在 Visual Studio 中使用著色器設計工具建立著色器
在本文中,您將了解如何使用著色器設計工具,來建立不同類型的著色器。
建立基本一般色彩著色器
您可以使用著色器設計工具和有向圖形著色器語言 (DGSL),來建立一般色彩著色器。 這個著色器會將完稿色彩設定為 RGB 色彩常數值。 您可以將 RGB 色彩常數的色彩值寫入完稿輸出色彩,來實作一般色彩著色器。
開始之前,請確定已顯示 [屬性] 視窗和 [工具箱]。
建立要使用的 DGSL 著色器。 如需有關如何將 DGSL 著色器加到專案的詳細資訊,請參閱著色器設計工具中的<使用者入門>一節。
刪除 [點色彩] 節點。 使用 [選取] 工具,選取 [點色彩] 節點,然後在功能表列上,選擇 [編輯]>[刪除]。
將 [色彩常數] 節點加入圖形。 在 [工具箱] 的 [常數] 下,選取 [色彩常數],然後將其移至設計介面。
指定 [色彩常數] 節點的色彩值。 使用 [選取] 工具,選取 [色彩常數] 節點,然後在 [屬性] 視窗的 [輸出] 屬性中,指定色彩值。 如需指定橘色,其值為 (1.0, 0.5, 0.2, 1.0)。
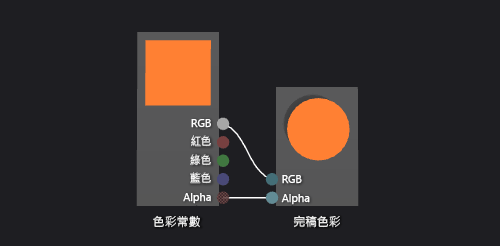
將色彩常數連接到完稿色彩。 將 [色彩常數] 節點的 [RGB] 端點移至 [完稿色彩] 節點的 [RGB] 端點,然後將 [色彩常數] 節點的 [Alpha] 端點移至 [完稿色彩] 節點的 [Alpha] 端點,即可建立連接。 這些連接會將完稿色彩設定為上個步驟中所定義的色彩常數。
下圖顯示完成的著色器圖形和套用至立方體的著色器預覽。
注意
在此圖中,指定橘色以更適當展現著色器的效果。

