Erzwingen von HTTPS in ASP.NET Core
Von David Galvan und Rick Anderson
In diesem Dokument erfahren Sie Folgendes:
- Erfordern von HTTPS für alle Anforderungen.
- Leitet alle HTTP-Anforderungen an HTTPS um.
Keine API kann das Senden vertraulicher Daten durch einen Client bei der ersten Anforderung verhindern.
Warnung
API-Projekte
Verwenden Sie RequireHttpsAttributenicht für Web-APIs, die vertrauliche Informationen empfangen. RequireHttpsAttribute leitet Browser mithilfe von HTTP-Statuscodes von HTTP zu HTTPS um. API-Clients verstehen oder befolgen möglicherweise die Umleitung von HTTP zu HTTPS nicht. Solche Clients senden Informationen möglicherweise über HTTP. Web-APIs sollten eine der folgenden Vorgehensweisen befolgen:
- Verzichten auf das Lauschen auf HTTP
- Schließen der Verbindung mit Statuscode 400 („Bad Request“, ungültige Anforderung) und Verweigern der Anforderung.
Um die HTTP-Umleitung in einer API zu deaktivieren, legen Sie die Umgebungsvariable ASPNETCORE_URLS fest, oder verwenden Sie das Befehlszeilenflag --urls. Weitere Informationen finden Sie unter Verwenden von mehreren Umgebungen in ASP.NET Core und 8 ways to set the URLs for an ASP.NET Core app (Acht Möglichkeiten zum Festlegen der URLs für eine ASP.NET Core-App) von Andrew Lock.
HSTS und API-Projekte
Die Standard-API-Projekte enthalten HSTS nicht, da HSTS im Allgemeinen eine reine Browseranweisung ist. Andere Anrufer, z. B. Telefon- oder Desktop-Apps, befolgen die Anweisung nicht . Selbst innerhalb von Browsern birgt ein einzelner authentifizierter Aufruf einer API über HTTP in unsicheren Netzwerken Risiken. Der sichere Ansatz besteht darin, API-Projekte so zu konfigurieren, dass sie nur auf HTTPS lauschen und darauf reagieren.
Die HTTP-Umleitung zu HTTPS verursacht ERR_INVALID_REDIRECT für die CORS-Preflight-Anforderung
Anforderungen an einen Endpunkt über HTTP, die per UseHttpsRedirection an HTTPS weitergeleitet werden, weisen den Fehler ERR_INVALID_REDIRECT on the CORS preflight request auf.
API-Projekte können HTTP-Anforderungen ablehnen, anstatt über UseHttpsRedirection Anforderungen an HTTPS umzuleiten.
Erzwingen von HTTPS
Es wird empfohlen, in ASP.NET Core-Web-Produktions-Apps Folgendes zu verwenden:
- Middleware für die HTTPS-Umleitung (UseHttpsRedirection) zum Umleiten von HTTP-Anforderungen an HTTPS
- HSTS-Middleware (UseHsts) zum Senden von HTTP Strict Transport Security Protocol-Headern (HSTS) an Clients
Hinweis
In einer Reverseproxykonfiguration bereitgestellte Apps ermöglichen es dem Proxy, die Verbindungssicherheit (HTTPS) zu verarbeiten. Wenn der Proxy auch die HTTPS-Umleitung behandelt, muss keine HTTPS-Umleitungsmiddleware verwendet werden. Wenn der Proxyserver auch das Schreiben von HSTS-Headern übernimmt (z. B. native HSTS-Unterstützung in IIS 10.0 (1709) und höher), ist keine HSTS-Middleware für die App erforderlich. Weitere Informationen finden Sie unter Deaktivieren von HTTPS/HSTS bei der Projekterstellung.
UseHttpsRedirection
Der folgende Code ruft UseHttpsRedirection in der Datei Program.cs auf:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Für den vorstehenden hervorgehobenen Code gilt:
- Er verwendet den Standardwert HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Er verwendet den Standardwert HttpsRedirectionOptions.HttpsPort (NULL), sofern dieser nicht von der Umgebungsvariablen
ASPNETCORE_HTTPS_PORTSoder IServerAddressesFeature außer Kraft gesetzt wurde.
Es wird empfohlen, anstelle von dauerhaften Umleitungen temporäre zu verwenden. Das Zwischenspeichern von Links kann in Entwicklungsumgebungen zu instabilem Verhalten führen. Wenn Sie es vorziehen, einen Statuscode für dauerhafte Umleitung zu senden, wenn sich die App in einer Nichtentwicklungsumgebung befindet, lesen Sie den Abschnitt Konfigurieren dauerhafter Umleitungen in der Produktion. Es wird empfohlen, Clients mithilfe von HSTS zu signalisieren, dass nur sichere Ressourcenanforderungen an die App gesendet werden sollen (nur in der Produktion).
Portkonfiguration
Es muss ein Port verfügbar sein, über den die Middleware eine unsichere Anforderung an HTTPS umleiten kann. Wenn kein Port verfügbar ist, gilt Folgendes:
- Es findet keine Umleitung zu HTTPS statt.
- Die Middleware protokolliert die Warnung „Fehler beim Ermitteln des HTTPS-Ports für die Umleitung“.
Geben Sie den HTTPS-Port auf eine der folgenden Arten an:
Legen Sie HttpsRedirectionOptions.HttpsPort fest.
Legen Sie die Hosteinstellung
https_portfest:Bei der Konfiguration im Host.
Durch Festlegen der Umgebungsvariablen
ASPNETCORE_HTTPS_PORTS.Durch Hinzufügen eines Eintrags auf oberster Ebene in
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Geben Sie mithilfe der Umgebungsvariablen ASPNETCORE_URLS einen Port mit dem sicheren Schema an. Die Umgebungsvariable konfiguriert den Server. Die Middleware erkennt den HTTPS-Port indirekt über IServerAddressesFeature. Dieser Ansatz funktioniert nicht bei Reverseproxybereitstellungen.
Die ASP.NET Core-Webvorlagen legen eine HTTPS-URL in
Properties/launchsettings.jsonsowohl für Kestrel als auch für IIS Express fest.launchsettings.jsonwird nur auf dem lokalen Computer verwendet.Konfigurieren Sie einen HTTPS-URL-Endpunkt für eine öffentliche Edgebereitstellung des Kestrel-Servers oder des HTTP.sys-Servers. Die App verwendet nur einen HTTPS-Port. Die Middleware erkennt den Port über IServerAddressesFeature.
Hinweis
Wenn eine App in einer Reverseproxykonfiguration ausgeführt wird, ist IServerAddressesFeature nicht verfügbar. Legen Sie den Port mithilfe eines der anderen in diesem Abschnitt beschriebenen Ansätze fest.
Edgebereitstellungen
Wenn Kestrel oder HTTP.sys als öffentlich zugänglicher Edgeserver verwendet wird, muss Kestrel bzw. HTTP.sys so konfiguriert werden, dass an den folgenden beiden Ports gelauscht wird:
- An dem sicheren Port, an den der Client umgeleitet wird (in der Regel 443 in der Produktion und 5001 in der Entwicklung).
- Am dem unsicheren Port (in der Regel 80 in der Produktion und 5000 in der Entwicklung).
Der unsichere Port muss für den Client zugänglich sein, damit die App eine unsichere Anforderung empfangen und den Client an den sicheren Port umleiten kann.
Weitere Informationen finden Sie unter Kestrel-Endpunktkonfiguration und Implementierung des Http.sys-Webservers in ASP.NET Core.
Bereitstellungsszenarien
Firewalls zwischen Client und Server müssen auch Kommunikationsports aufweisen, die für den Datenverkehr geöffnet sind.
Wenn Anforderungen in einer Reverseproxykonfiguration weitergeleitet werden, verwenden Sie Middleware für weitergeleitete Header, bevor Sie HTTPS-Umleitungsmiddleware aufrufen. Die Middleware für weitergeleitete Header aktualisiert das Request.Scheme mithilfe des Headers X-Forwarded-Proto. Die Middleware sorgt dafür, dass Weiterleitungs-URIs und andere Sicherheitsrichtlinien ordnungsgemäß funktionieren. Wenn keine Middleware für weitergeleitete Header verwendet wird, erhält die Back-End-App möglicherweise nicht das richtige Schema und endet in einer Umleitungsschleife. Für Endbenutzer*innen wird häufig die Fehlermeldung ausgegeben, dass zu viele Umleitungen aufgetreten sind.
Befolgen Sie bei der Bereitstellung in Azure App Service den Leitfaden unter Tutorial: Binden eines vorhandenen benutzerdefinierten SSL-Zertifikats an Azure-Web-Apps.
Tastatur
Im folgenden hervorgehobenen Code wird AddHttpsRedirection zum Konfigurieren von Middlewareoptionen aufgerufen:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Das Aufrufen von AddHttpsRedirection ist nur erforderlich, um die Werte von HttpsPort oder RedirectStatusCode zu ändern.
Für den vorstehenden hervorgehobenen Code gilt:
- Legt HttpsRedirectionOptions.RedirectStatusCode auf Status307TemporaryRedirect fest, den Standardwert. Verwenden Sie die Felder der StatusCodes-Klasse für Zuweisungen zu
RedirectStatusCode. - Legt den HTTPS-Port auf 5001 fest.
Konfigurieren dauerhafter Umleitungen in der Produktion
Die Middleware sendet standardmäßig mit allen Umleitungen den Statuscode Status307TemporaryRedirect. Wenn Sie es vorziehen, einen Statuscode für dauerhafte Umleitung zu senden, wenn sich die App in einer Nichtentwicklungsumgebung befindet, umschließen Sie die Konfiguration der Middlewareoptionen mit einer bedingten Überprüfung auf eine Nichtentwicklungsumgebung.
Konfigurieren von Diensten in Program.cs:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
if (!builder.Environment.IsDevelopment())
{
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status308PermanentRedirect;
options.HttpsPort = 443;
});
}
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Alternativer Ansatz zu HTTPS-Umleitungsmiddleware
Eine Alternative zur Verwendung von HTTPS-Umleitungsmiddleware (UseHttpsRedirection) ist die Verwendung von URL-Umschreibungsmiddleware (AddRedirectToHttps). AddRedirectToHttps kann beim Ausführen der Umleitung auch den Statuscode und den Port festlegen. Weitere Informationen finden Sie unter URL-umschreibende Middleware.
Wenn Sie eine Umleitung auf HTTPS ohne weitere erforderliche Umleitungsregeln durchführen, wird empfohlen, eine in diesem Thema beschriebene Middleware für HTTPS-Umleitung (UseHttpsRedirection) zu verwenden.
HTTP Strict Transport Security-Protokoll (HSTS)
Laut OWASP handelt es sich bei HSTS (HTTP Strict Transport Security) um eine optionale Sicherheitserweiterung, die von einer Web-App mithilfe eines Antwortheaders angegeben wird. Wenn ein Browser, der HSTS unterstützt, diesen Header empfängt, geschieht Folgendes:
- Der Browser speichert die Konfiguration für die Domäne, die das Senden von Kommunikation über HTTP verhindert. Der Browser erzwingt die gesamte Kommunikation über HTTPS.
- Der Browser verhindert die Eingabe nicht vertrauenswürdiger oder ungültiger Zertifikate durch die Benutzer*innen. Der Browser deaktiviert Eingabeaufforderungen, die es Benutzer*innen ermöglichen, einem solchen Zertifikat vorübergehend zu vertrauen.
Da HSTS vom Client erzwungen wird, gelten einige Einschränkungen:
- Der Client muss HSTS unterstützen.
- HSTS erfordert mindestens eine erfolgreiche HTTPS-Anforderung, um die HSTS-Richtlinie einzurichten.
- Die Anwendung muss jede HTTP-Anforderung überprüfen und diese umleiten oder ablehnen.
ASP.NET Core implementiert HSTS mit der UseHsts-Erweiterungsmethode. Der folgende Code ruft UseHsts auf, wenn sich die App nicht im Entwicklungsmodus befindet:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
UseHsts wird in der Entwicklung nicht empfohlen, da die HSTS-Einstellungen von Browsern in hohem Maße zwischengespeichert werden können. Standardmäßig schließt UseHsts die lokale Loopbackadresse aus.
Legen Sie für Produktionsumgebungen, die HTTPS zum ersten Mal implementieren, HstsOptions.MaxAge zunächst mithilfe einer der TimeSpan-Methoden auf einen kleinen Wert fest. Legen Sie den Wert von Stunden auf höchstens einen einzigen Tag fest, falls Sie die HTTPS-Infrastruktur auf HTTP rückgängig machen müssen. Nachdem Sie sicher sind, die HTTPS-Konfiguration beibehalten zu können, erhöhen Sie den HSTS-Wert max-age. Ein häufig verwendeter Wert ist ein Jahr.
Der hervorgehobene Code führt Folgendes aus:
using static Microsoft.AspNetCore.Http.StatusCodes;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
builder.Services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = Status307TemporaryRedirect;
options.HttpsPort = 5001;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
- Er legt den Preload-Parameter des Headers
Strict-Transport-Securityfest. Das Laden im Voraus ist nicht Teil der RFC-Spezifikation für HSTS, wird jedoch von Webbrowsern unterstützt, um HSTS-Websites bei Neuinstallationen vorab zu laden. Weitere Informationen finden Sie unter https://hstspreload.org/. - Er aktiviert includeSubDomain, sodass die HSTS-Richtlinie auf Hostunterdomänen angewandt wird.
- Er legt den Parameter
max-agedes HeadersStrict-Transport-Securityexplizit auf 60 Tage fest. Der Standardwert ist 30 Tage, wenn er nicht festgelegt wurde. Weitere Information finden Sie unter der max-age-Anweisung. - Er fügt
example.comder Liste der auszuschließenden Hosts hinzu.
UseHsts schließt die folgenden Loopbackhosts aus:
localhost: die IPv4-Loopbackadresse.127.0.0.1: die IPv4-Loopbackadresse.[::1]: die IPv6-Loopbackadresse.
