適用於 Visual Studio 2013 的 ASP.NET 和 Web 工具版本資訊
由Microsoft提供
本檔說明Visual Studio 2013的 ASP.NET 和 Web 工具版本。
目錄
Visual Studio 2013 ASP.NET 和 Web 工具 的新功能
- 一個 ASP.NET
- 新的 Web 專案體驗
- ASP.NET Scaffolding
- 瀏覽器連結
- Visual Studio Web 編輯器增強功能
- Visual Studio 中的 Azure App Service Web Apps 支援
- Web 發佈增強功能
- NuGet 2.7
- ASP.NET Web Forms \(英文\)
- ASP.NET MVC 5
- ASP.NET Web API 2
- ASP.NET SignalR
- ASP.NET 身分識別
- Microsoft OWIN 元件
- Entity Framework 6
- ASP.NET Razor 3
- ASP.NET 應用程式暫停
- 已知問題和重大變更
安裝注意事項
ASP.NET 和 Web 工具Visual Studio 2013組合在主要安裝程式中,可以在這裡下載。
文件
ASP.NET網站提供 ASP.NET 和 Web 工具Visual Studio 2013的相關教學課程和其他資訊。
軟體需求
ASP.NET 和 Web 工具需要Visual Studio 2013。
Visual Studio 2013 ASP.NET 和 Web 工具 的新功能
下列各節說明版本中引進的功能。
一個 ASP.NET
透過發行Visual Studio 2013,我們已採取一個步驟來統一使用 ASP.NET 技術的體驗,讓您可以輕鬆地混合並符合您想要的體驗。 例如,您可以使用 MVC 啟動專案,並在稍後輕鬆地將Web Form頁面新增至專案,或在Web Form專案中 Scaffold Web API。 其中一個 ASP.NET 就是讓開發人員更輕鬆地執行您在 ASP.NET 中喜歡的專案。 無論您選擇何種技術,您都可以確信您是以 One ASP.NET 的信任基礎架構為基礎。
新的 Web 專案體驗
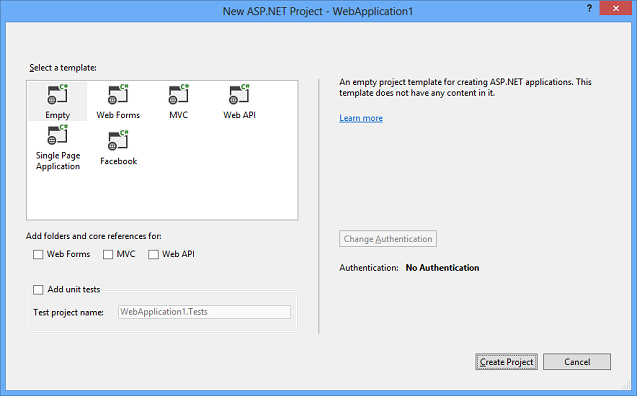
我們已增強在 Visual Studio 2013 中建立新 Web 專案的體驗。 在 [新增 ASP.NET Web 專案] 對話方塊中,您可以選取您想要的專案類型、設定任何技術組合, (Web Form、MVC、Web API) 、設定驗證選項,以及新增單元測試專案。

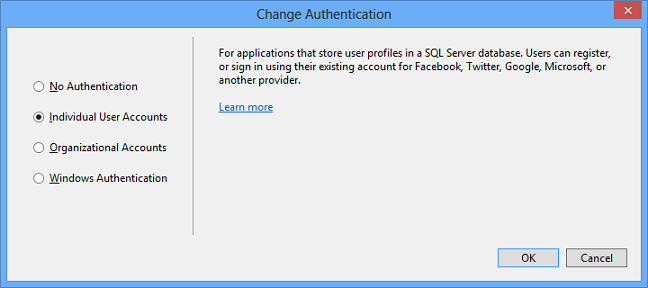
新的對話方塊可讓您變更許多範本的預設驗證選項。 例如,當您建立 ASP.NET Web Forms專案時,您可以選取下列任一選項:
- 不需要驗證
- 個別使用者帳戶 (ASP.NET 成員資格或社交提供者登入)
- 組織帳戶 (網際網路應用程式中的 Active Directory)
- 內部網路應用程式中的 Windows 驗證 (Active Directory)

如需建立 Web 專案之新程式的詳細資訊,請參閱在 Visual Studio 2013 中建立 ASP.NET Web 專案。 如需有關新驗證選項的詳細資訊,請參閱本檔稍後 的 ASP.NET 身分識別 。
ASP.NET Scaffolding
ASP.NET Scaffolding 是 ASP.NET Web 應用程式的程式碼產生架構。 它可讓您輕鬆地將重複使用的程式碼新增至與資料模型互動的專案。
在舊版 Visual Studio 中,Scaffolding 僅限於 ASP.NET MVC 專案。 使用 Visual Studio 2013,您現在可以針對任何 ASP.NET 專案使用 Scaffolding,包括Web Form。 Visual Studio 2013目前不支援為Web Form專案產生頁面,但您仍然可以藉由將 MVC 相依性新增至專案,搭配使用 scaffolding 與 Web Form。 未來更新中將會新增產生Web Form頁面的支援。
使用 Scaffolding 時,我們會確定專案中已安裝所有必要的相依性。 例如,如果您從 ASP.NET Web Forms專案開始,然後使用 Scaffolding 來新增 Web API 控制器,則會自動將必要的 NuGet 套件和參考新增至您的專案。
若要將 MVC Scaffolding 新增至Web Form專案,請新增Scaffolded 專案,然後在對話方塊視窗中選取[MVC 5 相依性]。 Scaffolding MVC 有兩個選項;最小和完整。 如果您選取 [最小],則只會將 ASP.NET MVC 的 NuGet 套件和參考新增至您的專案。 如果您選取 [完整] 選項,則會新增 [最小相依性],以及 MVC 專案所需的內容檔案。
支援 Scaffolding 非同步控制器會使用 Entity Framework 6 的新異步功能。
如需詳細資訊和教學課程,請參閱 ASP.NET Scaffolding 概觀。
瀏覽器連結 – 瀏覽器與 Visual Studio 之間的 SignalR 通道
新的 瀏覽器連結 功能可讓您將多個瀏覽器連線到 Visual Studio,然後按一下工具列中的按鈕來重新整理它們。 您可以將多個瀏覽器連線到您的開發網站,包括行動模擬器,然後按一下 [重新整理] 以同時重新整理所有瀏覽器。 Browser Link 也會公開 API,讓開發人員能夠撰寫 Browser Link 延伸模組。
![Visual Studio 功能表的螢幕擷取畫面,其中已醒目提示 [重新整理] 圖示,並醒目提示下拉式功能表中的 [瀏覽器連結儀表板]。](release-notes/_static/image3.png)
藉由讓開發人員利用瀏覽器連結 API,可以建立非常進階的案例,以跨越 Visual Studio 與任何已連線的瀏覽器之間的界限。 Web Essentials 利用 API 來建立 Visual Studio 與瀏覽器開發人員工具之間的整合式體驗、遠端控制行動模擬器等等。
Visual Studio Web 編輯器增強功能
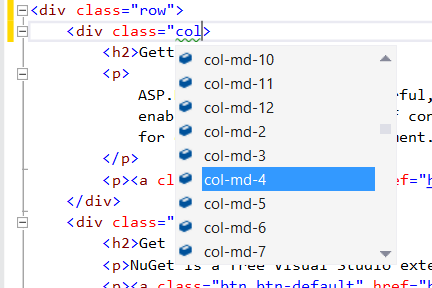
Visual Studio 2013包含 Web 應用程式中 Razor 檔案和 HTML 檔案的新 HTML 編輯器。 新的 HTML 編輯器會根據 HTML5 提供單一整合架構。 它具有自動大括弧完成、jQuery UI 和 AngularJS 屬性 IntelliSense、屬性 IntelliSense 群組、識別碼和類別名稱 Intellisense,以及其他改善,包括效能、格式設定和 SmartTags。
下列螢幕擷取畫面示範在 HTML 編輯器中使用 Bootstrap 屬性 IntelliSense。

Visual Studio 2013也隨附內建的 CoffeeScript 和 LESS 編輯器。 LESS 編輯器隨附 CSS 編輯器中的所有非經常性功能,並具有鏈結中 @import 所有 LESS 檔之變數和混合的特定 Intellisense。
