Team Foundation Server 2018 版本資訊
| 開發人員社群 System 需求和相容性 | 授權條款 | TFS DevOps 部落格 | SHA-1 哈希 | 最新 Visual Studio 2019 版本資訊
本文提供 Team Foundation Server 2018 的相關資訊。 按一下這個按鈕進行下載。
若要深入瞭解 Team Foundation Server 2018,請參閱 和相容性 頁面。 請前往 visualstudio.com/downloads 頁面來下載其他 TFS 2018 產品。
如需詳細資訊,請參閱 TFS 安裝頁面。
 發行日期:2017 年 11 月 15 日
發行日期:2017 年 11 月 15 日
TFS 2018 新功能摘要
我們已為 Team Foundation Server 2018 新增許多新價值。 一些重點包括:
- 我們已改善 Web 上的專案建立精靈和流程範本管理員。
- 您現在可以自訂工作項目表單標頭。
- 我們已最佳化行動工作項目表單。
- 我們已新增 Git 分支的支援。
- 您可以使用 GVFS 管理大量的 Git 存放庫。
- 您可以檢視、篩選、刪除以及設定 Git 標記的安全性。
- 已對網頁程式碼編輯新增了檔案迷你地圖、括弧比對以及切換空白字元。
- 我們已對提取要求進行許多改善。
- 您會有新改善的 Wiki 體驗。
- 我們已新增 Maven 套件的支援。
- 您可匯入和匯出以及暫停組建定義。
- 新的行定義編輯器預設已選擇加入。
- 您可以使用虛擬機器部署來部署。
- 我們已改善探勘測試可追蹤性。
- 我們已新增測試批次處理。
- 您現在已可檢視測試計劃與測試套件的圖表小工具。
TFS 2018 中的新功能影片
XAML 組建
我們原先在 TFS 2018 RTW 及 Update 1 中將 XAML 組建列為已移除項目。 但是,這使得很多客戶無法升級,或是必須在升級完成後連絡支援人員才能再次加以啟用。 在 TFS 2018 Update 2 中,XAML 組建已啟用,但已淘汰。 這表示我們不會再為 XAML 組建提供支援,且 Microsoft Test Manager (MTM) 也不再支援使用 XAML 組建。 我們強烈建議您轉換至其中一個較新的組建定義格式。 您仍可使用 TFS 2018 Update 2 繼續連線至 XAML 控制器並執行 XAML 組建。 詳細資訊
TFS 2018 RTW 中已移除的功能
- 已移除 Microsoft Test Manager 中的實驗室中心和自動化測試流程支援。
- 我們已停止使用適用於 SharePoint 的 TFS 延伸模組。
- 我們已移除小組室功能。
TFS 2018 新功能詳細資料
工作項目追蹤
Web 上的專案建立精靈
我們已改善從 Web 存取建立 Team 專案的體驗。 現在您能夠使用的功能,幾乎和在 Visual Studio 用戶端中建立 Team 專案時相同。 使用 Web 介面的優點是您不需要相符的 Visual Studio 版本。 使用 Visual Studio 或 Web 版本的差異在於 Web 版本不會在 SSRS 中佈建您的報表。 如果您已使用 Web 版本建立 Team 專案,則可以在應用程式層執行 tfsconfig 命令,以佈建或更新 SSRS 報表。
Web 上的流程範本管理員
運用 TFS 2018,您可以使用 Web 存取來上傳流程範本。 Web 介面是較簡單的體驗,因為您不需要安裝正確版本的 Visual Studio 即可與流程範本互動。 Visual Studio 2017 Update 4 和以下版本仍然會顯示 [流程範本管理員] 對話方塊,但是建議使用 Web 介面。 Visual Studio 2017 Update 5 和更新版本會自動將您重新導向到 Web。
自訂工作項目表單標頭
您現在可以透過取代現有的控制項或隱藏與程序無關的控制項,來自訂工作項目表單頁首區域。 這會以自訂的 [小組] 欄位取代區域路徑、隱藏反覆項目 (如果小組多以看板取得焦點),並以自訂的欄位取代 [原因]。 [狀態] 欄位無法隱藏或取代。
提示
如需詳細資訊,請參閱WebLayout 和控制項項目文件。
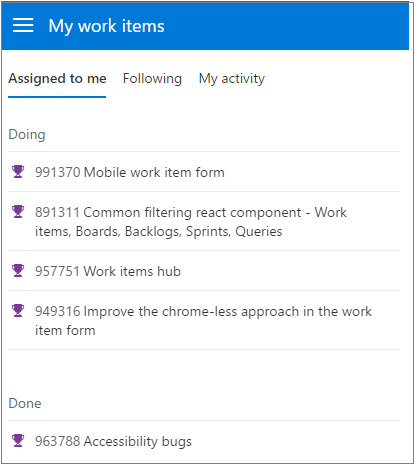
行動工作項目表單
我們擁有完整的端點到端點體驗,包含最佳的工作項目外觀與操作 (圖 1)。 這樣的體驗讓您能夠透過手機,輕鬆與指派給您、您正在追蹤,或近期瀏覽或編輯過的項目互動。

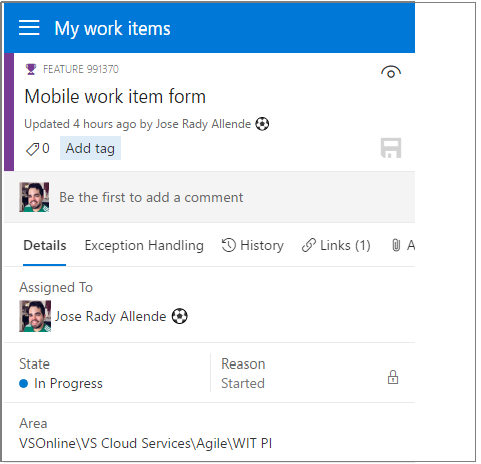
除了有不錯的外觀之外,這項體驗還支援所有欄位類型的最佳化控制項 (圖 2)。

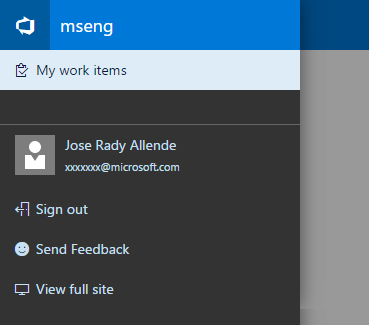
使用新的行動流覽 (圖 3) ,使用者可以連線到 TFS 的任何其他行動裝置就緒元件,並在需要與其他中樞互動時返回完整的桌面網站。

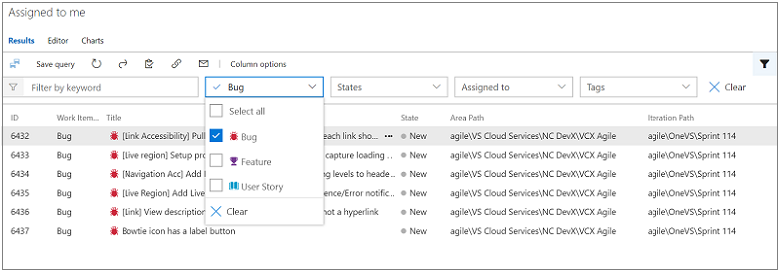
依待辦項目、工作流程看板、短期衝刺和查詢篩選
所有工作項目追蹤格線體驗 (查詢、待辦項目、工作流程看板、短期衝刺待辦項目和測試案例管理) 現在都會利用通用且一致的篩選元件 (圖 4)。 除了將關鍵字篩選套用至顯示的資料行以及選取標記之外,您也可以依工作項目類型、狀態和指派對象進行篩選,以快速到達您要尋找的工作項目。

展開以顯示工作流程看板卡上的空欄位
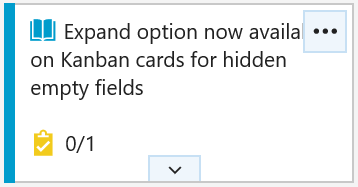
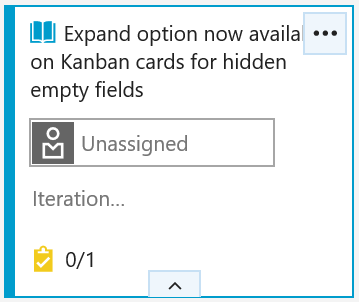
現在,您可以選擇將其他欄位新增至卡片,然後在面板設定中 隱藏空白欄位 (圖 5) ,以從面板中移除不必要的雜亂。 這項功能的缺點是隱藏空欄位之後,更新欄位的唯一方式是開啟工作項目表單。 使用工作流程看板卡上的新可用展開選項時,您現在可以受益於隱藏看板中的空欄位,但仍然可以透過按一下存取來更新卡片上的特定欄位。 只需要將滑鼠游標暫留在卡片上方,並尋找卡片底部的向下>形箭號,即可更新隱藏欄位。

點選卡片底部的向下箭號,以更新 欄位 (圖 6) 。

延伸模組封鎖工作項目儲存
工作項目表單自訂控制項、群組和頁面現在可以封鎖工作項目儲存來驗證資料,並確定使用者先填寫任何必要資訊,再儲存工作項目表單。
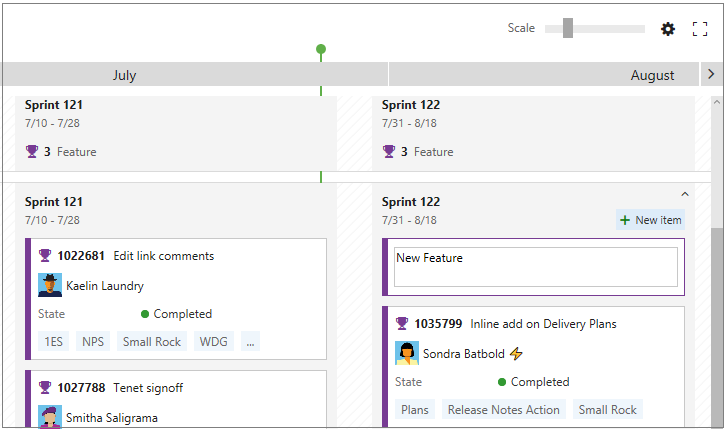
傳遞計劃的內嵌新增
新功能概念隨時都能送達,因此我們可讓您更輕鬆地將新功能直接新增至 您的傳遞計劃 , (圖 7) 。 只要按一下動態顯示取得的 [新增項目] 按鈕、輸入名稱,再按 Enter 鍵即可。 新功能會使用您預期的區域路徑和反覆項目路徑建立。

版本控制
分支
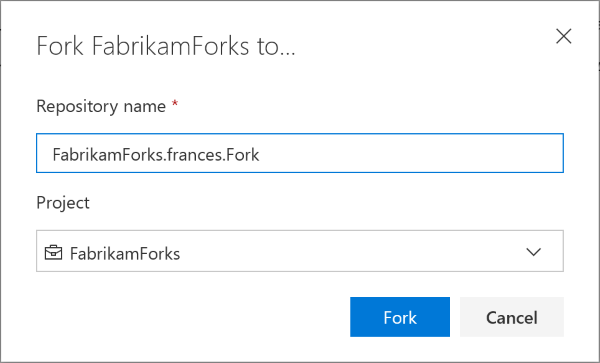
TFS 2018 新增 Git 分支支援 (圖 8)。 「分支」是存放庫的伺服器端複本。 使用分支,您可以允許更多人參與您的存放庫,而不需授與其直接認可存取權。 相反地,他們會將其工作認可到其在存放庫中的專屬分支。 這可讓您有機會先在提取要求中檢閱其變更,再將這些變更接受至中央存放庫。

GVFS
現在支援 Git 虛擬檔案系統 (GVFS)。 GVFS 可透過虛擬化和最佳化 Git 在檔案系統上的運作方式,讓 Git 存放庫放大至數百萬個檔案。
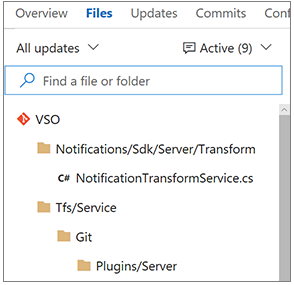
在使用 Web 的存放庫中建立資料夾
您現在可以透過 Git 和 TFVC 存放庫中的 Web 建立資料夾 (圖 9)。 這會取代資料夾管理延伸模組,目前正在進行取代程序。
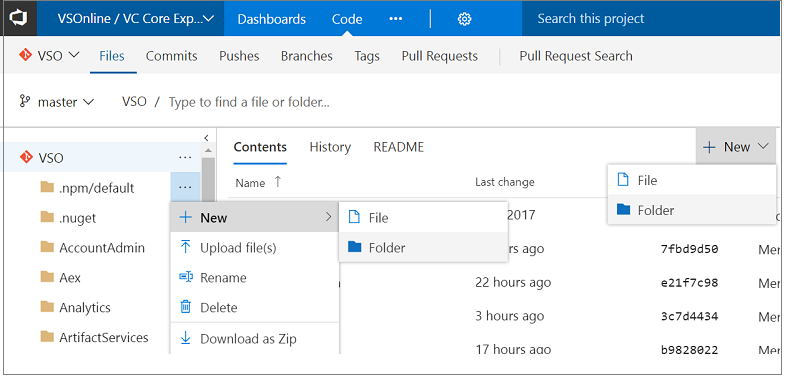
若要建立資料夾,請按下命令行或操作功能表中的 [ 新增 > 資料夾 ]:

若為 TFVC,您要指定資料夾名稱,然後將它簽入。 若為 Git,因為不允許空的資料夾,所以您也必須指定檔案名稱,選擇性地編輯檔案,然後認可它。
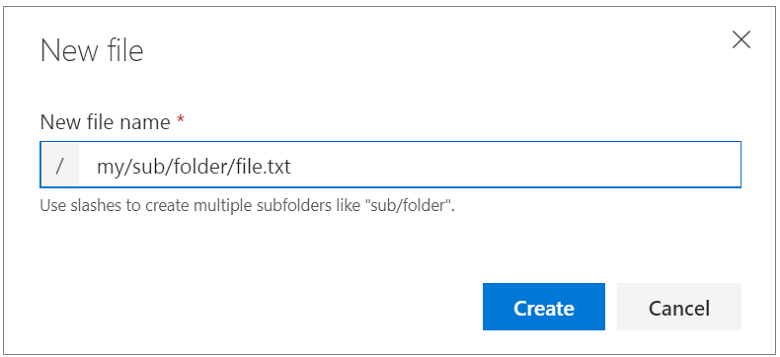
此外,[新增檔案] 對話方塊 (圖 10) 已針對 Git 加強來接受斜線以建立子資料夾。

檔案迷你地圖
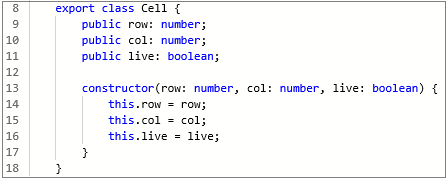
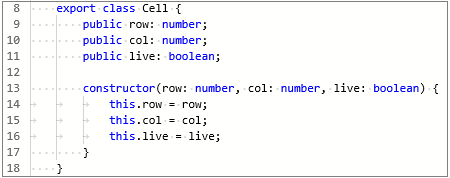
現在當您檢視或編輯檔案時,可以檢視檔案的迷你地圖快速瀏覽程式碼 (圖 11)。 若要開啟迷你地圖,請開啟 [命令選擇區]\(F1 或按一下滑鼠右鍵) 並選取 [Toggle Minimap]\(切換迷你地圖)。

括弧比對
編輯或檢視檔案時,現在左側有指導方針方便您比對括弧 (圖 12)。

切換空白字元
現在檢視或編輯檔案時,可以切換開啟和關閉空白字元。 我們仍在開發功能,讓您在比對差異時切換空白字元。 若要檢視空白字元 (圖 13),請開啟 [命令選擇區]\(F1 或按一下滑鼠右鍵) 並選取 [切換空白字元],讓您區分空格和定位點。

