快速入門:使用ARM範本建立App Service 應用程式
使用 Cloud Shell 中的 Azure Resource Manager 範本 (ARM 範本) 和 Azure CLI,將應用程式部署至雲端,以開始使用 Azure App 服務。 Resource Manager 範本是 JavaScript 物件表示法 (JSON) 檔案,可定義專案的基礎結構和組態。 您不需要完成本快速入門,因為您使用免費的 App Service 層。
若要完成本快速入門,您需要具有作用中訂用帳戶的 Azure 帳戶。 如果您沒有 Azure 帳戶,您可以 免費建立一個帳戶。
跳到結尾
如果您熟悉使用 ARM 範本,您可以選取此 

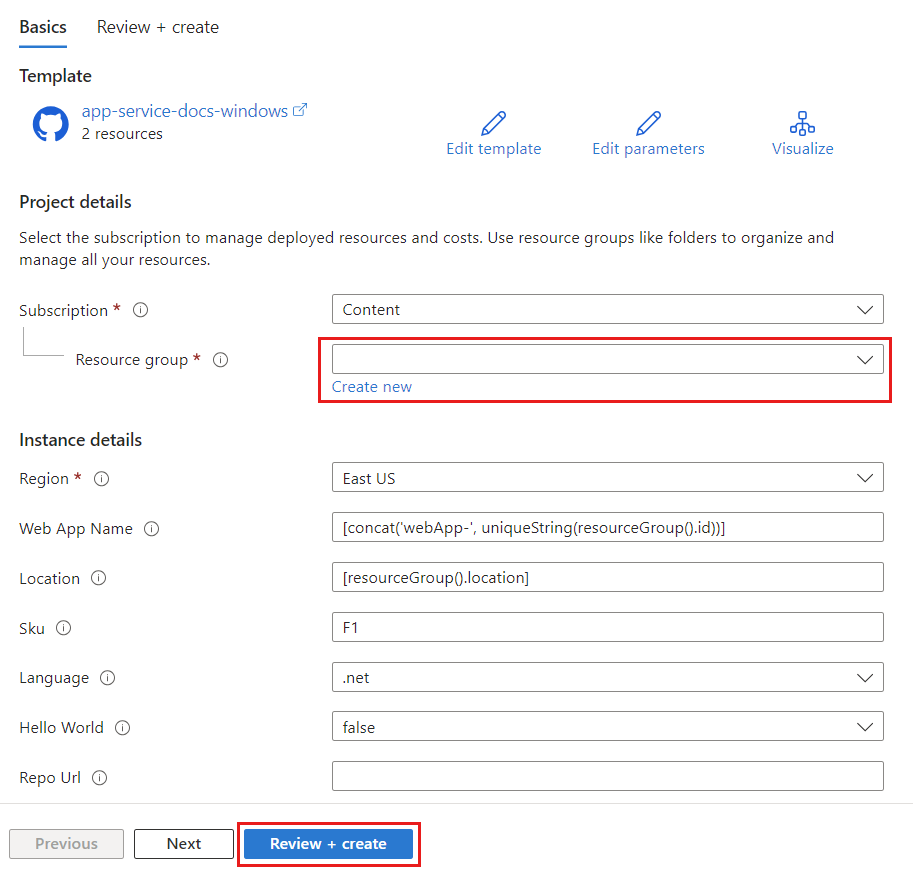
在 Azure 入口網站 中,選取 [新建] 以建立新的資源群組,然後選取 [檢閱 + 建立] 按鈕以部署應用程式。
使用 Cloud Shell 中的 Azure Resource Manager 範本(ARM 範本)和 Azure CLI,將應用程式部署至雲端,以開始使用 Azure App 服務。 Resource Manager 範本是 JavaScript 物件表示法 (JSON) 檔案,可定義專案的基礎結構和組態。 您不需要完成本快速入門,因為您使用免費的 App Service 層。
若要完成本快速入門,您需要具有作用中訂用帳戶的 Azure 帳戶。 如果您沒有 Azure 帳戶,您可以 免費建立一個帳戶。
跳到結尾
如果您熟悉使用 ARM 範本,您可以選取此 

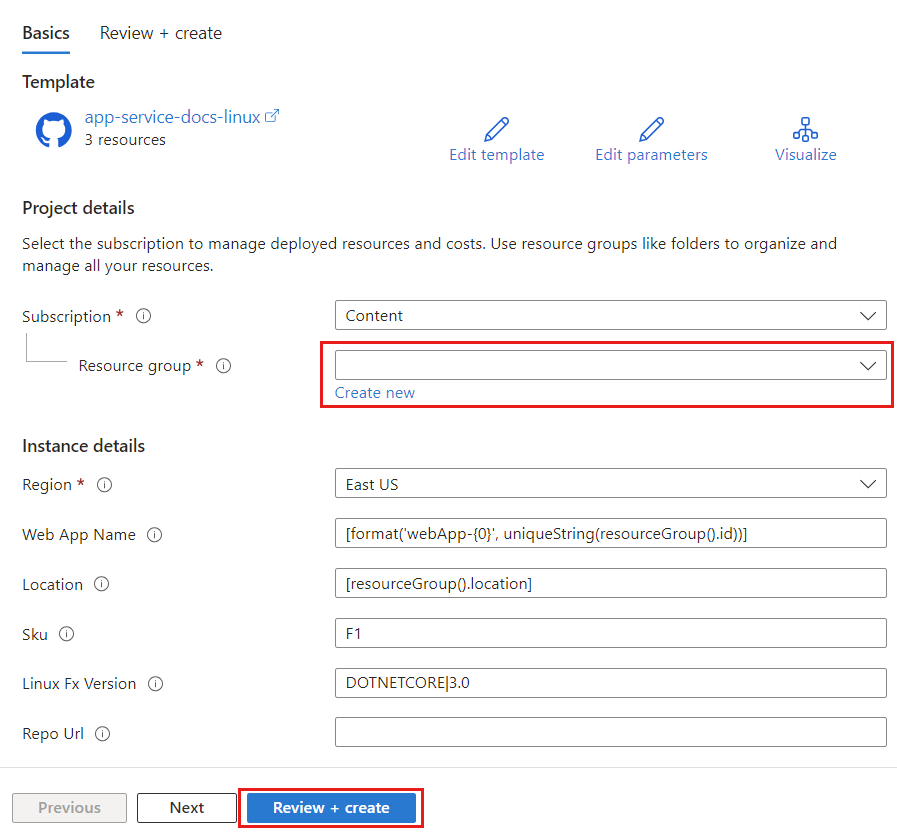
在 Azure 入口網站 中,選取 [新建] 以建立新的資源群組,然後選取 [檢閱 + 建立] 按鈕以部署應用程式。
使用 Cloud Shell 中的 Azure Resource Manager 範本 (ARM 範本) 和 Azure CLI,將應用程式部署至雲端,以開始使用 Azure App 服務。 Resource Manager 範本是 JavaScript 物件表示法 (JSON) 檔案,可定義專案的基礎結構和組態。 部署 Windows 容器應用程式需要進階方案。 如需定價詳細數據, 請參閱 App Service 定價頁面 。