Visual Studio 中的 Azure App Service Web Apps 支援
在與適用于 .NET 2.2 的 Azure SDK Visual Studio 2013中,您可以使用伺服器總管直接與遠端 Web 應用程式互動。 您可以登入您的 Azure 帳戶、建立新的 Web 應用程式、設定應用程式、檢視即時記錄等等。 即將在 SDK 2.2 發行之後推出,您將能夠在 Azure 的遠端偵錯模式中執行。 當您安裝適用于 .NET 的 Azure SDK 最新版本時,Azure App Service Web Apps 的大部分新功能也適用于 Visual Studio 2012。
如需詳細資訊,請參閱下列資源:
Web 發佈增強功能
Visual Studio 2013包含新的和增強的 Web 發佈功能。 以下提供其中一些範例:
- 輕鬆地自動 Web.config檔案加密。 (此連結和下列兩個指向 MSDN 的檔,在 10/17.) 日後可能無法使用
- 在 部署期間輕鬆地將應用程式離線自動化。
- 將 Web Deploy 設定為 使用檔案總和檢查碼,而不是上次變更的日期 ,以判斷應該將哪些檔案複製到伺服器。
- 當您使用 FTP 或檔案系統發佈方法以及 Web Deploy 時,快速發佈個別選取的檔案 (包括Web.config) 。
如需 ASP.NET Web 部署的詳細資訊,請參閱 ASP.NET 網站。
NuGet 2.7
NuGet 2.7 包含一組豐富的新功能,詳述于 NuGet 2.7 版本資訊。
此版本的 NuGet 也會移除為 NuGet 套件還原功能提供明確同意以下載套件的需求。 NuGet 喜好設定對話方塊中的同意 (和相關聯的核取方塊) 現在會藉由安裝 NuGet 來授與。 現在,套件還原預設只會運作。
ASP.NET Web Forms
一個 ASP.NET
Web Form專案範本與新的 One ASP.NET 體驗緊密整合。 您可以將 MVC 和 Web API 支援新增至您的Web Form專案,也可以使用 One ASP.NET 專案建立精靈來設定驗證。 如需詳細資訊,請參閱在 Visual Studio 2013 中建立 ASP.NET Web 專案。
ASP.NET Identity
Web Form專案範本支援新的 ASP.NET 身分識別架構。 此外,範本現在支援建立Web Form內部網路專案。 如需詳細資訊,請參閱在Visual Studio 2013 中建立 ASP.NET Web 專案的驗證方法。
拔靴複製法
Web Form範本會使用Bootstrap來提供輕鬆自訂的快速回應外觀和風格。 如需詳細資訊,請參閱Visual Studio 2013 Web 專案範本中的 Bootstrap。
ASP.NET MVC 5
一個 ASP.NET
Web MVC 專案範本與新的 One ASP.NET 體驗緊密整合。 您可以使用 One ASP.NET 專案建立精靈來自訂 MVC 專案並設定驗證。 ASP.NET MVC 5 的簡介教學課程位於開始使用 ASP.NET MVC 5。
如需將 MVC 4 專案升級至 MVC 5 的詳細資訊,請參閱 如何將 ASP.NET MVC 4 和 Web API 專案升級至 ASP.NET MVC 5 和 Web API 2。
ASP.NET Identity
MVC 專案範本已更新為使用 ASP.NET 身分識別進行驗證和身分識別管理。 如需包含 Facebook 和 Google 驗證和新成員資格 API 的教學課程,請參閱 使用 Facebook 和 Google OAuth2 建立 ASP.NET MVC 5 應用程式和 OpenID 登入 和 建立具有驗證和 SQL DB 的 ASP.NET MVC 應用程式,並部署至 Azure App Service。
拔靴複製法
MVC 專案範本已更新為使用 Bootstrap 來提供輕鬆自訂的快速回應外觀和風格。 如需詳細資訊,請參閱Visual Studio 2013 Web 專案範本中的 Bootstrap。
驗證篩選器
驗證篩選器是 ASP.NET MVC 中的新篩選器,可在 ASP.NET MVC 管線中授權篩選之前執行,並可讓您針對所有控制器指定每個動作、每個控制器或全域驗證邏輯。 驗證篩選器會處理要求中的認證,並提供對應的主體。 驗證篩選器也可以新增驗證挑戰,以回應未經授權的要求。
篩選覆寫
您現在可以藉由指定覆寫篩選來覆寫套用至指定動作方法或控制器的篩選。 覆寫篩選會指定一組不應該針對指定範圍執行的篩選類型, (動作或控制器) 。 這可讓您設定全域套用的篩選,但然後排除特定全域篩選準則,使其無法套用至特定動作或控制器。
屬性路由
ASP.NET MVC 現在支援屬性路由,感謝 Tim McCall 的作者 http://attributerouting.net 貢獻。 透過屬性路由,您可以藉由標注動作和控制器來指定路由。
ASP.NET Web API 2
屬性路由
ASP.NET Web API現在支援屬性路由,感謝 Tim McCall 的作者 http://attributerouting.net 貢獻。 透過屬性路由,您可以藉由批註動作和控制器來指定 Web API 路由,如下所示:
[RoutePrefix("orders")]
public class OrdersController : ApiController
{
[Route("{id}")]
public Order Get(int id) { }
[Route("{id}/approve")]
public Order Approve(int id) { }
}
屬性路由可讓您更充分掌控 Web API 中的 URI。 例如,您可以使用單一 API 控制器輕鬆地定義資源階層:
public class MoviesController : ApiController
{
[Route("movies")]
public IEnumerable<Movie> Get() { }
[Route("actors/{actorId}/movies")]
public IEnumerable<Movie> GetByActor(int actorId) { }
[Route("directors/{directorId}/movies")]
public IEnumerable<Movie> GetByDirector(int directorId) { }
}
屬性路由也提供方便的語法來指定選擇性參數、預設值和路由條件約束:
// Optional parameter
[Route("people/{name?}")]
// Default value
[Route("people/{name=Dan}")]
// Constraint: Alphabetic characters only.
[Route("people/{name:alpha}")]
如需屬性路由的詳細資訊,請參閱 Web API 2 中的屬性路由。
OAuth 2.0
Web API 和單頁應用程式專案範本現在支援使用 OAuth 2.0 的授權。 OAuth 2.0 是授權用戶端存取受保護資源的架構。 其適用于各種用戶端,包括瀏覽器和行動裝置。
