集合與清單
集合和清單都可用來表示會一起出現的多個相關資料項目。 集合可透過多種方式以不同的集合控制項 (也可能稱為集合檢視) 來表示。 集合控制項會顯示並實現與集合型內容的互動,例如連絡人清單、日期清單、影像集合等等。
重要的 API:ItemsView、ListView 類別、GridView 類別、FlipView 類別、TreeView 類別、ItemsRepeater 類別
本文涵蓋的控制項包括:
| 控制 | 主要用途 |
|---|---|
| ItemsView | 使用靈活的版面配置系統來顯示集合 |
| ListView | 顯示大量文字的內容集合 |
| GridView | 顯示大量影像的內容集合 |
| FlipView | 顯示有大量影像內容、且一次只需要聚焦在一個項目的集合 |
| TreeView | 在特定層次結構中顯示大量文字的內容集合 |
| ItemsRepeater | 做為可自訂建置組塊來建立自訂集合控制項 |
下面會提供每個控制項的設計指導方針、功能和範例。
每個控制項 (ItemsRepeater 除外) 都會提供內建的樣式和互動。 不過,若要進一步自訂集合檢視及其內部項目的視覺外觀,請使用 DataTemplate。 如需資料範本和集合檢視外觀自訂方式的詳細資訊,請參閱項目容器和範本頁面。
每個控制項 (ItemsRepeater 除外) 也都有內建行為,可讓您選取單一或多個項目。 如需深入了解,請參閱選取模式概觀。
本文未涵蓋的其中一個案例是在資料表中或跨多個資料欄顯示集合。 如果您想要以這種格式顯示集合,請考慮使用 Windows 社群工具組中的 DataGrid 控制項。
範例
| WinUI 2 Gallery | |
|---|---|
|
如果您已安裝 WinUI 2 資源庫應用程式,請參閱 ListView、GridView、FlipView、TreeView 和 ItemsRepeater 的實際運作。 |
項目檢視
您可以使用項目檢視以各種靈活的版面配置顯示大量文字或影像的資料項目,這些版面配置可以在執行時交換。
這是正確的控制項嗎?
使用項目檢視來:
- 顯示主要由文字型項目組成的集合,且這些項目全都應該有相同的視覺和互動行為。
- 顯示內容集合,在此集合中,每個項目的焦點都是一個影像,而且每個項目都應該有相同的視覺和互動行為。
- 顯示內容庫。
- 因應各種使用案例,包括下列常見情況:
- 建立連絡人清單。
- 店面類型的使用者介面 (即瀏覽應用程式、歌曲、產品)
- 互動式圖庫
範例
以下是在統一的格線配置中顯示相片集合的項目檢視。

這與堆疊配置中顯示的集合相同。 這裡的焦點是文字而不是照片。

相關文章
| 主題 | 說明 |
|---|---|
| 項目檢視 | 了解在應用程式中使用項目檢視的基本概念。 |
| 項目容器與範本 | 您以清單或網格顯示的項目,將能在應用程式整體外觀上扮演重要的角色。 透過修改控制項範本和資料範本來自訂集合項目的外觀,讓應用程式擁有良好外觀。 |
清單檢視
清單檢視可表示有大量文字的項目,其通常具有單一資料行的垂直堆疊版面配置。 清單檢視可讓您將項目分類並指派群組標頭、拖放項目、規劃內容,以及重新排序項目。
這是正確的控制項嗎?
使用清單檢視來:
- 顯示主要由文字型項目組成的集合,且這些項目全都應該有相同的視覺和互動行為。
- 表示單一或分類的內容集合。
- 因應各種使用案例,包括下列常見情況:
- 建立訊息或訊息記錄的清單。
- 建立連絡人清單。
- 在清單/詳細資料模式中建立清單窗格。 清單/詳細資料模式通常用於電子郵件應用程式中,其中一個窗格有可選取項目的清單,而另一個窗格 (詳細資料) 則具有所選項目的詳細檢視。
注意
如果您需要在可捲動的檢視中處理 UIElement 的指標事件 (例如 ScrollViewer 或 ListView),則必須藉由呼叫 UIElement.CancelDirectmanipulation,明確停用對於此檢視元素上操作事件的支援。 若要在檢視中重新啟用操作事件,請呼叫 UIElement.TryStartDirectManipulation。
範例
下面的簡單清單視圖會顯示連絡人清單,並依字母順序將資料項目分組。 群組標頭 (在此範例中為每個英文字母) 也可以自訂為保持「固定」,讓其在捲動時一律會出現在 ListView 頂端。

