Začínáme se službou Azure Blob Storage a JavaScriptem
V tomto článku se dozvíte, jak se připojit ke službě Azure Blob Storage pomocí klientské knihovny služby Azure Blob Storage verze 12 pro JavaScript. Po připojení může váš kód pracovat s kontejnery, objekty blob a funkcemi služby Blob Storage.
Ukázkové fragmenty kódu jsou k dispozici na GitHubu jako spustitelné soubory Node.js.
Referenční | balíček rozhraní API (npm) | Ukázky | zdrojového kódu | knihovny – zpětnou vazbu
Předpoklady
- Předplatné Azure – vytvoření bezplatného předplatného
- Účet úložiště Azure – Vytvoření účtu úložiště
- Node.js LTS
- Pro klientské aplikace (prohlížeč) potřebujete nástroje pro sdružování.
Nastavení projektu
Otevřete příkazový řádek a přejděte do složky projektu. Změňte
YOUR-DIRECTORYnázev složky:cd YOUR-DIRECTORYPokud soubor ještě nemáte
package.jsonv adresáři, inicializujte projekt a vytvořte ho:npm init -yNainstalujte klientskou knihovnu Azure Blob Storage pro JavaScript:
npm install @azure/storage-blobPokud chcete používat připojení bez hesla pomocí ID Microsoft Entra, nainstalujte klientskou knihovnu Azure Identity pro JavaScript:
npm install @azure/identity
Autorizace přístupu a připojení ke službě Blob Storage
Microsoft Entra ID poskytuje nejbezpečnější připojení tím, že spravuje identitu připojení (spravovaná identita). Tato funkce bez hesla umožňuje vyvíjet aplikaci, která nevyžaduje žádné tajné kódy (klíče nebo připojovací řetězec) uložené v kódu.
Nastavení přístupu k identitě ke cloudu Azure
Pokud se chcete připojit k Azure bez hesel, musíte nastavit identitu Azure nebo použít existující identitu. Po nastavení identity nezapomeňte k identitě přiřadit příslušné role.
Pokud chcete autorizovat přístup bez hesla pomocí ID Microsoft Entra, budete muset použít přihlašovací údaje Azure. Jaký typ přihlašovacích údajů potřebujete, závisí na tom, kde vaše aplikace běží. Tuto tabulku použijte jako vodítko.
| Prostředí | metoda |
|---|---|
| Prostředí pro vývojáře | Visual Studio Code |
| Prostředí pro vývojáře | Instanční objekt |
| Aplikace hostované v Azure | Nastavení aplikací hostovaných v Azure |
| Místní | Nastavení místní aplikace |
Nastavení rolí účtu úložiště
Váš prostředek úložiště musí mít přiřazenou jednu nebo více následujících rolí Azure RBAC k prostředku identity, ke kterému se plánujete připojit. Nastavte role Azure Storage pro každou identitu, kterou jste vytvořili v předchozím kroku: cloud Azure, místní vývoj.
Po dokončení instalace potřebuje každá identita aspoň jednu z odpovídajících rolí:
Role přístupu k datům – například:
- Čtenář dat v objektech blob služby Storage
- Přispěvatel dat v objektech blob služby Storage
Role prostředku – například:
- Čtenář
- Přispěvatel
Sestavení aplikace
Při vytváření aplikace bude váš kód primárně pracovat se třemi typy prostředků:
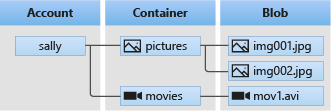
- Účet úložiště, což je jedinečný obor názvů nejvyšší úrovně pro vaše data Azure Storage.
- Kontejnery, které uspořádají data objektů blob v účtu úložiště.
- Objekty blob, které ukládají nestrukturovaná data, jako jsou textová a binární data.
Na následujícím diagramu jsou vztahy těchto prostředků.

Každý typ prostředku je reprezentován jedním nebo více přidruženými klienty JavaScriptu:
| Třída | Popis |
|---|---|
| BlobServiceClient | Představuje koncový bod služby Blob Storage pro váš účet úložiště. |
| ContainerClient | Umožňuje manipulovat s kontejnery Azure Storage a jejich objekty blob. |
| BlobClient | Umožňuje manipulovat s objekty blob služby Azure Storage. |
Vytvoření objektu BlobServiceClient
Objekt BlobServiceClient je hlavním objektem v sadě SDK. Tento klient umožňuje manipulovat se službou, kontejnery a objekty blob.
Po nastavení rolí identity účtu úložiště Azure a místního prostředí vytvořte soubor JavaScriptu @azure/identity , který obsahuje balíček. Vytvořte přihlašovací údaje, například DefaultAzureCredential, pro implementaci připojení bez hesla ke službě Blob Storage. Pomocí tohoto pověření se ověřte pomocí objektu BlobServiceClient .
