Rychlý start: Vytvoření funkce JavaScriptu v Azure pomocí editoru Visual Studio Code
Pomocí editoru Visual Studio Code vytvořte funkci JavaScriptu, která reaguje na požadavky HTTP. Otestujte kód místně a pak ho nasaďte do bezserverového prostředí Azure Functions.
Důležité
Obsah tohoto článku se změní na základě vašeho výběru programovacího modelu Node.js v selektoru v horní části stránky. Model v4 je obecně dostupný a je navržený tak, aby měl flexibilnější a intuitivnější prostředí pro vývojáře v JavaScriptu a TypeScriptu. Další informace o rozdílech mezi v3 a v4 najdete v průvodci migrací.
Dokončení tohoto rychlého startu způsobuje malé náklady na několik centů USD nebo méně ve vašem účtu Azure.
K dispozici je také verze tohoto článku založená na rozhraní příkazového řádku.
Konfigurujte své prostředí
Než začnete, ujistěte se, že jsou splněné následující požadavky:
Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
Node.js 14.x nebo vyšší.
node --versionPomocí příkazu zkontrolujte verzi.Visual Studio Code na jedné z podporovaných platforem
Rozšíření Azure Functions pro Visual Studio Code Toto rozšíření nainstaluje nástroje Azure Functions Core Tools při prvním spuštění funkcí místně.
Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
Node.js 18.x nebo vyšší.
node --versionPomocí příkazu zkontrolujte verzi.Visual Studio Code na jedné z podporovaných platforem
Rozšíření Azure Functions verze 1.10.4 nebo novější pro Visual Studio Code. Toto rozšíření nainstaluje nástroje Azure Functions Core Tools při prvním spuštění funkcí místně. Node.js verze 4 vyžaduje verzi 4.0.5382 nebo novější verzi nástrojů Core Tools.
Instalace nebo aktualizace nástrojů Core Tools
Rozšíření Azure Functions pro Visual Studio Code se integruje s nástroji Azure Functions Core Tools, abyste mohli spouštět a ladit funkce místně v editoru Visual Studio Code pomocí modulu runtime Azure Functions. Než začnete, je vhodné nainstalovat Nástroje Core Tools místně nebo aktualizovat existující instalaci tak, aby používala nejnovější verzi.
V editoru Visual Studio Code výběrem klávesy F1 otevřete paletu příkazů a pak vyhledejte a spusťte příkaz Azure Functions: Instalace nebo aktualizace nástrojů Core Tools.
Tento příkaz spustí instalaci na základě balíčku nejnovější verze nástrojů Core Tools.
