Hello, Android: Rychlý start
V této dvoudílné příručce vytvoříte svou první aplikaci Xamarin.Android se sadou Visual Studio a naučíte se základy vývoje aplikací pro Android pomocí Xamarinu.
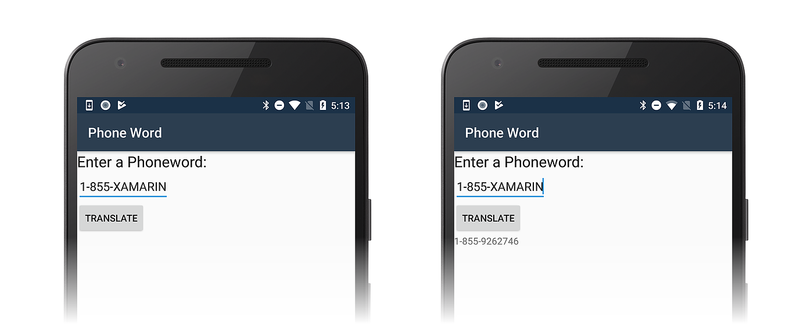
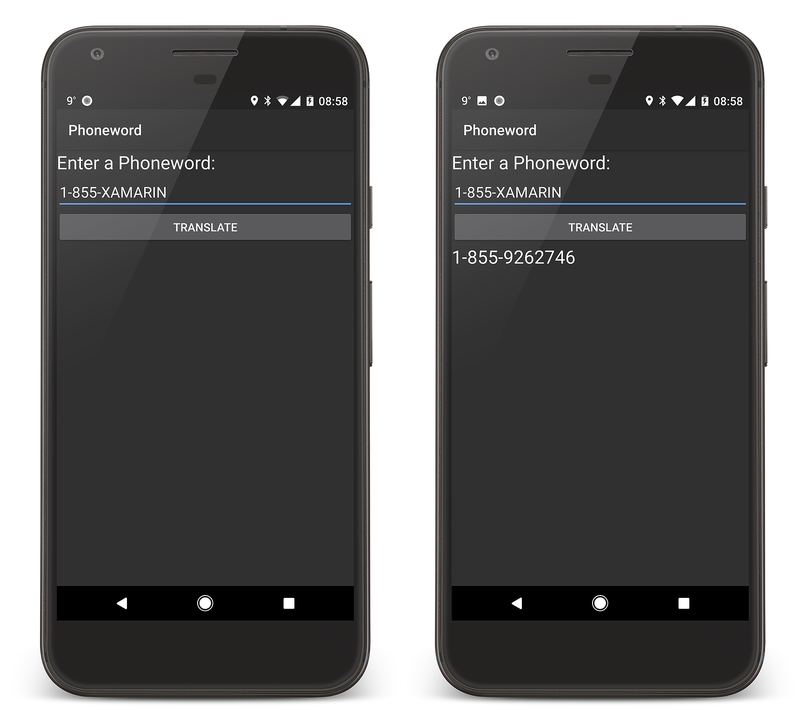
Vytvoříte aplikaci, která přeloží alfanumerické telefonní číslo (zadané uživatelem) do číselného telefonního čísla a zobrazí se mu číselné telefonní číslo. Konečná aplikace vypadá takto:
Požadavky pro Windows
Pokud chcete postupovat podle tohoto návodu, budete potřebovat následující:
Windows 10.
Visual Studio 2019 nebo Visual Studio 2017 (verze 15.8 nebo novější): Community, Professional nebo Enterprise.
Požadavky pro macOS
Pokud chcete postupovat podle tohoto návodu, budete potřebovat následující:
Nejnovější verze Visual Studio pro Mac.
Mac se systémem macOS High Sierra (10.13) nebo novějším.
Tento názorný postup předpokládá, že je nainstalovaná a spuštěná nejnovější verze Xamarin.Android na zvolené platformě. Průvodce instalací Xamarin.Android najdete v průvodcích instalací Xamarin.Android.
Konfigurace emulátorů
Pokud používáte emulátor Androidu, doporučujeme nakonfigurovat emulátor tak, aby používal hardwarovou akceleraci. Pokyny ke konfiguraci hardwarové akcelerace jsou k dispozici v části Hardwarová akcelerace pro výkon emulátoru.
Vytvoření projektu
Spusťte Visual Studio. Kliknutím na Soubor > nový > projekt vytvořte nový projekt.
