、二或三欄版面配置中的任何區段中使用。 以下是水平區段中的 [儀表板] 網頁組件的範例:

儀表板網頁元件可以新增至 SharePoint 首頁上的任何頁面:儀表板在 SharePoint 首頁上最有用,但可以將它新增至 SharePoint 首頁上的任何頁面。 執行此動作的一個實際用途即是試驗您的頁面配置,以查看您認為儀表板最適合的位置。 若要這樣做,只要建立 SharePoint 首頁的複本並開始實驗即可。
[儀表板] 網頁組件可用於具有彩色背景的區段中:編輯區段時,您可以變更該區段的背景,而 [儀表板] 的卡片就會與該背景相異的色彩。

當 [儀表板] 網頁組件中可用的 [儀表板] 卡片超過 [儀表板] 網頁組件中可顯示的數量時, [儀表板] 網頁組件的右上方會顯示「查看全部」。 選取 查看全部時,會顯示一個展現整個儀表板的頁面。
![顯示 [儀表板] 完整視圖的畫面。](../media/connections/full-display-dashboard.png)
其他資源
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映: