階段 6: 上傳並將新的主版頁面套用到 in SharePoint Server 發佈網站
適用于: 2013
2013 
 2019
2019  訂閱版本
訂閱版本  Microsoft 365 中的 SharePoint
Microsoft 365 中的 SharePoint
注意事項
本系列所述的許多功能也適用于 Microsoft 365 中 SharePoint 的大部分網站。
快速概觀
如 第 5 階段:將您的發佈網站連線到 SharePoint Server 中的目錄中所述,我們已將發佈網站連線到我們的目錄。 當我們連線時,SharePoint Server 2016 會自動為我們建立一些頁面,其中顯示一些搜尋結果。 這些頁面都有標準的 SharePoint 外觀。 現在是時候給他們一個 Contoso 外觀了。
在此階段中,您將瞭解:
注意事項
本文 並未 說明如何建立主版頁面。 它只會涵蓋如何上傳和套用已完成的主版頁面檔案,以及儲存在本機電腦上的其他設計檔案。 這些檔案無法下載。
如需如何建立主版頁面的相關資訊,請參閱:
開始階段 6
關於主版頁面
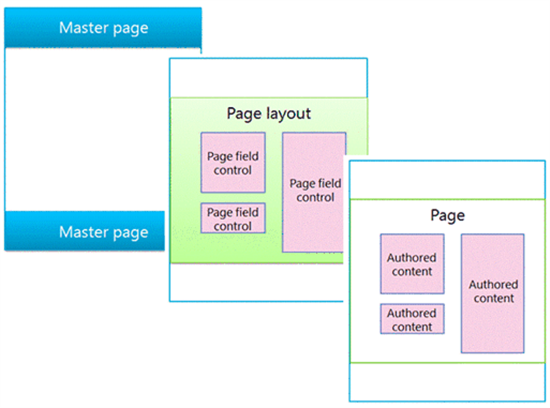
當訪客流覽我們的 Contoso 網站時,他們會在不同的頁面上看到不同的內容。 顯示的內容是主版頁面和版面配置的組合。
主版頁面會定義您在所有網頁上看到的通用版面配置和介面,例如標誌、標題和導覽功能表。
個別頁面的版面配置和介面,例如首頁,或顯示音訊產品的頁面,會由 版面配置處理。 我們將在本系列稍後提供更多相關資訊。

在舊版 SharePoint 中,您必須在 ASP.NET 中設計主版頁面。 這些主版頁面也必須包含 SharePoint 特定標記,例如控制項和內容預留位置。
在 SharePoint Server 2016 中,您可以建立 HTML 格式的主版頁面,而 SharePoint Server 2016 會為您將它轉換成 ASP.NET 網頁。 這表示當您設計主版頁面時,可以使用您最愛的 HTML 編輯器,專注于 HTML、CSS 和 JavaScript。 您不必擔心 ASP.NET 或 SharePoint 特定標記。
當您將 HTML 主版頁面新增至 SharePoint Server 2016 時,系統會自動建立相關聯的 ASP.NET 主版頁面。 因為這兩個檔案相關聯,所以您對 HTML 主版頁面檔案所做的任何變更都會自動傳送到相關聯的 ASP.NET 主版頁面檔案。
如需詳細資訊,請參閱 Overview of the SharePoint 2013 page model。
關於主版頁面庫
在我們的案例中,我們有想要上傳並套用至 Contoso 網站的 HTML 主版頁面和一些設計資產,例如 CSS 檔案和影像。 所有這些檔案都會儲存在本機電腦上。
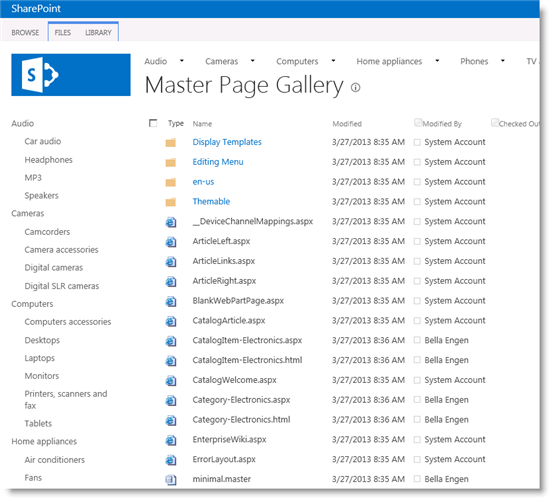
SharePoint 預期會在 主版頁面庫中尋找設計檔案。 因此,這是我們應該上傳檔案的位置。 若要前往主版頁面庫,請移至[網站設定] -- >[主版頁面和版面配置]。

