Canvas-App-Formulare verstehen
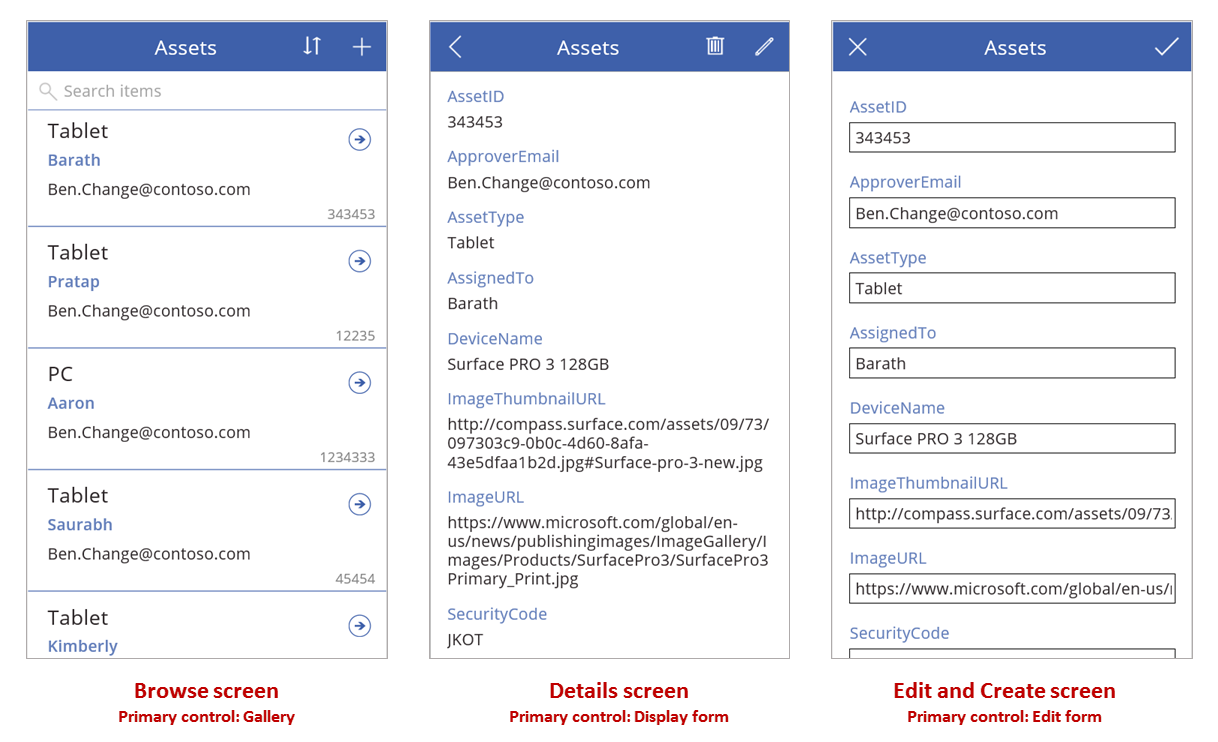
Fügen Sie einer Canvas-App drei Arten von Steuerelementen hinzu, damit Benutzer nach einem Datensatz suchen, Einzelheiten zu dem Datensatz anzeigen oder einen Eintrag dazu bearbeiten oder erstellen können:
| Aktivität | Steuerelement | Beschreibung |
|---|---|---|
| Nach einem Datensatz suchen | Galerie Steuerelement | Filtern, sortieren, suchen Sie nach und scrollen Sie durch Datensätze in einer Datenquelle, und wählen Sie einen bestimmten Datensatz aus. Zeigen Sie nur ein paar Felder aus jedem Datensatz an, um mehrere Einträge gleichzeitig anzuzeigen, sogar auf einem kleinen Bildschirm. |
| Details eines Datensatzes anzeigen | Formular anzeigen-Steuerelement | Zeigen Sie für einen einzelnen Datensatz viele oder alle Felder in diesem Datensatz an. |
| Einen Datensatz erstellen oder bearbeiten | Formular bearbeiten-Steuerelement | Aktualisieren Sie mindestens ein Feld in einem einzelnen Datensatz (oder erstellen Sie einen Datensatz, der mit Standardwerten beginnt), und speichern Sie diese Änderungen in der zugrunde liegenden Datenquelle. |
Platzieren Sie jedes Steuerelement auf einem anderen Bildschirm, um die Unterscheidung zu erleichtern:

Kombinieren Sie diese Steuerelemente mit Formeln, wie in diesem Thema beschrieben, um die allgemeine Benutzeroberfläche zu erstellen.
Voraussetzungen
- Registrieren Sie sich für Power Apps und führen Sie dann eine Anmeldung mit denselben Anmeldeinformationen durch, mit denen Sie sich registriert haben.
- Erfahren Sie, wie Sie ein Steuerelement in Power Apps konfigurieren.
Kennenlernen einer generierten App
Mit Power Apps können Sie automatisch basierend auf einer von Ihnen ausgesuchten Datenquelle eine App generieren. Jede App enthält drei Bildschirme mit den zuvor beschriebenen Steuerelementen und Formeln, die diese verbinden. Diese Apps lassen sich ohne vorherige Installation ausführen, an Ihre bestimmten Ziele anpassen oder in ihrer Funktionsweise untersuchen, damit Sie nützliche Konzepte erfahren und auf Ihre eigenen Apps anwenden können. Überprüfen Sie in den folgenden Abschnitten die Bildschirme, Steuerelemente und Formeln, die eine generierte App steuern.
Bildschirm zum Durchsuchen

Dieser Bildschirm bietet folgende Schlüsselformeln:
| Strg | Unterstütztes Verhalten | Formel |
|---|---|---|
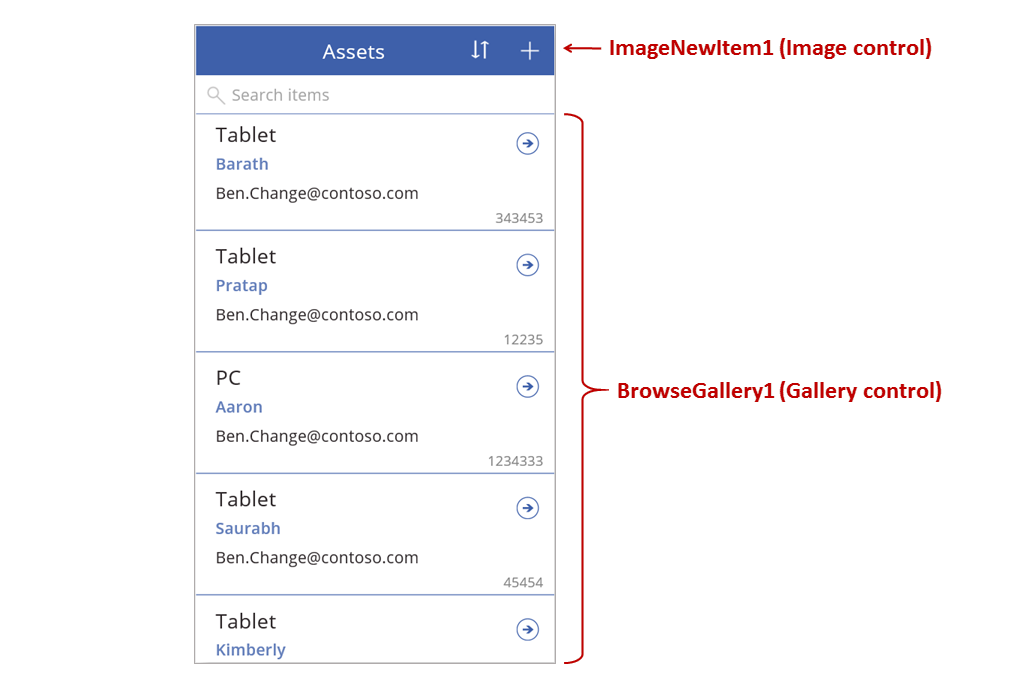
| BrowseGallery1 | Zeigen Sie Datensätzen aus der Assets-Datenquelle (verfügbare Objekte) an. | Legen Sie die Items-Eigenschaft des Katalogs auf eine Formel fest, die auf der Datenquelle Bestand basiert. |
| ImageNewItem1 | Zeigen Sie den Bildschirm Bearbeiten und Erstellen an, wobei jedes Feld auf einen Standardwert festlegen, sodass der Benutzer einen Datensatz leicht erstellen kann. | Die OnSelect-Eigenschaft des Bilds ist auf die folgende Formel festgelegt: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (im Katalog) | Zeigen Sie den Bildschirm Details an, um den aktuell ausgewählten Datensatz viele oder alle Felder anzeigen. | Die OnSelect-Eigenschaft des Pfeils ist auf die folgende Formel festgelegt: Navigate( DetailScreen1, None ) |
Das primäre Steuerelement auf diesem Bildschirm, BrowseGallery1, deckt die meisten der Bildschirmbereiche ab. Der Benutzer kann durch den Katalog scrollen, um einen bestimmten Datensatz zu suchen und weitere Felder anzuzeigen oder um zu aktualisieren.
Legen Sie die Items-Eigenschaft einer Katalogeigenschaft fest, um Datensätze auf Adoptionsheimen aus einer Datenquelle darin angezeigt. Legen Sie diese Eigenschaft beispielsweise auf Bestand fest, um Datensätze aus einer gleichnamigen Datenquelle anzuzeigen.
Hinweis
In einer generierten App wird Items standardmäßig auf eine wesentlich schwierigere Formel festgelegt, damit der Nutzer Daten sortieren und nach Datensätzen suchen kann. Sie erfahren später in diesem Thema, wie Sie die Formel erstellen. Die einfachere Version ist genug für heute.
Anstatt einen Datensatz zum Anzeigen oder Bearbeiten zu suchen, kann der Benutzer einen Datensatz erstellen, indem er auf das Symbol „+“ über dem Katalog klickt. Erzeugen Sie diesen Effekt , indem Sie ein Bild-Steuerelement mit einem „+“ darin hinzufügen und seine Eigenschaft OnSelect auf diese Formel festlegen:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Mit dieser Formel wird der Bildschirm Bearbeiten und Erstellen geöffnet, der ein Steuerelement Formular bearbeiten namens EditForm1 enthält. Die Formel ändert dieses Formular auch in den Modus Neu, in dem das Formular Standardwerte aus der Datenquelle zeigt, damit der Benutzer einen Datensatz leicht neu erstellen kann.
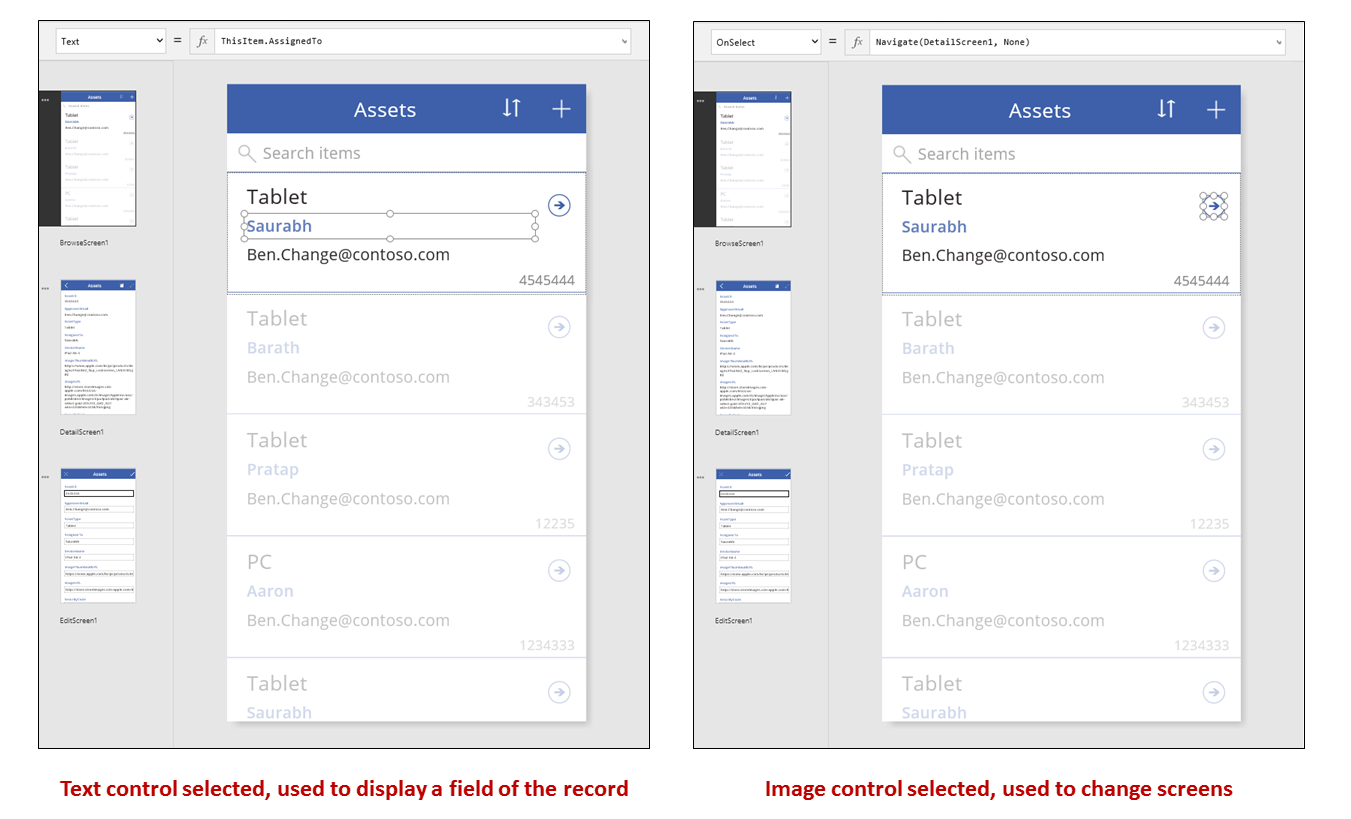
Um alle Steuerelemente in BrowseGallery1 zu untersuchen, wählen Sie das Steuerelement im ersten Abschnitt des Katalogs aus, das als Vorlage für alle weiteren Abschnitte dient. Wählen Sie beispielsweise das mittlere Beschriftung-Steuerelement am linken Rand aus:

In diesem Beispiel wird die Text-Eigenschaft des Steuerelements auf ThisItem.AssignedTo festgelegt, wobei es sich um ein Feld in der Datenquelle Bestand handelt. Die Text-Eigenschaft der anderen drei Beschriftung-Steuerelemente im Katalog sind auf ähnliche Formeln festgelegt, und jedes Steuerelement zeigt ein anderes Feld in der Datenquelle.
Wählen Sie das Steuerelement Symbole (Pfeil) aus, und überprüfen Sie, ob die OnSelect-Eigenschaft auf diese Formel festgelegt wurde:
Navigate( DetailScreen1, None )
Wenn der Benutzer in BrowseGallery1 einen Datensatz findet, kann der Benutzer auf den Pfeil für den entsprechenden Datensatz klicken, um weitere Informationen in DetailScreen1 anzuzeigen. Durch einen Klick auf den Pfeil ändert der Benutzer den Wert der Eigenschaft Selected von BrowseGallery1. In dieser App bestimmt diese Eigenschaft, welcher Datensatz nicht nur auf dem Bildschirm DetailScreen1 erscheint, sondern – falls der Benutzer den Datensatz aktualisieren möchte – auch auf dem Bildschirm Bearbeiten und Erstellen.
Details-Bildschirm

Dieser Bildschirm bietet folgende Schlüsselformeln:
| Strg | Unterstütztes Verhalten | Formel |
|---|---|---|
| DetailForm1 | Zeigt einen Datensatz in der Datenquelle Bestand | Legen Sie die DataSource-Eigenschaft auf Assets fest. |
| DetailForm1 | Bestimmt, welcher Datensatz angezeigt wird. In einer generierten App wird der Datensatz angezeigt, den der Benutzer im Katalog ausgewählt hat. | Legen Sie die Item-Eigenschaft dieses Steuerelements auf diesen Wert fest: BrowseGallery1.Selected |
| Karten-Steuerelemente | In einem Steuerelement Formular anzeigen wird ein einzelnes Feld in einem Datensatz angezeigt. | Legen Sie die DataField-Eigenschaft auf den Namen eines Felds in doppelten Anführungszeichen (z.B. "Name") fest. |
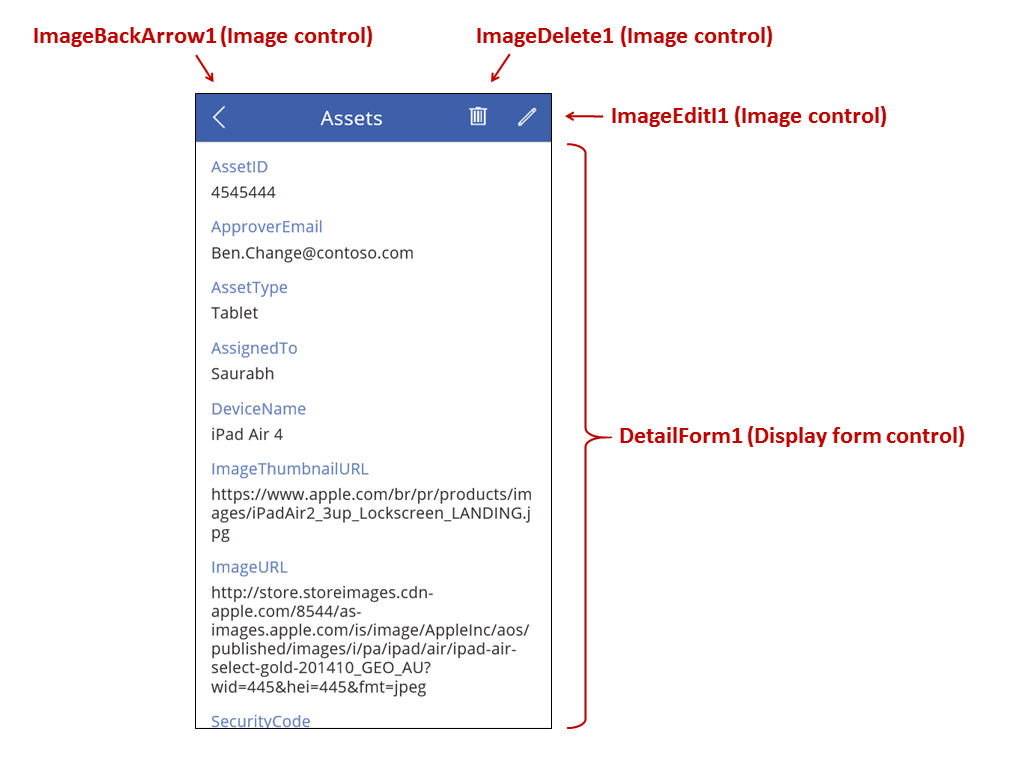
| ImageBackArrow1 | Wenn der Benutzer dieses Steuerelement auswählt, öffnet sich BrowseScreen1. | Legen Sie die OnSelect-Eigenschaft auf die folgende Formel fest: Back() |
| ImageDelete1 | Wenn der Benutzer dieses Steuerelement auswählt, wird ein Datensatz gelöscht. | Legen Sie die OnSelect-Eigenschaft auf die folgende Formel fest: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Wenn der Benutzer dieses Steuerelement auswählt, öffnet sich der Bildschirm Bearbeiten und Erstellen des aktuellen Datensatzes. | Legen Sie die OnSelect-Eigenschaft auf die folgende Formel fest: Navigate( EditScreen1, None ) |
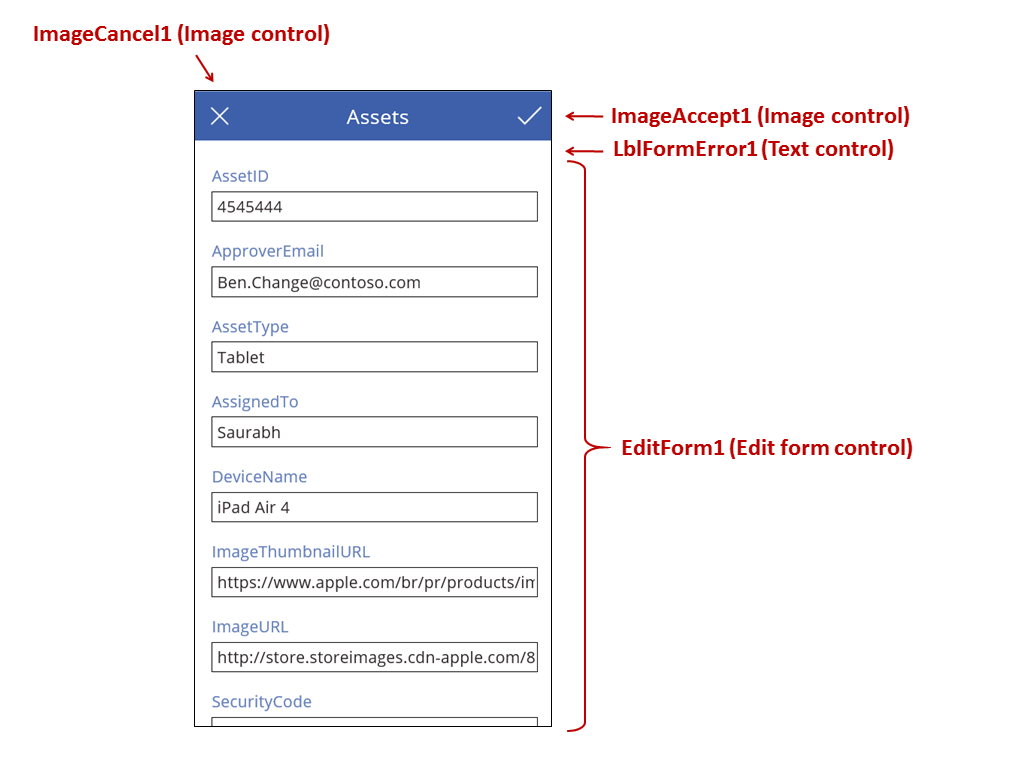
Am oberen Bildschirmrand befinden sich drei Bilder außerhalb von DetailForm1 und fungieren als Schaltflächen, die zwischen den drei Bildschirmen der App orchestriert.
DetailForm1 überwiegt auf diesem Bildschirm und zeigt den Datensatz an, den der Benutzer im Katalog ausgewählt hat (weil die Item-Eigenschaft des Formulars auf BrowseGallery1.Selected festgelegt ist). Die DataSource-Eigenschaft des Formulars stellt auch Metadaten über die Datenquelle bereit, z.B. einen benutzerfreundlichen Anzeigenamen für jedes Feld.
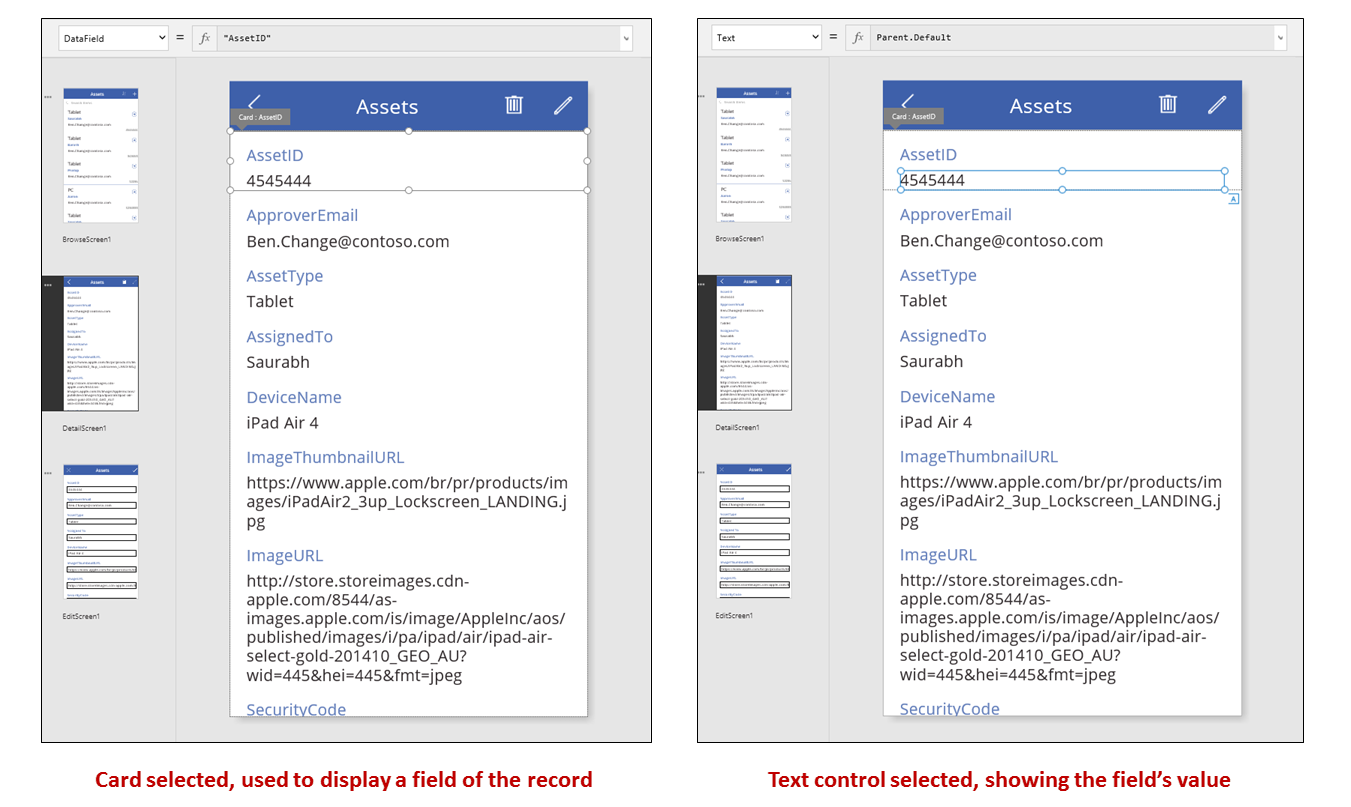
DetailForm1 enthält mehrere Karten-Steuerelemente. Sie können entweder das Karten-Steuerelement selbst oder das Steuerelement auswählen, das es enthält, um zusätzliche Informationen abzurufen.