關閉 TFVC 存放庫 Web 編輯的設定
使用 TFVC 的小組通常會在 Visual Studio 中使用簽入原則,確保程式碼品質。 不過,因為簽入原則是在用戶端上強制執行,所以在 Web 上編輯的程式碼不會受限於相同的原則。
許多人已要求方法來停用 Web 編輯,以保護略過簽入原則的變更。 我們可讓您根據專案/存放庫來關閉 TFVC 的 Web 編輯 (新增、刪除、重新命名和編輯)。
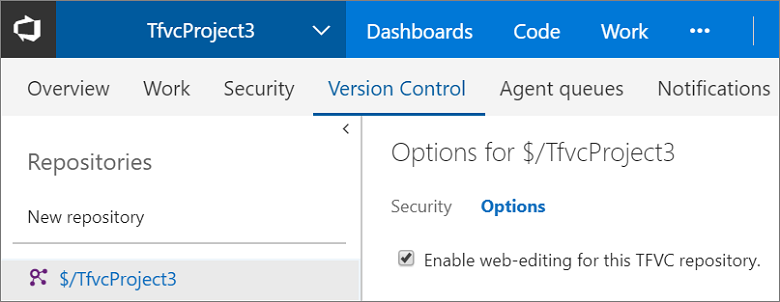
若要不允許從 [ 檔案 ] 頁面進行網頁編輯,請移至 [ 設定 ],然後移至 [ 版本控制 ] (圖 14) 。 按一下樹狀結構中的 TFVC 存放庫,並巡覽至 [選項] 樞紐,然後取消核取 [啟用此 TFVC 存放庫的 Web 編輯]。 根據預設,會啟用 Web 編輯。
注意
不會影響從 [專案概觀] 頁面編輯讀我檔案。

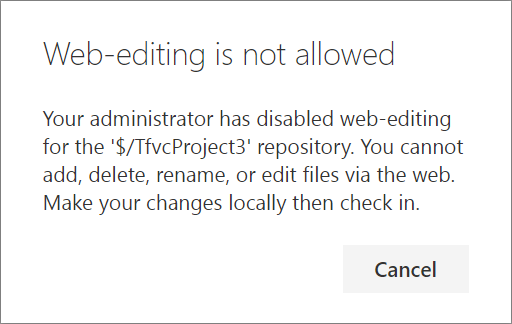
如果您嘗試在已停用 Web 編輯的專案中進行 Web 編輯,則系統會通知您不允許進行 Web 編輯 (圖 15)。

識別過時分支
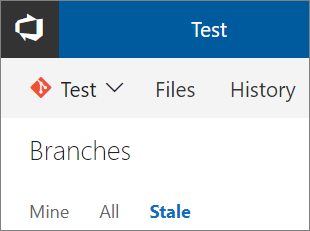
刪除您不再需要的分支來保持乾淨的存放庫,可讓小組尋找他們關心的分支,以及以正確的細微性來設定我的最愛。 不過,如果您的存放庫中有許多分支,則可能很難找出非使用中且可刪除的項目。 我們現在可以輕鬆地識別「過時」分支 (指向 3 個月以上之認可的分支)。 若要查看您的過時分支,請移至 [分支] 頁面上的 [過時] 樞紐 (圖 16)。

搜尋並重新建立已刪除的分支
不小心從伺服器刪除分支時,可能很難找出它發生什麼情況。 您現在可以搜尋已刪除的分支、看到誰和何時刪除它,並在需要時重新建立。
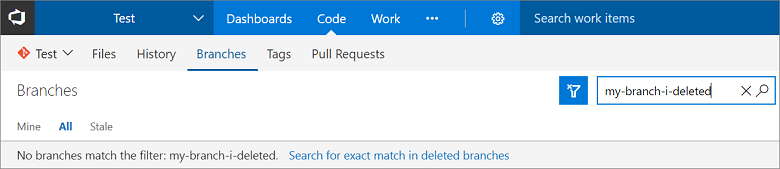
若要搜尋已刪除的分支,請在分支搜尋方塊中輸入完整分支名稱。 它會傳回符合該文字的任何現有分支。 您也會看到一個選項,可搜尋已刪除分支清單中的完全相符項目。 按一下此連結來搜尋已刪除的分支 (圖 17)。

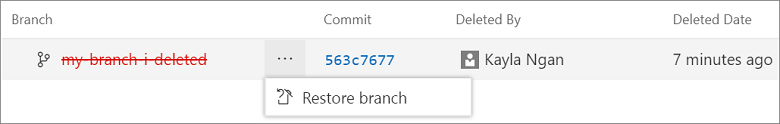
如果找到相符項目,您會看到誰和何時刪除它。 您也可以還原分支 (圖 18)。

還原分支將會在最後指向的認可時重新建立它。 不過,它不會還原原則和權限。
在開頭為前置詞的分支中搜尋認可
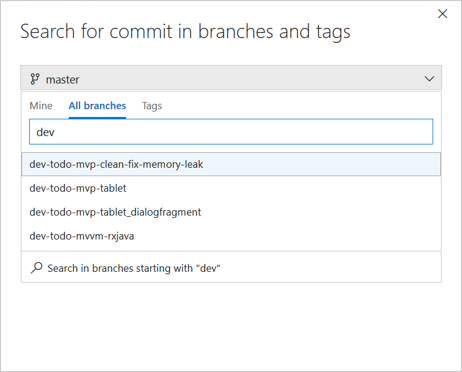
如果您有所有分支前面都加上文字之階層格式的分支結構,則這項功能會協助您找到開頭為該前置詞文字之所有分支中的認可。 例如,如果您想要查看認可是否對前面加上 “dev” 的所有分支進行認可,則只要在搜尋方塊中輸入 “dev”,然後從 “dev” 開始選取 [在分支中搜尋 ] (圖 19) 。

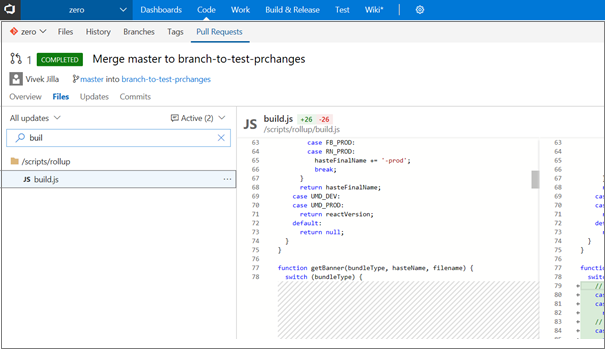
認可詳細資料頁面上的更豐富提取要求圖說文字
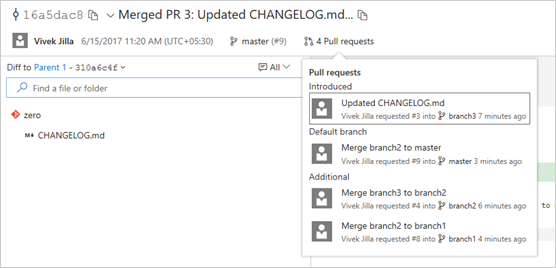
認可詳細資料頁面上的提取要求圖說文字會顯示更多用於深入診斷的相關資訊 (圖 20)。 我們現在也會在圖說文字中顯示將認可引進任何分支的第一個提取要求,以及與預設分支建立關聯的提取要求。

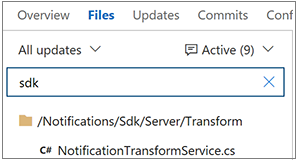
程式碼中的篩選樹狀檢視
您現在不需要只是為了取得您的檔案,而捲動認可可能已修改的所有檔案。 認可詳細資料、提取要求、擱置集詳細資料,以及變更集詳細資料頁面上的樹狀檢視現在支援檔案和資料夾篩選。 此智慧篩選會在您依資料夾名稱篩選時顯示資料夾的子檔案,並在您依檔案名稱篩選時顯示檔案的摺疊樹狀檢視,以顯示檔案階層。
在認可樹狀結構上尋找檔案或資料夾篩選 (圖 21) 和 (圖 22):


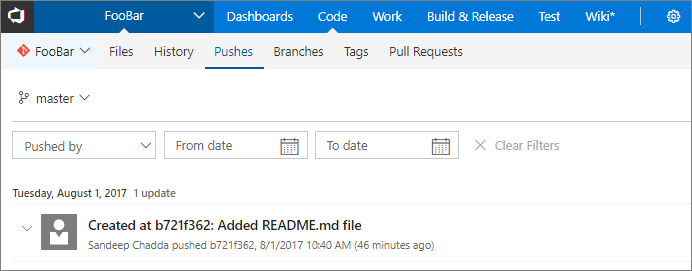
[分支更新] 頁面現在為 [推送]
[分支更新] 頁面具有極大的價值。 不過,它是隱藏為 [歷程記錄] 中樞下的樞紐。 現在,分支更新頁面會顯示為名為 Pushes 的中樞, (圖 23) 底下的 [程序代碼],以及 [認可]、[分支]、[卷標] 和 [提取要求]。 推送頁面的新 URL 為:\<tfsserverurl\>/\<projectname\>/_git/\<reponame\>/pushes。 舊的 URL 仍會繼續運作。

同時, 記錄 中樞現在已重新 命名為認可 (圖 24) ,因為中樞只會顯示認可。 我們已收到來自下列人員的意見反應:因為認可清單檢視僅顯示詳細時間暫留,所以這些人員發現很難對認可相關問題進行疑難排解。 執行個體的認可清單檢視現在會以 dd/mm/yy hh:mm 的格式顯示日期和時間。 認可頁面的新 URL 為:\<tfsserverurl\>/\<projectname\>/_git/\<reponame\>/commits。 舊的 URL 仍會繼續運作。

從檔案移至認可時保留檔案名稱
有些人有如下的意見反應:將目錄篩選至 [程式碼] 中樞 [檔案] 樞紐中的特定檔案,且稍後翻轉至 [歷程記錄] 樞紐時,在認可變更超過 1,000 個檔案時不會持續保存檔案名稱。 這導致人員必須載入更多檔案,並篩選內容來尋找檔案,因而影響生產力。 開發人員通常會處理相同的目錄,並且想要持續保存到他們追蹤變更時所處理的目錄。 在 [程式碼] 中樞樞紐之間移動時,我們現在都會持續保存檔案名稱,不論認可中變更多少檔案數目。 這表示您不需要按一下 [載入更多] 即可找到您想要的檔案。
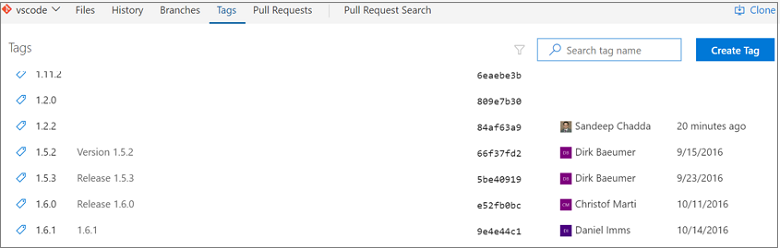
檢視 Git 標記
您可以在 [標記] 頁面 (圖 25) 檢視存放庫中的所有標記。 如果您將所有標記管理為發行,則使用者可以前往 [標記] 頁面,以取得所有產品發行的鳥瞰檢視。

您可以輕易區辨輕量型標記與已標註的標記。 已標註的標記會顯示標記者和建立日期及相關的認可,而輕量型標記只會顯示認可資訊。
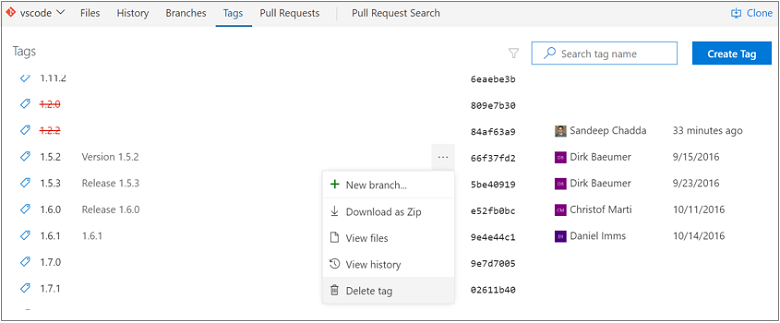
刪除 Git 標記
您有時可能想要從遠端存放庫中刪除標記。 原因可能是標記名稱有錯字,或您可能已標記錯誤認可。 您可以單擊 [捲標] 頁面上卷標的操作功能表,然後選取 [刪除卷標] (圖 26) ,輕鬆地從 Web UI 刪除標籤。
警告
刪除遠端存放庫上的標記時需要特別小心。

篩選 Git 標記
針對舊的存放庫,標記數目可能會隨著時間大幅成長;也會有已在階層中建立標記的存放庫,這讓尋找標記更為困難。
如果在 [標記] 頁面上找不到您要尋找的標記,您可以直接在 [標記] 頁面 (圖 27) 頂端使用篩選搜尋標記名稱。

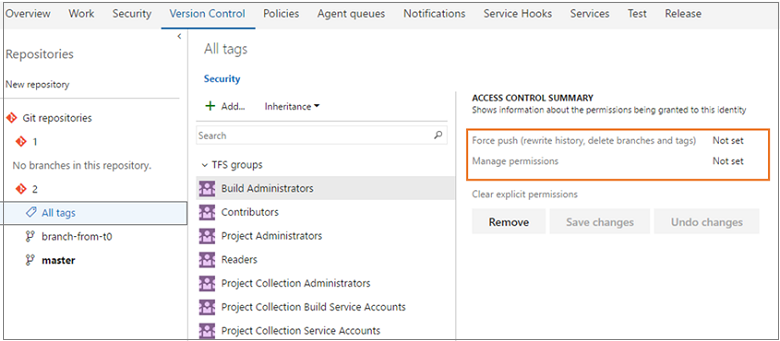
Git 標記安全性
您現在可以將細微權限授與存放庫使用者以管理標記。 您可以將從這個介面 (圖 28) 刪除標記或管理標記的權限授與使用者。

提示
在 Microsoft DevOps 部落格深入了解 Git 標記。
完成提取要求時自動完成工作項目
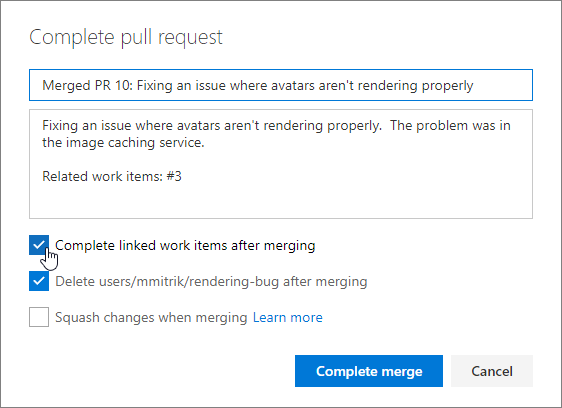
如果您要將工作項目連結至提取要求,則保持最新資訊會簡單一點。 現在,當您完成 PR 時,可以選擇在成功合併 PR 之後自動完成連結的工作項目 (圖 29)。 如果您要使用原則,並將提取要求設定成自動完成,則會看到相同的選項。 完成提取要求之後,就不再需要重新瀏覽工作項目來更新狀態。 這會自動為您完成。

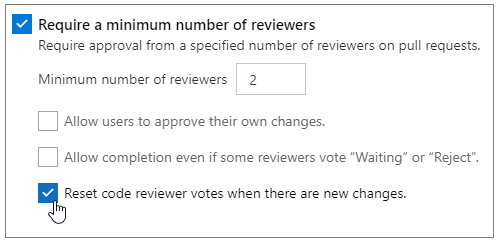
重設對推送/反覆項目的投票
PR 中更嚴格核准工作流程的小組選擇現在可以選擇加入,以在推送新變更時重設投票 (圖 30)。 新的設定是 [需要最少數目的檢閱者] 原則下的選項。

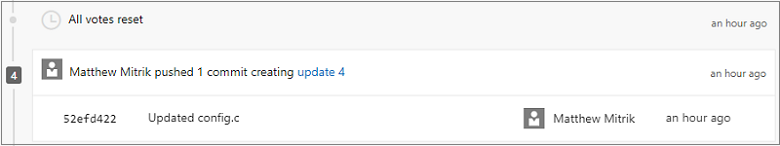
設定時,只要更新 PR 的來源分支,這個選項就會重設來自所有檢閱者的所有投票。 只要因這個選項而重設投票,PR 時間軸就會記錄一個項目 (圖 31)。

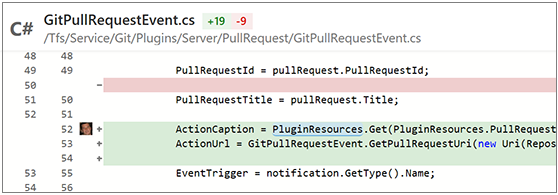
依檔案名稱篩選提取要求樹狀結構
在提取要求中尋找特定檔案比以往更為容易。 [檔案] 檢視中的新篩選方塊可讓使用者往下篩選樹狀檢視中的檔案清單 (圖 32)。

此篩選會比對提取要求中檔案路徑的任何部分,因此,您可以依資料夾名稱、部分路徑、檔案名稱或副檔名進行搜尋 (圖 33)。

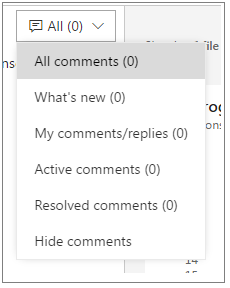
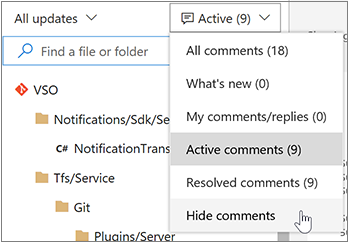
其他提取要求註解篩選選項
提取要求概觀與檔案檢視中的註解現在都有相同的選項 (圖 34)。 您也可以篩選只查看您已參與的討論。

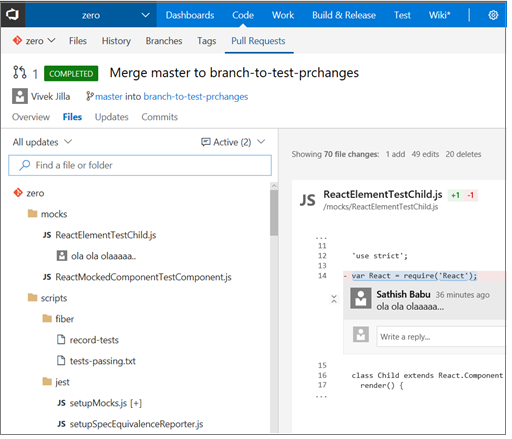
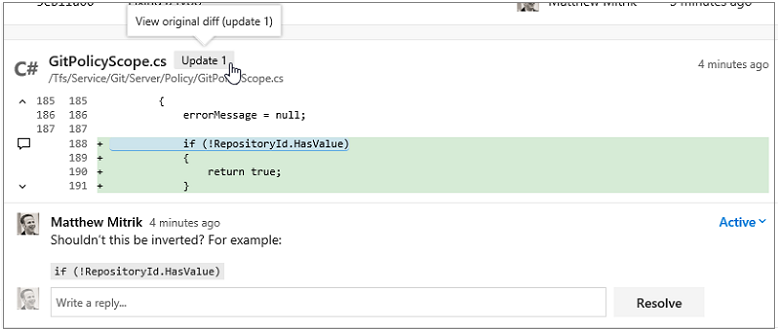
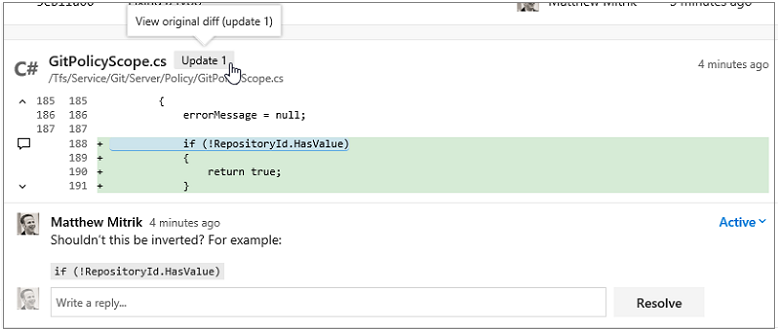
檢視提取要求詳細資料中程式碼註解的原始差異
有時候,若進行所要求的變更,在 PR 註解參考的程式碼變更多次之後,該 PR 註解會變得不合理 (圖 35)。

發生這種情況時,您現在會看到包含更新編號的徽章,而按一下即可看到程式碼在註解一開始建立時的樣子 (圖 36)。

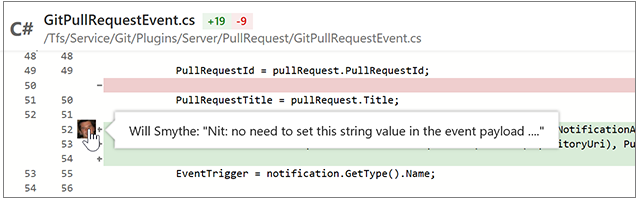
可摺疊的提取要求註解
檢閱程式碼是提取要求體驗的重要部分,因此我們新增功能讓檢閱者可以更輕鬆地專注於程式碼。 第一次檢閱新程式碼時,程式碼檢閱者可以輕鬆隱藏註解,以取得較簡潔的畫面 (圖 37)。

隱藏註解 (圖 38) 會將其從樹狀檢視中隱藏,並摺疊檔案檢視中的註解討論串:

註解在摺疊時,只要按一下邊界的圖示即可輕鬆地將之展開,而再按一下就可以再次摺疊。 工具提示 (圖 39) 讓您輕鬆查看批注,而看不到整個線程。

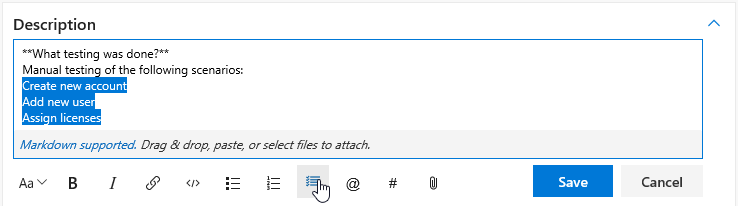
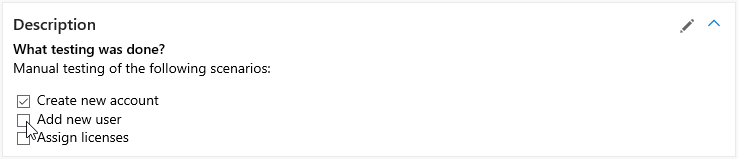
提取要求描述和註解中的工作清單
準備 PR 或註解時,您有時會有想要追蹤但最後編輯文字或新增多個註解的簡短項目清單。 輕量型工作清單是不錯的方式,可在待辦事項清單上將進度追蹤為描述或單一合併註解中的 PR 建立者或檢閱者。 按一下 Markdown 工具列以開始使用,或將格式套用至選取的文字 (圖 40)。

新增工作清單後 (圖 41),您只需要選取方塊,即可將項目標記為已完成。 這些是使用 Markdown 以 [ ] 和 [x] 形式表示並儲存在註解內。 如需詳細資訊,請參閱 Markdown guidance (Markdown 指引)。

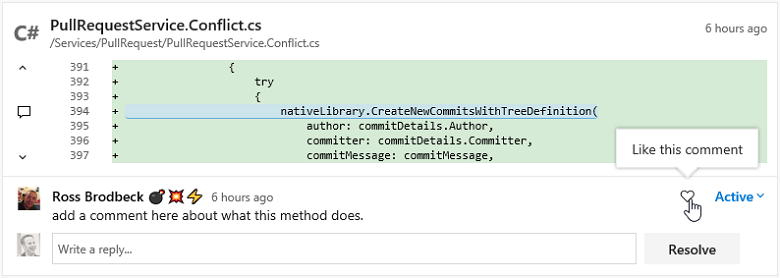
可以對提取要求中的註解「按讚」
只要按一下 [讚] 按鈕,即可表達您對 PR 註解的支持 (圖 42)。 您可以將滑鼠游標暫留在按鈕上方,以查看對註解按讚的所有人員清單。

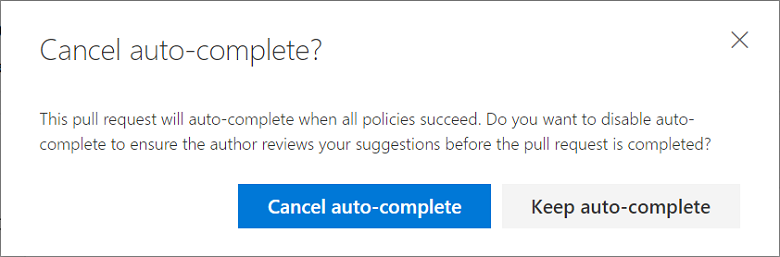
核准但有建議時的改善工作流程
在提取要求使用 [自動完成] 選項 (圖 43) 是提高生產力的有效方法,但與程式碼檢閱者之間進行的討論不應該草率結束。 為了進一步簡化這些討論,[核准但有建議] 投票現在會提示將提取要求設定為自動完成時。 使用者可以選擇取消自動完成,以讀取其意見反應,或設定自動完成,並允許在滿足所有原則時自動完成提取要求。

Git 通知的路徑篩選支援
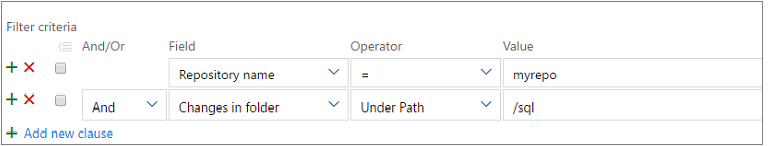
您現在可以選擇在小組成員只在所關心資料夾中建立提取要求或推送程式碼時收到通知,而不是收到存放庫中所有資料夾的通知。 建立自訂 Git 推送或 Git 提取要求電子郵件通知訂閱時會顯示新選項,可讓您依資料夾路徑篩選這些通知 (圖 44)。

已更新提取要求工作流程的電子郵件範本
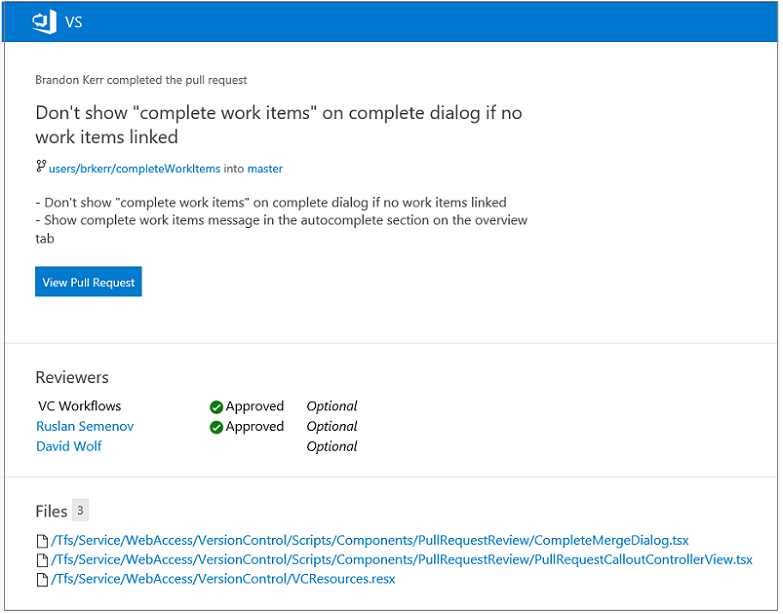
提取要求電子郵件警示已經過更新,使其更加清楚、精簡且易於操作 (圖 45)。 主旨行的開頭現在是 PR 標題,而次要資訊 (例如存放庫名稱) 和識別碼則會延遲到結尾。 主旨中新增了作者名字,這樣要根據 PR 建立者來套用篩選和規則就變得更容易。
警示電子郵件本文具有已重新整理的範本,而此範本會先摘要說明警示的傳送原因、後面接著重要中繼資料 (標題、分支名稱和描述),以及主要行動信號按鈕。 檢閱者、檔案和認可這類其他詳細資料隨附於電子郵件下方。

對於大部分的警示,行動信號 (圖 46) 會檢視網頁中的提取要求。 不過,當您收到特定註解的通知時,行動信號會「直接連結至該註解」,讓您可以輕鬆地找到內容的程式碼和前一個交談。

更新推播通知的電子郵件範本
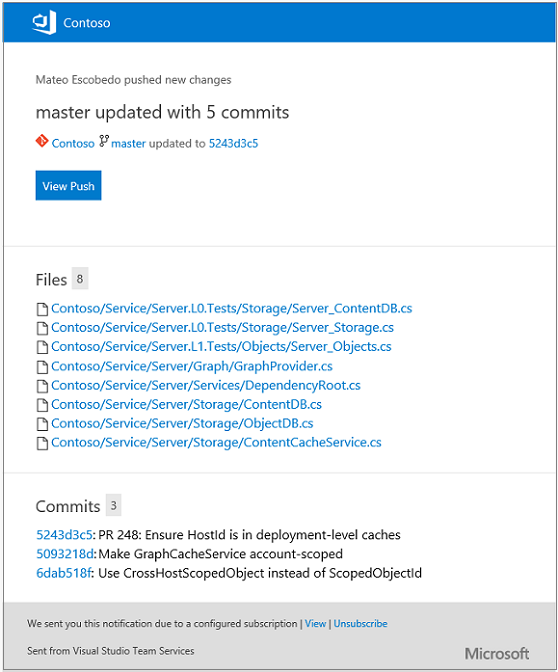
已更新推播通知使符合經過最佳化之清楚、精確且可採取動作的新電子郵件範本 (圖 47)。 主旨行可協助您清楚分辨發送電子郵件,找出分支、存放庫和作者,並彙總推送所包含的認可數目。 這些變更也能讓您更輕鬆建立規則和篩選器,利於管理這些電子郵件通知。
電子郵件內文與其他電子郵件一致,強調電子郵件的傳送原由、起始動作的使用者以及實際狀況。 推播警示的特定資訊以及存放庫、分支、檔案和認可的詳細資料,全包含在內,以利通知收件者有關變更的範圍。 推播警示的主要引導動作是 [檢視推播],這會開啟推播檢視,以查看產生了警示的特定推播。

Wiki
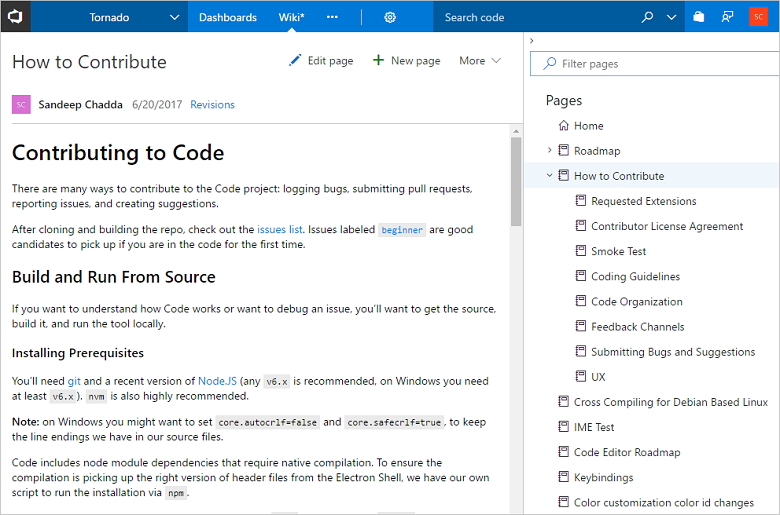
每個專案現在都支援各自的 Wiki (圖 48)。 您現在可以更輕鬆地撰寫頁面,協助您的小組成員了解、使用和參與您的專案。

新 Wiki 的一些主要功能包含:
- 使用 markdown 語法簡化編輯體驗。
- 這個新頁面可讓您指定標題並新增內容。 (圖 49)

