Základy Xamarin.Android Designeru
Toto téma představuje funkce Xamarin.Android Designeru, vysvětluje, jak spustit Návrháře, popisuje návrhovou plochu a podrobnosti o použití podokna Vlastnosti k úpravě vlastností vlastností.
Spuštění Návrháře
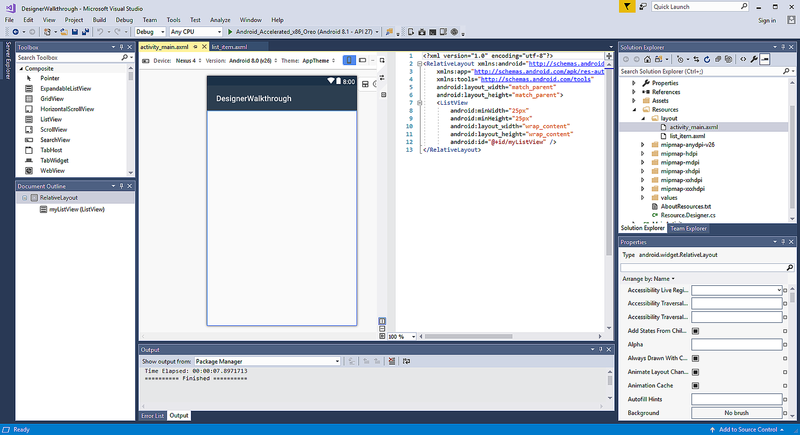
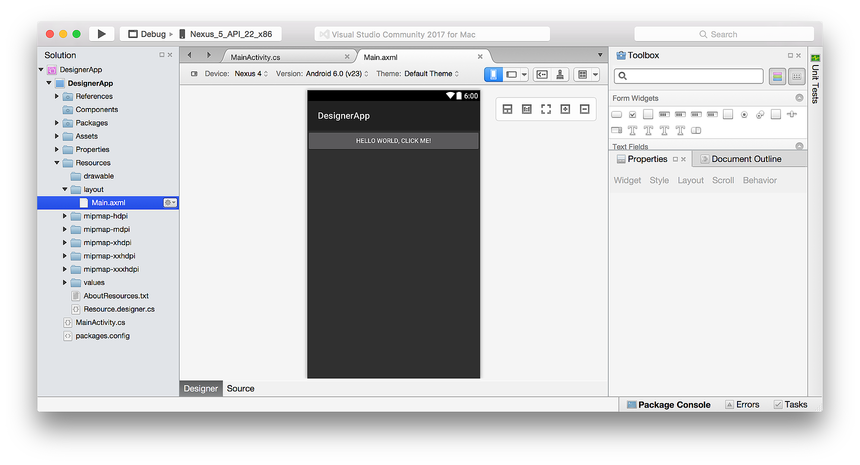
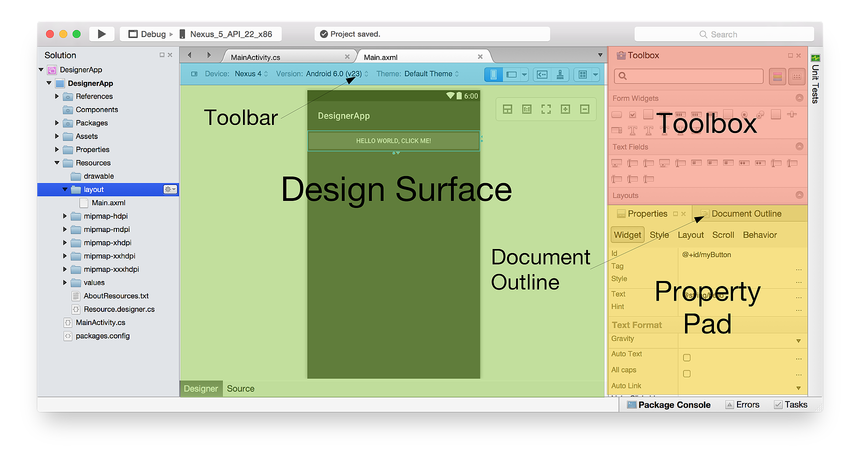
Návrhář se spustí automaticky při vytvoření rozložení nebo ho můžete spustit poklikáním na existující soubor rozložení. Například poklikáním na activity_main.axml ve složce Rozložení prostředků > se načte Návrhář, jak je vidět na tomto snímku obrazovky:
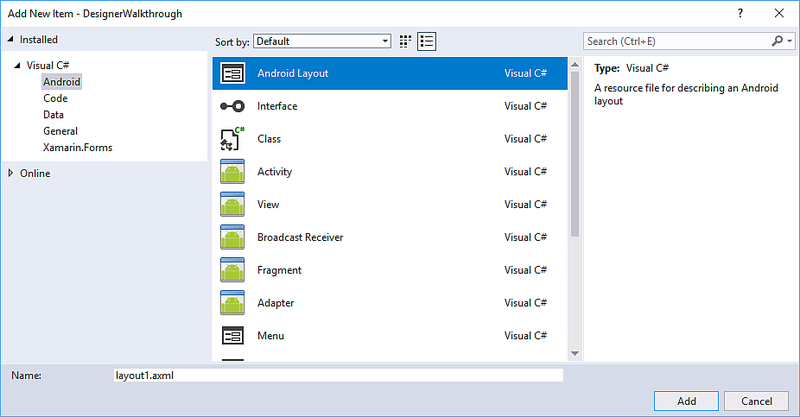
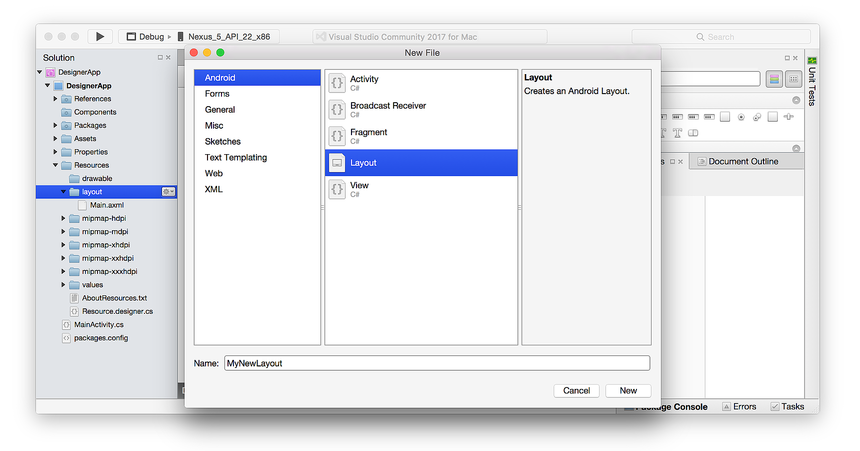
Stejně tak můžete přidat nové rozložení tak, že kliknete pravým tlačítkem na složku rozložení v Průzkumník řešení a vyberete Přidat > novou položku... > Rozložení androidu:
Tím se vytvoří nový soubor rozložení .axml a načte se do Návrháře.
Tip
Novější verze sady Visual Studio podporují otevírání .xml souborů v android Designeru.
Android Designer podporuje soubory .axml i .xml.
Funkce návrháře
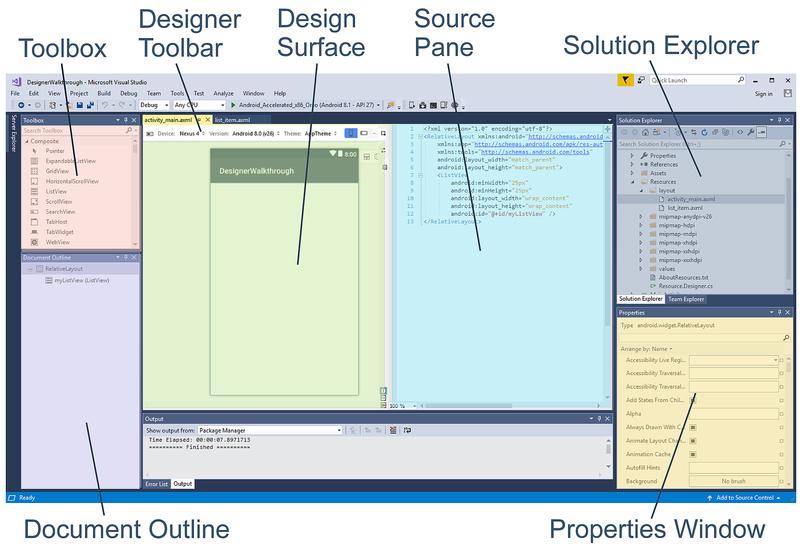
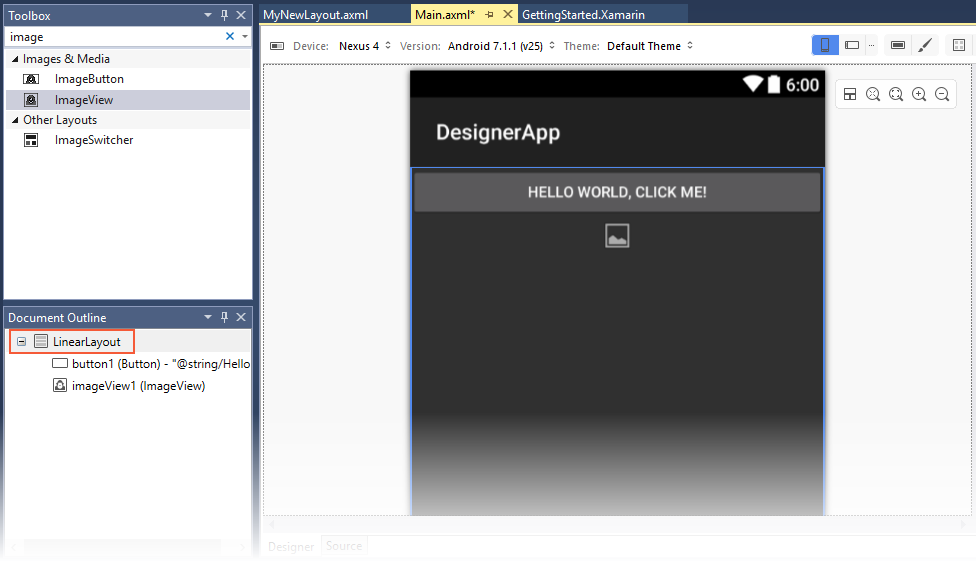
Návrhář se skládá z několika částí, které podporují různé funkce, jak je znázorněno na následujícím snímku obrazovky:
Při úpravě rozložení v Návrháři použijete následující funkce k vytvoření a tvarování návrhu:
Návrh zařízení Surface – usnadňuje vizuální výstavbu uživatelského rozhraní tím, že vám poskytne upravitelnou reprezentaci způsobu zobrazení rozložení na zařízení. Návrhová plocha se zobrazí v podokně návrhu (nad ním je umístěný panel nástrojů Návrhář).