Vytvoření místního projektu
V této části pomocí editoru Visual Studio Code vytvoříte místní projekt Azure Functions v JavaScriptu. Dále v tomto článku publikujete kód funkce do Azure.
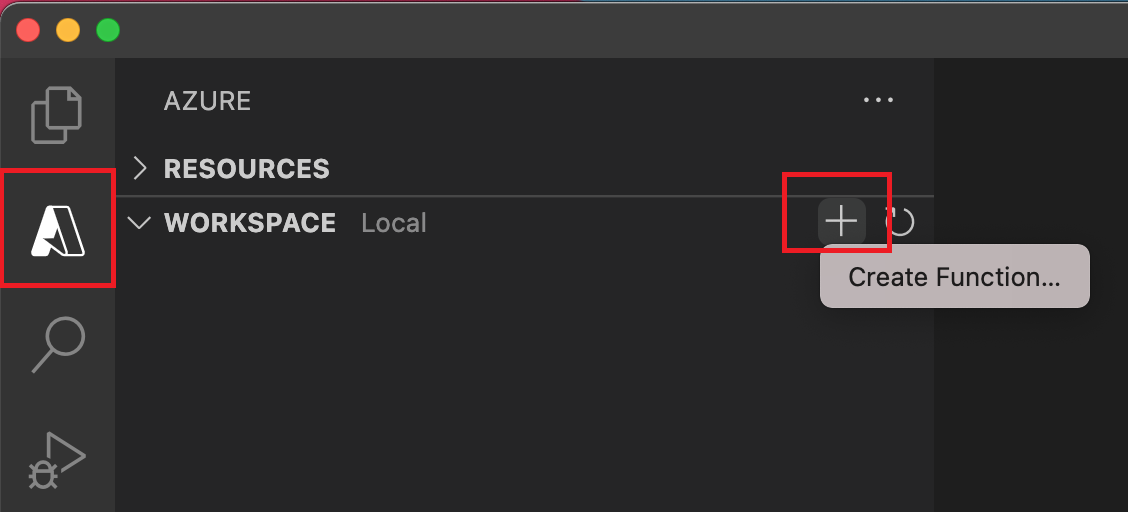
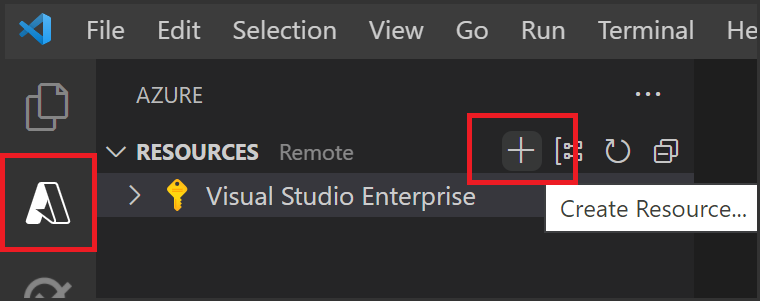
Na panelu Aktivit zvolte ikonu Azure. Pak v oblasti Pracovní prostor (místní) vyberte + tlačítko a v rozevíracím seznamu zvolte Vytvořit funkci . Po zobrazení výzvy zvolte Vytvořit nový projekt.

Zvolte umístění adresáře pro pracovní prostor projektu a zvolte Vybrat. Měli byste buď vytvořit novou složku, nebo zvolit prázdnou složku pro pracovní prostor projektu. Nevybírejte složku projektu, která už je součástí pracovního prostoru.
Podle pokynů na obrazovce zadejte tyto informace:
Instrukce Výběr Výběr jazyka pro projekt funkce Zvolte JavaScript.Výběr programovacího modelu JavaScriptu Zvolte Model V3.Výběr šablony pro první funkci projektu Zvolte HTTP trigger.Zadejte název funkce. Zadejte HttpExample.Úroveň autorizace Zvolte Anonymousmožnost , která umožňuje každému volat koncový bod funkce. Další informace o úrovni autorizace najdete v tématu Autorizační klíče.Vyberte, jak chcete projekt otevřít. Zvolte Open in current window.Pomocí těchto informací Visual Studio Code vygeneruje projekt Azure Functions s triggerem HTTP. Soubory místního projektu můžete zobrazit v Průzkumníku. Další informace o vytvořených souborech najdete v tématu Vygenerované soubory projektu.
Podle pokynů na obrazovce zadejte tyto informace:
Instrukce Výběr Výběr jazyka pro projekt funkce Zvolte JavaScript.Výběr programovacího modelu JavaScriptu Zvolte Model V4.Výběr šablony pro první funkci projektu Zvolte HTTP trigger.Zadejte název funkce. Zadejte HttpExample.Vyberte, jak chcete projekt otevřít. Zvolte Open in current window.Pomocí těchto informací Visual Studio Code vygeneruje projekt Azure Functions s triggerem HTTP. Soubory místního projektu můžete zobrazit v Průzkumníku. Další informace o vytvořených souborech najdete v příručce pro vývojáře v JavaScriptu pro Azure Functions.
Místní spuštění funkce
Visual Studio Code se integruje s nástroji Azure Functions Core, které vám umožní spustit tento projekt na místním vývojovém počítači před publikováním do Azure.