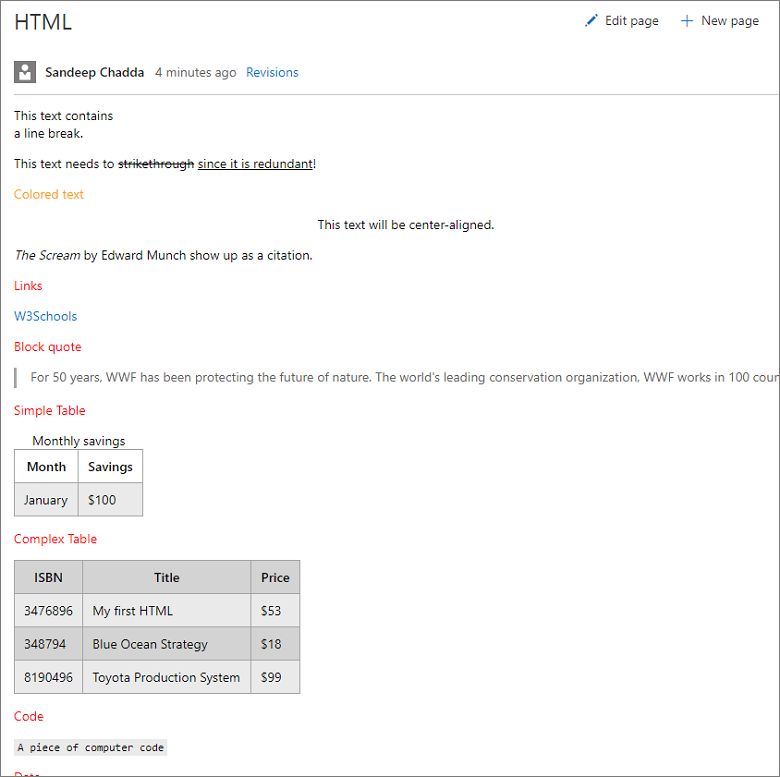
- 支援 Markdown 的 HTML 標籤 (圖 50)。

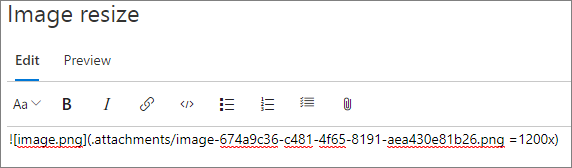
- 輕鬆調整 Markdown 資料夾中的影像大小 (圖 51)。

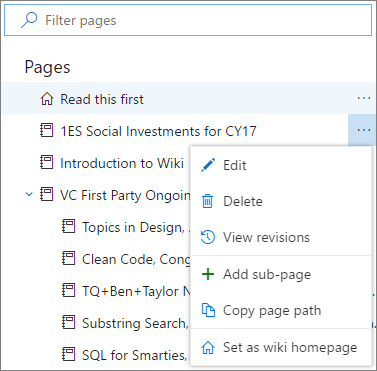
- 功能強大的頁面管理窗格,可讓您重新排列、重設父代以及管理頁面。
- 能夠依大型 Wiki 的標題來篩選頁面 (圖 52)。

- 進階使用者的 Wiki 離線更新。
提示
深入了解開始使用 Wiki。
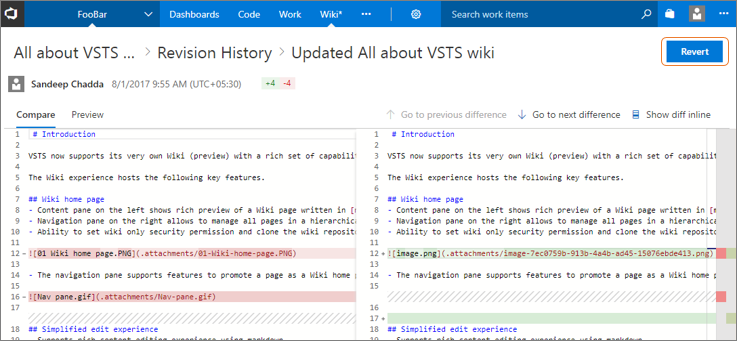
當您進一步使用 Wiki 時,可能會儲存非預期的變更。 現在,前往修訂詳細資料,然後按一下 [還原] 按鈕,即可將修訂還原為 Wiki 頁面 (圖 53)。

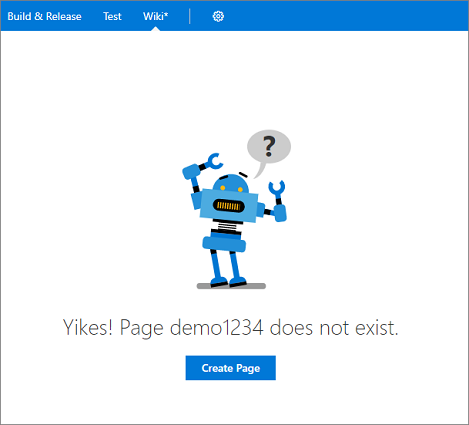
從中斷的連結建立 Wiki 頁面
我們在 Wiki 的建立過程中觀察到一種模式,也就是 Wiki 頁面上的目錄包含了不存在的連結 (圖 54)。 而使用者會按一下這些連結,試圖建立實際頁面。 我們之前處理這種情況的方式是提出警告,表示連結已中斷或該頁面不存在。 我們現在將這種情況視作 Wiki 的主要問題處理,讓您可以改為建立頁面。

Wiki 頁面深層連結
Wiki 現在支援頁面內和跨頁面的深層連結區段,這對建立目錄十分有幫助。 您可以可以使用下列語法,參考相同頁面或其他頁面的標題:
- 相同頁面:
[text to display](#section-name) - 其他頁面:
[text to display](/page-name#section-name)
現在已取代 Marketplace 上的 Wiki 延伸模組。 如果您是現有的 Wiki 延伸模組使用者,則可以使用此移轉工具將 Wiki 頁面移轉至新的 Wiki。 深入了解如何將現有的 Wiki 頁面移轉至新 Wiki。
套件管理
套件管理體驗更新
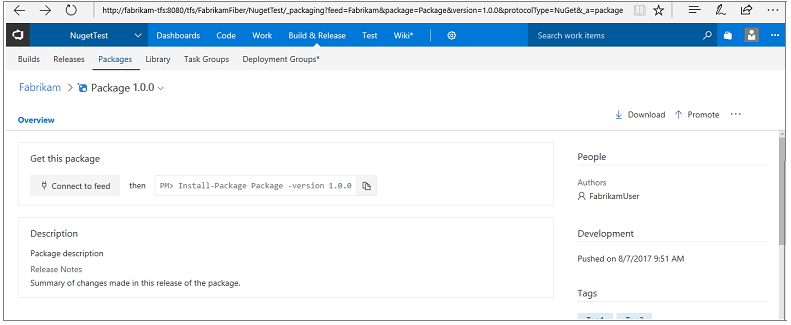
套件 URL 現在使用套件名稱和版本,而不是使用 GUID。 這能夠簡化手動製作套件 URL 的程序 (圖 55)。 格式為:\<tfsserverurl\>/\<project|team\>/_packaging?feed=\<feed\>&package=\<package\>&version=\<version\>&protocolType=\<NuGet|Npm|Maven\>&_a=package。

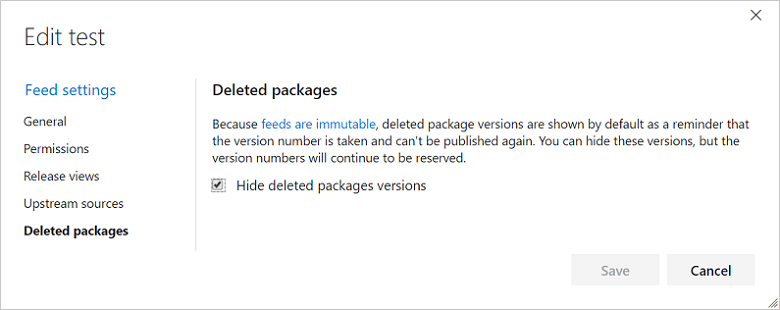
您現在可以向所有摘要使用者隱藏已刪除的套件版本 (不再顯示刪除套件!) (圖 56)。

現在可以從套件清單的操作功能表中執行任何您可以對套件詳細資料頁面執行的動作。
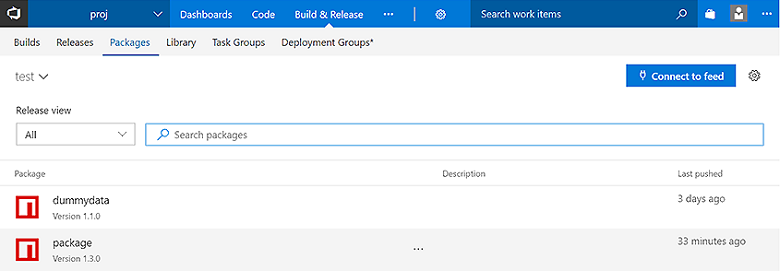
套件清單包含新的 [上次推送時間] 欄位 (圖 57),內附人性化的日期,讓您可以輕鬆找到最近更新的套件。

Maven 套件
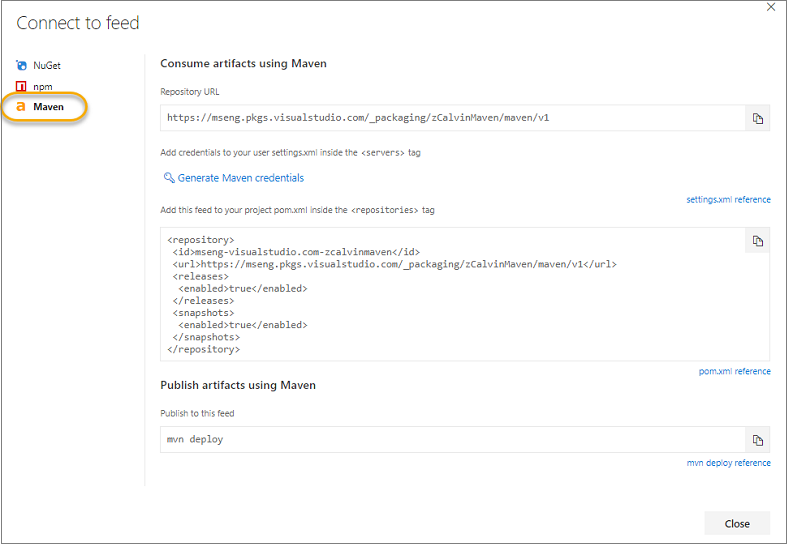
我們已在 TFS 2018 中提供裝載 Maven 成品的支援 (圖 58)。 Maven 成品可讓 Java 開發人員順暢地共用程式碼和元件。 請參閱入門指南,以了解如何使用套件管理來共用 Maven 成品。

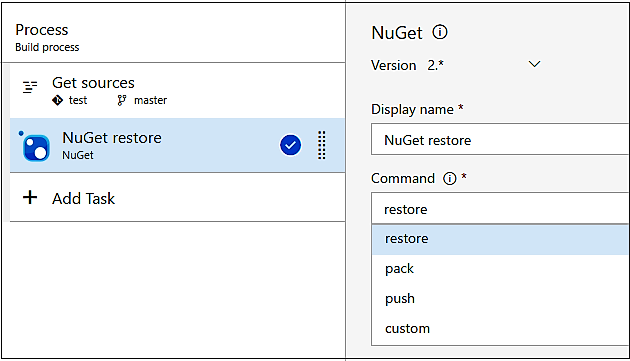
新的統一 NuGet 工作
我們已將 [NuGet 還原]、[NuGet 封裝程式] 和 [NuGet 發行者] 工作合併為統一的 NuGet 建置工作,更恰當地符合其餘的建置工作程式庫;新的工作預設會使用 NuGet 4.0.0。 因此,我們已取代舊的工作,並且建議您在有時間時移至新的 NuGet 工作。 這項變更伴隨著如下所述的改善,您只能使用合併的工作來進行存取。
作為這項工作的一部分,我們也已經發行新的 [NuGet 工具安裝程式] 工作,以控制 PATH 上可用的以及新 NuGet 工作所使用的 NuGet 版本。 因此,若要使用新版的 NuGet,只需要在建置開頭新增 [NuGet 工具安裝程式] 工作 (圖 59)。

提示
進一步閱讀 Microsoft DevOps 部落格上於您的建置中使用最新的 NuGet。
NuGet "Allow duplicates to be skipped" (允許略過重複的項目) 選項
我們知道許多產生一組套件的 NuGet 客戶,只有其中一些可能有更新 (因此有已更新的版本號碼)。 NuGet 建置工作有新的 [Allow duplicates to be skipped] \(允許略過重複的項目\) 選項,可在嘗試將套件推送至已使用該版本的 VSTS/TFS 摘要時,讓工作繼續執行。
npm 建置工作更新
不論是在 Windows、Linux 還是 Mac 上建置 npm 專案,新的 NPM 建置工作都會順暢地運作。 我們也已重新組織工作,讓 npm 安裝和 npm 發行更為簡單。 針對安裝和發佈,我們簡化了認證擷取,使專案之 .npmrc 檔案中列出的登錄認證安全地儲存在服務端點中。 或者,如果您要使用 VSTS/TFS 摘要,我們會提供選擇器讓您選取摘要,並接著使用組建代理程式所使用的必要認證來產生 .npmrc。
Maven 現在支援已驗證的摘要
與 NuGet 和 npm 不同,Maven 建置工作先前未使用已驗證的摘要。 我們已更新 Maven 工作,讓您能夠輕鬆使用 VSTS/TFS 摘要 (圖 60)。

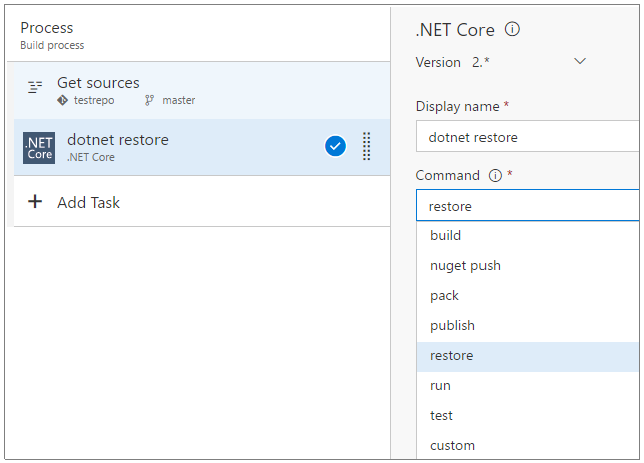
dotnet 工作支援已驗證的摘要、Web 專案
下一個主要版本的 dotnet 工作 (2.x) 解決許多意見反應要求,並修正我們已追蹤一段時間的一組 Bug。 其中包括下列項目:
- 首先,dotnet 現在支援已驗證的套件來源 (如套件管理),因此,您不需要再使用 NuGet 工作,就能從私用套件來源還原套件。
- 在 2.0 版的工作中,[專案的路徑] 欄位的行為已變更。 在舊版工作中,如果找不到符合所指定模式的專案檔,則會使用該工作來記錄警告,然後成功。 在這種情況下,有時可能很難了解為什麼建置成功,但未還原相依性。 現在,如果找不到符合所指定模式的專案檔,則工作會失敗。 這與其他工作的行為一致,而且很容易了解和使用。
- 在舊版工作的 publish 命令中,該工作已將所有檔案都放在專案檔名稱後面命名的資料夾中來修改輸出路徑,即使您已傳遞明確輸出路徑時也是一樣。 這樣很難將命令鏈結在一起。 您現在可以控制輸出路徑檔案。
我們也已經發行新的 [dotnet 工具安裝程式] 工作,以控制 PATH 上可用的以及新 dotnet 工作所使用的 dotnet 版本。 因此,若要使用較新版的 dotnet,只需要在建置開頭新增 [dotnet 工具安裝程式] 工作。
在帳戶/集合外部工作
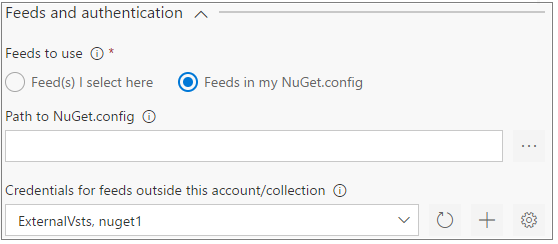
現在可以更輕鬆地在 TFS 伺服器或 VSTS 帳戶外部使用摘要 (圖 61),不論它們是另一個 VSTS 帳戶或 TFS 伺服器中的 [套件管理] 摘要,還是 NuGet.org/npmjs.com、Artifactory 或 MyGet 這類非套件管理摘要都一樣 (圖 60)。 NuGet 和 npm 的專用 [服務端點] 類型可以輕鬆地輸入正確的認證,並讓建置工作跨套件下載和套件推送作業順暢地運作。

