在 Power Apps 中的資料表格控制項
以表格格式顯示資料集。
描述
資料表格控制項以包含其顯示每個欄位的欄位標題格式顯示資料集。 身為應用程式製作者,您對於要顯示哪些欄位和順序有完整控制權。 類似 資源庫控制項,資料表格控制項維護指向選取資料列的 Selected 屬性。 因此,您可以將資料表格控制項連結到其他控制項。
限制
資料表格控制項具有下列限制:
- 如果您複製並貼上 Data Table 控制項,而其 Items 屬性設定為包含 Filter 函數的公式,則 Items 屬性的公式在新的 Data Table 控制項上會出現包含 _1 尾碼的欄位名稱。 欄位名稱將因此無效且資料表將不會顯示任何資料。 若要解決此問題,在您複製控制項之前,請確認 Filter 函數不會參考資料來源中任何與 Data Table 控制項中的欄位同名的欄。 如果這麼做,請重新命名 Data Table 控制項中的欄位。 或者,請從無效的欄位名稱中移除 _1 尾碼,使這些名稱符合表格中的名稱。
功能
Power Apps 在 2017 年 5 月 5 日引進資料表格控制項。 本節提供支援及不支援功能的相關資訊。
現已上市
- 資料表格控制項中的資料是唯讀的。
- 在資料表格控制項中一律選取單一資料列。