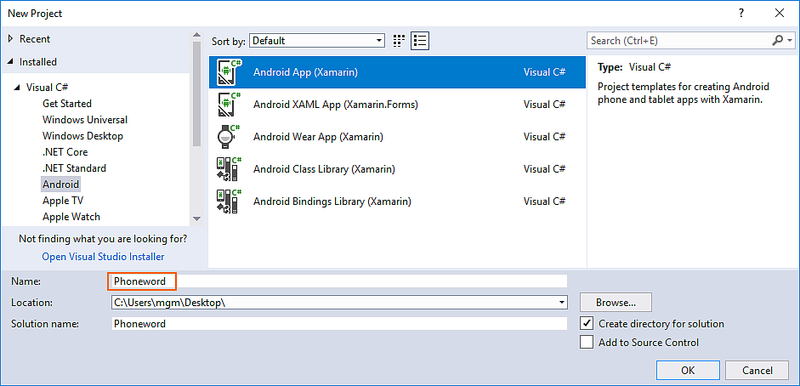
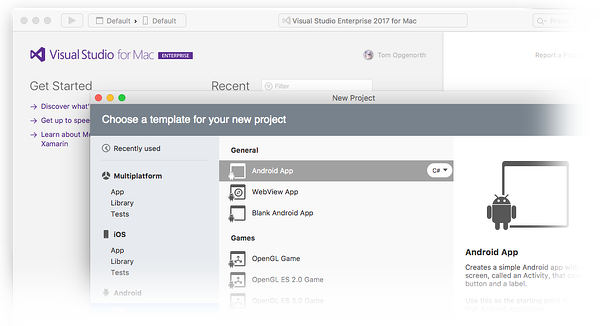
V dialogovém okně Nový projekt klikněte na šablonu aplikace pro Android.
Pojmenujte nový projekt Phoneword a klikněte na OK:
V dialogovém okně Nová aplikace pro Android klikněte na Prázdná aplikace a kliknutím na OK vytvořte nový projekt:
Vytvoření rozložení
Tip
Novější verze sady Visual Studio podporují otevírání .xml souborů v android Designeru.
Android Designer podporuje soubory .axml i .xml.
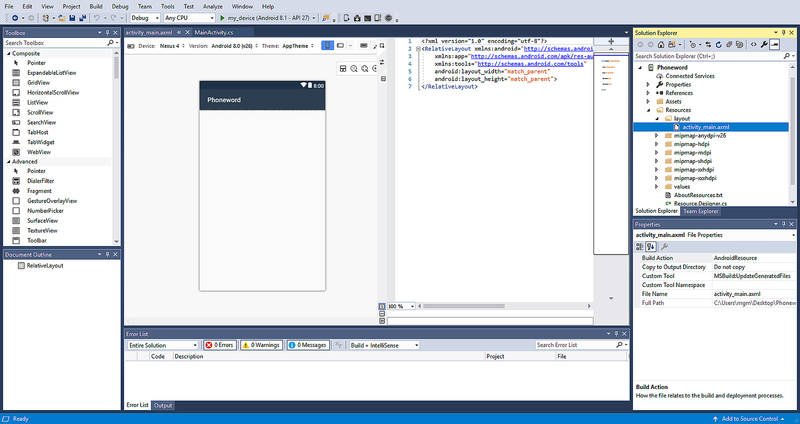
Po vytvoření nového projektu rozbalte složku Zdroje a potom složku rozložení v Průzkumník řešení. Poklikáním otevřete soubor activity_main.axml v nástroji Android Designer. Toto je soubor rozložení pro obrazovku aplikace:
Tip
Novější verze sady Visual Studio obsahují mírně odlišnou šablonu aplikace.
- Místo activity_main.axml je rozložení v souboru content_main.axml.
- Výchozí rozložení bude .
RelativeLayoutU zbývajících kroků na této stránce byste měli značku změnit<RelativeLayout>na a přidat do počáteční značky další atributandroid:orientation="vertical"LinearLayout.<LinearLayout>