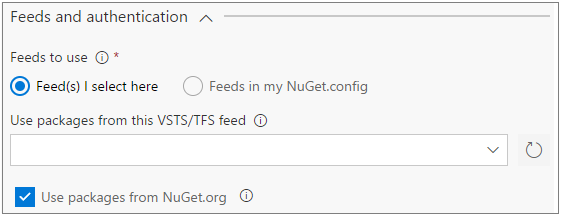
VSTS/TFS 摘要的摘要選擇器
一律建議您簽入組態檔 (例如 NuGet.Config、.npmrc 等等),因此,您的來源存放庫會記錄套件來源。 不過,我們聽說這在某些案例中並不理想,因此我們新增了 [使用此 VSTS/TFS 摘要中的套件] 選項,可讓您選取摘要,並自動產生將用於該建置步驟的組態檔 (圖 62)。

組建和版本
XAML 組建
在 TFS 2015 中,我們已引進網頁型跨平台組建系統。 TFS 2018 RTW 與 Update 1 中不支援 XAML 組建,但我們在 TFS 2018 Update 2 中重新啟用了 XAML 組建。 我們鼓勵您移轉 XAML 組建。 如果您尚未準備好移轉,並且需要繼續使用 XAML 組建,請升級至 TFS 2018 Update 2。
當您升級至 TFS 2018 RTW 或 Update 1 時:
如果您的 Team 專案集合中有任何 XAML 組建資料,則會收到有關移除 XAML 組建功能的警告。
您可以檢視已完成的 XAML 組建,但無法將新的 XAML 組建排入佇列。
TFS 2018 中沒有任何新版的 XAML 組建控制器或代理程式。
當您升級至 TFS 2018 Update 2 時:
如果您的 Team 專案集合中有任何 XAML 組建資料,將會收到有關 XAML 組建功能即將淘汰的警告。
您必須使用 Visual Studio 或 Team Explorer 2017 才能編輯 XAML 組建定義,或將新的 XAML 組建排入佇列。
若您需要建立新的 XAML 組建代理程式,則必須使用 TFS 2015 組建代理程式安裝程式加以安裝。
提示
如需 XAML 組建淘汰計畫的說明,請參閱「TFS/Team Services 建置自動化功能的演變」部落格文章。
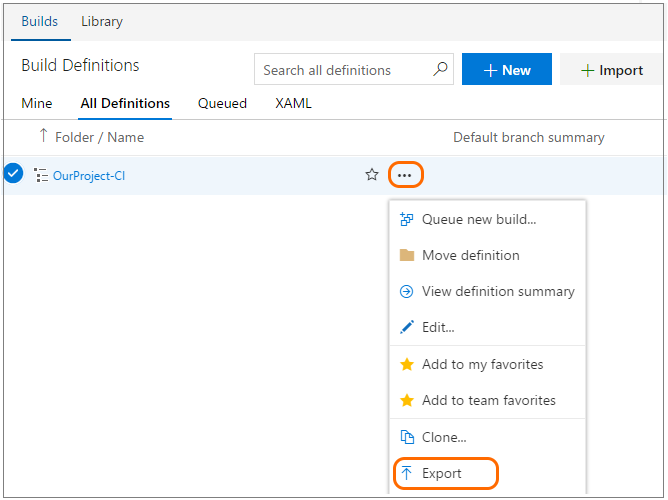
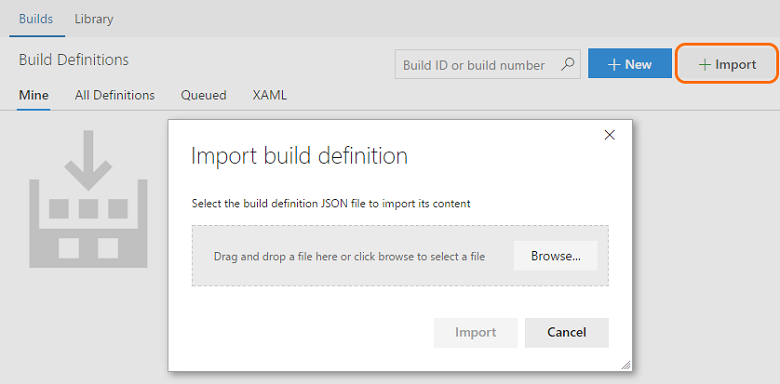
匯出和匯入組建定義
組建定義在內部實作為 .json 檔案,因此,您可以查看檔案歷程記錄中變更的詳細資料。 您可以透過組建定義複製和建立範本,但許多使用者想要建立其 CI 組建邏輯的複本,並將它重複用於另一個 Team 專案。 這是 UserVoice 的前十個要求。
我們很高興宣佈,這個功能現在成真了 (圖 63) 與 (圖 64)!


具有建置範本的延伸模組
建置範本可讓您建立使用者開始定義其建置流程的基準。 我們現在於盒子中提供一些建置範本,而且將新的建置範本上傳至帳戶時,延伸模組作者絕不可能將新範本包含為延伸模組的一部分。 您現在可以在延伸模組中包含建置範本。 例如:
{ "id": "Template1",
"type": "ms.vss-build.template",
"targets": [ "ms.vss-build.templates" ],
"properties": { "name": "Template1" } }
如需完整範例,請參閱 https://github.com/Microsoft/vsts-extension-samples/tree/master/fabrikam-build-extension 。
提示
您可以使用這項功能,跨所有 Team 專案提供和共用相同自訂範本。
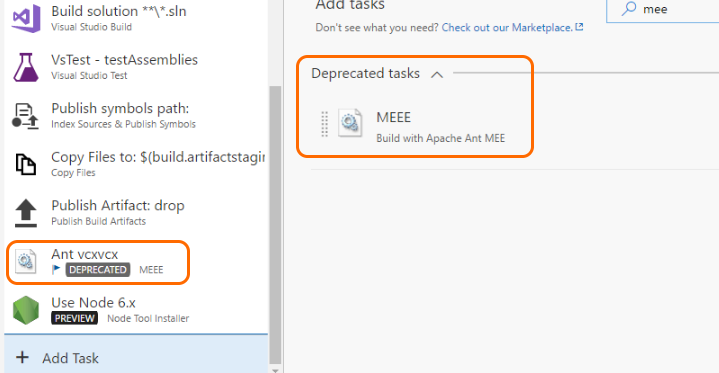
取代延伸模組中的工作
您現在可以取代延伸模組中的工作。 為了讓它運作,您必須在工作的最新版本中新增下列變數:
"deprecated": true
使用者搜尋淘汰的工作時 (圖 65),我們會將這些工作推送至結尾,並在預設會摺疊的可摺疊區段下予以分組。 如果定義已經使用已取代的工作,我們會示範已取代的工作徽章,鼓勵使用者切換至取代。

您可以在工作描述中提及取代工作,以協助使用者深入了解 (圖 66)。 描述接著將透過工作目錄和現有建置/發行定義,以正確方向指向使用該工作的使用者。

讓參與的建置區段控制區段可見性
之前,如果您要使用包含組建工作和組建摘要區段的延伸模組,就會看到組建摘要區段,即使您未在該組建中使用組建工作也是一樣。 您現在可以選擇在組建摘要頁面中隱藏或顯示該區段,方法是在延伸模組程式碼中新增下行,並將值設定為 true 或 false:
VSS.getConfiguration().setSectionVisibility("$(publisherId).$(extensionId).$(sectionId)", false);
檢視 Microsoft vsts-extension-samples 存放庫中所含的範例。
變數群組支援
變數群組已可在發行定義中使用,並且也即將支援在組建定義中使用。 深入了解建立變數群組。 這已根據專案層級建置/發行變數和組建定義中的變數群組的相關建議進行開發並排定優先順序。
使用安全檔案 (例如 Apple 憑證)
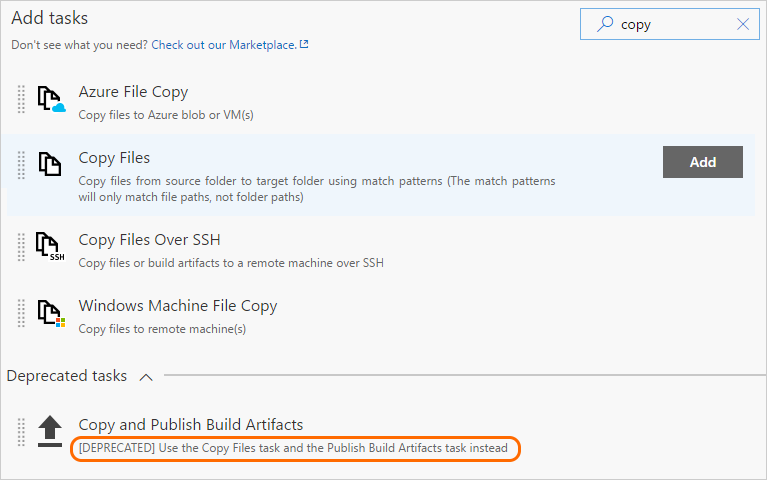
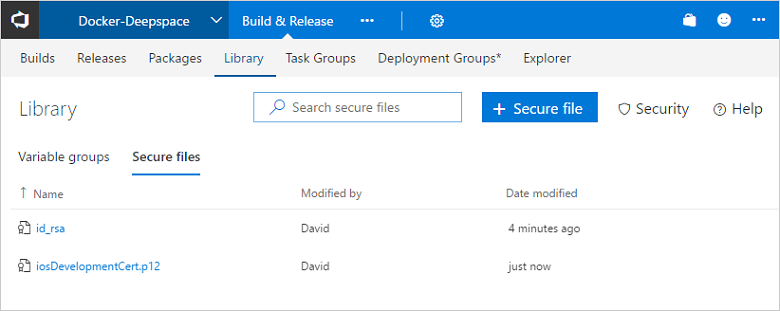
我們已 ( 圖 67) 新增一般用途的安全檔案庫。

使用安全檔案程式庫將簽署憑證、Apple 佈建設定檔、Android Keystore 檔案和 SSH 金鑰這類檔案儲存至伺服器,而不需要將其認可至來源存放庫。
安全檔案的內容會進行加密,而且只有從工作進行參考,才能在建置或發行程序期間使用。 安全檔案可以根據安全性設定以跨 Team 專案中的多個組建和發行定義使用。 安全檔案遵循程式庫安全性模型。
我們也已新增一些利用這項新功能的 Apple 工作:
暫停組建定義
您現在可以暫停或停用組建定義。 如果您打算對組建定義進行變更,而且希望完成前能避免任何新的組建排入佇列,您只需要停用組建定義即可。 同樣地,如果您想要升級代理程式電腦,您可以選擇暫停組建定義,讓 VSTS 仍接受新的組建要求,但保留在佇列中不執行,直到您繼續定義。
工作輸入驗證支援
在組建定義工作中鍵入參數,有時候很容易發生錯誤。 使用工作輸入驗證,工作作者可以確保指定適當的值。 驗證運算式會遵循工作條件所用的熟悉運算式語法,而且可以使用任何受支援的函式,但工作條件支援的一般函式除外,包括 URL、IPV4、電子郵件、數字範圍、sha1、長度或比對。
提示
深入了解 vsts 工作存放庫頁面上的目標和使用量。
新增版本定義編輯器
基於繼續重新整理組建與版本體驗,我們已重新假設版本定義編輯器以提供更直覺式的體驗、修正一些痛點,並新增新的功能。 新編輯器的最強大功能之一,是能夠協助您將環境的部署過程視覺化。 除此之外,核准、環境屬性及部署設定現在都包含在內容中,而且可以輕鬆設定。
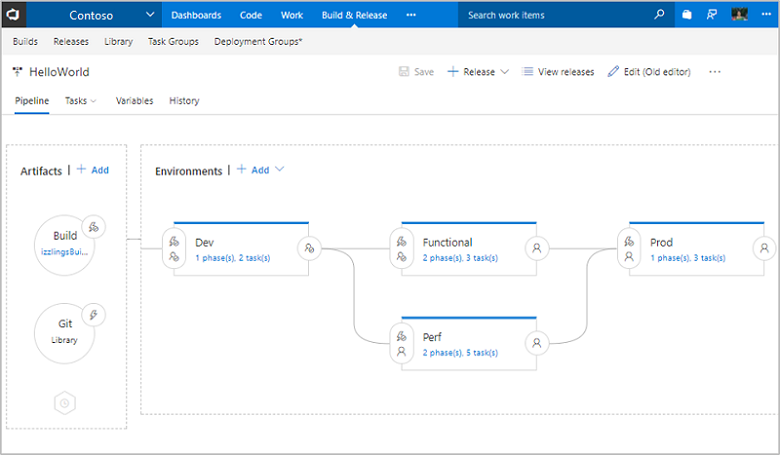
管線的視覺效果
編輯器中的管線 (圖 68) 提供圖形化檢視,以顯示版本中的部署會如何進行。 發行將使用成品,並將其部署至環境。 環境的配置和連結會反映針對每個環境所定義的觸發程序設定。

內容中的組態 UI
成品、發行觸發程序、部署前和部署後核准、環境屬性以及部署設定現在都包含在內容中,而且可以輕鬆設定 (圖 69)。

開始使用部署範本
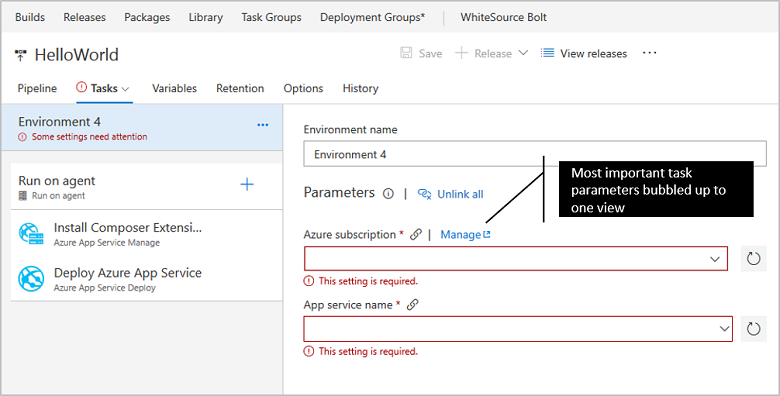
所有內建部署範本皆配有流程參數,讓使用者指定最重要的參數以開始使用,而不必深入工作 (圖 70) 即可簡化流程。

版本和環境變數的簡化管理
使用 [清單] 檢視快速新增版本或環境變數,使用 [方格] 檢視來比較及編輯跨範圍並存的變數 (圖 71)。 此外,您可以使用篩選器和關鍵字搜尋來管理兩個檢視都使用的變數集。

改善的工作和階段編輯器
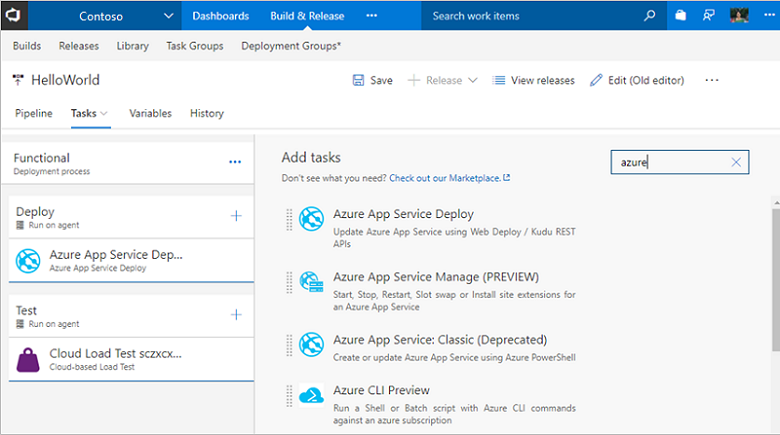
新組建定義編輯器中的所有增強功能,現在也都在版本定義編輯器中提供使用 (圖 72)。 您可以搜尋工作,並使用 [新增] 按鈕或使用拖放加以新增。 您可以使用拖放來重新排列或複製工作。