某些圖形可對一些著色器提供更佳的預覽。 如需如何在著色器設計工具中預覽著色器的詳細資訊,請參閱著色器設計工具。
建立基本 Lambert 著色器
您也可以使用著色器設計工具和有向圖著色器語言 (DGSL),來建立光源的著色器,實作傳統的 Lambert 光源模型。
Lambert 光源模型結合環境與定向光源來為 3D 場景中的物件加上陰影。 環境元件提供 3D 場景中的基本照明度。 方向元件提供來自定向 (遠處) 光源的額外照明。 環境照明對場景中的所有表面有同樣的影響,不論其方向為何。 對於指定的表面,其是表面的環境色彩和場景中環境光源色彩與濃度的產物。 定向光源對場景中的每個表面會有不同影響,根據相對於光源方向的表面方向而定。 其為表面的擴散色彩和方向以及光源的色彩、濃度和方向的產物。 正對著光源的表面會得到最大比重,而背對光源的表面則不會得到任何比重。 在 Lambert 光源模型下,可結合環境元件和一或多個方向元件,來決定物件上各點的總擴散色彩比重。
開始之前,請確定已顯示 [屬性] 視窗和 [工具箱]。
建立要使用的 DGSL 著色器。 如需有關如何將 DGSL 著色器加到專案的詳細資訊,請參閱著色器設計工具中的<使用者入門>一節。
中斷 [點色彩]節點和 [完稿色彩]節點的連接。 選擇 [點色彩] 節點的 [RGB] 端點,然後選擇 [中斷連結]。 保持連接 [Alpha] 端點。
將 [Lambert] 節點加入圖形。 在 [工具箱] 的 [工用程式] 下,選取 [Lambert],並將其移至設計介面。 Lambert 節點會根據環境和擴散光源參數,來計算像素的總擴散色彩比重。
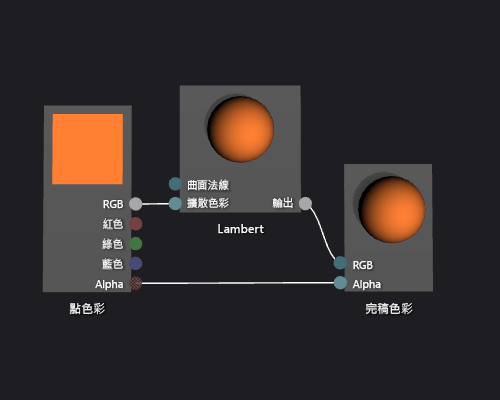
將 [點色彩] 節點連接到 [Lambert] 節點。 在 [選取] 模式中,將 [點色彩] 節點的 [RGB] 端點移至 [Lambert] 節點的 [擴散色彩] 端點。 此連接會將像素的插入擴散色彩提供給 Lambert 節點。
將計算後的色彩值連接到完稿色彩。 將 [Lambert] 節點的 [輸出] 端點移至 [完稿色彩] 節點的 [RGB] 端點。
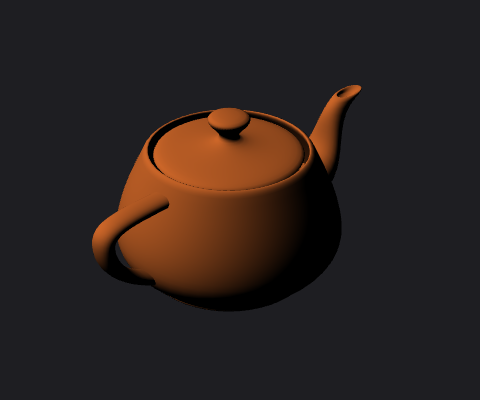
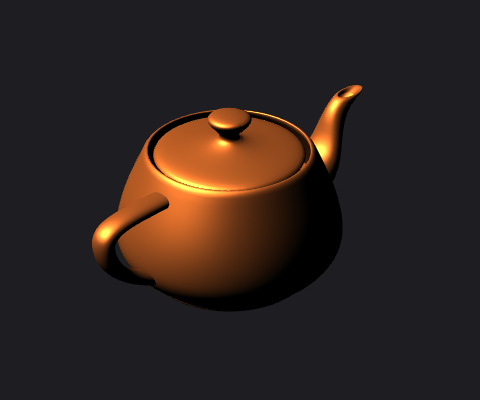
下圖顯示完成的著色器圖形和套用至茶壺模型的著色器預覽。
注意
為了更適當展現此圖中的著色器效果,已使用著色器的 MaterialDiffuse 參數來指定橘色。 遊戲或應用程式可以使用這個參數為每個物件提供獨特的色彩值。 如需材質參數的相關資訊,請參閱著色器設計工具。