Podokno zdroje – Poskytuje zobrazení podkladového zdroje XML, který odpovídá návrhu zobrazenému na návrhové ploše.
Panel nástrojů Návrhář – Zobrazí seznam selektorů: Zařízení, Verze, Motiv, Konfigurace rozložení a Nastavení panelu akcí. Panel nástrojů Návrhář obsahuje také ikony pro spuštění Editoru motivů a povolení návrhové mřížky materiálu.
Sada nástrojů – poskytuje seznam widgetů a rozložení, které můžete přetáhnout na návrhovou plochu.
Okno Vlastnosti – Zobrazí vlastnosti vybraného widgetu pro zobrazení a úpravy.
Osnova dokumentu – zobrazuje strom widgetů, které tvoří rozložení. Kliknutím na položku ve stromu ji můžete vybrat na návrhovém povrchu. Kliknutím na položku ve stromu se také načte vlastnosti položky do okna Vlastnosti .
Návrhová plocha
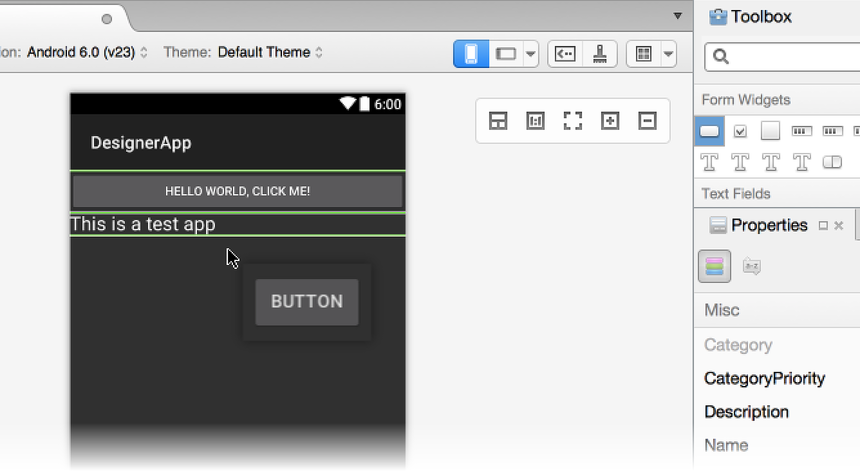
Návrhář umožňuje přetáhnout widgety z panelu nástrojů na návrhovou plochu. Při interakci s widgety v Návrháři (přidáním nových widgetů nebo přemístěním existujících widgetů) se zobrazí svislé a vodorovné čáry, které označí dostupné body vložení. V následujícím příkladu se na návrhovou plochu přetahuje nový Button widget:
Kromě toho je možné widgety zkopírovat: pomocí kopírování a vkládání můžete widget zkopírovat nebo můžete přetáhnout existující widget při stisknutí klávesy CTRL .
Panel nástrojů návrháře
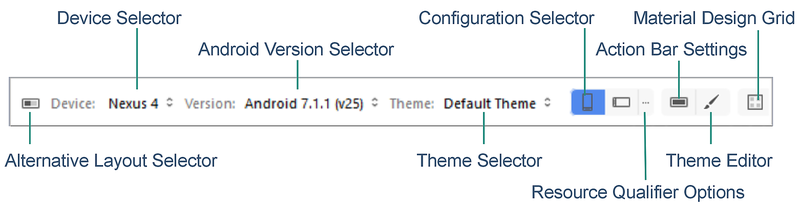
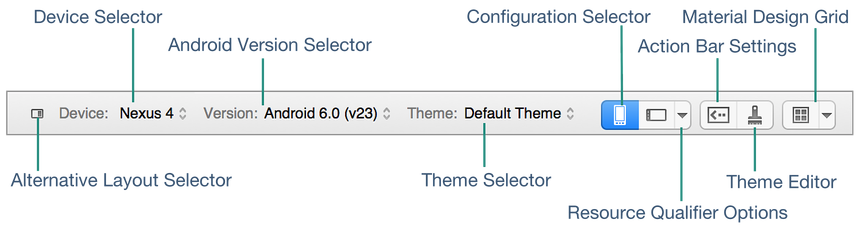
Panel nástrojů Návrhář (umístěný nad návrhovou plochou) zobrazuje selektory konfigurace a nabídky nástrojů:
Panel nástrojů Návrhář poskytuje přístup k následujícím funkcím:
Alternativní selektor rozložení – Umožňuje vybrat z různých verzí rozložení.
Selektor zařízení – Definuje sadu kvalifikátorů (například velikost obrazovky, rozlišení a dostupnost klávesnice) přidruženou k určitému zařízení. Můžete také přidat a odstranit nová zařízení.
Selektor verzí Androidu – verze Androidu, na kterou cílí rozložení. Návrhář vykreslí rozložení podle vybrané verze Androidu.
Selektor motivu – Vybere motiv uživatelského rozhraní pro rozložení.
Selektor konfigurace – Vybere konfiguraci zařízení, například na výšku nebo na šířku.
Možnosti kvalifikátoru prostředků – otevře dialogové okno s rozevíracími nabídkami pro výběr možností Jazyk, Režim uživatelského rozhraní, Noční režim a Kruhová obrazovka .
Panel akcí Nastavení – nakonfiguruje nastavení panelu akcí pro rozložení.
Editor motivu – Otevře Editor motivu, který umožňuje přizpůsobit prvky vybraného motivu.
Mřížka návrhu materiálu – povolí nebo zakáže mřížku návrhu materiálu. Položka rozevírací nabídky sousedící s mřížkou návrhu materiálu otevře dialogové okno, které umožňuje přizpůsobit mřížku.
Každá z těchto funkcí je podrobněji vysvětlena v těchto tématech:
Kvalifikátory prostředků a možnosti vizualizace poskytují podrobné informace o selektoru zařízení, výběru verzí androidu, voliči motivů, voliči konfigurace, možnostech kvalifikace prostředků a panelu akcí Nastavení.
Alternativní zobrazení rozložení vysvětluje, jak používat alternativní selektor rozložení.
Funkce návrhu materiálu Xamarin.Android Designer poskytuje komplexní přehled editoru motivů a mřížky návrhu materiálu.