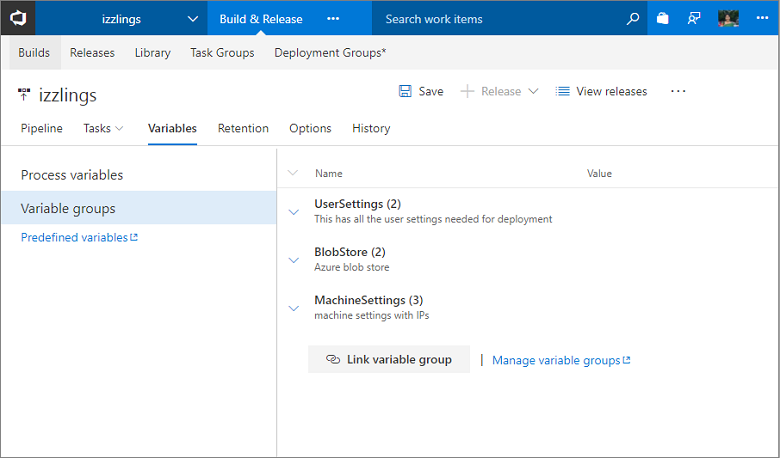
變數群組、保留和 [選項] 索引標籤
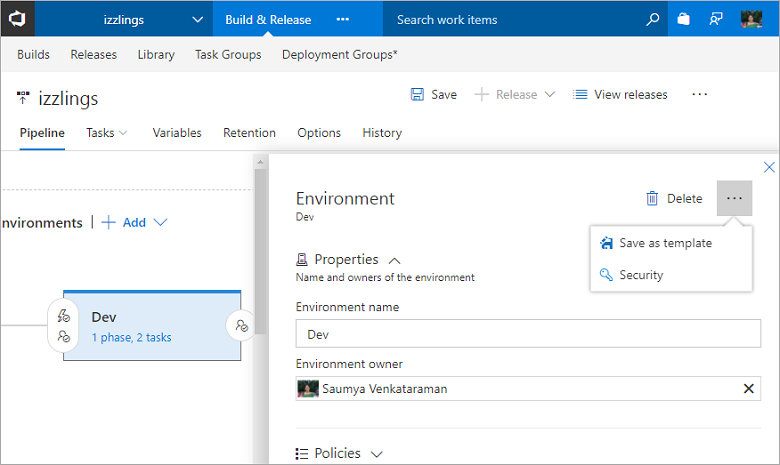
您現在可以從 [選項] 索引標籤建立/中斷與變數群組之間的的連結 (圖 73)、設定個別環境的保留原則,以及修改版本定義層級設定,例如版本編號格式。您也可以將環境儲存為部署範本、設定環境層級權限,以及重新排序 [工作] 索引標籤內的階段。

使用環境層級作業,來儲存為範本及設定安全性 (圖 74)。

使用部署群組的虛擬機器部署
Release Management 現在支援強固預設多電腦部署。 您現在可以跨多部電腦組織部署,並執行輪流更新,同時確保整個應用程式的高可用性。
代理程式型部署功能依賴相同的組建和部署代理程式。 不過,不像目前用來在代理程式集區的一組 Proxy 伺服器上安裝組建和部署代理程式以及部署到遠端目標伺服器的方式,您可以直接在每部目標伺服器上安裝代理程式,然後對這些伺服器進行輪流部署。 您可以在目標電腦上使用完整工作目錄。
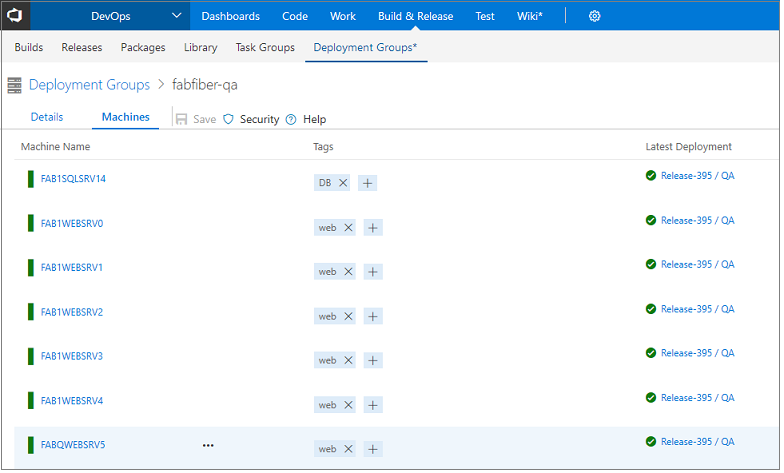
部署群組 (圖 75) 是指已安裝代理程式的目標 (電腦) 邏輯群組。 部署群組代表實體環境,例如單箱開發、多電腦 QA,以及 UAT/生產之電腦的伺服器陣列。它們也會指定您實體環境的安全性內容。

您可以針對向其註冊我們的代理程式的任何虛擬機器使用這個項目。 我們也很輕鬆地向 Azure 註冊,並支援在虛擬機器旋轉時自動安裝代理程式的 Azure 虛擬機器延伸模組。 註冊 Azure 虛擬機器時,將會自動繼承其上的標記。
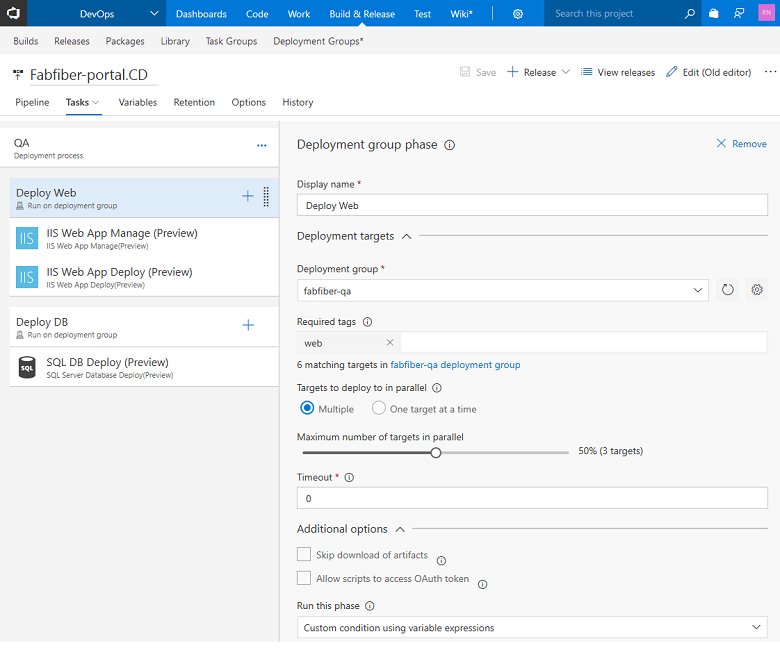
在您擁有部署群組後,只需要設定您想要我們對該部署群組執行的動作 (圖 76)。 您可以控制哪些標記在哪些使用標記的電腦上執行,以及控制首度發行的發生速度快或慢。

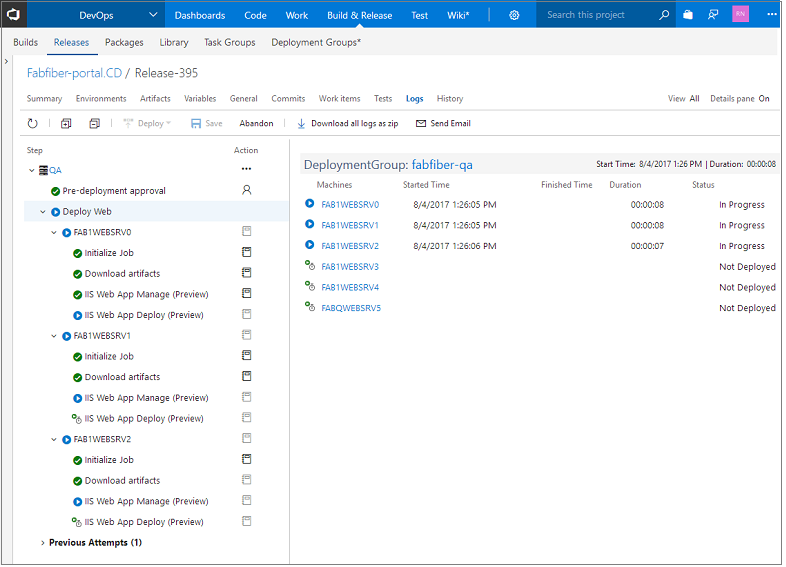
執行部署時,記錄會顯示您設為目標的整個電腦群組進度 (圖 77)。

這項功能現在是 Release Management 的整合部分。 不需要其他授權。
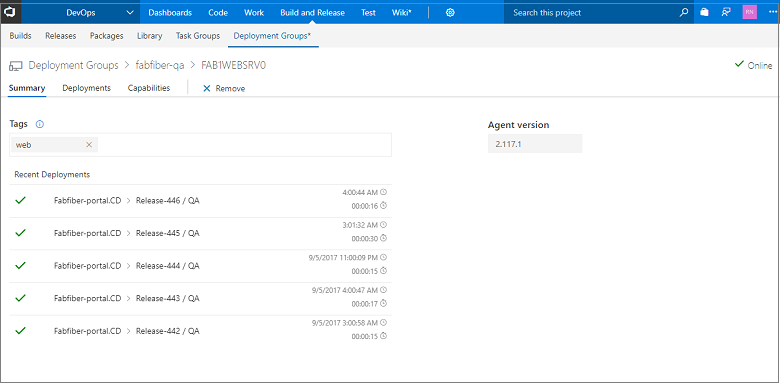
改善的部署群組 UI
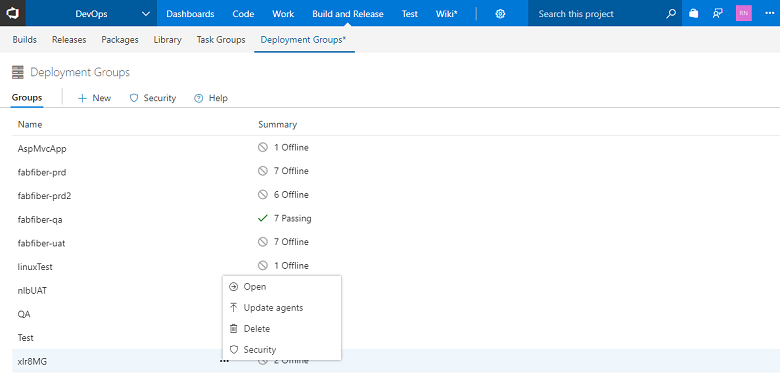
繼續重新整理組建與版本體驗,我們現在已重新假設部署群組頁面,使其成為更簡潔的直覺式體驗 (圖 78)。 您可以從登陸頁面檢視部署群組的目標健康狀態。 您也可以管理個別部署群組的安全性,或跨部署群組設定預設權限。

針對部署群組內的目標,您可以檢視摘要、最近的部署和目標的功能 (圖 79)。 您可以在目標上設定標記,並控制每個目標上執行的內容。 我們在未來的版本中會新增部署群組的篩選器支援。

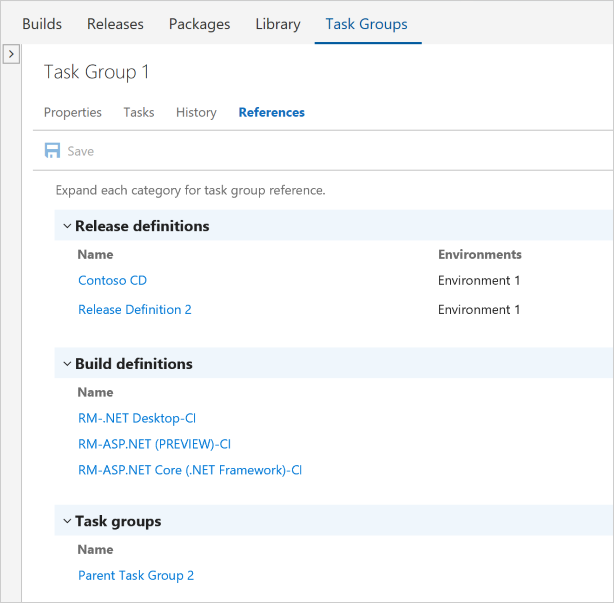
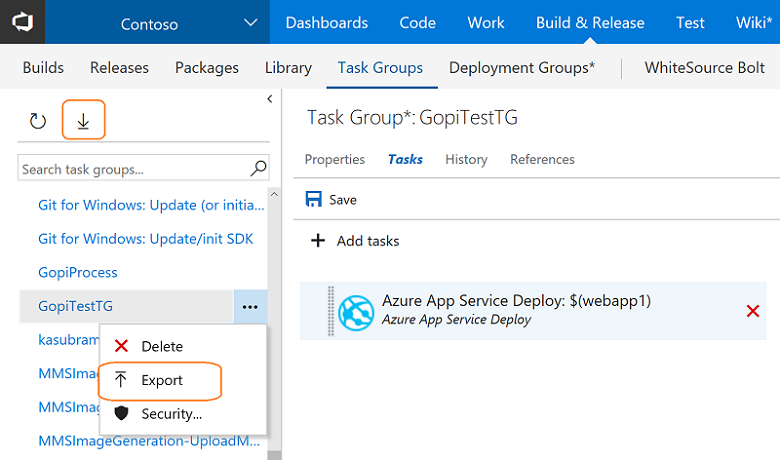
工作群組參考
工作群組可讓您定義一組新增至組建或版本定義的工作 (圖 80)。 如果您需要在多個組建或版本中使用同一組工作,則這十分方便。 為了協助您追蹤某工作群組的取用者,您現在可以檢視組建定義、版本定義,以及參考您工作群組的工作群組 (圖 79)。

當您嘗試刪除仍參考的工作群組時,我們會警告您,並提供此頁面的連結。
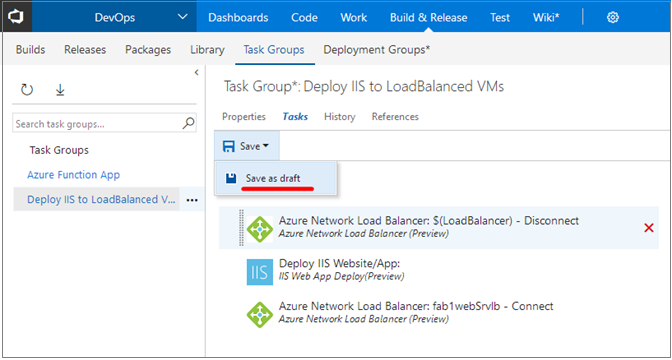
工作群組版本控制
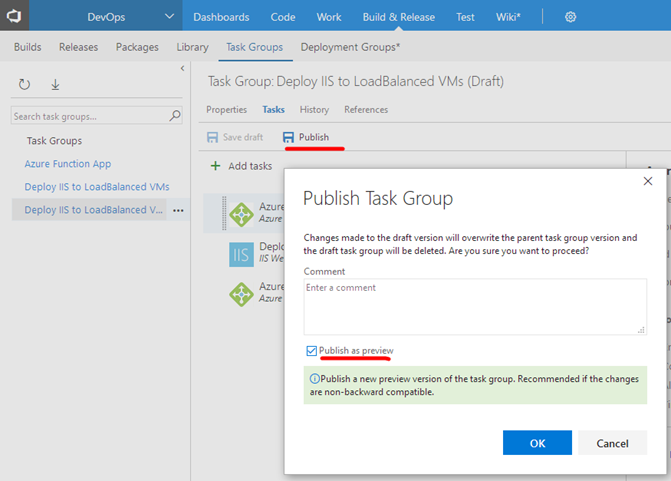
變更工作群組時,可能會有風險,因為這項變更會影響所有使用工作群組的定義。 使用工作群組版本控制時,您現在可以編寫並預覽工作群組版本,同時仍然提供最重要定義的穩定版本,直到準備好進行切換。 在進行某個草稿編寫和反覆項目之後,您可以發行穩定版本;而且,在發行時,如果變更在本質上是最新的,則可以選擇將工作群組發行為預覽 (新的主要版本)。 或者,您可以直接將其發行為已更新的穩定版本 (圖 81)。
有工作群組的新主要 (或預覽) 版本可用時,定義編輯器會向您建議新版本。 如果該主要版本是預覽版,您甚至會看到「歡迎試用」訊息。 當工作群組可供預覽時,使用該群組的定義將會自動更新,並藉由該主要通道推出 (圖 82)。