OAuth 2.0 的支援是以 Microsoft OWIN 元件針對持有人驗證和實作授權伺服器角色所提供的新安全性中介軟體為基礎。 或者,您可以使用組織授權伺服器來授權用戶端,例如 Windows Server 2012 R2 中的 Azure Active Directory 或 ADFS。
OData 改善
支援$select、$expand、$batch和$value
ASP.NET Web API OData 現在已完整支援$select、$expand和$value。 您也可以使用$batch來要求批次處理和處理變更集。
$select和$expand選項可讓您變更從 OData 端點傳回的資料圖形。 如需詳細資訊,請參閱 Web API OData 中的$select和$expand支援簡介。
改善的擴充性
OData 格式子現在可延伸。 您可以新增 Atom 專案中繼資料、支援具名資料流程和媒體連結專案、新增實例批註,以及自訂連結的產生方式。
無類型支援
您現在可以建置 OData 服務,而不需要為實體類型定義 CLR 類型。 相反地,您的 OData 控制器可以取得或傳回 IEdmObject的實例,也就是 OData 格式子序列化/還原序列化。
重複使用現有的模型
如果您已經有現有的實體資料模型 (EDM) ,您現在可以直接重複使用它,而不需要建置新的實體模型。 例如,如果您使用 Entity Framework,您可以使用 EF 為您建置的 EDM。
要求批次處理
要求批次處理會將多個作業結合成單一 HTTP POST 要求,以減少網路流量,並提供更順暢且較不聊天的使用者介面。 ASP.NET Web API現在支援數種要求批次處理的策略:
- 使用 OData 服務的$batch端點。
- 將多個要求封裝成單一 MIME 多部分要求。
- 使用自訂批次處理格式。
若要啟用要求批次處理,只需使用批次處理處理常式將路由新增至 Web API 組態:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpBatchRoute(
routeName: "WebApiBatch",
routeTemplate: "api/batch",
batchHandler: new DefaultHttpBatchHandler(GlobalConfiguration.DefaultServer));
}
}
您也可以控制要求或循序執行,或依任何循序執行。
可攜式 ASP.NET Web API用戶端
您現在可以使用 ASP.NET Web API Client 來建立可在 Windows 市集和 Windows Phone 8 個應用程式的可攜式類別庫。 您也可以建立可在用戶端和伺服器之間共用的可攜式格式器。
改善的可測試性
Web API 2 可讓您更輕鬆地對 API 控制器進行單元測試。 只要使用您的要求訊息和設定來具現化 API 控制器,然後呼叫您想要測試的動作方法。 針對執行連結產生的動作方法,模擬 UrlHelper 類別也很容易。
IHttpActionResult
您現在可以實作 IHttpActionResult 來封裝 Web API 動作方法的結果。 從 Web API 動作方法傳回的 IHttpActionResult 是由 ASP.NET Web API執行時間執行,以產生結果回應訊息。 您可以從任何 Web API 動作傳回 IHttpActionResult,以簡化 Web API 實作的單元測試。 為了方便起見,現成會提供許多 IHttpActionResult 實作,包括傳回特定狀態碼、格式化內容或內容交涉回應的結果。
HttpRequestContext
新的 HttpRequestCoNtext 會追蹤系結至要求但無法立即從要求取得的任何狀態。 例如,您可以使用 HttpRequestCoNtext 來取得路由資料、與要求相關聯的主體、用戶端憑證、 UrlHelper 和虛擬路徑根目錄。 您可以輕鬆地建立 HttpRequestCoNtext 以供單元測試之用。
因為要求的主體會隨著要求流動,而不是依賴 Thread.CurrentPrincipal,所以主體現在可在要求在 Web API 管線中時在整個要求的存留期內使用。
CORS
感謝 Brock Allen 的另一個絕佳貢獻,ASP.NET 現在完全支援跨原始來源要求共用 (CORS) 。
瀏覽器安全性可防止網頁對另一個網域提出 AJAX 要求。 CORS 是 W3C 標準,可讓伺服器放寬相同的原始來源原則。 使用 CORS,伺服器可以明確允許某些跨源要求,然而拒絕其他要求。
Web API 2 現在支援 CORS,包括自動處理預檢要求。 如需詳細資訊,請參閱 在 ASP.NET Web API 中啟用跨原始來源要求。
驗證篩選器
驗證篩選器是 ASP.NET Web API 中新類型的篩選,可在 ASP.NET Web API管線中授權篩選之前執行,並可讓您指定所有控制器的每個動作、每個控制器或全域驗證邏輯。 驗證篩選器會處理要求中的認證,並提供對應的主體。 驗證篩選器也可以新增驗證挑戰,以回應未經授權的要求。
篩選覆寫
您現在可以藉由指定覆寫篩選來覆寫套用至指定動作方法或控制器的篩選。 覆寫篩選會指定一組不應該針對指定範圍執行的篩選類型, (動作或控制器) 。 這可讓您新增全域篩選準則,但接著從特定動作或控制器中排除一些篩選準則。
OWIN 整合
ASP.NET Web API現在完全支援 OWIN,而且可以在任何支援 OWIN 的主機上執行。 此外,也包含 HostAuthenticationFilter ,可提供與 OWIN 驗證系統的整合。
透過 OWIN 整合,您可以自行裝載 Web API 與其他 OWIN 中介軟體,例如 SignalR。 如需詳細資訊,請參閱使用 OWIN 來Self-Host ASP.NET Web API。
ASP.NET SignalR 2.0
下列各節說明 SignalR 2.0 的功能。
- 建置在 OWIN 上
- MapHubs 和 MapConnection 現在是 MapSignalR
- 跨網域支援
- 透過 MonoTouch 和 MonoDroid 的 iOS 和 Android 支援
- 可攜式 .NET 用戶端
- 新增Self-Host套件
- 回溯相容伺服器支援
- 已移除 .NET 4.0 的伺服器支援
- 將訊息傳送至用戶端和群組清單
- 傳送訊息給特定使用者
- 更好的錯誤處理支援
- 更容易進行中樞的單元測試
- JavaScript 錯誤處理
如需如何將現有 1.x 專案升級至 SignalR 2.0 的範例,請參閱 升級 SignalR 1.x 專案。
建置在 OWIN 上
SignalR 2.0 完全建置在 OWIN 上, (Open Web Interface for .NET) 。 這項變更可讓 SignalR 的設定程式在 Web 裝載和自我裝載 SignalR 應用程式之間更加一致,但也需要一些 API 變更。
MapHubs 和 MapConnection 現在是 MapSignalR