Příkazy místní nabídky
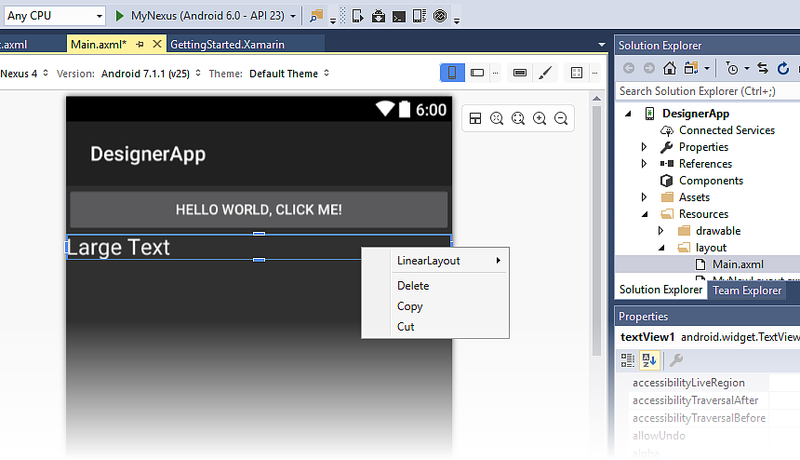
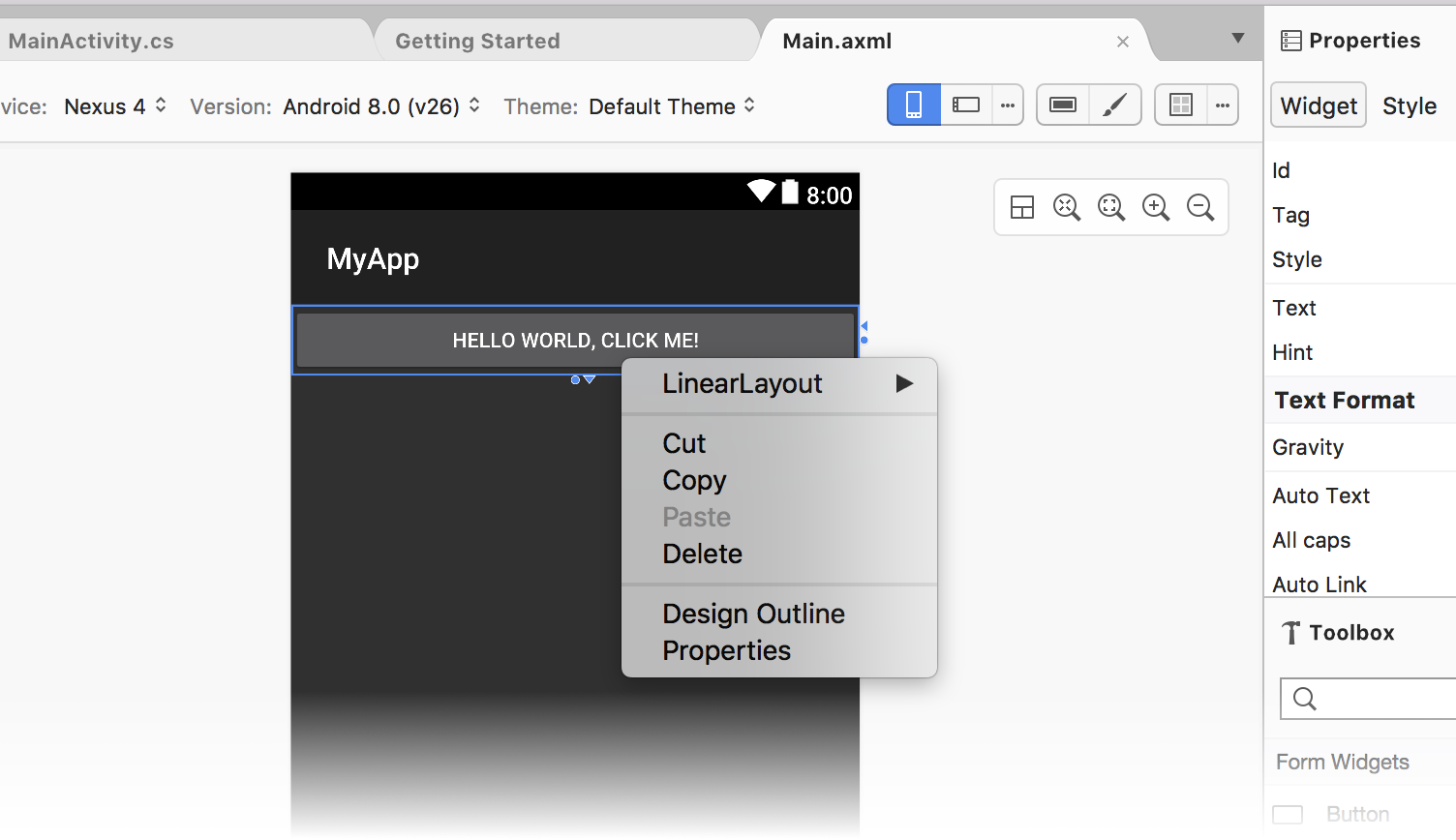
V návrhové ploše i v osnově dokumentu je k dispozici místní nabídka. Tato nabídka zobrazuje příkazy, které jsou k dispozici pro vybraný widget a jeho kontejner, což usnadňuje provádění operací s kontejnery (které nejsou vždy snadné vybrat na návrhové ploše). Tady je příklad místní nabídky:
V tomto příkladu TextView se po kliknutí pravým tlačítkem myši otevře místní nabídka, která nabízí několik možností:
LinearLayout – otevře podnabídku pro úpravu
LinearLayoutnadřazeného objektuTextView.Operace Odstranit, Kopírovat a Vyjmout – které platí pro kliknutí pravým tlačítkem myši
TextView.
Ovládací prvky lupy
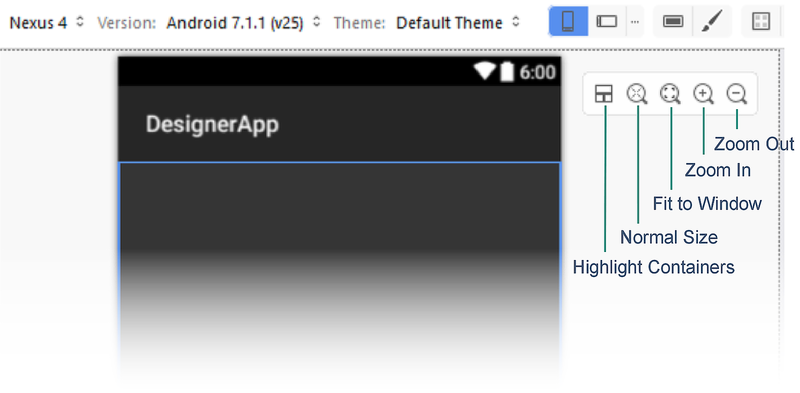
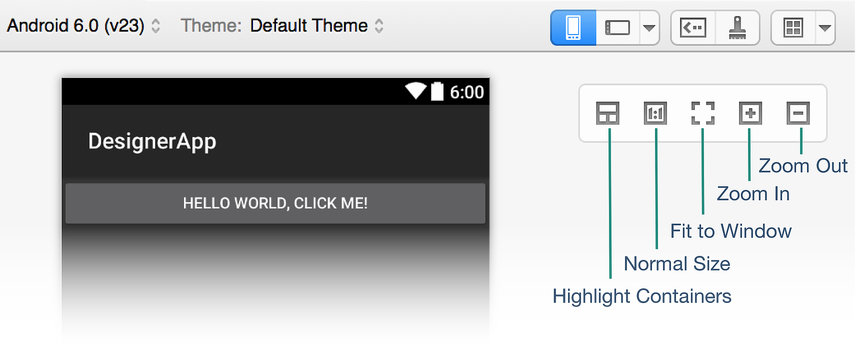
Návrhová plocha podporuje přiblížení pomocí několika ovládacích prvků, jak je znázorněno níže:
Tyto ovládací prvky usnadňují zobrazení určitých oblastí uživatelského rozhraní v Návrháři:
Zvýraznit kontejnery – zvýrazní kontejnery na návrhovém povrchu , aby byly při přiblížení a oddálení snadnější.
Normální velikost – vykreslí rozložení pixel pro pixel, abyste viděli, jak bude rozložení vypadat na rozlišení vybraného zařízení.
Přizpůsobit oknem – Nastaví úroveň přiblížení tak, aby bylo na návrhovém povrchu viditelné celé rozložení.
Přiblížení – postupně se přibližuje každým kliknutím a zvětšuje rozložení.
Oddálit – při každém kliknutí se oddálení oddálit postupně, takže se rozložení na návrhovém povrchu zmenší.
Všimněte si, že zvolené nastavení přiblížení nemá vliv na uživatelské rozhraní aplikace za běhu.
Přepínání mezi podokny Návrh a Zdroj
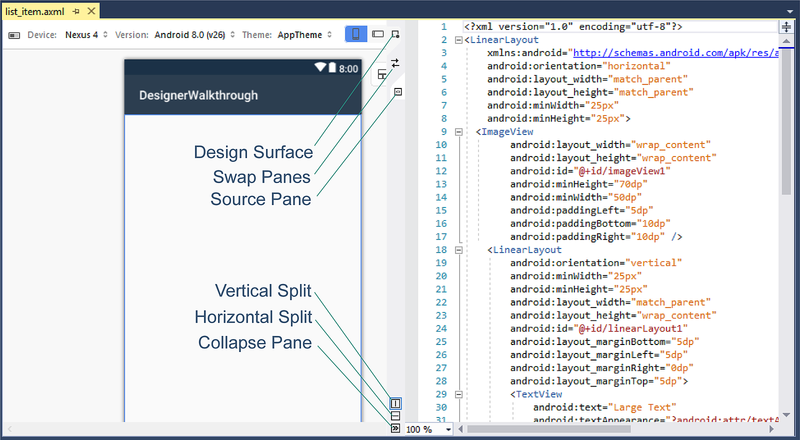
Uprostřed pruhu mezi podokny Návrh a Zdroj existuje několik tlačítek, která slouží k úpravě způsobu zobrazení podokna Návrh a Zdroj :
Tato tlačítka dělají toto:
Návrh – toto tlačítko úplně nahoře, Návrh, vybere podokno Návrh . Po kliknutí na toto tlačítko jsou povolena podokna Panel nástrojů a vlastnosti a panel nástrojů Textový editor se nezobrazí. Po kliknutí na tlačítko Sbalit (viz níže) se podokno Návrh zobrazí samostatně bez podokna Zdroj.
Prohodit podokna – Toto tlačítko (které se podobá dvěma protichůdnými šipkami) prohodí podokna Návrh a Zdroj tak, aby podokno Zdroj bylo vlevo a podokno Návrh je vpravo. Dalším kliknutím se tato podokna přehodí zpět na původní umístění.
Zdroj – Toto tlačítko (které se podobá dvěma protichůdnými úhelovými závorkami) vybere podokno Zdroj . Po kliknutí na toto tlačítko jsou podokna Panel nástrojů a vlastnosti zakázány a panel nástrojů Textový editor se zobrazí v horní části sady Visual Studio. Po kliknutí na tlačítko Sbalit (viz níže) se po kliknutí na tlačítko Zdroj místo podokna Návrh zobrazí podokno Zdroj.