- 將資料表格控制項連結至已連線或本機資料來源。
- 儘管您的變更不會儲存,依然在執行應用程式時在資料表格控制項中調整欄位寬度。
- 當您連結到已實作這項功能的連接器時如 Microsoft Dataverse,會在資料表格控制項中出現一組預設欄位。 然後,您可以視需要顯示或隱藏這些欄位和其他欄位。
- 自訂欄位寬度和標題文字。
- 顯示資料表格控制項中的超連結。
- 複製並貼上資料表格控制項。
無法使用
- 自訂個別欄位的樣式。
- 在表單控制項中新增資料表格控制項。
- 變更所有資料列的高度。
- 顯示資料表格控制項中的圖像。
- 顯示來自相關資料表的欄位。
- 使用內建功能依據欄位標題篩選和排序資料。
- 在資源庫控制項中新增資料表格控制項。
- 編輯資料表格控制項中的資料。
- 選取多個資料列。
已知問題
- 如果您在 Items 屬性中使用 FirstN 函數,不會顯示資料。
主要屬性
- Items – 資料表格控制項中顯示的資料來源。
- Selected – 資料表格控制項中選取的資料列。
其他屬性
- AutoWidth - 資料表格中欄的屬性,定義欄寬應為自動或為手動。
- BorderColor – 資料表格控制項框線的色彩。