跳到結尾
如果您熟悉使用 ARM 範本,您可以選取此 

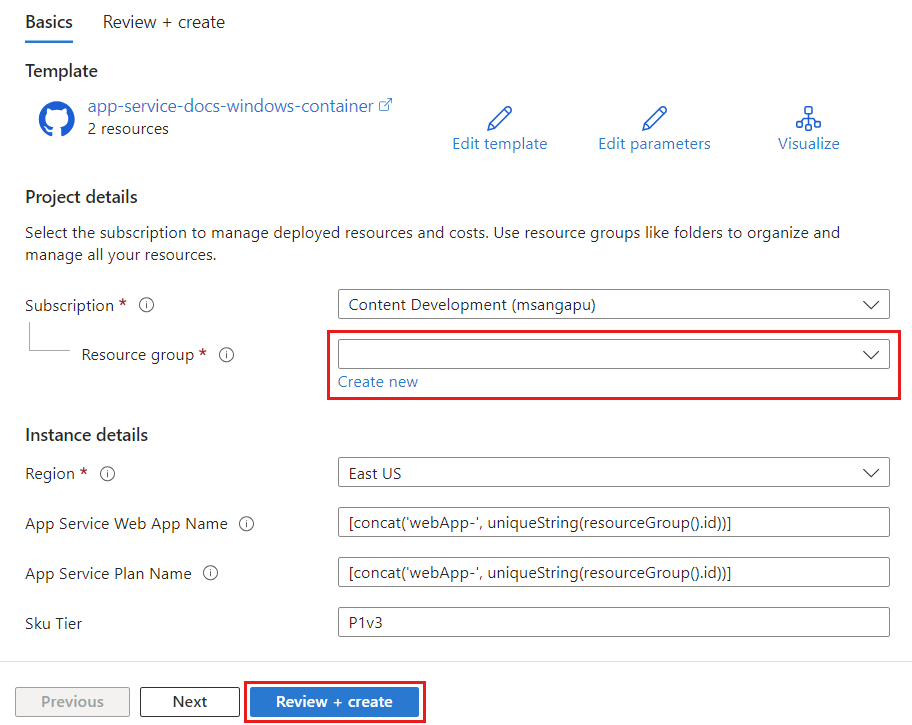
在 Azure 入口網站 中,選取 [新建] 以建立新的資源群組,然後選取 [檢閱 + 建立] 按鈕以部署應用程式。
檢閱範本
本快速入門中使用的範本是來自 Azure 快速入門範本。 它會在 Windows 上部署 App Service 方案和 App Service 應用程式。 它與 .NET Core、.NET Framework、PHP、Node.js 和靜態 HTML 應用程式相容。 針對 Java,請參閱 建立 Java 應用程式。
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"metadata": {
"_generator": {
"name": "bicep",
"version": "0.25.53.49325",
"templateHash": "16144177164140676603"
}
},
"parameters": {
"webAppName": {
"type": "string",
"defaultValue": "[format('webApp-{0}', uniqueString(resourceGroup().id))]",
"minLength": 2,
"metadata": {
"description": "Web app name."
}
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]",
"metadata": {
"description": "Location for all resources."
}
},
"sku": {
"type": "string",
"defaultValue": "F1",
"metadata": {
"description": "The SKU of App Service Plan."
}
},
"language": {
"type": "string",
"defaultValue": ".net",
"allowedValues": [
".net",
"php",
"node",
"html"
],
"metadata": {
"description": "The language stack of the app."
}
},
"helloWorld": {
"type": "bool",
"defaultValue": false,
"metadata": {
"description": "true = deploy a sample Hello World app."
}
},
"repoUrl": {
"type": "string",
"defaultValue": "",
"metadata": {
"description": "Optional Git Repo URL"
}
}
},
"variables": {
"appServicePlanPortalName": "[format('AppServicePlan-{0}', parameters('webAppName'))]",
"gitRepoReference": {
".net": "https://github.com/Azure-Samples/app-service-web-dotnet-get-started",
"node": "https://github.com/Azure-Samples/nodejs-docs-hello-world",
"php": "https://github.com/Azure-Samples/php-docs-hello-world",
"html": "https://github.com/Azure-Samples/html-docs-hello-world"
},
"gitRepoUrl": "[if(bool(parameters('helloWorld')), variables('gitRepoReference')[toLower(parameters('language'))], parameters('repoUrl'))]",
"configReference": {
".net": {
"comments": ".Net app. No additional configuration needed."
},
"html": {
"comments": "HTML app. No additional configuration needed."
