開始使用 ASP.NET Core MVC
注意
這不是這篇文章的最新版本。 如需目前版本,請參閱本文的 .NET 8 版本。
本教學課程可讓您了解 ASP.NET Core MVC web 開發與控制器和檢視。 若您不熟悉 ASP.NET Core Web 開發,請考慮此教學課程的 Razor Pages 版本,其提供較簡單的起點。 請參閱選擇 ASP.NET Core UI,以比較 Razor 頁面、MVC 和 Blazor 以進行 UI 開發。
這是第一個教學課程系列,會教導使用控制器和檢視進行 ASP.NET Core MVC Web 開發。
在系列結束時,您將有一個應用程式可管理及顯示電影資料。 您將學習如何:
- 建立 Web 應用程式。
- 新增並建構模型。
- 使用資料庫。
- 新增搜尋和驗證。
檢視或下載範例程式碼 (如何下載)。
必要條件
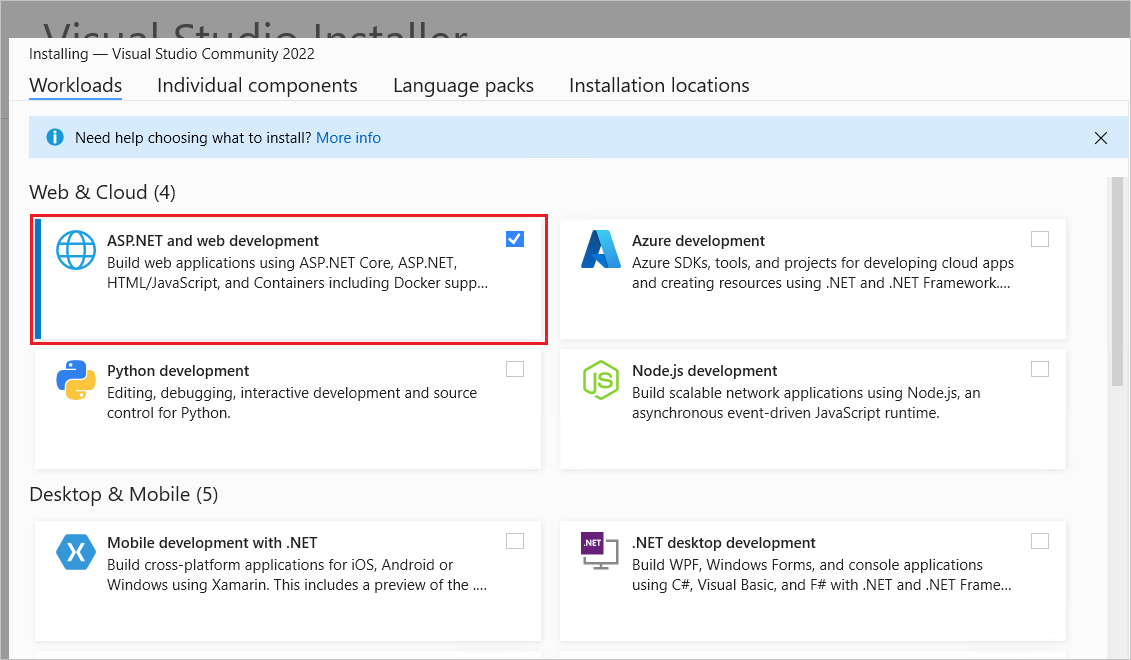
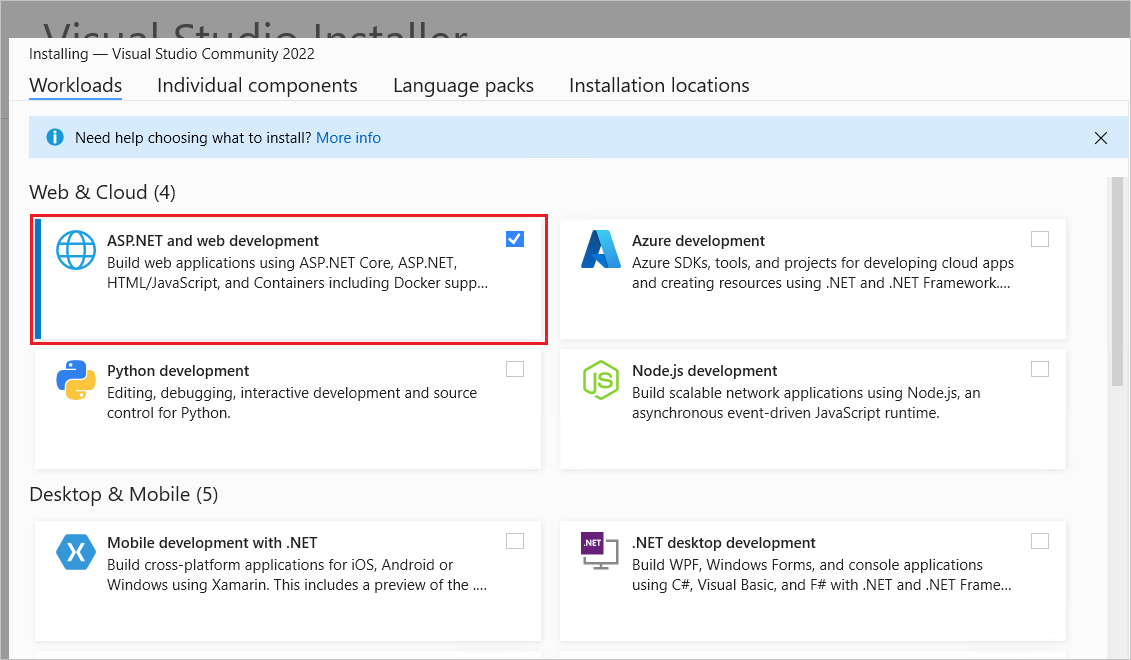
Visual Studio 2022 和 ASP.NET 與 Web 開發工作負載。