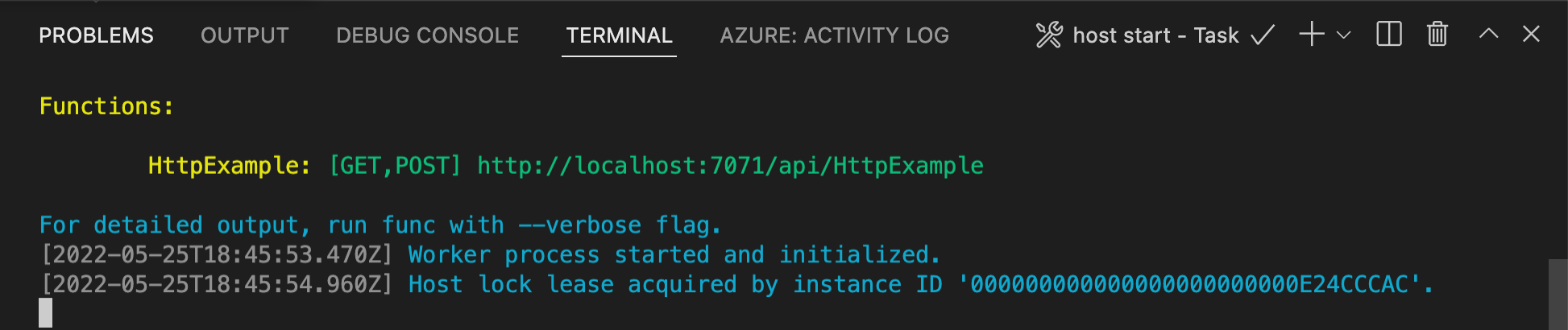
Pokud chcete funkci spustit místně, stiskněte klávesu F5 nebo ikonu Spustit a ladit na panelu aktivit na levé straně. Na panelu Terminál se zobrazí výstup ze základních nástrojů. Aplikace se spustí na panelu Terminálu . Zobrazí se koncový bod adresy URL funkce aktivované protokolem HTTP spuštěné místně.

Pokud máte potíže se spuštěním ve Windows, ujistěte se, že výchozí terminál pro Visual Studio Code není nastavený na WSL Bash.
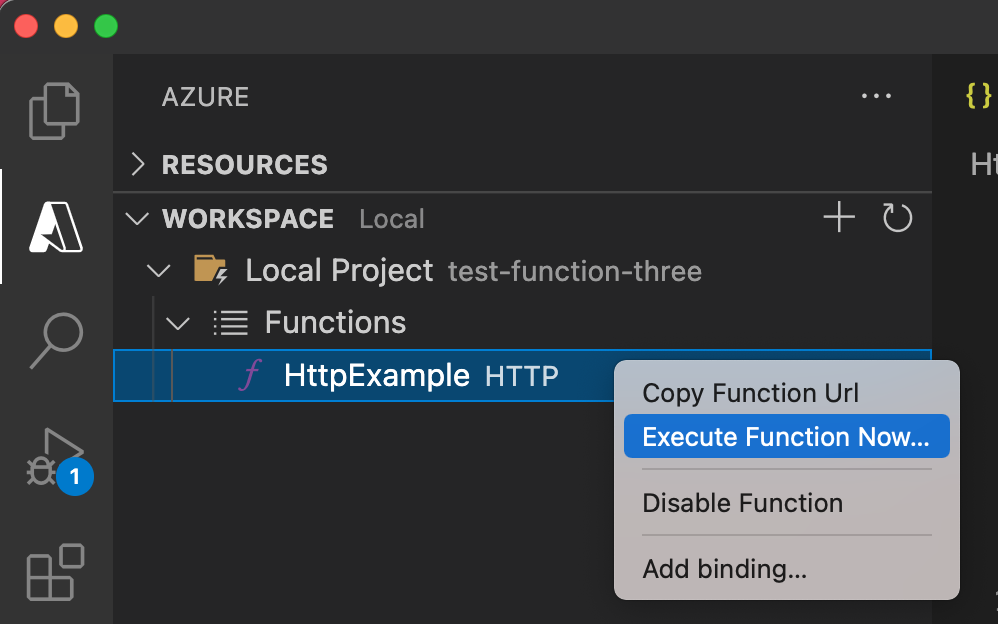
S nástroji Core Tools stále běží v terminálu, zvolte na panelu aktivit ikonu Azure. V oblasti Pracovní prostor rozbalte položku Funkce místního projektu>. Klikněte pravým tlačítkem myši (Windows) nebo Ctrl – klikněte na novou funkci (macOS) a zvolte Spustit funkci nyní....

