Tutorial: Sitzungs- und geräteübergreifendes Freigeben von Raumankern
Azure Spatial Anchors ist ein plattformübergreifender Entwicklerdienst, mit dem Sie Mixed Reality-Umgebungen mit Objekten erstellen können, die ihre Position im Zeitverlauf geräteübergreifend beibehalten.
In diesem Tutorial verwenden Sie Azure Spatial Anchors, um im Rahmen einer Sitzung Anker zu erstellen und diese anschließend auf dem gleichen oder auf einem anderen Gerät zu finden. Die gleichen Anker können auch von mehreren Geräten am gleichen Ort und zur gleichen Zeit gefunden werden.

In diesem Tutorial lernen Sie Folgendes:
- Bereitstellen einer ASP.NET Core-Web-App in Azure, mit der Sie Anker freigeben können, und Speichern der Anker im Speicher für einen bestimmten Zeitraum
- Konfigurieren der AzureSpatialAnchorsLocalSharedDemo-Szene im Unity-Beispiel aus den Schnellstartanleitungen, um die Web-App für die Freigabe von Ankern (Sharing Anchors-Web-App) zu nutzen
- Bereitstellen und Ausführen der Anker auf einem oder mehreren Geräten
Wenn Sie kein Azure-Abonnement haben, erstellen Sie ein kostenloses Azure-Konto, bevor Sie beginnen.
Voraussetzungen
Stellen Sie sicher, dass die folgenden Voraussetzungen erfüllt sind, bevor Sie mit diesem Tutorial beginnen:
- Sie haben die Informationen unter Azure Spatial Anchors-Übersicht gelesen.
- Sie haben eine der fünfminütigen Schnellstartanleitungen absolviert.
Hinweis
In den Schnellstartanleitungen zu Android/NDK und iOS/Swift werden die in diesem Tutorial erläuterten Funktionen derzeit nicht vorgestellt.
- Sie besitzen die folgenden Grundkenntnisse:
- Sie besitzen einen Windows-Computer mit Visual Studio 2019 oder höher und der Workload für ASP.NET und Webentwicklung.
- Das .NET Core 3.1 SDK
- Sie haben mindestens ein Gerät (iOS oder Android) zum Bereitstellen und Ausführen einer App: HoloLens, HoloLens 2, iOS oder Android.
Hinweis
Sie verwenden in diesem Tutorial zwar Unity und eine ASP.NET Core-Web-App, aber dieser Ansatz dient nur als Beispiel für die geräteübergreifende Freigabe von Azure Spatial Anchors-Bezeichnern. Sie können auch andere Sprachen und Back-End-Technologien verwenden, um dieses Ziel zu erreichen.
Erstellen einer Spatial Anchors-Ressource
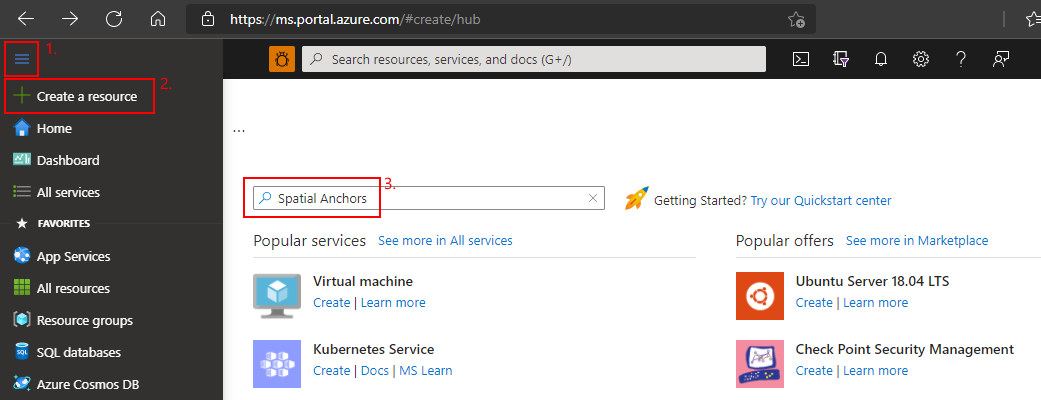
Öffnen Sie das Azure-Portal.
Wählen Sie im linken Bereich Ressource erstellen aus.
Suchen Sie über das Suchfeld nach Spatial Anchors.

Wählen Sie Spatial Anchors und dann Erstellen aus.
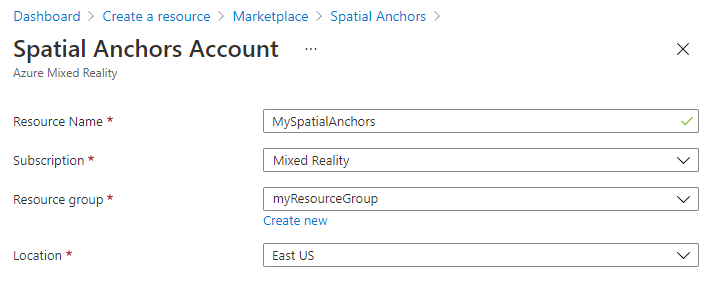
Führen Sie im Bereich Spatial Anchors-Konto die folgenden Schritte aus:
Geben Sie einen eindeutigen Ressourcennamen in regulären alphanumerischen Zeichen ein.
Wählen Sie das Abonnement aus, an das die Ressource angefügt werden soll.
Erstellen Sie eine Ressourcengruppe durch Auswählen von Neu erstellen. Nennen Sie sie myResourceGroup, und wählen Sie OK aus.
Eine Ressourcengruppe ist ein logischer Container, in dem Azure-Ressourcen wie Web-Apps, Datenbanken und Speicherkonten bereitgestellt und verwaltet werden. Sie können z.B. die gesamte Ressourcengruppe später in einem einfachen Schritt löschen.
Wählen Sie einen Standort (Region) für die Ressource aus.
Wählen Sie Erstellen aus, um mit der Ressourcenerstellung zu beginnen.

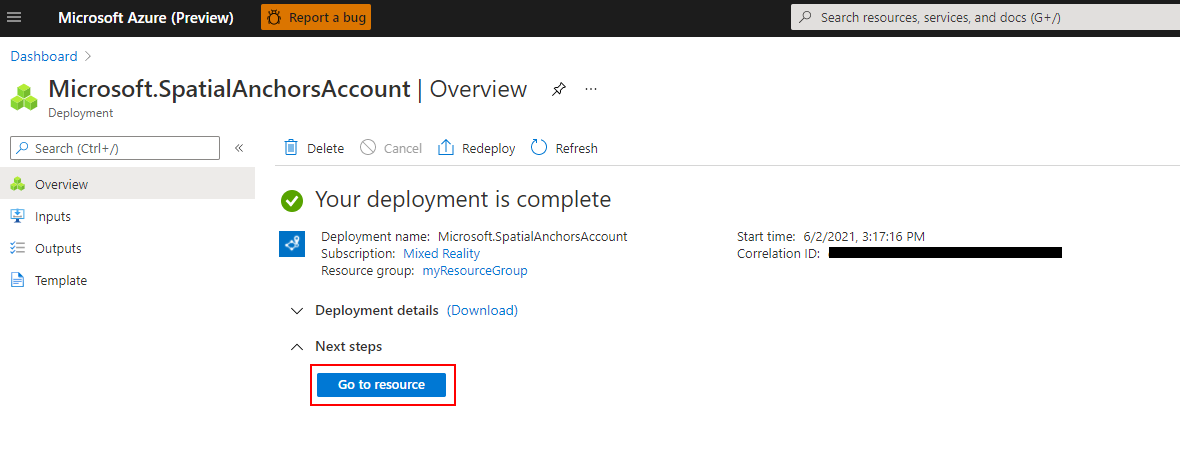
Nachdem die Ressource erstellt wurde, zeigt das Azure-Portal an, dass die Bereitstellung abgeschlossen ist.

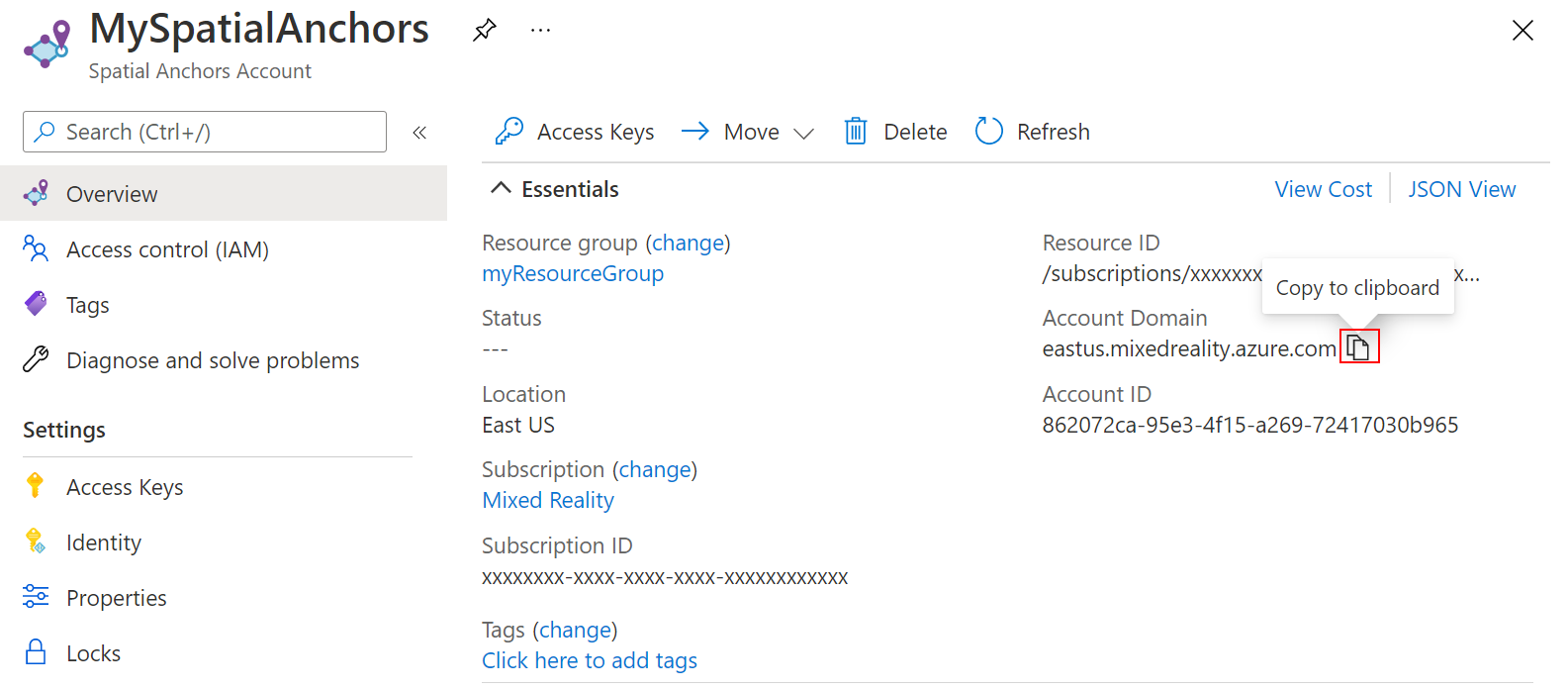
Wählen Sie Zu Ressource wechseln aus. Nun können Sie die Ressourceneigenschaften anzeigen.
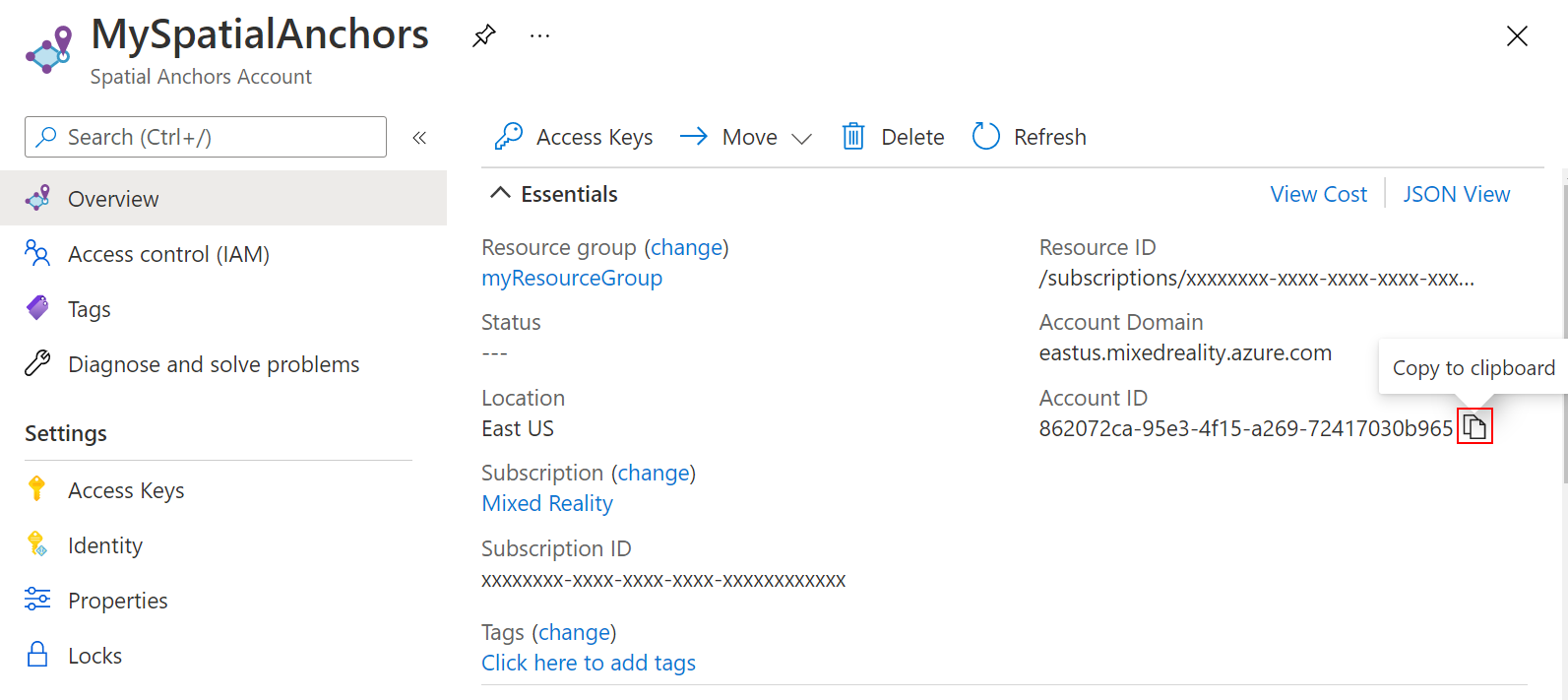
Kopieren Sie den Wert für Konto-ID der Ressource zur späteren Verwendung in einen Text-Editor.

Kopieren Sie außerdem den Wert für Kontodomäne der Ressource zur späteren Verwendung in einen Text-Editor.

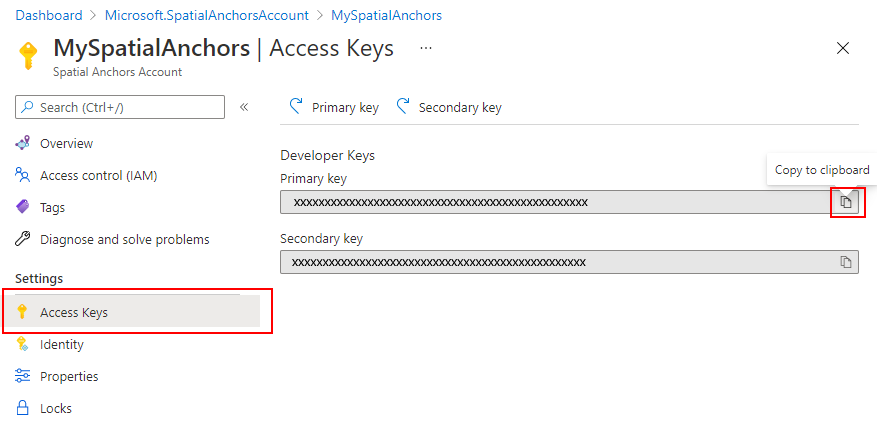
Wählen Sie unter Einstellungen die Option Zugriffsschlüssel aus. Kopieren Sie die Werte für Primärschlüssel und Kontoschlüssel zur späteren Verwendung in einen Text-Editor.

Herunterladen des Beispielprojekts und Importieren des SDK
Klonen des Beispielrepositorys
Klonen Sie das Beispielrepository, indem Sie die folgenden Befehle ausführen:
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
Importieren des ASA SDK
Befolgen Sie diese Anweisungen, um die für die HoloLens-Plattform erforderlichen ASA SDK-Pakete herunterzuladen und zu importieren.
Bereitstellen des Diensts für die Freigabe von Ankern (Sharing Anchors)
Hinweis
In diesem Tutorial verwenden wir den Free-Tarif von Azure App Service. Der Free-Tarif erreicht nach 20 Minuten Inaktivität einen Timeout und setzt den Arbeitsspeichercache zurück.
Öffnen Sie Visual Studio und dann das Projekt im Ordner Sharing\SharingServiceSample.
Öffnen des Veröffentlichungs-Assistenten
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt SharingService, und wählen Sie dann Veröffentlichen... aus.
Der Veröffentlichungs-Assistent wird gestartet.
- Wählen Sie „Ziel Azure>Weiter“ aus.
- Wählen Sie „Spezifisches Ziel Azure App Service (Windows)>Weiter“ aus.
- Melden Sie sich beim Azure-Portal an.
- Wählen Sie das grüne „+“ aus, um Einen Azure App Service zu erstellen.
App-Diensteinstellungen
| Einstellung | Vorgeschlagener Wert | Beschreibung |
|---|---|---|
| Name | myASASharingService | Geben Sie Ihrem Dienst einen eindeutigen Namen. |
| Subscription Name | Wählen Sie Ihr bevorzugtes Azure-Abonnement aus. | |
| Ressourcengruppe | myResourceGroup, oder wählen Sie eine vorhandene aus. | Eine Ressourcengruppe ist ein logischer Container, in dem Azure-Ressourcen wie Web-Apps, Datenbanken und Speicherkonten bereitgestellt und verwaltet werden. Sie können z.B. die gesamte Ressourcengruppe später in einem einfachen Schritt löschen. |
| Hostingplan | Wählen Sie Neu... aus, und sehen Sie sich unten die Tabelle an. | Ein App Service-Plan gibt den Standort, die Größe und die Funktionen der Webserverfarm an, die Ihre App hostet. Beim Hosten mehrerer Apps können Sie Geld sparen, indem Sie die Web-Apps für die gemeinsame Verwendung eines einzelnen App Service-Plans konfigurieren. App Service-Pläne definieren:
|
Hostingplaneinstellungen
| Einstellung | Vorgeschlagener Wert | Beschreibung |
|---|---|---|
| Hostingplan | MySharingServicePlan | Geben Sie Ihrem Hostingplan einen eindeutigen Namen. |
| Standort | USA (Westen) | Das Rechenzentrum, in dem die Web-App gehostet wird. Wählen Sie einen Standort aus, der dem physischen Standort entspricht, an dem Ihre Anwendung verwendet wird. |
| Size | Kostenlos | Der Tarif, der die Hostingfunktionen festlegt |
- Wählen Sie Erstellen aus, um den App Service zu erstellen.
- Nachdem der App Service erstellt wurde, wählen Sie ihn in der Liste „App Service-Instanzen“ und dann Fertig stellen aus.
- Wählen Sie auf der Registerkarte SharingService: Veröffentlichen die Option Veröffentlichen aus.
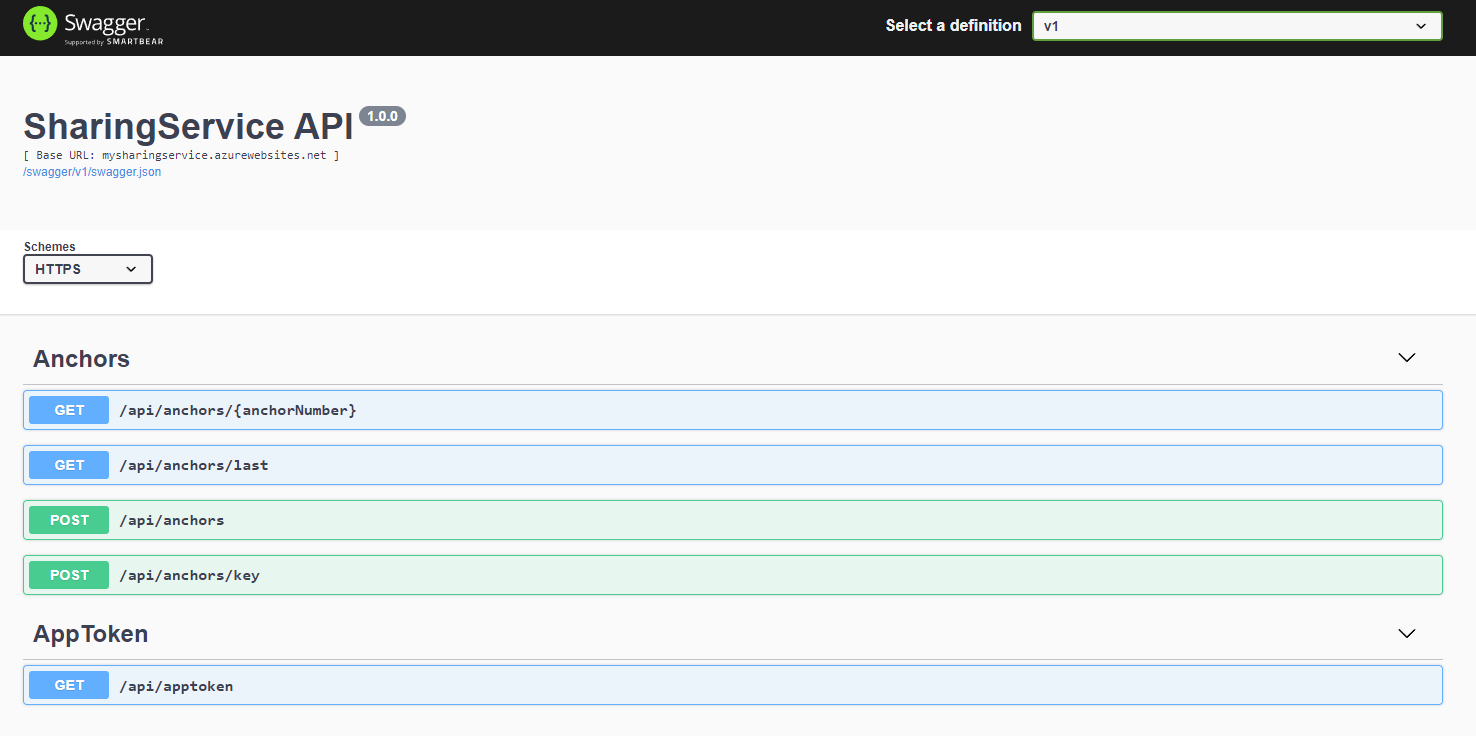
Nachdem die ASP.NET Core-Web-App in Azure veröffentlicht wurde, können Sie zu https://<your_app_name>.azurewebsites.net wechseln oder auf den Link neben Website: auf der Registerkarte SharingService: Veröffentlichen klicken. Kopieren Sie diese URL zur späteren Verwendung in einen Text-Editor.

Konfigurieren und Bereitstellen der Beispiel-App
Projekt öffnen
Öffnen Sie in Unity das Projekt im Ordner Unity. Unity weist Sie unter Umständen darauf hin, dass die Version im Projekt nicht mit der Version identisch ist, die Sie auf Ihrem Computer installiert haben. Diese Warnung ist in Ordnung, solange Ihre Version des Unity-Editors neuer ist als diejenige, mit der das Projekt erstellt wurde. Wenn Ihre Version neuer ist, wählen Sie Weiter aus. Wenn Ihre Version älter ist als die, die das Projekt benötigt, wählen Sie Beenden aus, und aktualisieren Sie Ihren Unity-Editor.

Einrichten von Buildeinstellungen
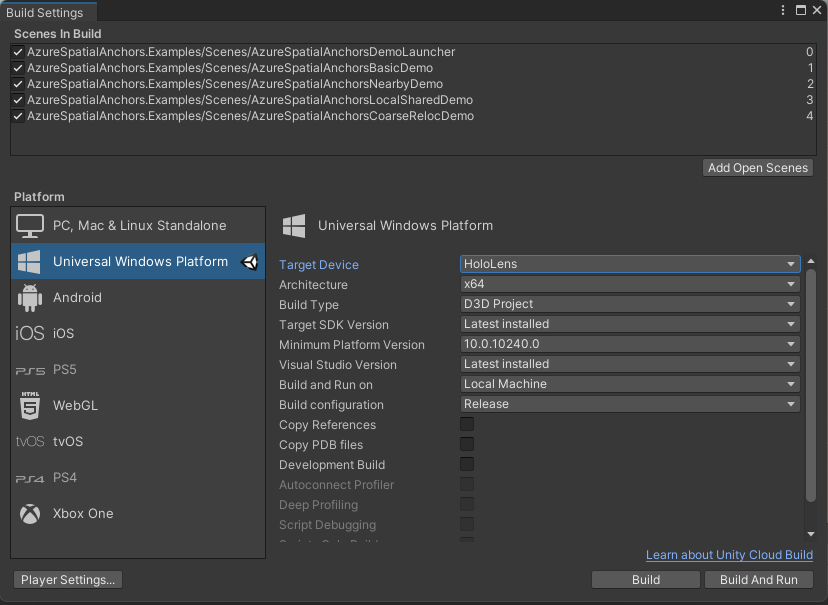
Wählen Sie Datei>Buildeinstellungen aus, um Buildeinstellungen zu öffnen.
Wählen Sie im Abschnitt Plattform die Option Universelle Windows-Plattform. Ändern Sie das Zielgerät zu HoloLens.
Wählen Sie Plattform wechseln, um die Plattform in Universelle Windows-Plattform zu ändern. Unity fordert Sie möglicherweise zur Installation fehlender unterstützender UWP-Komponenten auf.

Schließen Sie das Fenster Buildeinstellungen.
Konfigurieren der Kontoinformationen
Im nächsten Schritt wird die App zur Verwendung der Kontoinformationen konfiguriert. Sie haben die Werte für Kontoschlüssel, Konto-ID und Kontodomäne zuvor im Bereich Erstellen einer Spatial Anchors-Ressource in einen Text-Editor kopiert.
Navigieren Sie im Bereich Projekt zu Assets\AzureSpatialAnchors.SDK\Resources.
Wählen Sie SpatialAnchorConfig aus. Geben Sie im Bereich PrüfungAccount Key als Wert für den Spatial Anchors-Kontoschlüssel, Account ID als Wert für die Spatial Anchors-Konto-ID und Account Domain als Wert für die Spatial Anchors-Kontodomäne ein.
Öffnen Sie die Szene namens AzureSpatialAnchorsLocalSharedDemo unter Assets/AzureSpatialAnchors.Examples/Scenes/AzureSpatialAnchorsLocalSharedDemo, indem Sie im Projektbereich darauf doppelklicken.
Navigieren Sie im Bereich Projekt zu Assets\AzureSpatialAnchors.Examples\Resources.
Wählen Sie SpatialAnchorSamplesConfig aus. Geben Sie ebenfalls im Bereich Inspector die URL für Sharing Anchors Service (aus der Azure-Bereitstellung Ihrer ASP.NET-Web-App) als Wert für Base Sharing Url ein. Fügen Sie der URL /swagger/api/anchors an. Diese sollte wie folgt aussehen: https://<your_app_name>.azurewebsites.net/swagger/api/anchors.
Speichern Sie die Szene, indem Sie Datei>Speichern wählen.
Exportieren und Bereitstellen der HoloLens-Anwendung
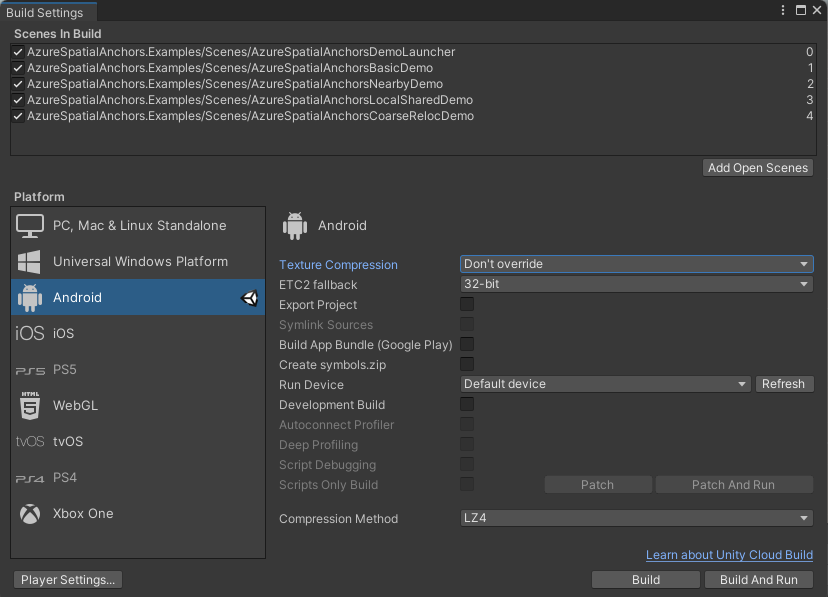
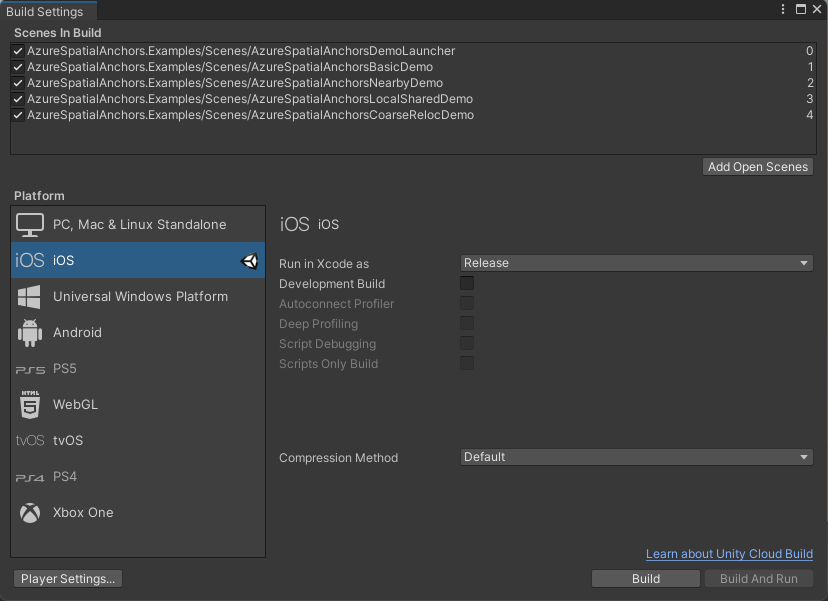
Wählen Sie Datei>Buildeinstellungen aus, um Buildeinstellungen zu öffnen.
Stellen Sie unter Scenes In Build (Szenen im Build) sicher, dass sich neben allen Szenen ein Häkchen befindet.
Wählen Sie Build aus. Wählen Sie im Dialogfeld einen Ordner aus, in den das HoloLens-Visual Studio-Projekt exportiert werden soll.
Nach Abschluss des Exports wird ein Ordner angezeigt, der das exportierte HoloLens-Projekt enthält.
Doppelklicken Sie im Ordner auf HelloAR U3D.sln, um das Projekt in Visual Studio zu öffnen.
Ändern Sie die Projektmappenkonfiguration zu Release und die Projektmappenplattform zu x86, und wählen Sie für das Bereitstellungsziel die Option Gerät aus.
Verwenden Sie bei Einsatz von HoloLens 2 ARM64 als Projektmappenplattform anstelle von x86.

Schalten Sie das HoloLens-Gerät ein, melden Sie sich an, und stellen Sie per USB-Kabel eine Verbindung mit dem PC her.
Wählen Sie Debuggen>Debuggen starten, um Ihre App bereitzustellen und den Debugvorgang zu starten.
Ausführen der App
Wählen Sie in der App mithilfe der Pfeile LocalSharedDemo aus, und klicken Sie dann auf die Schaltfläche Los, um die Demo zu starten. Befolgen Sie die Anleitung zum Anordnen und Abrufen eines Ankers.
Mit der Option Create & Share Anchor (Anker erstellen und freigeben) können Sie einen Anker erstellen und in Ihrem Freigabedienst speichern. Es wird ein Bezeichner für den Anker zurückgegeben, mit dem Sie ihn aus dem Freigabedienst abrufen können. Anschließend können Sie das zweite Szenario (Locate Shared Anchor (Freigegebenen Anker suchen)) auf Ihrem Gerät oder auf einem anderen Gerät ausführen.
Mit der Option Locate Shared Anchor (Freigegebenen Anker suchen) können Sie zuvor freigegebene Anker mithilfe des oben erwähnten Bezeichners suchen. Nachdem Sie sich für ein Szenario entschieden haben, führt Sie die App durch die erforderlichen Schritte. So werden Sie beispielsweise dazu aufgefordert, auf Ihrem Gerät zu navigieren, um Umgebungsinformationen zu sammeln. Später platzieren Sie einen Anker, warten, bis er gespeichert wird, starten eine neue Sitzung und suchen ihn dann.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
Wählen Sie im Azure-Portalmenü oder auf der Startseite die Option Ressourcengruppen aus. Wählen Sie auf der Seite Ressourcengruppen die Option myResourceGroup aus.
Stellen Sie auf der Seite myResourceGroup sicher, dass die Ressourcen aufgelistet sind, die Sie löschen möchten.
Wählen Sie die Option Löschen aus, geben Sie zur Bestätigung im Textfeld myResourceGroup ein, und wählen Sie anschließend Löschen aus.
Nächste Schritte
In diesem Tutorial haben Sie eine ASP.NET Core-Web-App in Azure bereitgestellt sowie eine Unity-App konfiguriert und bereitgestellt. Sie haben Raumanker mit der App erstellt und mithilfe der ASP.NET Core-Web-App für andere Geräte freigegeben.
Sie können Ihre ASP.NET Core-Web-App so optimieren, dass sie Azure Cosmos DB zur Speicherung der freigegebenen Raumankerbezeichner nutzt. Indem Sie Unterstützung für Azure Cosmos DB hinzufügen, können Sie noch heute Ihre ASP.NET Core-Web-App einen Anker erstellen lassen. Anschließend können Sie mithilfe des Ankerbezeichners, der in Ihrer Web-App gespeichert ist, festlegen, dass die App einige Tage später den Anker erneut sucht.