Svislé rozdělení – toto tlačítko (které se podobá svislému pruhu), zobrazí podokna Návrh a Zdroj vedle sebe. Toto je výchozí uspořádání.
Vodorovné rozdělení – Toto tlačítko (které se podobá vodorovnému pruhu), zobrazí podokno Návrh nad podoknem Zdroj . Prohození podoken lze kliknutím umístit podokno Zdroj nad podokno Návrh .
Sbalit podokno – Toto tlačítko (které se podobá dvěma pravým úhlovým závorkách) "sbalí" zobrazení návrhu a zdroje do jednoho z těchto podoken. Toto tlačítko se změní na tlačítko Rozbalit podokno (podobné dvěma levým úhlovým závorkách), na které můžete kliknout a vrátit zobrazení zpět do režimu zobrazení se dvěma podokny (Návrh a zdroj).
Po kliknutí na sbalit podokno se zobrazí pouze podokno Návrh . Můžete ale kliknout na tlačítko Zdroj a místo toho zobrazit pouze podokno Zdroj . Dalším kliknutím na tlačítko Návrh se vrátíte do podokna Návrh .
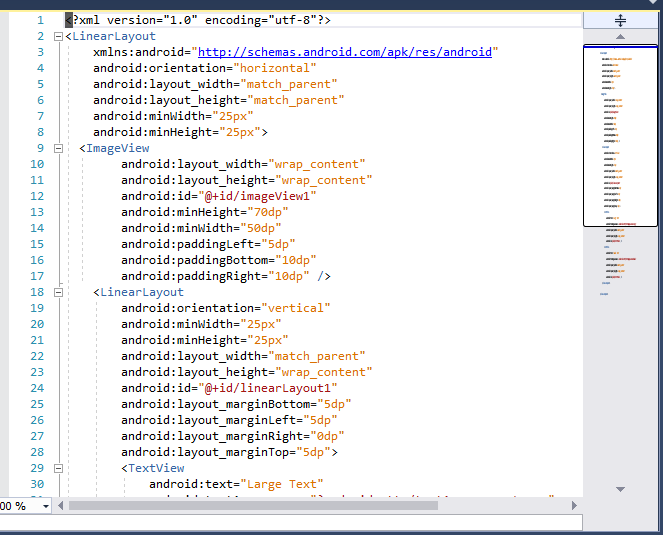
Podokno Zdroj
V podokně Zdroj se zobrazí zdroj XML, který je podkladovým návrhem zobrazeným na návrhové ploše. Vzhledem k tomu, že jsou obě zobrazení k dispozici současně, je možné vytvořit návrh uživatelského rozhraní tak, že se vrátíte zpět mezi vizuální reprezentací návrhu a podkladovým zdrojem XML pro návrh:
Změny provedené ve zdroji XML se okamžitě vykreslují na návrhové ploše. Změny provedené na návrhové ploše způsobí, že se zdroj XML zobrazený v podokně Zdroj odpovídajícím způsobem aktualizuje. Při provádění změn XML v podokně Zdroj jsou funkce automatického dokončování a IntelliSense k dispozici pro urychlení vývoje uživatelského rozhraní založeného na JAZYCE, jak je vysvětleno dále.
Pro větší navigaci při práci s dlouhými soubory XML podporuje podokno Zdroj posuvník sady Visual Studio (viz vpravo na předchozím snímku obrazovky). Další informace o posuvníku naleznete v tématu Sledování kódu přizpůsobením posuvníku.
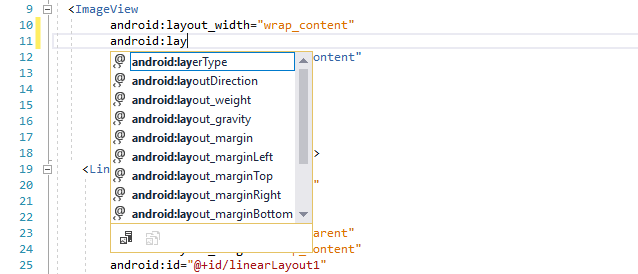
Automatické dokončování
Když začnete psát název atributu widgetu, můžete stisknutím kombinace kláves CTRL+MEZERNÍK zobrazit seznam možných dokončení. Například po zadání android:lay do následujícího příkladu (následovaného zadáním kombinace kláves CTRL+MEZERNÍK) se zobrazí následující seznam:
Stisknutím klávesy ENTER přijměte první uvedené dokončení, nebo pomocí kláves se šipkami přejděte na požadované dokončení a stiskněte ENTER. Případně můžete pomocí myši přejít na požadované dokončení a kliknout na požadované dokončení.
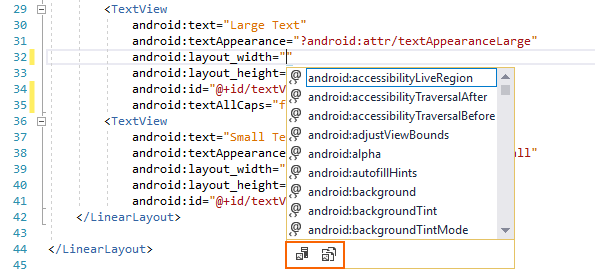
IntelliSense
Jakmile pro widget zadáte nový atribut a začnete mu přiřazovat hodnotu, intelliSense se zobrazí po zadání znaku triggeru a poskytne seznam platných hodnot, které se mají pro daný atribut použít. Například po zadání android:layout_width první dvojité uvozovky v následujícím příkladu se zobrazí selektor automatického dokončování, který poskytne seznam platných voleb pro tuto šířku:
V dolní části tohoto automaticky otevíraného okna jsou dvě tlačítka (jak je znázorněno červeně na výše uvedeném snímku obrazovky). Kliknutím na tlačítko Zdroje projektu na levé straně omezíte seznam na zdroje, které jsou součástí projektu aplikace, a kliknutím na tlačítko Zdroje architektury na pravé straně omezíte seznam tak, aby zobrazoval zdroje dostupné z dané architektury. Tato tlačítka se zapínají nebo vypínají: Kliknutím na ně můžete znovu zakázat akci filtrování, kterou každá z nich poskytuje.
Podokno Vlastnosti
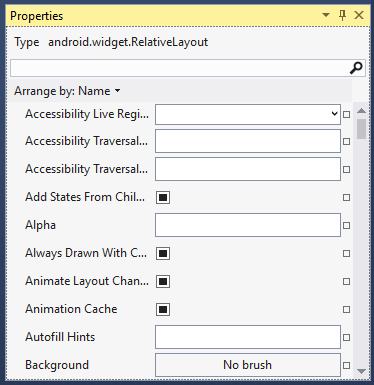
Návrhář podporuje úpravy vlastností widgetu prostřednictvím podokna Vlastnosti :

Vlastnosti uvedené v podokně Vlastnosti se mění v závislosti na tom, který widget je vybraný na návrhové ploše.
Výchozí hodnoty
Vlastnosti většiny widgetů budou v okně Vlastnosti prázdné, protože jejich hodnoty dědí z vybraného motivu Androidu. V okně Vlastnosti se zobrazí pouze hodnoty, které jsou explicitně nastaveny pro vybraný widget. Nezobrazí hodnoty, které jsou zděděné z motivu.
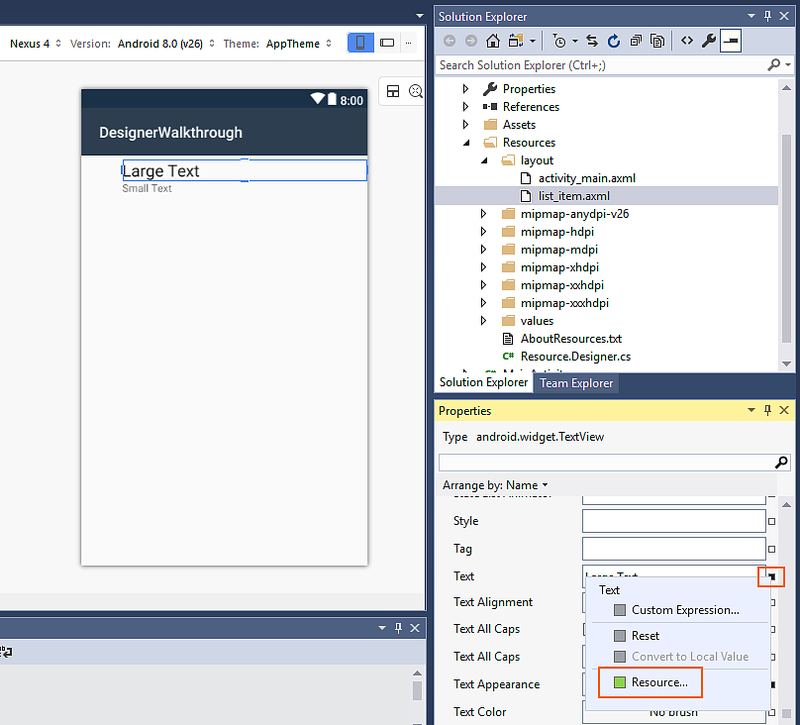
Odkazování na prostředky
Některé vlastnosti mohou odkazovat na prostředky definované v jiných souborech než soubor .axml rozložení. Nejběžnější případy tohoto typu jsou string a drawable prostředky. Odkazy se ale dají použít i pro jiné prostředky, jako Boolean jsou hodnoty a dimenze. Pokud vlastnost podporuje odkazy na prostředky, zobrazí se vedle textové položky vlastnosti ikona procházení (čtverec). Toto tlačítko po kliknutí otevře selektor prostředků.