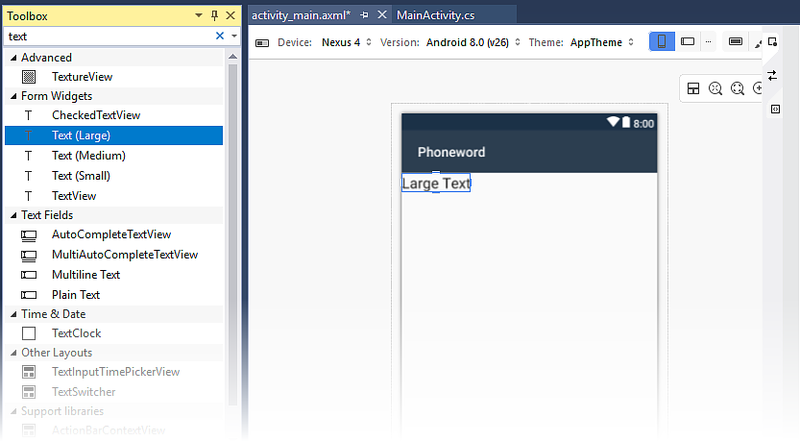
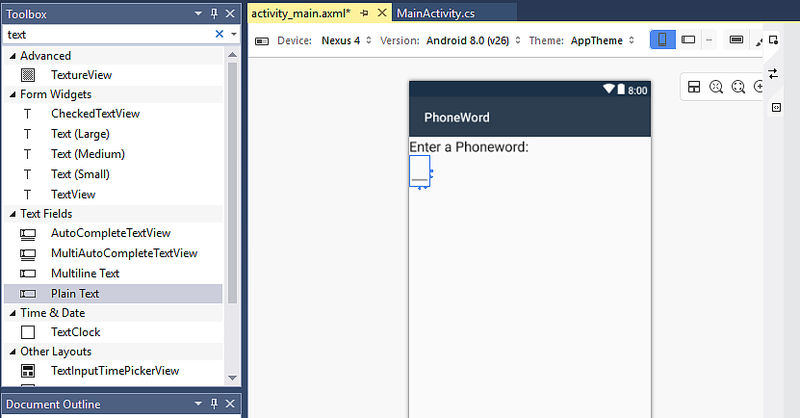
Z panelu nástrojů (oblast vlevo) zadejte text do vyhledávacího pole a přetáhněte widget Text (Velký) na návrhovou plochu (oblast uprostřed):
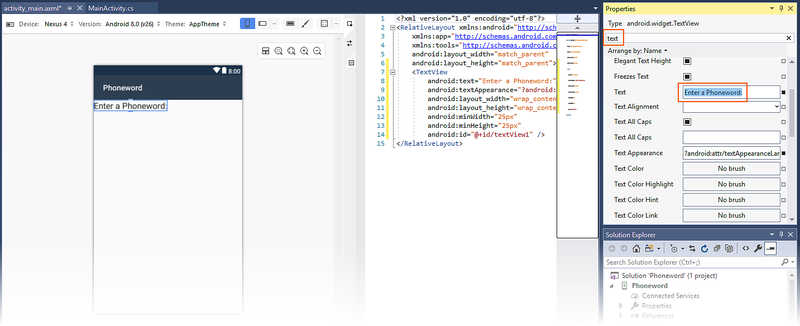
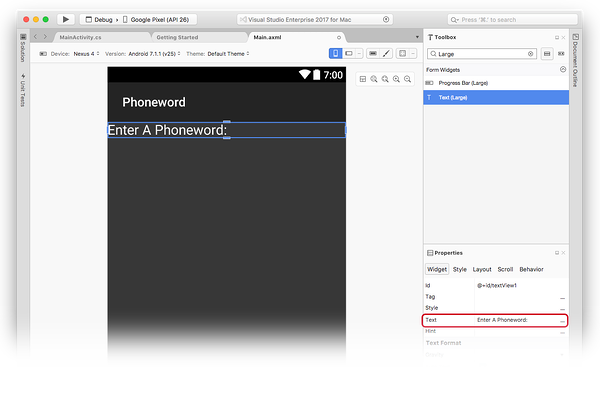
Pokud je na návrhové ploše vybraný ovládací prvek Text (Velký), změňte pomocí podokna Text Vlastnosti vlastnost widgetu Text (Velký) naEnter a Phoneword::
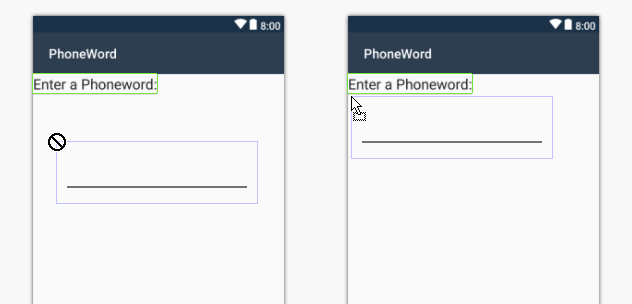
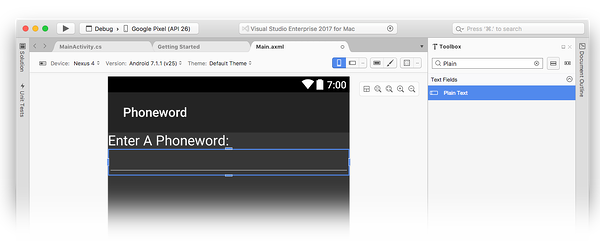
Přetáhněte widget prostý text z panelu nástrojů na návrhovou plochu a umístěte ho pod widget Text (Velký). Umístění widgetu se neprojeví, dokud nepřesunete ukazatel myši na místo v rozložení, které může widget přijmout. Na níže uvedených snímcích obrazovky nelze widget umístit (jak je vidět na levé straně), dokud se ukazatel myši nepřesune těsně pod předchozí TextView (jak je znázorněno vpravo):
