Rozšíření vizuálů pomocí popisů stránek sestavy
Tento článek je určený jako autor sestavy, která navrhuje sestavy Power BI. Poskytuje návrhy a doporučení při vytváření popisů stránky sestavy.
Návrhy
Popisy stránek sestavy můžou vylepšit prostředí pro uživatele sestavy. Popisy stránek umožňují uživatelům sestavy rychle a efektivně získat podrobnější přehledy z vizuálu. Mohou být přidruženy k různým objektům sestavy:
- Vizuály: Na vizuální bázi můžete nakonfigurovat, které vizuály zobrazí popis stránky. U vizuálu je možné, že vizuál nezobrazí žádný popis, výchozí popisy vizuálu (nakonfigurované v podokně polí vizuálu) nebo použít konkrétní popis stránky.
- Záhlaví vizuálů: Můžete nakonfigurovat konkrétní vizuály tak, aby zobrazovaly popis stránky. Uživatelé sestavy můžou zobrazit popis stránky, když najede myší na ikonu záhlaví vizuálu – nezapomeňte uživatele informovat o této ikoně.
Poznámka:
Vizuál sestavy může zobrazit popis stránky jenom v případech, kdy jsou filtry stránek s popisem kompatibilní s návrhem vizuálu. Například vizuál, který seskupuje podle produktu , je kompatibilní se stránkou s popisem, která filtruje podle produktu.
Popisy stránek nepodporují interaktivitu. Pokud chcete, aby uživatelé sestavy pracovali, vytvořte místo toho stránku podrobné analýzy.
Tady je několik navrhovaných scénářů návrhu:
Různá perspektiva
Popis stránky může vizualizovat stejná data jako zdrojový vizuál. Provádí se pomocí stejného vizuálu a kontingenčních skupin nebo pomocí různých typů vizuálů. Popisy stránek můžou také použít jiné filtry, než jsou filtry použité u zdrojového vizuálu.
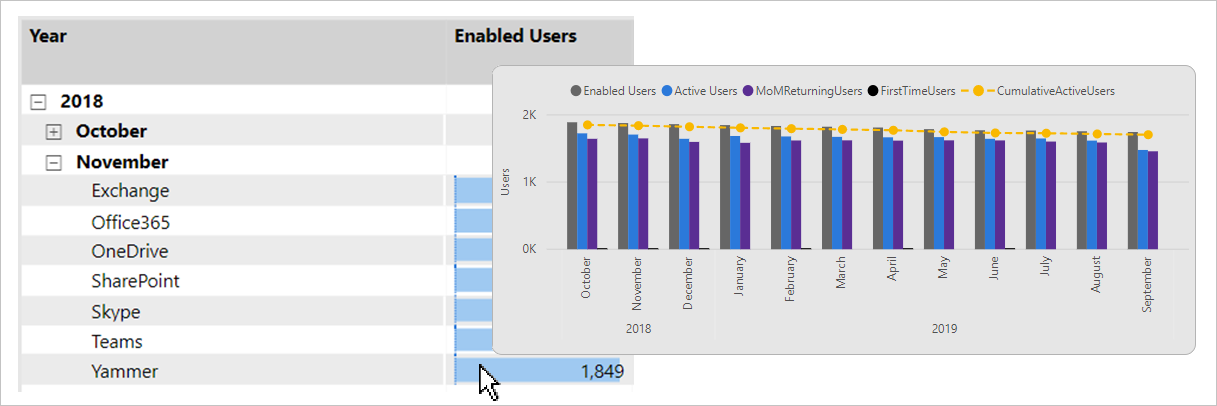
Následující příklad ukazuje, co se stane, když uživatel sestavy najede kurzorem na hodnotu EnabledUsers . Kontext filtru pro tuto hodnotu je Yammer v listopadu 2018.

Zobrazí se popis stránky. Zobrazuje jiný vizuál dat (spojnicový a skupinový sloupcový graf) a používá kontrastní časový filtr. Všimněte si, že kontext filtru pro datový bod je listopad 2018. Popis stránky ale zobrazuje trend za celý rok měsíců.
Přidání podrobností
Popis stránky může zobrazit další podrobnosti a přidat kontext.
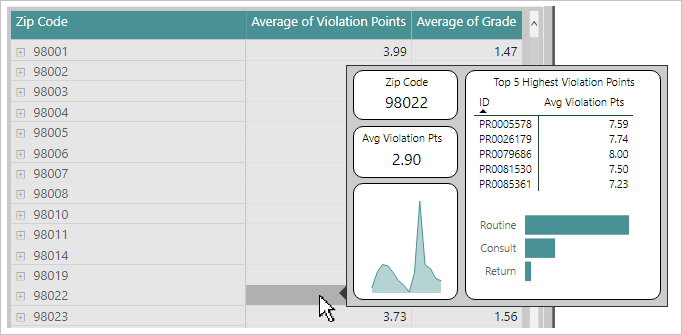
Následující příklad ukazuje, co se stane, když uživatel sestavy najede kurzorem na hodnotu Average of Violation Points (Průměr bodů porušení) pro PSČ 98022.