V části Zadejte text požadavku uvidíte textovou hodnotu
{ "name": "Azure" }zprávy požadavku . Stisknutím klávesy Enter odešlete tuto zprávu požadavku do funkce.Když se funkce spustí místně a vrátí odpověď, v editoru Visual Studio Code se vyvolá oznámení. Informace o spuštění funkce se zobrazují na panelu terminálu .
Stisknutím kombinace kláves Ctrl +C zastavte nástroje Core Tools a odpojte ladicí program.
Po ověření správného spuštění funkce na místním počítači je čas použít Visual Studio Code k publikování projektu přímo do Azure.
Přihlášení k Azure
Než budete moct vytvářet prostředky Azure nebo publikovat aplikaci, musíte se přihlásit do Azure.
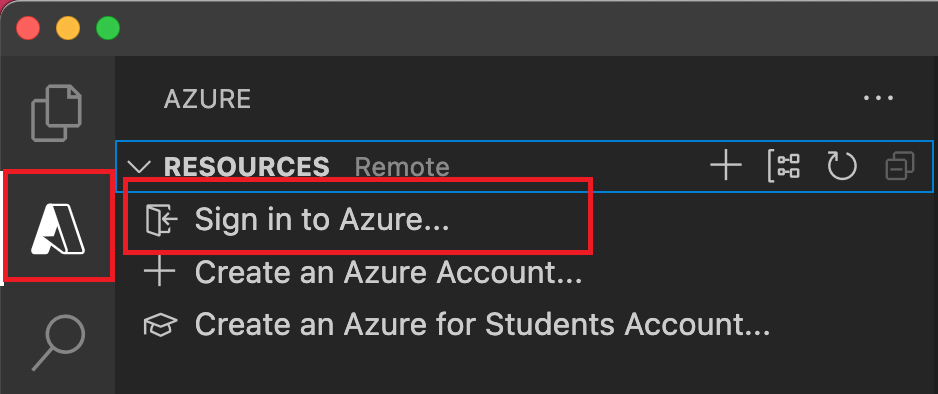
Pokud ještě nejste přihlášení, zvolte ikonu Azure na panelu aktivit. Pak v oblasti Prostředky zvolte Přihlásit se k Azure....

Pokud už jste přihlášení a uvidíte stávající předplatná, přejděte k další části. Pokud ještě nemáte účet Azure, zvolte Vytvořit účet Azure.... Studenti můžou zvolit Vytvořit účet Azure for Students....
Po zobrazení výzvy v prohlížeči zvolte svůj účet Azure a přihlaste se pomocí svých přihlašovacích údajů k účtu Azure. Pokud vytvoříte nový účet, můžete se přihlásit po vytvoření účtu.
Po úspěšném přihlášení můžete zavřít nové okno prohlížeče. Na bočním panelu se zobrazí předplatná, která patří vašemu účtu Azure.
Vytvoření aplikace funkcí v Azure
V této části vytvoříte aplikaci funkcí a související prostředky v předplatném Azure.
Na panelu Aktivit zvolte ikonu Azure. Pak v oblasti Prostředky vyberte + ikonu a zvolte možnost Vytvořit aplikaci funkcí v Azure .

Podle pokynů na obrazovce zadejte tyto informace:
Instrukce Výběr Výběr předplatného Vyberte předplatné, které chcete použít. Tato výzva se nezobrazí, pokud v části Prostředky uvidíte jenom jedno předplatné. Zadejte globálně jedinečný název aplikace funkcí. Zadejte název, který je platný v cestě URL. Název, který zadáte, se ověří, aby se zajistilo, že je jedinečný ve službě Azure Functions. Výběr zásobníku modulu runtime Zvolte jazyková verze, na které jste místně spustili. Výběr umístění pro nové prostředky Pokud chcete dosáhnout lepšího výkonu , zvolte oblast blízko vás. Rozšíření zobrazuje stav jednotlivých prostředků při jejich vytváření v Azure na panelu Protokol aktivit.