您可以使用 [ 上傳檔] 按鈕,將單一檔案上傳至主版頁面庫。 但是,每次您想要新增檔時使用此按鈕可能有點麻煩。 若要讓您自己輕鬆地生活,您可以對應網路磁碟機機。 這可讓您使用 Windows 檔案總管將檔案拖放到主版頁面庫。
如何對應網路磁碟機機
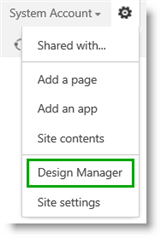
從 [設定] 功能表中,選取 [ 設計管理員]。

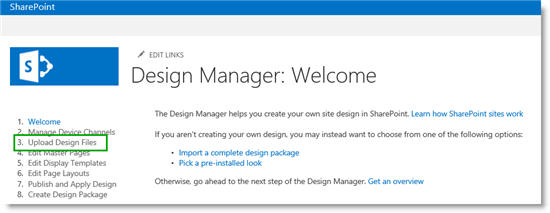
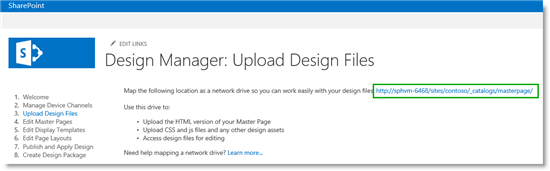
在 [ 設計管理員歡迎使用 ] 頁面上,選取 [3]。上傳設計檔案。

在 [ 上傳設計檔案] 頁面上,將 URL 複製到您的設計檔案。

注意事項
後續步驟會根據您電腦的作業系統而有所不同。 此範例示範如何在執行 Windows 8.x 的電腦上對應網路磁碟機機。
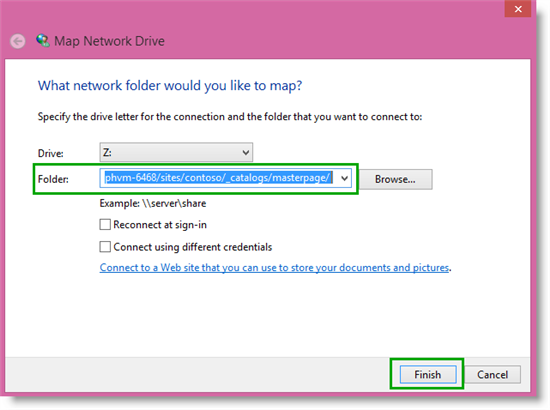
開啟 [Windows 檔案總管]。 以滑鼠右鍵按一下 [ 網路],然後選取 [ 對應網路磁碟機機]。

在 [ 資料夾] 欄位中,貼上您在步驟 3 中複製的 URL,然後選取 [ 完成]。

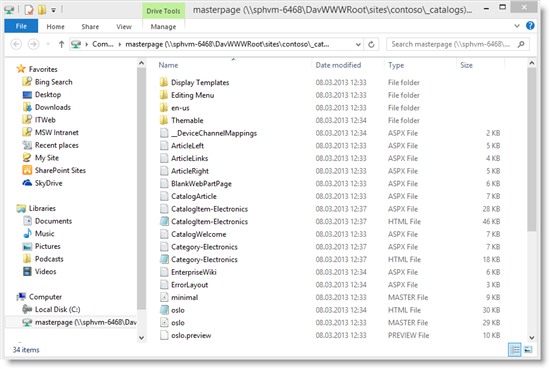
隨即開啟具有主版頁面庫內容的檔案總管視窗。

如何關閉主版頁面庫的版本設定
在我們的案例中, 我們不會使用 SharePoint 工作流程進行核准。 檔案已核准。 因此,在上傳新的主版頁面之前,我們想要關閉主版頁面庫的版本設定。
若要關閉主版頁面庫的版本設定:
在 [ 程式庫] 索引 標籤上,選取 [ 程式庫設定]。
在 [ 設定] 頁面上,選取 [ 版本設定]。
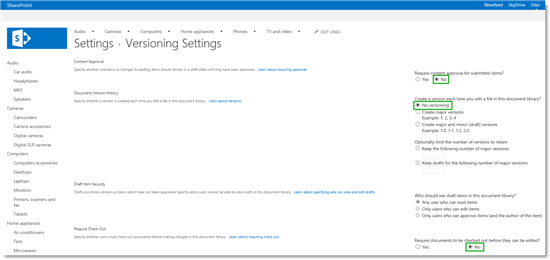
在 [版本設定] 頁面的 [內容核准] 區段中,對 [需要核准所提交項目的內容] 選取 [否]。
在 [文件版本歷程記錄] 區段中,對 [每次編輯此文件庫中的檔案時建立版本] 選取 [不設定版本]。
在 [需要簽出] 區段中,對 [文件需要先簽出才能編輯] 選取 [否]。

現在我們已準備好上傳新的主版頁面。
如何上傳新的主版頁面
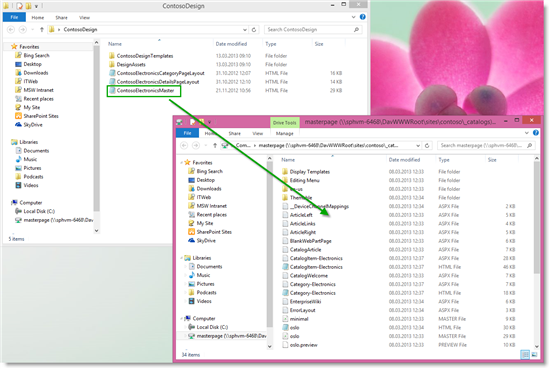
因為我們已對應網路磁碟機機,所以上傳新的主版頁面變得非常簡單。 只要將檔案拖放到主版頁面庫即可。

如果您有任何相關聯的設計檔案,例如 CSS 檔案或影像,您也可以將這些檔案拖放到主版頁面庫。
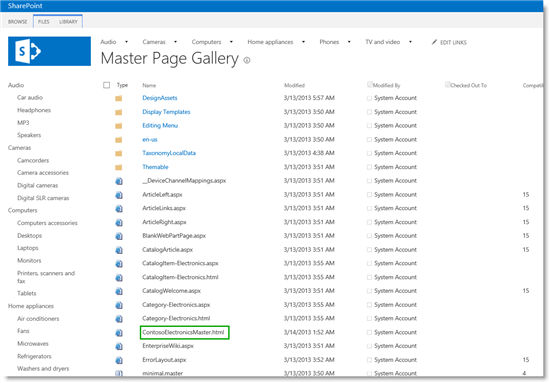
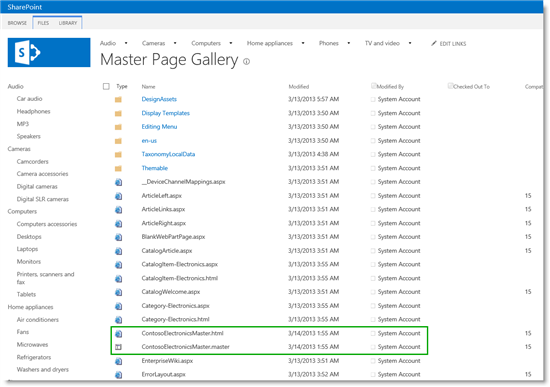
在 SharePoint 中,重新整理 [主版頁面庫] 頁面,以查看是否已新增新的 HTML 主版頁面。 但請注意,尚未建立相關聯的 ASP.NET 主版頁面。

因為我們將 HTML 主版頁面拖放到主版頁面 Galley,所以與檔案相關聯的內容類型是 設計檔案。 若要讓 SharePoint Server 2016 建立相關聯的 ASP.NET 主版頁面,我們必須變更新上傳之 HTML 主要檔案的內容類型。 這會藉由變更檔案屬性來執行。
若要變更檔案屬性:
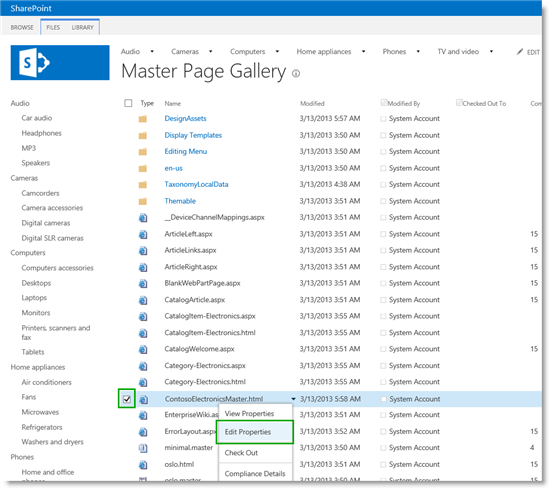
在 [ 主版頁面庫 ] 頁面上,選取新上傳的主版頁面,然後選取 [ 編輯屬性]。

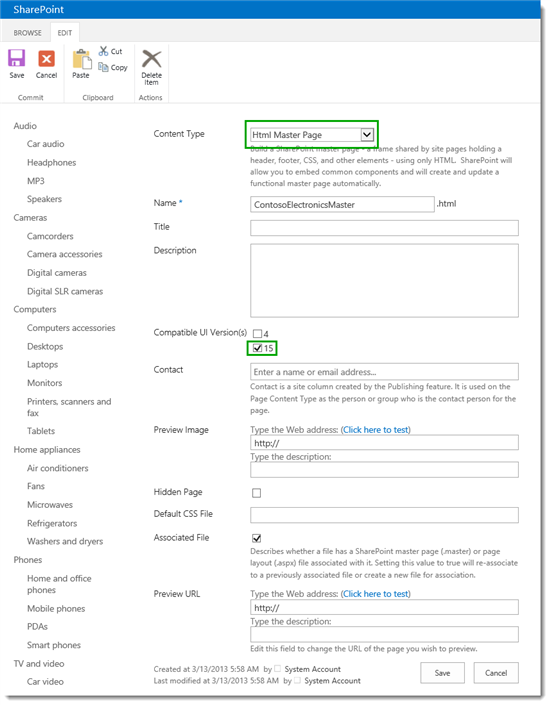
在 [ 內容類型] 區段中,選取 [HTML 主版頁面]。
在 [ 相容 UI 版本 (的 [) ] 區段中,選取 [15]。

在 [ 主版頁面 庫] 頁面上,我們可以看到已建立相關聯的 ASP.NET 主版頁面。

我們現在已準備好套用新的主版頁面。
如何套用新的主版頁面
若要套用新的主版頁面:
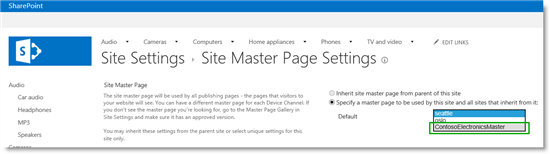
從 [網站設定]頁面中,選取 [外觀與操作) ] 底下的 [主版頁面 (]。
從 [ 網站主版頁面] 區 段的 [ 指定此網站要使用的主版頁面及其繼承自的所有網站] 區段中,選取新上傳的主版頁面。 在我們的案例中,這是 ContosoElectronicsMaster。

藉由選取 [音訊] 頁面,我們確認目前正在使用新的主版頁面。

下一個步驟是開始使用版面配置。
本系列中的下一篇文章
階段 7: 上傳版面配置與 SharePoint server 發佈網站中建立新頁面
另請參閱
其他資源
如何:將網路磁碟機機對應至 SharePoint 2013 主版頁面庫