Die DataField-Eigenschaft eines Karten-Steuerelements bestimmt, welches Feld die Karte anzeigt. In diesem Fall wird diese Eigenschaft auf AssetID festgelegt. Die Karte enthält ein Beschriftung-Steuerelement, für das die Text-Eigenschaft auf Parent.Default festgelegt wird. Dieses Steuerelement zeigt den Standardwert für die Karte an, der über die DataField-Eigenschaft festgelegt wird.
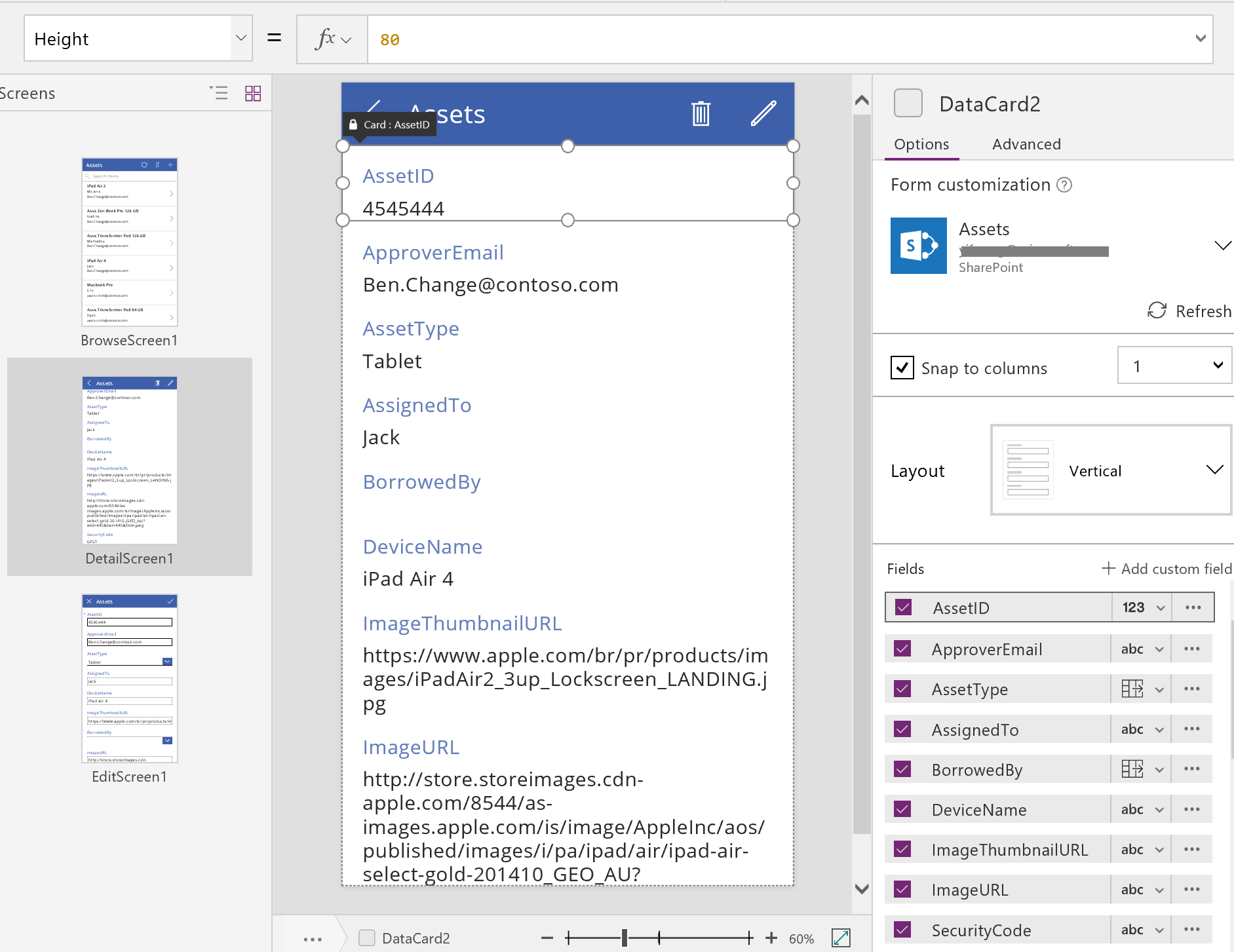
In einer generierten App sind Karten-Steuerelemente standardmäßig gesperrt. Wenn eine Karte gesperrt ist, können Sie einige Eigenschaften wie DataField nicht ändern, und die Bearbeitungsleiste ist für diese Eigenschaften nicht verfügbar. Diese Einschränkung trägt dazu bei, dass Ihre Anpassungen die grundlegende Funktionalität der generierten App nicht unterbrechen. Sie können allerdings einige Eigenschaften einer Karte und ihrer Steuerelemente im rechten Bereich ändern:

Sie können im rechten Bereich auswählen, welche Felder angezeigt werden sollen und welche Art von Steuerelement jedes Feld anzeigen soll.
Bildschirm Bearbeiten/Erstellen

Dieser Bildschirm bietet folgende Schlüsselformeln:
| Strg | Unterstütztes Verhalten | Formel |
|---|---|---|
| EditForm1 | Zeigt einen Datensatz in der Datenquelle Bestand. | Legen Sie die DataSource-Eigenschaft auf Assets fest. |
| EditForm1 | Bestimmt, welcher Datensatz angezeigt wird. In einer generierten App wird der Datensatz angezeigt, den der Benutzer in BrowseScreen1 ausgewählt hat. | Legen Sie die Item-Eigenschaft auf diesen Wert fest: BrowseGallery1.Selected |
| Karten-Steuerelemente | In einem Steuerelement Formular bearbeiten werden Steuerelemente bereitgestellt, damit der Benutzer mindestens ein Feld in einem Datensatz bearbeiten kann. | Legen Sie die DataField-Eigenschaft auf den Namen eines Felds in doppelten Anführungszeichen (z.B. "Name") fest. |
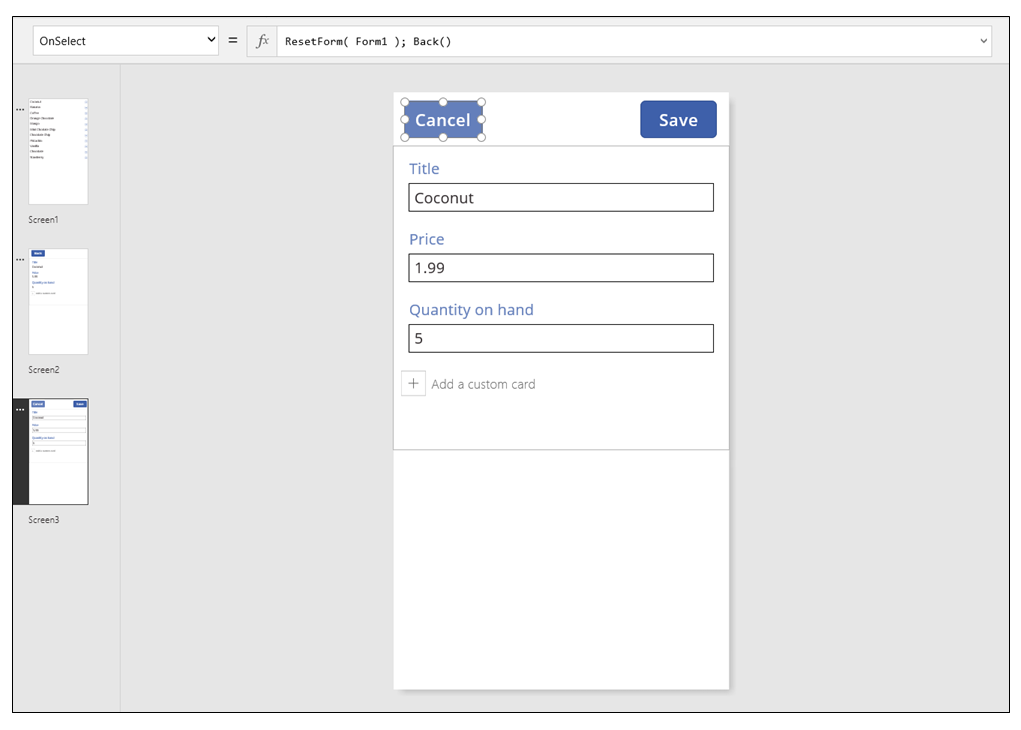
| ImageCancel1 | Wenn der Benutzer dieses Steuerelement auswählt, werden alle aktuellen Änderungen verworfen, und es öffnet sich der Bildschirm Details. | Legen Sie die OnSelect-Eigenschaft auf die folgende Formel fest: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Wenn der Benutzer dieses Steuerelement auswählt, werden Änderungen an die Datenquelle gesendet. | Legen Sie die OnSelect-Eigenschaft auf die folgende Formel fest: SubmitForm( EditForm1 ) |
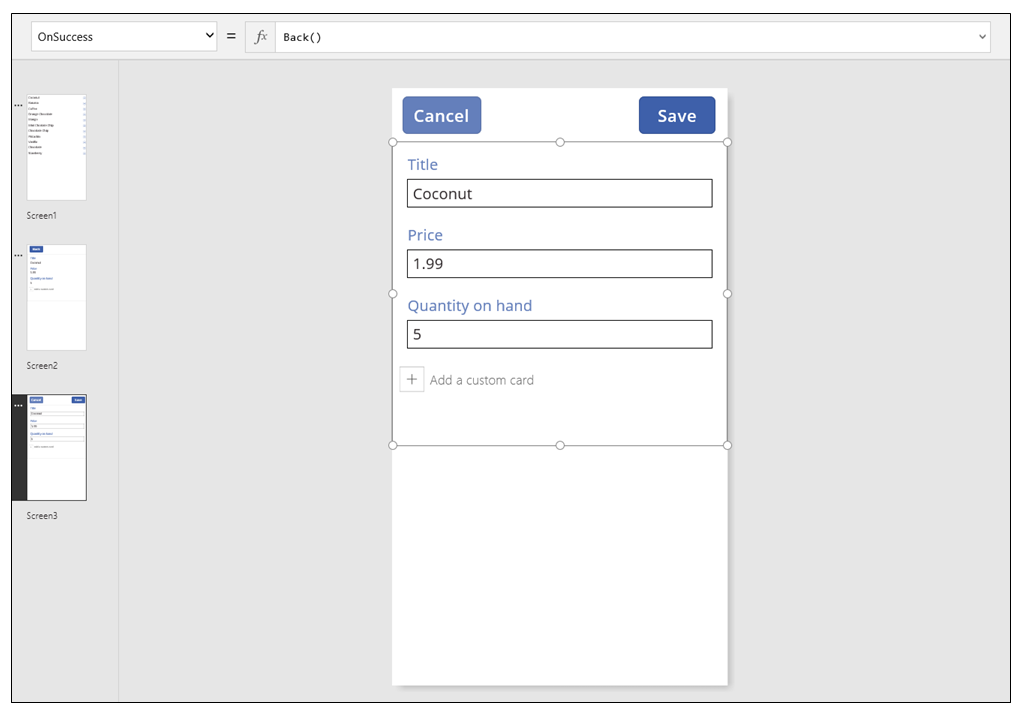
| EditForm1 | Wenn Änderungen akzeptiert werden, gelangen Sie zurück zum vorherigen Bildschirm. | Legen Sie die OnSuccess-Eigenschaft auf die folgende Formel fest: Back() |
| EditForm1 | Wenn die Änderungen nicht akzeptiert werden, bleiben Sie auf dem aktuellen Bildschirm, damit der Benutzer Sie jegliche Probleme beseitigen und versuchen kann, die Änderungen erneut zu senden. | Lassen Sie die OnFailure-Eigenschaft leer. |
| LblFormError1 | Wenn die Änderungen nicht akzeptiert werden, wird eine Fehlermeldung angezeigt. | Legen Sie die Text-Eigenschaft auf diesen Wert fest: EditForm1.Error |
Wie auf dem Bildschirm Details überwiegt auf dem Bildschirm Bearbeiten und Erstellen ein form-Steuerelement namens EditForm1. Darüber hinaus wird die Item-Eigenschaft von EditForm1 auf BrowseGallery1.Selected festgelegt, sodass das Formular den Datensatz anzeigt, den der Benutzer in BrowseScreen1 ausgewählt hat. Während der Bildschirm Details jedes Feld als schreibgeschützt anzeigt, kann der Benutzer den Wert von mindestens einem Feld mithilfe der Steuerelemente in EditForm1 aktualisieren. Darüber hinaus wird die DataSource-Eigenschaft verwendet, um auf Metadaten zu dieser Datenquelle wie den benutzerfreundlichen Anzeigenamen für jedes Feld und den Speicherort für Änderungen zuzugreifen.
Klickt der Benutzer das Symbol "X" klickt, um ein Update abzubrechen, verwirft die Funktion ResetForm alle nicht gespeicherten Änderungen, und die Funktion Back öffnet den Bildschirm Details. Sowohl der Bildschirm Details als auch der Bildschirm Bearbeiten und Erstellen zeigen den gleichen Datensatz an, bis der Benutzer einen anderen in BrowseScreen1 auswählt. Die Felder in diesem Datensatz bleiben auf die zuletzt gespeicherten Werte festgelegt, nicht auf die vorgenommenen und dann verworfenen Änderungen.
Wenn der Benutzer einen oder mehrere Werte im Formular ändert und dann das Häkchensymbol anklickt, sendet die Funktion SubmitForm die Änderungen des Benutzers an die Datenquelle.
- Wenn die Änderungen erfolgreich gespeichert wurden, wird OnSuccess-Formel des Formulars ausgeführt, und die Back()-Funktion öffnet den Detailbildschirm, um den aktualisierten Datensatz anzuzeigen.
- Wenn die Änderungen nicht erfolgreich gespeichert wurden, wird die OnFailure-Formel des Formulars ausgeführt, was nichts ändert, da sie leer ist. Der Bildschirm Bearbeiten und Erstellen bleibt geöffnet, damit der Benutzer die Änderungen verwerfen oder den Fehler beheben kann. LblFormError1 zeigt eine benutzerfreundliche Fehlermeldung an, auf die die Error-Eigenschaft des Formulars festgelegt ist.
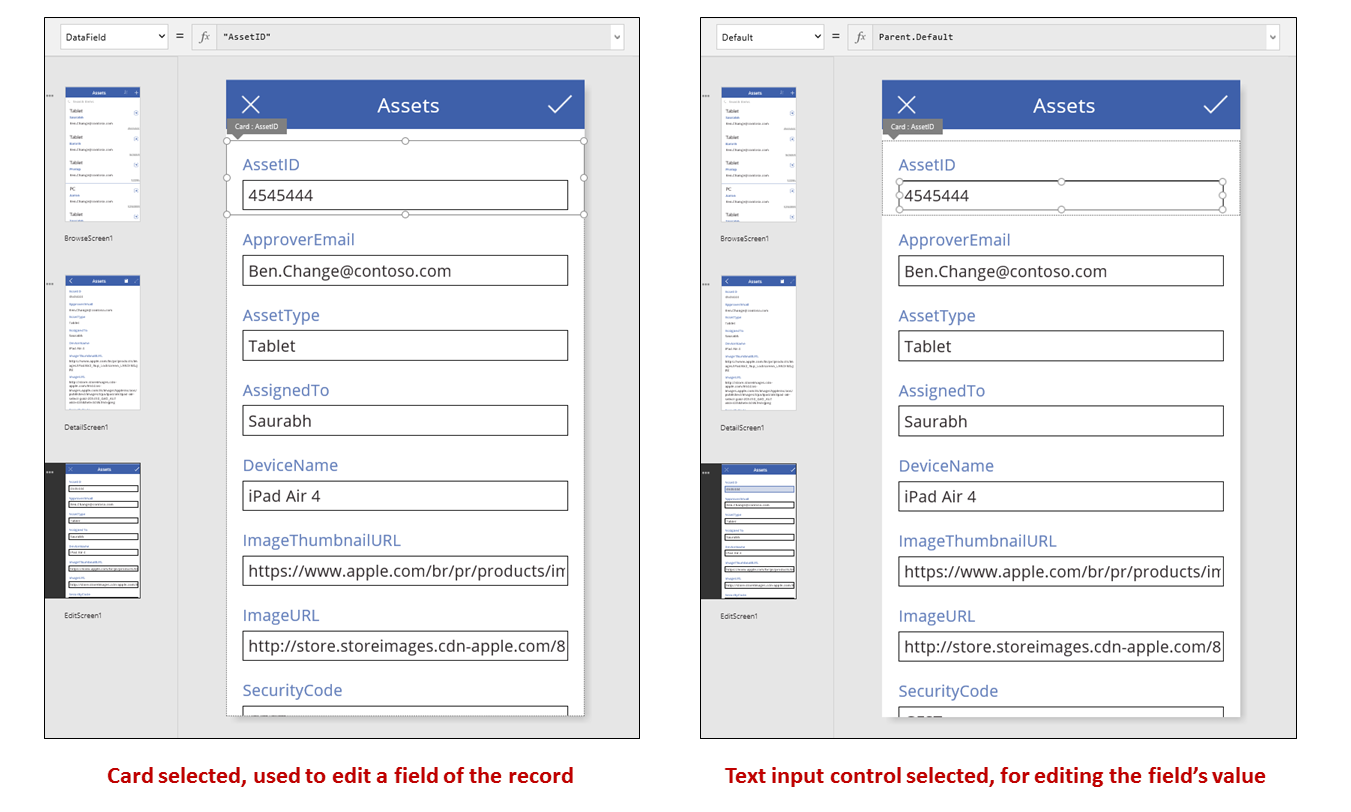
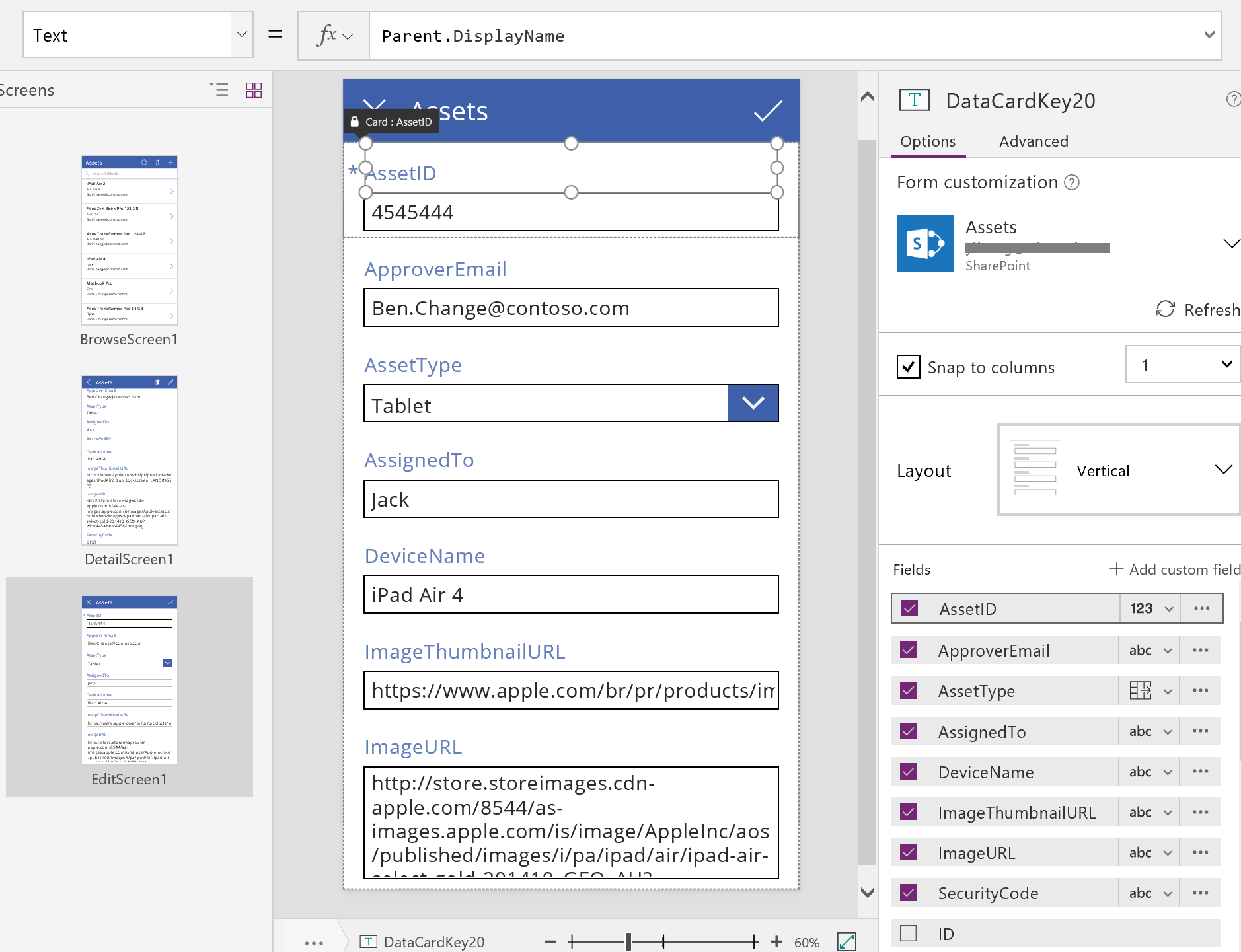
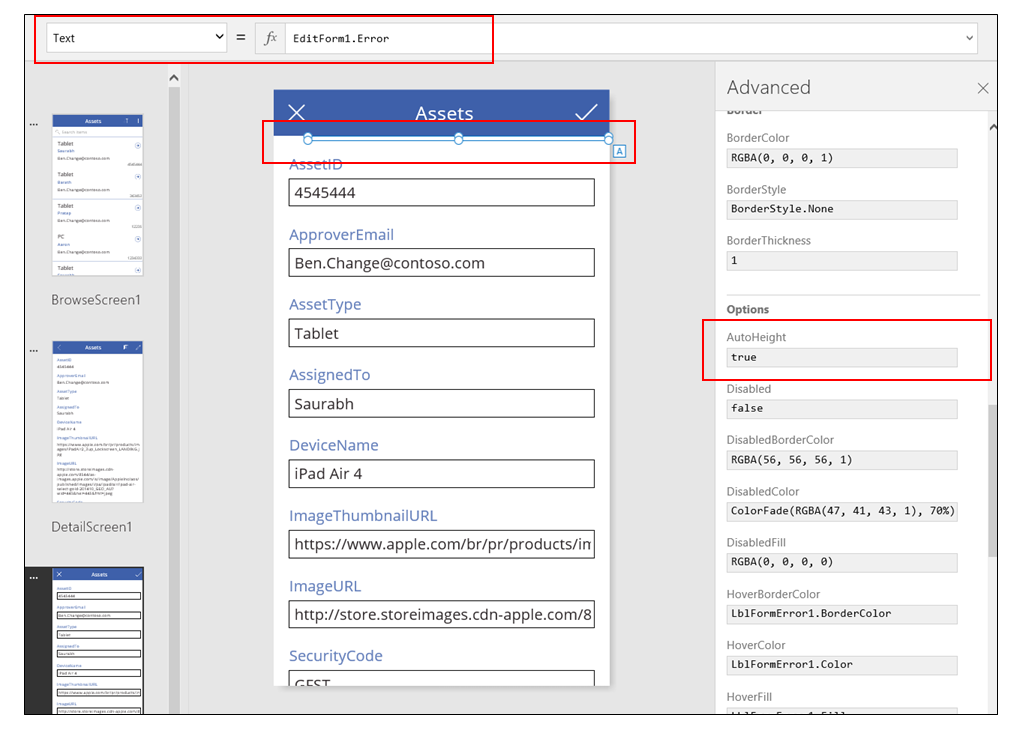
Wie bei einem Formular anzeigen-Steuerelement enthält ein Formular bearbeiten-Steuerelement Karten-Steuerelemente, die andere Steuerelemente enthalten, die verschiedenen Felder in einem Datensatz anzeigen:

In der vorherigen Abbildung zeigt die ausgewählte Karte das AssetID-Feld und enthält ein Texteingabe-Steuerelement, sodass der Benutzer den Wert dieses Felds bearbeiten kann. (Im Gegensatz dazu zeigt der Detailbildschirm dasselbe Feld in einem Etikett Steuerelement, das schreibgeschützt ist). Das Steuerelement Text Eingabe hat eine Eigenschaft Default, die auf Parent.Default gesetzt ist. Würde der Benutzer einen Datensatz erstellen anstatt ihn zu bearbeiten, würde dieses Steuerelement einen Anfangswert anzeigen, den der Benutzer durch den neuen Eintrag austauschen kann.
Im rechten Bereich können Sie alle Karten ein- oder ausblenden, sie anordnen oder sie so konfigurieren, dass sie Felder in verschiedenen Arten von Steuerelementen anzeigen.

Eine neue App erstellen
Wenn Sie verstehen, wie Power Apps eine App generiert, können Sie selbst eine erstellen, die dieselben Bausteine und Formeln verwendet, die weiter oben in diesem Thema erläutert wurden.
Ermitteln von Testdaten
Um so viel wie möglich aus diesem Thema zu lernen, sollten Sie eine Datenquelle suchen, mit der Sie experimentieren können. Sie sollte Testdaten enthalten, die Sie ohne Bedenken lesen und aktualisieren können.
Hinweis
Bei Verwendung einer Liste, einer SharePoint Bibliothek oder eine Excel-Tabelle, die Spaltennamen mit Leerzeichen als Datenquelle enthält, ersetzt Power Apps die Leerzeichen mit "_x0020_". Beispielsweise Name der Spalte in SharePoint oder Excel wird als Column_x0020_Name in Power Apps angezeigt, wenn das Datenlayout angezeigt oder in einer Formel verwendet wird.
Um die restlichen Schritte in diesem Thema genau befolgen zu können, erstellen Sie eine Liste namens „Ice Cream“ (Eiscreme), die folgende Daten enthält:

Erstellen Sie eine Telefon-App von Grund auf, und verbinden Sie sie mit Ihrer Datenquelle.
Hinweis
Tablet-Apps sind Telefon-Apps sehr ähnlich. Sie können sich aber für ein anderes Bildschirmlayout entscheiden, um den zusätzlichen Platz auf dem Bildschirm optimal auszunutzen.
Die Beispiele im Rest des Themas basieren auf einer Datenquelle namens Ice Cream.
Durchsuchen von Datensätzen
Rufen Sie schnelle Informationen aus einem Datensatz ab, indem Sie sie in einem Katalog auf einem Bildschirm zum Durchsuchen suchen.
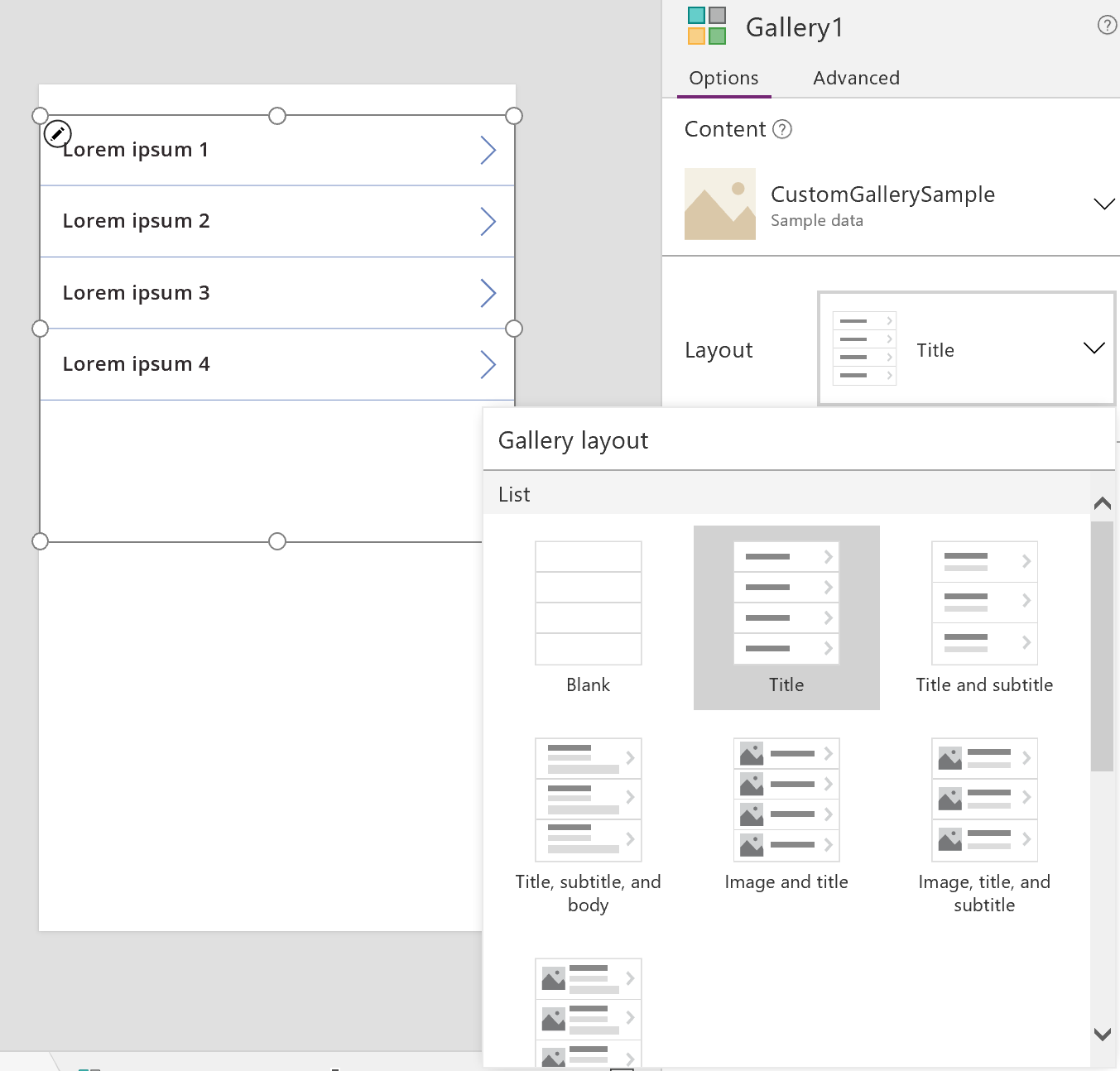
Fügen Sie den Katalog Vertical hinzu, und ändern Sie nur das Layout in Titel.

Legen Sie die Items-Eigenschaft des Katalogs auf Ice Cream fest.
Legen Sie die Text-Eigenschaft der ersten Bezeichnung im Katalog auf ThisItem.Title fest, falls diese auf etwas anderes festgelegt ist.
Die Bezeichnung zeigt jetzt im Feld Titel den Wert für jeden Datensatz.

Ändern Sie die Größe des Katalogs so, dass der Bildschirm eingenommen wird, und legen Sie die TemplateSize-Eigenschaft auf 60 fest.
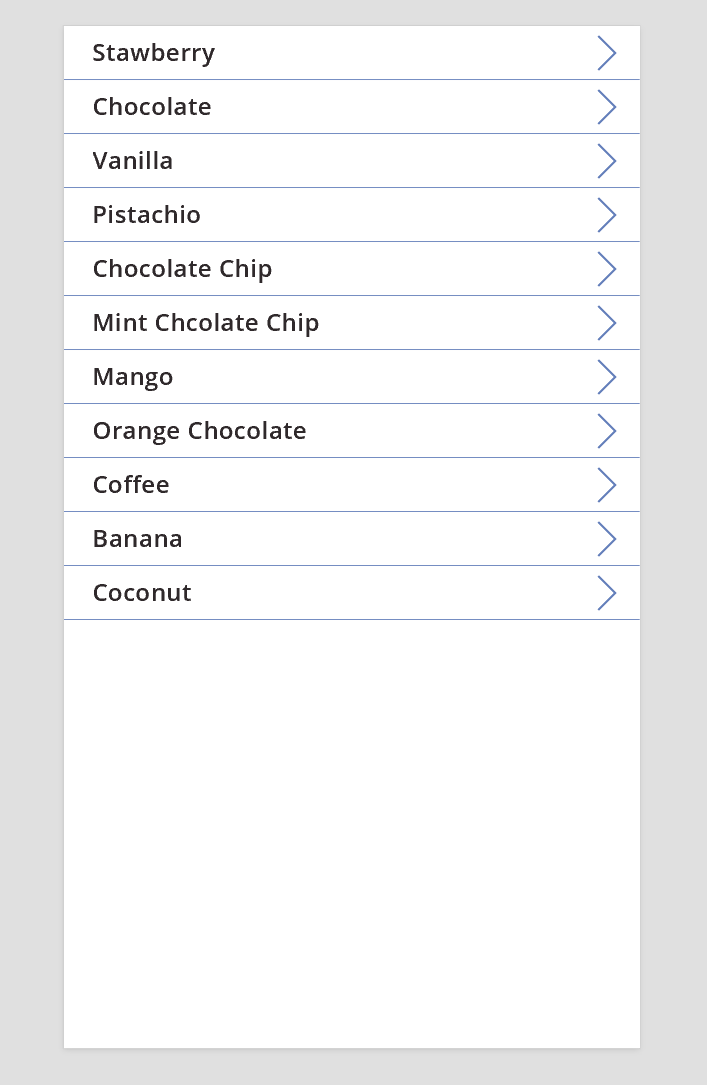
Der Bildschirm ähnelt diesem Beispiel, das alle Datensätze in der Datenquelle zeigt:

Details anzeigen
Wenn der Katalog die gewünschten Informationen nicht angezeigt, klicken Sie auf den Pfeil für einen Datensatz, um den Bildschirm „Details“ zu öffnen. Ein Formular anzeigen-Steuerelement auf diesem Bildschirm zeigt mehrere, möglicherweise alle Felder für den Datensatz an, den Sie ausgewählt haben.
Das Formular anzeigen-Steuerelement verwendet zwei Eigenschaften, um den Datensatz anzuzeigen:
- DataSource-Eigenschaft. Der Name der Datenquelle, die den Datensatz enthält. Diese Eigenschaft füllt den rechten Bereich mit Feldern auf und bestimmt den Anzeigenamen und Datentyp (Zeichenfolge, Zahl, Datum usw.) eines jeden Felds.
- Item-Eigenschaft Der anzuzeigende Datensatz. Diese Eigenschaft ist häufig mit der Selected-Eigenschaft des Katalog-Steuerelements verbunden, sodass der Benutzer einen Datensatz im Katalog-Steuerelement auswählen und diesen Datensatz dann tiefgreifender analysieren kann.
Wenn die DataSource-Eigenschaft festgelegt ist, können Sie Felder über den rechten Bereich hinzufügen und entfernen sowie ändern, wie die Felder angezeigt werden.
Auf diesem Bildschirm können Benutzer weder absichtlich noch versehentlich Werte des Datensatzes ändern. Das Formular anzeigen-Steuerelement ist ein schreibgeschütztes Steuerelement, das einen Datensatz nicht ändert.
So fügen Sie ein Formular anzeigen-Steuerelement hinzu:
- Fügen Sie einen Bildschirm hinzu, und fügen Sie dann ein Formular anzeigen-Steuerelement hinzu.
- Legen Sie die DataSource-Eigenschaft des form-Steuerelements auf Ice Cream fest.
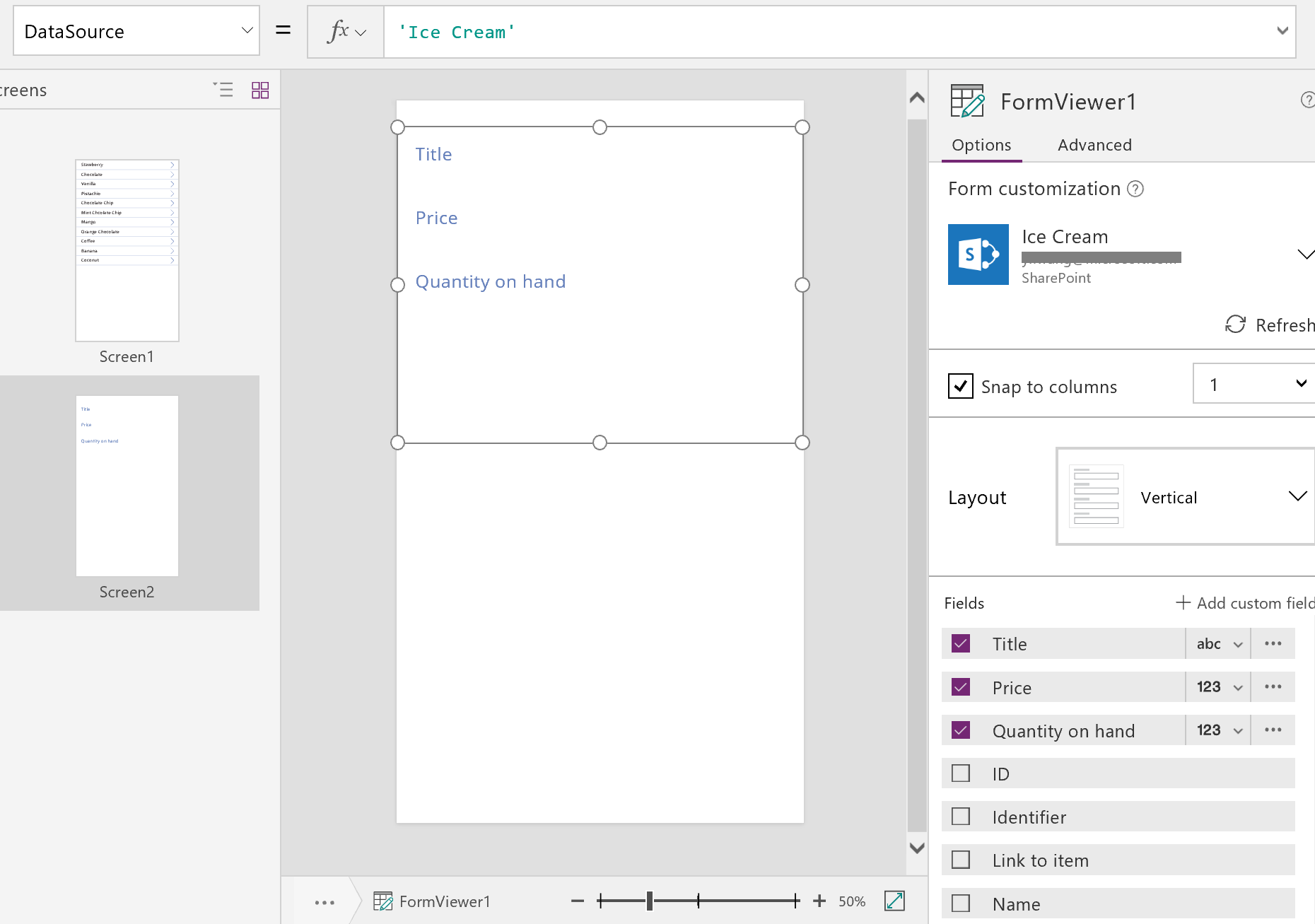
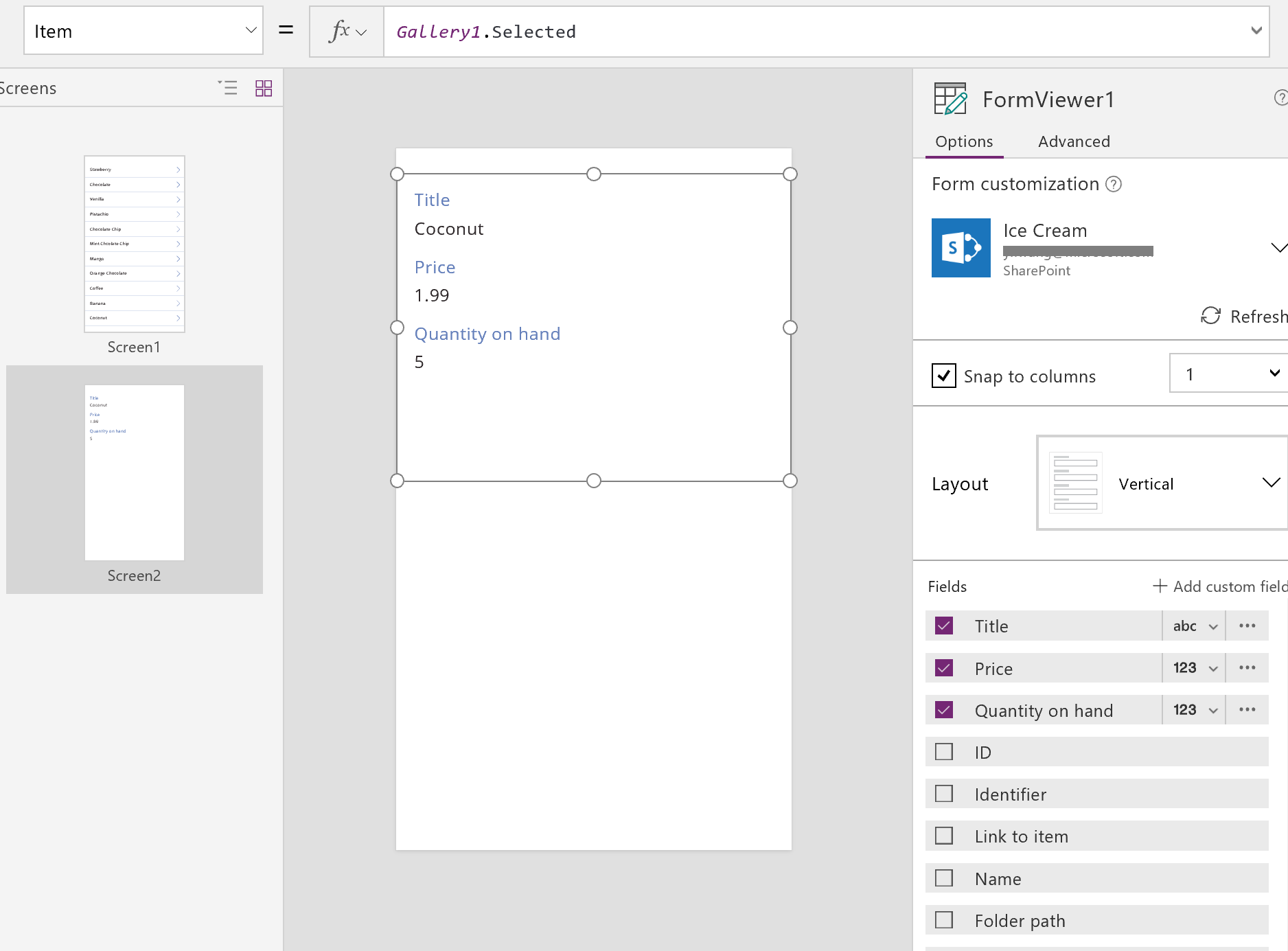
Im rechten Bereich können Sie auswählen, welche Felder auf dem Bildschirm angezeigt werden sollen und welcher Kartentyp für jedes Feld angezeigt werden soll. Wenn Sie Änderungen im rechten Bereich vornehmen, wird die DataField-Eigenschaft auf jedem Karten-Steuerelement auf das Feld festgelegt, mit dem der Benutzer interagieren wird. Ihr Bildschirm sollte diesem Beispiel ähneln:

Schließlich muss das Formular anzeigen-Steuerelement mit dem Katalog-Steuerelement verbunden werden, sodass ein bestimmter Datensatz detaillierter betrachtet werden kann. Sobald die Item-Eigenschaft festgelegt ist, wird der erste Datensatz aus dem Katalog im Formular angezeigt.
Legen Sie die Item-Eigenschaft des Formular anzeigen-Steuerelements auf Gallery1.Selected fest.
Die Details zum ausgewählten Element werden im Formular angezeigt.

