UIViewContentMode 列舉
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
列舉,指出檢視界限變更時,檢視的快取點陣圖必須如何呈現。
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIViewContentModetype UIViewContentMode = - 繼承
-
UIViewContentMode
- 屬性
欄位
| Bottom | 6 | 將內容對齊檢視底部。 |
| BottomLeft | 11 | 將內容對齊檢視左下角。 |
| BottomRight | 12 | 將內容對齊檢視的右下角。 |
| Center | 4 | 將檢視中的內容置中 |
| Left | 7 | 將內容對齊檢視左側。 |
| Redraw | 3 | 當 物件的 變更時 Frame ,這會強制重繪。 |
| Right | 8 | 將內容對齊檢視的右邊。 |
| ScaleAspectFill | 2 | 調整內容以填滿檢視的新賞金,同時保留外觀比例。 這表示可能會裁剪內容。 |
| ScaleAspectFit | 1 | 調整內容,讓所有專案都可見,同時保留外觀比例。 未填滿的任何區域都會變成透明。 |
| ScaleToFill | 0 | 調整內容以符合新的界限,這可能會扭曲內容。 |
| Top | 5 | 將內容對齊檢視頂端。 |
| TopLeft | 9 | 將內容對齊檢視的左上方。 |
| TopRight | 10 | 將內容對齊檢視右上方。 |
備註
的內容 UIView 會在點陣圖中快取,這個列舉中的值會決定檢視在檢視界限變更時會發生什麼情況。 使用這些控制項,您可以控制點陣圖是延展的,還是要重新繪製檢視。
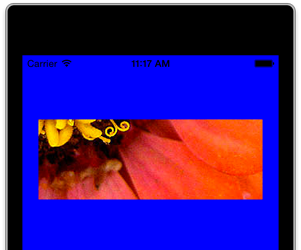
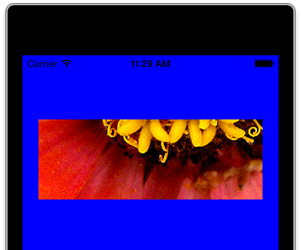
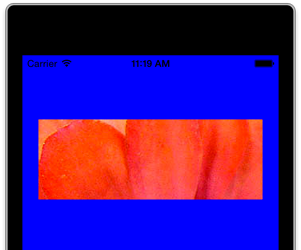
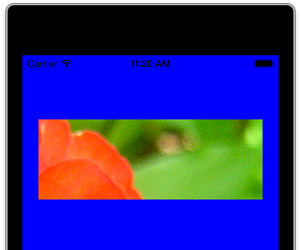
下表顯示此行為的運作方式是將此 {638, 475} 影像放在 UIImageView 大小為 {280, 100} 的 影像中。

| 值 | 行為 | |
|---|---|---|
| Bottom | 將內容對齊檢視底部。 |  |
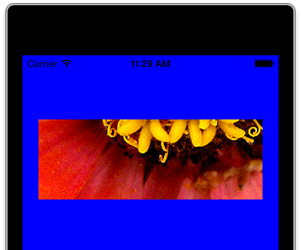
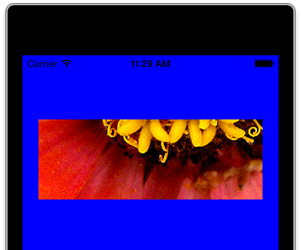
| BottomLeft | 將內容對齊檢視左下角。 |  |
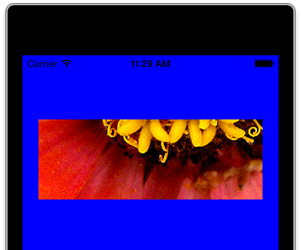
| BottomLeft | 將內容對齊檢視左下角。 |  |
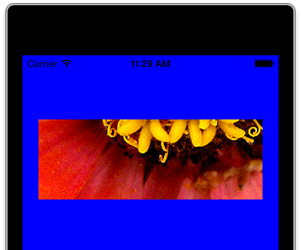
| BottomLeft | 將內容對齊檢視左下角。 |  |
| BottomLeft | 將內容對齊檢視左下角。 |  |
| BottomLeft | 將內容對齊檢視左下角。 |  |
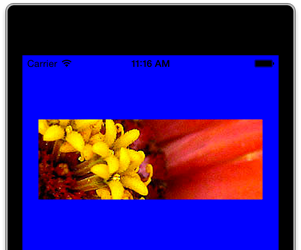
| BottomRight | 將內容對齊檢視右下角。 |  |
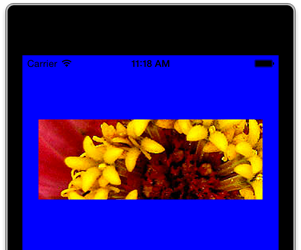
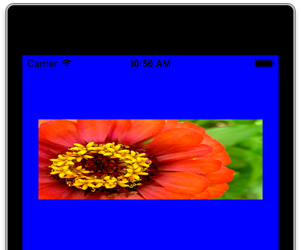
| Center | 將檢視中的內容置中。 |  |
| Left | 將內容對齊檢視左側。 |  |
| Redraw | 當 物件的 變更時 Frame ,強制重繪。 | |
| Right | 將內容對齊檢視右側。 |  |
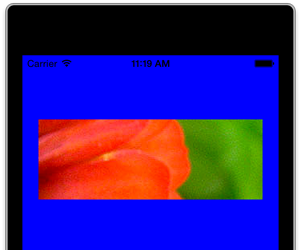
| ScaleAspectFill | 調整內容以填滿檢視的新賞金,同時保留外觀比例。 這表示可能會裁剪內容。 |  |
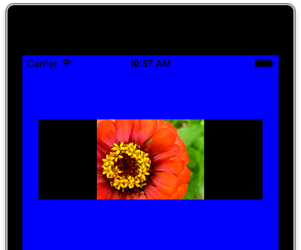
| ScaleAspectFit | 調整內容,讓所有專案都可見,同時保留外觀比例。 未填滿的任何區域都會變成透明。 (在影像中, P:UIKit.UIImage.BackgroundColor 設定為黑色,以強調縮放行為。) |  |
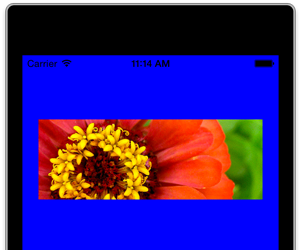
| ScaleToFill | 調整內容以符合新的界限,這可能會扭曲內容。 |  |
| Top | 將內容對齊檢視頂端。 |  |
| TopLeft | 將內容對齊檢視的左上方。 |  |
| TopRight | 將內容對齊檢視右上方。 |  |