Po dokončení vytváření se ve vašem předplatném vytvoří následující prostředky Azure. Prostředky se pojmenují na základě názvu vaší aplikace funkcí:
- Skupina prostředků, což je logický kontejner pro související prostředky.
- Standardní účet Azure Storage, který udržuje stav a další informace o vašich projektech.
- Aplikace funkcí, která poskytuje prostředí pro spouštění kódu funkce. Aplikace funkcí umožňuje seskupit funkce jako logickou jednotku pro snadnější správu, nasazení a sdílení prostředků ve stejném plánu hostování.
- Plán služby App Service, který definuje základního hostitele vaší aplikace funkcí.
- Aplikace Přehledy instanci připojenou k aplikaci funkcí, která sleduje využití vašich funkcí v aplikaci.
Po vytvoření aplikace funkcí a použití balíčku nasazení se zobrazí oznámení.
Tip
Ve výchozím nastavení se prostředky Azure vyžadované vaší aplikací funkcí vytvoří na základě vámi zadaného názvu aplikace funkcí. Ve výchozím nastavení se také vytvoří ve stejné nové skupině prostředků s aplikací funkcí. Pokud chcete buď přizpůsobit názvy těchto zdrojů, nebo znovu použít existující zdroje, musíte projekt publikovat s pokročilými možnostmi vytvoření.
Nasazení projektu do Azure
Důležité
Nasazení do existující aplikace funkcí vždy přepíše obsah této aplikace v Azure.
V oblasti Prostředky aktivity Azure vyhledejte prostředek aplikace funkcí, který jste právě vytvořili, klikněte pravým tlačítkem na prostředek a vyberte Nasadit do aplikace funkcí....
Po zobrazení výzvy k přepsání předchozích nasazení vyberte Nasadit a nasaďte kód funkce do nového prostředku aplikace funkcí.
Po dokončení nasazení vyberte Zobrazit výstup a zobrazte výsledky vytváření a nasazení, včetně prostředků Azure, které jste vytvořili. Pokud oznámení vynecháte, vyberte ikonu zvonku v pravém dolním rohu a znovu ho zobrazte.

Spuštění funkce v Azure
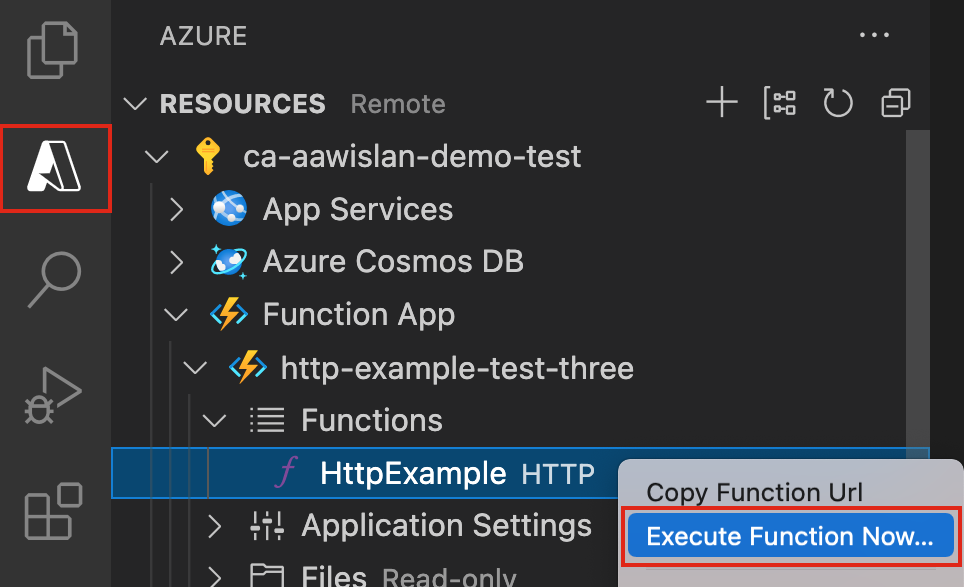
Zpět v oblasti Prostředky na bočním panelu rozbalte své předplatné, novou aplikaci funkcí a funkce. Klikněte pravým tlačítkem myši (Windows) nebo Ctrl – klikněte na funkci (macOS)
HttpExamplea zvolte Spustit funkci nyní....