為了與 OWIN 標準相容,這些方法已重新命名為 MapSignalR 。 MapSignalR 在沒有參數的情況下呼叫,會將 1.x 版) 中的所有中樞對應 MapHubs (;若要對應個別 的 PersistentConnection 物件,請將連線類型指定為類型參數,並將連線的 URL 延伸模組指定為第一個引數。
方法 MapSignalR 會在 Owin 啟動類別中呼叫。 Visual Studio 2013包含 Owin 啟動類別的新範本;若要使用此範本,請執行下列動作:
- 以滑鼠右鍵按一下專案
- 選取 [新增], 新增專案...
- 選取 [Owin 啟動類別]。 將新類別命名為 Startup.cs。
在 Web 應用程式中,接著會 使用Web.Config檔案的應用程式設定節點中的專案,將包含 MapSignalR 方法的 Owin 啟動類別新增至 Owin 的啟動程式,如下所示。
在 自我裝載應用程式中,Startup 類別會當做 方法的類型 WebApp.Start 參數傳遞。
從 Web 應用程式中全域應用程式檔案的 SignalR 1.x (對應中樞和連線) :
protected void Application_Start(object sender, EventArgs e)
{
// Map all hubs to "/signalr"
RouteTable.Routes.MapHubs();
// Map the Echo PersistentConnection to "/echo"
RouteTable.Routes.MapConnection<myconnection>("echo", "/echo");
}
從 Owin Startup 類別檔案對應 SignalR 2.0 中的中樞和連線 () :
using Microsoft.AspNet.SignalR;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Map all hubs to "/signalr"
app.MapSignalR();
// Map the Echo PersistentConnection to "/echo"
app.MapSignalR<echoconnection>("/echo");
}
}
}
在 自我裝載應用程式中,Startup 類別會當做 方法的類型 WebApp.Start 參數傳遞,如下所示。
string url = "http://localhost:8080";
using (WebApp.Start<startup>(url))
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
跨網域支援
在 SignalR 1.x 中,跨網域要求是由單一 EnableCrossDomain 旗標所控制。 此旗標同時控制 JSONP 和 CORS 要求。 為了獲得更大的彈性,如果偵測到瀏覽器支援它) ,則所有 CORS 支援都已從 SignalR (JavaScript 用戶端的伺服器元件中移除,而且已提供新的 OWIN 中介軟體來支援這些案例。
在 SignalR 2.0 中,如果用戶端 (需要 JSONP 才能支援舊版瀏覽器中的跨網域要求) ,則必須在 物件上 HubConfiguration 設定 EnableJSONP 為 true 來明確啟用,如下所示。 預設會停用 JSONP,因為它比 CORS 不安全。
若要在 SignalR 2.0 中新增 CORS 中介軟體,請將連結 Microsoft.Owin.Cors 庫新增至您的專案,並在 SignalR 中介軟體之前呼叫 UseCors ,如下一節所示。
將 Microsoft.Owin.Cors 新增至您的專案:若要安裝此程式庫,請在套件管理員主控台中執行下列命令:
Install-Package Microsoft.Owin.Cors
此命令會將 2.0.0 版的套件新增至您的專案。
呼叫 UseCors
下列程式碼片段示範如何在 SignalR 1.x 和 2.0 中實作跨網域連線。
從全域應用程式檔案實作 SignalR 1.x (中的跨網域要求)
protected void Application_Start(object sender, EventArgs e)
{
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
}
從 C# 程式碼檔案) 實作 SignalR 2.0 (中的跨網域要求
下列程式碼示範如何在 SignalR 2.0 專案中啟用 CORS 或 JSONP。 此程式碼範例會使用 Map 和 RunSignalR 而非 MapSignalR ,因此 CORS 中介軟體只會針對需要 CORS 支援的 SignalR 要求執行 (,而不是針對 .) Map 中所 MapSignalR 指定路徑的所有流量,也可用於任何其他需要針對特定 URL 前置詞執行的中介軟體,而不是針對整個應用程式執行。
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
透過 MonoTouch 和 MonoDroid 的 iOS 和 Android 支援
已從 Xamarin 程式庫使用 MonoTouch 和 MonoDroid 元件的 iOS 和 Android 用戶端新增支援。 如需如何使用它們的詳細資訊,請參閱 使用 Xamarin 元件。 當 SignalR RTW 版本可用時,這些元件將會在 Xamarin Store 中提供。
為了更方便跨平臺開發,Silverlight、WinRT 和 Windows Phone 用戶端已取代為支援下列平臺的單一可攜式 .NET 用戶端:
- NET 4.5
- Silverlight 5
- 適用于 Windows 市集應用程式的 WinRT (.NET)
- Windows Phone 8
新增Self-Host套件
現在有 NuGet 套件可讓您更輕鬆地開始使用裝載于進程或其他應用程式中的 SignalR Self-Host (SignalR 應用程式,而不是裝載于網頁伺服器) 。 若要升級使用 SignalR 1.x 建置的自我裝載專案,請移除 Microsoft.AspNet.SignalR.Owin 套件,並新增 Microsoft.AspNet.SignalR.SelfHost 套件。 如需開始使用自我主機套件的詳細資訊,請參閱 教學課程:SignalR 自我裝載。
回溯相容伺服器支援
在舊版 SignalR 中,用戶端和伺服器中使用的 SignalR 套件版本必須相同。 為了支援難以更新的粗用戶端應用程式,SignalR 2.0 現在支援搭配較舊的用戶端使用較新的伺服器版本。 注意:SignalR 2.0 不支援使用較新用戶端以較舊版本建置的伺服器。
已移除 .NET 4.0 的伺服器支援
SignalR 2.0 已捨棄與 .NET 4.0 的伺服器互通性支援。 .NET 4.5 必須與 SignalR 2.0 伺服器搭配使用。 SignalR 2.0 仍有 .NET 4.0 用戶端。
將訊息傳送至用戶端和群組清單
在 SignalR 2.0 中,可以使用用戶端和群組識別碼清單來傳送訊息。 下列程式碼片段示範如何執行這項操作。