Großartig! Widmen wir uns jetzt der Navigation: wie ein Benutzer den Detailbildschirm vom Katalogbildschirm und den Katalogbildschirm vom Bildschirm „Details“ aus öffnet.
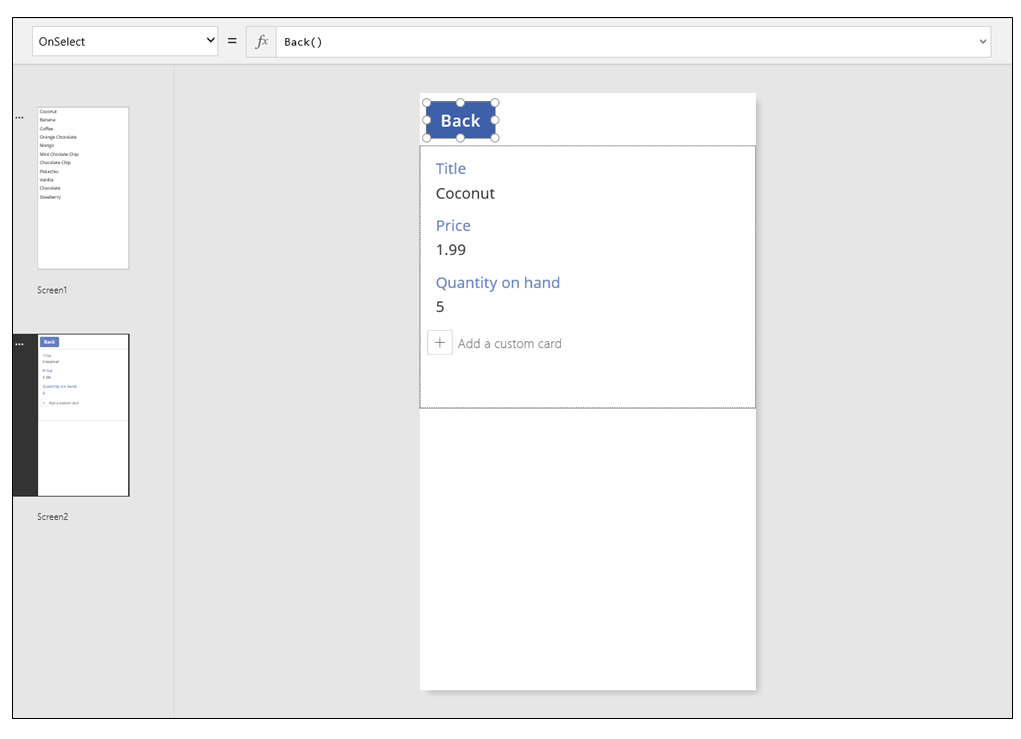
Fügen Sie eine Schaltflächen-Steuerelement auf dem Bildschirm hinzu, legen Sie seine Text-Eigenschaft auf das Anzeigen von Back fest, und legen Sie seine OnSelect-Eigenschaft auf Back() fest.
Mit dieser Formel gelangt der Benutzer zurück zum Katalog, wenn er die Details angesehen hat.

Kehren wir jetzt zum Katalog-Steuerelement zurück und fügen einige Navigationselemente zu unserem Detailbildschirm hinzu.
Wechseln Sie zum ersten Bildschirm, auf dem sich das Katalog-Steuerelement befindet, und wählen Sie den Pfeil im ersten Element im Katalog aus.
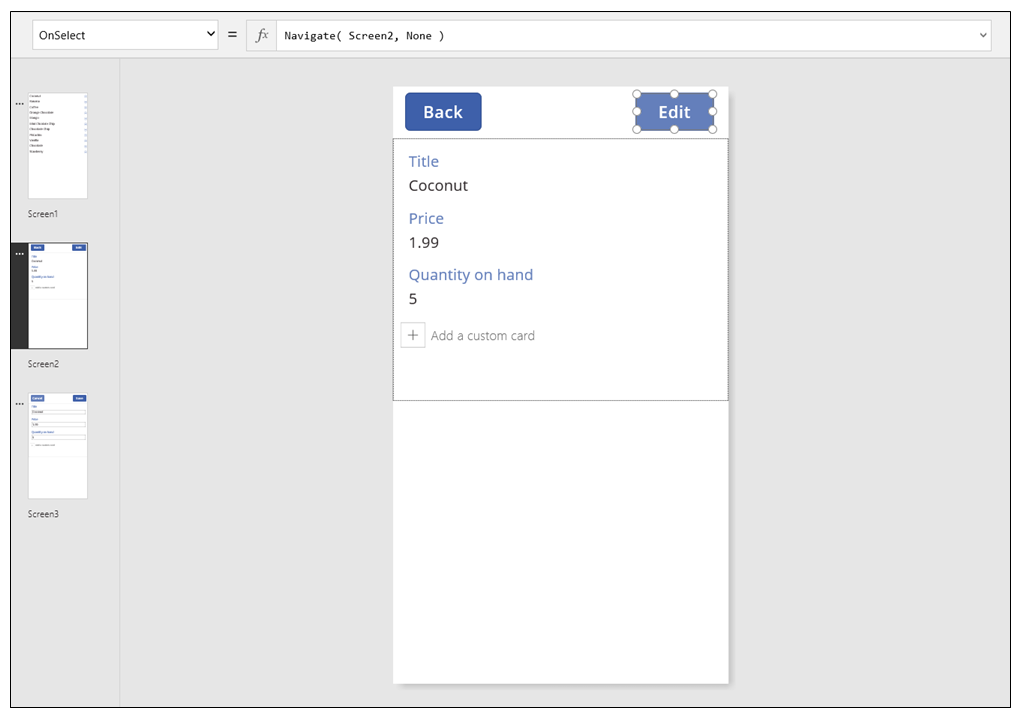
Legen Sie die OnSelect-Eigenschaft des Symbols auf die folgende Formel fest:
Navigate( Screen2, None )
Drücken Sie F5, und wählen Sie dann einen Pfeil im Katalog aus, um die Details eines Elements anzuzeigen.
Wählen Sie die Zurück-Schaltfläche an aus, um zum Produktkatalog zurückzukehren, und drücken Sie die ESC-TASTE.
Bearbeiten von Details
Die letzte Kernaktivität besteht im Ändern des Inhalts eines Datensatzes, was Benutzer mithilfe eines Formular bearbeiten-Steuerelements erreichen.
Das Formular bearbeiten-Steuerelement verwendet zwei Eigenschaften, um den Datensatz anzuzeigen zu bearbeiten:
- DataSource-Eigenschaft. Der Name der Datenquelle, die den Datensatz enthält. Wie bei dem Formular anzeigen-Steuerelement füllt diese Eigenschaft den rechten Bereich mit Feldern auf und bestimmt den Anzeigenamen und Datentyp (Zeichenfolge, Zahl, Datum usw.) eines jeden Felds. Diese Eigenschaft bestimmt auch, ob der Wert jedes Felds gültig ist, bevor er an die zugrunde liegende Datenquelle gesendet wird.
- Item-Eigenschaft. Der zu bearbeitende Datensatz, der häufig mit der Selected-Eigenschaft des Katalog-Steuerelements verbunden ist. Auf diese Weise können Sie einen Datensatz im Katalog-Steuerelement auswählen, auf dem Bildschirm „Details“ anzeigen und auf dem Bildschirm Bearbeiten und Erstellen bearbeiten.
So fügen Sie ein Formular bearbeiten-Steuerelement hinzu:
- Fügen Sie einem Bildschirm und anschließend ein Formular bearbeiten-Steuerelement hinzu, und legen Sie dann die DataSource-Eigenschaft des Formulars auf Ice Cream fest.
- Legen Sie die Item-Eigenschaft auf Gallery1.Selected fest.
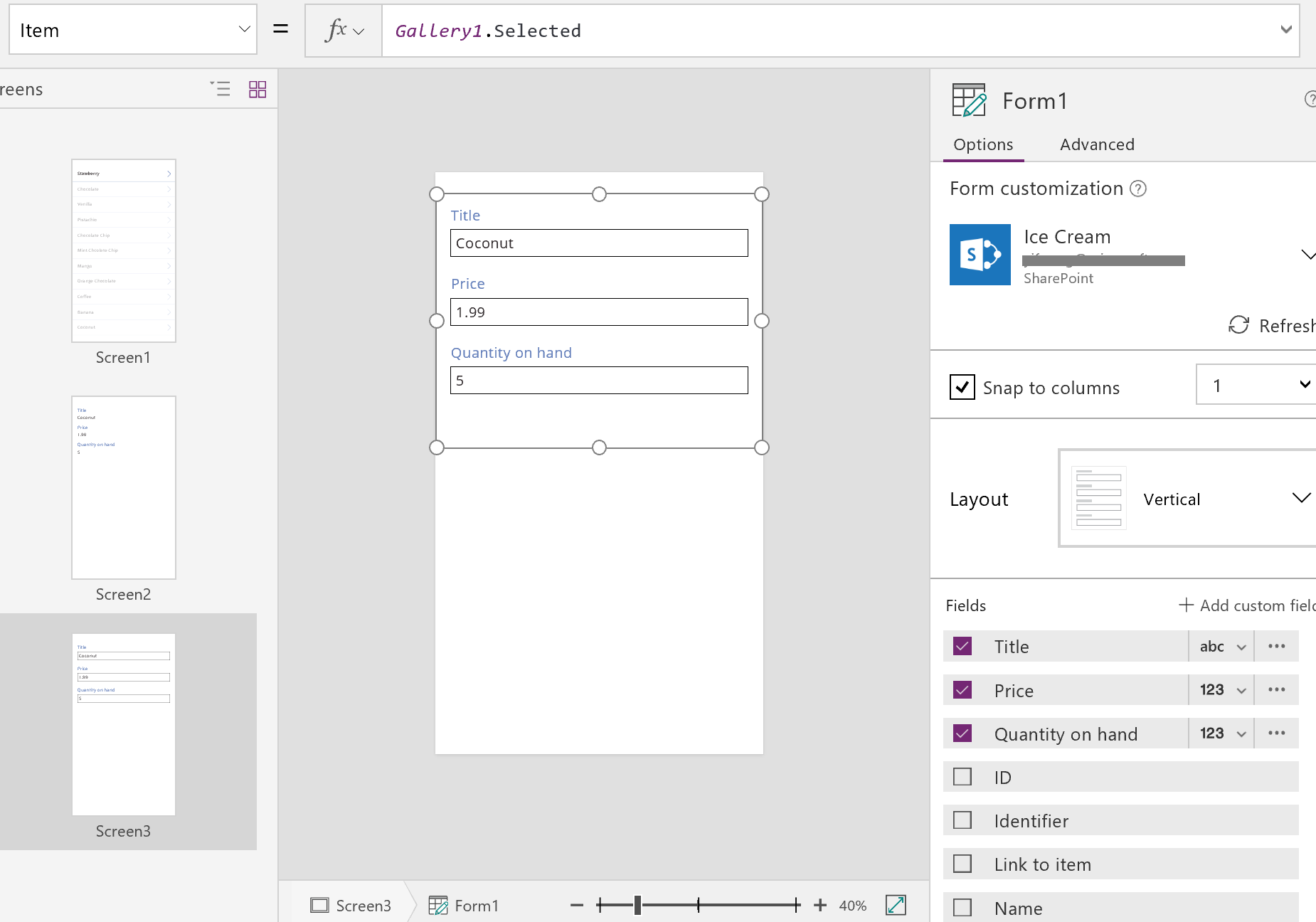
Sie können nun die Felder auswählen, die auf dem Bildschirm angezeigt werden sollen. Sie können auch den Kartentyp auswählen, der für jedes Feld angezeigt werden soll. Wenn Sie Änderungen im rechten Bereich vornehmen, wird die DataField-Eigenschaft auf jedem Karten-Steuerelement auf das Feld festgelegt, mit dem Ihr Benutzer interagieren wird. Ihr Bildschirm sollte diesem Beispiel ähneln:

Diese beiden Eigenschaften stimmen mit den Eigenschaften auf dem Formular anzeigen-Steuerelement überein. Allein mit diesen Eigenschaften können die Details eines Datensatzes angezeigt werden.
Das Formular bearbeiten-Steuerelement bietet zudem die Funktion SubmitForm, mit der Änderungen zurück in die Datenquelle geschrieben werden können. Mithilfe dieser Funktion und einem Schaltflächen- oder Bild-Steuerelement können die Änderungen eines Benutzers gespeichert werden.
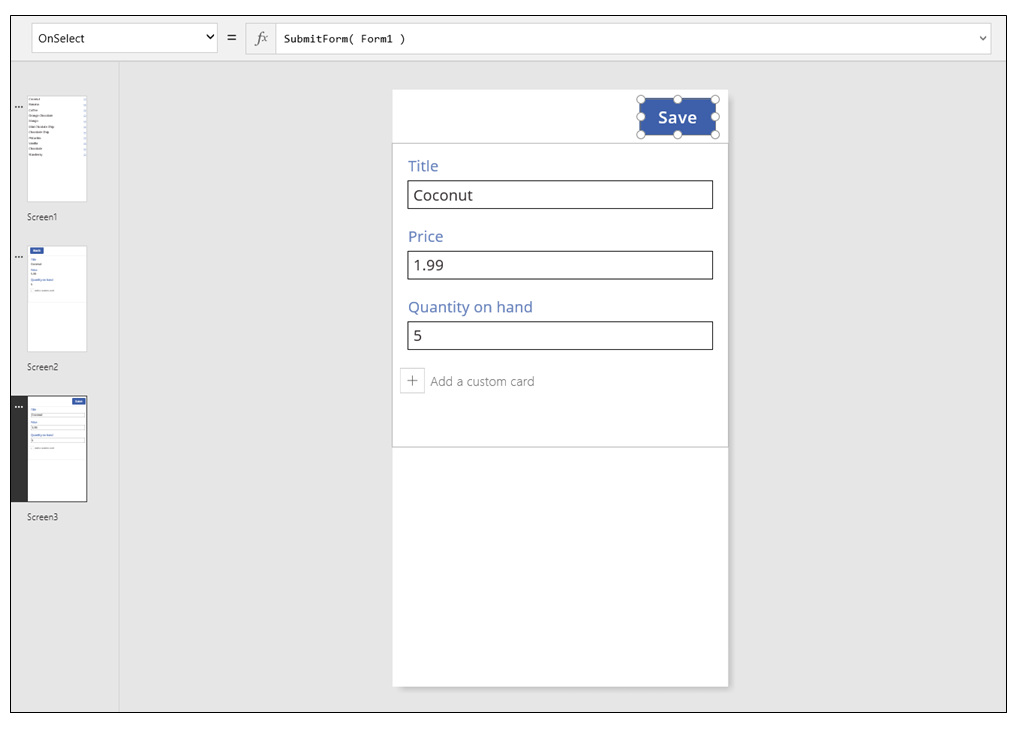
- Fügen Sie ein Schaltfläche-Steuerelement hinzu, legen Sie dessen Text-Eigenschaft auf Save (Speichern) und dessen OnSelect-Eigenschaft auf diese Formel fest:
SubmitForm( Form1 )

So fügen Sie Navigationselemente zu und von diesem Bildschirm hinzu:
Fügen Sie ein weiteres Schaltflächen-Steuerelement hinzu, legen Sie dessen Text-Eigenschaft auf Cancel (Abbrechen) und dessen OnSelect-Eigenschaft auf diese Formel fest:
ResetForm( Form1 ); Back()Diese Formel verwirft alle ungespeicherten Änderungen und öffnet den vorherigen Bildschirm.