Při správném umístění prostého EditText textu (widgetu) se zobrazí, jak je znázorněno na následujícím snímku obrazovky:
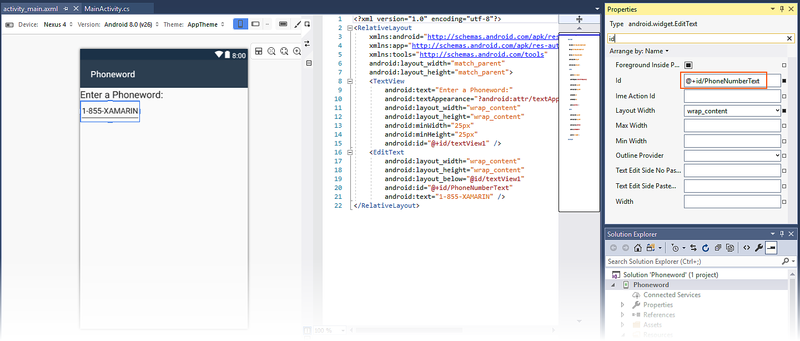
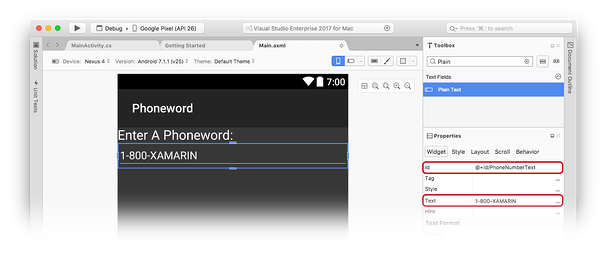
S widgetem Prostý text vybraným na návrhové ploše změňte Id vlastnost widgetu @+id/PhoneNumberText Prostý text na a změňte vlastnost na Text1-855-XAMARIN:
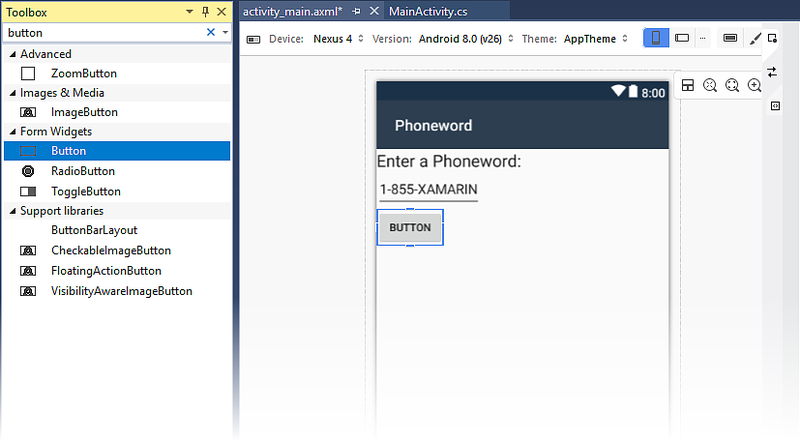
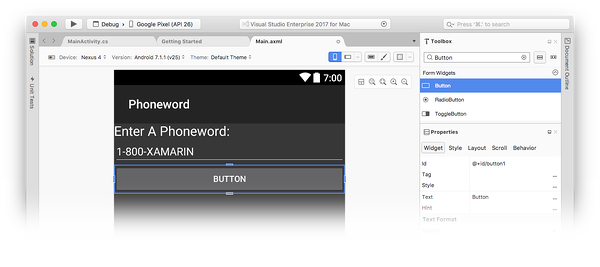
Přetáhněte tlačítko ze sady nástrojů na návrhovou plochu a umístěte ho pod widget Prostý text:
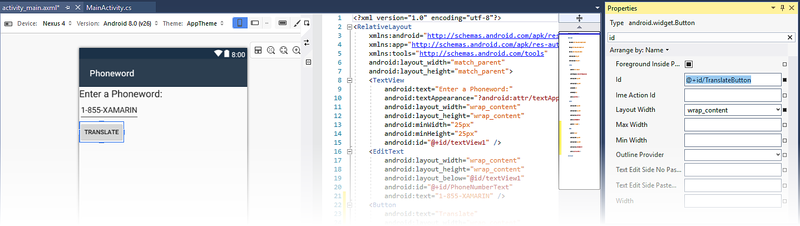
Když je na návrhové ploše vybráno tlačítko, změňte jeho Text vlastnost Translate pomocí podokna Vlastnosti na a jeho Id vlastnost na@+id/TranslateButton:
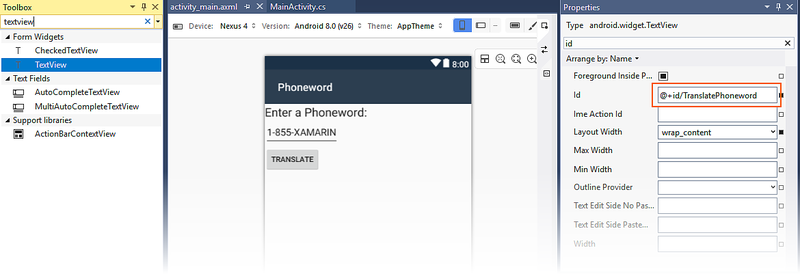
Přetáhněte objekt TextView z panelu nástrojů na návrhovou plochu a umístěte ho pod widget Tlačítko. Změňte vlastnost TextView na prázdný řetězec a nastavte jeho Id vlastnost na @+id/TranslatedPhoneword:Text
Uložte svoji práci stisknutím kombinace kláves CTRL+S.