},
"php": {
"phpVersion": "7.4"
},
"node": {
"appSettings": [
{
"name": "WEBSITE_NODE_DEFAULT_VERSION",
"value": "12.15.0"
}
]
}
}
},
"resources": [
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2023-01-01",
"name": "[variables('appServicePlanPortalName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('sku')]"
}
},
{
"type": "Microsoft.Web/sites",
"apiVersion": "2023-01-01",
"name": "[parameters('webAppName')]",
"location": "[parameters('location')]",
"identity": {
"type": "SystemAssigned"
},
"properties": {
"siteConfig": "[variables('configReference')[parameters('language')]]",
"serverFarmId": "[resourceId('Microsoft.Web/serverfarms', variables('appServicePlanPortalName'))]",
"httpsOnly": true
},
"dependsOn": [
"[resourceId('Microsoft.Web/serverfarms', variables('appServicePlanPortalName'))]"
]
},
{
"condition": "[contains(variables('gitRepoUrl'), 'http')]",
"type": "Microsoft.Web/sites/sourcecontrols",
"apiVersion": "2023-01-01",
"name": "[format('{0}/{1}', parameters('webAppName'), 'web')]",
"properties": {
"repoUrl": "[variables('gitRepoUrl')]",
"branch": "master",
"isManualIntegration": true
},
"dependsOn": [
"[resourceId('Microsoft.Web/sites', parameters('webAppName'))]"
]
}
]
}
範本中定義了兩個 Azure 資源:
- Microsoft.Web/serverfarms:建立 App Service 方案。
- Microsoft.Web/sites:建立 App Service 應用程式。
此範本包含數個為了方便起見而預先定義的參數。 如需參數預設值及其描述,請參閱數據表:
| 參數 | 類型 | 預設值 | 說明 |
|---|---|---|---|
| webAppName | string | webApp-<uniqueString> |
以唯一 字串值為基礎的應用程式名稱 |
| appServicePlanName | string | webAppPlan-<uniqueString> |
以唯一 字串值為基礎的 App Service 方案名稱 |
| location | string | [resourceGroup().location] |
應用程式區域 |
| SKU | string | F1 |
實體大小 (F1 = 免費層) |
| language | string | .NET |
程式設計語言堆疊 (.NET, php, node, html) |
| helloWorld | boolean | False |
True = 部署 “Hello World” 應用程式 |
| repoUrl | string | |
外部 Git 存放庫 (選擇性) |
本快速入門中使用的範本是來自 Azure 快速入門範本。 它會在Linux上部署App Service方案和App Service 應用程式。 它與 App Service 上所有支援的程式設計語言相容。
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"metadata": {
"_generator": {
"name": "bicep",
"version": "0.5.6.12127",
"templateHash": "10602523904429381366"
}
},
"parameters": {
"webAppName": {
"type": "string",
"defaultValue": "[format('webApp-{0}', uniqueString(resourceGroup().id))]",
"minLength": 2,
"metadata": {
"description": "Web app name."
}
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]",
"metadata": {
"description": "Location for all resources."
}
},
"sku": {
"type": "string",
"defaultValue": "F1",
"metadata": {
"description": "The SKU of App Service Plan."
}
},
"linuxFxVersion": {
"type": "string",
"defaultValue": "DOTNETCORE|3.0",
"metadata": {
"description": "The Runtime stack of current web app"
}
},
"repoUrl": {
"type": "string",
"defaultValue": " ",
"metadata": {
"description": "Optional Git Repo URL"
}
}
},
"variables": {
"appServicePlanPortalName": "[format('AppServicePlan-{0}', parameters('webAppName'))]"
},
"resources": [