Legen Sie die OnSuccess-Eigenschaft des Formulars auf Back() fest.
Wenn die Updates erfolgreich gespeichert wurden, wird der vorherige Bildschirm (in diesem Fall der Bildschirm „Details“) automatisch geöffnet.

Fügen Sie auf dem Display-Bildschirm (Anzeigen) eine Schaltfläche hinzu, legen Sie deren Text-Eigenschaft auf Edit (Bearbeiten) und dessen OnSelect-Eigenschaft auf diese Formel fest:
Navigate( Screen3, None )
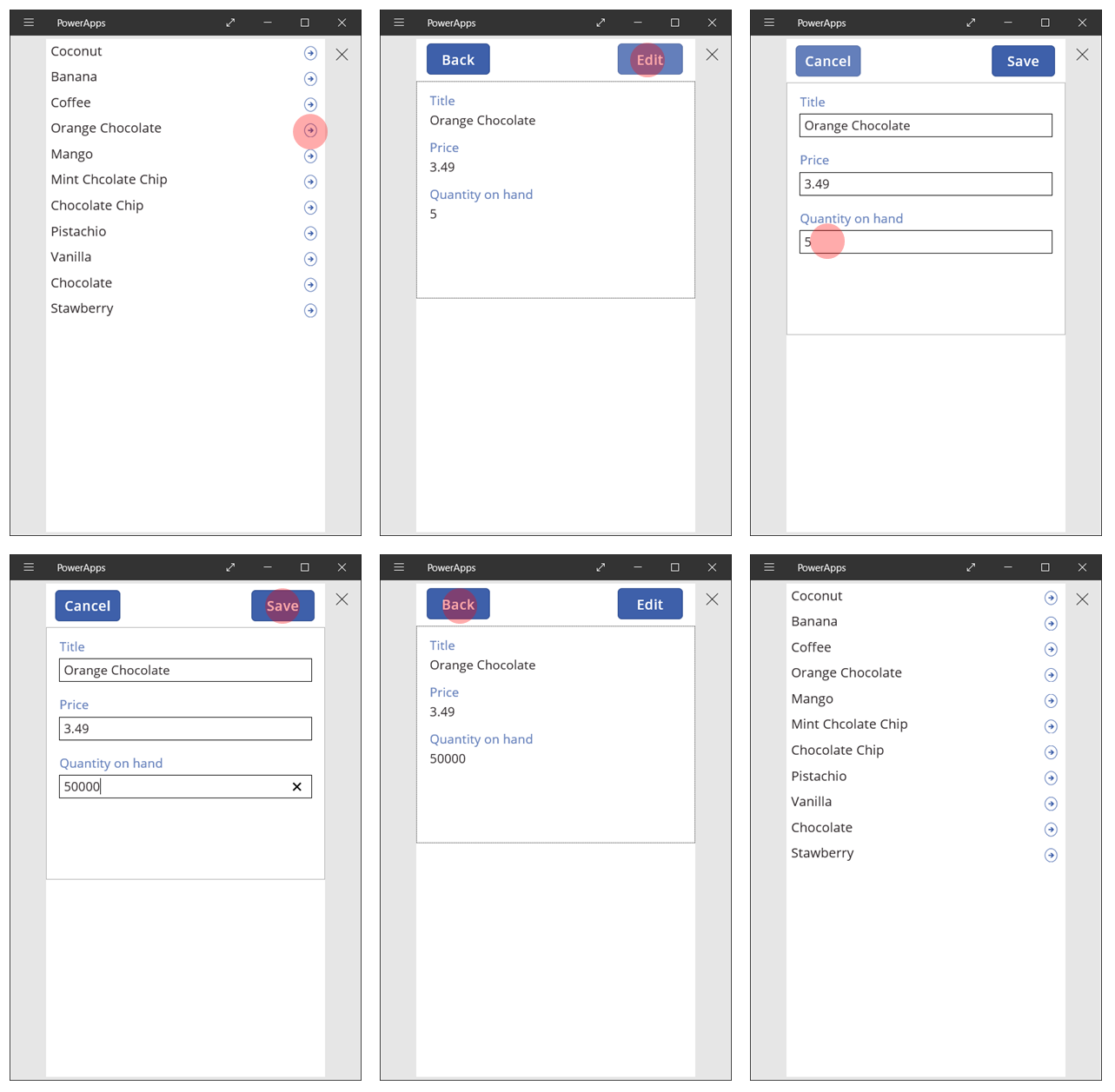
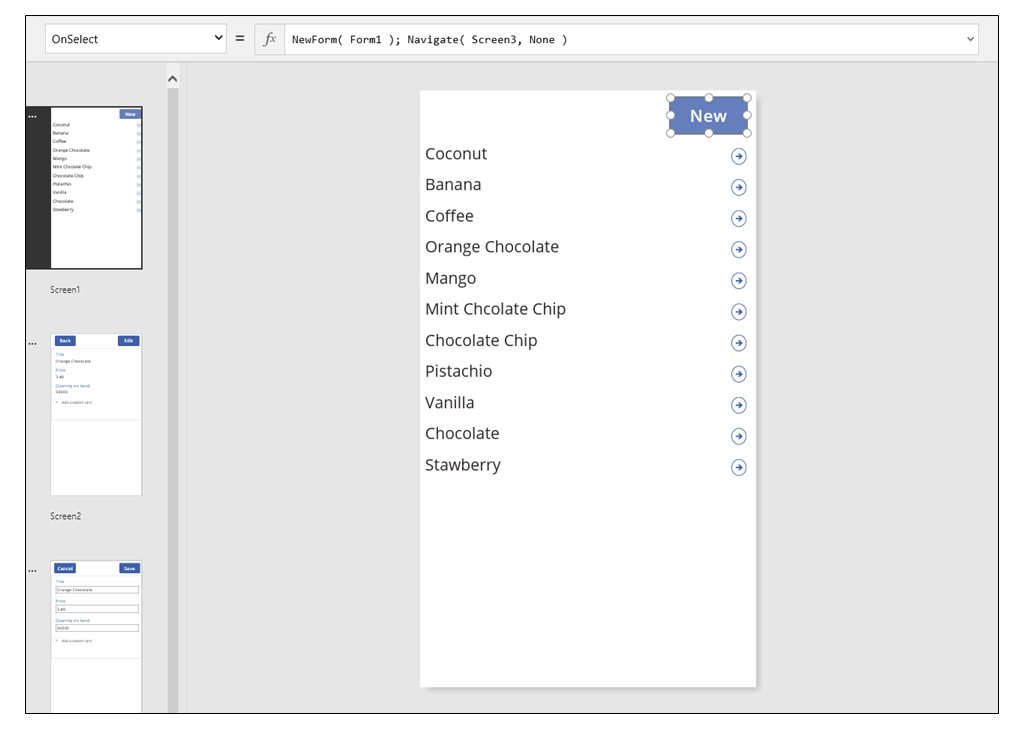
Sie haben eine grundlegende App mit drei Bildschirmen zum Anzeigen und Eingeben von Daten erstellt. Um sie zu testen, rufen Sie den Katalog-Bildschirm auf, und drücken Sie dann F5 (oder klicken Sie auf die Vorschauschaltfläche (Rechtspfeil) oben rechts am Bildschirmrand). Die rosa Punkt zeigt an, wo der Benutzer bei jedem Schritt auf den Bildschirm klickt oder tippt.

Datensatz erstellen
Der Benutzer interagiert sowohl zum Aktualisieren als auch zum Erstellen von Datensätzen mit dem gleichen Bearbeitungsformular. Wenn der Benutzer einen Datensatz erstellen möchte, wechselt die NewForm-Funktion den Modus des Formulars auf New (Neu).
Wenn sich das Formular im Modus New befindet, wird der Wert der einzelnen Felder auf die Standardwerte der Datenquelle festgelegt. Der Datensatz für die Item-Eigenschaft des Formulars wird ignoriert.
Wenn der Benutzer zum Speichern des neuen Datensatzes bereit ist, wird SubmitForm ausgeführt. Nachdem das Formular erfolgreich gesendet wurde, wechselt das Formular zurück in den Modus EditMode.
Fügen Sie auf dem ersten Bildschirm eine neue Schaltfläche hinzu:
Fügen Sie auf dem Katalog-Bildschirm ein Schaltflächen-Steuerelement hinzu.
Legen Sie die Text-Eigenschaft der Schaltfläche auf New (Neu) und ihre OnSelect-Eigenschaft auf diese Formel fest:
NewForm( Form1 ); Navigate( Screen3, None )Mit dieser Formel wechselt das Formular bearbeiten-Steuerelement auf Screen3 in den Modus New und öffnet den Bildschirm, damit der Benutzer ihn auffüllen kann.