- BorderStyle – 資料表格控制項框線的樣式。 選項有 Solid、Dashed、Dotted 和 None。
- BorderThickness – 資料表格控制項框線的粗細。
- Color – 所有資料列的預設文字色彩。
- FieldDisplayName - 資料表格中欄的屬性,定義所選欄的顯示名稱。
- Fill – 所有資料列的預設背景色彩。
- Font – 所有資料列的預設字型。
- FontWeight – 所有資料列的預設字型粗細。
- HeadingColor – 欄位標題的文字色彩。
- HeadingFill – 欄位標題的背景色彩。
- HeadingFont – 欄位標題的字型。
- HeadingFontWeight – 欄位標題的字型粗細。
- HeadingSize – 欄位標題的字型大小。
- Height – 資料表格控制項的頂端和底部邊緣之間的距離。
- HoverColor – 滑鼠指標指向資料列的文字色彩。
- HoverFill – 滑鼠指標指向資料列的背景色彩。
- IsHyperlink - 資料表格中欄的屬性,定義所選欄是否應為超連結格式。
- NoDataText – 資料表格控制項沒有可顯示的記錄時,使用者收到的訊息。
- Order - 資料表格中的欄屬性,決定欄對其他欄的順序。 順序從左至右,且第一欄的順序值為 1。
- SelectedColor – 選取的資料列的文字色彩。
- SelectedFill – 選取的資料列的背景色彩。
- Size – 所有資料列的預設字型大小。
- Text - 資料表格中欄的屬性,定義要在選取的欄中顯示之資料的文字值。
- Visible – 此值決定要顯示或隱藏資料表格控制項。
- Width – 資料表格控制項左邊緣與右邊緣之間的距離。
- X – 資料表格控制項左邊緣與其父代容器左邊緣之間的距離 (沒有父代容器時則為畫面左邊緣)。
- Y – 資料表格控制項頂端邊緣與其父代容器頂端邊緣之間的距離 (沒有父代容器時則為畫面頂端邊緣)。
相關函數
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
範例
基本使用方式
建立空白的平板電腦應用程式。
在插入索引標籤上,點擊或點選資料表格。

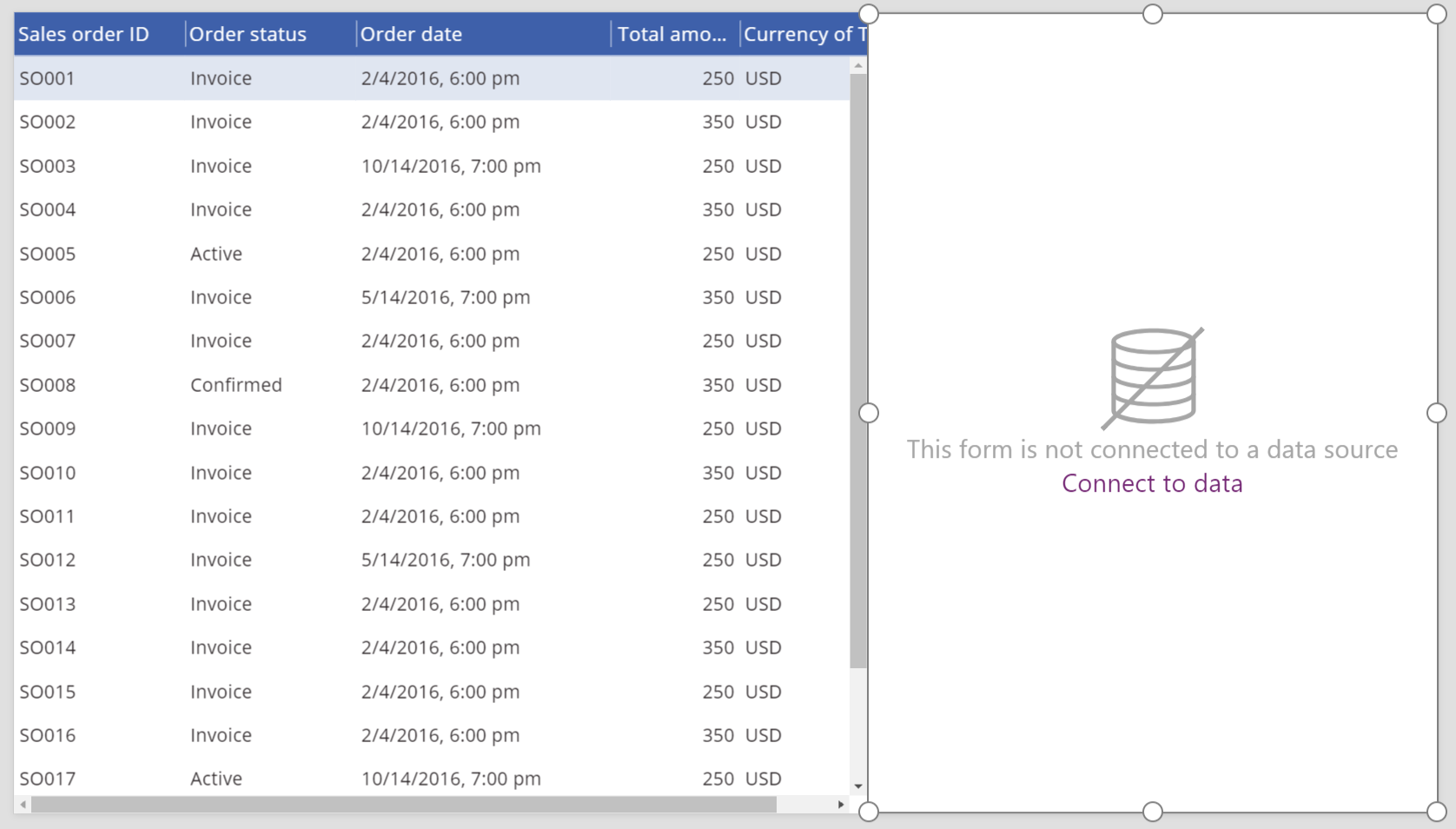
資料表格控制項隨即新增到畫面控制項。
將資料表格控制項重新命名為 SalesOrderTable,然後調整大小使其涵蓋整個畫面控制項。