Deaktivieren von HTTPS/HSTS bei der Projekterstellung
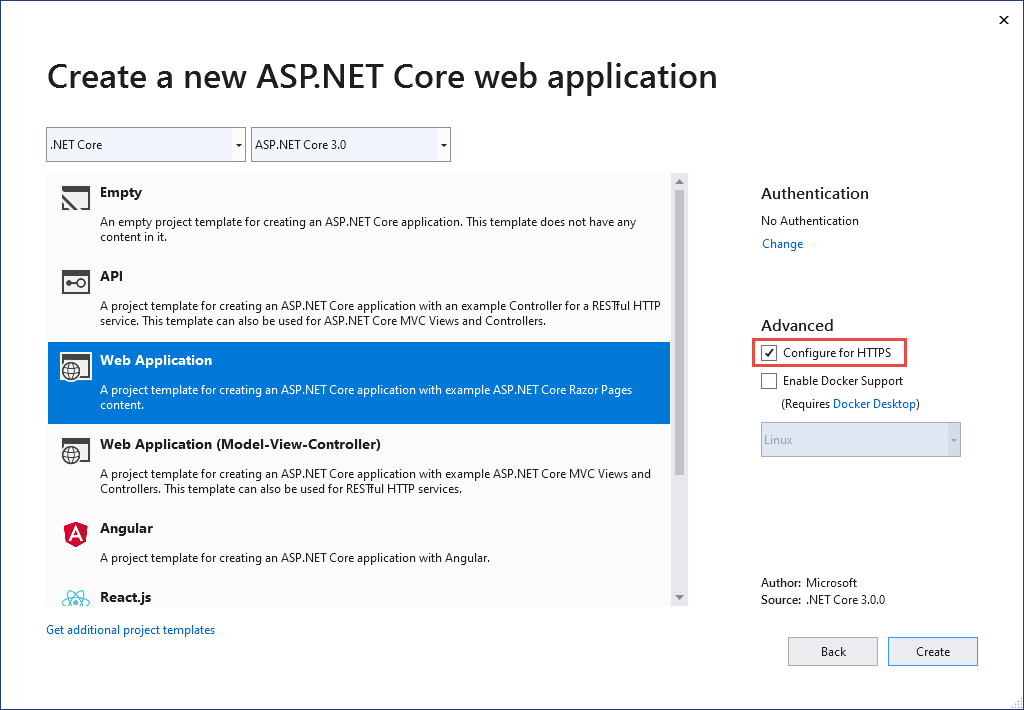
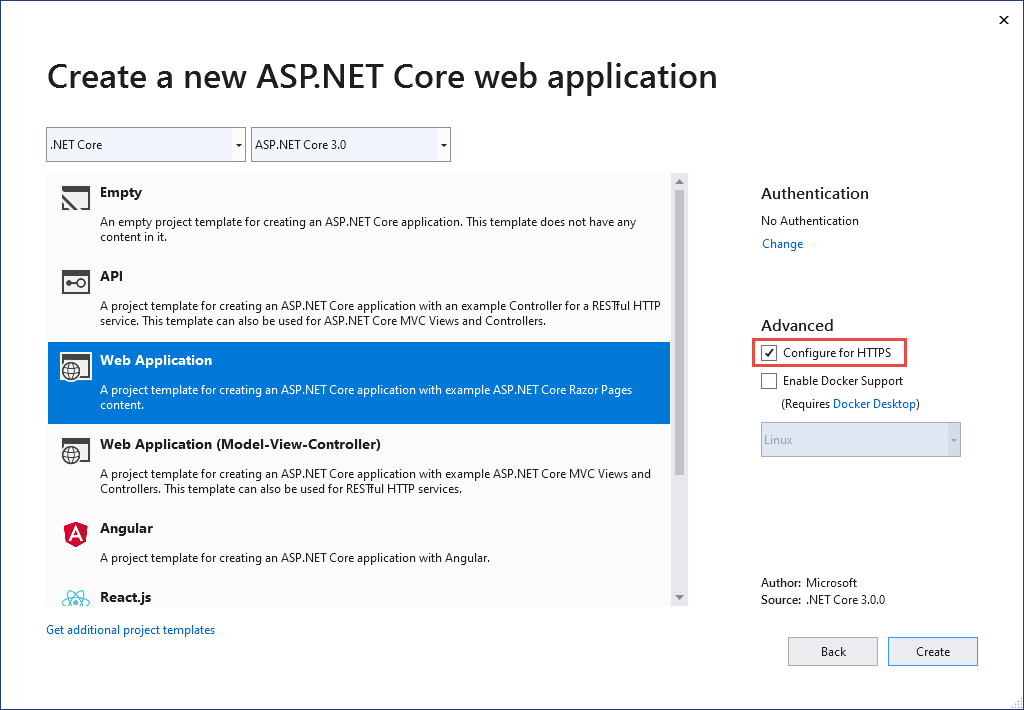
In einigen Back-End-Dienstszenarien, in denen die Verbindungssicherheit am öffentlichen Edge des Netzwerks behandelt wird, muss sie nicht auf jedem Knoten konfiguriert werden. Web-Apps, die aus den Vorlagen in Visual Studio oder über den Befehl dotnet new generiert werden, aktivieren HTTPS-Umleitung und HSTS. Für Bereitstellungen, die diese Szenarien nicht erfordern, können Sie HTTPS/HSTS beim Erstellen der App aus der Vorlage deaktivieren.
So deaktivieren Sie HTTPS/HSTS
Deaktivieren Sie das Kontrollkästchen Für HTTPS konfigurieren.

Einstufen des ASP.NET Core-HTTPS-Entwicklungszertifikats als vertrauenswürdig unter Windows und macOS
Informationen für den Firefox-Browser finden Sie im nächsten Abschnitt.
Das .NET Core SDK enthält ein HTTPS-Entwicklungszertifikat. Das Zertifikat wird im Rahmen der ersten Ausführung installiert. Beispielsweise erzeugt dotnet --info eine Variante der folgenden Ausgabe:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Durch das Installieren des ASP.NET Core SDK wird das ASP.NET Core-HTTPS-Entwicklungszertifikat im lokalen Benutzerzertifikatspeicher installiert. Das Zertifikat wurde installiert, ist jedoch nicht vertrauenswürdig. Damit das Zertifikat vertrauenswürdig wird, führen Sie den einmaligen Schritt durch, das dotnet-Tool dev-certs auszuführen:
dotnet dev-certs https --trust
Der folgende Befehl stellt Hilfe zum dev-certs-Tool bereit:
dotnet dev-certs https --help
Warnung
Erstellen Sie kein Entwicklungszertifikat in einer Umgebung, die weiterverteilt wird, z. B. in einem Containerimage oder auf einem virtuellen Computer. Dies kann Spoofing und Rechteerweiterungen nach sich ziehen. Um dies zu verhindern, legen Sie die Umgebungsvariable DOTNET_GENERATE_ASPNET_CERTIFICATE auf false fest, bevor Sie die .NET-Befehlszeilenschnittstelle zum ersten Mal aufrufen. Dadurch wird die automatische Generierung des ASP.NET Core-Entwicklungszertifikats bei der ersten Ausführung der Befehlszeilenschnittstelle übersprungen.
Einstufen des HTTPS-Zertifikats als vertrauenswürdig mit Firefox, um den Fehler SEC_ERROR_INADEQUATE_KEY_USAGE zu verhindern
Der Firefox-Browser verwendet einen eigenen Zertifikatspeicher und vertraut daher nicht den IIS Express- oder Kestrel-Entwicklerzertifikaten.
Es gibt zwei Ansätze zum Einstufen des HTTPS-Zertifikats als vertrauenswürdig mit Firefox: das Erstellen einer Richtliniendatei oder das Konfigurieren mit dem Firefox-Browser. Beim Konfigurieren mit dem Browser wird die Richtliniendatei erstellt, sodass beide Ansätze gleichwertig sind.
Erstellen einer Richtliniendatei zum Einstufen des HTTPS-Zertifikats als vertrauenswürdig mit Firefox
Erstellen Sie eine Richtliniendatei (policies.json) unter:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - macOS:
Firefox.app/Contents/Resources/distribution - Linux: Weitere Informationen finden Sie unter Einstufen des Zertifikats als vertrauenswürdig mit Firefox unter Linux in diesem Dokument.
Fügen Sie der Firefox-Richtliniendatei den folgenden JSON-Code hinzu:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
In der vorstehenden Richtliniendatei werden die vertrauenswürdigen Zertifikate im Windows-Zertifikatspeicher in Firefox als vertrauenswürdig eingestuft. Im nächsten Abschnitt finden Sie einen alternativen Ansatz zum Erstellen der vorstehenden Richtliniendatei mithilfe des Firefox-Browsers.
Konfigurieren der Vertrauensstellung von HTTPS-Zertifikaten mithilfe des Firefox-Browsers
Legen Sie security.enterprise_roots.enabled = true mithilfe der folgenden Anweisungen fest:
- Geben Sie im Firefox-Browser
about:configein. - Wählen Sie Risiko akzeptieren und fortfahren aus, wenn Sie das Risiko akzeptieren.
- Wählen Sie Alles anzeigen aus.
- Legen Sie
security.enterprise_roots.enabled=truefest. - Beenden Sie Firefox, und starten Sie den Browser neu.
Weitere Informationen finden Sie unter Einrichten von Zertifizierungsstellen (Certificate Authorities, CAs) in Firefox und in der Datei mozilla/policy-templates/README.
Einrichten eines Entwicklerzertifikats für Docker
Weitere Informationen finden Sie im entsprechenden GitHub-Issue.
Einstufen des Zertifikats als vertrauenswürdig unter Linux
Das Einrichten von Vertrauensstellungen ist distributions- und browserspezifisch. Die folgenden Abschnitte enthalten Anweisungen für einige verbreitete Distributionen und die Chromium-Browser (Edge und Chrome) sowie für Firefox.
Einstufen des Zertifikats für die Dienst-zu-Dienst-Kommunikation in Ubuntu
Die folgenden Anweisungen funktionieren für einige Ubuntu-Versionen nicht, z. B. 20.04. Weitere Informationen finden Sie in GitHub-Issue dotnet/AspNetCore.Docs 23686.
Installieren Sie OpenSSL 1.1.1h oder höher. Anweisungen zum Aktualisieren von OpenSSL finden Sie in Ihrer Distribution.