Napsat nějaký kód
Dalším krokem je přidání kódu pro překlad telefonních čísel z alfanumerických na číselný. Přidejte do projektu nový soubor tak, že v podokně Průzkumník řešení kliknete pravým tlačítkem na projekt Telefon word a zvolíte Přidat > novou položku... jak je znázorněno níže:
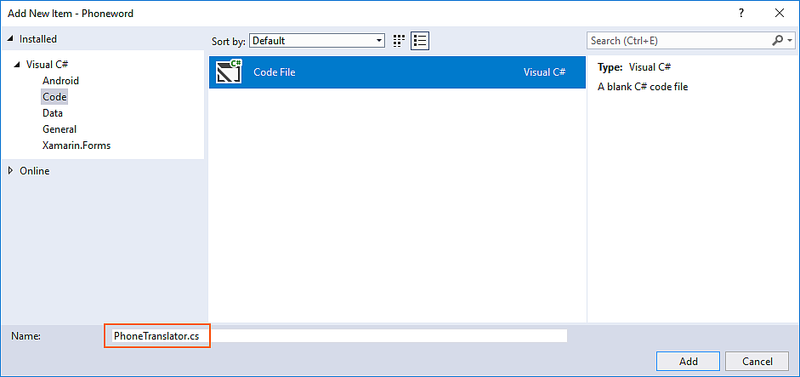
V dialogovém okně Přidat novou položku vyberte Soubor kódu jazyka Visual C# >> a pojmenujte nový soubor kódu Telefon Translator.cs:
Tím se vytvoří nová prázdná třída jazyka C#. Do tohoto souboru vložte následující kód:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Uložte změny do souboru Telefon Translator.cs kliknutím na Uložit soubor > (nebo stisknutím kombinace kláves CTRL+S) a soubor zavřete.
Připojení uživatelského rozhraní
Dalším krokem je přidání kódu pro připojení uživatelského rozhraní vložením kódu do MainActivity třídy. Začněte zapojením tlačítka Přeložit . MainActivity Ve třídě vyhledejte metoduOnCreate. Dalším krokem je přidání kódu tlačítka uvnitř OnCreatepod base.OnCreate(savedInstanceState) volání a SetContentView(Resource.Layout.activity_main) volání. Nejprve upravte kód šablony tak, aby OnCreate metoda vypadala takto:
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
Získejte odkaz na ovládací prvky vytvořené v souboru rozložení prostřednictvím Android Designeru. Za volání SetContentViewdo metody přidejte následující kódOnCreate:
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneword);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Přidejte kód, který odpoví uživateli stisknutím tlačítka Přeložit .
Do metody přidejte následující kód OnCreate (za řádky přidané v předchozím kroku):
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Uložte svoji práci výběrem možnosti Uložit > vše (nebo stisknutím kombinace kláves CTRL-SHIFT-S) a sestavte aplikaci výběrem možnosti Sestavit > znovu sestavit řešení (nebo stisknutím kombinace kláves CTRL-SHIFT-B).
Pokud dojde k chybám, projděte si předchozí kroky a opravte případné chyby, dokud se aplikace úspěšně nevytvoře. Pokud se zobrazí chyba sestavení, například Prostředek v aktuálním kontextu neexistuje, ověřte, že název oboru názvů v MainActivity.cs odpovídá názvu projektu (Phoneword) a pak řešení zcela znovu sestavíte. Pokud se stále zobrazují chyby sestavení, ověřte, že jste nainstalovali nejnovější aktualizace sady Visual Studio.
Nastavení názvu aplikace
Teď byste měli mít funkční aplikaci – je čas nastavit název aplikace. Rozbalte složku hodnot (ve složce Resources) a otevřete soubor strings.xml. Změňte řetězec názvu aplikace tak, jak Phone Word je znázorněno tady:
<resources>
<string name="app_name">Phone Word</string>
<string name="action_settings">Settings</string>
</resources>
Spustit aplikaci
Otestujte aplikaci tak, že ji spustíte na zařízení nebo emulátoru Androidu. Klepnutím na tlačítko PŘELOŽIT přeložíte 1-855-XAMARIN na telefonní číslo:
Pokud chcete aplikaci spustit na zařízení s Androidem, podívejte se, jak nastavit zařízení pro vývoj.
Spusťte Visual Studio pro Mac ze složky Aplikace nebo z Spotlightu.
Chcete-li vytvořit nový projekt, klikněte na tlačítko Nový projekt.
V dialogovém okně Zvolit šablonu pro nový projekt klikněte na Aplikaci pro Android > a vyberte šablonu aplikace pro Android. Klikněte na tlačítko Další.