使用 PersistentConnection 將訊息傳送至用戶端和群組清單
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatConnection : PersistentConnection
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string>{"chatGroup", "chatGroup2"};
protected override System.Threading.Tasks.Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(ConnectionIds, data);
Groups.Send(groups, data);
return base.OnReceived(request, connectionId, data);
}
protected override System.Threading.Tasks.Task OnConnected(IRequest request, string connectionId)
{
ConnectionIds.Add(connectionId);
Groups.Add(connectionId, "chatGroup");
return base.OnConnected(request, connectionId);
}
protected override System.Threading.Tasks.Task OnDisconnected(IRequest request, string connectionId)
{
ConnectionIds.Remove(connectionId);
return base.OnDisconnected(request, connectionId);
}
}
使用中樞將訊息傳送至用戶端和群組清單
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatHub : Hub
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string> { "chatGroup", "chatGroup2" };
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.Clients(ConnectionIds).broadcastMessage(name, message);
Clients.Groups(groups).broadcastMessage(name, message);
}
public override System.Threading.Tasks.Task OnConnected()
{
ConnectionIds.Add(Context.ConnectionId);
Groups.Add(Context.ConnectionId, "chatGroup");
return base.OnConnected();
}
public override System.Threading.Tasks.Task OnDisconnected()
{
ConnectionIds.Remove(Context.ConnectionId);
return base.OnDisconnected();
}
}
傳送訊息給特定使用者
此功能可讓使用者透過新的介面 IUserIdProvider 來指定 userId 以 IRequest 為基礎:
IUserIdProvider 介面
public interface IUserIdProvider
{
string GetUserId(IRequest request);
}
根據預設,實作會使用使用者的 IPrincipal.Identity.Name 做為使用者名稱。
在中樞中,您將能夠透過新的 API 將訊息傳送給這些使用者:
使用 Clients.User API
public class MyHub : Hub
{
public void Send(string userId, string message)
{
Clients.User(userId).send(message);
}
}
更好的錯誤處理支援
使用者現在可以從任何中樞調用擲 回 HubException 。 HubException的建構函式可以接受字串訊息和物件額外的錯誤資料。 SignalR 會自動序列化例外狀況,並將它傳送至將用來拒絕/失敗中樞方法調用的用戶端。
顯示詳細的中樞例外狀況設定與傳送回用戶端的 HubException沒有關系;它一律會傳送。
示範將 HubException 傳送至用戶端的伺服器端程式碼
public class MyHub : Hub
{
public void Send(string message)
{
if(message.Contains("<script>"))
{
throw new HubException("This message will flow to the client", new { user = Context.User.Identity.Name, message = message });
}
Clients.All.send(message);
}
}
JavaScript 用戶端程式代碼示範如何回應從伺服器傳送的 HubException
myHub.server.send("<script>")
.fail(function (e) {
if (e.source === 'HubException') {
console.log(e.message + ' : ' + e.data.user);
}
});
示範回應從伺服器傳送的 HubException 的 .NET 用戶端程式代碼
try
{
await myHub.Invoke("Send", "<script>");
}
catch(HubException ex)
{
Conosle.WriteLine(ex.Message);
}
更輕鬆的中樞單元測試
SignalR 2.0 包含中樞上稱為 IHubCallerConnectionContext 的介面,可讓您更輕鬆地建立模擬用戶端調用。 下列程式碼片段示範搭配熱門的測試利用 xUnit.net 和moq使用此介面。
使用 xUnit.net 單元測試 SignalR
[Fact]
public void HubsAreMockableViaDynamic()
{
bool sendCalled = false;
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
hub.Clients = mockClients.Object;
dynamic all = new ExpandoObject();
all.send = new Action<string>(message =>
{
sendCalled = true;
});