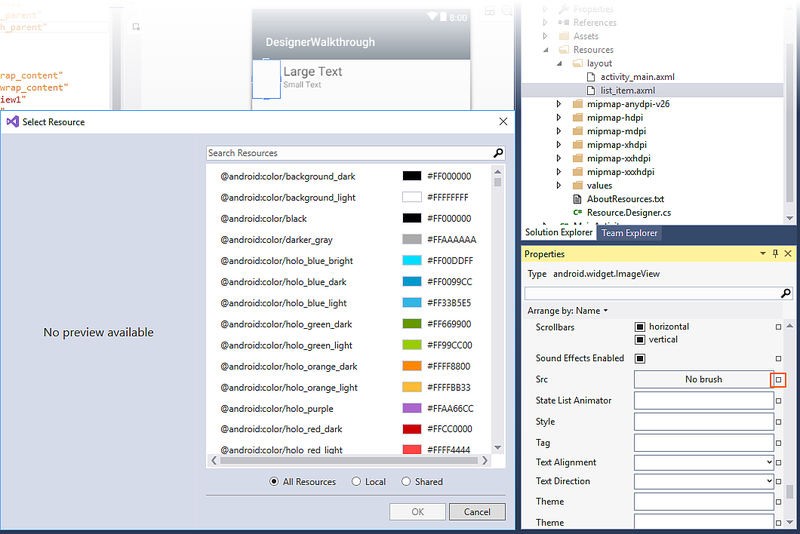
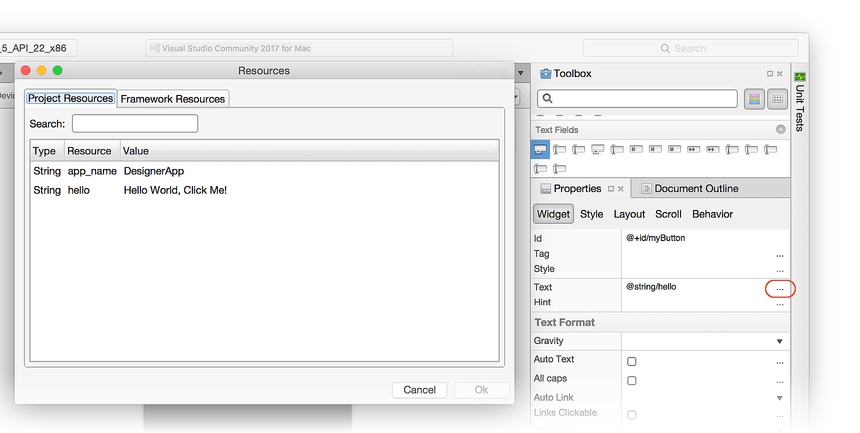
Například následující snímek obrazovky ukazuje možnosti, které jsou k dispozici při kliknutí na ztmavený čtverec napravo od textového pole widgetu Textv okně Vlastnosti :
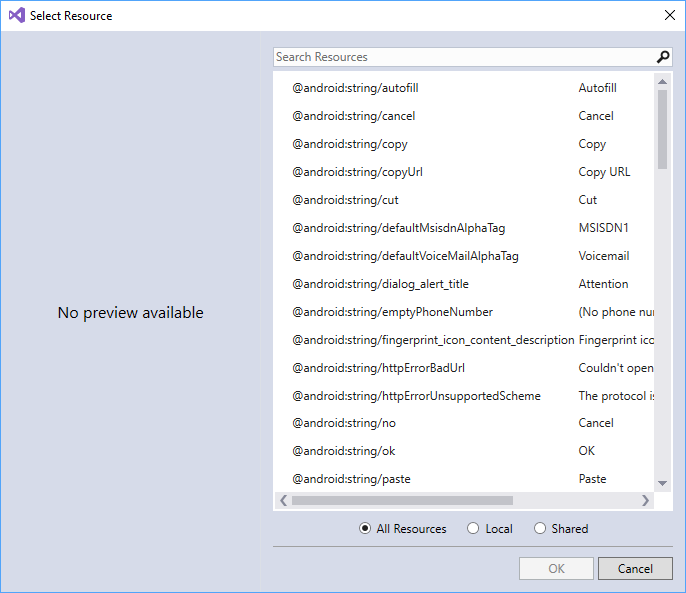
Po kliknutí na prostředek se zobrazí dialogové okno Vybrat prostředek:
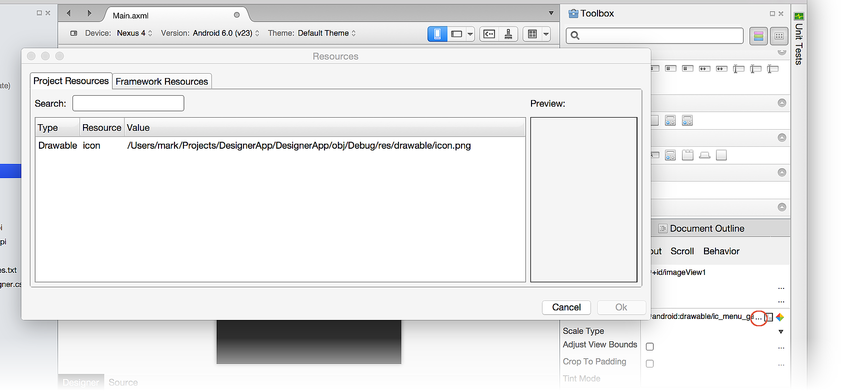
V tomto seznamu můžete vybrat textový prostředek, který se má použít pro tento widget, místo pevného kódování textu v podokně Vlastnosti . Další příklad znázorňuje selektor prostředků pro Src vlastnost ImageView:
Kliknutím na prázdný čtverec napravo od Src vlastnosti se otevře dialogové okno Vybrat prostředek se seznamem prostředků od barev (jak je znázorněno výše).
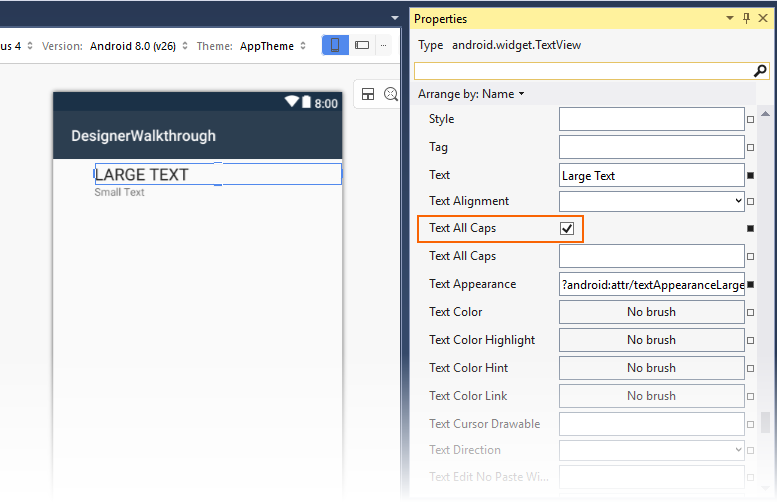
Odkazy na logické vlastnosti
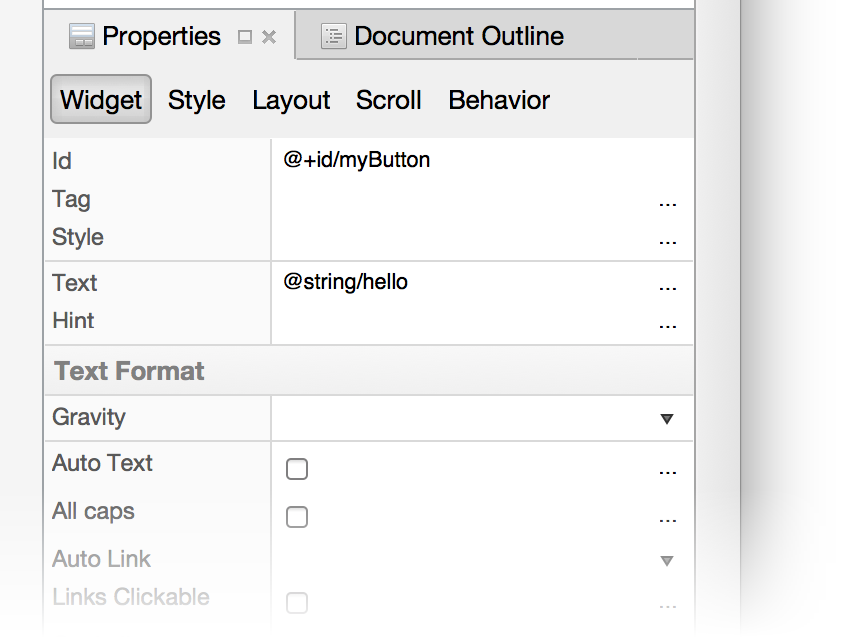
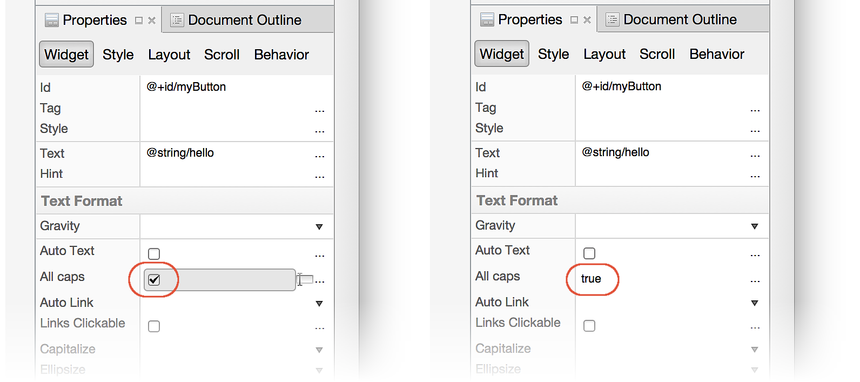
Logické vlastnosti jsou obvykle vybrány jako značky zaškrtnutí vedle vlastnosti v okno Vlastnosti. Hodnotu můžete určit truefalse zaškrtnutím nebo zrušením zaškrtnutí tohoto políčka nebo výběrem odkazu na vlastnost kliknutím na tmavě vyplněný čtverec napravo od vlastnosti. V následujícím příkladu je text změněn na všechny caps kliknutím na Text All Caps boolean odkaz na vlastnost přidružen k vybrané TextView:

Úpravy vlastností vložené
Android Designer podporuje přímé úpravy určitých vlastností na návrhovém povrchu (takže tyto vlastnosti nemusíte hledat v seznamu vlastností). Mezi vlastnosti, které lze přímo upravit, patří text, okraj a velikost.