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2021-02-01",
"name": "[variables('appServicePlanPortalName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('sku')]"
},
"kind": "linux",
"properties": {
"reserved": true
}
},
{
"type": "Microsoft.Web/sites",
"apiVersion": "2021-02-01",
"name": "[parameters('webAppName')]",
"location": "[parameters('location')]",
"properties": {
"httpsOnly": true,
"serverFarmId": "[resourceId('Microsoft.Web/serverfarms', variables('appServicePlanPortalName'))]",
"siteConfig": {
"linuxFxVersion": "[parameters('linuxFxVersion')]",
"minTlsVersion": "1.2",
"ftpsState": "FtpsOnly"
}
},
"identity": {
"type": "SystemAssigned"
},
"dependsOn": [
"[resourceId('Microsoft.Web/serverfarms', variables('appServicePlanPortalName'))]"
]
},
{
"condition": "[contains(parameters('repoUrl'), 'http')]",
"type": "Microsoft.Web/sites/sourcecontrols",
"apiVersion": "2021-02-01",
"name": "[format('{0}/{1}', parameters('webAppName'), 'web')]",
"properties": {
"repoUrl": "[parameters('repoUrl')]",
"branch": "master",
"isManualIntegration": true
},
"dependsOn": [
"[resourceId('Microsoft.Web/sites', parameters('webAppName'))]"
]
}
]
}
範本中定義了兩個 Azure 資源:
- Microsoft.Web/serverfarms:建立 App Service 方案。
- Microsoft.Web/sites:建立 App Service 應用程式。
此範本包含數個為了方便起見而預先定義的參數。 如需參數預設值及其描述,請參閱數據表:
| 參數 | 類型 | 預設值 | 說明 |
|---|---|---|---|
| webAppName | string | webApp-<uniqueString> |
以唯一 字串值為基礎的應用程式名稱 |
| appServicePlanName | string | webAppPlan-<uniqueString> |
以唯一 字串值為基礎的 App Service 方案名稱 |
| location | string | [resourceGroup().location] |
應用程式區域 |
| SKU | string | F1 |
實體大小 (F1 = 免費層) |
| linuxFxVersion | string | DOTNETCORE|3.0 |
「程式設計語言堆疊 |版本」 |
| repoUrl | string | |
外部 Git 存放庫 (選擇性) |
本快速入門中使用的範本是來自 Azure 快速入門範本。 它會在 Windows 容器上部署 App Service 方案和 App Service 應用程式。
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"metadata": {
"_generator": {
"name": "bicep",
"version": "0.25.53.49325",
"templateHash": "10193476814580854111"
}
},
"parameters": {
"appServiceWebAppName": {
"type": "string",
"defaultValue": "[format('webApp-{0}', uniqueString(resourceGroup().id))]",
"minLength": 2,
"metadata": {
"description": "Web App name."
}
},
"appServicePlanName": {
"type": "string",
"defaultValue": "[format('webApp-{0}', uniqueString(resourceGroup().id))]",
"minLength": 2,
"metadata": {
"description": "App Service Plan name."
}
},
"skuTier": {
"type": "string",
"defaultValue": "P1v3"
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]"
}
},
"resources": [
{
"type": "Microsoft.Web/sites",
"apiVersion": "2023-01-01",
"name": "[parameters('appServiceWebAppName')]",
"location": "[parameters('location')]",
"tags": {
"[format('hidden-related:{0}', resourceId('Microsoft.Web/serverfarms', parameters('appServicePlanName')))]": "empty"
},
"properties": {
"siteConfig": {
"appSettings": [
{
"name": "PORT",
"value": "8080"
}
],
"appCommandLine": "",
"windowsFxVersion": "DOCKER|mcr.microsoft.com/dotnet/samples:aspnetapp"
},