Führen Sie die folgenden Befehle aus:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Die obenstehenden Befehle haben folgende Konsequenzen:
- Stellen Sie sicher, dass das Entwicklerzertifikat des aktuellen Benutzers bzw. der aktuellen Benutzerin erstellt wurde.
- Exportiert das Zertifikat mit den für den Ordner
ca-certificateserforderlichen erhöhten Berechtigungen und verwendet dabei die Umgebung des aktuellen Benutzers bzw. der aktuellen Benutzerin. - Durch Entfernen des Flags
-Ewird das Root-Benutzerzertifikat exportiert und dabei bei Bedarf generiert. Jedes neu generierte Zertifikat weist einen anderen Fingerabdruck auf. Beim Ausführen als Root werdensudound-Enicht benötigt.
Der Pfad im vorstehenden Befehl ist spezifisch für Ubuntu. Wählen Sie für andere Distributionen den jeweiligen Pfad aus, oder verwenden Sie den Pfad für die Zertifizierungsstellen (Certificate Authorities, CAs).
Einstufen des HTTPS-Zertifikats als vertrauenswürdig unter Linux mit Edge oder Chrome
Chromium-Browser unter Linux:
Installieren Sie
libnss3-toolsfür Ihre Distribution.Erstellen Sie den Ordner
$HOME/.pki/nssdb, oder vergewissern Sie sich, dass er auf dem Computer vorhanden ist.Exportieren Sie das Zertifikat mit dem folgenden Befehl:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMDer Pfad im vorstehenden Befehl ist spezifisch für Ubuntu. Wählen Sie für andere Distributionen den jeweiligen Pfad aus, oder verwenden Sie den Pfad für die Zertifizierungsstellen (Certificate Authorities, CAs).
Führen Sie die folgenden Befehle aus:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crt certutil -d sql:$HOME/.pki/nssdb -A -t "C,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtBeenden Sie den Browser, und starten Sie ihn neu.
Einstufen des Zertifikats als vertrauenswürdig mit Firefox unter Linux
Exportieren Sie das Zertifikat mit dem folgenden Befehl:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMDer Pfad im vorstehenden Befehl ist spezifisch für Ubuntu. Wählen Sie für andere Distributionen den jeweiligen Pfad aus, oder verwenden Sie den Pfad für die Zertifizierungsstellen (Certificate Authorities, CAs).
Erstellen Sie mit dem folgenden Befehl unter
/usr/lib/firefox/distribution/policies.jsoneine JSON-Datei:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Hinweis: Ubuntu 21.10 Firefox ist als Snap-Paket verfügbar und der Installationsordner ist „/snap/firefox/current/usr/lib/firefox“.
Eine alternative Möglichkeit zum Konfigurieren der Richtliniendatei mithilfe des Firefox-Browsers finden Sie unter Konfigurieren der Vertrauensstellung von HTTPS-Zertifikaten mithilfe des Firefox-Browsers in diesem Dokument.
Einstufen des Zertifikats als vertrauenswürdig mit Fedora 34
Thema
- Dieser GitHub-Kommentar
- Fedora: Verwenden von freigegebenen Systemzertifikaten
- Einrichten einer .NET-Entwicklungsumgebung unter Fedora
Einstufen des Zertifikats als vertrauenswürdig mit anderen Distributionen
Weitere Informationen finden Sie im entsprechenden GitHub-Issue.
Einstufen des HTTPS-Zertifikats vom Windows-Subsystem für Linux
Die folgenden Anweisungen funktionieren für einige Linux-Distributionen nicht, z. B. Ubuntu 20.04. Weitere Informationen finden Sie in GitHub-Issue dotnet/AspNetCore.Docs 23686.
Das Windows-Subsystem für Linux (WSL) generiert ein selbstsigniertes HTTPS-Entwicklungszertifikat, das in Windows standardmäßig nicht als vertrauenswürdig gilt. Die einfachste Möglichkeit, das WSL-Zertifikat für Windows als vertrauenswürdig einzustufen, besteht darin, WSL so zu konfigurieren, dass dasselbe Zertifikat wie für Windows verwendet wird:
Exportieren Sie unter Windows das Entwicklerzertifikat in eine Datei:
dotnet dev-certs https -ep https.pfx -p $CREDENTIAL_PLACEHOLDER$ --trustDabei ist
$CREDENTIAL_PLACEHOLDER$ein Kennwort.Importieren Sie das exportierte Zertifikat in einem WSL-Fenster in die WSL-Instanz:
dotnet dev-certs https --clean --import <<path-to-pfx>> --password $CREDENTIAL_PLACEHOLDER$
Der vorstehende Ansatz ist ein einmaliger Vorgang pro Zertifikat und WSL-Distribution. Dies ist einfacher, als das Zertifikat immer wieder zu exportieren. Wenn Sie das Zertifikat unter Windows aktualisieren oder neu generieren, müssen Sie möglicherweise die oben genannten Befehle erneut ausführen.
Behandeln von Zertifikatproblemen wie „Zertifikat nicht vertrauenswürdig“
Dieser Abschnitt bietet Hilfe, wenn das ASP.NET Core-HTTPS-Entwicklungszertifikat installiert und als vertrauenswürdig eingestuft wurde. Sie erhalten jedoch weiterhin Browserwarnungen, dass dem Zertifikat nicht vertraut wird. Das ASP.NET Core-HTTPS-Entwicklungszertifikat wird von Kestrel verwendet.
Informationen zum Reparieren des IIS Express-Zertifikats finden Sie in diesem Stack Overflow-Issue.
Alle Plattformen: Zertifikat nicht vertrauenswürdig
Führen Sie die folgenden Befehle aus:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Schließen Sie alle geöffneten Browserinstanzen. Öffnen Sie die App in einem neuen Browserfenster. Die Zertifikatvertrauensstellung wird von Browsern zwischengespeichert.
Fehler bei „dotnet dev-certs https --clean“
Mit den vorstehenden Befehlen werden die meisten Probleme mit der Browservertrauensstellung behoben. Wenn der Browser dem Zertifikat immer noch nicht vertraut, befolgen Sie die nachstehenden plattformspezifischen Vorschläge.
Docker: Zertifikat nicht vertrauenswürdig
- Löschen Sie den Ordner C:\Benutzer\{BENUTZER*IN}\AppData\Roaming\ASP.NET\Https.
- Bereinigen Sie die Lösung. Löschen Sie die Ordner bin und obj.
- Starten Sie das Entwicklungstool neu. Beispiel: Visual Studio oder Visual Studio Code
Windows: Zertifikat nicht vertrauenswürdig
- Überprüfen Sie die Zertifikate im Zertifikatspeicher. Es sollte ein Zertifikat für
localhostmit dem AnzeigenamenASP.NET Core HTTPS development certificatesowohl unterCurrent User > Personal > Certificatesals auch unterCurrent User > Trusted root certification authorities > Certificatesvorhanden sein. - Entfernen Sie alle gefundenen Zertifikate von persönlichen und vertrauenswürdigen Stammzertifizierungsstellen. Entfernen Sie das IIS Express-Zertifikat für localhost nicht.
- Führen Sie die folgenden Befehle aus:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Schließen Sie alle geöffneten Browserinstanzen. Öffnen Sie die App in einem neuen Browserfenster.
OS X: Zertifikat nicht vertrauenswürdig
- Öffnen Sie Keychainzugriff.
- Wählen Sie die Keychain „System“ aus.
- Überprüfen Sie, ob ein Zertifikat für localhost vorhanden ist.
- Vergewissern Sie sich, dass das Zeichen
+auf dem Symbol dargestellt wird. Dieses gibt an, dass es für alle Benutzer*innen vertrauenswürdig ist. - Entfernen Sie das Zertifikat aus der Keychain „System“.
- Führen Sie die folgenden Befehle aus:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Schließen Sie alle geöffneten Browserinstanzen. Öffnen Sie die App in einem neuen Browserfenster.
Informationen zum Behandeln von Zertifikatproblemen mit Visual Studio finden Sie unter HTTPS Error using IIS Express (dotnet/AspNetCore 16892) (HTTPS-Fehler mit IIS Express).
Linux: Zertifikat nicht vertrauenswürdig
Überprüfen Sie, ob das für die Vertrauensstellung konfigurierte Zertifikat das HTTPS-Entwicklerzertifikat für Benutzer*innen ist, das vom Kestrel-Server verwendet wird.
Überprüfen Sie das Kestrel-HTTPS-Standardentwicklerzertifikat für den/die aktuelle/n Benutzer*in am folgenden Speicherort:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Die Kestrel-HTTPS-Entwicklerzertifikatsdatei ist der SHA-1-Fingerabdruck. Wenn die Datei über dotnet dev-certs https --clean gelöscht wird, wird sie bei Bedarf mit einem anderen Fingerabdruck neu generiert.
Überprüfen Sie mit dem folgenden Befehl, ob der Fingerabdruck des exportierten Zertifikats übereinstimmt:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Wenn das Zertifikat nicht übereinstimmt, bestehen die folgenden Möglichkeiten:
- Altes Zertifikat
- Exportiertes Entwicklerzertifikat für den/die Root-Benutzer*in. Exportieren Sie in diesem Fall das Zertifikat.
Das Root-Benutzerzertifikat kann folgendermaßen überprüft werden:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Mit Visual Studio verwendetes IIS Express-SSL-Zertifikat
Um Probleme mit dem IIS Express-Zertifikat zu beheben, wählen Sie im Visual Studio-Installationsprogramm Reparieren aus. Weitere Informationen finden Sie in diesem GitHub-Issue.
Gruppenrichtlinien verhindern, dass selbstsignierte Zertifikate als vertrauenswürdig eingestuft werden
In einigen Fällen verhindern Gruppenrichtlinien möglicherweise, dass selbstsignierte Zertifikate als vertrauenswürdig eingestuft werden. Weitere Informationen finden Sie in diesem GitHub-Issue.
Weitere Informationen
- Konfigurieren von ASP.NET Core zur Verwendung mit Proxyservern und Lastenausgleich
- Hosten von ASP.NET Core unter Linux mit Apache: HTTPS-Konfiguration
- Hosten von ASP.NET Core unter Linux mit nginx: HTTPS-Konfiguration
- Einrichten von SSL unter IIS
- Konfigurieren von Endpunkten für den Kestrel-Webserver in ASP.NET Core
- OWASP-HSTS-Browserunterstützung
Warnung
API-Projekte
Verwenden Sie RequireHttpsAttributenicht für Web-APIs, die vertrauliche Informationen empfangen. RequireHttpsAttribute leitet Browser mithilfe von HTTP-Statuscodes von HTTP zu HTTPS um. API-Clients verstehen oder befolgen möglicherweise die Umleitung von HTTP zu HTTPS nicht. Solche Clients senden Informationen möglicherweise über HTTP. Web-APIs sollten eine der folgenden Vorgehensweisen befolgen:
- Verzichten auf das Lauschen auf HTTP
- Schließen der Verbindung mit Statuscode 400 („Bad Request“, ungültige Anforderung) und Verweigern der Anforderung.
Um die HTTP-Umleitung in einer API zu deaktivieren, legen Sie die Umgebungsvariable ASPNETCORE_URLS fest, oder verwenden Sie das Befehlszeilenflag --urls. Weitere Informationen finden Sie unter Verwenden von mehreren Umgebungen in ASP.NET Core und 5 ways to set the URLs for an ASP.NET Core app (Fünf Möglichkeiten zum Festlegen der URLs für eine ASP.NET Core-App) von Andrew Lock.
HSTS und API-Projekte
Die Standard-API-Projekte enthalten HSTS nicht, da HSTS im Allgemeinen eine reine Browseranweisung ist. Andere Anrufer, z. B. Telefon- oder Desktop-Apps, befolgen die Anweisung nicht . Selbst innerhalb von Browsern birgt ein einzelner authentifizierter Aufruf einer API über HTTP in unsicheren Netzwerken Risiken. Der sichere Ansatz besteht darin, API-Projekte so zu konfigurieren, dass sie nur auf HTTPS lauschen und darauf reagieren.
Erzwingen von HTTPS
Es wird empfohlen, in ASP.NET Core-Web-Produktions-Apps Folgendes zu verwenden:
- Middleware für die HTTPS-Umleitung (UseHttpsRedirection) zum Umleiten von HTTP-Anforderungen an HTTPS
- HSTS-Middleware (UseHsts) zum Senden von HTTP Strict Transport Security Protocol-Headern (HSTS) an Clients
Hinweis
In einer Reverseproxykonfiguration bereitgestellte Apps ermöglichen es dem Proxy, die Verbindungssicherheit (HTTPS) zu verarbeiten. Wenn der Proxy auch die HTTPS-Umleitung behandelt, muss keine HTTPS-Umleitungsmiddleware verwendet werden. Wenn der Proxyserver auch das Schreiben von HSTS-Headern übernimmt (z. B. native HSTS-Unterstützung in IIS 10.0 (1709) und höher), ist keine HSTS-Middleware für die App erforderlich. Weitere Informationen finden Sie unter Deaktivieren von HTTPS/HSTS bei der Projekterstellung.
UseHttpsRedirection
Der folgende Code ruft die UseHttpsRedirection-Methode in der Startup-Klasse auf:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
Für den vorstehenden hervorgehobenen Code gilt:
- Er verwendet den Standardwert HttpsRedirectionOptions.RedirectStatusCode (Status307TemporaryRedirect).
- Er verwendet den Standardwert HttpsRedirectionOptions.HttpsPort (NULL), sofern dieser nicht von der Umgebungsvariablen
ASPNETCORE_HTTPS_PORTSoder IServerAddressesFeature außer Kraft gesetzt wurde.
Es wird empfohlen, anstelle von dauerhaften Umleitungen temporäre zu verwenden. Das Zwischenspeichern von Links kann in Entwicklungsumgebungen zu instabilem Verhalten führen. Wenn Sie es vorziehen, einen Statuscode für dauerhafte Umleitung zu senden, wenn sich die App in einer Nichtentwicklungsumgebung befindet, lesen Sie den Abschnitt Konfigurieren dauerhafter Umleitungen in der Produktion. Es wird empfohlen, Clients mithilfe von HSTS zu signalisieren, dass nur sichere Ressourcenanforderungen an die App gesendet werden sollen (nur in der Produktion).
Portkonfiguration
Es muss ein Port verfügbar sein, über den die Middleware eine unsichere Anforderung an HTTPS umleiten kann. Wenn kein Port verfügbar ist, gilt Folgendes:
- Es findet keine Umleitung zu HTTPS statt.
- Die Middleware protokolliert die Warnung „Fehler beim Ermitteln des HTTPS-Ports für die Umleitung“.
Geben Sie den HTTPS-Port auf eine der folgenden Arten an:
Legen Sie HttpsRedirectionOptions.HttpsPort fest.
Legen Sie die Hosteinstellung
https_portfest:Bei der Konfiguration im Host.
Durch Festlegen der Umgebungsvariablen
ASPNETCORE_HTTPS_PORTS.Durch Hinzufügen eines Eintrags auf oberster Ebene in
appsettings.json:{ "https_port": 443, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }
Geben Sie mithilfe der Umgebungsvariablen ASPNETCORE_URLS einen Port mit dem sicheren Schema an. Die Umgebungsvariable konfiguriert den Server. Die Middleware erkennt den HTTPS-Port indirekt über IServerAddressesFeature. Dieser Ansatz funktioniert nicht bei Reverseproxybereitstellungen.
Legen Sie in der Entwicklung eine HTTPS-URL in
launchsettings.jsonfest. Aktivieren Sie HTTPS, wenn IIS Express verwendet wird.Konfigurieren Sie einen HTTPS-URL-Endpunkt für eine öffentliche Edgebereitstellung des Kestrel-Servers oder des HTTP.sys-Servers. Die App verwendet nur einen HTTPS-Port. Die Middleware erkennt den Port über IServerAddressesFeature.
Hinweis
Wenn eine App in einer Reverseproxykonfiguration ausgeführt wird, ist IServerAddressesFeature nicht verfügbar. Legen Sie den Port mithilfe eines der anderen in diesem Abschnitt beschriebenen Ansätze fest.
Edgebereitstellungen
Wenn Kestrel oder HTTP.sys als öffentlich zugänglicher Edgeserver verwendet wird, muss Kestrel bzw. HTTP.sys so konfiguriert werden, dass an den folgenden beiden Ports gelauscht wird:
- An dem sicheren Port, an den der Client umgeleitet wird (in der Regel 443 in der Produktion und 5001 in der Entwicklung).
- Am dem unsicheren Port (in der Regel 80 in der Produktion und 5000 in der Entwicklung).
Der unsichere Port muss für den Client zugänglich sein, damit die App eine unsichere Anforderung empfangen und den Client an den sicheren Port umleiten kann.
Weitere Informationen finden Sie unter Kestrel-Endpunktkonfiguration und Implementierung des Http.sys-Webservers in ASP.NET Core.
Bereitstellungsszenarien
Firewalls zwischen Client und Server müssen auch Kommunikationsports aufweisen, die für den Datenverkehr geöffnet sind.
Wenn Anforderungen in einer Reverseproxykonfiguration weitergeleitet werden, verwenden Sie Middleware für weitergeleitete Header, bevor Sie HTTPS-Umleitungsmiddleware aufrufen. Die Middleware für weitergeleitete Header aktualisiert das Request.Scheme mithilfe des Headers X-Forwarded-Proto. Die Middleware sorgt dafür, dass Weiterleitungs-URIs und andere Sicherheitsrichtlinien ordnungsgemäß funktionieren. Wenn keine Middleware für weitergeleitete Header verwendet wird, erhält die Back-End-App möglicherweise nicht das richtige Schema und endet in einer Umleitungsschleife. Für Endbenutzer*innen wird häufig die Fehlermeldung ausgegeben, dass zu viele Umleitungen aufgetreten sind.
Befolgen Sie bei der Bereitstellung in Azure App Service den Leitfaden unter Tutorial: Binden eines vorhandenen benutzerdefinierten SSL-Zertifikats an Azure-Web-Apps.
Tastatur
Im folgenden hervorgehobenen Code wird AddHttpsRedirection zum Konfigurieren von Middlewareoptionen aufgerufen:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
Das Aufrufen von AddHttpsRedirection ist nur erforderlich, um die Werte von HttpsPort oder RedirectStatusCode zu ändern.
Für den vorstehenden hervorgehobenen Code gilt:
- Legt HttpsRedirectionOptions.RedirectStatusCode auf Status307TemporaryRedirect fest, den Standardwert. Verwenden Sie die Felder der StatusCodes-Klasse für Zuweisungen zu
RedirectStatusCode. - Legt den HTTPS-Port auf 5001 fest.
Konfigurieren dauerhafter Umleitungen in der Produktion
Die Middleware sendet standardmäßig mit allen Umleitungen den Statuscode Status307TemporaryRedirect. Wenn Sie es vorziehen, einen Statuscode für dauerhafte Umleitung zu senden, wenn sich die App in einer Nichtentwicklungsumgebung befindet, umschließen Sie die Konfiguration der Middlewareoptionen mit einer bedingten Überprüfung auf eine Nichtentwicklungsumgebung.
Konfigurieren von Diensten in Startup.cs:
public void ConfigureServices(IServiceCollection services)
{
// IWebHostEnvironment (stored in _env) is injected into the Startup class.
if (!_env.IsDevelopment())
{
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.PermanentRedirect;
options.HttpsPort = 443;
});
}
}
Alternativer Ansatz zu HTTPS-Umleitungsmiddleware
Eine Alternative zur Verwendung von HTTPS-Umleitungsmiddleware (UseHttpsRedirection) ist die Verwendung von URL-Umschreibungsmiddleware (AddRedirectToHttps). AddRedirectToHttps kann beim Ausführen der Umleitung auch den Statuscode und den Port festlegen. Weitere Informationen finden Sie unter URL-umschreibende Middleware.
Wenn Sie eine Umleitung auf HTTPS ohne weitere erforderliche Umleitungsregeln durchführen, wird empfohlen, eine in diesem Thema beschriebene Middleware für HTTPS-Umleitung (UseHttpsRedirection) zu verwenden.
HTTP Strict Transport Security-Protokoll (HSTS)
Laut OWASP handelt es sich bei HSTS (HTTP Strict Transport Security) um eine optionale Sicherheitserweiterung, die von einer Web-App mithilfe eines Antwortheaders angegeben wird. Wenn ein Browser, der HSTS unterstützt, diesen Header empfängt, geschieht Folgendes:
- Der Browser speichert die Konfiguration für die Domäne, die das Senden von Kommunikation über HTTP verhindert. Der Browser erzwingt die gesamte Kommunikation über HTTPS.
- Der Browser verhindert die Eingabe nicht vertrauenswürdiger oder ungültiger Zertifikate durch die Benutzer*innen. Der Browser deaktiviert Eingabeaufforderungen, die es Benutzer*innen ermöglichen, einem solchen Zertifikat vorübergehend zu vertrauen.
Da HSTS vom Client erzwungen wird, gelten einige Einschränkungen:
- Der Client muss HSTS unterstützen.
- HSTS erfordert mindestens eine erfolgreiche HTTPS-Anforderung, um die HSTS-Richtlinie einzurichten.
- Die Anwendung muss jede HTTP-Anforderung überprüfen und diese umleiten oder ablehnen.
ASP.NET Core implementiert HSTS mit der UseHsts-Erweiterungsmethode. Der folgende Code ruft UseHsts auf, wenn sich die App nicht im Entwicklungsmodus befindet:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
UseHsts wird in der Entwicklung nicht empfohlen, da die HSTS-Einstellungen von Browsern in hohem Maße zwischengespeichert werden können. Standardmäßig schließt UseHsts die lokale Loopbackadresse aus.
Legen Sie für Produktionsumgebungen, die HTTPS zum ersten Mal implementieren, HstsOptions.MaxAge zunächst mithilfe einer der TimeSpan-Methoden auf einen kleinen Wert fest. Legen Sie den Wert von Stunden auf höchstens einen einzigen Tag fest, falls Sie die HTTPS-Infrastruktur auf HTTP rückgängig machen müssen. Nachdem Sie sicher sind, die HTTPS-Konfiguration beibehalten zu können, erhöhen Sie den HSTS-Wert max-age. Ein häufig verwendeter Wert ist ein Jahr.
Der folgende Code führt folgende Aktionen aus:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddHsts(options =>
{
options.Preload = true;
options.IncludeSubDomains = true;
options.MaxAge = TimeSpan.FromDays(60);
options.ExcludedHosts.Add("example.com");
options.ExcludedHosts.Add("www.example.com");
});
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = (int) HttpStatusCode.TemporaryRedirect;
options.HttpsPort = 5001;
});
}
- Er legt den Preload-Parameter des Headers
Strict-Transport-Securityfest. Das Laden im Voraus ist nicht Teil der RFC-Spezifikation für HSTS, wird jedoch von Webbrowsern unterstützt, um HSTS-Websites bei Neuinstallationen vorab zu laden. Weitere Informationen finden Sie unter https://hstspreload.org/. - Er aktiviert includeSubDomain, sodass die HSTS-Richtlinie auf Hostunterdomänen angewandt wird.
- Er legt den Parameter
max-agedes HeadersStrict-Transport-Securityexplizit auf 60 Tage fest. Der Standardwert ist 30 Tage, wenn er nicht festgelegt wurde. Weitere Information finden Sie unter der max-age-Anweisung. - Er fügt
example.comder Liste der auszuschließenden Hosts hinzu.
UseHsts schließt die folgenden Loopbackhosts aus:
localhost: die IPv4-Loopbackadresse.127.0.0.1: die IPv4-Loopbackadresse.[::1]: die IPv6-Loopbackadresse.
Deaktivieren von HTTPS/HSTS bei der Projekterstellung
In einigen Back-End-Dienstszenarien, in denen die Verbindungssicherheit am öffentlichen Edge des Netzwerks behandelt wird, muss sie nicht auf jedem Knoten konfiguriert werden. Web-Apps, die aus den Vorlagen in Visual Studio oder über den Befehl dotnet new generiert werden, aktivieren HTTPS-Umleitung und HSTS. Für Bereitstellungen, die diese Szenarien nicht erfordern, können Sie HTTPS/HSTS beim Erstellen der App aus der Vorlage deaktivieren.
So deaktivieren Sie HTTPS/HSTS
Deaktivieren Sie das Kontrollkästchen Für HTTPS konfigurieren.

Einstufen des ASP.NET Core-HTTPS-Entwicklungszertifikats als vertrauenswürdig unter Windows und macOS
Informationen für den Firefox-Browser finden Sie im nächsten Abschnitt.
Das .NET Core SDK enthält ein HTTPS-Entwicklungszertifikat. Das Zertifikat wird im Rahmen der ersten Ausführung installiert. Beispielsweise erzeugt dotnet --info eine Variante der folgenden Ausgabe:
ASP.NET Core
------------
Successfully installed the ASP.NET Core HTTPS Development Certificate.
To trust the certificate run 'dotnet dev-certs https --trust' (Windows and macOS only).
For establishing trust on other platforms refer to the platform specific documentation.
For more information on configuring HTTPS see https://go.microsoft.com/fwlink/?linkid=848054.
Durch das Installieren des ASP.NET Core SDK wird das ASP.NET Core-HTTPS-Entwicklungszertifikat im lokalen Benutzerzertifikatspeicher installiert. Das Zertifikat wurde installiert, ist jedoch nicht vertrauenswürdig. Damit das Zertifikat vertrauenswürdig wird, führen Sie den einmaligen Schritt durch, das dotnet-Tool dev-certs auszuführen:
dotnet dev-certs https --trust
Der folgende Befehl stellt Hilfe zum dev-certs-Tool bereit:
dotnet dev-certs https --help
Warnung
Erstellen Sie kein Entwicklungszertifikat in einer Umgebung, die weiterverteilt wird, z. B. in einem Containerimage oder auf einem virtuellen Computer. Dies kann Spoofing und Rechteerweiterungen nach sich ziehen. Um dies zu verhindern, legen Sie die Umgebungsvariable DOTNET_GENERATE_ASPNET_CERTIFICATE auf false fest, bevor Sie die .NET-Befehlszeilenschnittstelle zum ersten Mal aufrufen. Dadurch wird die automatische Generierung des ASP.NET Core-Entwicklungszertifikats bei der ersten Ausführung der Befehlszeilenschnittstelle übersprungen.
Einstufen des HTTPS-Zertifikats als vertrauenswürdig mit Firefox, um den Fehler SEC_ERROR_INADEQUATE_KEY_USAGE zu verhindern
Der Firefox-Browser verwendet einen eigenen Zertifikatspeicher und vertraut daher nicht den IIS Express- oder Kestrel-Entwicklerzertifikaten.
Es gibt zwei Ansätze zum Einstufen des HTTPS-Zertifikats als vertrauenswürdig mit Firefox: das Erstellen einer Richtliniendatei oder das Konfigurieren mit dem Firefox-Browser. Beim Konfigurieren mit dem Browser wird die Richtliniendatei erstellt, sodass beide Ansätze gleichwertig sind.
Erstellen einer Richtliniendatei zum Einstufen des HTTPS-Zertifikats als vertrauenswürdig mit Firefox
Erstellen Sie eine Richtliniendatei (policies.json) unter:
- Windows:
%PROGRAMFILES%\Mozilla Firefox\distribution\ - macOS:
Firefox.app/Contents/Resources/distribution - Linux: Weitere Informationen finden Sie unter Einstufen des Zertifikats als vertrauenswürdig mit Firefox unter Linux in diesem Dokument.
Fügen Sie der Firefox-Richtliniendatei den folgenden JSON-Code hinzu:
{
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true
}
}
}
In der vorstehenden Richtliniendatei werden die vertrauenswürdigen Zertifikate im Windows-Zertifikatspeicher in Firefox als vertrauenswürdig eingestuft. Im nächsten Abschnitt finden Sie einen alternativen Ansatz zum Erstellen der vorstehenden Richtliniendatei mithilfe des Firefox-Browsers.
Konfigurieren der Vertrauensstellung von HTTPS-Zertifikaten mithilfe des Firefox-Browsers
Legen Sie security.enterprise_roots.enabled = true mithilfe der folgenden Anweisungen fest:
- Geben Sie im Firefox-Browser
about:configein. - Wählen Sie Risiko akzeptieren und fortfahren aus, wenn Sie das Risiko akzeptieren.
- Wählen Sie Alles anzeigen aus.
- Legen Sie
security.enterprise_roots.enabled=truefest. - Beenden Sie Firefox, und starten Sie den Browser neu.
Weitere Informationen finden Sie unter Einrichten von Zertifizierungsstellen (Certificate Authorities, CAs) in Firefox und in der Datei mozilla/policy-templates/README.
Einrichten eines Entwicklerzertifikats für Docker
Weitere Informationen finden Sie im entsprechenden GitHub-Issue.
Einstufen des Zertifikats als vertrauenswürdig unter Linux
Das Einrichten von Vertrauensstellungen ist distributions- und browserspezifisch. Die folgenden Abschnitte enthalten Anweisungen für einige verbreitete Distributionen und die Chromium-Browser (Edge und Chrome) sowie für Firefox.
Einstufen des Zertifikats für die Dienst-zu-Dienst-Kommunikation in Ubuntu
Installieren Sie OpenSSL 1.1.1h oder höher. Anweisungen zum Aktualisieren von OpenSSL finden Sie in Ihrer Distribution.
Führen Sie die folgenden Befehle aus:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEM sudo update-ca-certificates
Die obenstehenden Befehle haben folgende Konsequenzen:
- Stellen Sie sicher, dass das Entwicklerzertifikat des aktuellen Benutzers bzw. der aktuellen Benutzerin erstellt wurde.
- Exportiert das Zertifikat mit den für den Ordner
ca-certificateserforderlichen erhöhten Berechtigungen und verwendet dabei die Umgebung des aktuellen Benutzers bzw. der aktuellen Benutzerin. - Durch Entfernen des Flags
-Ewird das Root-Benutzerzertifikat exportiert und dabei bei Bedarf generiert. Jedes neu generierte Zertifikat weist einen anderen Fingerabdruck auf. Beim Ausführen als Root werdensudound-Enicht benötigt.
Der Pfad im vorstehenden Befehl ist spezifisch für Ubuntu. Wählen Sie für andere Distributionen den jeweiligen Pfad aus, oder verwenden Sie den Pfad für die Zertifizierungsstellen (Certificate Authorities, CAs).
Einstufen des HTTPS-Zertifikats als vertrauenswürdig unter Linux mit Edge oder Chrome
Chromium-Browser unter Linux:
Installieren Sie
libnss3-toolsfür Ihre Distribution.Erstellen Sie den Ordner
$HOME/.pki/nssdb, oder vergewissern Sie sich, dass er auf dem Computer vorhanden ist.Exportieren Sie das Zertifikat mit dem folgenden Befehl:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMDer Pfad im vorstehenden Befehl ist spezifisch für Ubuntu. Wählen Sie für andere Distributionen den jeweiligen Pfad aus, oder verwenden Sie den Pfad für die Zertifizierungsstellen (Certificate Authorities, CAs).
Führen Sie die folgenden Befehle aus:
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crt certutil -d sql:$HOME/.pki/nssdb -A -t "C,," -n localhost -i /usr/local/share/ca-certificates/aspnet/https.crtBeenden Sie den Browser, und starten Sie ihn neu.
Einstufen des Zertifikats als vertrauenswürdig mit Firefox unter Linux
Exportieren Sie das Zertifikat mit dem folgenden Befehl:
dotnet dev-certs https sudo -E dotnet dev-certs https -ep /usr/local/share/ca-certificates/aspnet/https.crt --format PEMDer Pfad im vorstehenden Befehl ist spezifisch für Ubuntu. Wählen Sie für andere Distributionen den jeweiligen Pfad aus, oder verwenden Sie den Pfad für die Zertifizierungsstellen (Certificate Authorities, CAs).