下圖顯示本文件中所述套用至 3D 模型的著色器。

建立基本 Phong 著色器
您也可以使用著色器設計工具和有向圖著色器語言 (DGSL),來建立光源的著色器,實作傳統的 Phong 光源模型。
Phong 光源模型擴充 Lambert 光源模型以納入反射強光,模擬表面的反射屬性。 反射元件可從用於 Lambert 光源模型的定向光源提供其他的照明,但對完稿色彩的比重則有不同的處理方式。 反射強光會根據檢視方向、光源方向及表面方向之間的關係,對場景中的各個表面有不同影響。 其為表面的反射色彩、光澤度和方向以及光源的色彩、濃度和方向的產物。 向檢視器直接反射光源的表面會得到最大的反射比重,而會反射使光源遠離檢視器的表面則不會得到任何比重。 在 Phong 光源模型下,可結合一或多個反射元件,來決定物件上各點的反射強光色彩和濃度,然後再加入 Lambert 光源模型的結果,以產生像素的完稿色彩。
如需 Lambert 光源模型的詳細資訊,請參閱如何:建立基本 Lambert 著色器。
開始之前,請確定已顯示 [屬性] 視窗和 [工具箱]。
建立 Lambert 著色器,如如何:建立基本 Lambert 著色器中所述。
中斷 [Lambert]節點和 [完稿色彩]節點的連接。 選擇 [Lambert] 節點的 [RGB] 端點,然後選擇 [中斷連結]。 這樣會替下一個步驟加入的節點留出空間。
將 [加入] 節點加入圖形。 在 [工具箱] 的 [數學] 下,選取 [加入],並將其移至設計介面。
將 [反射] 節點加入圖形。 在 [工具箱] 的 [工用程式] 下,選取 [反射],並將其移至設計介面。
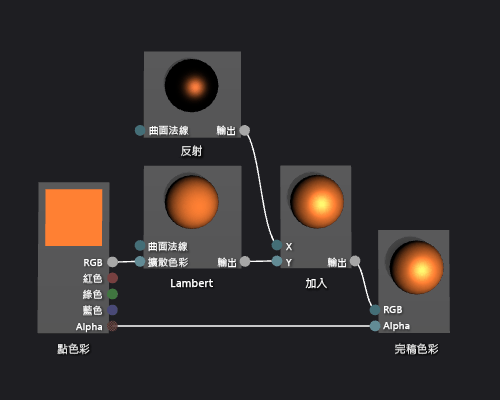
加入反射比重。 將 [反射] 節點的 [輸出] 端點移至 [加入] 節點的 [X] 端點,然後將 [Lambert] 節點的 [輸出] 端點移至 [加入] 節點的 [Y] 端點。 這些連接結合像素的總擴散和反射色彩比重。
將計算後的色彩值連接到完稿色彩。 將 [加入] 節點的 [輸出] 端點移至 [完稿色彩] 節點的 [RGB] 端點。
下圖顯示完成的著色器圖形和套用至茶壺模型的著色器預覽。
注意
為了更適當展現此圖中的著色器效果,已使用著色器的 MaterialDiffuse 參數來指定橘色,並使用 MaterialSpecular 和 MaterialSpecularPower 參數來指定金屬外觀。 如需材質參數的相關資訊,請參閱著色器設計工具。

某些圖形可對一些著色器提供更佳的預覽。 若要深入了解預覽著色器,請參閱著色器設計工具。
下圖顯示本文件中所述套用至 3D 模型的著色器。 將 MaterialSpecular 屬性設定為 (1.00, 0.50, 0.20, 0.00),並將其 MaterialSpecularPower 屬性設定為 16。
注意
MaterialSpecular 屬性可決定表面材質的外觀。 一種高光面表面,例如往往有亮白色反射色彩的玻璃或塑膠板。 金屬表面常會有接近其擴散色彩的反射色彩。 緞面表面往往會有深灰色的反射色彩。
MaterialSpecularPower 屬性可決定反射亮部的濃度。 高光澤度會模擬更模糊、範圍更小的亮部。 非常低的光澤度會模擬強烈、呈彎曲狀的亮部,使整個表面的色彩過度飽和而隱蔽起來。

建立基本紋理著色器
如何使用著色器設計工具和有向圖形著色器語言 (DGSL),來建立單一紋理著色器。 這個著色器會將完稿色彩直接設定為從材質中取樣 RGB 和 Alpha 值。
您可以直接將材質範例的色彩與 Alpha 值直接寫入完稿輸出色彩,來實作基本的單一材質著色器。
開始之前,請確定已顯示 [屬性] 視窗和 [工具箱]。
建立要使用的 DGSL 著色器。 如需有關如何將 DGSL 著色器加到專案的詳細資訊,請參閱著色器設計工具中的<使用者入門>一節。
刪除 [點色彩] 節點。 在 [選取] 模式中,選取 [點色彩] 節點,然後在功能表列上,選擇 [編輯]>[刪除]。 這樣會替下一個步驟加入的節點留出空間。
將 [材質範例] 節點加入圖形。 在 [工具箱] 的 [材質] 下,選取 [材質範例],並將其移至設計介面。
將 [材質座標] 節點加入圖形。 在 [工具箱] 的 [材質] 下,選取 [材質座標],並將其移至設計介面。
選擇要套用的材質。 在 [選取] 模式中,選取 [材質範例] 節點,然後在 [屬性] 視窗中,使用 [檔名] 屬性來指定您想要使用的材質。
將材質設為可公開存取。 選取 [材質範例] 節點,然後在 [屬性] 視窗中,將 [存取權] 屬性設定 [公用]。 現在您可以從另一個工具設定材質,例如 [模型編輯器]。
將材質座標連接到材質範例。 在 [選取] 模式中,將 [材質座標] 節點的 [輸出] 端點移至 [材質範例] 節點的 [UV] 端點。 此連接會對指定座標的材質取樣。
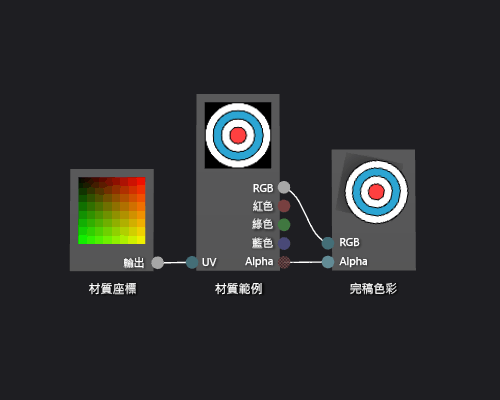
將材質範例連接到完稿色彩。 將 [材質範例] 節點的 [RGB] 端點移至 [完稿色彩] 節點的 [RGB] 端點,然後將 [材質範例] 節點的 [Alpha] 端點移至 [完稿色彩] 節點的 [Alpha] 端點。
下圖顯示完成的著色器圖形和套用至立方體的著色器預覽。
注意
在此圖中,使用一個平面當成預覽圖形,並已指定材質以更適當展現著色器的效果。