V části Zadejte text požadavku uvidíte textovou hodnotu
{ "name": "Azure" }zprávy požadavku . Stisknutím klávesy Enter odešlete tuto zprávu požadavku do funkce.Když se funkce spustí v Azure a vrátí odpověď, v editoru Visual Studio Code se vyvolá oznámení.
Změna kódu a opětovné nasazení do Azure
V editoru Visual Studio Code v zobrazení Průzkumníka vyberte
./HttpExample/index.jssoubor.Nahraďte soubor následujícím kódem, který vytvoří objekt JSON a vrátí ho.
module.exports = async function (context, req) { try { context.log('JavaScript HTTP trigger function processed a request.'); // Read incoming data const name = (req.query.name || (req.body && req.body.name)); const sport = (req.query.sport || (req.body && req.body.sport)); // fail if incoming data is required if (!name || !sport) { context.res = { status: 400 }; return; } // Add or change code here const message = `${name} likes ${sport}`; // Construct response const responseJSON = { "name": name, "sport": sport, "message": message, "success": true } context.res = { // status: 200, /* Defaults to 200 */ body: responseJSON, contentType: 'application/json' }; } catch(err) { context.res = { status: 500 }; } }Znovu spusťte aplikaci funkcí místně.
V příkazovém řádku Zadejte text požadavku změňte text zprávy žádosti na { "name": "Tom","sport":"basketball" }. Stisknutím klávesy Enter odešlete tuto zprávu požadavku do funkce.
Zobrazte odpověď v oznámení:
{ "name": "Tom", "sport": "basketball", "message": "Tom likes basketball", "success": true }Znovu nasaďte funkci do Azure.
Řešení problému
Při řešení nejběžnějších problémů, ke kterým dochází při použití tohoto rychlého startu, použijte následující tabulku.
| Problém | Řešení |
|---|---|
| Nemůžete vytvořit projekt místní funkce? | Ujistěte se, že máte nainstalované rozšíření Azure Functions. |
| Nemůžete funkci spustit místně? | Ujistěte se, že máte nainstalovanou nejnovější verzi nástrojů Azure Functions Core Tools. Při spuštění ve Windows se ujistěte, že výchozí prostředí terminálu pro Visual Studio Code není nastavené na WSL Bash. |
| Nemůžete funkci nasadit do Azure? | Projděte si informace o chybě ve výstupu. Ikona zvonku v pravém dolním rohu je dalším způsobem zobrazení výstupu. Publikovali jste ji do existující aplikace funkcí? Tato akce přepíše obsah této aplikace v Azure. |
| Nepodařilo se spustit cloudovou aplikaci funkcí? | Nezapomeňte použít řetězec dotazu k odeslání parametrů. |
Vyčištění prostředků
Až budete pokračovat k dalšímu kroku a přidáte vazbu fronty Azure Storage do funkce, budete muset zachovat všechny prostředky, abyste mohli stavět na tom, co jste už udělali.
Jinak můžete pomocí následujícího postupu odstranit aplikaci funkcí a související prostředky, abyste se vyhnuli dalším nákladům.
- V editoru Visual Studio Code výběrem ikony Azure otevřete Průzkumníka Azure.
- V části Skupiny prostředků najděte svou skupinu prostředků.
- Klikněte pravým tlačítkem na skupinu prostředků a vyberte Odstranit.
Další informace o nákladech na službu Functions najdete v tématu Odhad nákladů na plán Consumption.
Další kroky
Pomocí editoru Visual Studio Code jste vytvořili aplikaci funkcí s jednoduchou funkcí aktivovanou protokolem HTTP. V dalším článku tuto funkci rozbalíte připojením ke službě Azure Cosmos DB nebo Azure Storage. Další informace o připojení k dalším službám Azure najdete v tématu Přidání vazeb do existující funkce ve službě Azure Functions. Další informace o zabezpečení najdete v tématu Zabezpečení služby Azure Functions.
Pomocí editoru Visual Studio Code jste vytvořili aplikaci funkcí s jednoduchou funkcí aktivovanou protokolem HTTP.