Erstellen Sie Ihre erste modellgesteuerte App
In diesem Tutorial erfahren Sie, wie Sie eine modellgesteuerte App mithilfe einer der Standardtabellen erstellen, die in Microsoft Dataverse, der Kontotabelle, verfügbar sind.

Bei Power Apps anmelden
Melden Sie sich bei Power Apps an. Wenn Sie noch kein Power Apps-Konto haben, wählen Sie den Link Kostenlos beginnen aus.
Die Umgebung auswählen
Bei einer Umgebung in Power Apps handelt es sich um Speicherplatz zum Verwalten und Freigeben der Geschäftsdaten, Apps, Chatbots und Flows Ihrer Organisation. Sie dienen auch als Container zum Trennen von Apps, die über unterschiedliche Rollen, Sicherheitsanforderungen und Zielgruppen verfügen.
Jede Umgebung kann eine eigene Dataverse-Datenbank haben.
Wählen Sie die gewünschte Umgebung aus, oder wechseln Sie zum Power Platform Admin Center, um eine neue zu erstellen. Sie können die Umgebung auswählen, indem Sie oben rechts Umgebung auswählen.
Erstellen Sie Ihre modellgesteuerte Anwendung
Es wird empfohlen, Ihre modellgesteuerte App aus einer Projektmappe zu erstellen. Eine Projektmappe ist ein Paket, das Dataverse-Tabellen, -Formulare, -Ansichten, -Apps, -Flows und andere Komponenten enthalten kann. Wenn Sie Ihre modellgesteuerte App in einer Projektmappe erstellen, können Sie sie problemlos in andere Umgebungen verschieben oder eine Kopie in Ihrem Quellcodeverwaltungs-Repository beibehalten.
Wählen Sie im linken Navigationsbereich Lösungen aus. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
Wählen Sie Neue Lösung aus. Weitere Informationen: Erstellen einer Lösung.
Geben Sie einen Anzigename für Ihre Lösung einm wie Power Apps Schulung. Als Nächstes fügen Sie die Kontotabelle hinzu, die in Ihre modellgesteuerte App aufgenommen werden soll.
Wählen Sie in Ihrer Projektmappe Vorhandenes hinzufügen, und wählen Sie dann Tabelle aus.
Unter dem Bildschirm Vorhandene Tabellen hinzufügen wählen Sie die Konto-Tabelle und dann Nächste aus.
Wählen Sie Alle Komponenten einschließen und Hinzufügen aus.
Da Sie nun über eine Projektmappe verfügen und ihr die Kontotabelle hinzugefügt haben, können Sie eine modellgesteuerte App erstellen.
Wählen Sie in Ihrer Lösung Neu, dann App und anschließend Modellgesteuerte App aus.
Geben Sie einen Namen für die App ein, z. B. Meine neue benutzerdefinierte App2, und wählen Sie dann Erstellen aus.
Seiten zu Ihrer App hinzufügen
Als Nächstes fügen Sie der modellgesteuerten App eine neue Seite hinzu.