某些圖形可對一些著色器提供更佳的預覽。 如需如何在著色器設計工具中預覽著色器的詳細資訊,請參閱著色器設計工具
建立灰階紋理著色器
使用著色器設計工具和有向圖形著色器語言 (DGSL),來建立灰階紋理著色器。 這個著色器可修改材質範例的 RGB 色彩值,然後和未經修改的 Alpha 值一起使用來設定完稿色彩。
您可以在寫入完稿輸出色彩之前,修改材質範例的色彩值,來實作灰階材質著色器。
開始之前,請確定已顯示 [屬性] 視窗和 [工具箱]。
建立基本紋理著色器,如如何:建立基本紋理著色器中所述。
將 [材質範例] 節點的 [RGB] 端點和 [完稿色彩] 節點的 [RGB] 端點中斷連接。 在 [選取] 模式中,選擇 [材質範例] 節點的 [RGB] 端點,然後選擇 [中斷連結]。 這樣會替下一個步驟加入的節點留出空間。
將 [反滲透] 節點加入圖形。 在 [工具箱] 的 [篩選] 下,選取 [反滲透],並將其移至設計介面。
使用 [反滲透] 節點來計算灰階值。 在 [選取] 模式中,將 [材質範例] 節點的 [RGB] 端點移至 [反滲透] 節點的 [RGB] 端點。
注意
根據預設,[反滲透] 節點可將輸入色彩完全去色,並使用標準的明亮度加權進行灰階轉換。 您可以變更 [明亮度] 屬性的值或只將輸入色彩部分去色,來變更 [反滲透] 節點的行為。 若要將輸入色彩部份去色,請對 [反滲透] 節點的 [百分比] 端點提供 [0, 1] 範圍內的純量值。
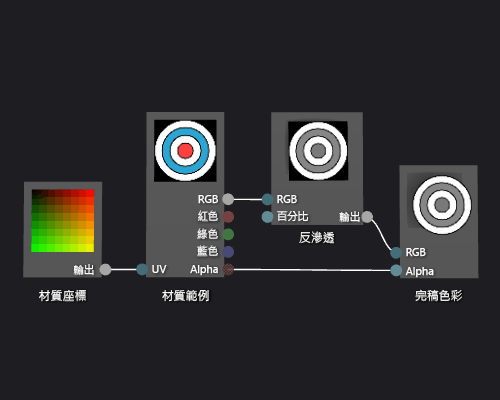
將灰階色彩值連接到完稿色彩。 將 [反滲透] 節點的 [輸出] 端點移至 [完稿色彩] 節點的 [RGB] 端點。
下圖顯示完成的著色器圖形和套用至立方體的著色器預覽。
在此圖中,使用一個平面當成預覽圖形,並已指定材質以更適當展現著色器的效果。 某些圖形可對一些著色器提供更佳的預覽。 若要深入了解預覽著色器,請參閱著色器設計工具。