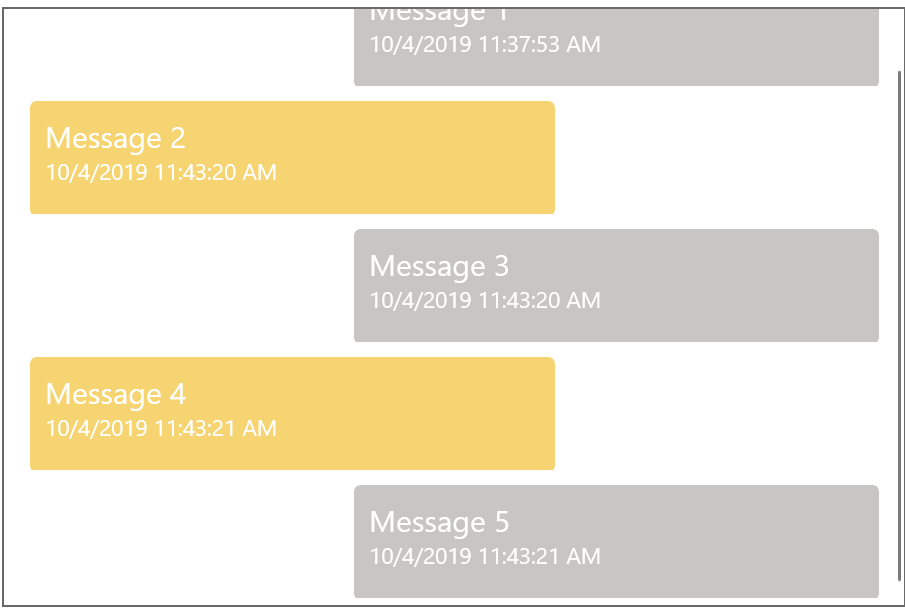
這是會顯示訊息記錄的已反轉 ListView,其會讓最新的訊息出現在底部。 透過已反轉的 ListView,項目就會出現在畫面底部,並具有內建動畫。