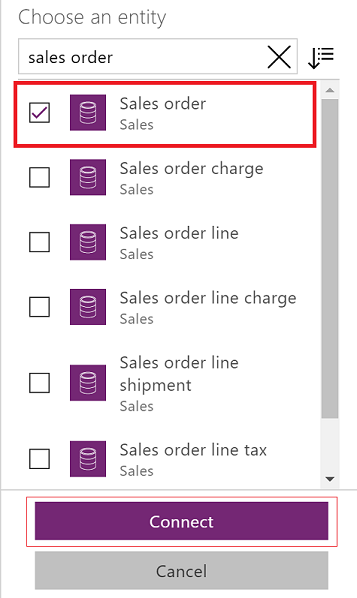
在右窗格中,選取資料來源,然後選取銷售訂單。 如果未列出該資料表,請搜尋該資料表,然後連線至 Microsoft Dataverse。

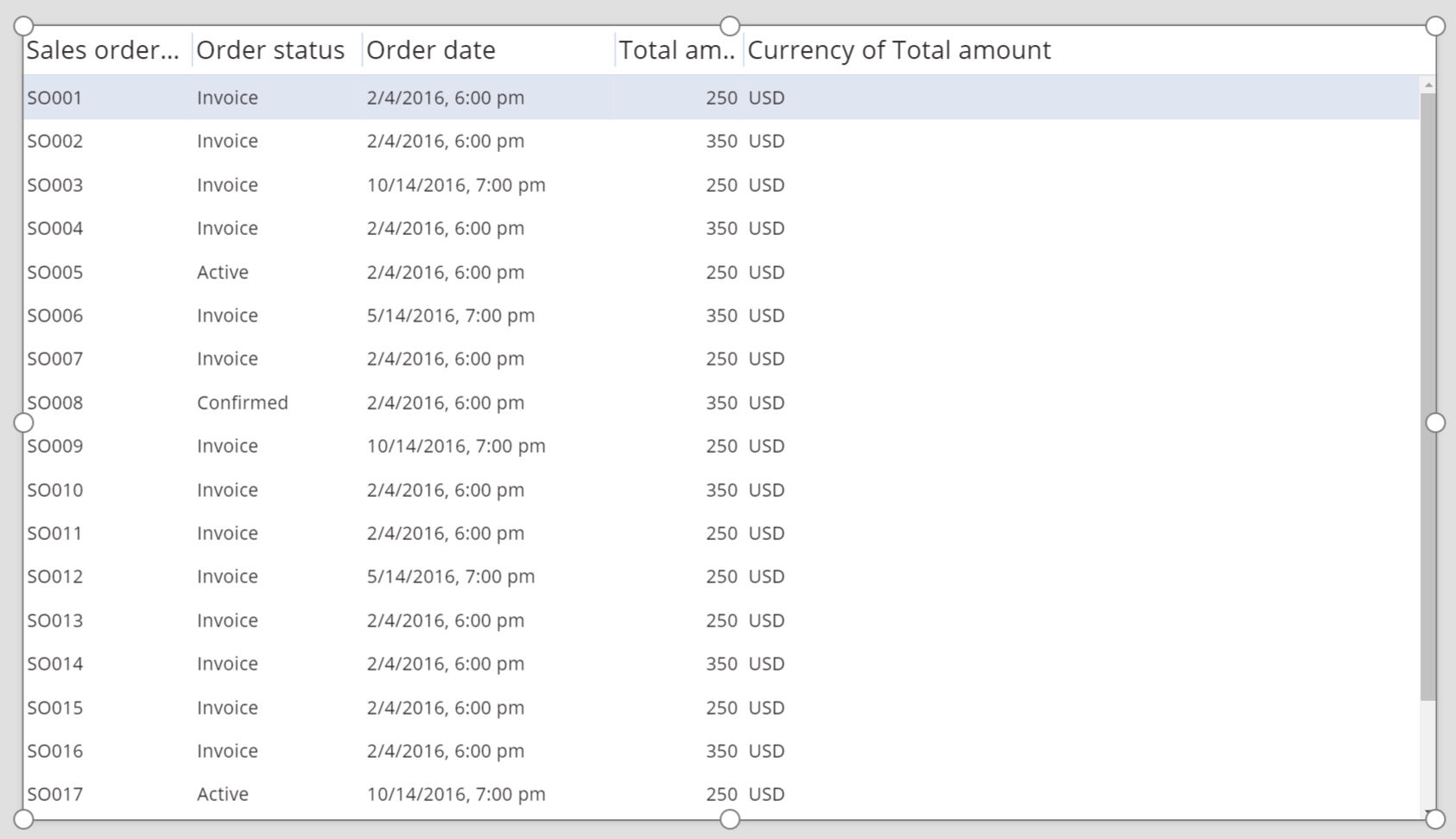
資料表格控制項現在已附加到 Sales order 資料來源。 數個初始欄位會出現在資料表格控制項中,因為我們使用支援該功能的連接器。

在右窗格中,選取一或多個勾選方塊顯示或隱藏個別欄位。
例如,選取 CustomerPurchaseOrderReference 旁的勾選方塊隱藏此欄位。
在右窗格中,向上或向下拖曳欄位重新排列其順序。

訂單表格控制項會以您指定的順序顯示欄位。

重新設定資料表格控制項標題樣式
選取資料表格控制項時,在右窗格中點擊或點選進階索引標籤。
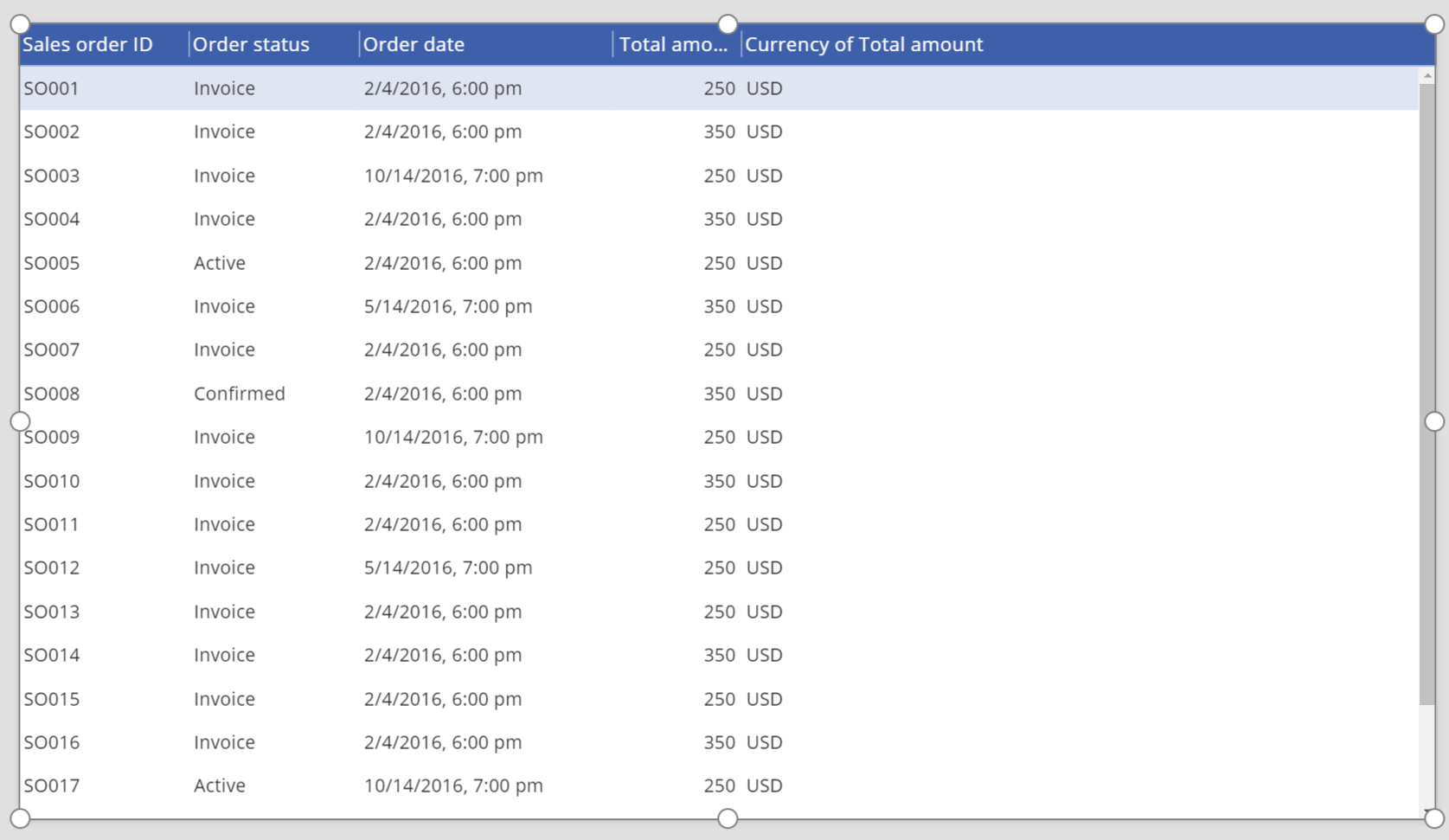
點擊或點選欄位的 HeadingFill 屬性,然後將其值變更為 RGBA(62,96,170,1)。
點擊或點選 HeadingColor 屬性的欄位,然後將其值變更為 White。
點擊或點選欄位的 HeadingSize 屬性,然後將其值變更為 14。