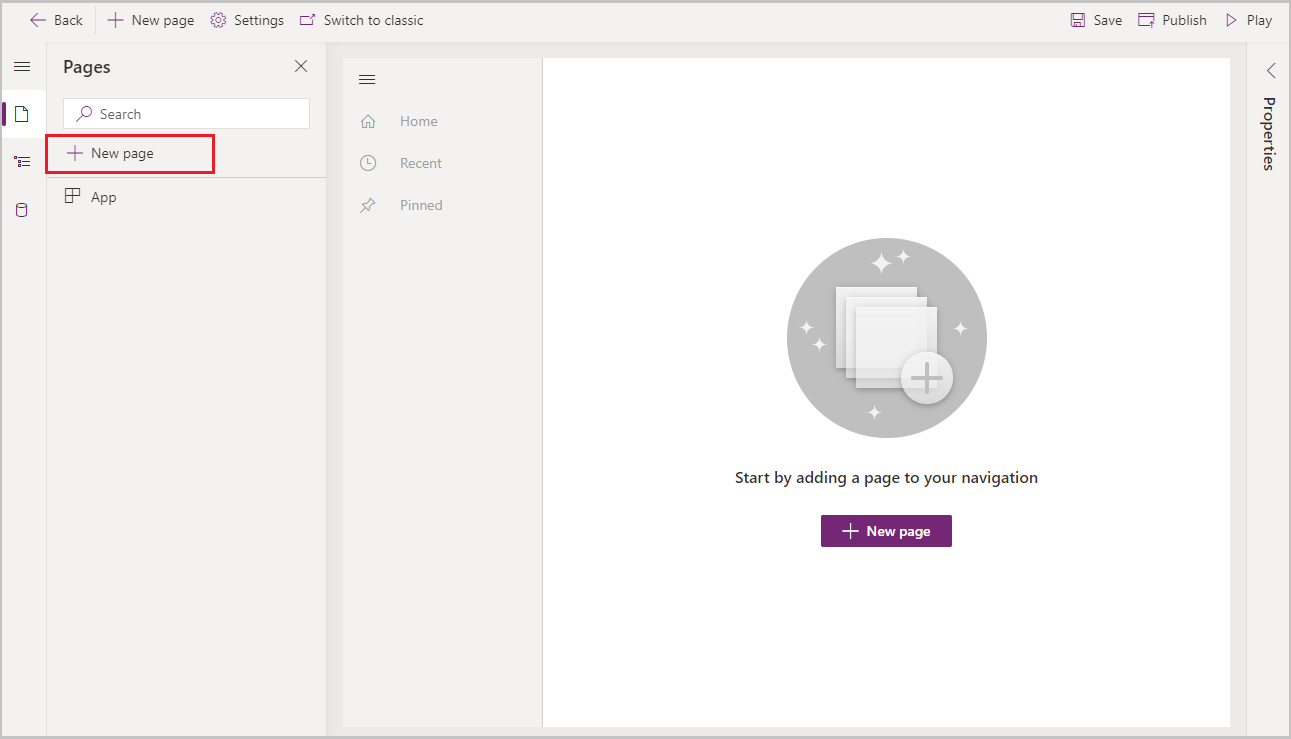
Wählen Sie Neue Seite im Menü Seiten aus.

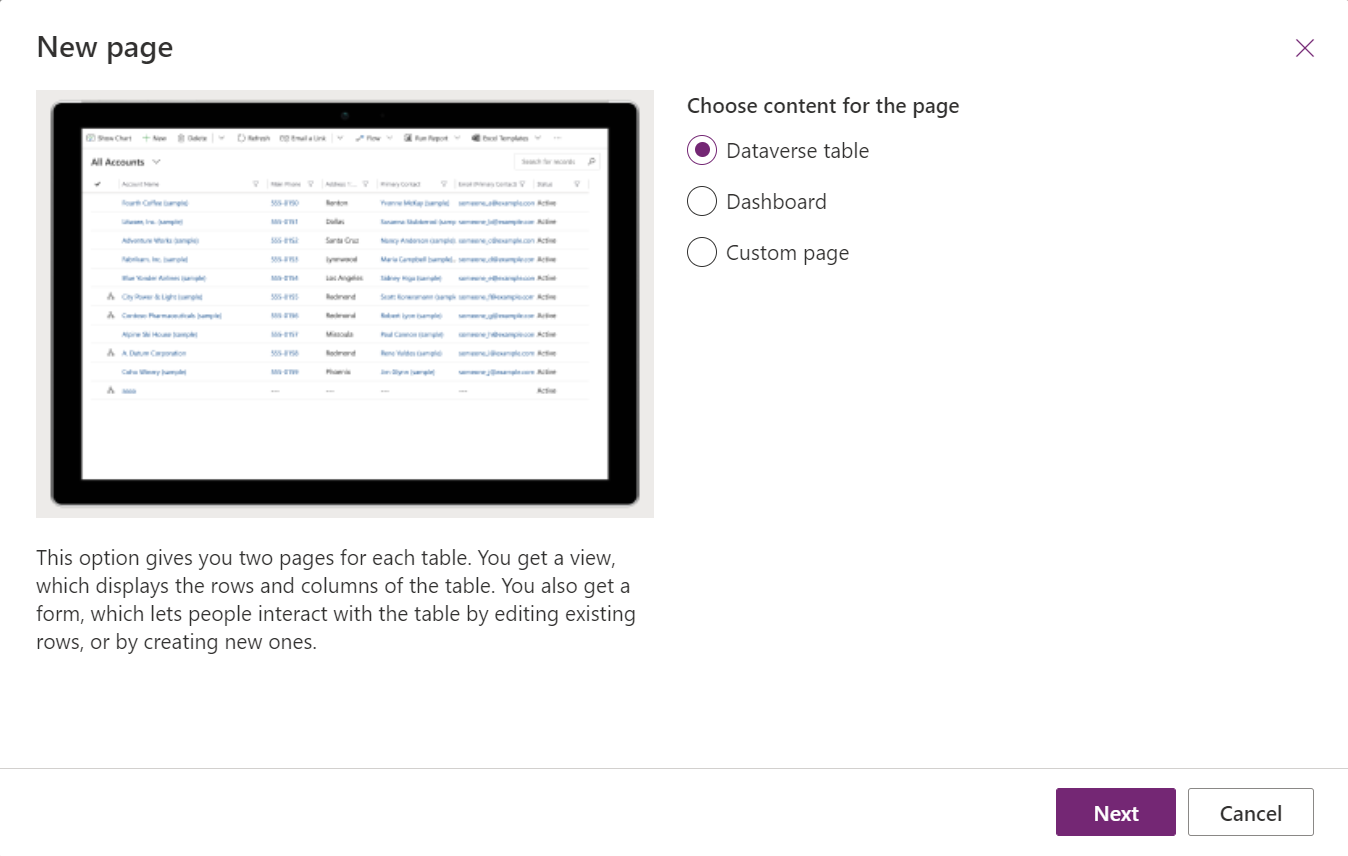
Wählen Tabellenbasierte Ansicht und Formular und dann Nächste aus.

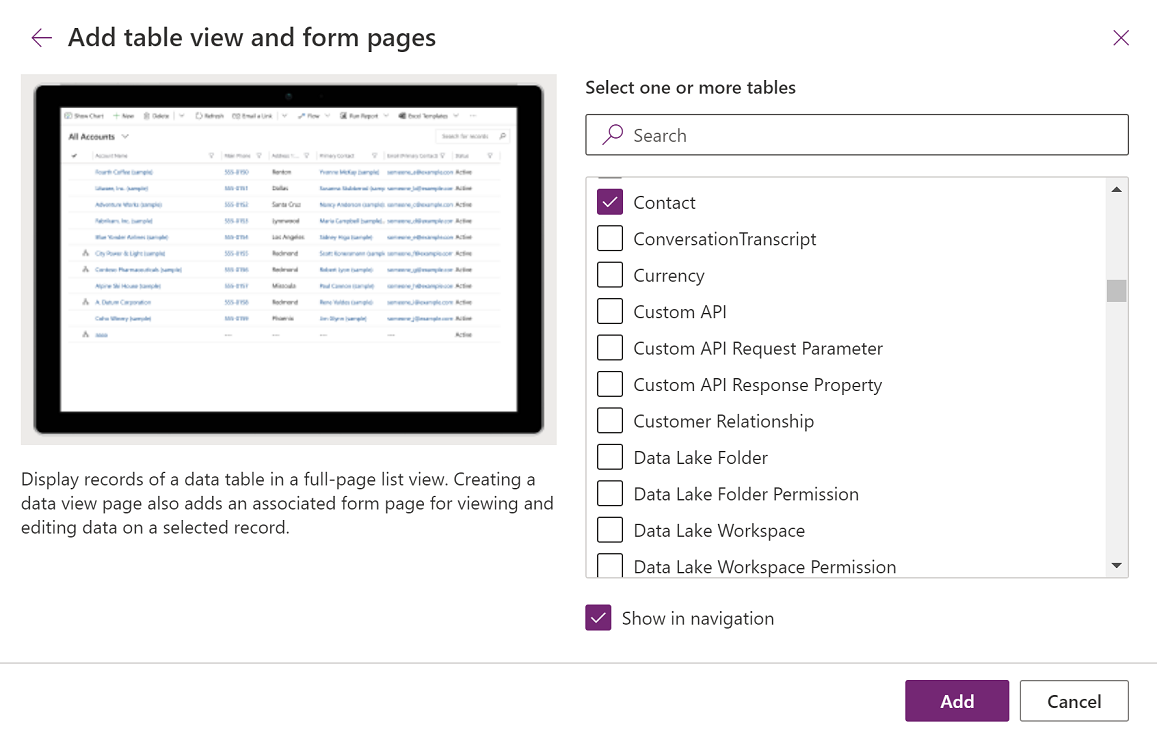
Wählen Sie eine Tabelle aus, z. B. Kontakt.

Das Kontaktformular und die Ansicht erscheinen im Seitenmenü.
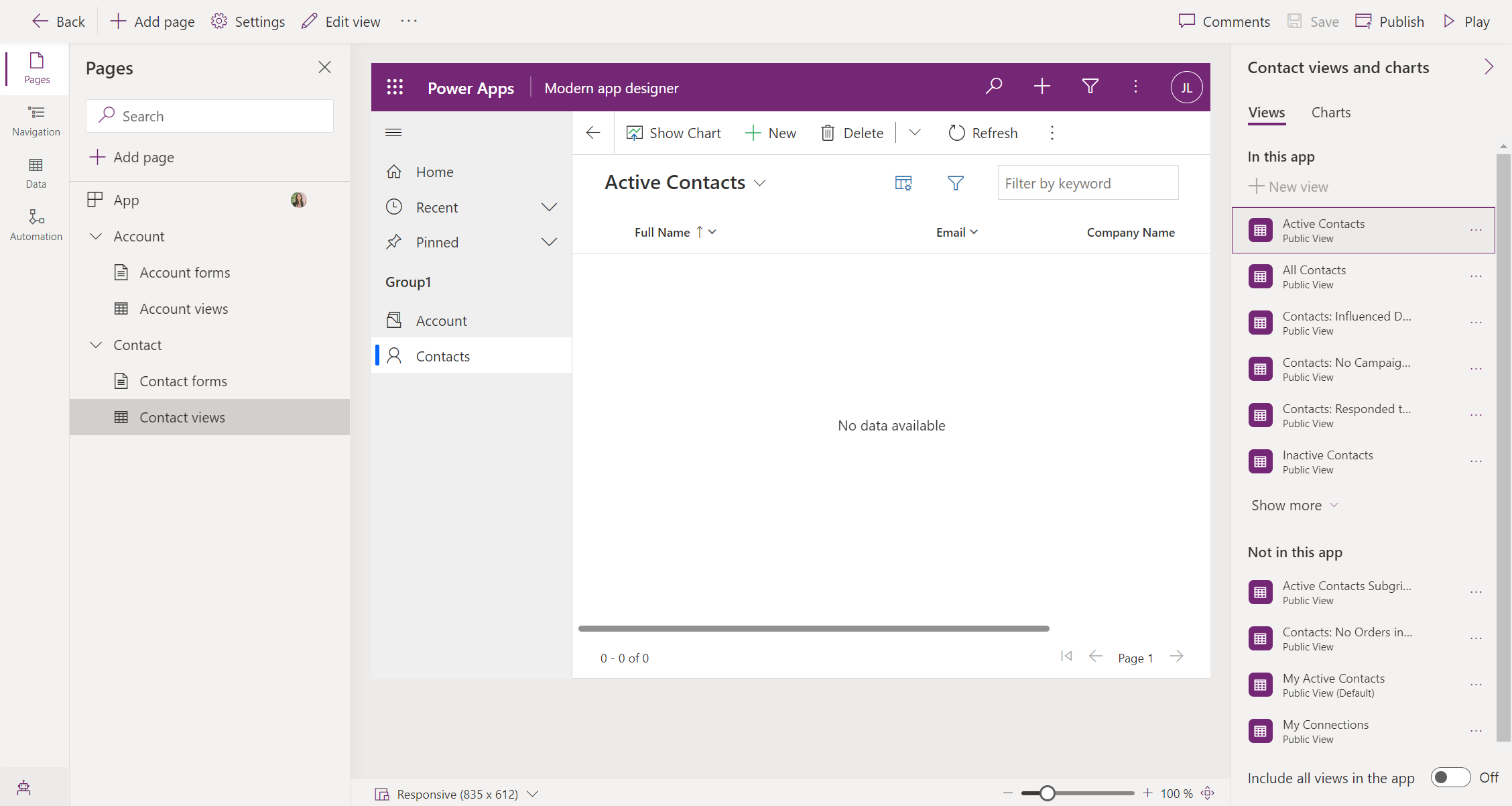
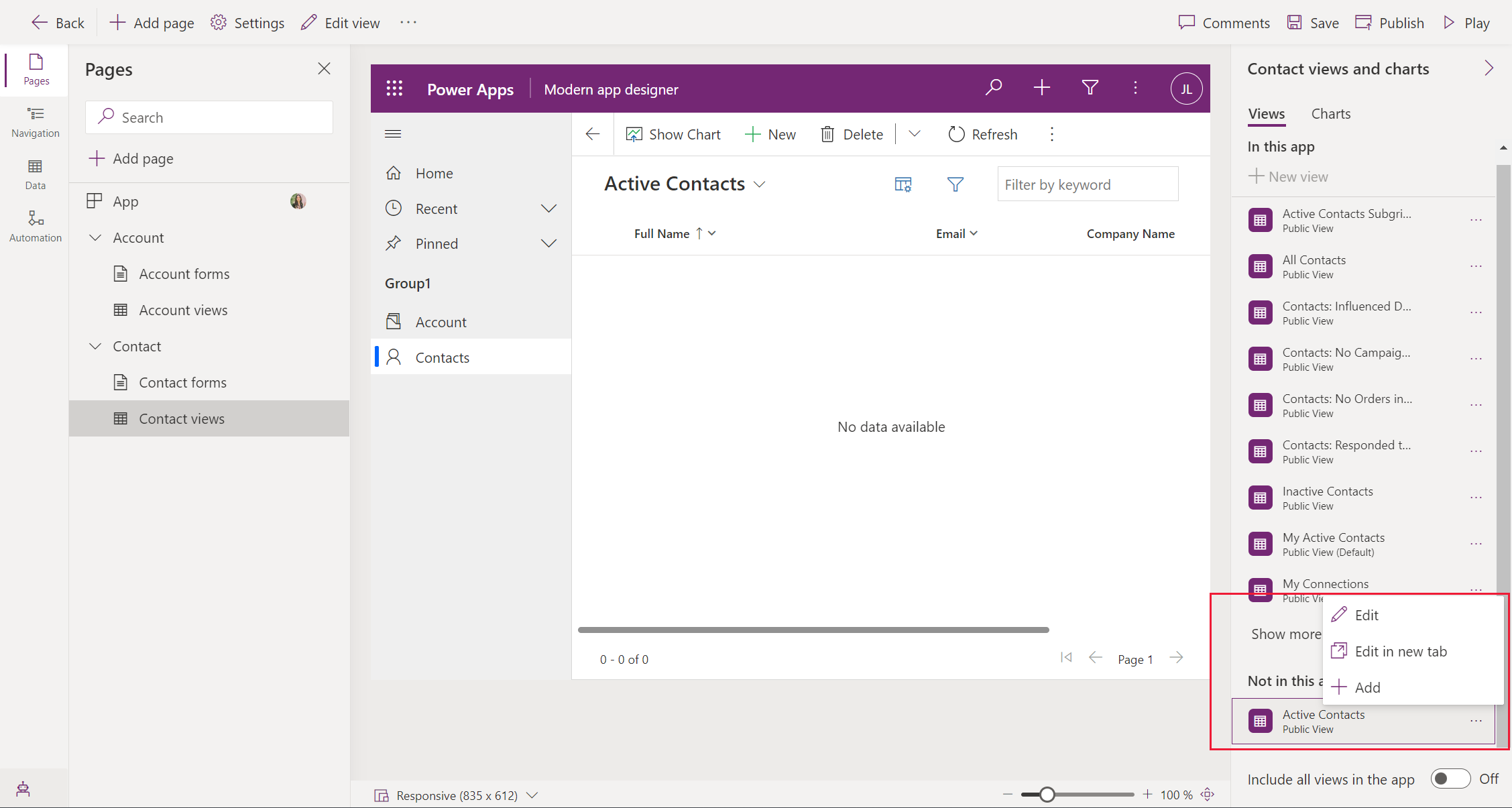