工作群組匯入和匯出
雖然工作群組已在專案內啟用重複使用,但是我們知道跨專案和帳戶重新建立工作群組可能十分麻煩。 使用工作群組匯入/匯出 (圖 83),與我們對版本定義的做法相同,您現在可以匯出為 JSON 檔案,以及匯入您想要的位置中。 我們也已啟用巢狀工作群組,而巢狀工作群組在匯出時會先展開。

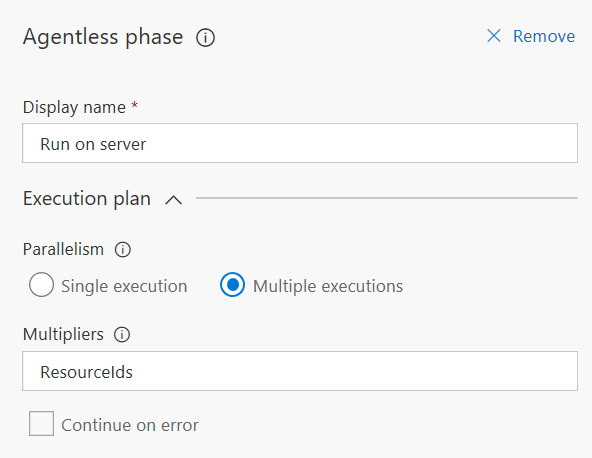
伺服器端 (無代理程式) 工作中的多重組態支援
透過指定伺服器端 (無代理程式) 工作 (圖 84) 的變數乘數,您現在可以在多個組態 (平行執行) 的某個階段中執行同一組工作。

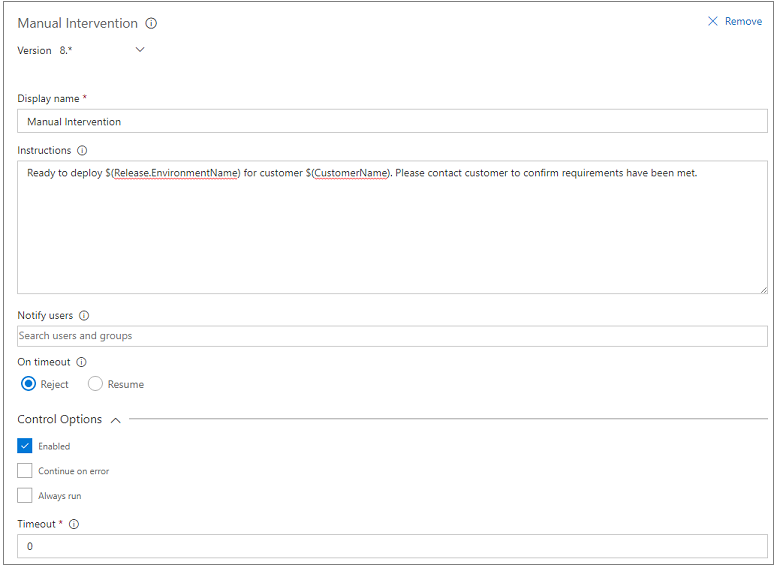
手動操作工作中的變數支援
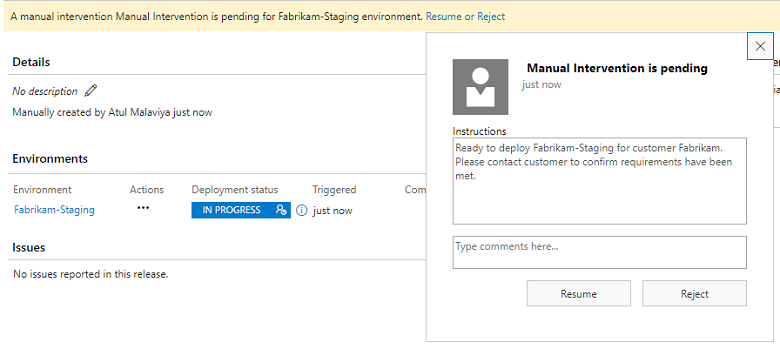
[手動操作] 工作 (圖 85) 現在支援在執行工作時向使用者顯示的指示文字內使用變數,而在此時間點,使用者可以繼續執行發行程序或予以拒絕。 可以包含版本中已定義與可用的所有變數,以及將值用於傳送給使用者的電子郵件與通知中 (圖 86)。


根據來源分支來控制環境的發行
發行定義可以設定成在建立新發行時自動觸發部署,通常是在建置來源成功之後。 不過,您可以僅部署來自來源之特定分支的組建,而不是在任何組建成功時。
例如,您可能會想要將所有組建都部署至開發和測試環境,但只將特定組建部署至生產環境。 先前,您針對此目的需要維護兩個發行管線,一個用於開發和測試環境,另一個則用於生產環境。
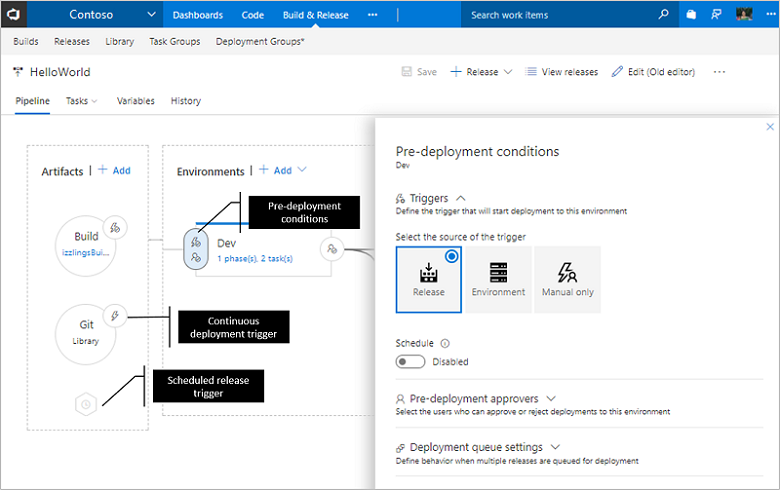
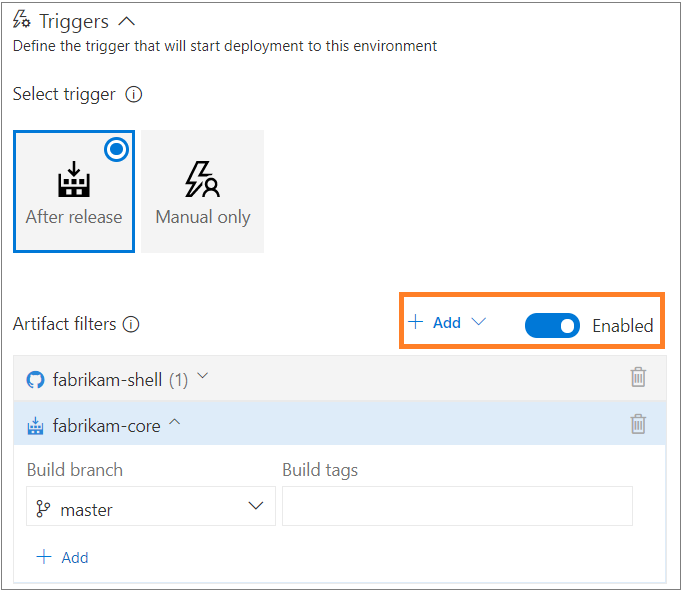
Release Management 現在支援使用每個環境的成品篩選。 這表示您可以指定在符合部署觸發條件 (例如成功以及建立新發行的建置) 時,將部署至每個環境的發行。 在環境 [部署條件] 對話方塊的 [觸發程序] 區段中 (圖 87),選取成品條件 (例如來源分支) 以及將觸發該環境之新部署組建的標籤。
![[部署條件] 對話框](media/tfs2018_55.png?view=azure-devops)
此外,[版本摘要] 頁面 (圖 88) 現在包含快顯工具提示,指出所有處於該狀態之「未啟動」部署的原因,以及建議開始部署的方式與時間。

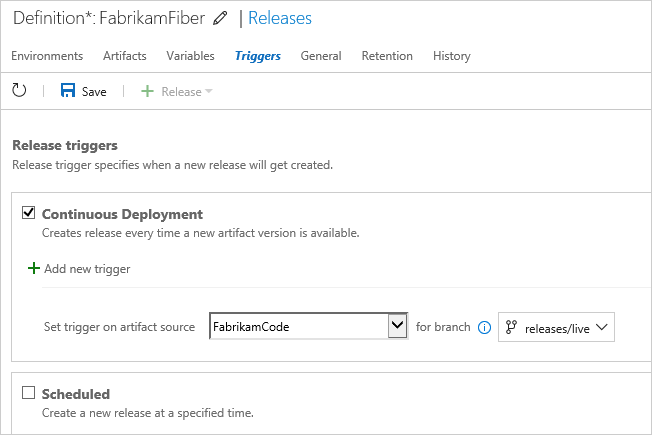
作為成品來源之 Git 存放庫的發行觸發程序
對於已連結到相同帳戶中任何 Team 專案版本定義的 Git 存放庫,Release Management 現在支援設定其持續部署觸發程序 (圖 89)。 這可讓您在對存放庫進行新的認可時自動觸發發行。 您也可以指定認可將觸發發行之 Git 存放庫中的分支。

發行觸發程序:持續部署推送至 Git 存放庫的變更
Release Management 一律提供在建置完成時設定持續部署的功能。 不過,您現在也可以設定 Git 推送的持續部署。 這表示您可以將 GitHub 和 Team Foundation Git 存放庫連結為發行定義的成品來源,然後自動觸發應用程式 (例如 Node.JS 和 PHP) 的發行,而應用程式不是從建置所產生,因此不需要持續部署的建置動作。
環境觸發程序的分支篩選器
您現在可以在新的版本定義編輯器中,指定特定環境的成品條件。 使用這些成品條件,您的控制可以細微到哪些成品要部署到特定的環境。 例如,您可能希望確定實際執行環境部署的組建只出自於主分支。 您認為應該符合此準則的所有成品都需要設定此篩選器。
您也可以為已連結至版本定義的每個成品新增多個篩選器 (圖 90)。 只有所有成品的條件都成功符合時,才會觸發這個環境的部署。

伺服器端工作增強功能
我們已進行伺服器端工作的兩項增強功能 (在伺服器階段內執行的工作)。
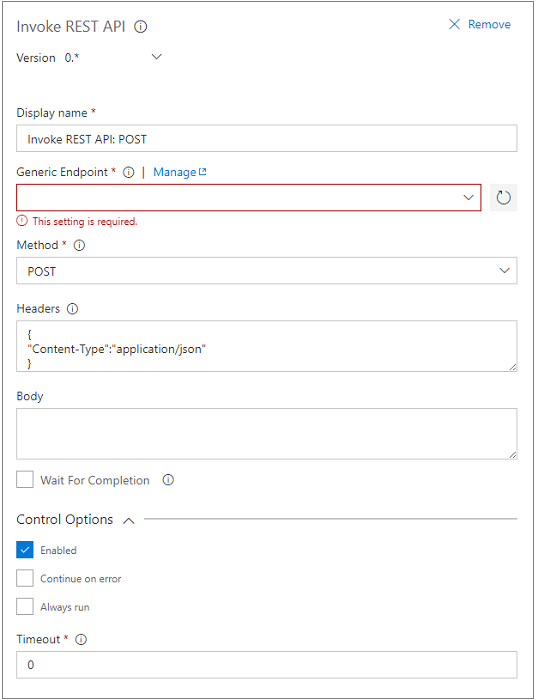
我們已新增新的工作,用來叫用任何泛型 HTTP REST API (圖 91) 以作為自動化管線的一部分。 例如,它可以用來使用 Azure 函式叫用特定處理,並等候它完成。

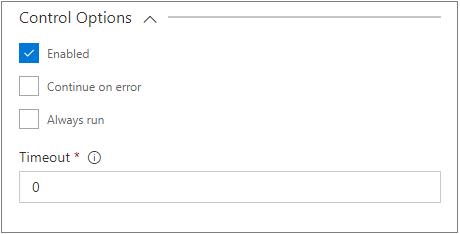
我們也已將 [控件] 選項新增至所有伺服器端工作 (圖 92) 一節。 工作行為現在包含設定 [已啟用]、[錯誤時繼續]、[永遠執行] 和 [逾時] 選項。

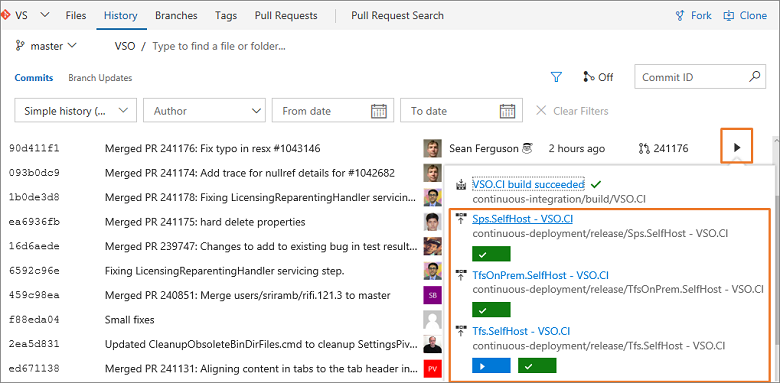
程式碼中樞中的發行狀態徽章
現在,如果您想要知道是否將認可部署至客戶生產環境,請先找出哪些建置會使用認可,然後檢查此建置部署所在的所有發行環境。 現在,透過整合 [程式碼] 中樞狀態徽章中的部署狀態,來顯示在其中部署程式碼的環境清單,讓這項體驗更為簡單。 針對每個部署,會將狀態發佈到為部署一部分的最新認可。 如果將認可部署至多個版本定義 (含多個環境),則每個認可在徽章中都會有一個項目,並顯示各環境的狀態 (圖 93)。 這可改善部署的程式碼認可可追蹤性。

根據預設,當您建立發行定義時,會公佈所有環境的部署狀態。 不過,您可以挑選應在狀態徽章中顯示部署狀態的環境 (例如,只顯示生產環境) (圖 94)。
![[部署選項] 對話框](media/tfs2018_60.png?view=azure-devops)
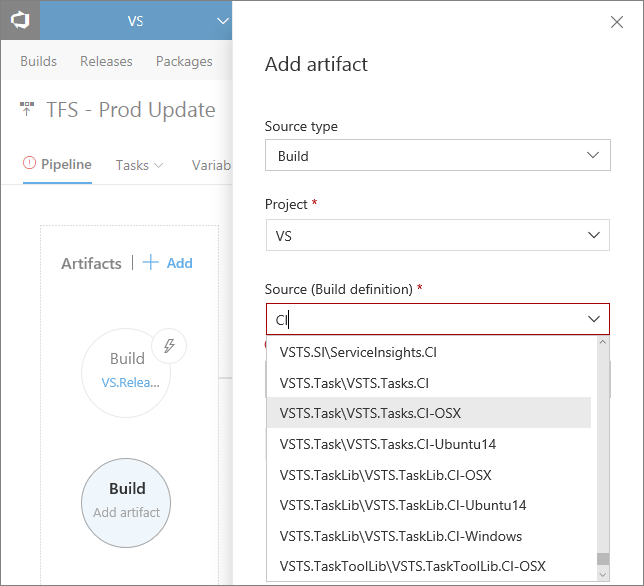
新增成品時的組建定義功能表增強功能
將組建成品新增至版本定義時,您現在可以檢視含其資料夾組織資訊的定義,讓選擇想要定義變得更輕鬆 (圖 95)。 這樣可輕鬆區分相同的組建定義名稱,但位於不同的資料夾中。