建立 Web 應用程式
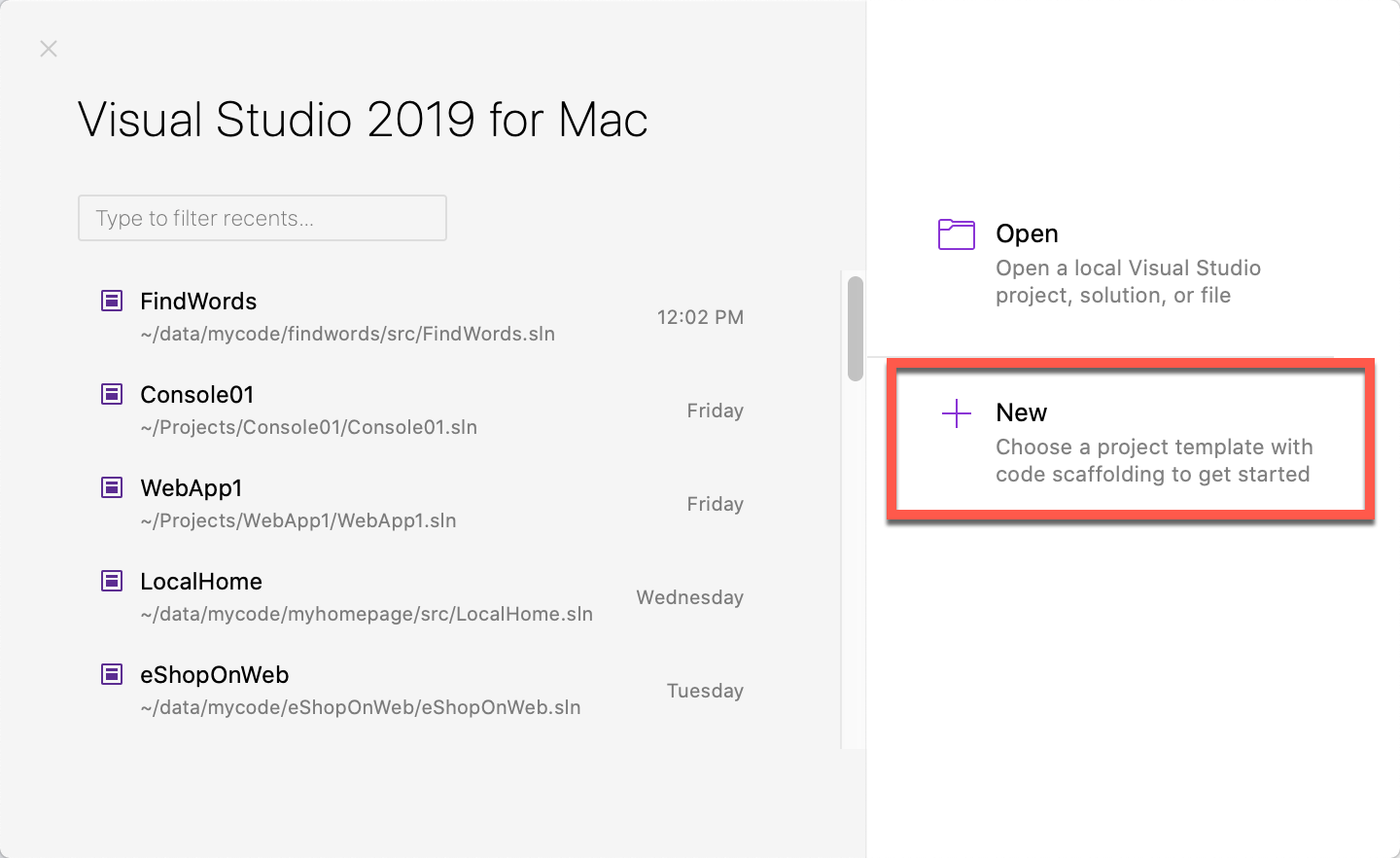
- 啟動 Visual Studio 並選取 [建立新專案]。
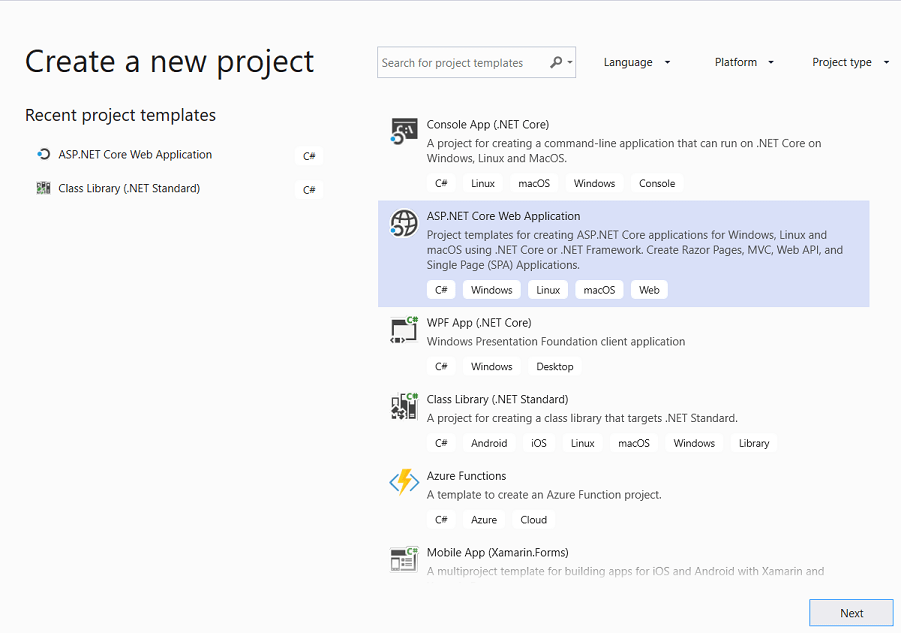
- 在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式 (Model-View-Controller)]>[下一步]。
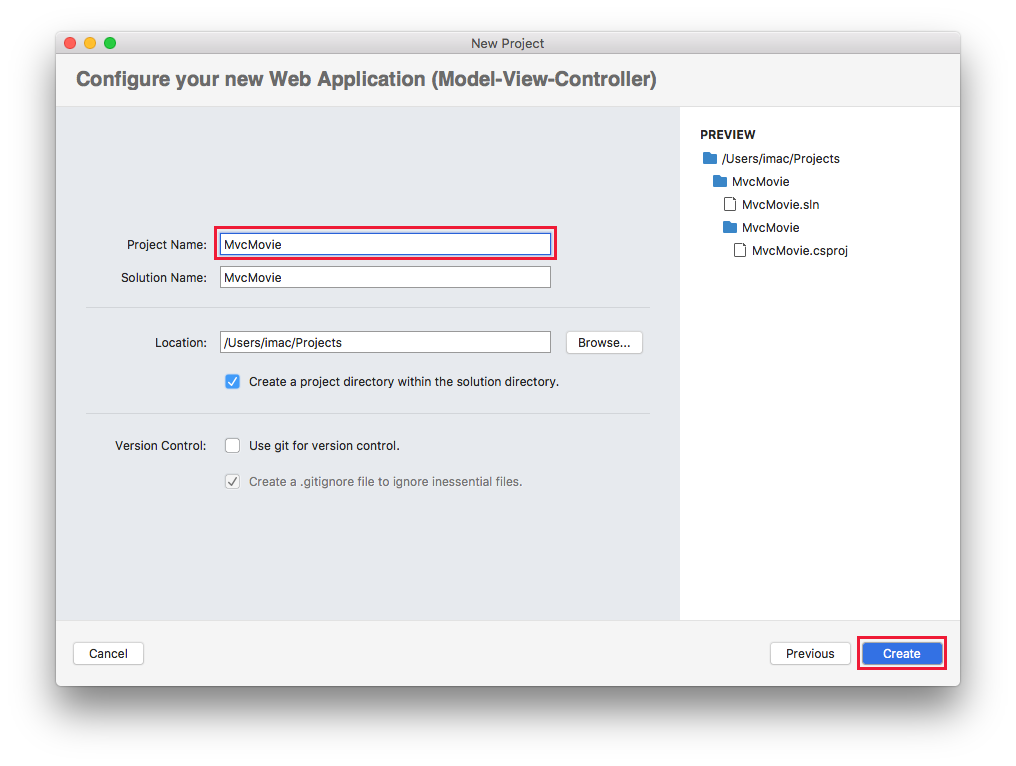
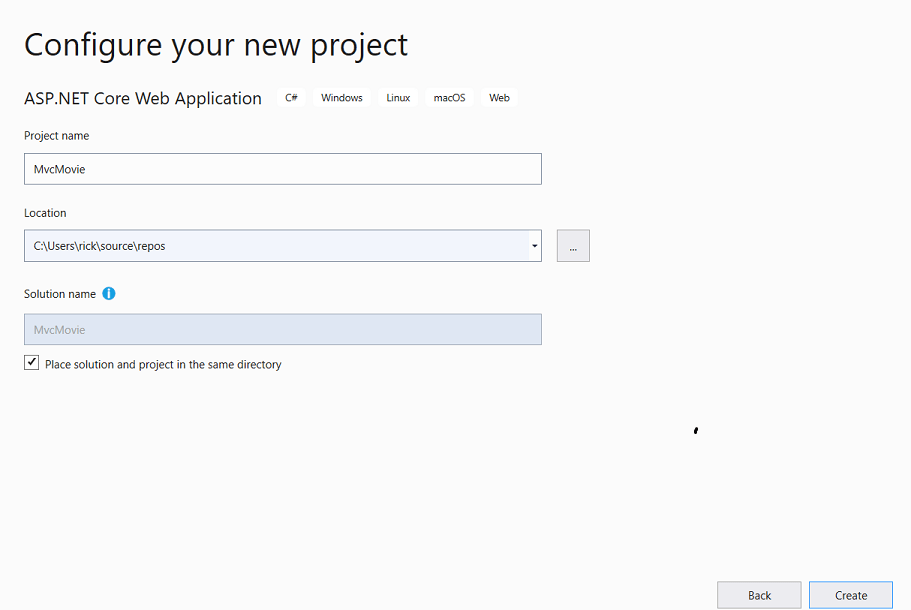
- 在 [設定新專案] 對話方塊中,輸入
MvcMovie作為 [專案名稱]。 請務必將專案命名為 MvcMovie。 複製程式碼時,大小寫必須符合每個namespace大小寫。 - 選取 [下一步] 。
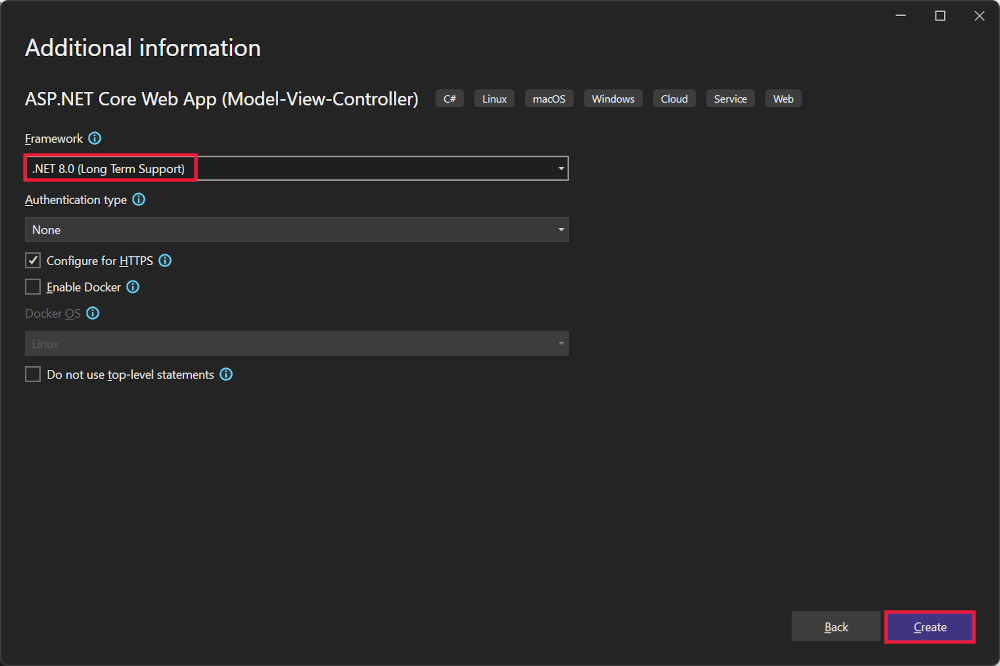
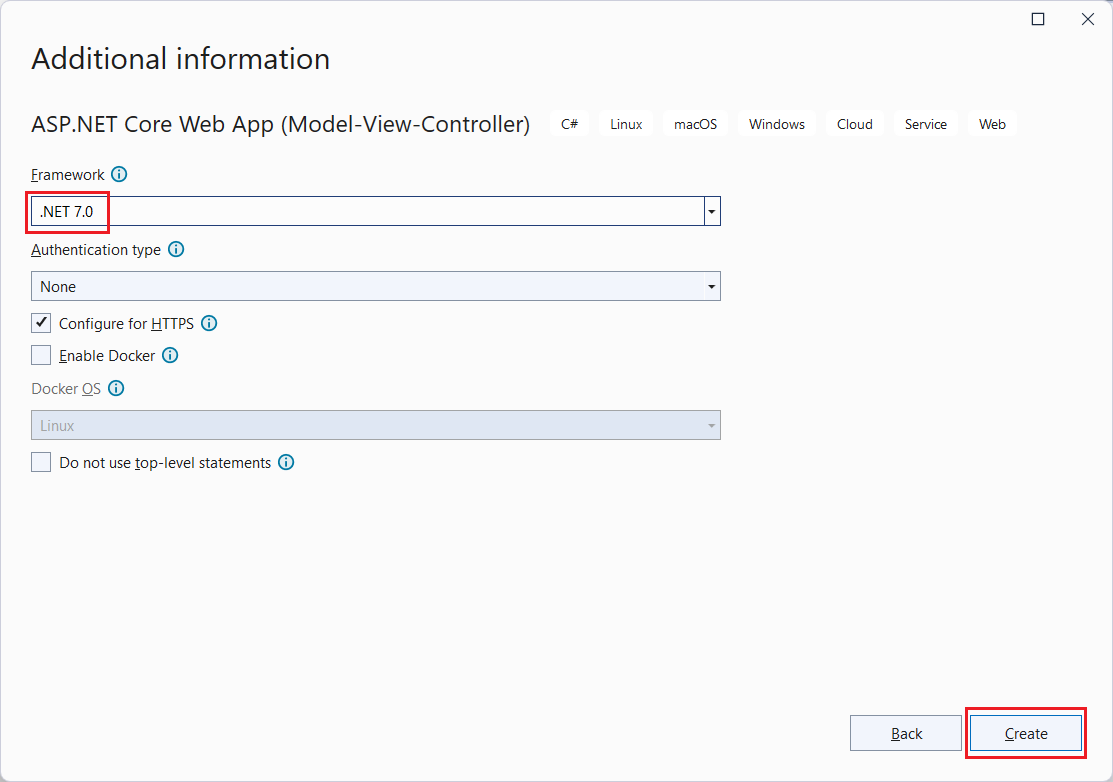
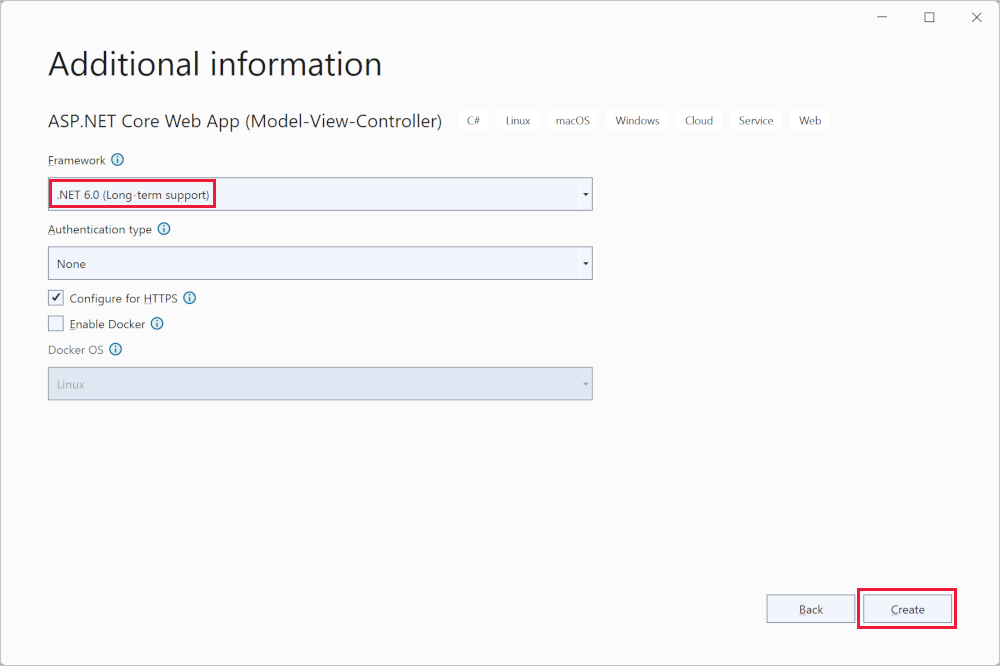
- 在 [其他資訊] 對話方塊中:
- 選取 [.NET 8.0 (長期支援)]。
- 確認未勾選 [不要使用最上層陳述式]。
- 選取 建立。