Wählen Sie Kontaktansicht und dann Ansicht hinzufügen aus.

Wählen Sie die Ansicht aus, der Sie die App hinzufügen möchten. Speichern und veröffentlichen Sie ausgewählte Ansichten in der Vorschau.

Wählen Sie in der Symbolleiste des App-Designers Speichern aus.
App veröffentlichen
- Wählen Sie in der Symbolleiste des App-Designers Veröffentlichen aus.
Nachdem die App veröffentlicht wurde, können Sie sie ausführen oder teilen.
Ihre App auf einem Desktopcomputer ausführen
Melden Sie sich zum Ausführen Ihrer App bei Power Apps an, und wählen Sie im linken Navigationsbereich Apps aus.

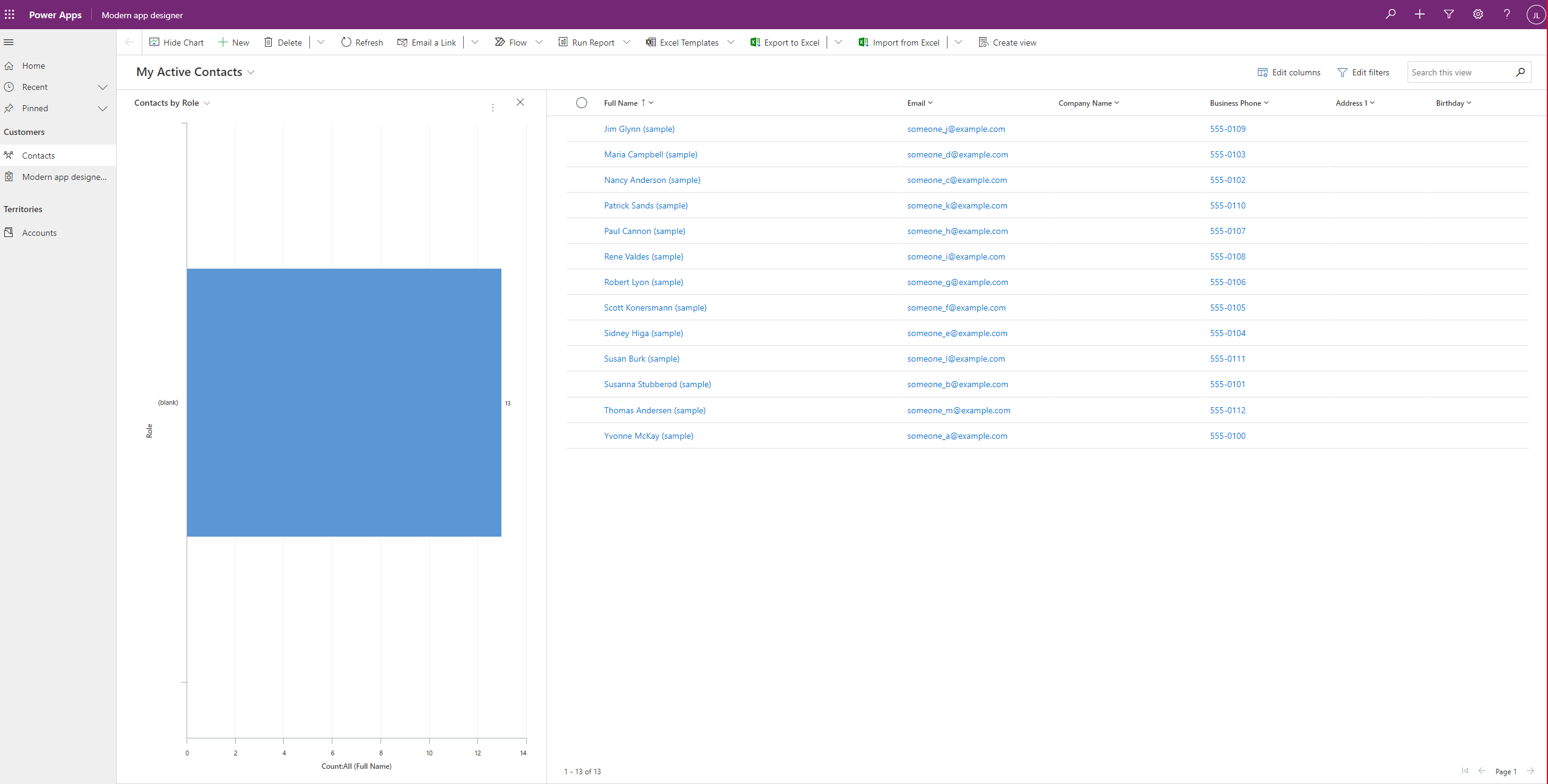
Wählen Sie die App in der App-Liste aus. Die App wird in Ihrem Browser geöffnet. Wenn Sie das Diagramm anzeigen möchten, verwenden Sie die Schaltfläche Diagramm anzeigen.
hre App auf Mobilgeräten ausführen
Führen Sie die folgenden Schritte aus, um Ihre App auf Ihrem Mobilgerät auszuführen:
Laden Sie die App aus dem App Store Ihres Mobilgeräts herunter:
Öffnen Sie die App, tippen Sie auf Anmelden, und geben Sie dann Ihr Microsoft-Geschäfts- oder Schulkonto ein.
Wählen Sie Ihre App aus der Liste aus, um sie auszuführen.
Nächste Schritte
In diesem Artikel haben Sie eine einfache modellgesteuerte App erstellt.
Informationen zum Identifizieren der URL Ihrer modellgesteuerten App finden Sie unter Eine modellgesteuerte App in einem Browser ausführen
Zur Anzeige der App beim Ausführen, gehen sie zu Modell-angetriebene App auf einem mobilen Gerät ausführen.
Informationen zum teilen Ihrer App finden Sie unter Eine Modell-angetriebenen App freigeben.
Zum Einstieg finden Sie mehr Informationen zum Erstellen von modellgesteuerten Apps unter Grundlegendes zu Komponenten von modellgesteuerten Apps
Tipp
Sind Sie bereit, Ihre Ideen in eine App umzusetzen? Beginnen Sie hier: Planung eines Power Apps-Projekts.
Detaillierte Informationen zu modellgesteuerten Apps und deren Erstellung finden Sie hier: Grundlagen der modellgesteuerten App-Komponenten.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für