建立以幾何為基礎的漸層著色器
如何使用著色器設計工具和有向圖形著色器語言,來建立以幾何為基礎的漸層著色器。 這個著色器可透過世界空間中物件各點的高度,來縮放 RGB 色彩常數值。
您可以將像素位置納入著色器,來實作以幾何為基礎的著色器。 在著色語言中,像素包含的資訊不只有其在 2D 螢幕上的色彩與位置資訊。 在某些系統中稱為「片段」的像素是一組值集合,描述對應於像素的表面。 本文件中所述的著色器會利用世界空間中 3D 物件每個像素的高度,影響片段的完稿輸出色彩。
開始之前,請確定已顯示 [屬性] 視窗和 [工具箱]。
建立要使用的 DGSL 著色器。 如需有關如何將 DGSL 著色器加到專案的詳細資訊,請參閱關於著色器設計工具中的「使用者入門」一節。
中斷 [點色彩]節點和 [完稿色彩]節點的連接。 選擇 [點色彩] 節點的 [RGB] 端點,然後選擇 [中斷連結]。 這樣會替下一個步驟加入的節點留出空間。
將 [乘積] 節點加入圖形。 在 [工具箱] 的 [數學] 下,選取 [乘積],並將其移至設計介面。
將 [遮罩向量] 節點加入圖形。 在 [工具箱] 的 [工用程式] 下,選取 [遮罩向量],並將其移至設計介面。
指定 [遮罩向量] 節點的遮罩值。 在 [選取] 模式中,選取 [遮罩向量] 節點,然後在 [屬性] 視窗中,將 [綠色/ Y] 設定為 [True],並將 [紅色/ X]、[藍色/ Z] 及 [Alpha / W] 設定為 [False]。 在此範例中,[紅色 / X]、[綠色 / Y] 及 [藍色 / Z] 屬性會對應到 [世界空間位置] 節點的 x、 y 及 z 分量,而且未使用 [Alpha / W]。 因為只有 [綠色 / Y] 設為 [True],所以加上遮罩之後,只剩下輸入向量的 y 分量。
將 [世界空間位置] 節點加入圖形。 在 [工具箱] 的 [常數] 下,選取 [世界空間位置],然後將其移至設計介面。
為片段的世界空間位置加上遮罩。 在 [選取] 模式中,將 [世界空間位置] 節點的 [輸出] 端點移至[ 遮罩向量] 節點的 [向量] 端點。 此連接會為該片段的位置加上遮罩,以忽略 x 和 z 分量。
將 RGB 色彩常數乘以遮罩的世界空間位置。 將 [點色彩] 節點的 [RGB] 端點移至 [乘積] 節點的 [Y] 端點,然後將 [遮罩向量] 節點的 [輸出] 端點移至 [乘積] 節點的 [X] 端點。 此連接會依據世界空間中的像素高度來調整色彩值。
將調整的色彩值連接到完稿色彩。 將 [乘積] 節點的 [輸出] 端點移至 [完稿色彩] 節點的 [RGB] 端點。
下圖顯示完成的著色器圖形和套用至圓球的著色器預覽。
注意
在本圖例中,指定橘色以更適當展現著色器效果,但因為世界空間中尚無預覽圖形的位置,而無法在著色器設計工具中完整預覽著色器。 著色器必須在實際場景中預覽,才能呈現完整的效果。

某些圖形可對一些著色器提供更佳的預覽。 若要深入了解預覽著色器,請參閱著色器設計工具。
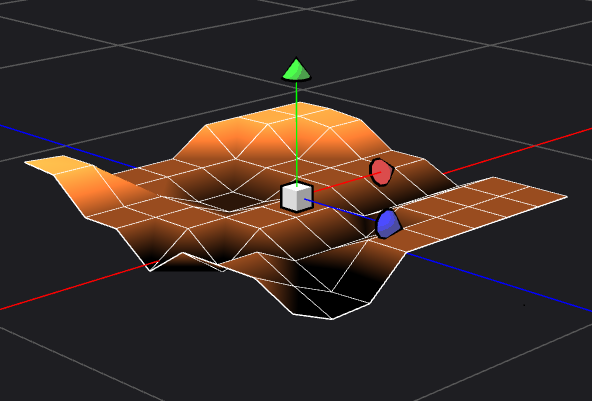
下圖顯示本文件中所述的著色器,套用至如何:建立 3D 地形模型中所示的 3D 場景。 色彩濃度會隨著世界空間的點高度增加。

如需如何將著色器套用至 3D 模型的詳細資訊,請參閱如何:將著色器套用至 3D 模型。
相關內容
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應