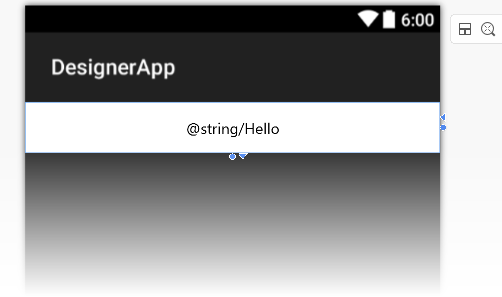
Text
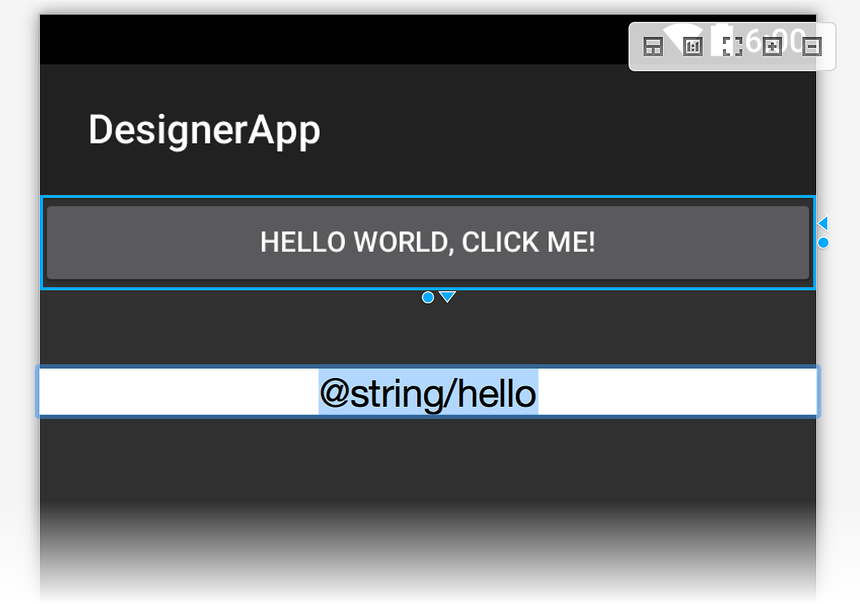
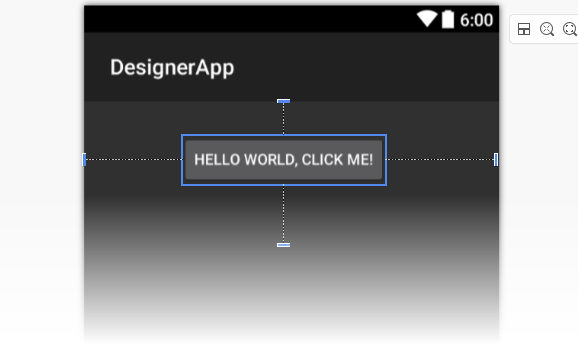
Vlastnosti textu některých widgetů (například Button a TextView) je možné upravit přímo na návrhové ploše. Poklikáním na widget přejdete do režimu úprav, jak je znázorněno níže:

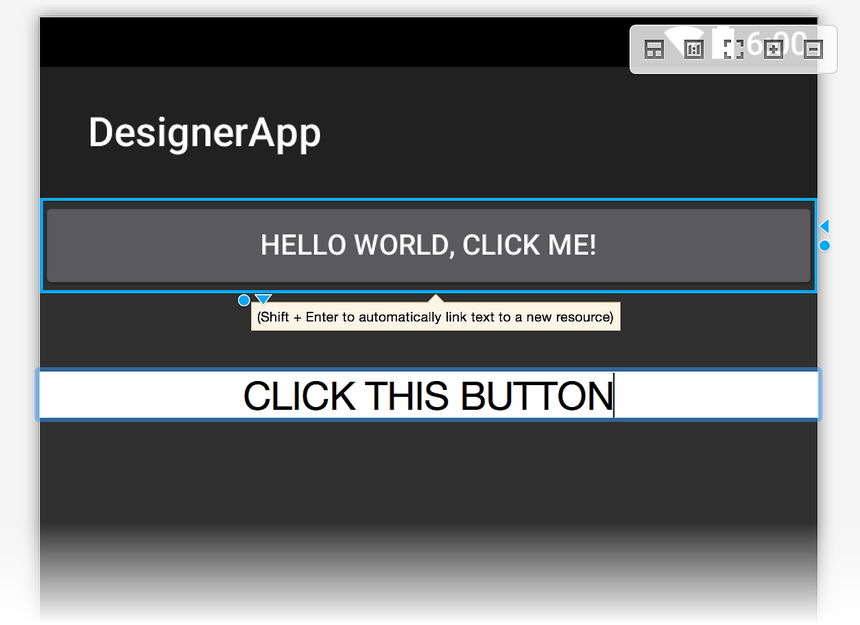
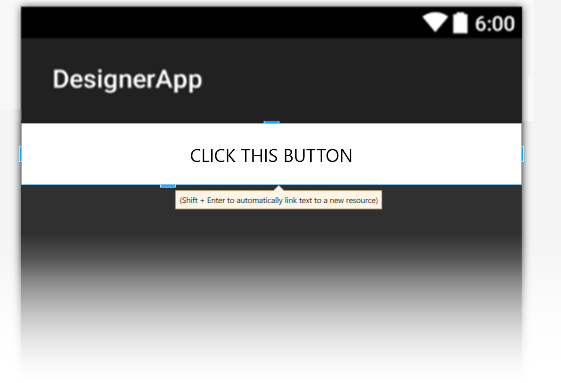
Můžete zadat novou textovou hodnotu nebo můžete zadat nový řetězec prostředku. V následujícím příkladu @string/hello se zdroj nahrazuje textem: CLICK THIS BUTTON

Tato změna je uložena ve vlastnosti widgetu text ; neupravuje hodnotu přiřazenou @string/hello k prostředku.
Když v novém textovém řetězci stisknete klávesu Shift +
Enter , můžete automaticky propojit zadaný text s novým prostředkem.
Margin
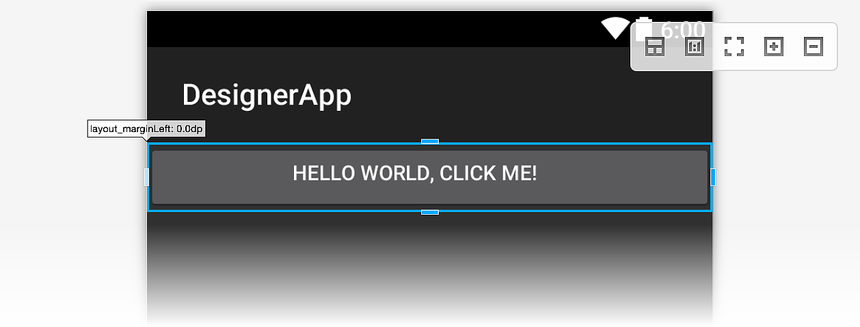
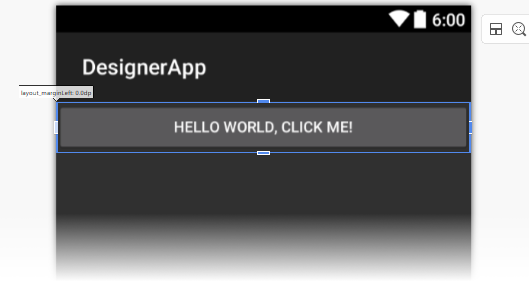
Když vyberete widget, Návrhář zobrazí úchyty, které umožňují interaktivně změnit velikost nebo okraj widgetu. Kliknutím na widget, když je vybraný, přepíná mezi režimem úprav okrajů a režimem úprav velikosti.
