Anzeigen von Elementen unterschiedlicher Höhe in einem Canvas-Apps-Katalog
Wenn verschiedene Elemente in einem Dataset unterschiedliche Mengen von Daten in demselben Feld enthalten, können Sie Elemente, die mehr Daten enthalten, vollständig anzeigen, ohne nach Elementen, die weniger Daten enthalten, einen leeren Bereich hinzuzufügen. Fügen Sie ein Katalog-Steuerelement mit flexibler Höhe hinzu, und konfigurieren Sie es. Dies bietet Ihnen folgende Möglichkeiten:
- Konfigurieren Sie Beschriftung-Steuerelemente, um eine Anpassung an die Größe des Inhalts zu ermöglichen.
- Positionieren Sie einzelne Steuerelemente, sodass sie automatisch untereinander angezeigt werden.
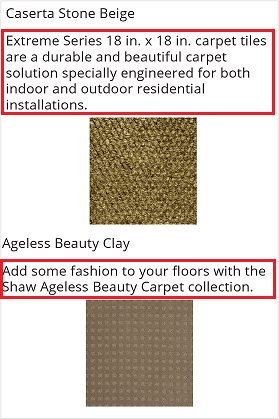
In diesem Tutorial zeigen Sie Daten zu Bodenbelägen in einem Katalog-Steuerelement vom Typ Flexible Höhe an. Das Bild jedes Produkts wird 5 Pixel unterhalb der Übersicht angezeigt, unabhängig davon, ob die Übersicht fünf Textzeilen oder zwei Textzeilen enthält.

Empfohlene Lektüre
Wenn Sie noch niemals einem Katalog Steuerelemente hinzugefügt haben, führen Sie die Schritte in Anzeigen einer Liste mit Elementen aus, bevor Sie mit diesem Thema fortfahren.
Hinzufügen von Daten zu einer leeren App
Laden Sie diese Excel-Datei herunter, die Namen, Übersichten und Links zu Bildern von Bodenbelägen enthält.

Laden Sie die Excel-Datei in ein Cloudspeicherkonto hoch, z. B. in OneDrive, Dropbox oder Google Drive.
Erstellen einer leeren App mit Telefon-Layout.
Fügen Sie in der Excel-Datei eine Verbindung zur Tabelle FlooringEstimates hinzu.
Weitere Informationen finden Sie unter Hinzufügen einer Verbindung.
Hinzufügen von Daten zu einem Katalog
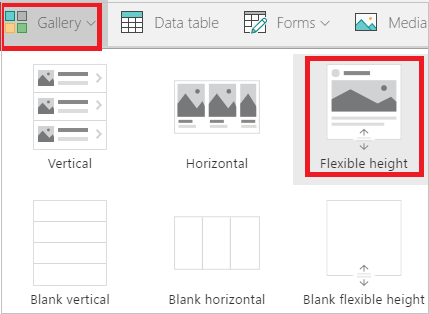
Klicken oder tippen Sie auf der Registerkarte Einfügen auf Katalog, und klicken oder tippen Sie dann auf Flexible Höhe.

Ändern Sie die Größe des Katalogs, sodass er den gesamten Bildschirm ausfüllt.
Legen Sie die Items-Eigenschaft des Katalogs auf FlooringEstimates fest.
Anzeigen der Produktnamen
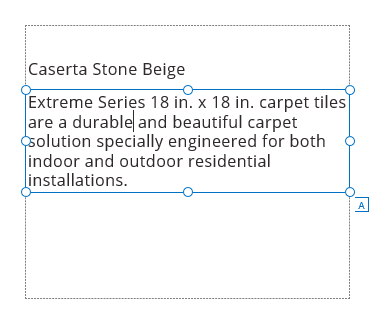
Klicken oder tippen Sie in der oberen linken Ecke des Katalogs auf das Stiftsymbol, um die Katalogvorlage auszuwählen.

Fügen Sie der ausgewählten Katalogvorlage ein Beschriftung-Steuerelement hinzu.
Legen Sie die Text-Eigenschaft des Beschriftung-Steuerelements auf den folgenden Ausdruck fest:
ThisItem.Name
Anzeigen der Produktübersichten
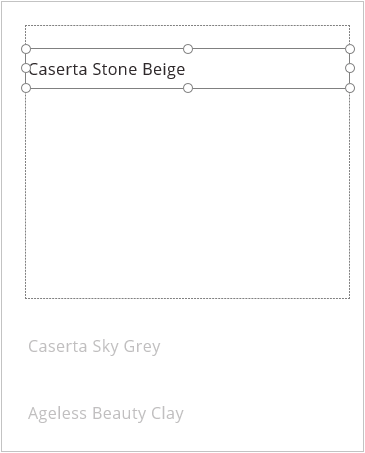
Fügen Sie der ausgewählten Katalogvorlage ein weiteres Beschriftung-Steuerelement hinzu, und verschieben Sie es unter das erste Beschriftung-Steuerelement.
Legen Sie die Text-Eigenschaft des zweiten Beschriftung-Steuerelements auf den folgenden Ausdruck fest:
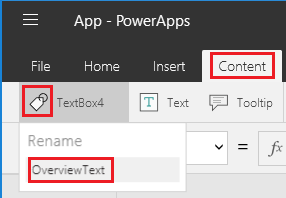
ThisItem.OverviewWählen Sie das zweite Beschriftung-Steuerelement aus, klicken oder tippen Sie auf das Namenstagsymbol auf der Registerkarte Inhalt, und benennen Sie das Steuerelement in OverviewText um.

Legen Sie die AutoHeight-Eigenschaft des OverviewText-Felds auf true fest.
Dadurch wird sichergestellt, dass die Größe des Felds an seinen Inhalt angepasst wird.

Anzeigen der Produktbilder
Verdoppeln Sie die Größe der Vorlage.
Sie können der Vorlage beim Erstellen der App leichter Steuerelemente hinzufügen, und diese Änderung hat keine Auswirkung auf das Aussehen der App während ihrer Ausführung.
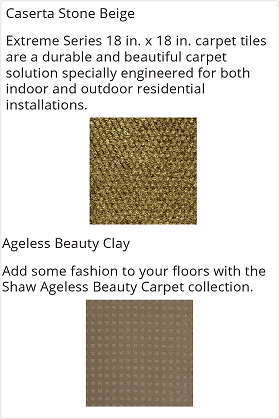
Fügen Sie der ausgewählten Katalogvorlage ein Bild-Steuerelement hinzu, und verschieben Sie es unter das Feld OverviewText.
Stellen Sie sicher, dass die Image-Eigenschaft des Bild-Steuerelements auf den folgenden Ausdruck festgelegt ist:
ThisItem.ImageLegen Sie die Y-Eigenschaft des Bild-Steuerelements entsprechend der Position und Größe des OverviewText-Felds fest, wie in dem folgenden Ausdruck:
OverviewText.Y + OverviewText.Height + 5
Wenden Sie das gleiche Konzept an, wenn Sie weitere Steuerelemente hinzufügen möchten: Legen Sie die Y-Eigenschaft jedes Steuerelements auf Grundlage der Y-Eigenschaft und Height-Eigenschaft des über ihm angeordneten Steuerelements fest.
Nächste Schritte
Weitere Informationen zum Arbeiten mit einem Katalog-Steuerelement und Formeln.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für