相關文章
| 主題 | 說明 |
|---|---|
| 清單檢視和方格檢視 | 了解在應用程式中使用清單檢視或網格檢視的基本概念。 |
| 項目容器與範本 | 您以清單或方格檢視顯示的項目,將能在應用程式整體外觀上扮演重要的角色。 透過修改控制項範本和資料範本來自訂集合項目的外觀,讓應用程式擁有良好外觀。 |
| 清單檢視的項目範本 | 使用這些適用於 ListView 的範例項目範本來取得常見應用程式類型的外觀。 |
| 反轉清單 | 反轉清單會在底部新增項目,例如:在聊天應用程式中。 請遵循此文章的指導方針以在應用程式中使用反轉清單。 |
| 拖動以重新整理 | 拖動以重新整理的機制可讓使用者以觸控的方式將資料清單向下拖動以抓取更多資料。 請使用此文章的指導方針以在清單檢視中實作拖動重新整理。 |
| 巢狀 UI | 巢狀 UI 是使用者介面 (UI),可公開包含在容器內且使用者也可以採取動作的可操作控制項。 例如,您有一個包含按鈕的清單檢視項目,而使用者可以選取該清單項目,或按下巢嵌在其中的按鈕。 請遵循這些最佳做法,為您的使用者提供最佳的巢狀 UI 體驗。 |
格線檢視
網格線檢視適用於排列和瀏覽影像型內容集合。 網格檢視版面配置垂直捲動並水平移動瀏覽。 項目會採用換行的版面配置,其會以由左至右、由上而下的讀取順序出現。
這是正確的控制項嗎?
使用方格檢視來:
- 顯示內容集合,在此集合中,每個項目的焦點都是一個影像,而且每個項目都應該有相同的視覺和互動行為。
- 顯示內容庫。
- 格式化與語意式縮放相關聯的兩個內容檢視。
- 因應各種使用案例,包括下列常見情況:
- 店面類型的使用者介面 (即瀏覽應用程式、歌曲、產品)
- 互動式圖庫
注意
如果您需要在可捲動的檢視中處理 UIElement 的指標事件 (例如 ScrollViewer 或 ListView),則必須藉由呼叫 UIElement.CancelDirectmanipulation(),明確停用對於此檢視元素上操作事件的支援。 若要在檢視中重新啟用操作事件,請呼叫 UIElement.TryStartDirectManipulation()。
範例
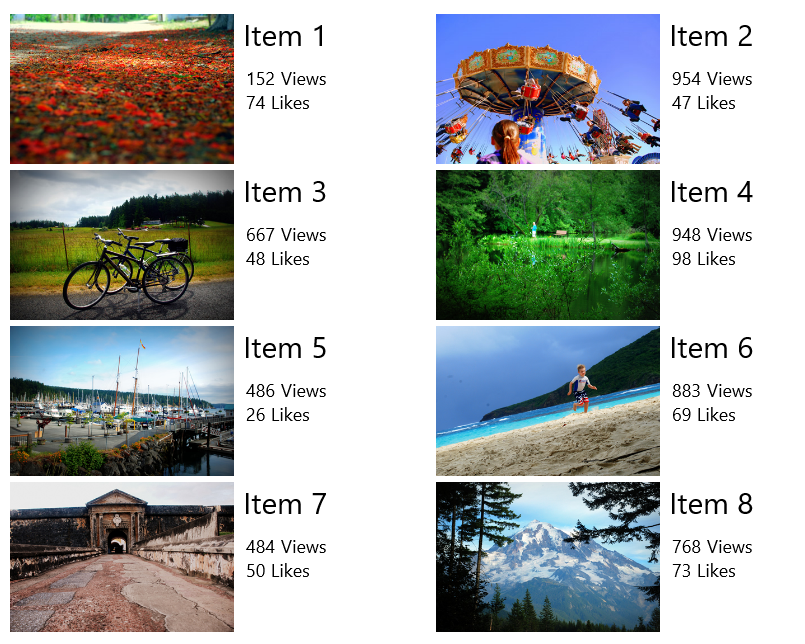
此範例顯示一般網格檢視版面配置,在此案例中為瀏覽應用程式。 網格檢視項目的中繼資料通常僅限於幾行文字和項目評等。

網格檢視是內容庫的理想解決方案,通常用來呈現圖片和影片等媒體。 在內容庫中,使用者預期能夠點選項目來叫用動作。

相關文章
| 主題 | 說明 |
|---|---|
| 清單檢視和方格檢視 | 了解在應用程式中使用清單檢視或網格檢視的基本概念。 |
| 項目容器與範本 | 您以清單或方格檢視顯示的項目,將能在應用程式整體外觀上扮演重要的角色。 透過修改控制項範本和資料範本來自訂集合項目的外觀,讓應用程式擁有良好外觀。 |
| 方格檢視的項目範本 | 使用這些適用於 ListView 的範例項目範本來取得常見應用程式類型的外觀。 |
| 巢狀 UI | 巢狀 UI 是使用者介面 (UI),可公開包含在容器內且使用者也可以採取動作的可操作控制項。 例如,您有一個包含按鈕的清單檢視項目,而使用者可以選取該清單項目,或按下巢嵌在其中的按鈕。 請遵循這些最佳做法,為您的使用者提供最佳的巢狀 UI 體驗。 |
翻轉檢視
翻轉檢視適用於瀏覽影像型內容集合,特別是在一次只需要顯示一個影像的體驗時。 翻轉檢視可讓使用者移動過或快速「翻轉」過集合項目 (垂直或水準),讓每個項目在使用者有所互動後一次只出現一個。
這是正確的控制項嗎?
使用翻轉檢視來:
- 顯示小型到中型 (少於 25 個項目) 的集合,這些集合會由幾乎不含中繼資料的影像所組成。
- 一次顯示一個項目,並讓使用者依自己的步調來翻轉過每個項目。
- 因應各種使用案例,包括下列常見情況:
- 圖庫
- 產品庫或展示
範例
下列兩個範例會分別顯示水平和垂直翻轉的 FlipView。