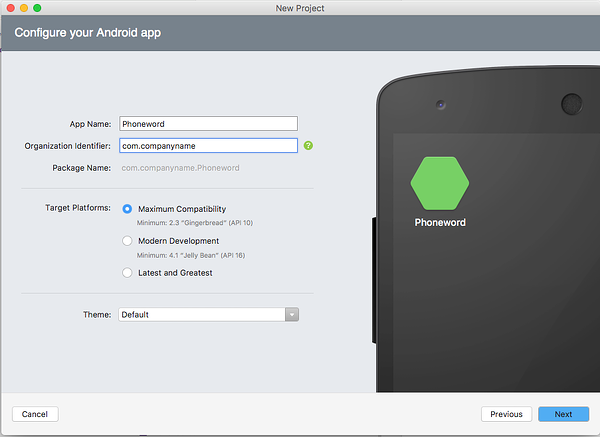
V dialogovém okně Konfigurovat aplikaci pro Android pojmenujte novou aplikaci Phoneword a klikněte na Další.
V dialogovém okně Konfigurovat novou aplikaci pro Android ponechte názvy řešení a projektů nastavené na Phoneword a kliknutím na Vytvořit vytvořte projekt.
Vytvoření rozložení
Tip
Novější verze sady Visual Studio podporují otevírání .xml souborů v android Designeru.
Android Designer podporuje soubory .axml i .xml.
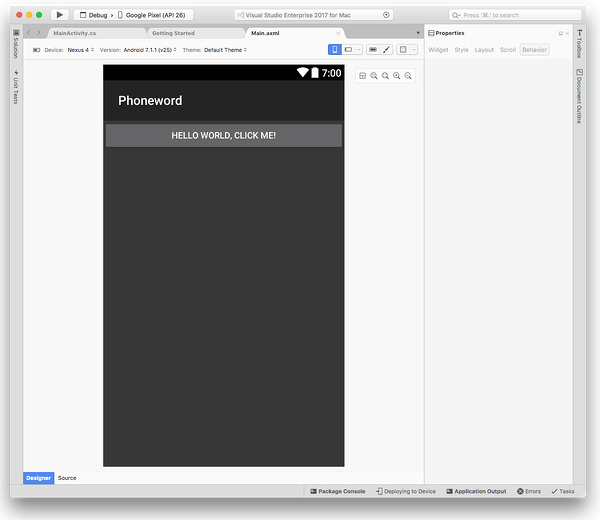
Po vytvoření nového projektu rozbalte složku Zdroje a potom složku rozložení v oblasti Řešení . Poklikáním na Main.axml ho otevřete v Android Designeru. Toto je soubor rozložení pro obrazovku, když se zobrazí v Android Designeru:
Vyberte Hello World, klikněte na mě!Tlačítko na návrhové ploše a stisknutím klávesy Delete ho odeberte.
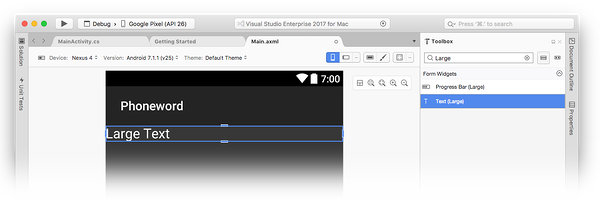
Z panelu nástrojů (oblast vpravo) zadejte text do vyhledávacího pole a přetáhněte widget Text (Velký) na návrhovou plochu (oblast uprostřed):
Pomocí widgetu Text (Velké) na návrhové ploše můžete pomocí panelu Vlastnosti změnit Text vlastnost widgetu Text (Velký), jak Enter a Phoneword: je znázorněno níže:
Potom přetáhněte widget Prostý text ze sady nástrojů na návrhovou plochu a umístěte ho pod widget Text (Velký). Všimněte si, že vyhledávací pole můžete použít k vyhledání widgetů podle názvu:
S widgetem Prostý text vybraným na návrhové ploše můžete pomocí panelu Vlastnosti změnit Id vlastnost widgetu Prostý text na @+id/PhoneNumberText a změnit vlastnost na Text1-855-XAMARIN:
Přetáhněte tlačítko ze sady nástrojů na návrhovou plochu a umístěte ho pod widget Prostý text:
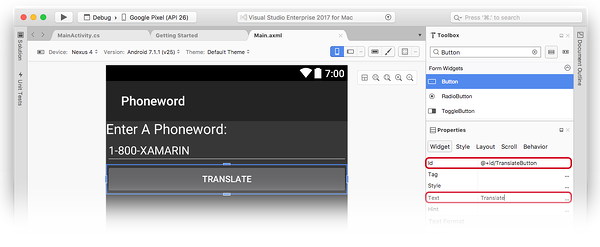
Pomocí tlačítka vybraného na návrhové ploše můžete pomocí panelu Vlastnosti změnit Id vlastnost tlačítka na @+id/TranslateButton a změnit vlastnost na TextTranslate:
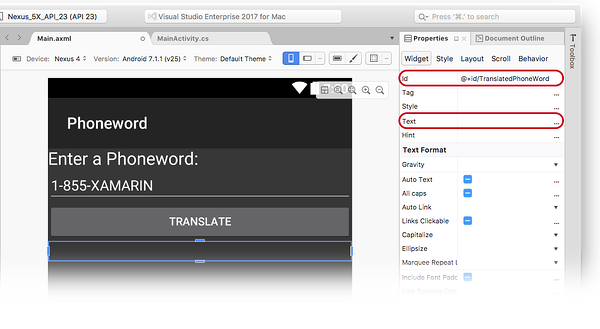
Přetáhněte objekt TextView z panelu nástrojů na návrhovou plochu a umístěte ho pod widget Tlačítko. Při výběru TextView nastavte id vlastnost TextView na @+id/TranslatedPhoneWord a změňte text na prázdný řetězec:
Uložte si práci stisknutím ⌘ + S.