mockClients.Setup(m => m.All).Returns((ExpandoObject)all);
hub.Send("foo");
Assert.True(sendCalled);
}
使用 moq 進行 SignalR 單元測試
[Fact]
public interface IClientContract
{
void send(string message);
}
public void HubsAreMockableViaType()
{
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
var all = new Mock<IClientContract>();
hub.Clients = mockClients.Object;
all.Setup(m => m.send(It.IsAny<string>())).Verifiable();
mockClients.Setup(m => m.All).Returns(all.Object);
hub.Send("foo");
all.VerifyAll();
JavaScript 錯誤處理
在 SignalR 2.0 中,所有 JavaScript 錯誤處理回呼都會傳回 JavaScript 錯誤物件,而不是原始字串。 這可讓 SignalR 將更豐富的資訊流向錯誤處理常式。 您可以從錯誤的 屬性取得內部例外 source 狀況。
處理 Start.Fail 例外狀況的 JavaScript 用戶端程式代碼
connection.start().fail(function(e) {
console.log('The error is: ' + e.message);
});
ASP.NET Identity
新的 ASP.NET 成員資格系統
ASP.NET 身分識別是 ASP.NET 應用程式的新成員資格系統。 ASP.NET 身分識別可讓您輕鬆地整合使用者特定的設定檔資料與應用程式資料。 ASP.NET 身分識別也可讓您選擇應用程式中使用者設定檔的持續性模型。 您可以將資料儲存在 SQL Server 資料庫或其他資料存放區中,包括 NoSQL 資料存放區 (例如 Azure 儲存體資料表)。 如需詳細資訊,請參閱在Visual Studio 2013 中建立 ASP.NET Web 專案的個別使用者帳戶。
宣告架構驗證
ASP.NET 現在支援宣告式驗證,其中使用者的身分識別會以一組來自受信任簽發者的宣告表示。 使用者可以使用在應用程式資料庫中維護的使用者名稱和密碼進行驗證,或使用社交識別提供者 (例如:Microsoft 帳戶、Facebook、Google、Twitter) ,或使用透過 Azure Active Directory 或 Active Directory 同盟服務 (ADFS) 的組織帳戶進行驗證。
與 Azure Active Directory 和 Windows Server Active Directory 整合
您現在可以建立使用 Azure Active Directory 或Windows Server Active Directory (AD) 進行驗證的 ASP.NET 專案。 如需詳細資訊,請參閱在Visual Studio 2013 中建立 ASP.NET Web 專案的組織帳戶。
OWIN 整合
ASP.NET 驗證現在是以 OWIN 中介軟體為基礎,可用於任何以 OWIN 為基礎的主機。 如需 OWIN 的詳細資訊,請參閱下列 Microsoft OWIN 元件 一節。
Microsoft OWIN 元件
開啟 .NET (OWIN 的 Web 介面) 定義 .NET Web 服務器與 Web 應用程式之間的抽象概念。 OWIN 會將 Web 應用程式與伺服器分離,讓 Web 應用程式主機無關。 例如,您可以在 IIS 中裝載 OWIN 型 Web 應用程式,或在自訂程式中自行裝載它。
Microsoft OWIN 元件中引進的變更, (也稱為 Katana 專案,) 包括新的伺服器和主機元件、新的協助程式程式庫和中介軟體,以及新的驗證中介軟體。
如需 OWIN 和 Katana 的詳細資訊,請參閱 OWIN 和 Katana 的新功能。
注意: OWIN 應用程式無法在 IIS 傳統模式中執行;它們必須以整合模式執行。
注意: OWIN 應用程式必須完全信任執行。
新的伺服器和主機
在此版本中,已新增元件以啟用自我裝載案例。 這些元件包括下列 NuGet 套件:
- Microsoft.Owin.Host.HttpListener。 提供使用 HttpListener 接聽 HTTP 要求的 OWIN 伺服器,並將其導向 OWIN 管線。
- Microsoft.Owin.Hosting 為想要在自訂程式中自我裝載 OWIN 管線的開發人員提供程式庫,例如主控台應用程式或 Windows 服務。
- OwinHost。 提供獨立可執行檔,可包裝
Microsoft.Owin.Hosting並讓您自行裝載 OWIN 管線,而不需要撰寫自訂主機應用程式。
此外, Microsoft.Owin.Host.SystemWeb 套件現在可讓中介軟體提供 SystemWeb 伺服器的提示,指出中介軟體應該在特定 ASP.NET 管線階段期間呼叫。 這項功能特別適用于驗證中介軟體,這應該在 ASP.NET 管線中早期執行。
協助程式程式庫和中介軟體
雖然您只能使用 OWIN 規格中的函式和型別定義來撰寫 OWIN 元件,但新的 Microsoft.Owin 套件提供更方便使用的抽象概念集。 此套件會將數個舊版套件結合 (,例如 , Owin.ExtensionsOwin.Types) 成單一結構良好的物件模型,然後可供其他 OWIN 元件輕鬆使用。 事實上,大部分的 Microsoft OWIN 元件現在都會使用此套件。
注意
OWIN 應用程式無法在 IIS 傳統模式中執行;它們必須以整合模式執行。
注意
OWIN 應用程式必須完全信任執行。
此版本也包含 Microsoft.Owin.Diagnostics 套件,其中包含用來驗證執行中 OWIN 應用程式的中介軟體,以及錯誤頁面中介軟體,以協助調查失敗。
驗證元件
下列驗證元件可供使用。
- Microsoft.Owin.Security.ActiveDirectory。 使用內部部署或雲端式目錄服務啟用驗證。
- Microsoft.Owin.Security.Cookies 使用 Cookie 啟用驗證。 此套件先前命名為
Microsoft.Owin.Security.Forms。 - Microsoft.Owin.Security.Facebook 可使用 Facebook 的 OAuth 型服務進行驗證。
- Microsoft.Owin.Security.Google 可使用 Google 的 OpenID 型服務進行驗證。
- Microsoft.Owin.Security.Jwt 啟用使用 JWT 權杖的驗證。
- Microsoft.Owin.Security.MicrosoftAccount 啟用使用 Microsoft 帳戶的驗證。
- Microsoft.Owin.Security.OAuth。 提供 OAuth 授權伺服器,以及驗證持有人權杖的中介軟體。