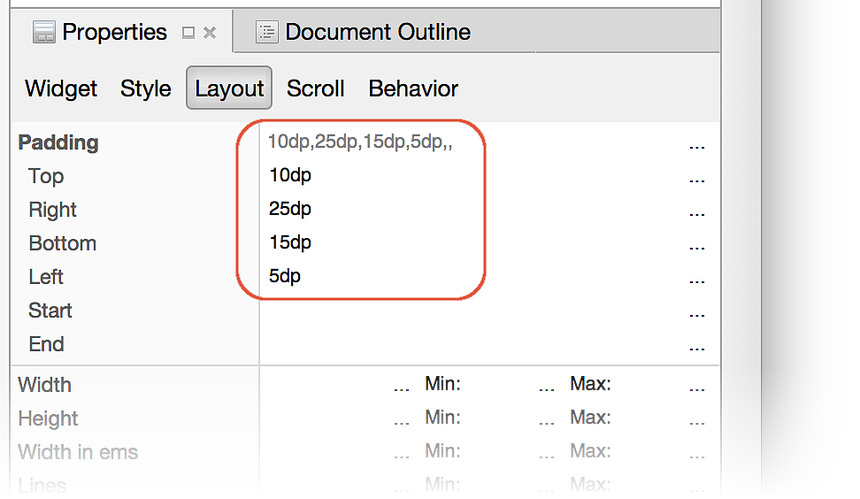
Když kliknete na widget poprvé, zobrazí se úchyty okrajů. Pokud přesunete myš na jeden z úchytů, Návrhář zobrazí vlastnost, kterou úchyt změní (jak je znázorněno níže pro layout_marginLeft vlastnost):

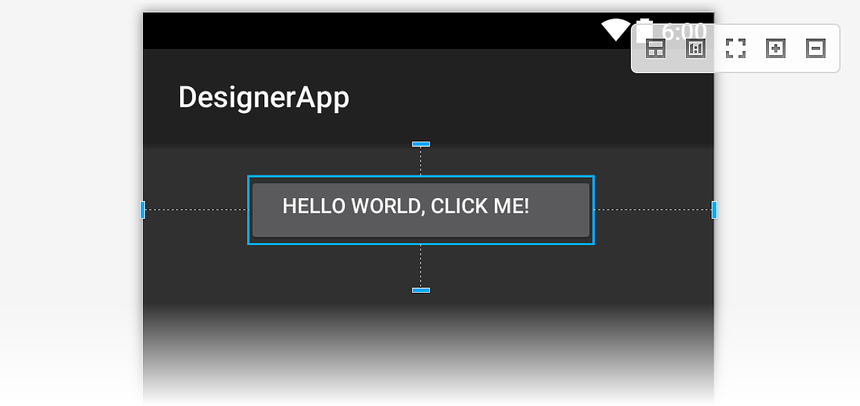
Pokud už je okraj nastavený, zobrazí se tečkované čáry označující mezeru, kterou okraj zabírá:

Velikost
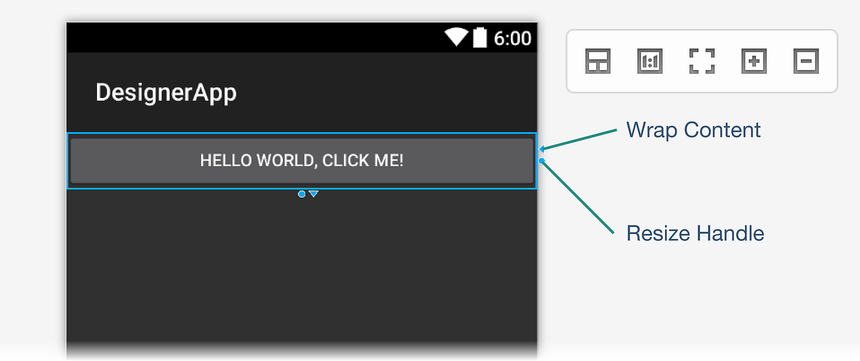
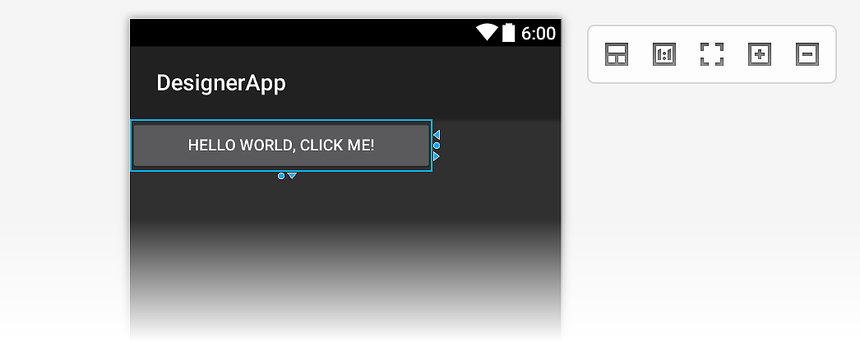
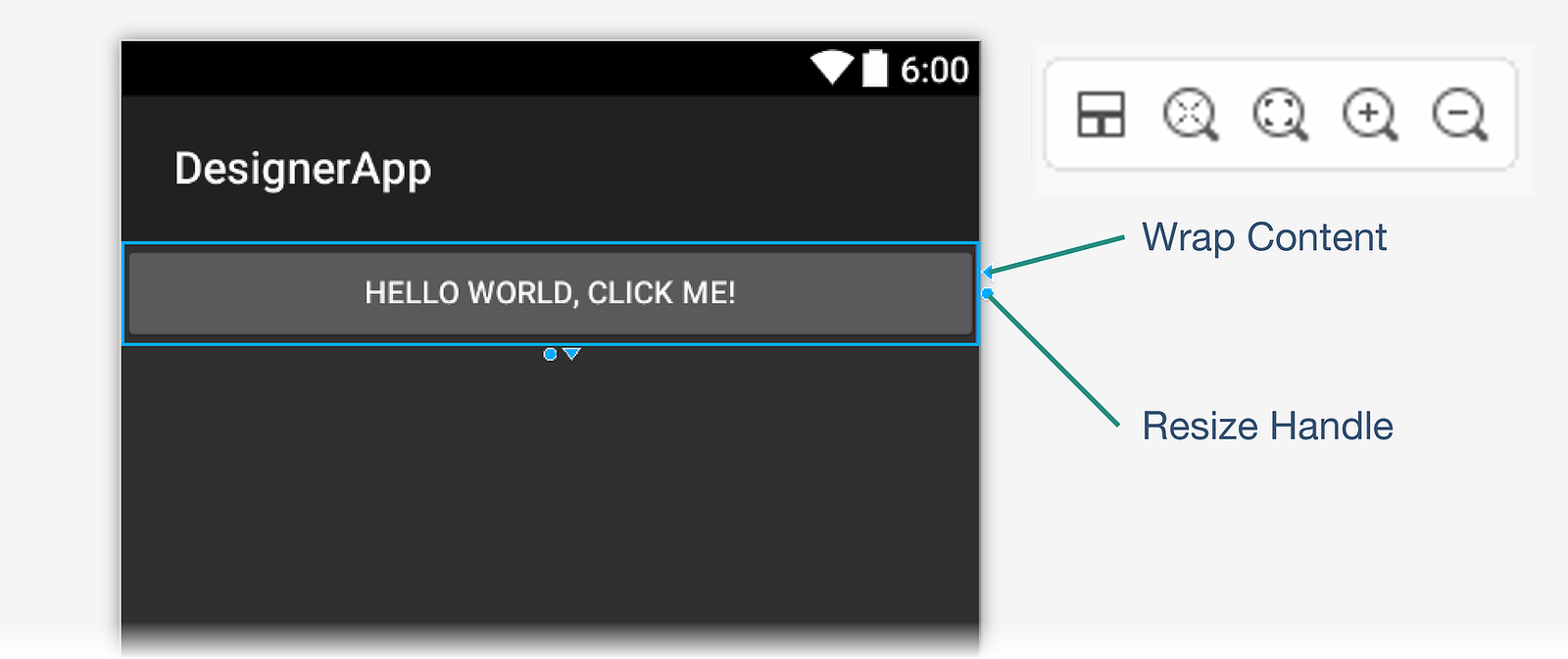
Jak už bylo zmíněno dříve, můžete přepnout do režimu úprav velikosti kliknutím na widget, když už je vybraný. Klikněte na trojúhelníkové úchyty a nastavte velikost pro uvedenou dimenzi na wrap_content:

Kliknutím na úchyt Obtékání obsahu zmenšíte widget v dané dimenzi tak, aby nebyl větší, než je nutné zabalit uzavřený obsah. V tomto příkladu se text tlačítka zmenší vodorovně, jak je znázorněno na dalším snímku obrazovky.