將資料表格控制項連線到另一個控制項
新增編輯表單控制項到畫面控制項。
重新調整資料表格和編輯表單控制項的大小,讓資料表格控制項出現在畫面的左側部分、編輯表單控制項出現在畫面的右側部分。

選取 Form1 時,在右窗格中將欄位數目變更為 1。
將 Form1 連接到 Sales order 資料來源。
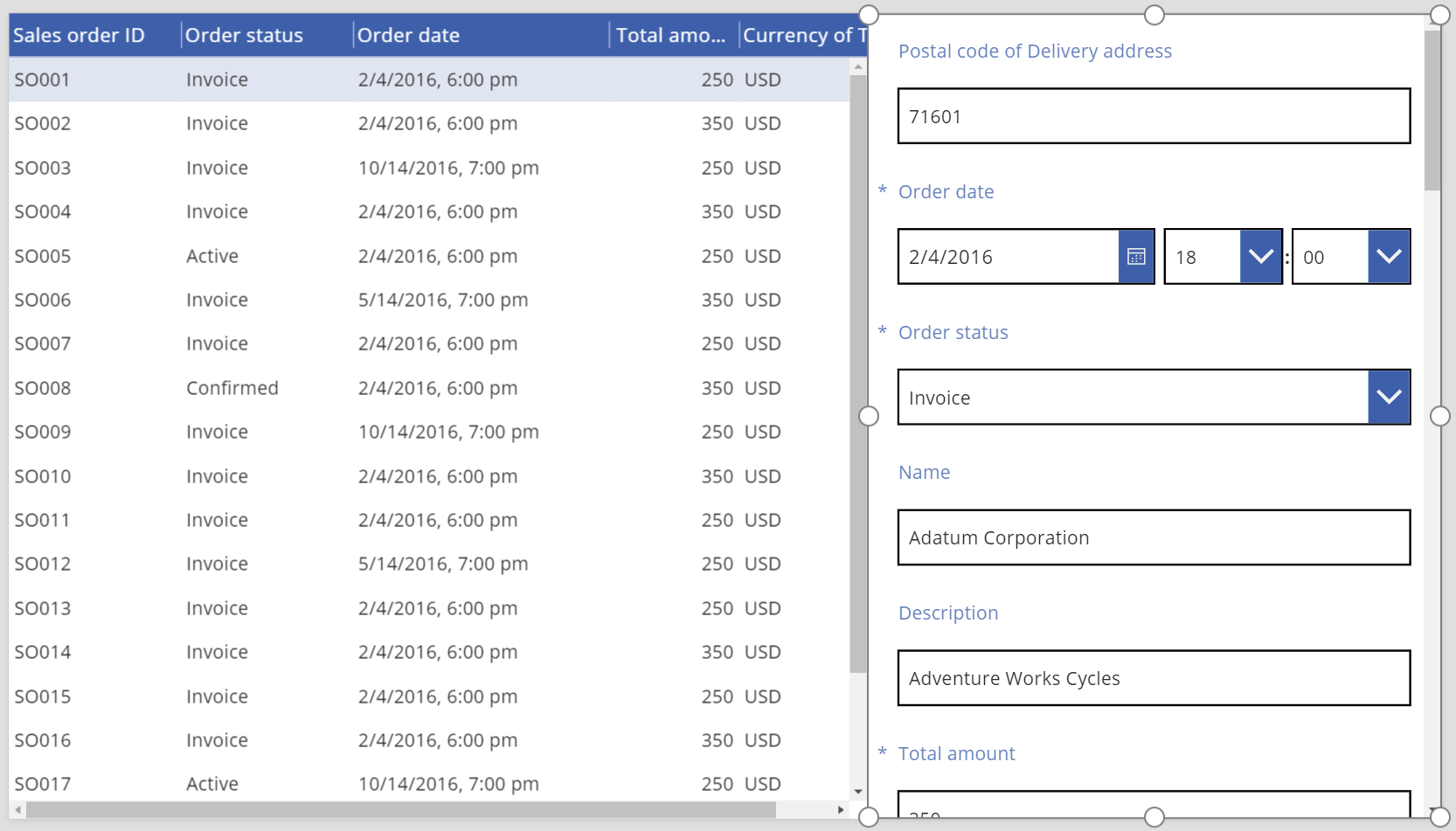
數個初始欄位會出現在 Form1 中。

在右窗格中,點擊或點選 Advanced 索引標籤。
將 Form1 的 Item 屬性設定為 SalesOrderTable.Selected。
Form1 會顯示在資料表格控制項中選取資料列的資訊。

協助工具指南
色彩對比
以下項目之間必須有足夠的色彩對比:
- Color 和 Fill
- HeadingColor 和 HeadingFill
- SelectedColor 和 SelectedFill
- HoverColor 和 HoverFill
這是 標準色彩對比要求 之外的要求。
螢幕助讀程式支援
- NoDataText 必須存在。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應