Napsat nějaký kód
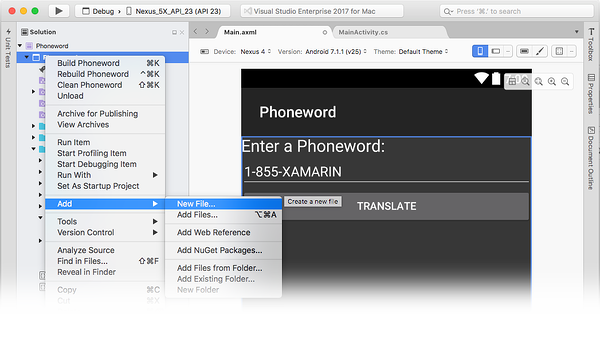
Teď přidejte kód pro překlad telefonních čísel z alfanumerických na číselný. Přidejte do projektu nový soubor kliknutím na ikonu ozubeného kola vedle projektu Telefon word v oblasti Řešení a výběrem možnosti Přidat > nový soubor...:
V dialogovém okně Nový soubor vyberte Obecné > prázdné třídy, pojmenujte nový soubor Telefon Translator a klepněte na tlačítko Nový. Tím se pro nás vytvoří nová prázdná třída jazyka C#.
Odeberte veškerý kód šablony v nové třídě a nahraďte ho následujícím kódem:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Uložte změny do souboru Telefon Translator.cs tak, že zvolíte Uložit soubor > (nebo stisknete ⌘ + S) a pak soubor zavřete. Ujistěte se, že při opětovném sestavení řešení nedojde k žádným chybám v době kompilace.
Připojení uživatelského rozhraní
Dalším krokem je přidání kódu pro připojení uživatelského rozhraní přidáním backingového kódu do MainActivity třídy.
Poklikáním otevřete MainActivity.cs v oblasti řešení.
Začněte přidáním obslužné rutiny události na tlačítko Přeložit . MainActivity Ve třídě vyhledejte metoduOnCreate. Přidejte kód tlačítka uvnitř OnCreatepod base.OnCreate(bundle) volání a SetContentView (Resource.Layout.Main) volání. Odeberte veškerý existující kód pro zpracování tlačítek (tj. kód odkazující Resource.Id.myButton na něj a vytvoří obslužnou rutinu kliknutí), aby OnCreate metoda vypadala nějak takto:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Our code will go here
}
}
}
Dále je potřeba odkaz na ovládací prvky vytvořené v souboru rozložení pomocí Android Designeru. Do metody přidejte následující kód OnCreate (po volání SetContentView):
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Přidejte kód, který odpoví uživateli stisknutím tlačítka Translate přidáním následujícího kódu do OnCreate metody (za řádky přidané v posledním kroku):
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Uložte svoji práci a sestavte aplikaci výběrem možnosti Sestavit > vše (nebo stisknutím ⌘ + B). Pokud se aplikace zkompiluje, zobrazí se v horní části Visual Studio pro Mac zpráva o úspěchu:
Pokud dojde k chybám, projděte si předchozí kroky a opravte případné chyby, dokud se aplikace úspěšně nevytvoře. Pokud se zobrazí chyba sestavení, například Prostředek v aktuálním kontextu neexistuje, ověřte, že název oboru názvů v MainActivity.cs odpovídá názvu projektu (Phoneword) a pak řešení zcela znovu sestavíte. Pokud se stále zobrazují chyby sestavení, ověřte, že jste nainstalovali nejnovější aktualizace Xamarin.Android a Visual Studio pro Mac.
Nastavení popisku a ikony aplikace
Teď, když máte funkční aplikaci, je čas přidat dokončovací dotyky. Začněte úpravou foru LabelMainActivity.