如需詳細資訊,包括建立專案的替代方法,請參閱在 Visual Studio 中建立新專案。
Visual Studio 會針對已建立的 MVC 專案使用預設專案範本。 建立的專案:
- 這是一個正常運作的應用程式。
- 這是基本的入門專案。
執行應用程式
按 [Ctrl]+[F5],以在沒有偵錯工具的情況下執行應用程式。
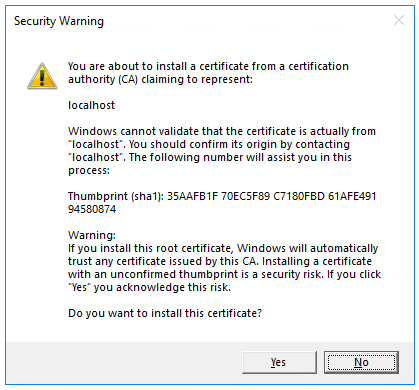
當專案尚未設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:

如果您信任 IIS Express SSL 憑證,請選取 [是]。
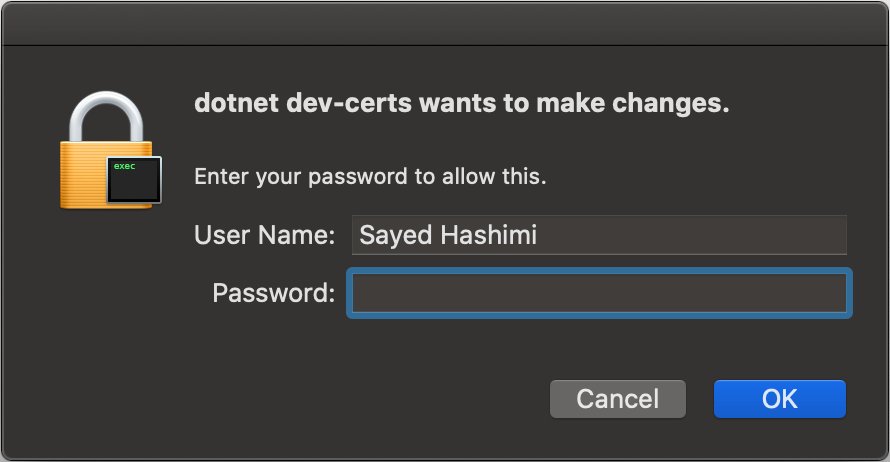
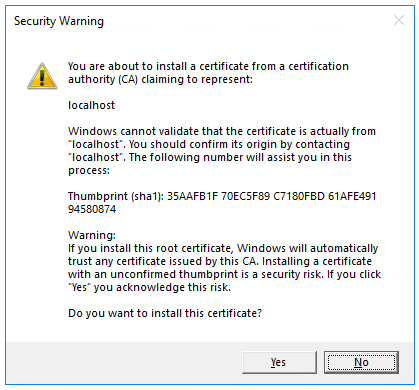
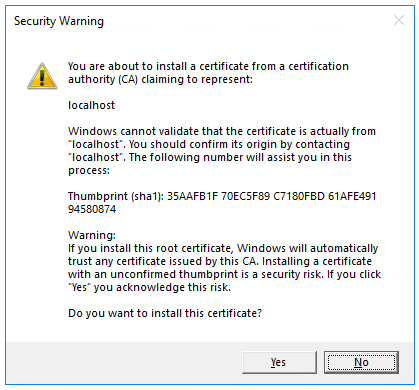
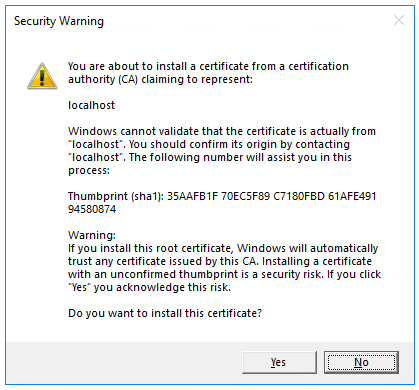
此時會顯示下列對話方塊:

若您同意信任開發憑證,請選取 [是]。
如需關於信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
Visual Studio 會執行應用程式,並開啟預設瀏覽器。
位址列會顯示 localhost:<port#>,而不是類似於 example.com 的內容。 本機電腦的標準主機名稱為 localhost。 當 Visual Studio 建立 Web 專案時,會為網頁伺服器使用隨機連接埠。
按 [Ctrl]+[F5] 以啟動應用程式而不進行偵錯,可讓您:
- 進行程式碼變更。
- 儲存檔案。
- 快速重新整理瀏覽器,並查看程式碼變更。
您可以從 [偵錯] 功能表的偵錯或非偵錯模式中啟動應用程式:
![[開始偵錯] 和 [開始但不偵錯] 功能表](start-mvc/_static/8/debug-and-without-debug-menus-vs22-17.8.0.png?view=aspnetcore-5.0)
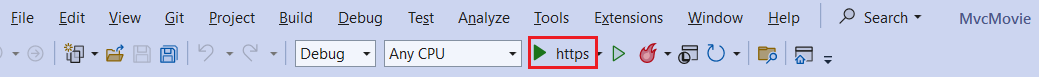
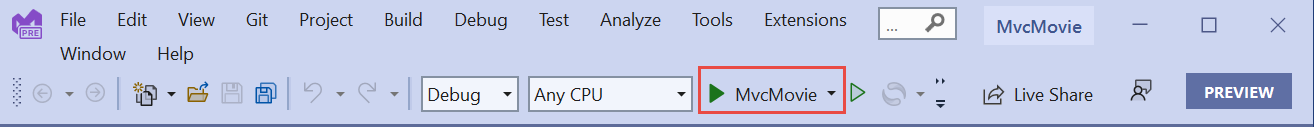
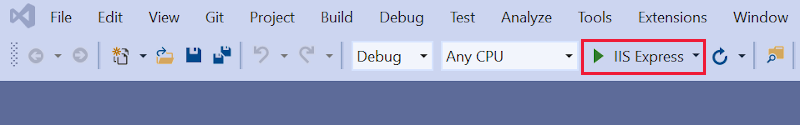
您可以選取工具列中的 [HTTPs] 按鈕來偵錯應用程式:

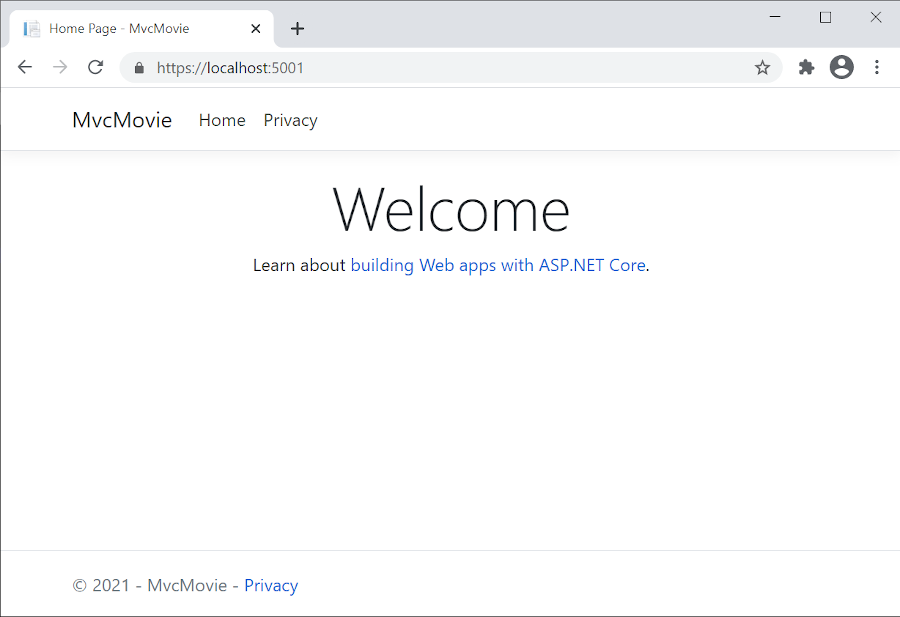
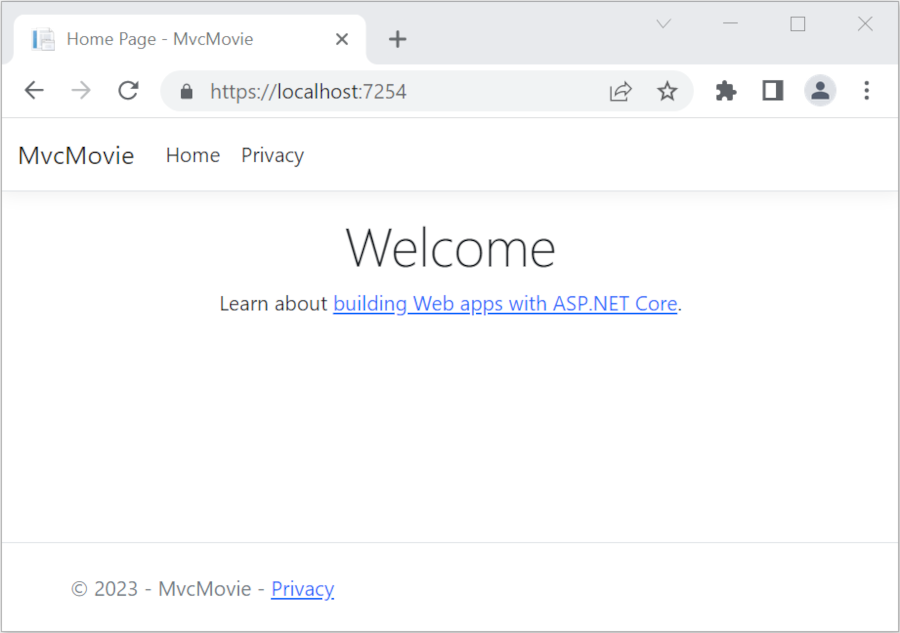
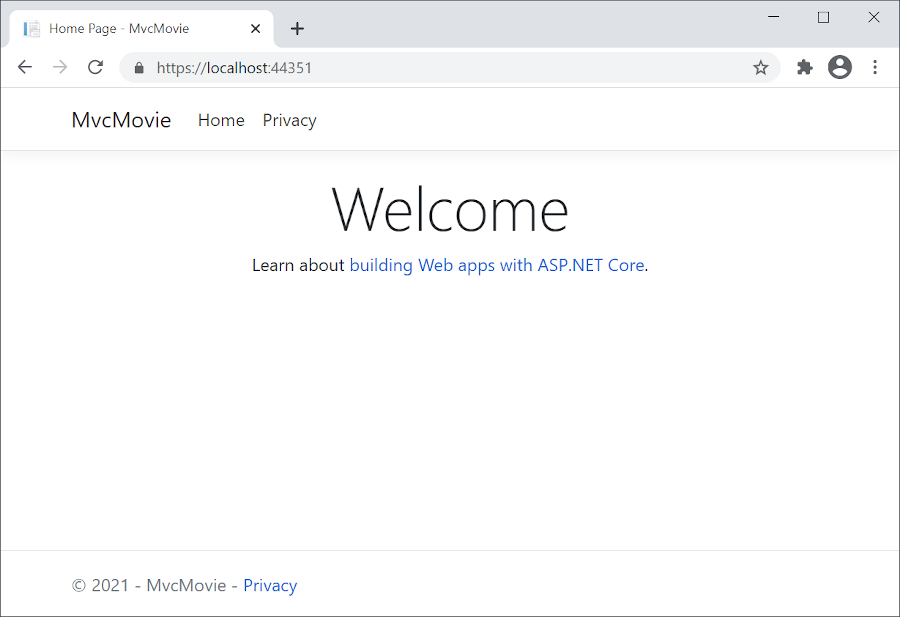
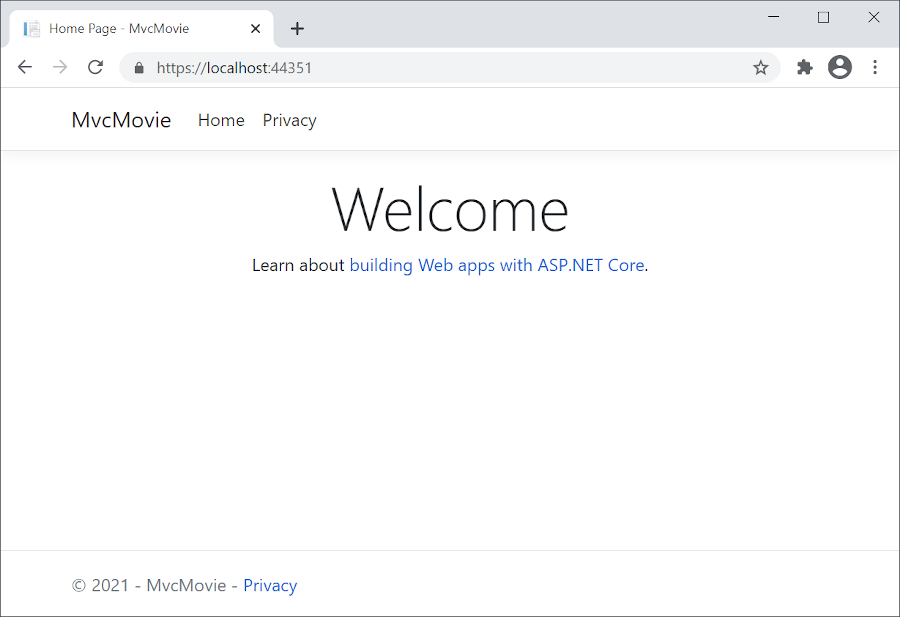
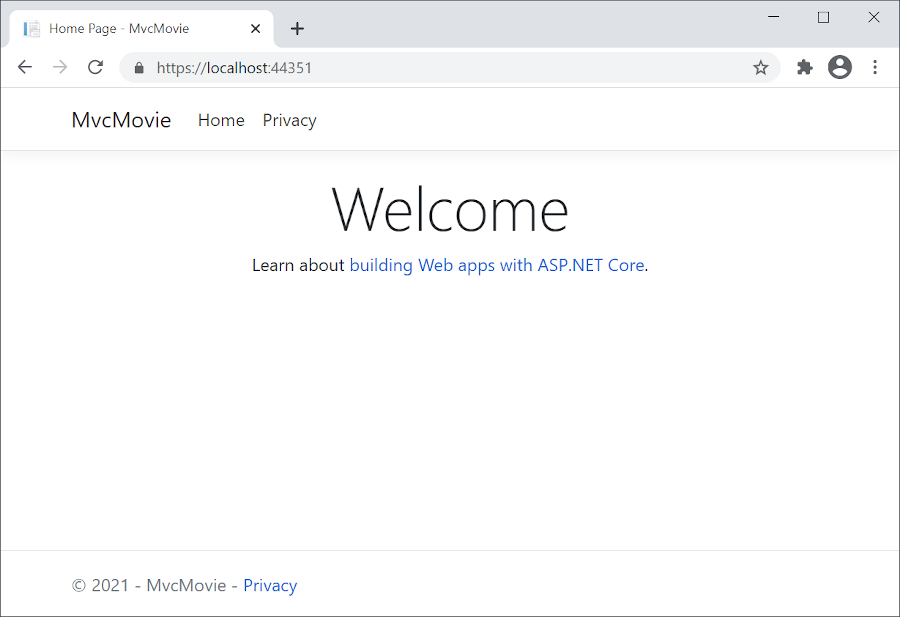
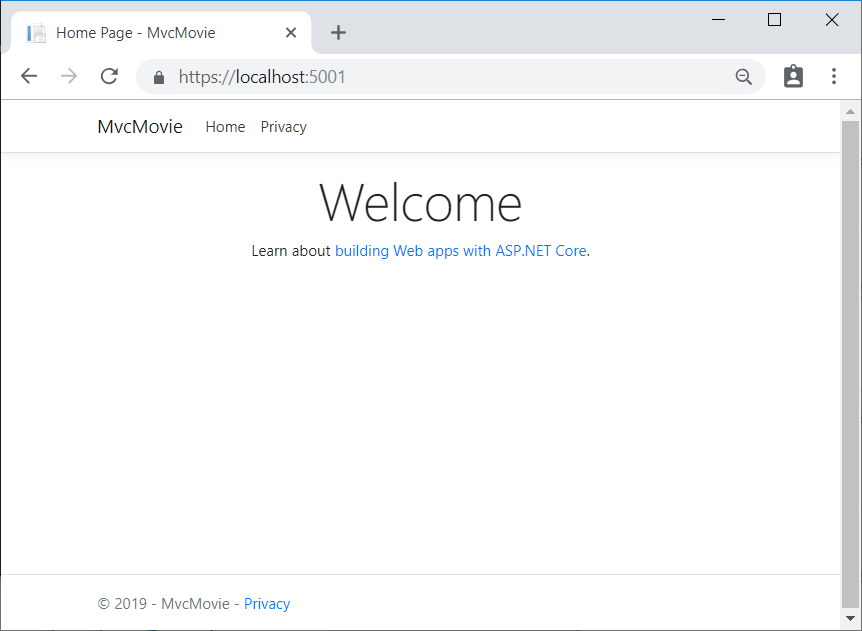
下圖顯示應用程式:

- 關閉瀏覽器視窗。 Visual Studio 將停止應用程式。
Visual Studio 說明
在本系列的下一個教學課程中,您會了解 MVC,並開始撰寫一些程式碼。
本教學課程可讓您了解 ASP.NET Core MVC web 開發與控制器和檢視。 若您不熟悉 ASP.NET Core Web 開發,請考慮此教學課程的 Razor Pages 版本,其提供較簡單的起點。 請參閱選擇 ASP.NET Core UI,以比較 Razor 頁面、MVC 和 Blazor 以進行 UI 開發。
這是第一個教學課程系列,會教導使用控制器和檢視進行 ASP.NET Core MVC Web 開發。
在系列結束時,您將有一個應用程式可管理及顯示電影資料。 您將學習如何:
- 建立 Web 應用程式。
- 新增並建構模型。
- 使用資料庫。
- 新增搜尋和驗證。
檢視或下載範例程式碼 (如何下載)。
必要條件
Visual Studio 2022 和 ASP.NET 與 Web 開發工作負載。

建立 Web 應用程式
- 啟動 Visual Studio 並選取 [建立新專案]。
- 在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式 (Model-View-Controller)]>[下一步]。
- 在 [設定新專案] 對話方塊中,輸入
MvcMovie作為 [專案名稱]。 請務必將專案命名為 MvcMovie。 複製程式碼時,大小寫必須符合每個namespace大小寫。 - 選取 [下一步] 。
- 在 [其他資訊] 對話方塊中:
- 選取 .NET 7.0。
- 確認未勾選 [不要使用最上層陳述式]。
- 選取 建立。

如需詳細資訊,包括建立專案的替代方法,請參閱在 Visual Studio 中建立新專案。
Visual Studio 會針對已建立的 MVC 專案使用預設專案範本。 建立的專案:
- 這是一個正常運作的應用程式。
- 這是基本的入門專案。
執行應用程式
- 按 [Ctrl]+[F5],以在沒有偵錯工具的情況下執行應用程式。尚未將專案設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:當您信任 IIS Express SSL 憑證時,
 選取 [是]。隨即顯示下列對話方塊:如果您同意信任開發憑證,
選取 [是]。隨即顯示下列對話方塊:如果您同意信任開發憑證, 選取 [是]。如需信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
選取 [是]。如需信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
Visual Studio 會執行應用程式,並開啟預設瀏覽器。
位址列會顯示 localhost:<port#>,而不是類似於 example.com 的內容。 本機電腦的標準主機名稱為 localhost。 當 Visual Studio 建立 Web 專案時,會為網頁伺服器使用隨機連接埠。
按 [Ctrl]+[F5] 以啟動應用程式而不進行偵錯,可讓您:
- 進行程式碼變更。
- 儲存檔案。
- 快速重新整理瀏覽器,並查看程式碼變更。
您可以從 [偵錯] 功能表的偵錯或非偵錯模式中啟動應用程式:
![[偵錯] 功能表](start-mvc/_static/debug_menu50.png?view=aspnetcore-5.0)
您可以選取工具列中的 [HTTPs] 按鈕來偵錯應用程式:

下圖顯示應用程式:

- 關閉瀏覽器視窗。 Visual Studio 將停止應用程式。
Visual Studio 說明
在本系列的下一個教學課程中,您會了解 MVC,並開始撰寫一些程式碼。
本教學課程可讓您了解 ASP.NET Core MVC web 開發與控制器和檢視。 若您不熟悉 ASP.NET Core Web 開發,請考慮此教學課程的 Razor Pages 版本,其提供較簡單的起點。 請參閱選擇 ASP.NET Core UI,以比較 Razor 頁面、MVC 和 Blazor 以進行 UI 開發。
這是第一個教學課程系列,會教導使用控制器和檢視進行 ASP.NET Core MVC Web 開發。
在系列結束時,您將有一個應用程式可管理及顯示電影資料。 您將學習如何:
- 建立 Web 應用程式。
- 新增並建構模型。
- 使用資料庫。
- 新增搜尋和驗證。
檢視或下載範例程式碼 (如何下載)。
必要條件
- Visual Studio 2022 和 ASP.NET 與 Web 開發工作負載。
- .NET 6.0 SDK
建立 Web 應用程式
- 啟動 Visual Studio 並選取 [建立新專案]。
- 在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式 (Model-View-Controller)]>[下一步]。
- 在 [設定新專案] 對話方塊中,輸入
MvcMovie作為 [專案名稱]。 請務必將專案命名為 MvcMovie。 複製程式碼時,大小寫必須符合每個namespace大小寫。 - 選取 [下一步] 。
- 在 [其他資訊] 對話方塊中,選取 [.NET 6.0 (長期支援)]。
- 選取 建立。

如需建立專案的替代方法,請參閱在 Visual Studio 中建立新專案。
Visual Studio 會針對已建立的 MVC 專案使用預設專案範本。 建立的專案:
- 這是一個正常運作的應用程式。
- 這是基本的入門專案。
執行應用程式
選取 Ctrl+F5 以在沒有偵錯工具的情況下執行應用程式。
當專案尚未設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:

如果您信任 IIS Express SSL 憑證,請選取 [是]。
此時會顯示下列對話方塊:

若您同意信任開發憑證,請選取 [是]。
如需關於信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
Visual Studio 會執行應用程式,並開啟預設瀏覽器。
位址列會顯示 localhost:<port#>,而不是類似於 example.com 的內容。 本機電腦的標準主機名稱為 localhost。 當 Visual Studio 建立 Web 專案時,會為網頁伺服器使用隨機連接埠。
選取 Ctrl+F5 以啟動應用程式而不進行偵錯,可讓您:
- 進行程式碼變更。
- 儲存檔案。
- 快速重新整理瀏覽器,並查看程式碼變更。
您可以從 [偵錯] 功能表的偵錯或非偵錯模式中啟動應用程式:
![[偵錯] 功能表](start-mvc/_static/debug_menu50.png?view=aspnetcore-5.0)
您可以選取工具列中的 [MvcMovie] 按鈕來偵錯應用程式:

下圖顯示應用程式:

Visual Studio 說明
在本系列的下一個教學課程中,您會了解 MVC,並開始撰寫一些程式碼。
本教學課程可讓您了解 ASP.NET Core MVC web 開發與控制器和檢視。 若您不熟悉 ASP.NET Core Web 開發,請考慮此教學課程的 Razor Pages 版本,其提供較簡單的起點。 請參閱選擇 ASP.NET Core UI,以比較 Razor 頁面、MVC 和 Blazor 以進行 UI 開發。
這是第一個教學課程系列,會教導使用控制器和檢視進行 ASP.NET Core MVC Web 開發。
在系列結束時,您將有一個應用程式可管理及顯示電影資料。 您將學習如何:
- 建立 Web 應用程式。
- 新增並建構模型。
- 使用資料庫。
- 新增搜尋和驗證。
檢視或下載範例程式碼 (如何下載)。
必要條件
- Visual Studio 2019 16.8 或更新版本,其中包含 ASP.NET 和網頁程式開發工作負載
- .NET 5.0 SDK
建立 Web 應用程式
- 啟動 Visual Studio 並選取 [建立新專案]。
- 在 [建立新專案] 對話方塊中,選取 [ASP.NET Core Web 應用程式]>[下一步]。
- 在 [設定新專案] 對話方塊中,輸入
MvcMovie作為 [專案名稱]。 請務必將專案命名為 MvcMovie。 複製程式碼時,大小寫必須符合每個namespace相符項目。 - 選取建立。
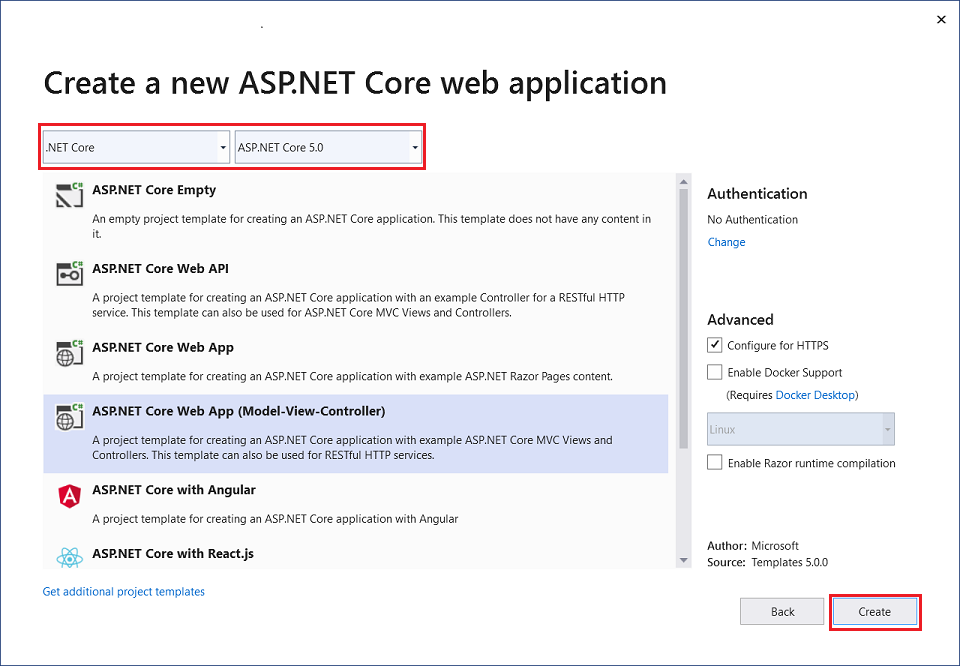
- 在 [建立新的 ASP.NET Core Web 應用程式] 對話方塊中,選取:
- 下拉式清單中的 .NET Core 和 ASP.NET Core 5.0。
- ASP.NET Core Web 應用程式 (Model-View-Controller)。
- 建立。

如需建立專案的替代方法,請參閱在 Visual Studio 中建立新專案。
Visual Studio 使用所建立 MVC 專案的預設專案範本。 建立的專案:
- 這是一個正常運作的應用程式。
- 這是基本的入門專案。
執行應用程式
選取 Ctrl+F5 以在沒有偵錯工具的情況下執行應用程式。
當專案尚未設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:

如果您信任 IIS Express SSL 憑證,請選取 [是]。
此時會顯示下列對話方塊:

若您同意信任開發憑證,請選取 [是]。
如需關於信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
Visual Studio:
位址列會顯示
localhost:port#,而不是類似於example.com的內容。 本機電腦的標準主機名稱為localhost。 當 Visual Studio 建立 Web 專案時,會為網頁伺服器使用隨機連接埠。
選取 Ctrl+F5 以啟動應用程式而不進行偵錯,可讓您:
- 進行程式碼變更。
- 儲存檔案。
- 快速重新整理瀏覽器,並查看程式碼變更。
您可以從 [偵錯] 功能表項目的偵錯或非偵錯模式中啟動應用程式:
![[偵錯] 功能表](start-mvc/_static/debug_menu50.png?view=aspnetcore-5.0)
您可以選取 [IIS Express] 按鈕偵錯應用程式

下圖顯示應用程式:

Visual Studio 說明
在本教學課程的下一個部分中,您會了解 MVC,並開始撰寫一些程式碼。
本教學課程可讓您了解 ASP.NET Core MVC web 開發與控制器和檢視。 若您不熟悉 ASP.NET Core Web 開發,請考慮此教學課程的 Razor Pages 版本,其提供較簡單的起點。 請參閱選擇 ASP.NET Core UI,以比較 Razor 頁面、MVC 和 Blazor 以進行 UI 開發。
這是第一個教學課程系列,會教導使用控制器和檢視進行 ASP.NET Core MVC Web 開發。
在系列結束時,您將有一個應用程式可管理及顯示電影資料。 您將學習如何:
- 建立 Web 應用程式。
- 新增並建構模型。
- 使用資料庫。
- 新增搜尋和驗證。
檢視或下載範例程式碼 (如何下載)。
必要條件
- Visual Studio 2019 16.4 或更新版本,其中包含 ASP.NET 和網頁程式開發工作負載
- .NET Core 3.1 SDK
建立 Web 應用程式
從 Visual Studio 中,選取 [建立新專案]。
選取 [ASP.NET Core Web 應用程式]>[下一步]。

將專案命名為 MvcMovie,然後選取 [建立]。 請務必將專案命名為 MvcMovie,以便在複製程式碼時,命名空間得以相符。

選取 [Web 應用程式 (Model-View-Controller)]。 從下拉式方塊中,選取 [.NET Core] 和 [ASP.NET Core 3.1],然後選取 [建立]。
![[新增專案] 對話方塊、左窗格中的 [.Net Core]、ASP.NET Core Web](start-mvc/_static/new_project30.png?view=aspnetcore-5.0)
Visual Studio 使用所建立 MVC 專案的預設專案範本。 建立的專案:
- 這是一個正常運作的應用程式。
- 這是基本的入門專案。
執行應用程式
選取 Ctrl+F5 即可執行應用程式而不偵錯。
當專案尚未設定為使用 SSL 時,Visual Studio 會顯示下列對話方塊:

如果您信任 IIS Express SSL 憑證,請選取 [是]。
此時會顯示下列對話方塊:

若您同意信任開發憑證,請選取 [是]。
如需關於信任 Firefox 瀏覽器的資訊,請參閱 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 憑證錯誤。
Visual Studio:
位址列會顯示
localhost:port#,而不是類似於example.com的內容。 本機電腦的標準主機名稱為localhost。 當 Visual Studio 建立 Web 專案時,會為網頁伺服器使用隨機連接埠。
選取 Ctrl+F5 以啟動應用程式而不進行偵錯,可讓您:
- 進行程式碼變更。
- 儲存檔案。
- 快速重新整理瀏覽器,並查看程式碼變更。
您可以從 [偵錯] 功能表項目的偵錯或非偵錯模式中啟動應用程式:
![[偵錯] 功能表](start-mvc/_static/debug_menu.png?view=aspnetcore-5.0)
您可以選取 [IIS Express] 按鈕偵錯應用程式

下圖顯示應用程式:

Visual Studio 說明
在本教學課程的下一個部分中,您會了解 MVC,並開始撰寫一些程式碼。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應