- Microsoft.Owin.Security.Twitter 可使用 Twitter 的 OAuth 型服務進行驗證。
此版本也包含 Microsoft.Owin.Cors 套件,其中包含用於處理跨原始來源 HTTP 要求的中介軟體。
注意
JWT 簽署的支援已在最終版本的 Visual Studio 2013中移除。
Entity Framework 6
如需 Entity Framework 6 的新功能和其他變更清單,請參閱 Entity Framework 版本歷程記錄。
ASP.NET Razor 3
ASP.NET Razor 3 包含下列新功能:
- 支援索引標籤編輯。 先前,使用 [保留索引標籤] 選項時,Visual Studio 中的[格式檔] 命令、自動縮排和自動格式化無法正常運作。 這項變更會更正 Razor 程式碼的 Visual Studio 格式設定,以進行索引標籤格式設定。
- 在產生連結時支援 URL 重寫規則。
- 移除安全性透明屬性。
注意
這是重大變更,並讓 Razor 3 與 MVC4 和更早版本不相容,而 Razor 2 與 MVC5 編譯的 MVC5 不相容或元件不相容。
=======
ASP.NET 應用程式暫停
ASP.NET App Suspend 是.NET Framework 4.5.1 中的遊戲變更功能,可大幅變更在單一電腦上裝載大量 ASP.NET 網站的使用者體驗與經濟模型。 如需詳細資訊,請參閱 ASP.NET 應用程式暫止 – 回應式共用 .NET Web 裝載。
已知問題和重大變更
本節說明Visual Studio 2013 ASP.NET 和 Web 工具的已知問題和重大變更。
NuGet
- 使用 SLN 檔案時,新的套件還原無法在 Mono 上運作 – 將會在即將推出的nuget.exe下載和 NuGet.CommandLine 套件 更新中修正。
- 新的套件還原不適用於 Wix 專案 – 將會在即將推出的nuget.exe下載和 NuGet.CommandLine 套件 更新中修正。
ASP.NET Web API
ODataQueryOptions<T>.ApplyTo(IQueryable)不會一律傳回IQueryable<T>,因為我們新增 了 和$expand的支援$select。我們先前的
ODataQueryOptions<T>範例一律會將傳回值從ApplyToIQueryable<T>轉換成 。 這稍早運作,因為我們先前支援的查詢選項 ($filter、$orderby、$skip$top) 不會變更查詢的形狀。 現在,我們支援$select和$expand的ApplyTo傳回值不一定。IQueryable<T>// Sample ODataQueryOptions<T> usage from earlier public IQueryable<Customer> Get(ODataQueryOptions<Customer> query) { IQueryable<customer> result="query.ApplyTo(_customers)" as iqueryable<customer>; return result; }如果您使用先前的範例程式碼,如果用戶端未傳送
$select和$expand,它將會繼續運作。 不過,如果您想要支援$select,而且$expand您必須將該程式碼變更為此程式碼。public IHttpActionResult Get(ODataQueryOptions<Customer> query) { IQueryable result = query.ApplyTo(_customers); return Ok(result, result.GetType()); } private IHttpActionResult Ok(object content, Type type) { Type resultType = typeof(OkNegotiatedContentResult<>).MakeGenericType(type); return Activator.CreateInstance(resultType, content, this) as IHttpActionResult; }Request.Url 或 RequestCoNtext.Url 在批次要求期間為 Null
在批次處理案例中,從Request.Url或RequestCoNtext.Url存取Url 時,UrlHelper為 null。
此問題的因應措施是建立 UrlHelper的新實例,如下列範例所示:
建立 UrlHelper 的新實例
if (RequestContext.Url == null) { RequestContext.Url = new UrlHelper(Request); }
ASP.NET MVC
使用 MVC5 和 OrgAuth 時,如果您有執行 AntiForgerToken 驗證的檢視,當您將資料張貼至檢視時,可能會發生下列錯誤:
錯誤:
'/' 應用程式中發生伺服器錯誤。
提供的 ClaimsIdentity 上沒有類型
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifier或https://schemas.microsoft.com/accesscontrolservice/2010/07/claims/identityprovider的宣告。 若要啟用宣告型驗證的防偽權杖支援,請確認已設定的宣告提供者在產生的 ClaimsIdentity 實例上提供這兩個宣告。 如果設定的宣告提供者改為使用不同的宣告類型作為唯一識別碼,則可以藉由設定靜態屬性 AntiForgeryConfig.UniqueClaimTypeIdentifier 來設定它。因應措施:
在 Global.asax 中新增下列程式程式碼以修正此問題:
AntiForgeryConfig.UniqueClaimTypeIdentifier = ClaimTypes.Name;下一個版本將會修正此問題。
將 MVC4 應用程式升級至 MVC5 之後,請建置解決方案並加以啟動。 您應該會看到下列錯誤:
[A]System.Web.WebPages.Razor.Configuration.HostSection 無法轉換成 [B]System.Web.WebPages.Razor.Configuration.HostSection。 類型 A 源自位置 'C:\windows\Microsoft.Net\assembly\GAC_MSIL\System.Web.WebPages.Razor\v4.0_2.0.0.0__31bf3856ad364e35\System.Web.WebPages.Razor.dll' 的內容 'Default' 中的 'System.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35'。 類型 B 源自位於位置 'C:\Windows\Microsoft.NET\Framework\v4.0.0.0.0,Culture=neutral, PublicKeyToken=31bf3856ad364e35' 的內容 'Default' 位置 'C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\root\6d05bbd0\e8b5908e\assembly\dl3\c9cbca63\f8910382_6273ce01\System.Web.WebPages.Razor.dll'。