Android Label se zobrazí v horní části obrazovky, aby uživatelé věděli, kde se nacházejí v aplikaci. V horní části MainActivity třídy změňte Label tak, jak Phone Word je znázorněno zde:
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
}
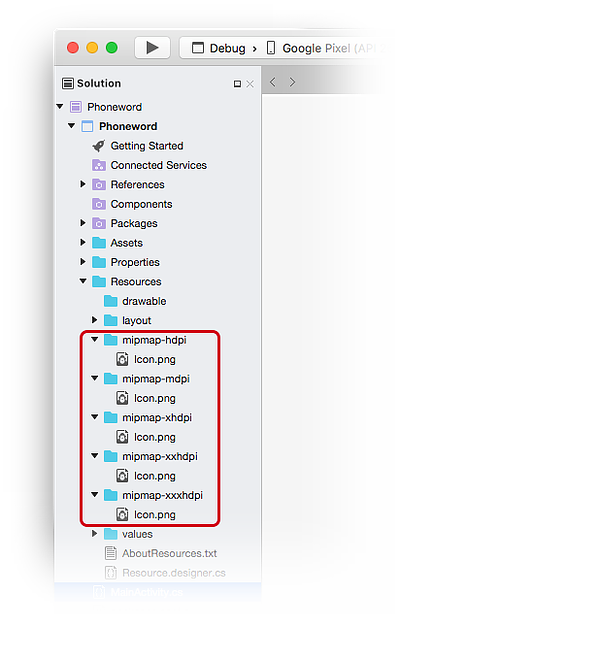
Teď je čas nastavit ikonu aplikace. Ve výchozím nastavení Visual Studio pro Mac poskytne pro projekt výchozí ikonu. Odstraňte tyto soubory z řešení a nahraďte je jinou ikonou. Rozbalte složku Prostředky v oblasti řešení. Všimněte si, že existuje pět složek s předponou mipmap– a že každá z těchto složek obsahuje jeden soubor Icon.png :
Z projektu je nutné odstranit všechny tyto soubory ikon. Klikněte pravým tlačítkem na každý z Icon.png souborů a v místní nabídce vyberte Odebrat :
V dialogovém okně klikněte na tlačítko Odstranit .
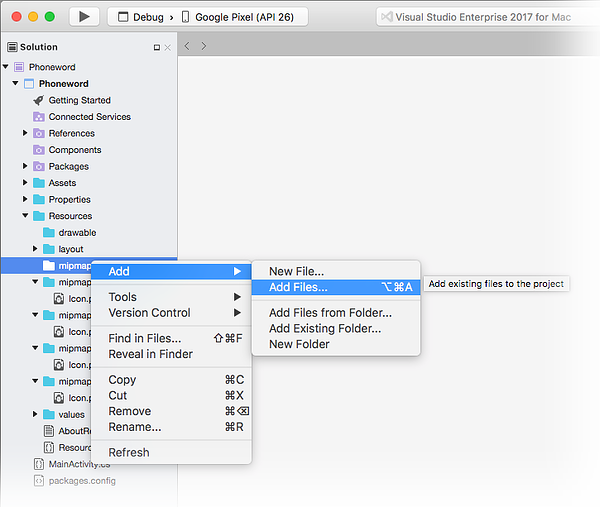
Dále stáhněte a rozbalte sadu ikon aplikací Xamarin. Tento soubor ZIP obsahuje ikony aplikace. Každá ikona je vizuálně identická, ale v různých rozlišeních se správně vykresluje na různých zařízeních s různými hustotami obrazovky. Sada souborů se musí zkopírovat do projektu Xamarin.Android. V Visual Studio pro Mac v oblasti řešení klikněte pravým tlačítkem na složku mipmap-hdpi a vyberte Přidat > soubory:
V dialogovém okně výběru přejděte do rozbaleného adresáře Xamarin AdApp Icons a otevřete složku mipmap-hdpi . Vyberte Icon.png a klikněte na Otevřít.
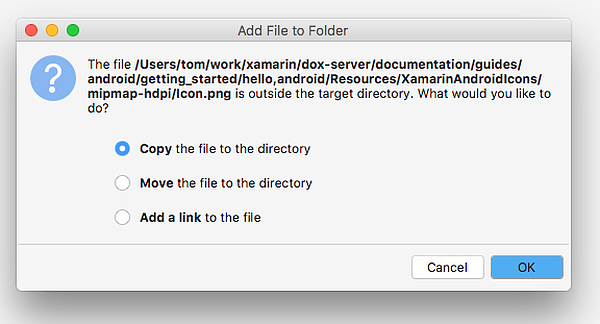
V dialogovém okně Přidat soubor do složky vyberte Zkopírovat soubor do adresáře a klikněte na OK:
Tento postup opakujte pro každou z mipmap- složek, dokud se obsah složek mipmap- Xamarin App Icons nezkopíruje do jejich protějšku mipmap- složek v projektu Telefon word.
Po zkopírování všech ikon do projektu Xamarin.Android otevřete dialogové okno Možnosti projektu kliknutím pravého tlačítka myši na projekt v oblasti řešení. Vyberte Sestavit > aplikaci pro Android a vyberte @mipmap/icon ze pole se seznamem Ikona aplikace:
Spustit aplikaci
Nakonec otestujte aplikaci tak, že ji spustíte na zařízení nebo emulátoru Androidu a přeložíte Telefon word:
Pokud chcete aplikaci spustit na zařízení s Androidem, podívejte se, jak nastavit zařízení pro vývoj.
Blahopřejeme k dokončení vaší první aplikace Xamarin.Android! Teď je čas rozeseknout nástroje a dovednosti, které jste se právě naučili. Dále je Hello, Android Deep Dive.