Wenn sich der Bildschirm „Bearbeiten und Erstellen“ öffnet, ist das Formular leer, und der Benutzer kann Elemente einfügen. Wenn der Benutzer auf die Schaltfläche Save klickt, stellt die SubmitForm-Funktion sicher, dass ein Datensatz erstellt und nicht aktualisiert wird. Wenn der Benutzer auf die Schaltfläche Cancel klickt, ändert die ResetForm-Funktion das Formular in den Edit-Modus zurück, und die Back-Funktion öffnet den Bildschirm zum Durchsuchen des Katalogs.
Einen Datensatz löschen
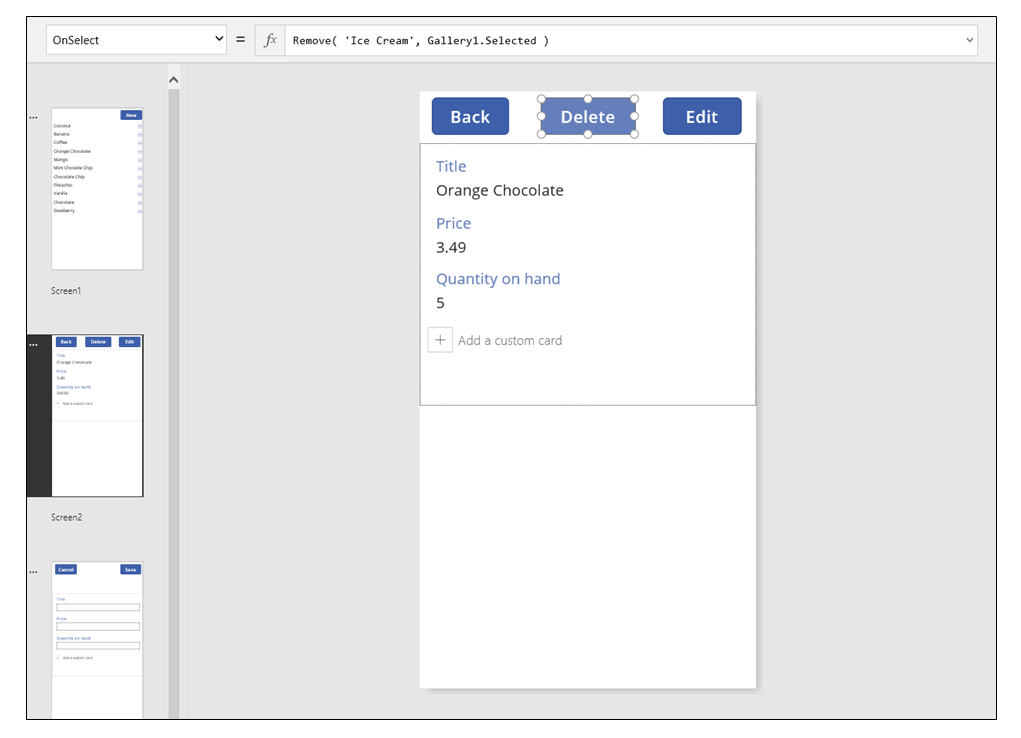
Fügen Sie auf dem Display-Bildschirm (Anzeigen) eine Schaltfläche hinzu, und legen Sie deren Text-Eigenschaft auf Delete (Löschen) fest.
Legen Sie die OnSelect-Eigenschaft auf die folgende Formel fest:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
Behandeln von Fehlern
In dieser App tritt ein Fehler auf, wenn der Wert eines Felds nicht gültig oder ein erforderliches Feld leer ist, wenn keine Verbindung zum Netzwerk besteht oder wenn andere Probleme auftauchen.
Wenn SubmitForm aus irgendeinem Grund einen Fehler auslöst, enthält die Error-Eigenschaft des Formular bearbeiten-Steuerelements eine Fehlermeldung für den Benutzer. Anhand dieser Informationen sollte der Benutzer das Problem beheben und die Änderung erneut übermitteln oder das Update abbrechen können.
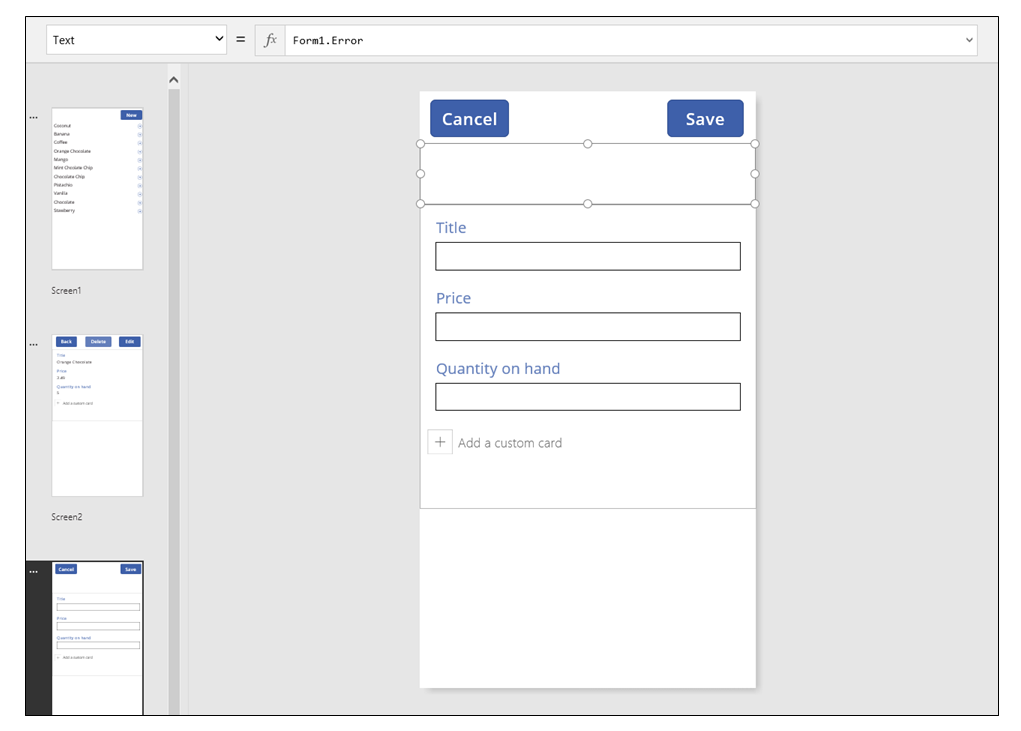
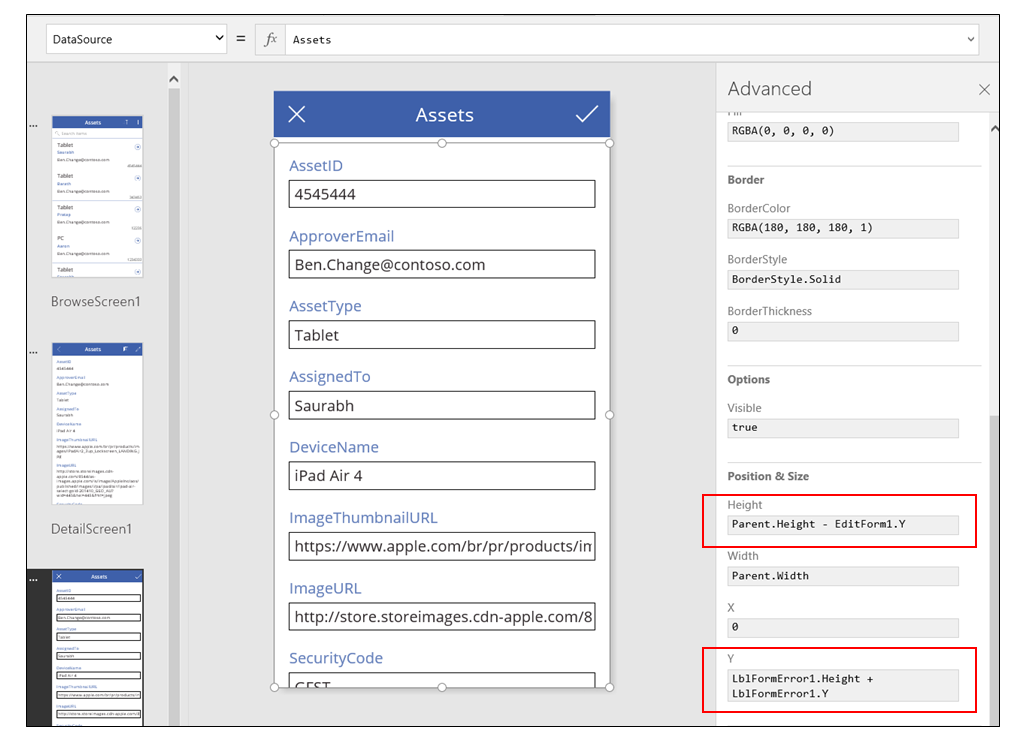
Fügen Sie auf dem Bildschirm „Bearbeiten und Erstellen“ ein Beschriftung-Steuerelement hinzu, und platzieren Sie es direkt unter der Schaltfläche Speichern. Alle Fehler sind leicht zu entdecken, nachdem der Benutzer die Änderungen durch einen Klick auf dieses Steuerelement gespeichert hat.
Legen Sie die Text-Eigenschaft des Beschriftung-Steuerelements auf Form1.Error fest.

Die AutoHeight-Eigenschaft auf diesem Steuerelement ist in einer App, die Power Apps aus Daten generiert, auf TRUE festgelegt, damit kein Speicherplatz beansprucht wird, wenn kein Fehler auftritt. Die Eigenschaften Height und Y des Formular bearbeiten-Steuerelements werden auch dynamisch angepasst, damit dieses Steuerelement wächst, wenn ein Fehler auftritt. Generieren Sie eine App aus bestehenden Daten, und prüfen Sie diese Eigenschaften, um weitere Informationen zu erhalten. Das Textfeld-Steuerelement für Fehler ist sehr kurz, wenn kein Fehler aufgetreten ist, weswegen Sie möglicherweise die Ansicht Advanced (Erweitert) (in der Registerkarte Ansicht) öffnen müssen, um dieses Steuerelement auszuwählen.


Daten aktualisieren
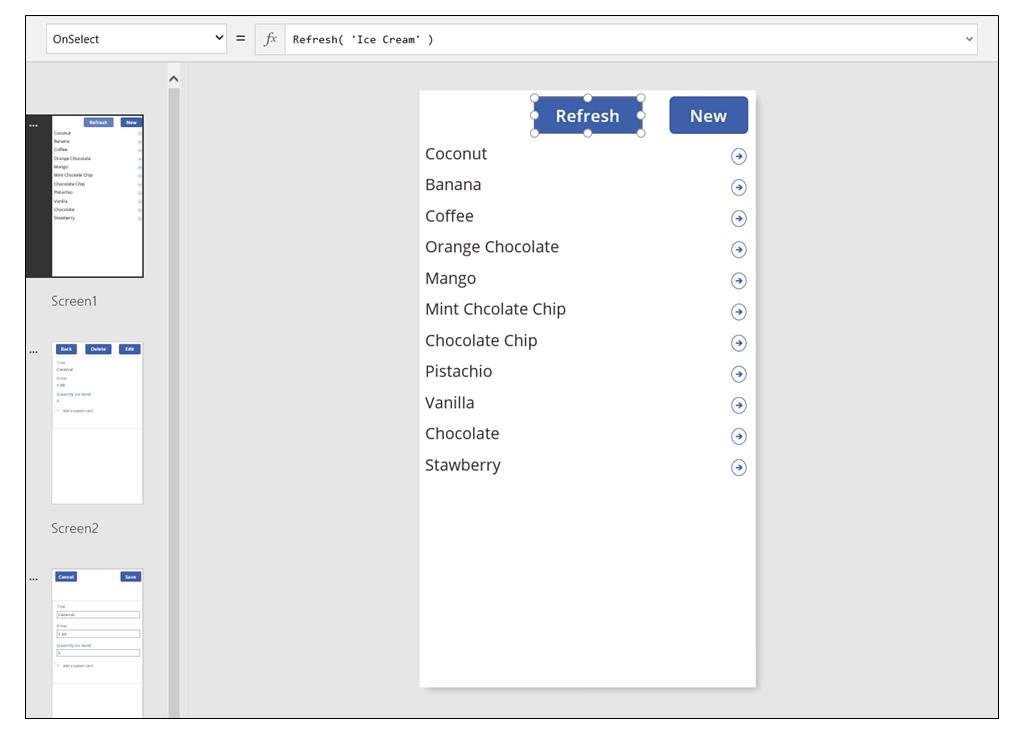
Die Datenquelle wird bei jedem Öffnen der App aktualisiert. Manchmal möchten Benutzer die Datensätze im Katalog aber aktualisieren, ohne die App zu schließen. Fügen Sie dazu eine Schaltfläche Refresh (Aktualisieren) ein, damit Benutzer Daten manuell aktualisieren können:
Fügen Sie auf dem Bildschirm mit dem Katalog-Steuerelement ein Schaltflächen-Steuerelement hinzu, und legen Sie dessen Text-Eigenschaft auf Refresh fest.
Legen Sie die Eigenschaft OnSelect dieses Steuerelements auf die folgende Formel fest:
Refresh( 'Ice Cream' )
Durchsuchen und Sortieren des Katalogs
Bisher wurde noch nicht über zwei Steuerelemente oben im Bildschirm zum Durchsuchen der App gesprochen, die Power Apps aus Daten erstellt. Mithilfe dieser Steuerelemente können Benutzer nach mindestens einem Datensatz suchen und die Liste der Datensätze in aufsteigender oder absteigender Reihenfolge sortieren, oder beides.

Wenn der Benutzer auf die Sortierschaltfläche klickt, wird die Sortierreihenfolge des Katalogs umgekehrt. Um dieses Verhalten hervorzurufen, verwenden wir eine Kontextvariable, um die Richtung zu verfolgen, in der der Katalog sortiert wird. Wenn der Benutzer diese Schaltfläche auswählt, wird die Variable aktualisiert und die Richtung umgekehrt. Die OnSelect-Eigenschaft der Sortierschaltfläche wird auf diese Formel festgelegt: UpdateContext( {SortDescending1: !SortDescending1} )
Die UpdateContext-Funktion erstellt die SortDescending1-Kontextvariable, wenn sie nicht bereits vorhanden ist. Die Funktion liest den Wert der Variablen und legt diesen mithilfe des !-Operators auf das logische Gegenteil Operator. Wenn der Wert TRUE lautet, entspricht die Variable FALSE. Wenn der Wert false lautet, entspricht die Variable true.
Die Formel für die Items-Eigenschaft des Katalog-Steuerelements verwendet diese Kontextvariable zusammen mit dem Text im TextSearchBox1-Steuerelement:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Lassen Sie uns das noch einmal aufgliedern:
Äußerlich gibt es die Sort-Funktion, die drei Argumente annimmt: eine Tabelle, ein Feld, nach dem sortiert wird, und eine Richtung, nach der ebenfalls sortiert wird.
- Die Sortierrichtung wird der Kontextvariablen entnommen, die umgeschaltet, wenn der Benutzer das ImageSortUpDown1-Steuerelement auswählt. Der Wert TRUE/FALSE wird in die Konstanten Descending (Absteigend) und Ascending (Aufsteigend) übersetzt.
- Das Feld, nach dem sortiert wird, ist an ApproverEmail gebunden. Wenn Sie die Felder ändern, die im Katalog angezeigt werden, müssen Sie auch dieses Argument ändern.
Innerlich gibt es die Filter-Funktion, die eine Tabelle als Argument und einen für jeden Datensatz auszuwertenden Ausdruck annimmt.
- Die Tabelle ist die rohe Assets-Datenquelle, den Ausgangspunkt vor dem Filtern oder Sortieren darstellt.
- Der Ausdruck sucht nach einer Instanz der Zeichenfolge in TextSearchBox1 innerhalb des ApproverEmail-Felds. Wenn Sie die Felder ändern, die im Katalog angezeigt werden, müssen Sie wie gesagt auch dieses Argument aktualisieren.
- Wenn TextSearchBox1 leer ist, sollen alle Datensätze angezeigt werden, und die Filter-Funktion wird umgangen.
Dies ist nur ein mögliches Beispiel. Sie können je nach den Anforderungen der App eigene Formeln für die Items-Eigenschaft erstellen, indem Sie die Filter, Sort- und andere Funktionen und Operatoren zusammen erstellen.
Bildschirmdesign
Bisher noch nicht wurden die weiteren Möglichkeiten zum Verteilen von Steuerelementen auf Bildschirmen besprochen. Denn Ihnen stehen zahlreiche Optionen zur Verfügung, und die beste Wahl hängt von den spezifischen Anforderungen Ihrer App ab.
Da der Platz auf dem Bildschirmen von Mobiltelefonen so beschränkt ist, möchten Sie wahrscheinlich auf unterschiedlichen Bildschirmen durchsuchen, anzeigen und bearbeiten/erstellen. In diesem Thema öffnen die Funktionen Navigate und Back die jeweiligen Bildschirme.
Auf einem Tablet können Sie auf zwei oder sogar einem Bildschirm durchsuchen, anzeigen und bearbeiten/erstellen. Für Letzteres ist weder die Navigate noch Back-Funktion erforderlich.
Wenn der Benutzer an demselben Bildschirm arbeitet, müssen Sie darauf achten, dass der Benutzer die Auswahl im Katalog nicht ändern kann und keine Änderungen im Formular bearbeiten-Steuerelement verloren gehen. Um zu verhindern, dass den Benutzer einen anderen Datensatz auswählen, wenn Änderungen an einem anderen Datensatz noch gespeichert wurden, legen Sie die Disabled-Eigenschaft (Deaktiviert) des Katalogs auf diese Formel fest:
EditForm.Unsaved
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für