若要修正上述錯誤,請開啟 所有 Web.config檔案, (包括專案中 [檢視] 資料夾中的檔案) ,然後執行下列動作:
將所有出現的 「System.Web.Mvc」 版本 「4.0.0.0」 更新為 「5.0.0.0」。
將所有出現的 「System.Web.Helpers」、「System.Web.WebPages」 和 「System.Web.WebPages.Razor」 版本 「2.0.0.0」 更新為 「3.0.0.0」
例如,在您進行上述變更之後,元件系結看起來應該像這樣:
<dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages.Razor" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-4.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly>如需將 MVC 4 專案升級至 MVC 5 的詳細資訊,請參閱 如何將 ASP.NET MVC 4 和 Web API 專案升級至 ASP.NET MVC 5 和 Web API 2。
搭配 jQuery Unobtrusive Validation 使用用戶端驗證時,對於 type='number' 的 HTML 輸入元素,驗證訊息有時不正確。 輸入不正確數位時,會顯示必要值的驗證錯誤 (「需要年齡欄位」) ,而不是需要有效號碼的正確訊息。
此問題常見於建立和編輯檢視上具有整數屬性之模型的 Scaffold 程式碼。
若要解決此問題,請從下列專案變更編輯器協助程式:
@Html.EditorFor(person => person.Age)變更為:
@Html.TextBoxFor(person => person.Age)ASP.NET MVC 5 不再支援部分信任。 連結至 MVC 或 WebAPI 二進位檔的專案應該移除 SecurityTransparent 屬性和 AllowPartiallyTrustedCallers 屬性。 移除這些屬性將會消除編譯器錯誤,例如下列專案。
Attempt by security transparent method ‘MyComponent' to access security critical type 'System.Web.Mvc.MvcHtmlString' failed. Assembly 'PagedList.Mvc, Version=4.3.0.0, Culture=neutral, PublicKeyToken=abbb863e9397c5e1' is marked with the AllowPartiallyTrustedCallersAttribute, and uses the level 2 security transparency model. Level 2 transparency causes all methods in AllowPartiallyTrustedCallers assemblies to become security transparent by default, which may be the cause of this exception.請注意,做為此的副作用,您無法在同一個應用程式中使用 4.0 和 5.0 元件。 您必須將其全部更新為 5.0。
具有 Facebook 授權的 SPA 範本可能會導致 IE 不穩定,而網站裝載于內部網路區域
SPA 範本會使用 Facebook 提供外部登入。 使用範本建立的專案在本機執行時,登入可能會導致 IE 當機。
解決方案:
在網際網路區域中裝載網站;或
在 IE 以外的瀏覽器中測試案例。
Web Forms Scaffolding
Web Form Scaffolding 已從 VS2013 中移除,將在 Visual Studio 的未來更新中提供。 不過,您仍然可以在Web Form專案中使用 Scaffolding,方法是新增 MVC 相依性並產生 MVC 的 Scaffolding。 您的專案將包含Web Form和 MVC 的組合。
若要將 MVC 新增至您的Web Form專案,請新增 Scaffolded 專案,然後選取[MVC 5 相依性]。 視您是否需要所有內容檔案而定,選取 [最小] 或 [完整],例如腳本。 然後,新增 MVC 的 Scaffold 專案,這會在您的專案中建立檢視和控制器。
MVC 和 Web API Scaffolding - HTTP 404,找不到錯誤
如果在專案中新增 Scaffold 專案時發生錯誤,您的專案可能會處於不一致的狀態。 某些所做的變更將會復原,但不會回復其他變更,例如已安裝的 NuGet 套件。 如果回復路由組態變更,則流覽至 Scaffold 專案時,使用者會收到 HTTP 404 錯誤。
因應措施:
若要修正 MVC 的此錯誤,請新增 Scaffold 專案,然後選取 [最小] 或 [完整) (MVC 5 相依性]。 此程式會將所有必要的變更新增至您的專案。
若要修正 Web API 的此錯誤:
將 WebApiConfig 類別新增至您的專案。
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }Public Module WebApiConfig Public Sub Register(ByVal config As HttpConfiguration) config.MapHttpAttributeRoutes() config.Routes.MapHttpRoute( name:="DefaultApi", routeTemplate:="api/{controller}/{id}", defaults:=New With {.id = RouteParameter.Optional} ) End Sub End Module在 Global.asax 的 Application_Start 方法中設定 WebApiConfig.Register,如下所示:
public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } }Public Class WebApiApplication Inherits System.Web.HttpApplication Sub Application_Start() GlobalConfiguration.Configure(AddressOf WebApiConfig.Register) End Sub End Class
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應