"serverFarmId": "[resourceId('Microsoft.Web/serverfarms', parameters('appServicePlanName'))]"
},
"dependsOn": [
"[resourceId('Microsoft.Web/serverfarms', parameters('appServicePlanName'))]"
]
},
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2023-01-01",
"name": "[parameters('appServicePlanName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('skuTier')]"
},
"kind": "windows",
"properties": {
"hyperV": true
}
}
]
}
範本中定義了兩個 Azure 資源:
- Microsoft.Web/serverfarms:建立 App Service 方案。
- Microsoft.Web/sites:建立 App Service 應用程式。
此範本包含數個為了方便起見而預先定義的參數。 如需參數預設值及其描述,請參閱數據表:
| 參數 | 類型 | 預設值 | 說明 |
|---|---|---|---|
| webAppName | string | webApp-<uniqueString> |
以唯一 字串值為基礎的應用程式名稱 |
| appServicePlanName | string | webAppPlan-<uniqueString> |
以唯一 字串值為基礎的 App Service 方案名稱 |
| location | string | [resourceGroup().location] |
應用程式區域 |
| skuTier | string | P1v3 |
實體大小(檢視可用的 SKU) |
| appSettings | string | [{"name": "PORT","value": "8080"}] |
App Service 接聽埠。 必須是8080。 |
| kind | string | windows |
作業系統 |
| hyperv | string | true |
隔離模式 |
| windowsFxVersion | string | DOCKER|mcr.microsoft.com/dotnet/samples:aspnetapp |
容器映像 |
部署範本
Azure CLI 在這裡用來部署範本。 您也可以使用 Azure 入口網站、Azure PowerShell 和 REST API。 若要了解其他部署方法,請參閱部署範本。
下列程式代碼會建立資源群組、App Service 方案和 Web 應用程式。 已為您設定預設資源群組、App Service 方案和位置。 <app-name>取代為全域唯一的應用程式名稱(有效字元為a-z、 0-9和 -。
執行下列命令,在 Windows 上部署 .NET Framework 應用程式。
az group create --name myResourceGroup --location "southcentralus"
az deployment group create --resource-group myResourceGroup \
--parameters language=".NET" helloWorld="true" webAppName="<app-name>" \
--template-uri "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.web/app-service-docs-windows/azuredeploy.json"
執行下列命令以在 Linux 上建立 Python 應用程式:
az group create --name myResourceGroup --location "southcentralus"
az deployment group create --resource-group myResourceGroup --parameters webAppName="<app-name>" linuxFxVersion="PYTHON|3.9" \
--template-uri "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.web/app-service-docs-linux/azuredeploy.json"
若要部署不同的語言堆疊,請使用適當的值進行更新 linuxFxVersion 。 範例會顯示在數據表中。 若要顯示目前的版本,請在 Cloud Shell 中執行下列命令: az webapp config show --resource-group myResourceGroup --name <app-name> --query linuxFxVersion
| 語言 | 範例 |
|---|---|
| .NET | linuxFxVersion=“DOTNETCORE|3.0” |
| PHP | linuxFxVersion=“PHP|7.4” |
| Node.js | linuxFxVersion=“NODE|10.15” |
| Java | linuxFxVersion=“JAVA|1.8 |TOMCAT|9.0” |
| Python | linuxFxVersion=“PYTHON|3.7” |
執行下列命令,在 Windows 容器上部署 .NET 應用程式 。
az group create --name myResourceGroup --location "southcentralus"
az deployment group create --resource-group myResourceGroup \
--parameters webAppName="<app-name>" \
--template-uri "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.web/app-service-docs-windows-container/azuredeploy.json"
注意
您可以在這裡找到更多 Azure App 服務 範例。
驗證部署
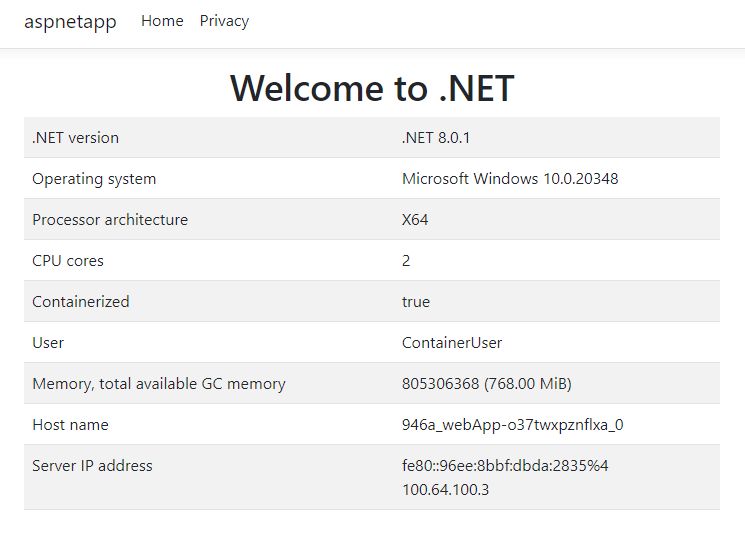
流覽至 http://<app_name>.azurewebsites.net/ 並確認它已建立。



清除資源
當不再需要時,請刪除資源群組。