Hello, Wear
Vytvořte svou první aplikaci Android Wear a spusťte ji v emulátoru nebo zařízení Wear. Tento názorný postup obsahuje podrobné pokyny pro vytvoření malého projektu Android Wear, který zpracovává kliknutí na tlačítko a zobrazuje čítač kliknutí na zařízení Wear. Vysvětluje, jak ladit aplikaci pomocí emulátoru wear nebo zařízení Wear připojeného přes Bluetooth k telefonu s Androidem. Poskytuje také sadu tipů pro ladění pro Android Wear.

Vaše první aplikace Wear
Pokud chcete vytvořit první aplikaci Xamarin.Android Wear, postupujte takto:
1. Vytvoření nového projektu Pro Android
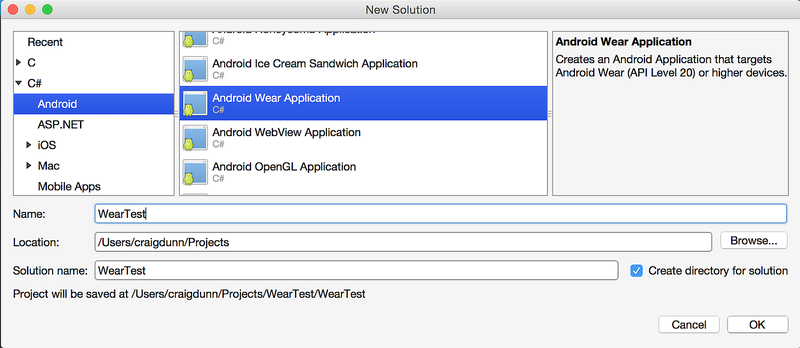
Vytvořte novou aplikaci Android Wear:
Tato šablona automaticky zahrnuje NuGet knihovny Xamarin Android Wearable (a závislosti), takže budete mít přístup k widgetům specifickým pro opotřebení. Pokud šablonu Wear nevidíte, projděte si průvodce instalací a instalací a pečlivě zkontrolujte, jestli jste nainstalovali podporovanou sadu Android SDK.
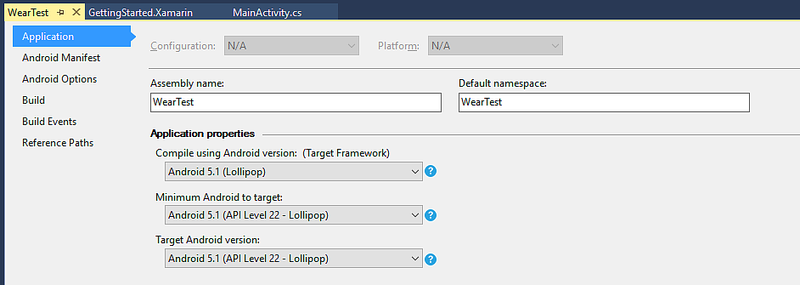
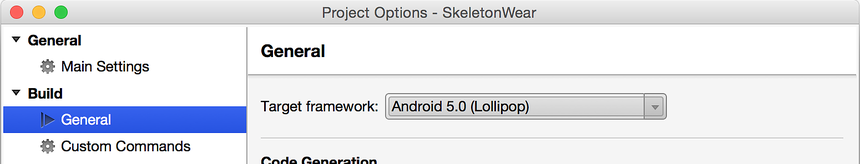
2. Zvolte správnou cílovou architekturu.
Ujistěte se, že je minimální hodnota Pro Android nastavená na Android 5.0 (Lollipop) nebo novější:
Další informace o nastavení cílové architektury najdete v tématu Principy úrovní rozhraní ANDROID API.
3. Úprava rozložení Main.axml
Nakonfigurujte rozložení tak, aby obsahovalo TextView a pro ukázku Button :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:id="@+id/scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:text="Main Activity"
android:textSize="36sp"
android:textColor="#006600" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:textColor="#cccccc"
android:id="@+id/result" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showNotification"
android:text="Click Me!"
android:id="@+id/click_button" />
</LinearLayout>
</ScrollView>
</FrameLayout>
4. Upravte zdroj MainActivity.cs
Přidejte kód pro zvýšení čítače a zobrazte ho pokaždé, když na tlačítko kliknete:
[Activity (Label = "WearTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
Button button = FindViewById<Button> (Resource.Id.click_button);
TextView text = FindViewById<TextView> (Resource.Id.result);
button.Click += delegate {
text.Text = string.Format ("{0} clicks!", count++);
};
}
}
5. Nastavení emulátoru nebo zařízení
Dalším krokem je nastavení emulátoru nebo zařízení pro nasazení a spuštění aplikace. Pokud ještě neznáte proces nasazení a spouštění aplikací Xamarin.Android obecně, podívejte se na rychlý start Hello, Android.
Pokud nemáte zařízení Android Wear, jako je android Wear Smartwatch, můžete aplikaci spustit v emulátoru. Informace o ladění aplikací Wear v emulátoru naleznete v tématu Ladění Android Wear v emulátoru.
Pokud máte zařízení Android Wear, jako je android Wear Smartwatch, můžete aplikaci spustit na zařízení místo emulátoru. Další informace o ladění na zařízení Wear naleznete v tématu Ladění na zařízení Wear.
6. Spusťte aplikaci Android Wear.
Zařízení Android Wear by se mělo zobrazit v nabídce pro stažení zařízení. Před zahájením ladění nezapomeňte zvolit správné zařízení Android Wear nebo AVD. Po výběru zařízení klikněte na tlačítko Přehrát a nasaďte aplikaci do emulátoru nebo zařízení.
Na první pohled se může zobrazit zpráva (nebo jiná intersticiální obrazovka):

Pokud používáte emulátor kukátek, spuštění aplikace může chvíli trvat. Když používáte Bluetooth, nasazení aplikace trvá déle, než by přes USB. (Nasazení této aplikace do lg G Watch, které je připojené k telefonu Nexus 5, trvá například přibližně 5 minut.)
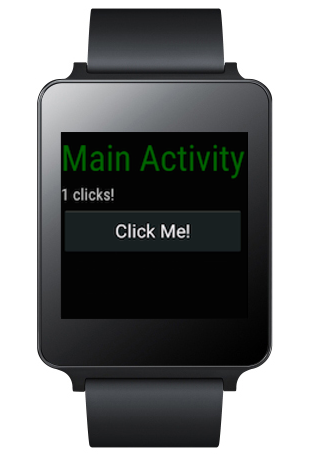
Po úspěšném nasazení aplikace by se na obrazovce zařízení Wear měla zobrazit obrazovka podobná této:
Klepněte na tlačítko KLIKNOUT NA MĚ! na obličeji zařízení Wear a zobrazte počet přírůstků po každém klepnutí:
Další kroky
Podívejte se na ukázky Wear včetně aplikací Pro Android Wear s doprovodnými Telefon aplikacemi.
Až budete připravení distribuovat aplikaci, přečtěte si téma Práce s balením.