Erstellen Sie unter
/usr/lib/firefox/distribution/policies.jsoneine JSON-Datei mit dem folgenden Inhalt:
cat <<EOF | sudo tee /usr/lib/firefox/distribution/policies.json
{
"policies": {
"Certificates": {
"Install": [
"/usr/local/share/ca-certificates/aspnet/https.crt"
]
}
}
}
EOF
Eine alternative Möglichkeit zum Konfigurieren der Richtliniendatei mithilfe des Firefox-Browsers finden Sie unter Konfigurieren der Vertrauensstellung von HTTPS-Zertifikaten mithilfe des Firefox-Browsers in diesem Dokument.
Einstufen des Zertifikats als vertrauenswürdig mit Fedora 34
Firefox unter Fedora
echo 'pref("general.config.filename", "firefox.cfg");
pref("general.config.obscure_value", 0);' > ./autoconfig.js
echo '//Enable policies.json
lockPref("browser.policies.perUserDir", false);' > firefox.cfg
echo "{
\"policies\": {
\"Certificates\": {
\"Install\": [
\"aspnetcore-localhost-https.crt\"
]
}
}
}" > policies.json
dotnet dev-certs https -ep localhost.crt --format PEM
sudo mv autoconfig.js /usr/lib64/firefox/
sudo mv firefox.cfg /usr/lib64/firefox/
sudo mv policies.json /usr/lib64/firefox/distribution/
mkdir -p ~/.mozilla/certificates
cp localhost.crt ~/.mozilla/certificates/aspnetcore-localhost-https.crt
rm localhost.crt
Einstufen von dotnet-zu-dotnet als vertrauenswürdig unter Fedora
sudo cp localhost.crt /etc/pki/tls/certs/localhost.pem
sudo update-ca-trust
rm localhost.crt
Weitere Informationen finden Sie in diesem GitHub-Kommentar.
Einstufen des Zertifikats als vertrauenswürdig mit anderen Distributionen
Weitere Informationen finden Sie im entsprechenden GitHub-Issue.
Einstufen des HTTPS-Zertifikats vom Windows-Subsystem für Linux
Die Windows-Subsystem für Linux (WSL) generiert ein selbstsigniertes HTTPS-Entwicklungszertifikat. So konfigurieren Sie den Windows-Zertifikatspeicher so, dass er dem WSL-Zertifikat vertraut
Exportieren Sie das Entwicklerzertifikat in eine Datei unter Windows:
dotnet dev-certs https -ep C:\<<path-to-folder>>\aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$Dabei ist
$CREDENTIAL_PLACEHOLDER$ein Kennwort.Importieren Sie das exportierte Zertifikat in einem WSL-Fenster in die WSL-Instanz:
dotnet dev-certs https --clean --import /mnt/c/<<path-to-folder>>/aspnetcore.pfx -p $CREDENTIAL_PLACEHOLDER$
Der vorstehende Ansatz ist ein einmaliger Vorgang pro Zertifikat und WSL-Distribution. Dies ist einfacher, als das Zertifikat immer wieder zu exportieren. Wenn Sie das Zertifikat unter Windows aktualisieren oder neu generieren, müssen Sie möglicherweise die oben genannten Befehle erneut ausführen.
Behandeln von Zertifikatproblemen wie „Zertifikat nicht vertrauenswürdig“
Dieser Abschnitt bietet Hilfe, wenn das ASP.NET Core-HTTPS-Entwicklungszertifikat installiert und als vertrauenswürdig eingestuft wurde. Sie erhalten jedoch weiterhin Browserwarnungen, dass dem Zertifikat nicht vertraut wird. Das ASP.NET Core-HTTPS-Entwicklungszertifikat wird von Kestrel verwendet.
Informationen zum Reparieren des IIS Express-Zertifikats finden Sie in diesem Stack Overflow-Issue.
Alle Plattformen: Zertifikat nicht vertrauenswürdig
Führen Sie die folgenden Befehle aus:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Schließen Sie alle geöffneten Browserinstanzen. Öffnen Sie die App in einem neuen Browserfenster. Die Zertifikatvertrauensstellung wird von Browsern zwischengespeichert.
Fehler bei „dotnet dev-certs https --clean“
Mit den vorstehenden Befehlen werden die meisten Probleme mit der Browservertrauensstellung behoben. Wenn der Browser dem Zertifikat immer noch nicht vertraut, befolgen Sie die nachstehenden plattformspezifischen Vorschläge.
Docker: Zertifikat nicht vertrauenswürdig
- Löschen Sie den Ordner C:\Benutzer\{BENUTZER*IN}\AppData\Roaming\ASP.NET\Https.
- Bereinigen Sie die Lösung. Löschen Sie die Ordner bin und obj.
- Starten Sie das Entwicklungstool neu. Beispiele: Visual Studio, Visual Studio Code oder Visual Studio für Mac.
Windows: Zertifikat nicht vertrauenswürdig
- Überprüfen Sie die Zertifikate im Zertifikatspeicher. Es sollte ein Zertifikat für
localhostmit dem AnzeigenamenASP.NET Core HTTPS development certificatesowohl unterCurrent User > Personal > Certificatesals auch unterCurrent User > Trusted root certification authorities > Certificatesvorhanden sein. - Entfernen Sie alle gefundenen Zertifikate von persönlichen und vertrauenswürdigen Stammzertifizierungsstellen. Entfernen Sie das IIS Express-Zertifikat für localhost nicht.
- Führen Sie die folgenden Befehle aus:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Schließen Sie alle geöffneten Browserinstanzen. Öffnen Sie die App in einem neuen Browserfenster.
OS X: Zertifikat nicht vertrauenswürdig
- Öffnen Sie Keychainzugriff.
- Wählen Sie die Keychain „System“ aus.
- Überprüfen Sie, ob ein Zertifikat für localhost vorhanden ist.
- Vergewissern Sie sich, dass das Zeichen
+auf dem Symbol dargestellt wird. Dieses gibt an, dass es für alle Benutzer*innen vertrauenswürdig ist. - Entfernen Sie das Zertifikat aus der Keychain „System“.
- Führen Sie die folgenden Befehle aus:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Schließen Sie alle geöffneten Browserinstanzen. Öffnen Sie die App in einem neuen Browserfenster.
Informationen zum Behandeln von Zertifikatproblemen mit Visual Studio finden Sie unter HTTPS Error using IIS Express (dotnet/AspNetCore 16892) (HTTPS-Fehler mit IIS Express).
Linux: Zertifikat nicht vertrauenswürdig
Überprüfen Sie, ob das für die Vertrauensstellung konfigurierte Zertifikat das HTTPS-Entwicklerzertifikat für Benutzer*innen ist, das vom Kestrel-Server verwendet wird.
Überprüfen Sie das Kestrel-HTTPS-Standardentwicklerzertifikat für den/die aktuelle/n Benutzer*in am folgenden Speicherort:
ls -la ~/.dotnet/corefx/cryptography/x509stores/my
Die Kestrel-HTTPS-Entwicklerzertifikatsdatei ist der SHA-1-Fingerabdruck. Wenn die Datei über dotnet dev-certs https --clean gelöscht wird, wird sie bei Bedarf mit einem anderen Fingerabdruck neu generiert.
Überprüfen Sie mit dem folgenden Befehl, ob der Fingerabdruck des exportierten Zertifikats übereinstimmt:
openssl x509 -noout -fingerprint -sha1 -inform pem -in /usr/local/share/ca-certificates/aspnet/https.crt
Wenn das Zertifikat nicht übereinstimmt, bestehen die folgenden Möglichkeiten:
- Altes Zertifikat
- Exportiertes Entwicklerzertifikat für den/die Root-Benutzer*in. Exportieren Sie in diesem Fall das Zertifikat.
Das Root-Benutzerzertifikat kann folgendermaßen überprüft werden:
ls -la /root/.dotnet/corefx/cryptography/x509stores/my
Mit Visual Studio verwendetes IIS Express-SSL-Zertifikat
Um Probleme mit dem IIS Express-Zertifikat zu beheben, wählen Sie im Visual Studio-Installationsprogramm Reparieren aus. Weitere Informationen finden Sie in diesem GitHub-Issue.
Weitere Informationen
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