定義清單是根據包含篩選條件的定義進行篩選。
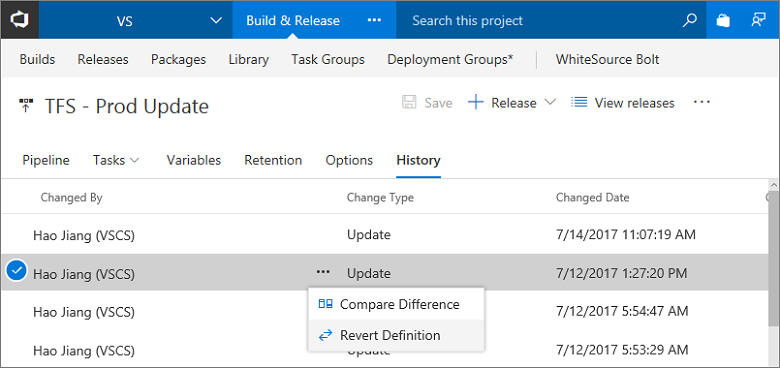
將發行定義還原為較早版本
現在,如果更新發行定義,則您無法直接還原為舊版本。 唯一的方式是查看發行定義歷程記錄,來尋找變更差異,然後手動編輯發行定義。 現在,使用 [還原定義] 功能 (圖 96),您可以從版本定義 [記錄] 索引標籤中選擇並還原為任何舊版的版本定義。

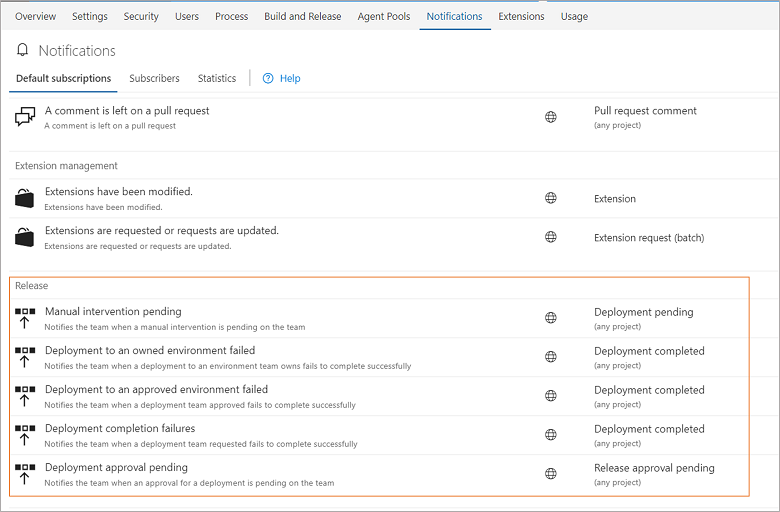
個人化版本通知
版本通知現已整合 VSTS 通知設定體驗。 現在會自動通知所管理版本的暫止動作 (核准或手動介入) 和重要的部署失敗。 您可以巡覽至 [設定檔] 功能表下的 [通知] 設定,然後關閉 [Release Subscriptions] (版本訂閱),來關閉這些通知。 您也可以建立自訂訂閱來訂閱其他通知。 系統管理員可以從 [小組] 下的 [通知] 設定和 [帳戶] 設定來控制小組和群組的訂閱。
版本定義作者不必再手動傳送核准和部署完成的電子郵件。
這特別適合有多個版本專案關係人的大型帳戶,以及除了核准者、版本建立者和環境擁有者以外,也想要收到通知的帳戶 (圖 97)。

提示
如需詳細資訊,請參閱管理版本通知的貼文。
測試
移除支援 Microsoft Test Manager 中的實驗室中心和自動化測試流程
隨著組建和發行管理的發展,TFS 2018 不再支援 XAML 組建,因此我們將更新搭配使用 Microsoft Test Manager (MTM) 與 TFS 的支援。 從 TFS 2018 開始,TFS 不再支援使用 MTM 中的測試中心/實驗室中心進行自動化測試。 如果您還沒有準備好從 XAML 組建和實驗室中心進行移轉,則應該不要升級至 TFS 2018。
請於下方查看升級至 TFS 2018 的影響:
實驗室中心:
- 不再予以支援:
- 無法向 TFS 註冊 Test Controller 來建立和管理實驗室環境。
- 任何向 TFS 註冊的現有 Test Controller 都會離線,而且現有實驗室環境將會顯示為「未就緒」。
- 建議的替代方案:
- 您可以使用 SCVMM TFS 延伸模組連線至 SCVMM 伺服器、建立/管理 VM,以及在其上執行工作流程。 如需詳細資料,請參閱 How to perform Lab management operations in Build and Release (如何在組建和發行中執行實驗室管理作業)。
自動化測試:
- 不再予以支援:
- 不再支援依賴 Test Controller 和實驗室環境的自動化測試工作流程 (例如「XAML 建置-部署-測試」工作流程,或從使用 MTM 的測試計劃執行自動化測試。
- 建議的替代方案:
- 您可以在組建和發行中執行自動化測試。
- 您可以使用測試中樞執行測試計劃中的自動化測試。
手動測試:
- 所有手動測試案例持續受到完整支援。 可以搭配使用 MTM 與 TFS 2018 來執行手動測試時,無法使用實驗室環境來執行手動測試。
- 在所有手動測試案例中,針對 TFS Web 存取,強烈建議使用測試中樞。
工作項目連結、反覆項目和區域路徑的探勘測試可追蹤性改善
根據接收自執行探勘測試之小組的意見反應,我們將改善從 Test & Feedback extension (測試和意見反應延伸模組) 提出 Bug、工作或測試案例時的可追蹤性連結。 現在會使用與需求的區域路徑和反覆項目相同的區域路徑和反覆項目來建立探索需求時所建立的 Bug 和工作,而非小組預設值。 探索需求時建立的測試案例現在會連結至測試 <-> 測試依據連結,而不是父<子>連結,以便自動將您所建立的測試案例新增至需求型測試套件。 最後,未特別探勘任何需求時所建立的工作項目將會歸類於小組的預設反覆項目,而非目前反覆項目;因此,在短期衝刺規劃完成之後,不會有新的工作項目進入目前反覆項目。
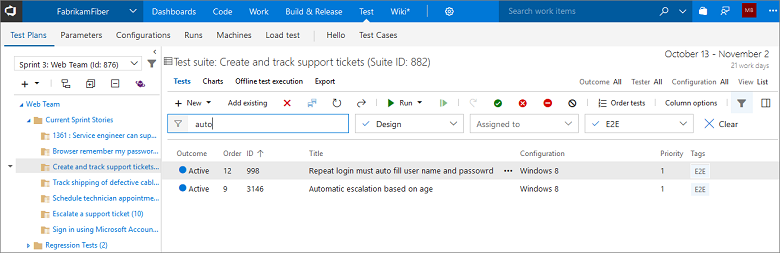
測試中樞內測試計劃和套件中測試案例工作項目的篩選
除了 [ 測試 ] 欄位上的篩選,例如 [結果]、[ 設定] 和 [ 測試人員],您現在可以篩選 [測試案例] 工作專案字段,例如 [標題]、 [狀態] 和 [ 指派給 ] (圖 98) 。

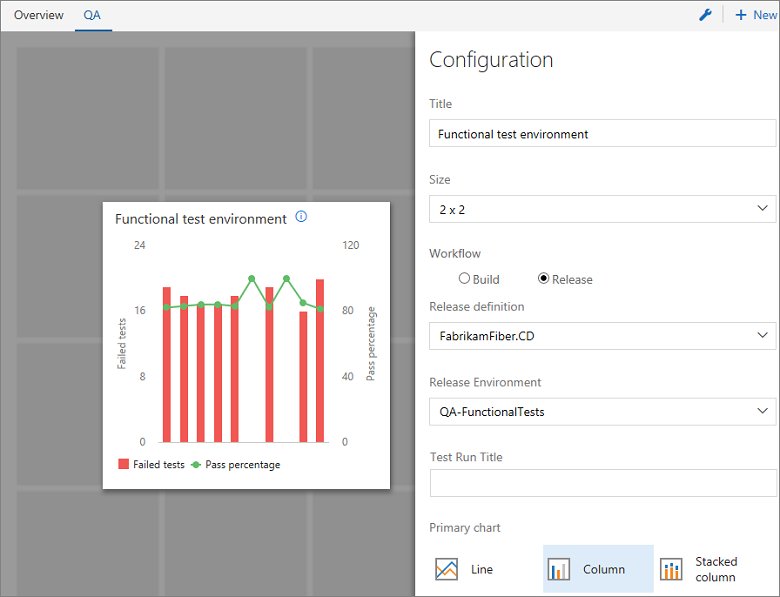
發行環境和測試回合的測試趨勢圖
我們將在 [測試結果趨勢] 小工具 (圖 99) 中新增 [版本環境] 支援,以在 VSTS 儀表板上追蹤測試環境的狀態。 就像您針對 [組建] 中測試結果所進行的作業,您現在可以建立趨勢圖,以顯示測試成功率、總計數、成功或失敗測試,以及 [發行環境] 的測試期間。 您也可以使用 [測試回合] 標題篩選,將圖表篩選為環境內的特定測試回合。

測試回合和測試結果註解的 Markdown 格式支援
我們將新增使用 markdown 語法格式化 [測試回合] 和 [測試結果] 註解的支援。 您可以使用這項功能,在註解中建立 URL 的格式化文字或快速連結。 您可以將 [結果摘要] 頁面中的 [測試結果] 註解更新為 [更新分析],以及將 [回合摘要] 頁面中的 [測試回合] 註解更新為 [測試] 中樞內的 [更新註解]。
將連結新增至失敗測試的現有 Bug
分析 [組建] 或 [發行] 摘要頁面或 [測試] 中樞內的測試結果時,您現在可以建立現有 Bug 與失敗測試的關聯。 測試因已歸檔 Bug 的已知原因而失敗時,這十分有用。
上傳測試回合和測試結果的附件
測試回合或測試結果的螢幕擷取畫面和記錄檔等檔案,現在可以附加為其他資訊。 截至目前為止,此功能只能透過 Microsoft Test Manager (MTM) 用戶端獲得,強制切換 VSTS/TFS 和 MTM 用戶端中的測試中樞內容。
測試批次
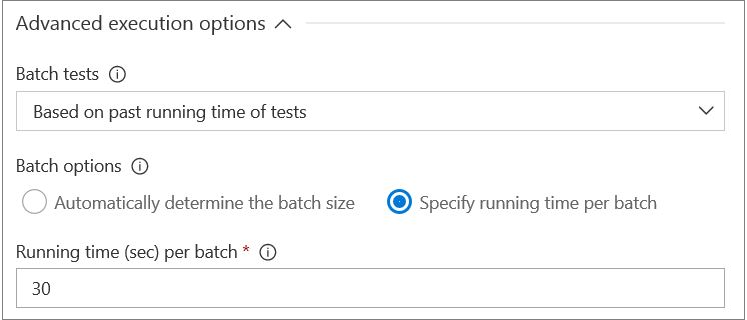
在組建/版本管理的 Visual Studio 測試工作中,可以選擇如何控制測試分組 (批次) 以進行有效率的執行。 測試分組有兩種方式:
- 以每回合測試及參與代理程式的數目為基礎,只要將測試分組為數個指定大小的批次即可。
- 以過去的測試執行時間為基礎,考量過去的執行時間來建立測試批次,讓每個批次都有相近的執行時間 (圖 100)。 快速執行的測試會成為一個批次,而執行時間較長的測試則屬於另一個批次。 這個選項可以結合多代理程式階段設定,將總測試時間減至最低。

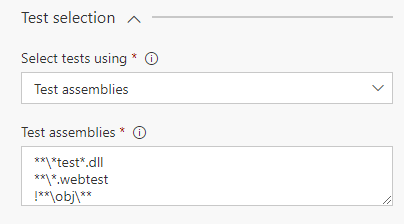
執行使用 VSTest 工作的 WebTest
使用 Visual Studio 測試工作,即 WebTest,也稱為 Web 效能測試,現在可在 CI/CD 管線中執行。 在工作組件輸入中指定要執行的測試,即可執行 WebTest。 任何具有 WebTest 「與自動化相關」連結的測試案例工作項目,也可以透過在工作中選取測試計劃/測試套件來執行 (圖 101)。

WebTest 結果可以測試結果附件的方式提供 (圖 102)。 這可以下載供 Visual Studio 離線分析。

這項功能取決於 Visual Studio 測試平台的變更,需要在組建/版本代理程式上安裝 Visual Studio 2017 Update 4。 使用舊版 Visual Studio 無法執行 WebTest。
同樣地,使用執行功能測試工作可以執行 WebTest。 這項功能會隨測試代理程式的變更而異,隨附於 Visual Studio 2017 Update 5。
提示
如需如何使用此功能搭配負載測試的範例,請參閱使用 Visual Studio 和 VSTS 快速入門在雲端中負載測試應用程式。
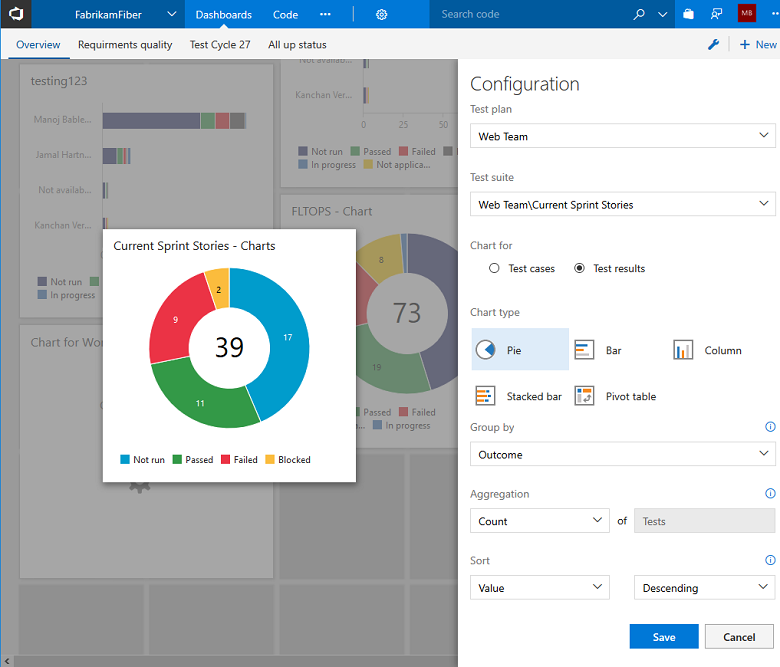
測試計劃和測試套件的圖表小工具
從前可以在測試中樞裡建立測試計劃和套件的圖表,並將它們釘選到儀表板。 現在新增了小工具,可從儀表板的小工具目錄建立測試計劃和套件的圖表。 您可以建立測試製作狀態或測試執行狀態的圖表。 此外,當您要在圖表上顯示更多資料時,從小工具新增圖表可讓您建立較大的圖表 (圖 103)。

桌面應用程式的螢幕擷取畫面和註解支援搭配 Chrome 瀏覽器進行手動測試
我們要新增手動測試的前幾項建議之一:從測試中樞的 Web 測試執行器中擷取桌面應用程式的螢幕擷取畫面。 截至目前為止,您必須使用 Microsoft Test Manager 中的測試執行器擷取桌面應用程式的螢幕擷取畫面。 若要使用這項功能,您需要安裝測試與意見反應延伸模組。 我們即將推出對 Chrome 瀏覽器的支援,Firefox 支援亦將於不久之後推出。
停止使用適用於 SharePoint 的 TFS 延伸模組
TFS 2018 和更新版本將不再支援適用於 SharePoint 的 TFS 延伸模組。 此外,已經從 Team Foundation 管理主控台中移除用來設定 TFS 伺服器與 SharePoint 伺服器間之整合的畫面。
注意
如果您要從設定與 SharePoint 整合的舊版升級到 TFS 2018,升級後會需要停用 SharePoint 整合,否則無法載入 TFS SharePoint 網站。
我們已建立解決方案,讓您停用 SharePoint 伺服器上的整合。 如需詳細資訊,請參閱未來的 TFS/SharePoint 整合文章。
停止使用小組室
現代開發小組大幅取決於共同作業。 人員想要 (並需要) 一個位置來監視活動 (通知),並進行討論 (聊天)。 在幾年前,我們辨識出這個趨勢,並設定來建置小組室以支援這些案例。 自該時間之後,我們已經看到多個方案可共同處理市場中的緊急情況。 最值得注意的是 Slack 的崛起。 最近則是 Microsoft Teams 的宣告。
運用將 TFS 與 Visual Studio Team Services 整合良好的許多可用不錯方案時,我們已在 1 月宣告計畫要移除 TFS 2018 和 Visual Studio Team Services 的小組室功能。
目前情況如何?
我們很希望聽聽您的意見! 您可以透過開發人員社群回報並追蹤問題,並在 Stack Overflow 上取得建議。