相關文章
| 主題 | 說明 |
|---|---|
| 翻轉檢視 | 了解在應用程式中使用翻轉檢視的基本知識,以及如何在翻轉檢視內自訂項目外觀。 |
樹狀檢視
樹狀檢視適用於顯示文字型集合,這些集合具有必須加以展示的重要階層。 樹狀檢視項目可折疊/展開、會以視覺階層顯示、可使用圖示來加以補充,並可在樹狀檢視之間拖放。 樹狀檢視允許 N 層巢狀結構。
這是正確的控制項嗎?
使用樹狀檢視來:
- 顯示巢狀項目的集合,這些項目的內容和意義取決於階層或特定組織鏈結。
- 因應各種使用案例,包括下列常見情況:
- 檔案瀏覽器
- 公司組織圖
範例
以下是代表檔案總管的樹狀檢視範例,會顯示以圖示補充的眾多不同巢狀項目。
![]()
相關文章
| 主題 | 說明 |
|---|---|
| 樹狀檢視 | 了解在應用程式中使用樹狀檢視的基本知識,以及如何自訂樹狀檢視內項目的外觀和互動行為。 |
ItemsRepeater
ItemsRepeater 與本頁面上所顯示的其餘集合控制項不同,其不會提供任何現成的樣式設定或互動,也就是單純放在頁面上,而不會定義任何屬性。 ItemsRepeater 就是建置組塊,可供身為開發人員的您用來建立自己的自訂集合控制項,特別是無法使用本文其他控制項來實現的控制項。 ItemsRepeater 是資料驅動的高效能面板,可根據您的確切需求量身打造。
提示
ItemsView 控制項建置在 ItemsRepeater 之上,並提供 ItemsRepeater 的許多優點,而不需要建立自己的自訂集合控制項。
這是正確的控制項嗎?
如有下列情況,請使用 ItemsRepeater:
- 您已構思出具體的使用者介面和使用者體驗,但無法使用現有集合控制項加以建立。
- 您有項目的現有資料來源 (例如,從網際網路提取的資料、資料庫,或程式碼後置中的既有集合)。
範例
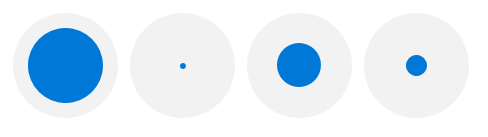
下列三個範例是繫結至相同資料來源 (數字集合) 的所有 ItemsRepeater 控制項。 數字集合以三種方式表示,下列的每個 ItemsRepeater 會使用不同的自訂版面配置和不同的自訂 ItemTemplate。



相關文章
| 主題 | 說明 |
|---|---|
| ItemsRepeater | 了解在應用程式中使用 ItemsRepeater 的基本知識,以及如何為集合檢視實作所有必要的互動和視覺元件。 |
全球化和當地語系化檢查清單
- 換行:允許有兩行清單標籤。
- 水平展開:確保欄位可以容納文字展開並且可捲動。
- 垂直間距:使用非拉丁字元的垂直間距,確保將適當地顯示非拉丁指令碼。
取得範例程式碼
- WinUI 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
相關文章
設計和 UX 指導方針
API 參考
- ListView 類別
- GridView 類別 \(英文\)
- ComboBox 類別 \(英文\)
- ListBox 類別 \(英文\)
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