// connect-with-default-azure-credential.js
const { BlobServiceClient } = require('@azure/storage-blob');
const { DefaultAzureCredential } = require('@azure/identity');
require('dotenv').config()
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
async function main(){
const containerName = 'REPLACE-WITH-EXISTING-CONTAINER-NAME';
const blobName = 'REPLACE-WITH-EXISTING-BLOB-NAME';
const timestamp = Date.now();
const fileName = `my-new-file-${timestamp}.txt`;
// create container client
const containerClient = await blobServiceClient.getContainerClient(containerName);
// create blob client
const blobClient = await containerClient.getBlockBlobClient(blobName);
// download file
await blobClient.downloadToFile(fileName);
console.log(`${fileName} downloaded`);
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(`error: ${ex.message}`));
Balíček dotenv se používá ke čtení názvu účtu úložiště ze .env souboru. Tento soubor by neměl být vrácen do správy zdrojového kódu. Pokud jako součást nastavení DefaultAzureCredential použijete místní instanční objekt, všechny informace o zabezpečení pro tyto přihlašovací údaje se také přesunou do .env souboru.
Pokud plánujete nasadit aplikaci na servery a klienty, kteří běží mimo Azure, vytvořte jednu z přihlašovacích údajů , která vyhovuje vašim potřebám.
Vytvoření objektu ContainerClient
Objekt ContainerClient můžete vytvořit buď z objektu BlobServiceClient, nebo přímo.
Vytvoření objektu ContainerClient z BlobServiceClient
Vytvořte objekt ContainerClient z Objektu BlobServiceClient.
// Azure Storage dependency
const {
StorageSharedKeyCredential,
BlobServiceClient,
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
// Create BlobServiceClient
const blobServiceClient = new BlobServiceClient(
`${baseUrl}`,
sharedKeyCredential
);
async function main() {
try {
// Create container client
const containerClient = await blobServiceClient.getContainerClient(
containerName
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Přímé vytvoření ContainerClient
// Azure Storage dependency
const {
ContainerClient
} = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Unique container name
const timeStamp = Date.now();
const containerName = `test`;
async function main() {
try {
// create container client from DefaultAzureCredential
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
new DefaultAzureCredential()
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Balíček dotenv se používá ke čtení názvu účtu úložiště ze .env souboru. Tento soubor by neměl být vrácen do správy zdrojového kódu.
Vytvoření objektu BlobClient
Můžete vytvořit kterýkoli z objektů BlobClient, které jsou uvedené níže, buď z ContainerClient, nebo přímo.
Seznam klientů objektů blob:
Vytvoření objektu BlobClient z ContainerClient
// Azure Storage dependency
const {
StorageSharedKeyCredential,
ContainerClient
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
const blobName = `my-blob`;
// Create ContainerClient
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
sharedKeyCredential
);
async function main() {
try {
// Create BlobClient object
const blobClient = containerClient.getBlobClient(blobName);
// do something with blobClient...
const properties = await blobClient.getProperties();
console.log(`Blob ${blobName} properties:`);
// get BlockBlobClient from blobClient
const blockBlobClient = blobClient.getBlockBlobClient();
// do something with blockBlobClient...
const downloadResponse = await blockBlobClient.download(0);
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Přímé vytvoření Objektu blobClient
// Azure Storage dependency
const { BlockBlobClient } = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Container must exist prior to running this script
const containerName = `test`;
// Random blob name and contents
const timeStamp = Date.now();
const blobName = `${timeStamp}-my-blob.txt`;
const fileContentsAsString = "Hello there.";
async function main(){
// Create a client that can authenticate with Azure Active Directory
const client = new BlockBlobClient(
`${baseUrl}/${containerName}/${blobName}`,
new DefaultAzureCredential()
);
// Get file url - available before contents are uploaded
console.log(`blob.url: ${client.url}`);
// Upload file contents
const result = await client.upload(fileContentsAsString, fileContentsAsString.length);
// Get results
return result;
}
main().then((result) => console.log(result)).catch((ex) => console.log(ex.message));
/*
Response looks like this:
{
etag: '"0x8DAD247F1F4896E"',
lastModified: 2022-11-29T20:26:07.000Z,
contentMD5: <Buffer 9d 6a 29 63 87 20 77 db 67 4a 27 a3 9c 49 2e 61>,
clientRequestId: 'a07fdd1f-5937-44c7-984f-0699a48a05c0',
requestId: '3580e726-201e-0045-1a30-0474f6000000',
version: '2021-04-10',
date: 2022-11-29T20:26:06.000Z,
isServerEncrypted: true,
'content-length': '0',
server: 'Windows-Azure-Blob/1.0 Microsoft-HTTPAPI/2.0',
'x-ms-content-crc64': 'BLv7vb1ONT8=',
body: undefined
}
*/
Balíček dotenv se používá ke čtení názvu účtu úložiště ze .env souboru. Tento soubor by neměl být vrácen do správy zdrojového kódu.