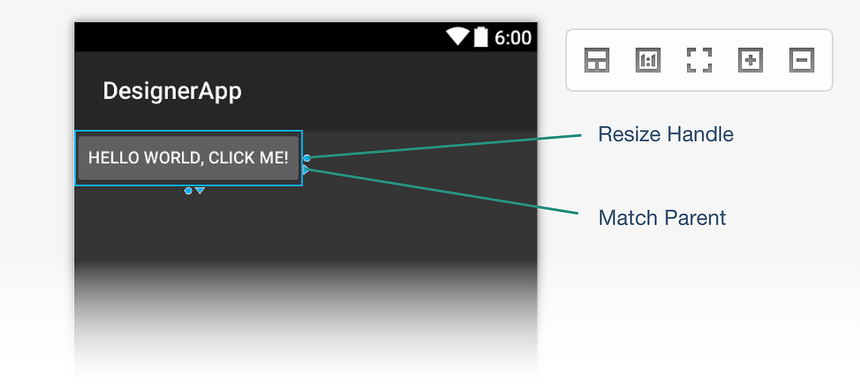
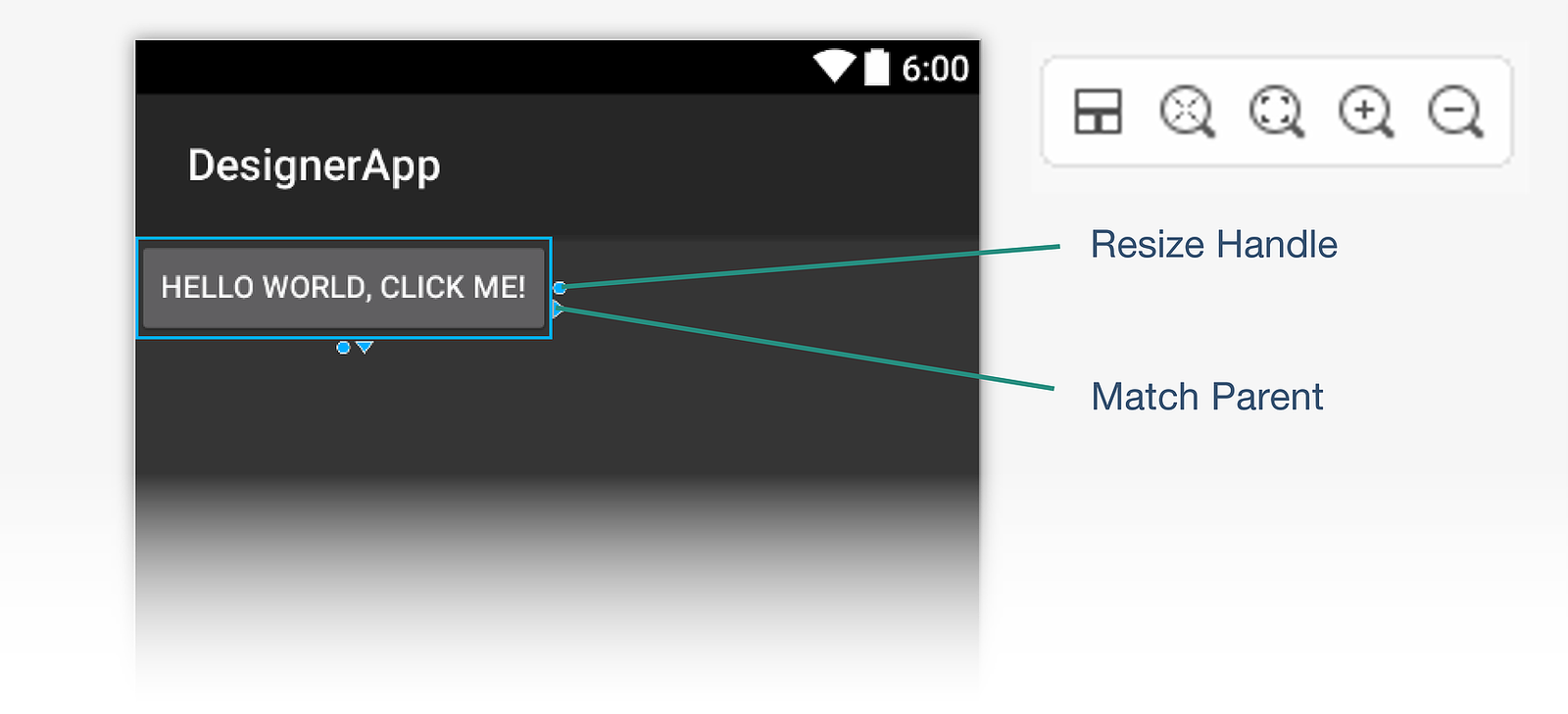
Pokud je hodnota velikosti nastavena na Zalamovat obsah, Návrhář zobrazí trojúhelníkový úchyt ukazující v opačném směru pro změnu velikosti na match_parent:

Kliknutím na popisovač Shoda nadřazeného úchytu obnovíte velikost v této dimenzi tak, aby byla stejná jako nadřazený widget.
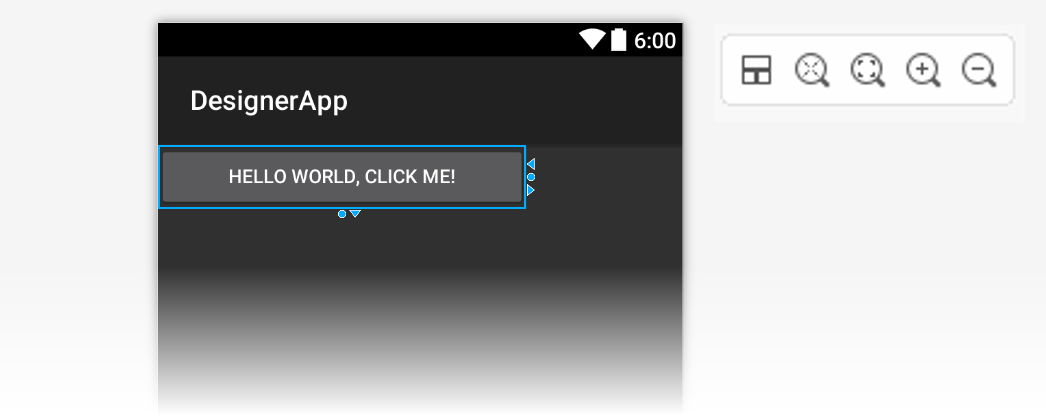
Můžete také přetáhnout kruhový úchyt pro změnu velikosti (jak je znázorněno na výše uvedených snímcích obrazovky) a změnit velikost widgetu na libovolnou dp hodnotu. Když to uděláte, zobrazí se pro tuto dimenzi jak zalamování obsahu, tak nadřazených popisovačů match:

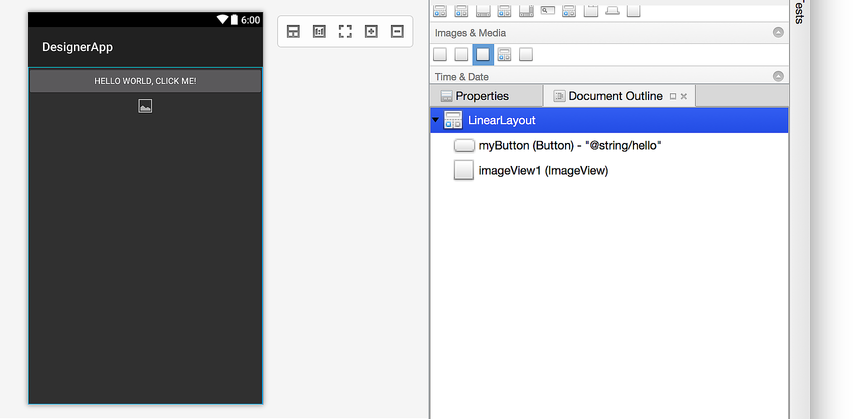
Ne všechny kontejnery umožňují úpravy Size widgetu. Všimněte si například, že na následujícím snímku obrazovky s vybranou možností LinearLayout se úchyty pro změnu velikosti nezobrazí:

Osnova dokumentu
Osnova dokumentu zobrazuje hierarchii widgetů rozložení.
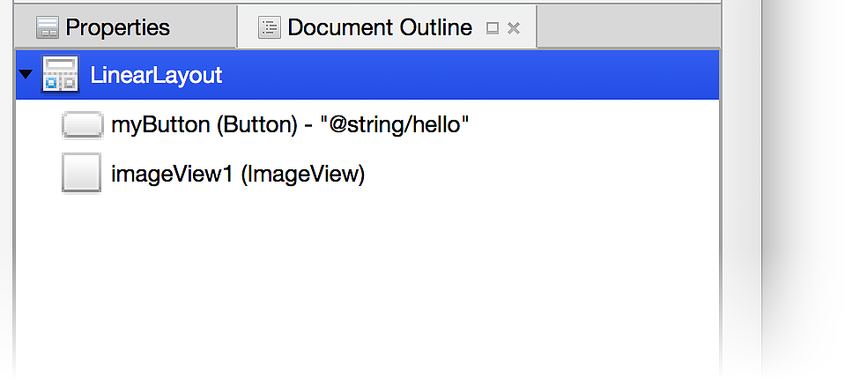
V následujícím příkladu je vybraný widget obsahující LinearLayout :

Obrys vybraného widgetu (v tomto případě LinearLayouta) je také zvýrazněný na návrhové ploše. Vybraný widget v osnově dokumentu zůstane synchronizovaný s jeho protějškem na návrhové ploše. To je užitečné pro výběr skupin zobrazení, které nejsou vždy snadné vybrat na návrhové ploše.
Osnova dokumentu podporuje kopírování a vkládání nebo můžete použít přetažení. Přetažení je podporováno z osnovy dokumentu na návrhovou plochu i z návrhové plochy na obrys dokumentu. Kliknutím pravým tlačítkem myši na položku v osnově dokumentu se zobrazí místní nabídka pro danou položku (stejná místní nabídka, která se zobrazí po kliknutí pravým tlačítkem myši na stejný widget na návrhové ploše).