Zobrazí se popis stránky. Představuje konkrétní atributy a statistiky pro PSČ 98022.
Přidání nápovědy
Záhlaví vizuálů je možné nakonfigurovat tak, aby zobrazovala popisy stránek do záhlaví vizuálů. Dokumentaci nápovědy můžete přidat do popisu stránky pomocí formátovaných textových polí. Je také možné přidat obrázky a obrazce.
Zajímavé je, že tlačítka, obrázky, textová pole a obrazce můžou také odhalit popis stránky záhlaví vizuálu.
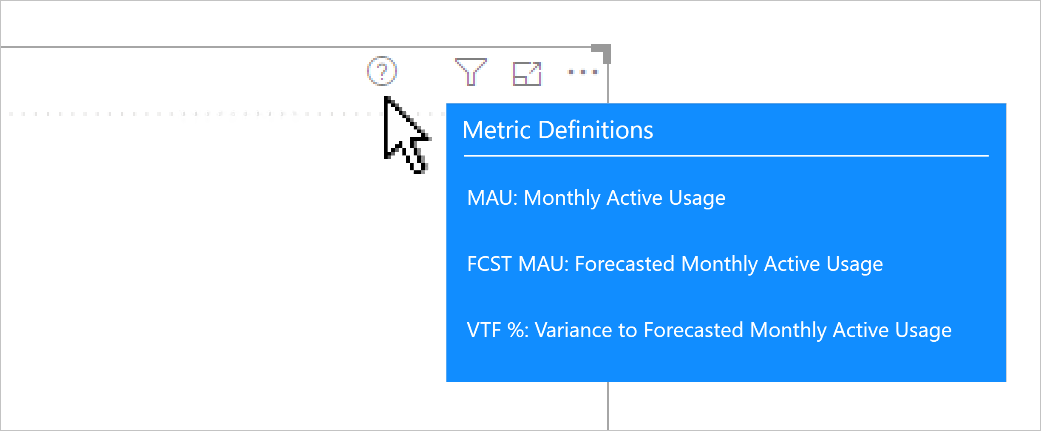
Následující příklad ukazuje, co se stane, když uživatel sestavy najede kurzorem na ikonu záhlaví vizuálu.

Zobrazí se popis stránky. Obsahuje formátovaný text ve čtyřech textových polích a obrazec (čára). Popis stránky vyjadřuje nápovědu popisem jednotlivých zkratek zobrazených ve vizuálu.
Doporučení
V době návrhu sestavy doporučujeme následující postupy:
- Velikost stránky: Nakonfigurujte popis stránky tak, aby byl malý. Můžete použít integrovanou možnost popisku (šířka 320 pixelů, vysoká 240 pixelů). Nebo můžete nastavit vlastní dimenze. Dbejte na to, abyste nepoužíli příliš velkou velikost stránky – vizuály na zdrojové stránce můžou překrývat.
- Zobrazení stránky: V návrháři sestav nastavte zobrazení stránky na Skutečnou velikost (výchozí nastavení zobrazení stránky je Přizpůsobit stránce). Tímto způsobem můžete při návrhu zobrazit skutečnou velikost popisu stránky.
- Styl: Zvažte návrh popisu stránky tak, aby používal stejný motiv a styl jako sestava. Uživatelé tak budou mít pocit, že jsou ve stejné sestavě. Nebo můžete navrhnout bezplatný styl pro popisy a nezapomeňte tento styl použít pro všechny popisy stránek.
- Filtry popisu: Přiřaďte filtry k popisu stránky, abyste při návrhu mohli zobrazit náhled reálného výsledku. Před publikováním sestavy nezapomeňte tyto filtry odebrat.
- Viditelnost stránky: Vždy skryjte stránky s popisem – uživatelé by na ně neměli přejít přímo.
Související obsah
Další informace týkající se tohoto článku najdete v následujících zdrojích informací:
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro